如何在 WordPress 中創建捐贈網站(無需編碼)
已發表: 2020-06-01如果您想知道如何幫助社區中的人們,那麼您應該考慮在 WordPress 中創建一個捐贈網站,以便為弱勢群體籌集資金。 不用擔心,您不需要聘請網頁設計師,甚至不需要花費數小時學習編碼來做到這一點。 在這篇博文中,我們將向您展示如何在 WordPress 中創建一個無需編碼的捐贈網站。
通過Templately介紹TrustAid模板- WordPress 的終極模板雲。 使用此模板,您可以在 WordPress 中快速創建一個完整、功能齊全的捐贈網站。
最好的部分? 您無需觸摸任何一行代碼即可執行此操作。 TrustAid是一個預製的即用型模板包,因此您只需將其插入您的站點即可開始使用。

目錄
你為什麼想要一個捐贈網站?
雖然我們中的許多人有幸能夠負擔得起食品和藥品等基本必需品,但仍有成千上萬的人生活在貧困線以下。 他們中的許多人甚至沒有屋頂,也沒有乾淨的飲用水。
現在,隨著Covid-19 全球大流行的爆發,這些弱勢群體比以往任何時候都更加無助。 許多人失去了工作,如果生病,很多人負擔不起醫療費用。 為了向這些被剝奪的人伸出援助之手,您可以創建一個捐贈網站為他們籌集資金。
如何在沒有編碼的情況下在 WordPress 中創建捐贈網站?
我們都知道從頭開始創建網站是一個耗時的過程,因此為了讓您更輕鬆,我們創建了預製模板,您只需將其插入您的 WordPress 網站即可使用。
TrustAid 是我們的高級模板包之一,您可以使用它在 WordPress 中創建捐贈網站,而無需接觸任何一行代碼
使用 Templately 的 TrustAid 模板可以獲得什麼?
目前,來自 Templately 的 TrustAid 模板包帶有 8 個即用型精美頁面和 4 個預製塊。 以下是這些頁面中的每一個如何幫助您創建一個令人驚嘆且引人注目的捐贈網站。
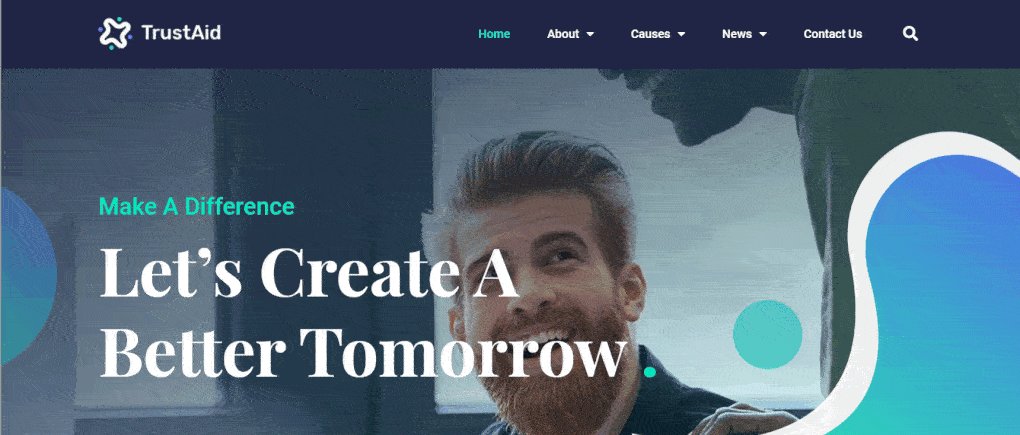
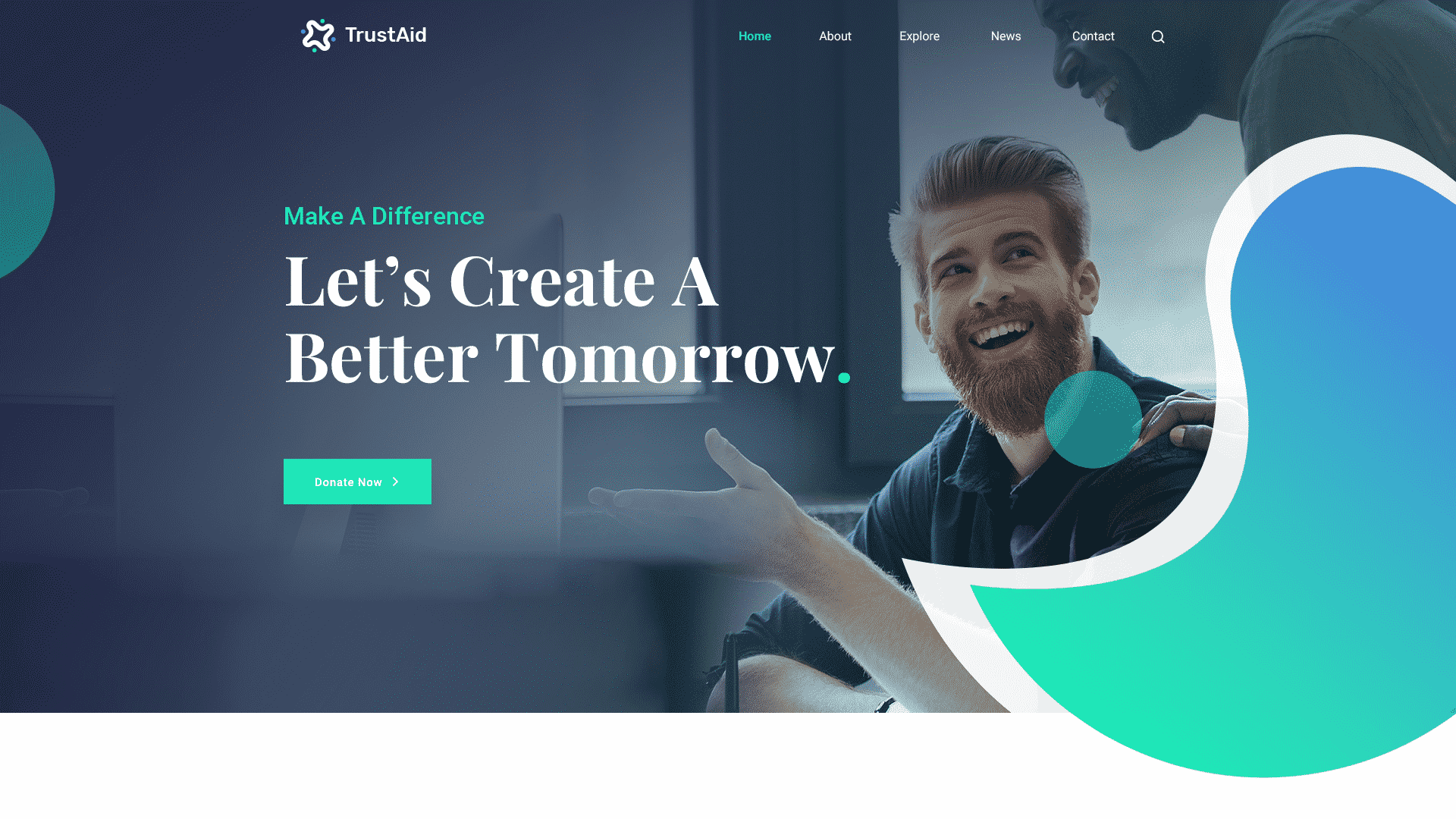
主頁
