如何使用 Uncode 的內容塊創建自定義標題
已發表: 2017-05-03WordPress 可以輕鬆地在您的頁面和帖子中包含標題,並按邏輯組織它們以補充您的內容。 但是,您可能會發現基本標題選項不允許有特別獨特的外觀。 有創意的自定義標題是吸引讀者興趣和個性化網站的完美方式。
幸運的是,Uncode 使用其基於 Visual Composer 的內容塊功能使這項任務變得簡單。 您可以使用此功能創建自定義內容並將其集成到您網站的各個部分。 例如,您可以建立一個標題,保存它,並將其合併到您的整個網站中,或者只是將它放在特定的帖子和頁面上。
在本文中,我們將逐步引導您完成此過程。 我們將首先更詳細地討論內容塊功能,然後解釋如何使用它來設計自定義標題。 讓我們開始吧!
Uncode中的內容塊功能介紹

Uncode 使用專門設計的 Visual Composer 版本,它使您能夠通過可視界面拖放和編輯項目來自定義帖子和頁面。 內容塊是一種創建可以輕鬆放置在您網站上幾乎任何位置的內容部分的方法。
內容塊可用於設計多種不同的頁面元素,包括:
- 自定義標題:您可以構建靜態和動態標題,並將它們插入到您網站的特定位置或將它們合併到整個站點中。
- 自定義頁腳:可以通過與頁眉類似的過程創建這些頁腳,非常適合包含小部件和號召性用語。
- 頁面片段:通過向內容塊添加文本、媒體和其他設計元素,您可以製作幾乎任何類型的內容模塊並將其插入到您想要的任何位置。
在本文中,我們將重點向您展示如何創建自定義標題。 但是,重要的是要注意,我們將討論的大部分內容都可以輕鬆地應用於使用內容塊功能構建其他元素。 一旦您對設計頁眉感到滿意,您就應該擁有嘗試創建頁腳和頁面片段所需的東西!
