如何使用 Elementor 創建比較表 [Step-by-Step]
已發表: 2022-01-18您是否正在尋找一種在 Elementor 網站上顯示比較表的簡單方法?
比較表允許網站訪問者比較不同的產品/定價包並幫助他們做出更好的決定。
在本文中,我們將向您展示如何使用 Elementor 創建比較表——無需添加任何代碼!
如何在 Elementor 中創建比較表
儘管 Elementor 提供了高級功能的最終列表,但使用 Elementor 創建比較表具有挑戰性。 您可以使用 PowerPack Addon 在您的網站上輕鬆顯示比較表,它由 80 多個創意小部件和 100 多個現成模板組成。

說到比較表,它是顯示產品服務/定價/功能與產品版本比較的最佳工具。 它允許用戶做出更明智的決定。
人們在他們的網站上使用比較表的情況很多,但我們在定價頁面上看到了比較表的常見用法。 網站所有者顯示比較定價表,以便他們的潛在客戶在購買前比較他們的產品定價。
因此,在這篇文章中,我們將介紹使用 Elementor 和 PowerPack 創建比較定價表的分步過程。
如何使用 Elementor 創建比較表
我們將分兩部分完成整個過程。 首先,我們將使用定價表小部件創建定價表,在第二部分中,我們將使用內容切換小部件顯示比較定價表。
使用 Elementor 創建定價表
讓我們首先開始使用 Elementor 創建定價表。
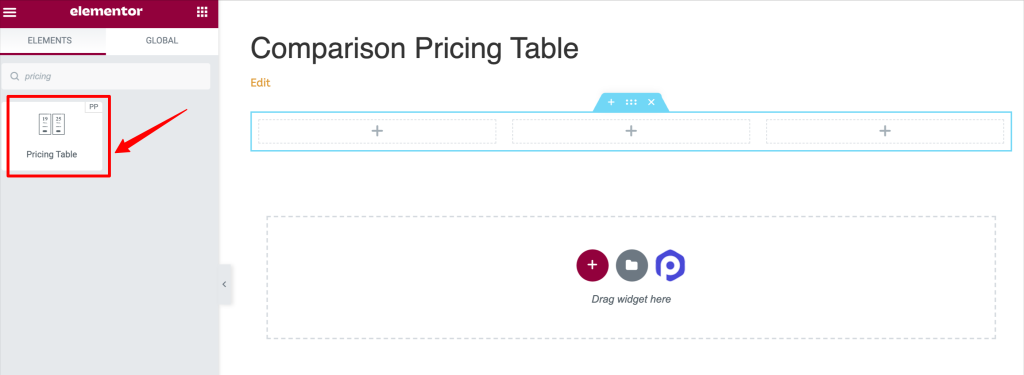
第 1 步:添加定價表小部件
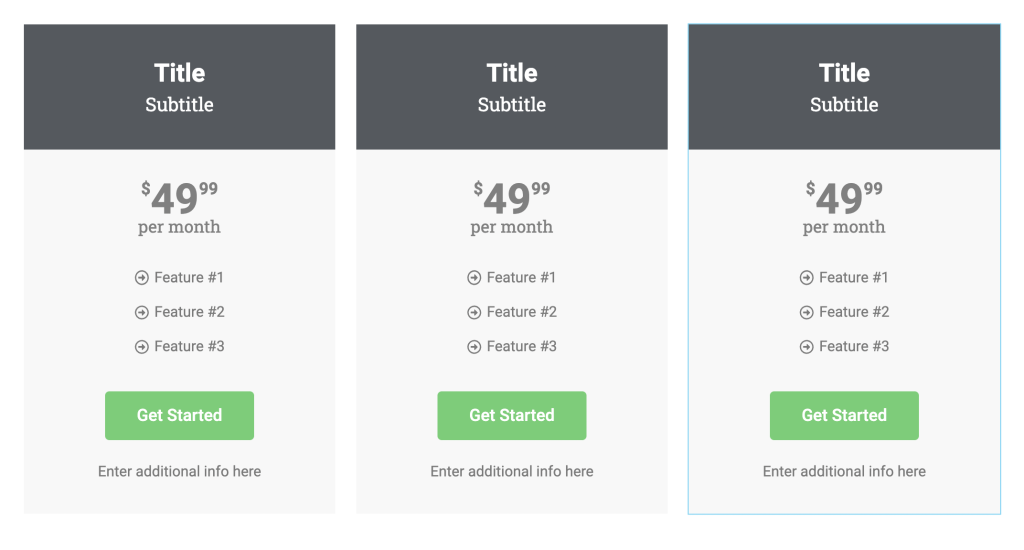
在這裡,我正在創建一個由三部分組成的定價表。

這是添加定價表小部件後頁面的外觀。

第 2 步:自定義定價表小部件的內容選項卡
定價表小部件允許您根據自己的喜好創建完全自定義的定價表。 從更改內容到樣式元素,您無所不能。