TrustAid 帶有令人驚嘆的主頁,可立即吸引訪問者的注意力。 該頁面旨在隨滾動移動,使其看起來更具交互性,並包含動畫計數器小部件、滑塊等,以吸引您的觀眾。

此登錄頁面旨在以有組織的方式整齊地呈現有關您和您的項目的最重要信息。 頁面採用漂亮的藍色和綠色,呈現出專業的外觀; 但是,如果您願意,您也可以更改這些顏色以適合您的風格。
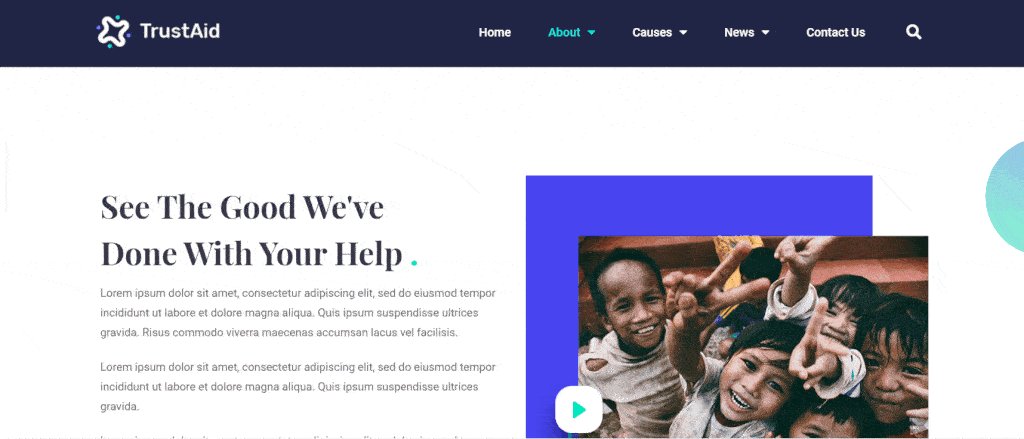
關於我們頁面
“關於我們”頁面是展示您的信息的好地方,包括您為之奮鬥的原因、迄今為止您為幫助社區所做的工作。 此頁面帶有嵌入的視頻部分,因此您可以添加可播放的視頻以展示您的作品。
您還可以使用動畫計數器小部件來顯示您迄今為止收到的所有捐款、您正在從事的項目以及支持您的事業的志願者人數。

除此之外,您還可以在此頁面上介紹您的團隊成員,以便您的捐助者可以更多地了解您和您的團隊。

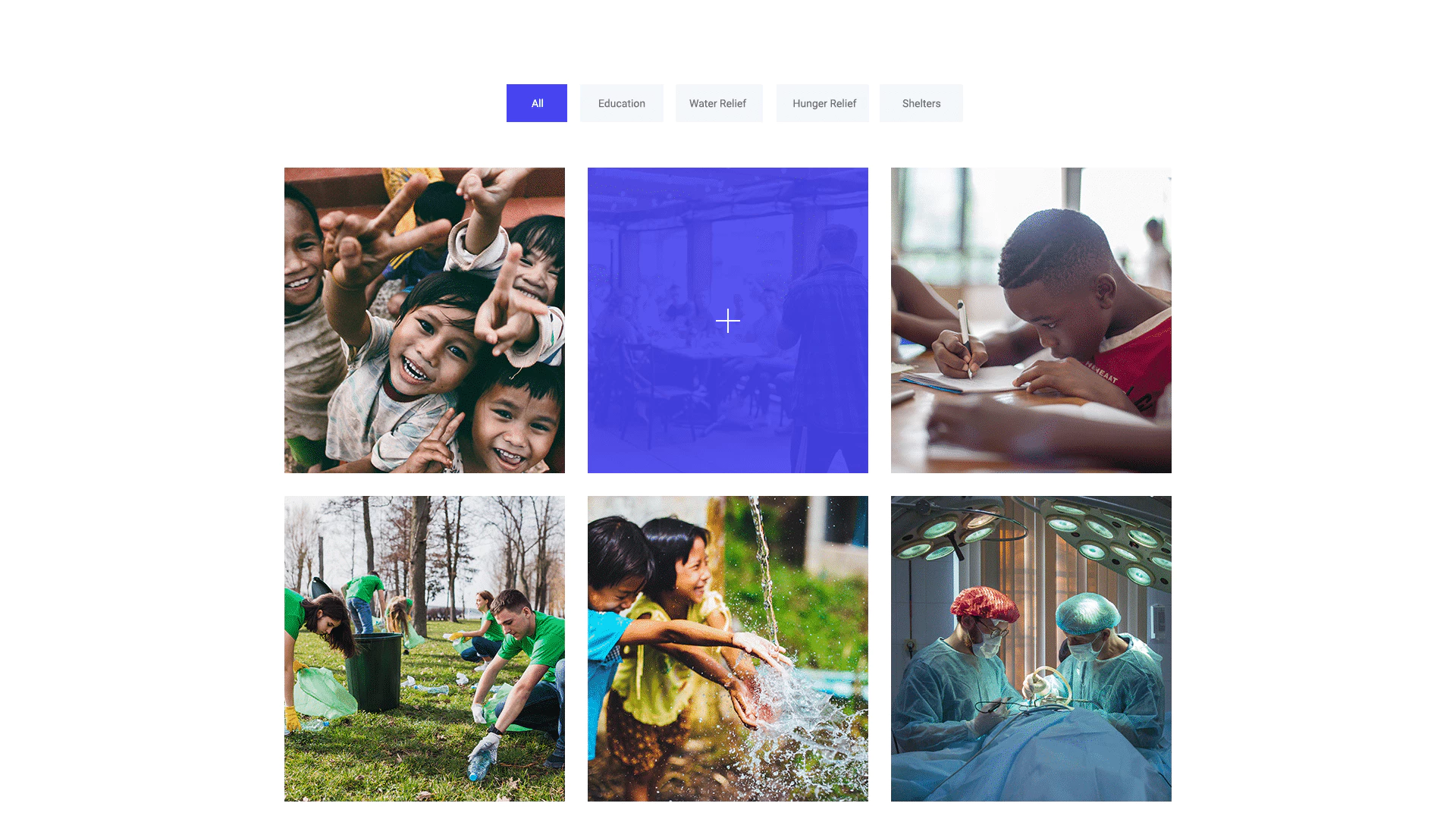
圖庫頁面
他們說一張圖片代表一千個單詞,因此,如果您想分享與您的社區和籌款活動相關的圖片,您可以在這個令人驚嘆的即用型圖庫頁面中精美地展示它們。