如何使用 Uncode 的內容塊功能創建自定義標題(通過 3 個簡單步驟)
在開始之前,我們需要確保您激活了一些關鍵插件。 在 Uncode 中,導航到Plugins並檢查Uncode Core 、 Uncode Visual Composer和Visual Composer Clipboard是否都已安裝並激活。 如果缺少這些插件中的任何一個,請導航到Uncode > Install Plugins並根據需要為每個插件選擇Install或Activate 。
您還需要啟用 Visual Composer 才能使用內容塊功能。 前往Visual Composer > Role Manager並找到Post types下拉菜單。 從這裡,選擇Custom ,並確保選中標記為uncodeblock的框。 點擊Save Changes ,您就可以開始創建新標題了。
第 1 步:創建新的內容塊
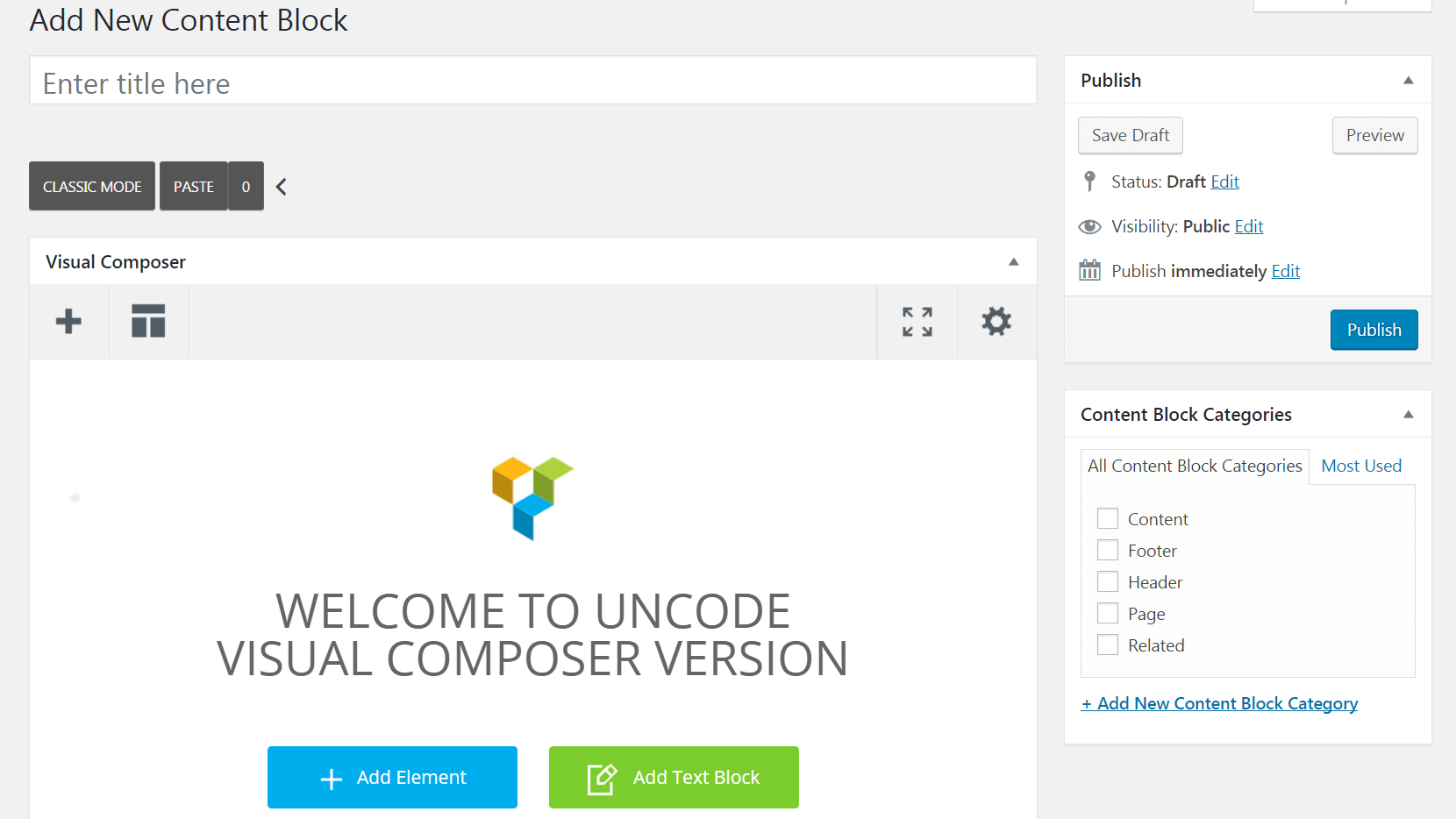
首先,您需要創建包含標題的內容塊。 導航到 WordPress 儀表板左側菜單中的Content Block ,然後選擇Add New 。 您將被帶到編輯器,您可以在其中輸入標題的標題。 確保您在此處處於經典模式(啟用 Visual Composer)。 如果不是,請單擊後端編輯器按鈕切換模式:

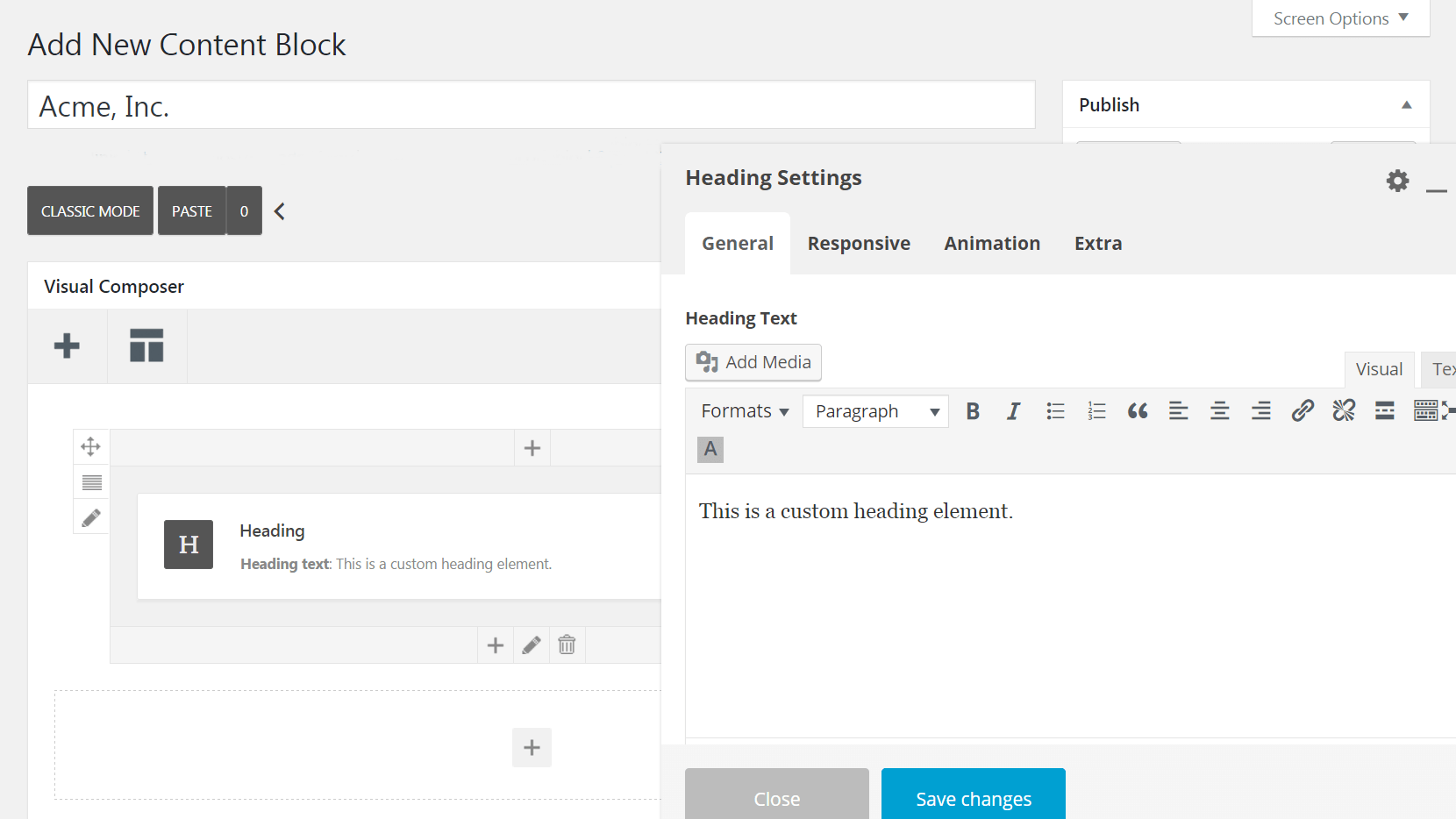
您將看到一個標有添加元素的框 - 選擇它並從出現的菜單中選擇標題。 這將在編輯器中放置一個標題元素,並打開標題設置菜單:

現在你可以開始設計你的標題了!
