在 Adobe Animate 中創建 SVG 圖像
已發表: 2023-02-14可以使用 Adobe Animate 中的 SVG 編輯器創建 SVG 圖像。 在庫中,選擇符號選項卡,然後單擊右下角的新建符號按鈕。 在出現的對話框中,為您的新元件命名,選擇影片剪輯作為類型,然後單擊確定。 在打開的符號編輯窗口中,使用矢量繪圖工具繪製圖像。 要創建新圖層,請單擊窗口左下角的“新建圖層”按鈕。 繪製完圖像後,單擊窗口左上角的場景 1 按鈕返回到主 Animate 工作區。 要將新圖像添加到舞台,請選擇庫中的符號選項卡,然後將圖像從庫拖到舞台上。 要為您的圖像製作動畫,請在時間軸上選擇您希望動畫開始的幀,然後單擊頂部工具欄中的“動畫”按鈕。 在出現的對話框中,為您的動畫選擇適當的選項,然後單擊“確定”。 您的圖像現在已準備好導出為 SVG 文件。 為此,請選擇文件 > 導出 > 導出圖像。 在出現的對話框中,選擇 SVG 作為文件格式,然後單擊“導出”。 您的圖像現在已保存為 SVG 文件,可以在任何網頁或文檔中使用。
在本文中,我們將學習如何繪製 SVG,然後使用 JavaScript 將其下載為圖像。 使用寬度和高度函數,我們可以確定 SVG 的寬度和高度。 如果使用此方法,將返回一個具有左值、頂部值、寬度值和高度值的對象。 svg 元素在一個盒子裡,所以盒子是一個元素。 加載圖像後,我們可以使用畫布創建圖像。 在這種情況下,我們將使用畫布作為數據 URL。 在此示例中,將 base64 字符串從 dataURL 傳遞到圖像需要幾秒鐘。
同樣,我們可以控制 jpeg 和 webp 圖片的圖像質量。 JSZip 是一個很棒的用於創建 zip 文件的庫。 如果有任何問題,請告訴我。
如果您想在必須完成的 HTML/CSS 課程 2022 中這樣做,則必須使用圖像將 SVG 繪製到畫布上。 首先,使用包含 HTML 的元素 *foreignObject>。 SVG 圖像必須在創建後繪製到畫布中。