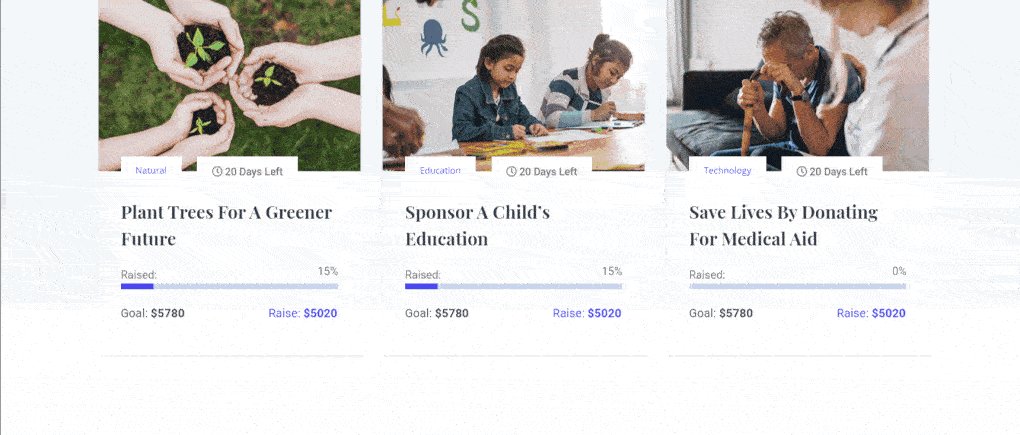
原因頁面
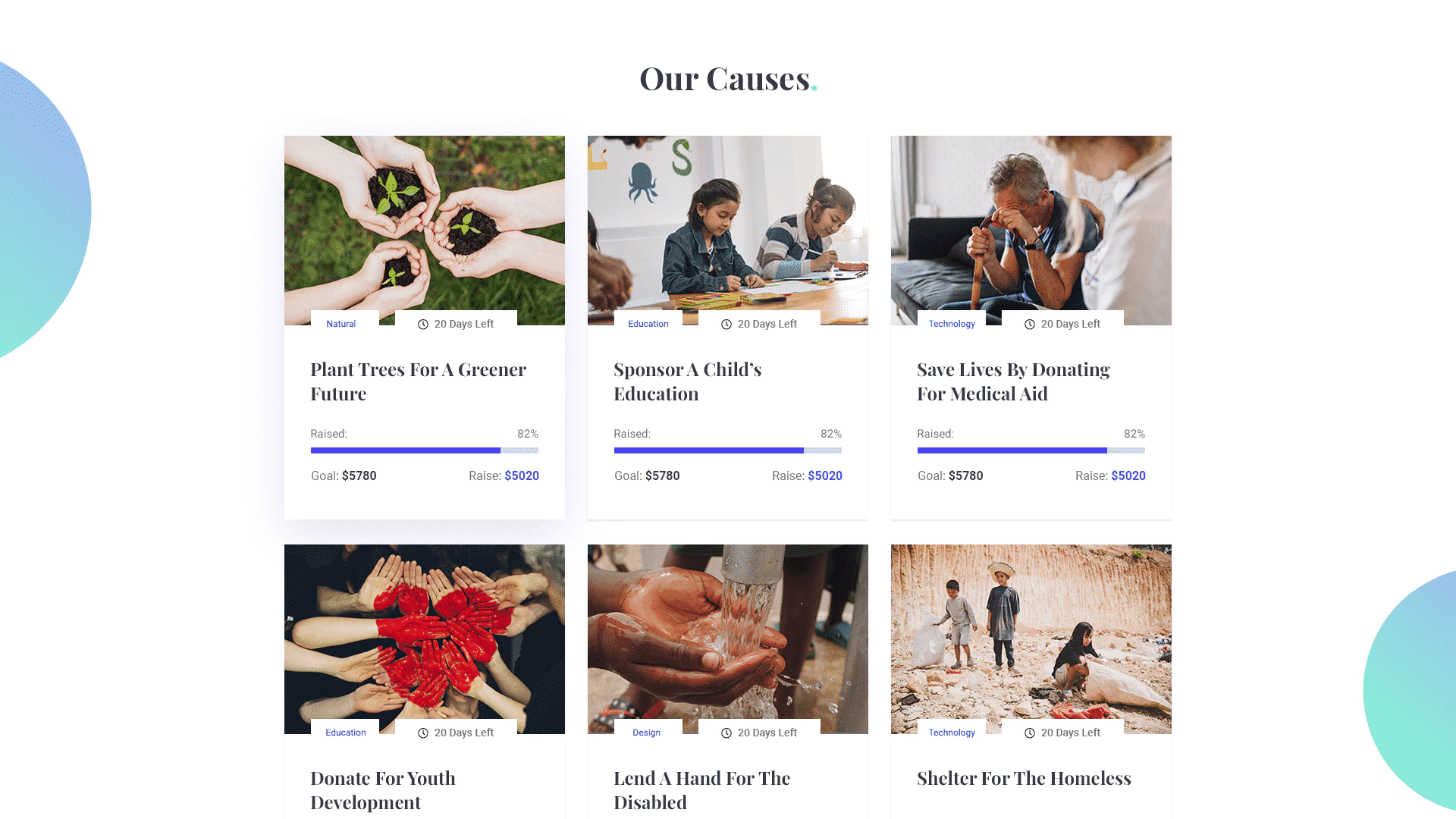
任何捐贈網站都必須有一個專門的原因頁面來說服訪問者為他們的項目捐款。 使用 TrustAid 模板包,您可以設置一個令人驚嘆且引人注目的原因頁面。
在這裡,您可以顯示您正在進行的所有籌款活動,還可以通過動畫進度條顯示您收集了多少捐款。

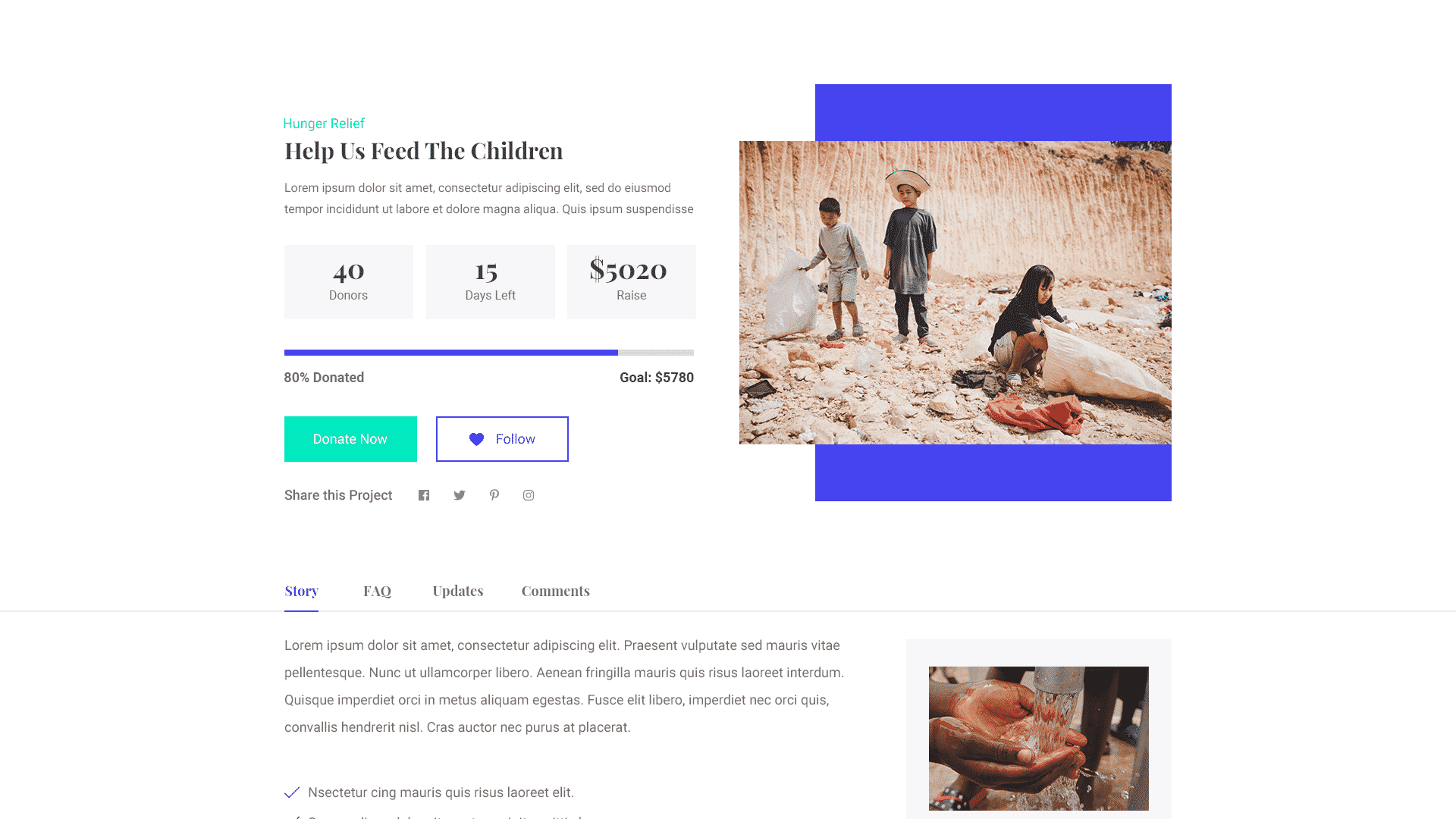
在原因頁面下方,下拉菜單還顯示原因詳細信息頁面,他們可以在其中獲取有關您正在積極開展的籌款活動的更多信息。


在此頁面的頂部,您的捐贈者將能夠看到令人驚嘆的動畫倒計時,以了解他們還有多少時間可以為您的事業捐款並幫助做出改變。 該頁面還具有引人注目的號召性用語按鈕,因此您的捐贈者只需單擊一下即可快速進行捐贈。
新聞頁面
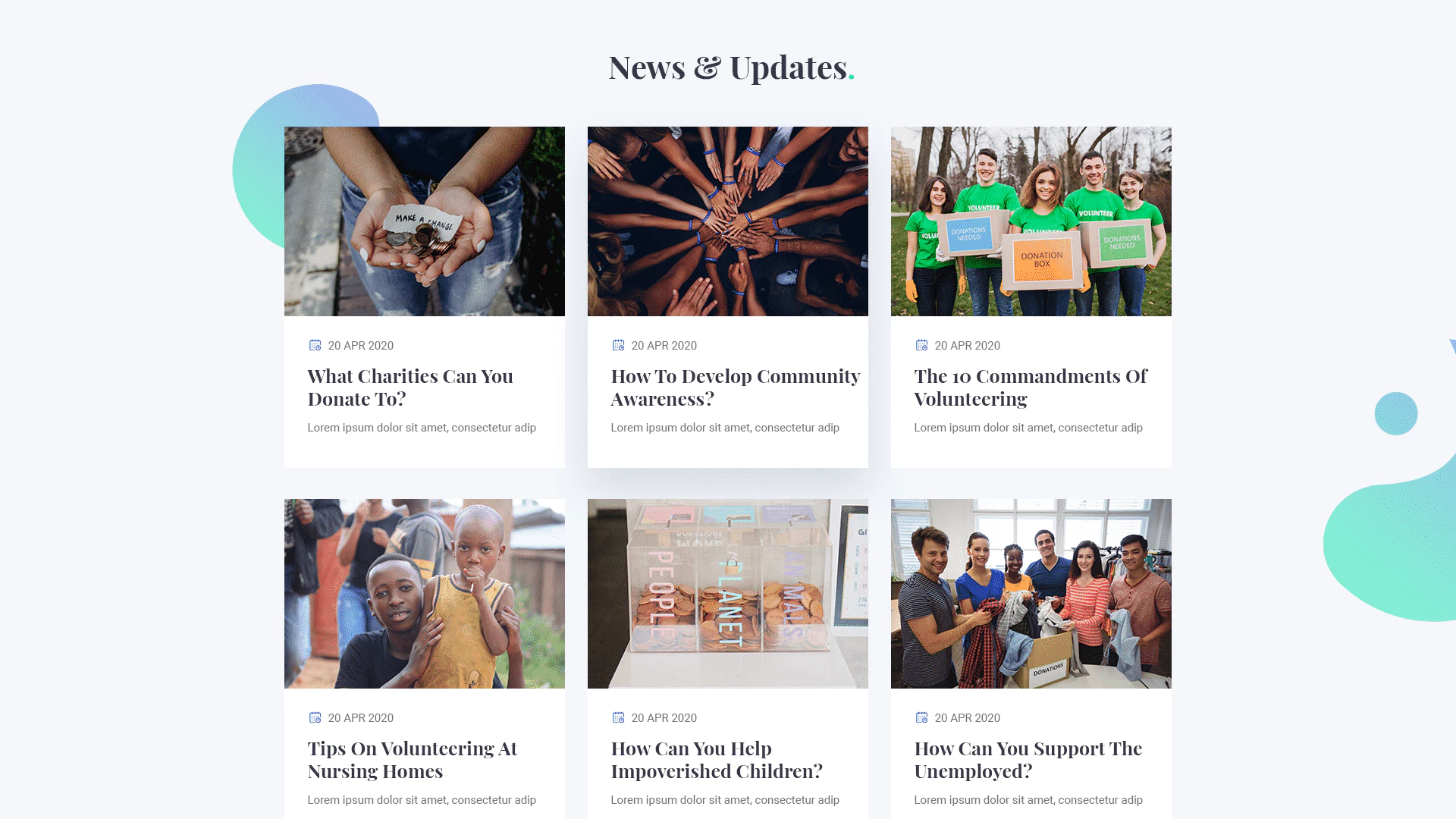