第 2 步:自定義您的標題
這是您在“標題設置”菜單中獲得創意和個性化選項以構建所需標題的機會。 讓我們逐個標籤瀏覽您的選擇。
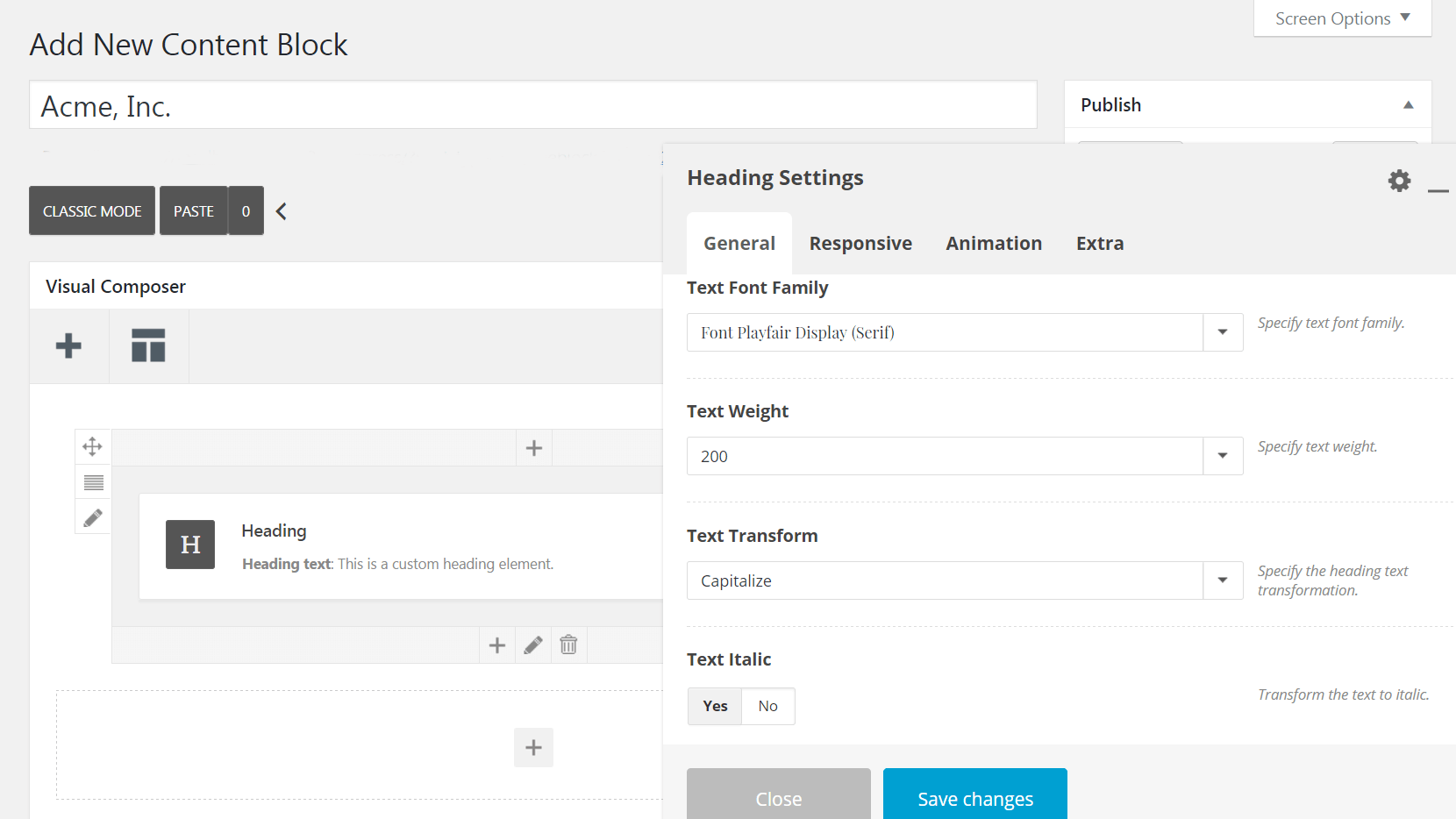
首先,查看“常規”選項卡。 您可以在此處輸入標題文本並確定其大小、格式和外觀:

如果需要,您可以改為選擇自動標題文本選項,這將告訴模塊使用頁面標題作為主要標題文本。 這使您可以創建可在多個頁面上使用的標題,而無需您對每個版本進行手動更改。
您還可以包含將顯示在正文下方的副標題。 如果需要,您可以使用Separator下拉菜單在主標題和副標題之間創建分隔線:

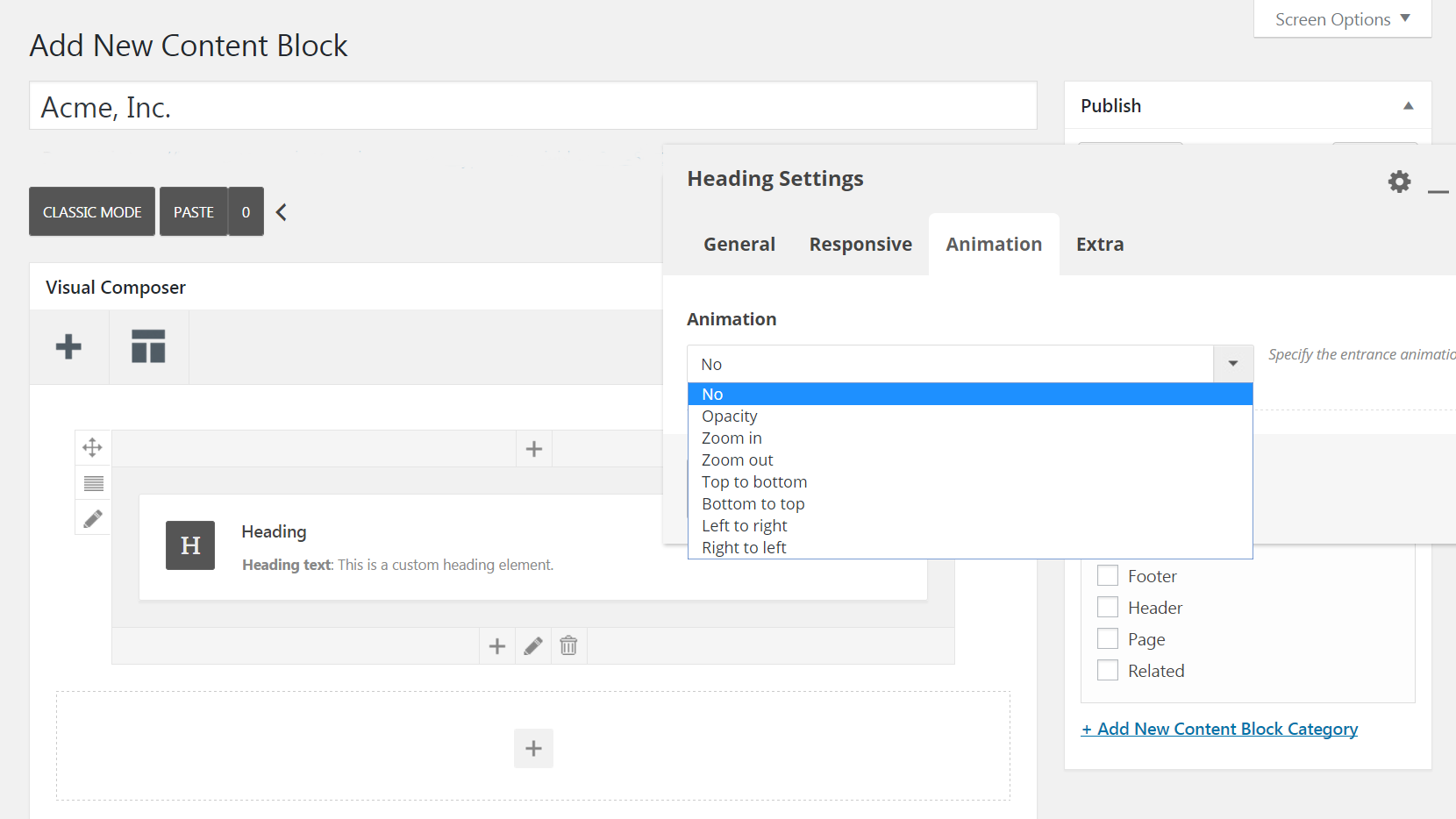
完成自定義文本後,切換到“響應式”選項卡。 您可以在此處決定您的自定義標題是否將顯示在桌面、平板電腦和/或移動設備上。 然後,在“動畫”選項卡中,您可以選擇是否在標題中顯示特殊動畫:

在我們繼續之前,請暫時關閉“標題設置”框,然後單擊標題元素左側和底部的鉛筆圖標。 這將打開Row Settings和Column Settings ,您可以在其中進行其他設計更改。

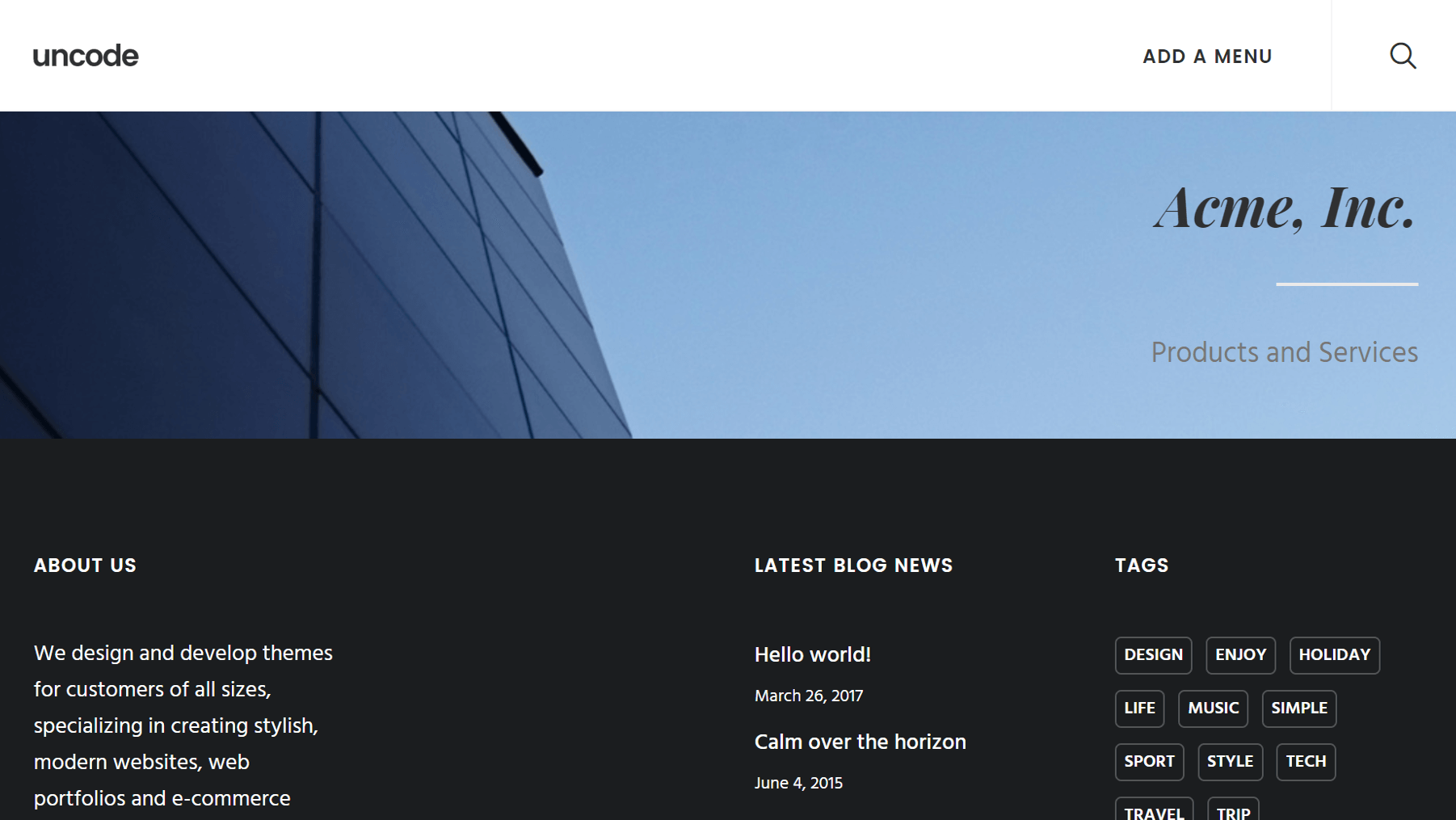
例如,在Column Settings > Aspect中,您可以調整文本的水平和垂直位置。 然後在Row Settings > Style中,您可以為標題設置背景顏色,或者使用背景媒體框導入圖像:

同樣在Row Settings > Style中,您可以啟用Automatic Background功能。 這樣,當您將標題添加到帖子時,它會自動拉入特定於該帖子類別的背景圖像。 您可以在帖子 > 類別中為每個類別設置特色圖片。
這裡還有很多其他選項可供您探索,因此我們鼓勵您按照自己的步調探索它們,直到您對自己的設計感到滿意為止。 完成後,點擊發布按鈕。