XML 使用二維圖形指定 2D 圖形,但有 Canvas 和 SVG 的區別。 Canvas 使用 JavaScript 動態創建 2D 圖形。 SVG DOM包含一切,它基於 XML。
您可以將 Svg 上傳到畫布嗎?

對於那些想要使用 Canva 創建 svg 文件的人來說,這是一個很好的選擇。 為什麼當您上傳 JPG 或 PNG 時,服務器會重新加載合適的尺寸、質量或顏色?
可以通過將 SVG 或 FCM 文件添加到 Canvas(在線版本)來在線訪問 Canvas 工作區。 要登錄,請單擊屏幕下半部分並輸入您的全名和密碼。 屏幕將顯示一系列您可以使用的精彩免費項目。 這些文檔的 PDF 版本通常可用,帶有分步說明,其中大部分都提供視頻教程。 第二步是使用“選擇文件”功能上傳文件。 第三步是調整大小、旋轉、複製和刪除設計。 在將設計添加到下面的視頻後,我不得不調整大小並將其分組。
設計完成後,保存或下載。 正如我在下面的視頻中看到的,我選擇將它保存到我的 Scan N Cut 機器上。 選擇保存項目後,轉到菜單欄上的第一個框並輸入稍後要使用的名稱。 它將保存到“您的項目”中,您稍後可以訪問它。
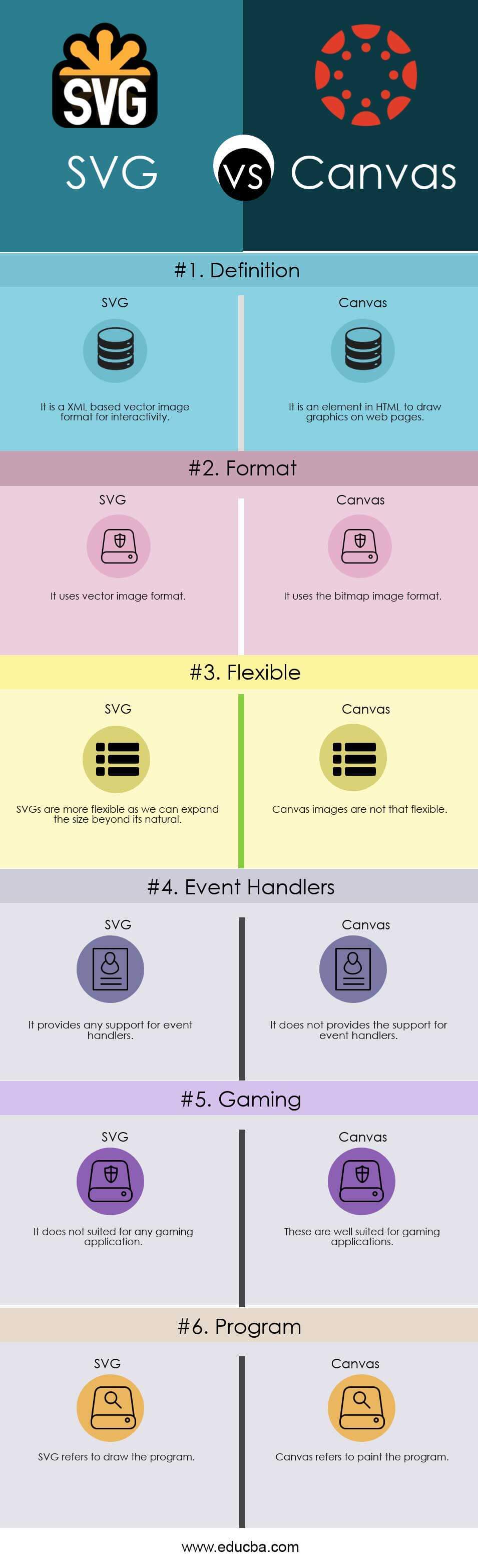
Tag Svg 和 Canvas 有什麼區別?

SVG 和 Canvas 之間的主要區別在於 SVG 是矢量圖形,而 Canvas 是光柵圖形。 SVG 由數學方程式創建的形狀組成,而 Canvas 由像素組成。
繪圖可以通過多種方式指定,包括使用 SVG 作為文件格式。 在 Canvas 中,沒有真正的工作。 畫布的內容可以使用 JavaScript 生成。 SVG 的優勢在於它生成的數據較少,因為它使用不太冗長的 API 來生成數據。 DOM API 用於生成 HTML,以及使用 createElement、setAttribute 和 appendChild 創建 SVG。 在每個屬性字符串中,都有一個圖形字符串。 另一方面,CANVAS 沒有與圓弧路徑等效的路徑。 因為不需要創建DOM,所以可以直接使用圖形函數。
Canvas 比 Svg 好嗎?