如果您想分享有關您正在進行的籌款活動的最新消息和更新,或者與社區改善相關的任何新聞,您可以在新聞頁面上分享。

您還可以添加“立即訂閱”按鈕,以便您的訪問者可以通過電子郵件訂閱您的網站以獲取最新更新、新聞和博客文章。
聯繫我們頁面
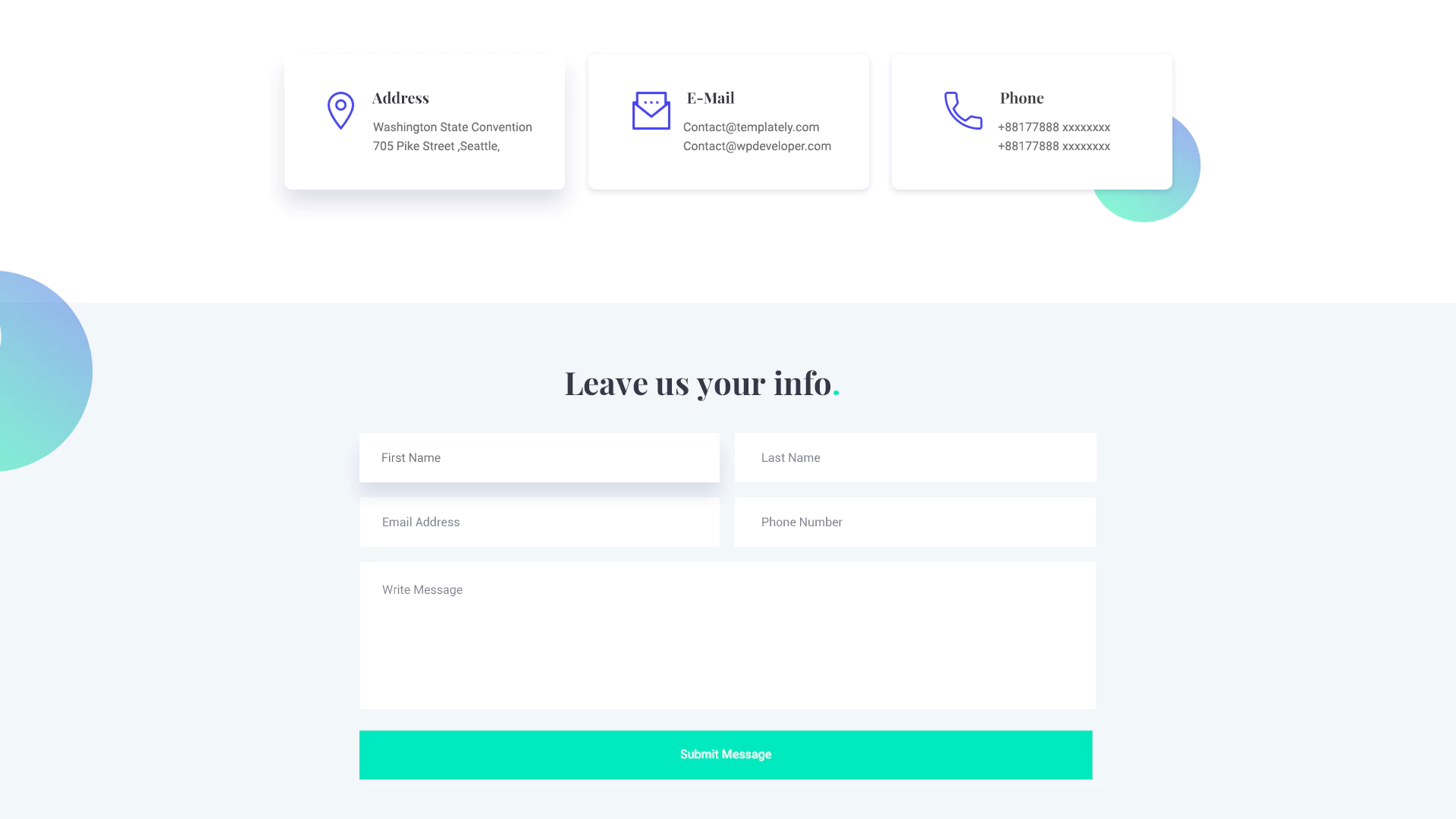
對於任何捐贈網站,有一個單獨的聯繫我們頁面非常重要,這樣您的訪問者可以就他們可能有的任何信息或問題與您取得聯繫。 使用 TrustAid 模板包,您可以輕鬆設置一個有吸引力的聯繫我們頁面並對其進行自定義以添加您自己的風格。
此頁面與聯繫表單集成,因此您無需具備任何編碼知識即可快速輕鬆地設置聯繫表單。

創建捐贈網站所需的東西:
在開始之前,您需要做一些事情。 主要是,您需要安裝和激活一些插件。 讓我們看看這些插件是什麼以及為什麼需要它們。
- Elementor:這是一個流行的頁面構建插件,可讓您創建具有拖放功能的網頁。 如果您沒有編碼經驗, Elementor是您無需編碼即可創建網站的解決方案。 安裝並激活這個插件。