讓我們看看您將在 PowerPack 定價表小部件中獲得的所有內容自定義選項。
- 標題:這是內容選項卡的第一部分; 從這裡,您可以選擇圖標類型、標題並為定價表添加字幕。
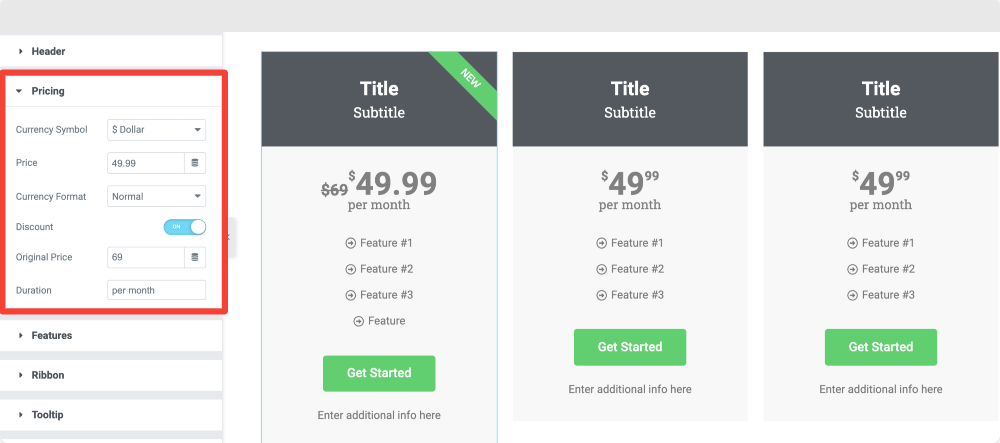
- 定價:接下來是定價部分。 在這裡,您將獲得用於設置定價表的顯示價格、貨幣符號、貨幣格式和持續時間的選項。 此外,如果您想顯示折扣價格,您可以通過啟用“折扣”選項來實現。

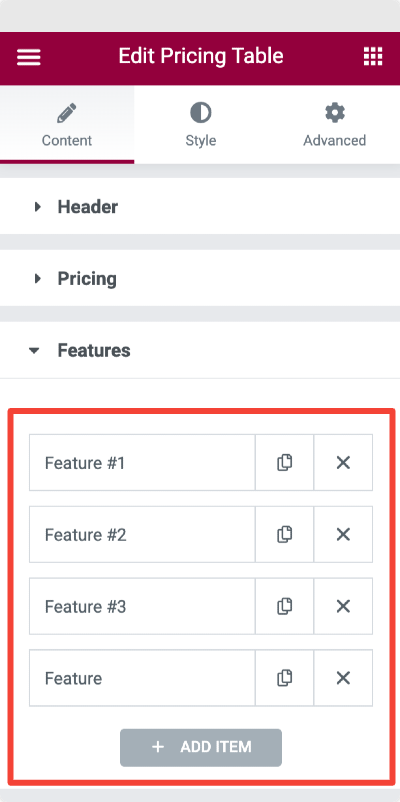
- 特點:這是您可以添加所提供定價包的不同功能的部分。
您可以添加和修改定價表的功能列表。
此外,您還可以靈活地自定義表格的每個功能。 從小節中,您可以更改列表項、列表圖標和圖標顏色。 此外,您可以更改列表項的文本顏色和背景顏色。
除此之外,您可以使用“排除”切換來排除表格的任何活動功能。