第 3 步:將標題放在您的帖子和頁面上
現在您的標題已設計並準備就緒,但它還不會出現在您的網站上。 是時候改變它了! 首先,我們將討論如何將您的自定義標題添加到單個帖子或頁面,然後我們將解釋如何將其合併到您的整個網站中。
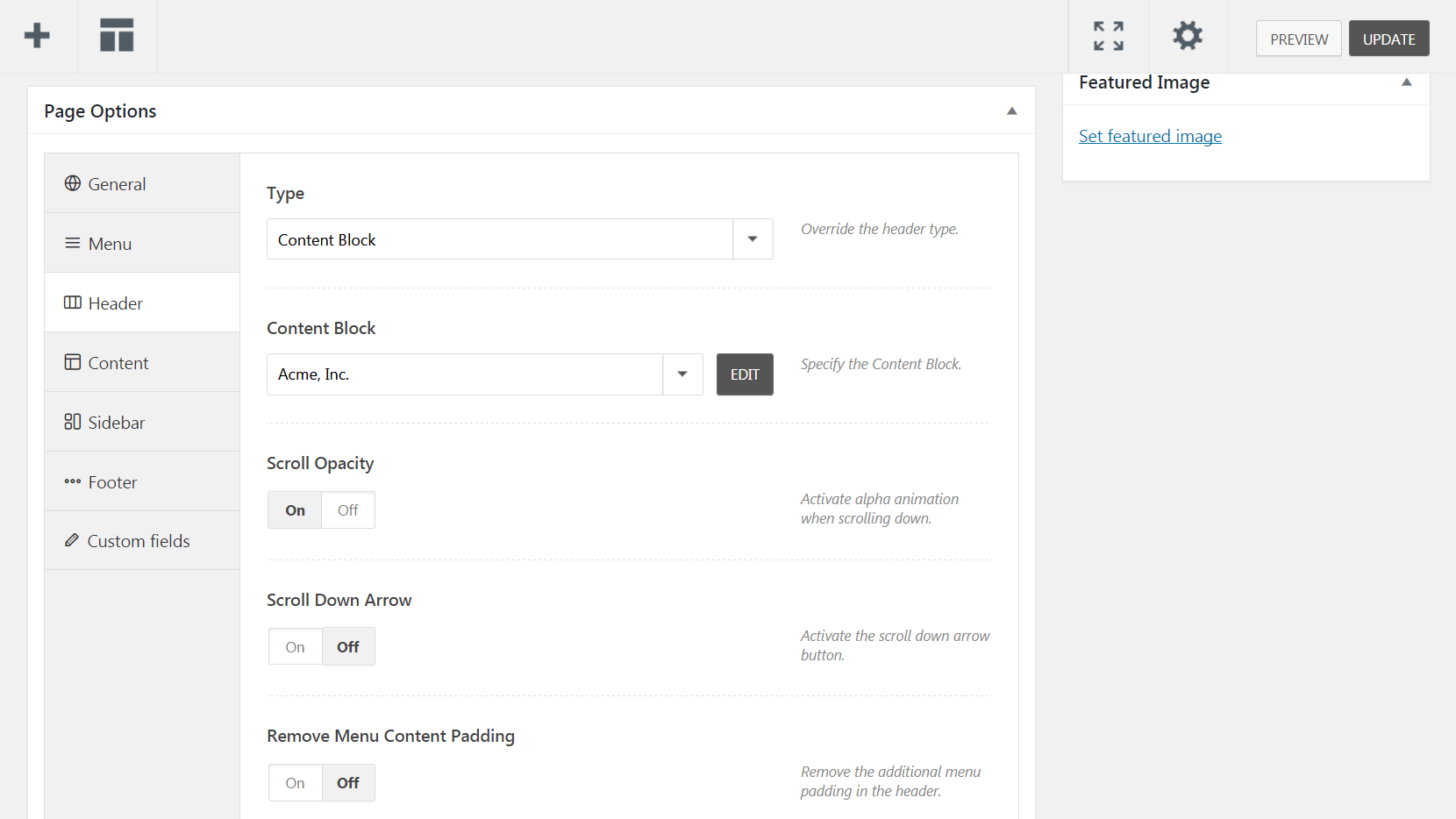
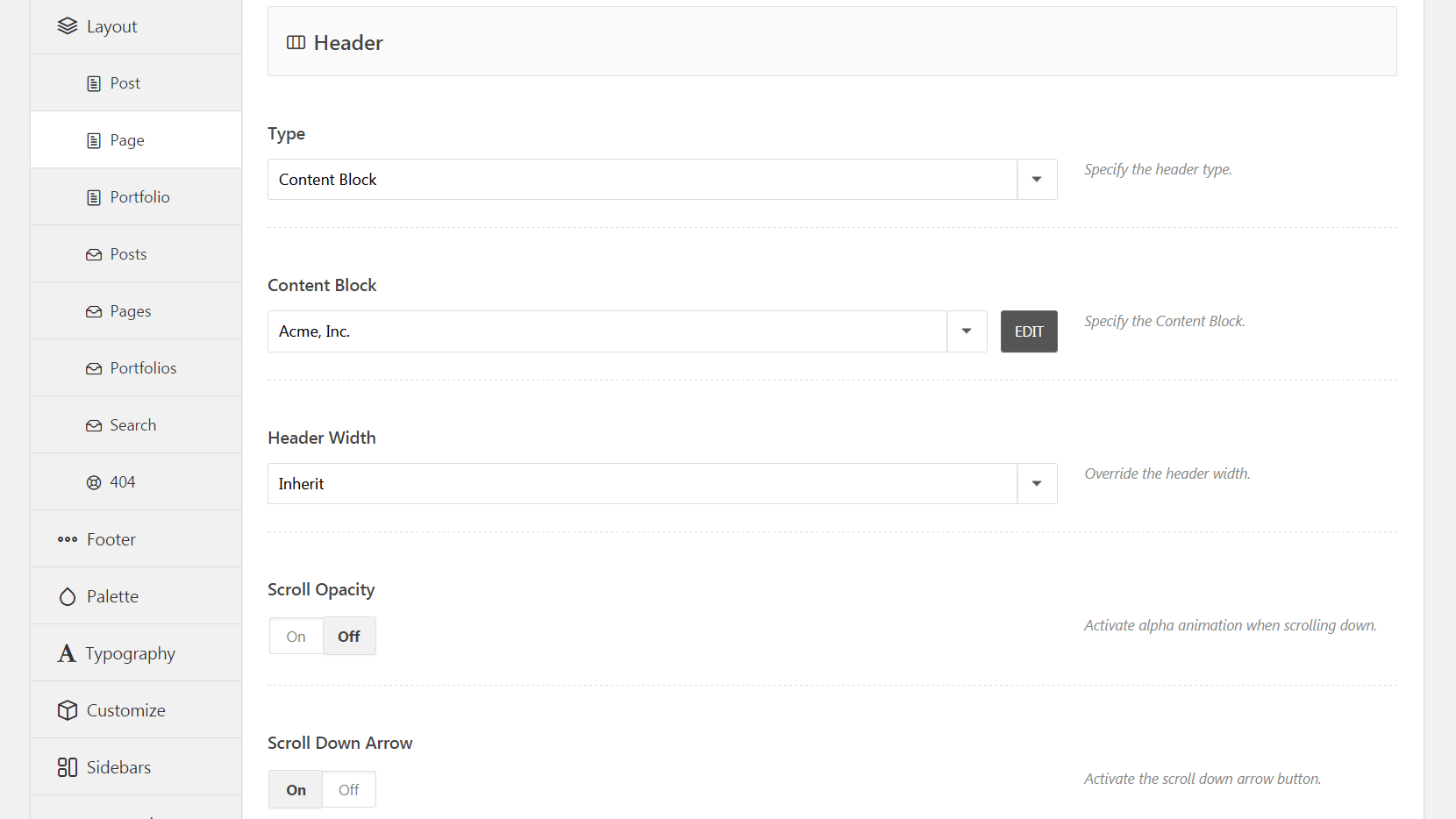
首先打開您希望出現標題的帖子或頁面。 接下來,向下滾動到編輯器下方的頁面選項元框,然後單擊左側菜單中的頁眉。 在Type下,確保選中Content Block 。 然後,在Content Block下選擇您剛剛發布的標題:

您可以在此處設置一些其他選項,例如Scroll Opacity (當用戶向下移動頁面時將啟用動畫)和Scroll Down Arrow (創建一個箭頭按鈕,正如其名稱所暗示的那樣)。 您還可以打開“刪除菜單內容填充”以減少標題和菜單之間的空間。