- Essential Addons:這是Elementor最受歡迎的元素庫,擁有超過 500,000 名用戶。 您需要安裝並激活Essential Addons才能使用 TrustAid 模板。
- Templately Pro :安裝上述插件後,在Templately上獲得一個高級帳戶並安裝適用於 WordPress的Templately插件
如果您已經成功安裝了上述插件,那麼您就可以開始創建自己的捐贈網站了。
開始使用模板構建您的捐贈網站
要開始構建您的捐贈網站,只需按照此分步教程進行操作。
第 1 步:從 Templately 中選擇 TrustAid 模板
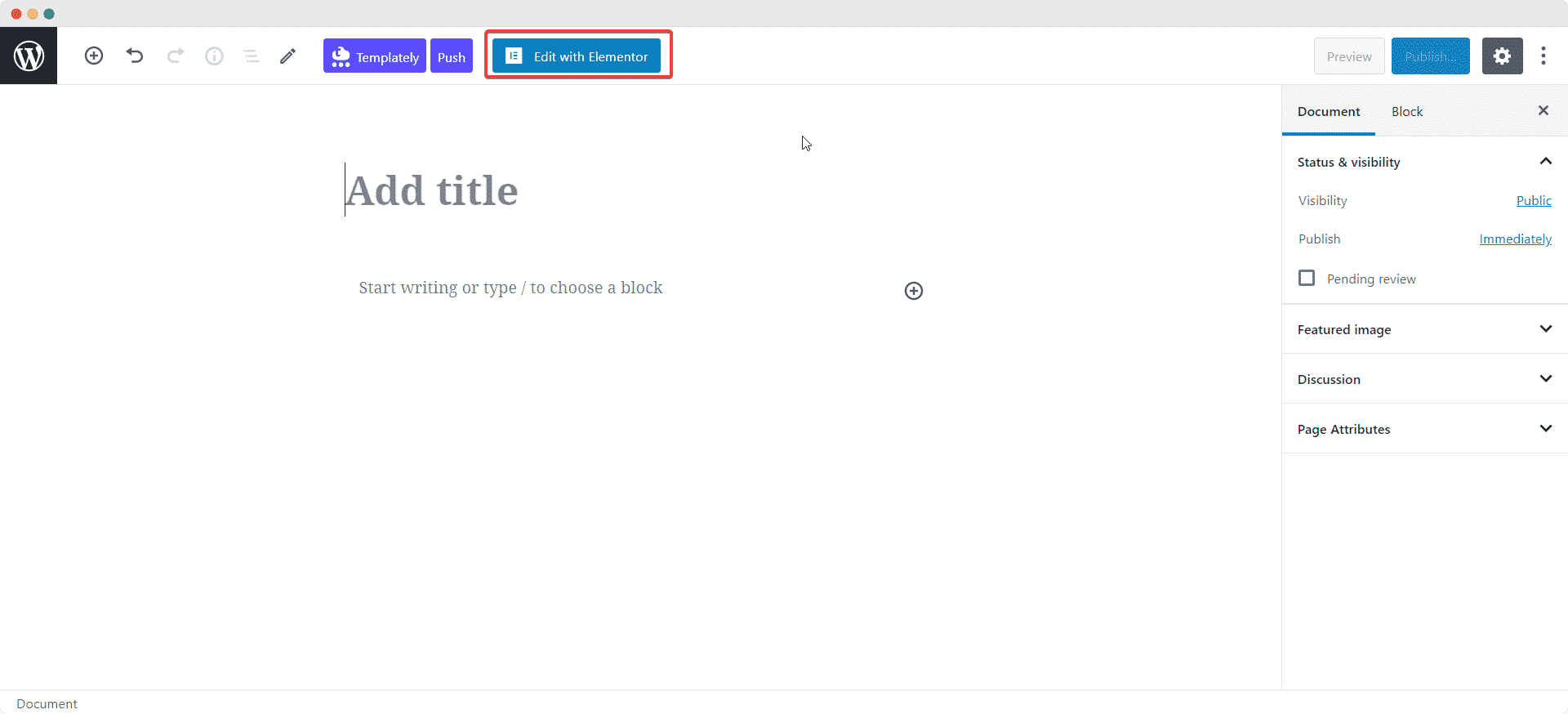
首先,您需要從 WordPress 儀表板創建一個新頁面,然後單擊“使用 Elementor 編輯”。

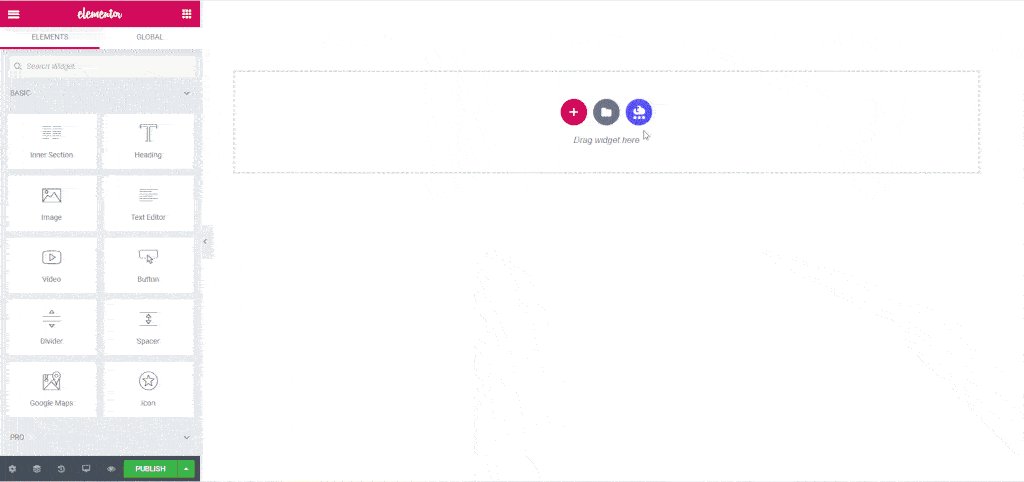
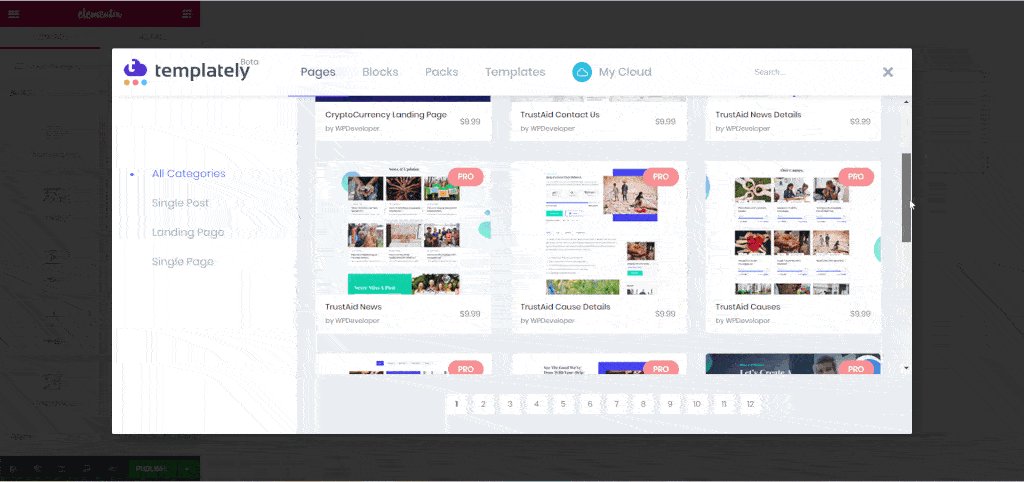