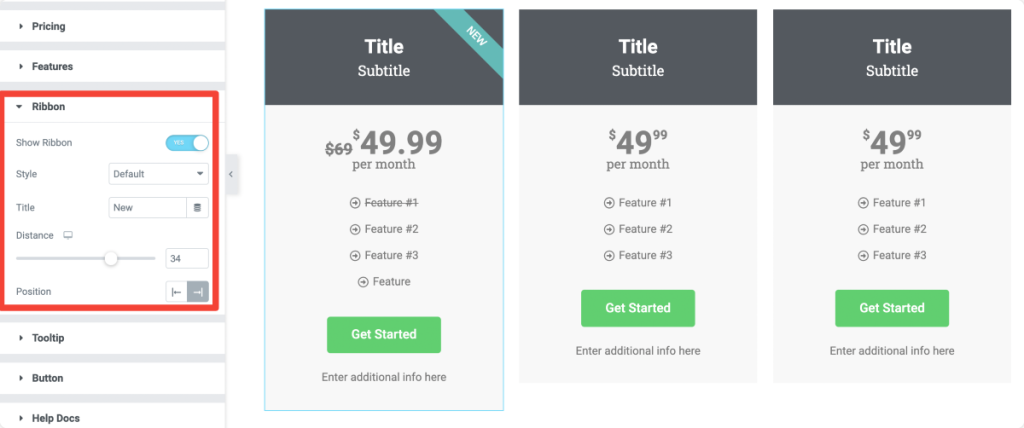
- 功能區:功能區是一個傾斜突出顯示的文本,可讓您的定價表彈出並幫助顯示與該計劃相關的折扣和優惠。
您可以通過切換“顯示功能區”按鈕在定價表上顯示功能區。 啟用功能區功能後,您將看到更多選項。
您可以選擇功能區樣式、添加文本以及設置功能區的距離和對齊方式。

- 工具提示:接下來是工具提示部分。 啟用工具提示選項以顯示與定價包相關的信息性文本。
您可以靈活地通過單擊和懸停觸發工具提示。 定義工具提示的大小和位置。

- 按鈕:最後,您可以選擇自定義號召性用語按鈕。 您可以修改按鈕文本、按鈕鏈接並添加其他信息。
定義定價表的內容後,移動到定價表小部件的樣式選項卡。
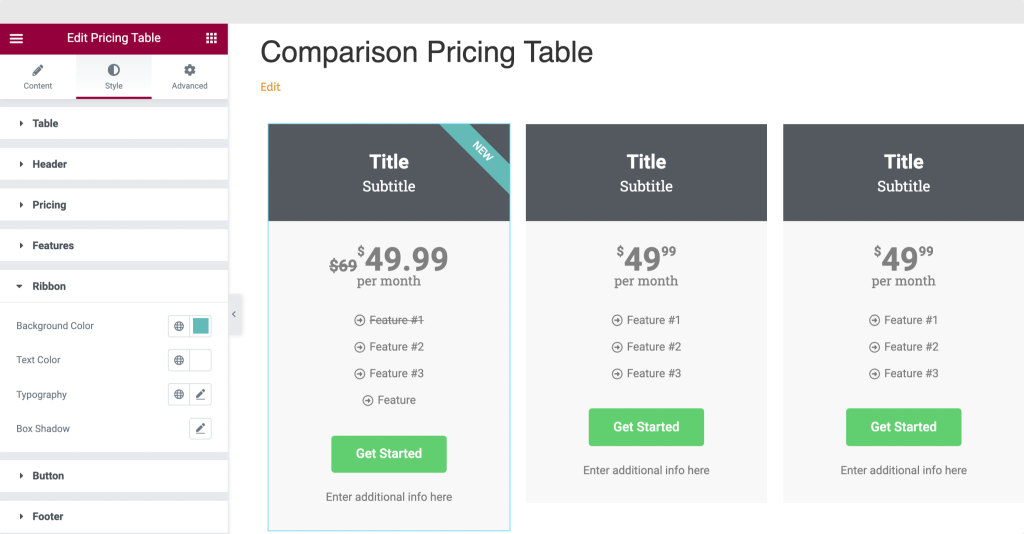
第 3 步:自定義定價表小部件的樣式選項卡
Elementor 的定價表小部件具有許多令人興奮的功能,您可以通過這些功能為定價表的各個方面設置樣式。