但是,如果要將標題添加到所有頁面,則需要轉到Uncode > Theme Options並單擊Page選項卡。 從這裡選擇Header ,然後在Type下拉菜單中選擇Content Block 。 和以前一樣,找到您在Content Block下發布的標題,然後選擇它:

您還可以在此處訪問“滾動不透明度”和“向下滾動箭頭”選項,還可以更改標題寬度。 完成編輯設置後,點擊保存更改,您的自定義標題將出現在您網站的所有頁面上。 重要的是要注意,同樣的過程也適用於帖子——只需導航到Posts選項卡而不是Pages 。
另一種方法:設計輪播標題
到目前為止,我們已經解釋瞭如何構建和自定義靜態標頭,這在許多情況下都是理想的。 但是,如果您更喜歡動態版本,您可以創建一個輪播,在幾個不同的標題之間循環。 該過程類似於上面概述的步驟,但有一些關鍵區別。
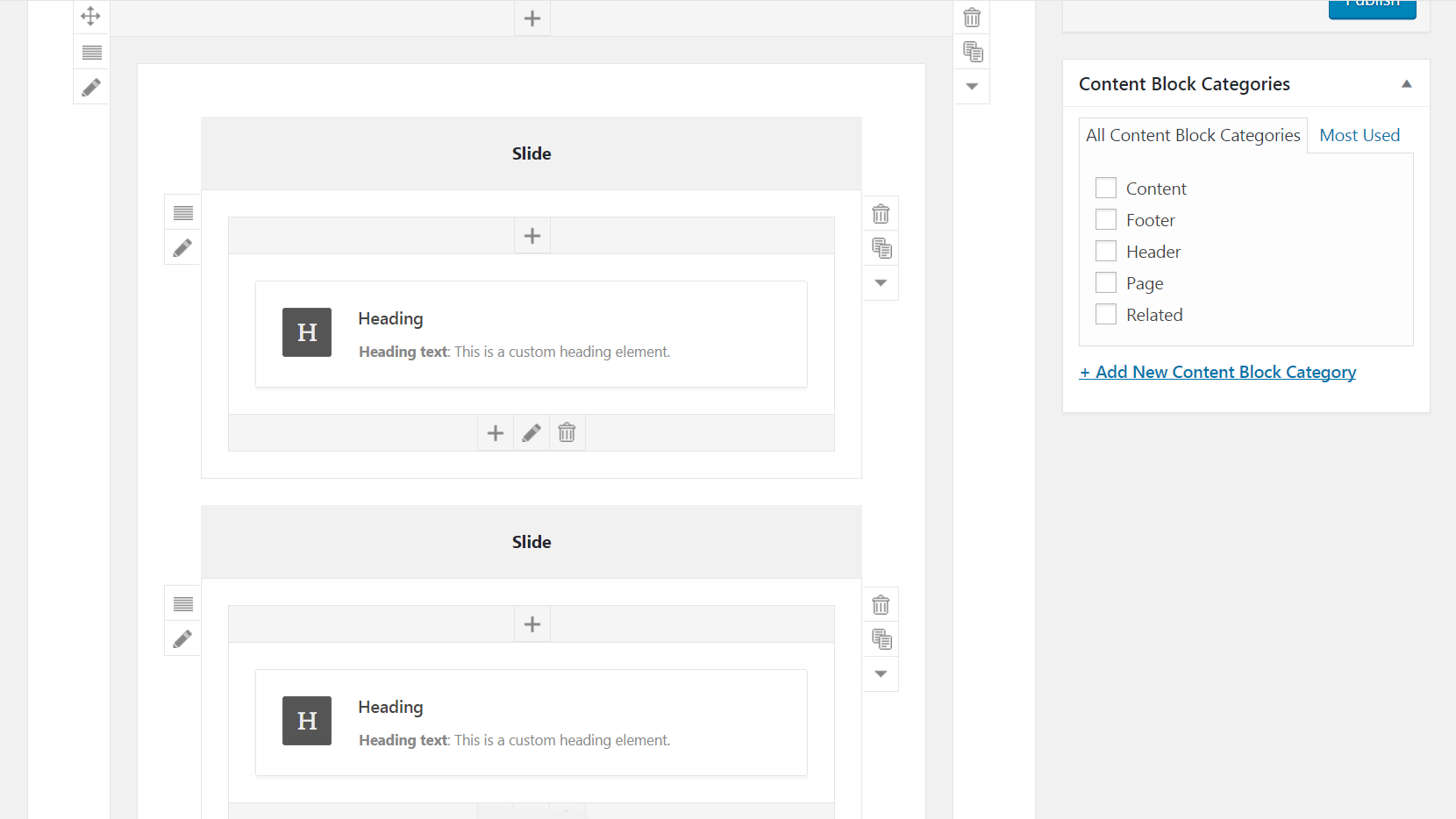
首先像第 1 步一樣創建一個新的內容塊,但這次添加一個內容滑塊模塊。 您將看到一個標有幻燈片的框 - 單擊加號並添加一個標題元素。 從那裡,您可以根據需要多次選擇“添加幻燈片”按鈕來創建所需數量的幻燈片,並在每個幻燈片中放置一個標題元素:

接下來,按照第二步中的概述設計您想要包含的每個標題。 從這裡您還可以通過將鼠標懸停在已完成的標題上並選擇克隆標題來複製您的標題。 然後,您可以將其拖到另一張幻燈片上,並相應地進行更改。
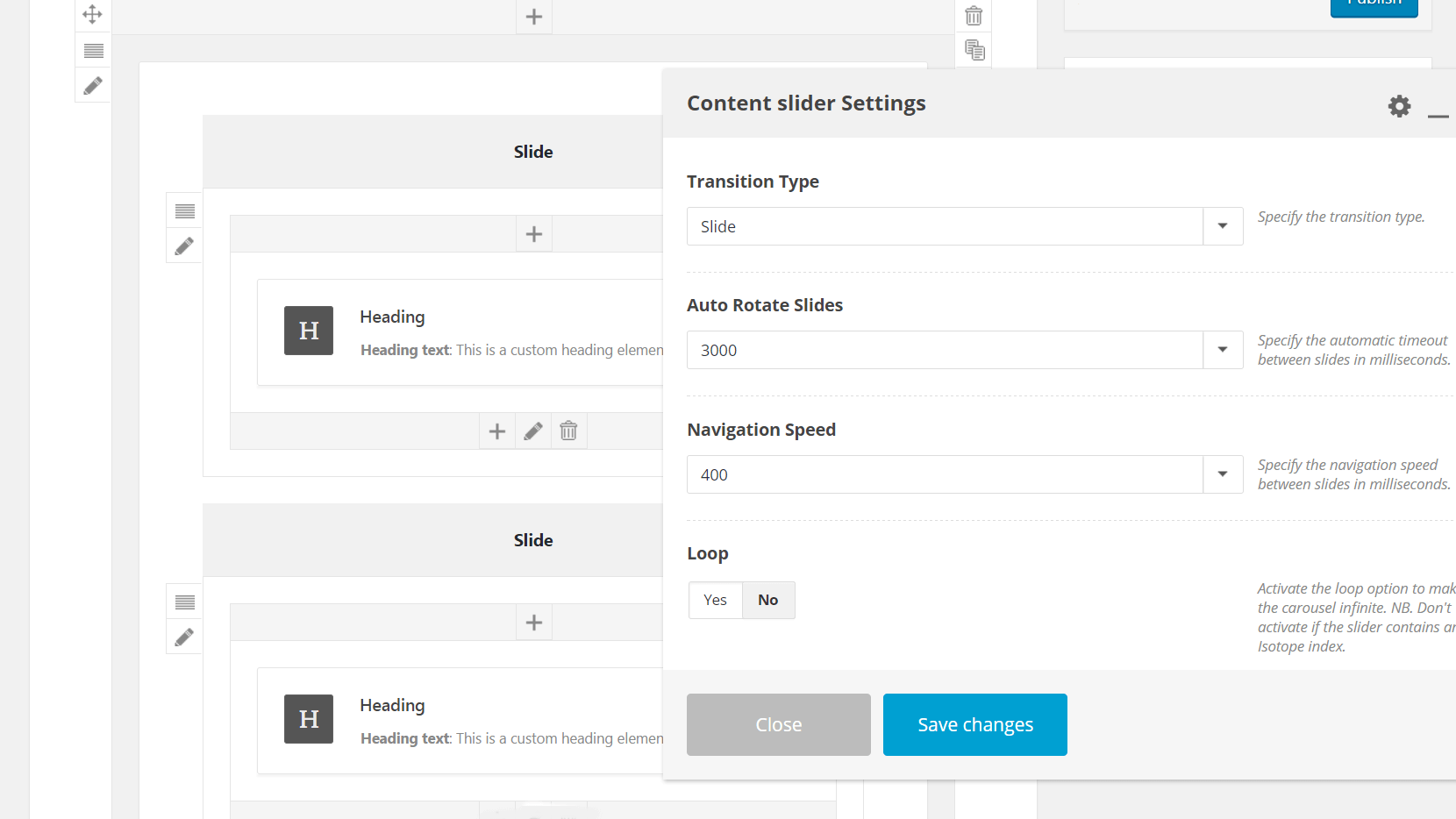
完成標題設計後,將鼠標懸停在幻燈片上並單擊鉛筆圖標以進入內容滑塊設置菜單。 在Auto Rotate Slides下,您可以更改標題在幻燈片之間循環的速度,數字越大,幻燈片旋轉越慢:

在此菜單中,您還可以設置導航速度。 這將改變用戶手動瀏覽幻燈片時幻燈片的旋轉速度——如果您願意,您也可以禁用此選項。 最後,您可以將Transition Type更改為Fade以使標題淡入淡出而不是水平循環,如果您希望幻燈片無限旋轉,您可以打開Loop 。
完成後,點擊發布並將新的輪播標題添加到您的頁面和帖子中,如第三步所述。 就這麼容易!
結論
如果您想讓您的網站令人難忘且具有視覺吸引力,那麼最好超越基本選項並在您的設計中添加一些個性化元素。 構建自定義標題來介紹您的頁面和帖子是一種創造性的方式來做到這一點。 更重要的是,Uncode 使該過程簡單明了。
在這篇文章中,我們概述瞭如何使用內容塊功能來創建自定義標題。 讓我們快速回顧一下這些步驟:
- 創建一個新的內容塊。
- 自定義您的標題。
- 將標題放在您的帖子和頁面上。
- 或者,設計一個輪播標題而不是靜態標題。
您對如何在 Uncode 中創建出色的自定義標頭有任何疑問嗎? 在下面的評論部分詢問!