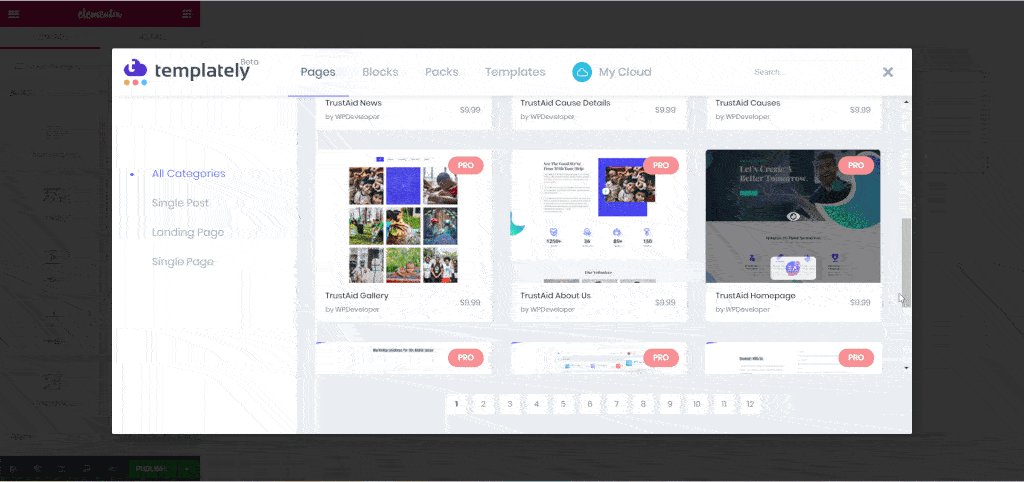
這將打開 Elementor 編輯器。 只需單擊模板圖標。 您將看到一個彈出窗口,顯示不同的模板設計。 搜索“TrustAid”,您應該能夠看到模板包。
您可以通過單擊“插入”圖標插入任何這些頁面或塊。 在這裡,我們將從插入“主頁”開始。

這將在幾分鐘內將該頁面加載到您的網站中。

第 2 步:自定義模板
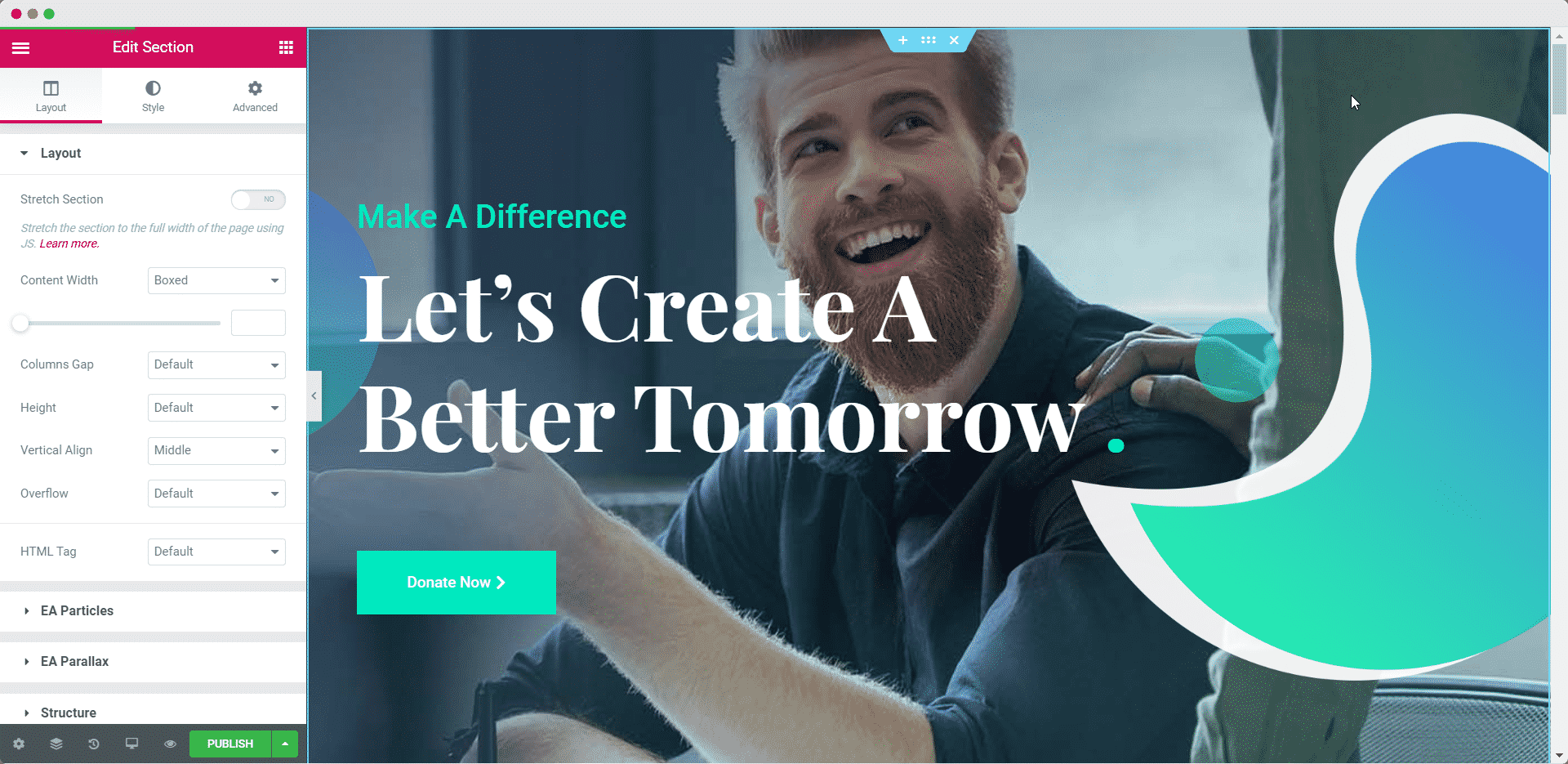
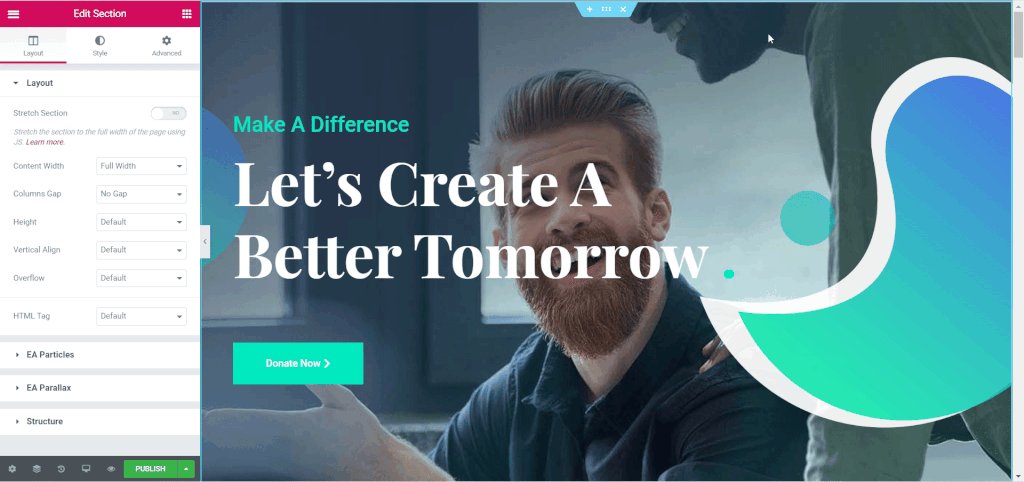
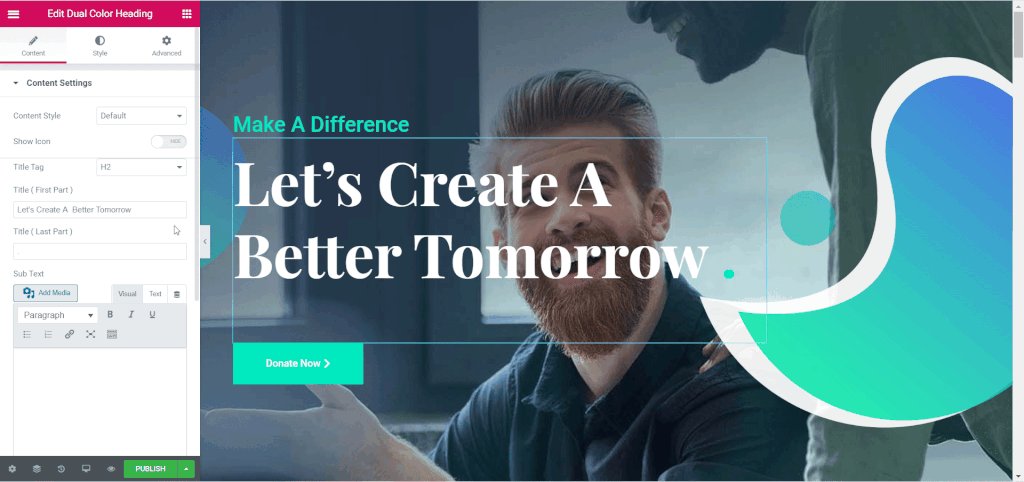
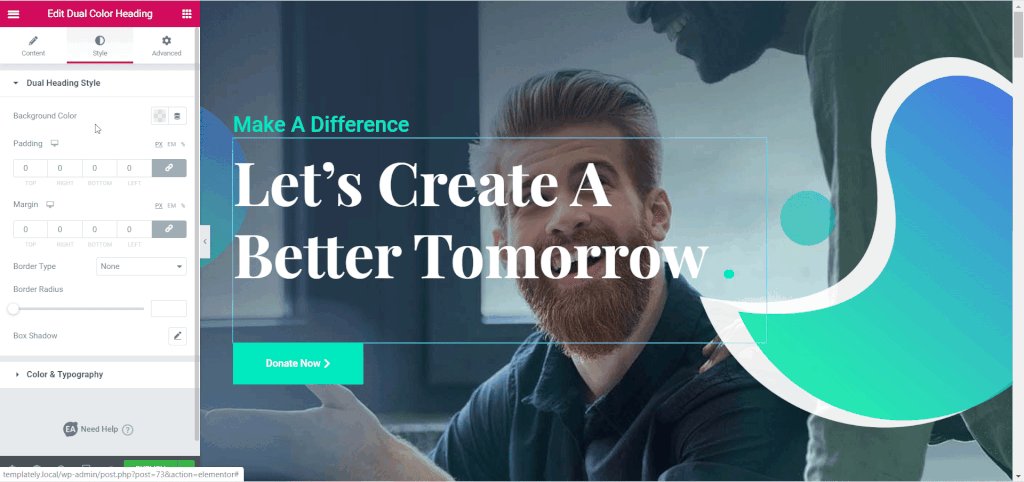
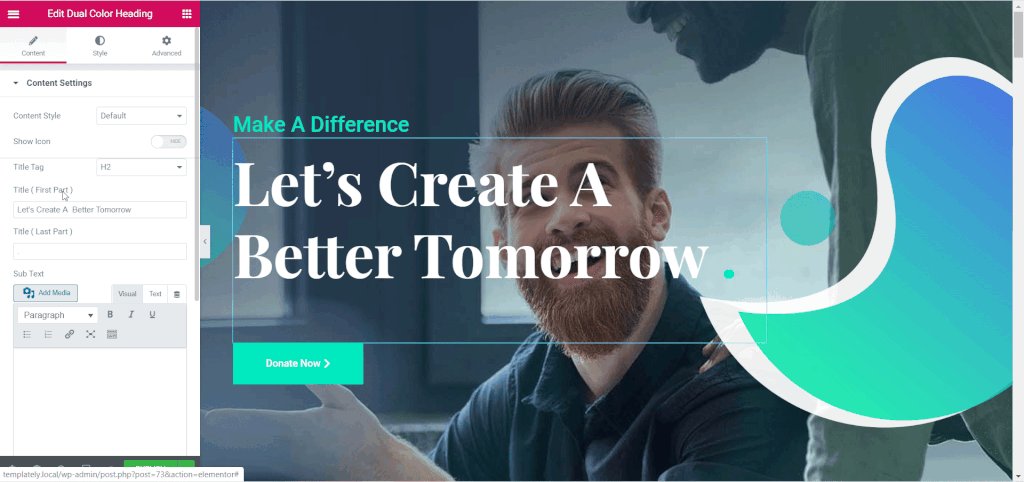
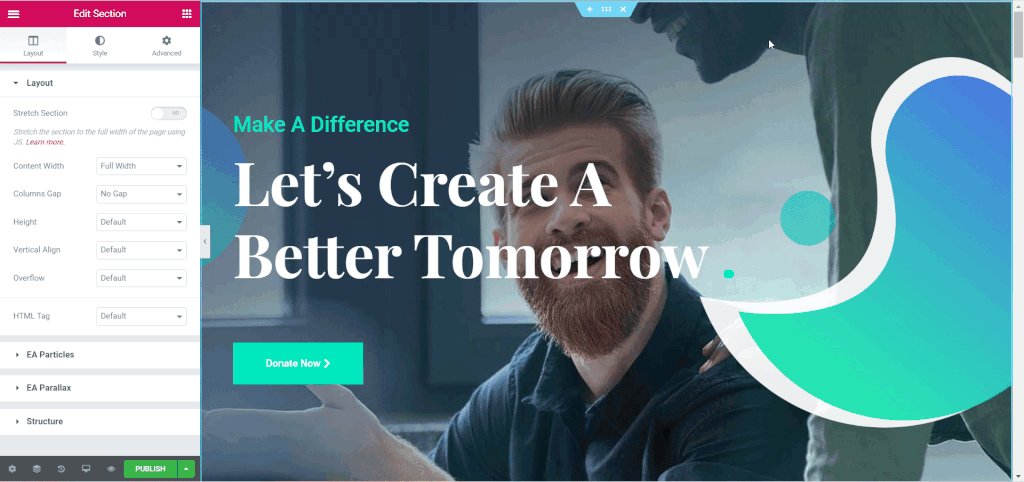