標題部分:從標題部分,您可以添加背景顏色、邊框類型和更多樣式功能。 在本節中,您可以設置定價表的圖標、標題和副標題的樣式。

同樣,您可以根據需要更改定價表的顏色、版式和其他方面來設置定價、功能、功能區和工具提示部分的樣式。
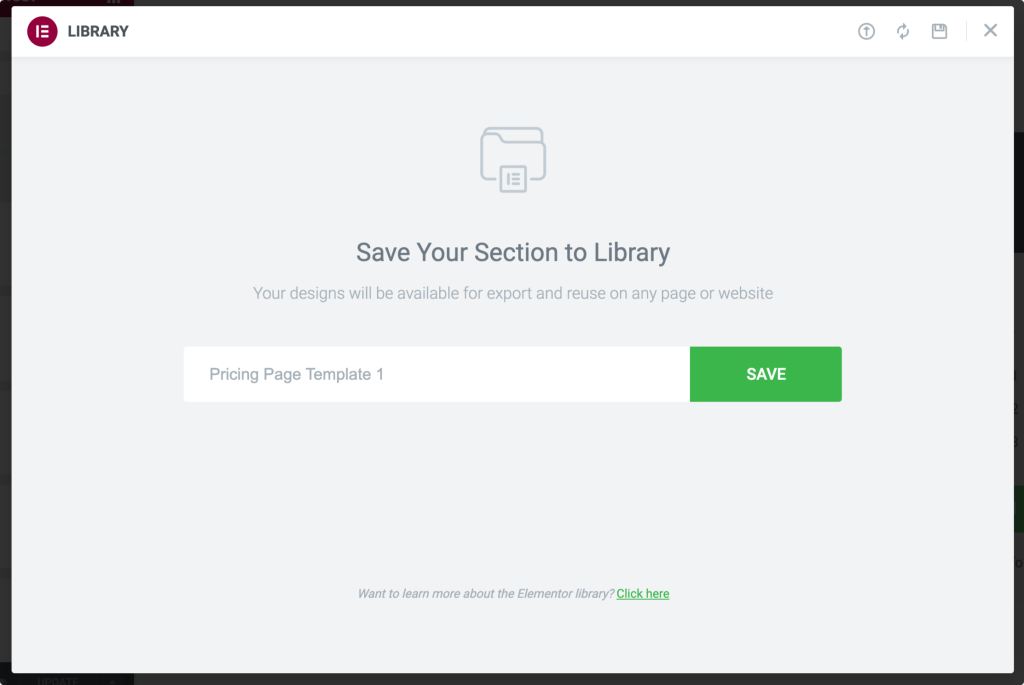
第 4 步:將定價表部分保存為模板
完成定價表的創建和样式設置後,我們需要將定價表部分保存為模板,以便稍後將保存的定價表模板與 Content Toggle 小部件一起使用。
- 右鍵單擊“編輯部分”並選擇“保存模板”選項。
- 單擊該部分後,會出現一個菜單,其中包含一些選項; 選擇另存為模板選項。 給你的模板一個合適的名字並保存它。

保存模板後,使用所需信息創建另一個定價表,然後再次將其另存為模板。
使用內容切換小部件顯示比較定價表
內容切換小部件可幫助您創建時尚的切換按鈕或切換按鈕以快速顯示兩個比較版本的內容。