這個問題沒有簡單的答案,因為它取決於多種因素。 一般來說,canvas更適合複雜的圖形,而SVG更適合簡單的圖形和交互。 Canvas 比 SVG 得到更廣泛的支持,但 SVG 提供更多功能並且更適合動畫和交互。

可縮放矢量圖形(SVG) 已經存在了很長時間,擁有最多的核心。 Canvas 最初是作為 Internet 上圖形的簡單替代品而引入的,現在被成千上萬的網站使用。 它提供了一個視覺上下文,類似於照片,可以通過使用 Javascript 調用來訪問。 為了了解這兩種技術在同一市場中是否有市場,我創建了一些指標。 測試跑步者觀察圓圈的數量、圓圈周圍的面積和圓圈的大小。 此外,該程序還記錄了創建初始繪圖上下文、渲染場景和清除場景所花費的時間。 畫布性能隨著繪圖區域的大小而顯著降低,而矢量圖形性能正常。 Firefox 大約需要 10 毫秒來生成畫布元素,而 Safari 大約需要 40 毫秒。
SVG 中文件的大小增加了,因此它有一些缺點。 如果對像數量很大,文件可能會很快變得非常大。 除了整個對象之外,圖形對象的一部分也可能難以閱讀。 因此,您可能會遇到延誤。
內聯 Svg 到畫布
SVG 是將矢量圖形添加到您的網頁的好方法,只需稍加操作,您就可以使用它來創建引人注目的視覺效果。 但是,當您想要創建動畫或交互效果時,SVG 的不足之處之一。 這就是 canvas 元素的用武之地。canvas 元素是可以使用 JavaScript 在其上繪製的位圖圖像。 您可以使用它來繪製形狀、線條甚至圖像。 由於畫布是位圖,您可以使用它來創建動畫和交互效果。 要一起使用 SVG 和 canvas,您需要使用一個庫來對兩者進行包裝。 有幾個不同的庫可用,但最受歡迎的庫之一是 Snap.svg。 Snap.svg 是一個 JavaScript 庫,可讓您輕鬆使用 SVG。 它提供了 SVG 的包裝器,使其易於使用。 它還提供了許多用於創建和操作 SVG 的強大工具。 要使用 Snap.svg,您首先需要將其包含在您的網頁中。 包含該庫後,您就可以開始使用它來創建您的 SVG。 var s = Snap(“#svg”); 這將創建一個新的 SVG 元素,其 id 為“svg”。 然後您可以開始向其中添加元素。 var c = s.circle(50, 50, 40); 這將為您的 SVG 添加一個圓圈。 前兩個參數是圓心的 x 和 y 坐標。 第三個參數是半徑。 您還可以添加其他 SVG 元素,例如矩形、橢圓和路徑。 創建 SVG 後,您可以使用 Snap.svg.toCanvas() 方法將其呈現為畫布元素。 var canvas = Snap.svg.toCanvas(s); 這會將您的 SVG 呈現為 ID 為“canvas”的畫布元素。 然後,您可以像使用任何其他圖像一樣使用 canvas 元素。 您還可以使用 Snap.svg.toDataURL() 方法獲取 SVG 的數據 URL。 這可以用來
HTML 編輯器包含基本 HTML5 模板中可以包含的所有文件,包括正文。 這是添加可能影響整個文檔的類的最佳位置。 CSS 可以從網絡上的任何樣式表應用到您的筆。 您的 Pen 可以通過腳本控制,該腳本可以從 Internet 上的任何計算機訪問。 通過在此處輸入 URL,我們將按照您擁有它們的順序添加它; 例如,按照您擁有它們的順序首先輸入它。 如果您鏈接的腳本包含預處理器的擴展,我們將首先嘗試處理它。
如何創建內聯 Svg 文件?
在本指南中,我們將帶您了解內聯 SVG 的使用。 svg> /svg> 標籤允許您直接將圖像寫入 HTML 文檔。 您可以通過在 VS 代碼或您喜歡的 IDE 中打開 SVG 圖像、複製代碼並將其插入到 HTML 文檔的 body 元素中來執行此操作。
Svg 可訪問性:如何將 Svg 包裝在 Div 中
您還應該確保 *svg> 元素被包裝在 *div* 中,以便可以通過鍵盤訪問它。 因此,元素的可訪問性屬性用於完成此操作。 'div' 屬性將指示瀏覽器將 svg 包裝在一個 div 中,以便殘障人士仍然可以看到您頁面上的圖形元素。
如何在 Javascript 中將 Canvas 轉換為 Svg
在 javascript 中將畫布轉換為 svg 涉及幾個步驟。 首先,您需要創建一個新的 svg 元素。 然後,您需要獲取畫布元素並使用 toDataURL() 方法將圖像數據作為字符串獲取。 最後,您需要將 svg 元素的 src 屬性設置為圖像數據字符串。