現在讓我們看看如何使用 Content Toggle 小部件來顯示比較定價表。
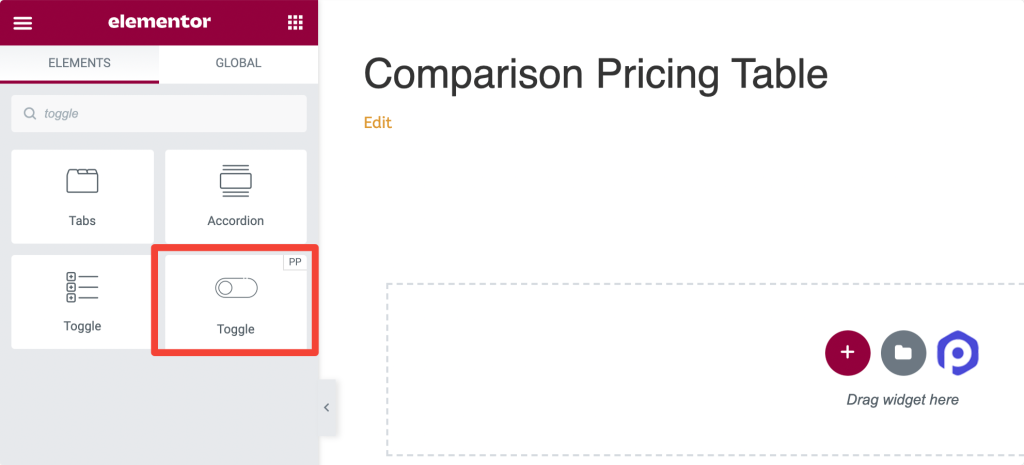
第 1 步:添加內容切換小部件
首先,打開要顯示比較定價表的頁面。 在搜索欄中搜索 Toggle 小部件,然後將 Content Toggle 小部件拖放到頁面上。 確保檢查小部件右上角的“PP”標誌。

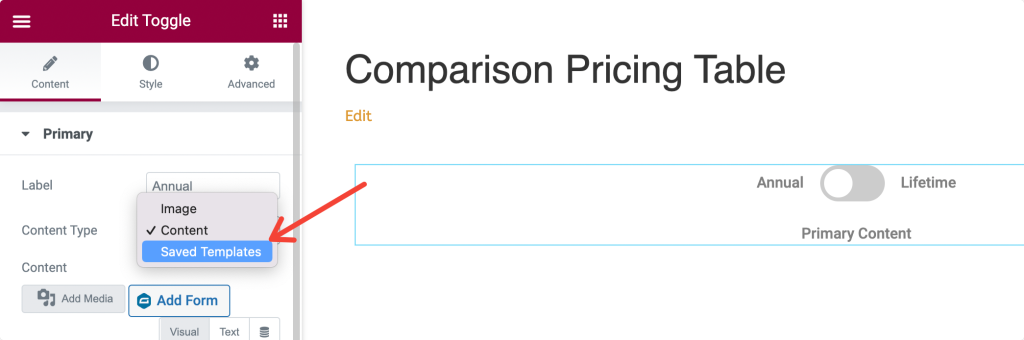
第 2 步:添加標籤並選擇內容類型
我們需要添加一個標籤並為我們的切換按鈕選擇內容類型。 在這裡,我們正在創建一個比較定價表,因此相應地添加標籤名稱。
單擊“主要”小節,添加標籤動漫並選擇內容類型。 選擇“保存的模板”選項作為內容類型並添加您之前保存的模板名稱。

對切換設置下的第二個選項執行相同操作,然後選擇“次要”子部分並更改標籤名稱。
第 3 步:更改設置選項
添加兩個模板後,您可以從“設置”子部分更改更多高級設置,例如默認顯示、切換開關樣式和切換位置。
第 4 步:樣式切換按鈕
接下來,跳轉到 Content Toggle 小部件的 Style 選項卡。 您將在此選項卡中獲得多個樣式選項來自定義切換開關。
您可以選擇:
- 調整撥動開關的對齊方式
- 更改標籤間距和背景顏色
- 設置標籤位置、文本顏色和活動文本顏色
- 和更多。
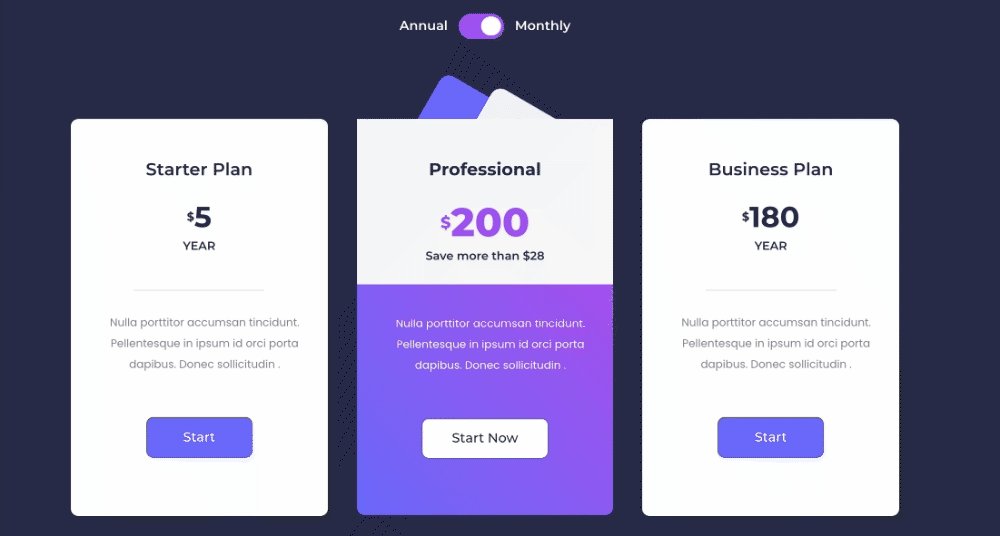
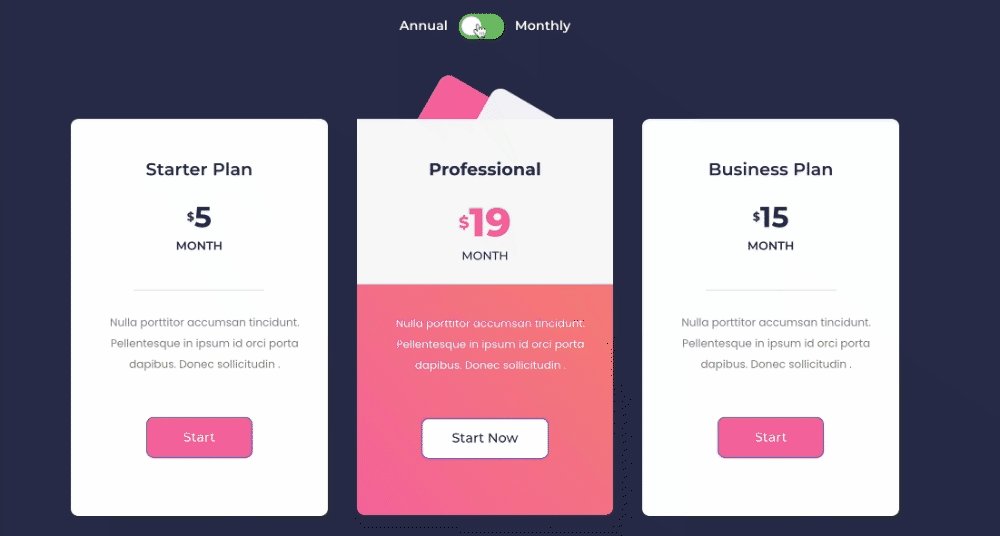
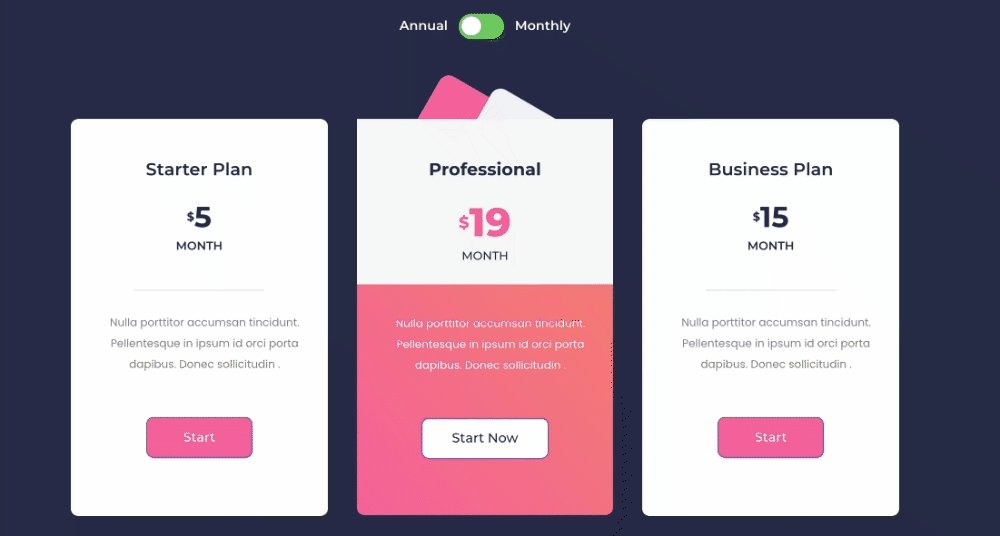
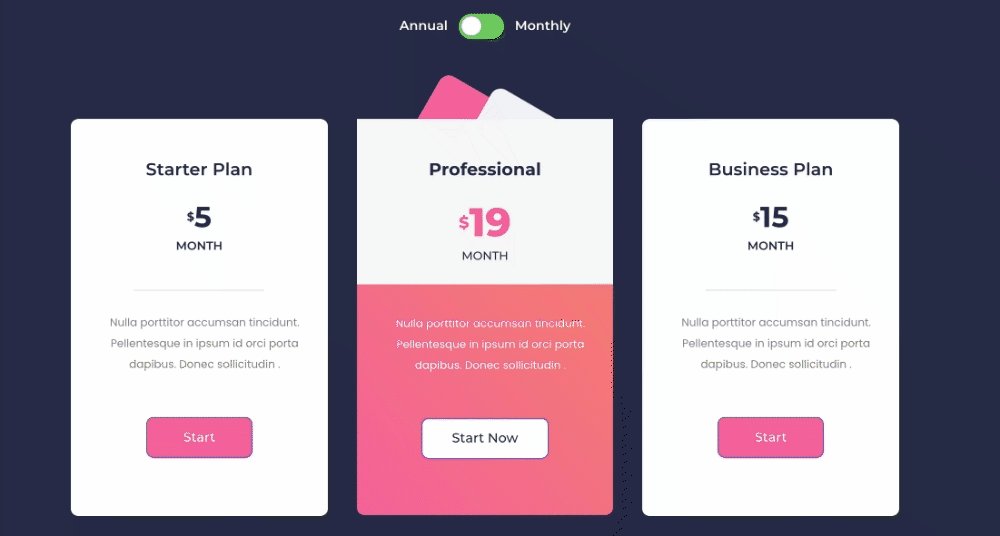
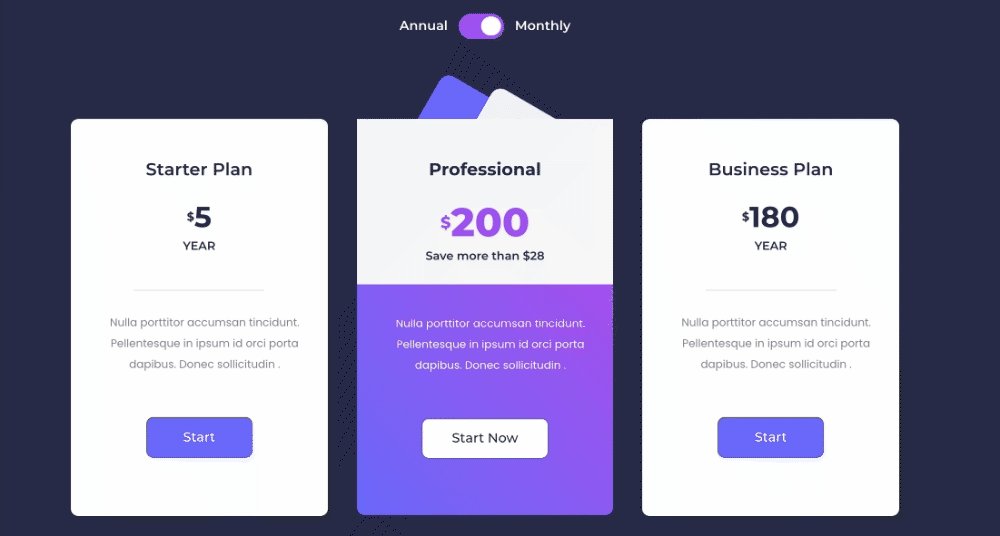
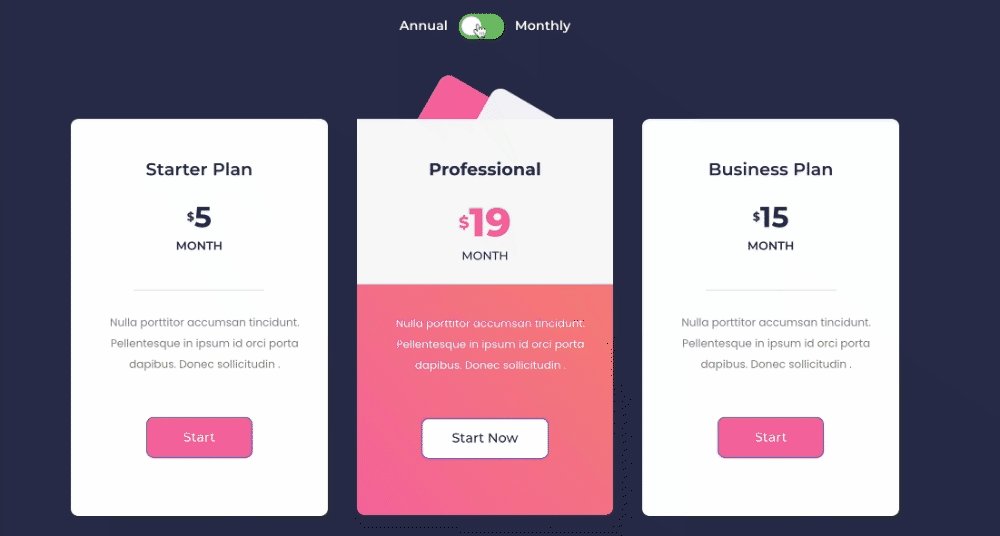
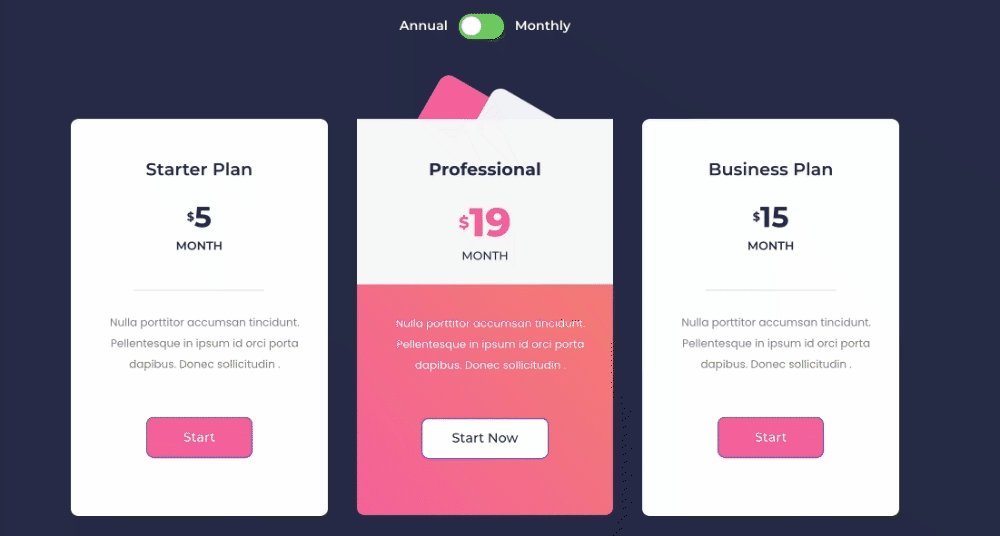
更改樣式設置後,您可以發布頁面。
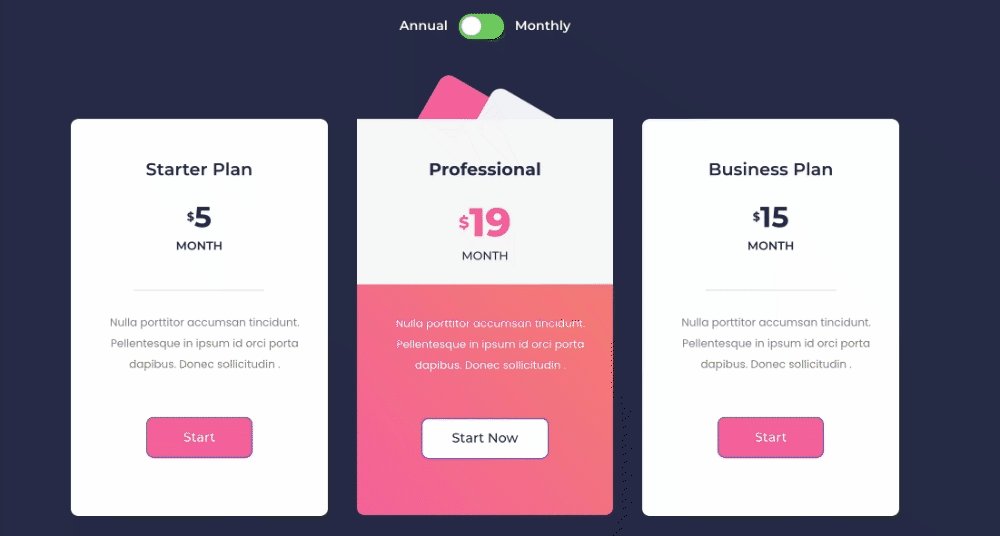
這就是您的比較定價表在實時頁面上的樣子!

獲取 Elementor 的 PowerPack 和內容切換小部件
我希望你覺得這篇文章有幫助。 使用 PowerPack 內容切換小部件,您可以輕鬆顯示比較價格表!
PowerPack 提供了 80 多個創意設計的小部件和強大的擴展,您可以使用它們來創建漂亮的網站。 單擊此處獲取 Elementor 與 PowerPack 的比較表小部件!
如果您喜歡這篇文章,請在下面的評論部分分享您的想法。 如需更多 PowerPack 教程,請訂閱我們的 YouTube 頻道。
您也可以在 Twitter 和 Facebook 上加入我們。