插入所需的頁面和塊後,您可以使用簡單的拖放功能自定義模板。 只需單擊您要自定義的部分,然後使用左側的 Elementor Editor 以您喜歡的任何方式設置頁面樣式。

使用您自己的內容編輯頁面,並使用顏色和排版來為模板賦予您的個人風格。
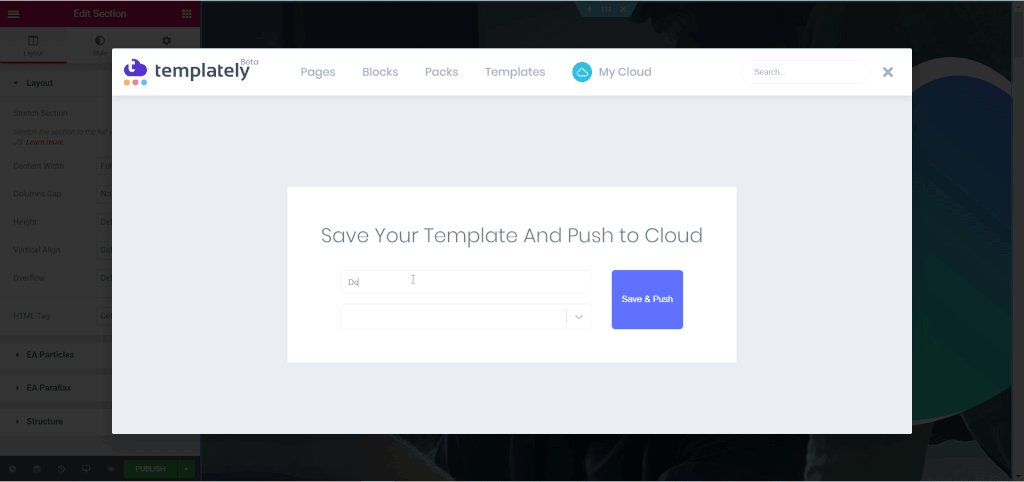
第 3 步:將模板保存在雲端
Templately 的主要功能之一是它為您喜歡的所有模板和設計提供雲存儲。 因此,如果您計劃創建多個捐贈網站並希望重複使用您的設計或將其保存在安全的地方,您可以通過右鍵單擊您的頁面並選擇“將頁面保存到模板”選項輕鬆地將模板保存到雲端。

最終結果
通過這幾個簡單的步驟,您應該能夠創建自己的捐贈網站。
這就是您可以使用 Templately 中的 TrustAid 模板在WordPress 中快速創建令人驚嘆且引人注目的捐贈網站的方法,而無需任何編碼經驗。 因此,開始您的籌款項目,並使用我們的模板來幫助影響您周圍人的生活。 立即註冊Templately Pro 。
請在下面的評論中告訴我們您對本教程的看法。 如果您遇到任何問題,您可以聯繫我們的支持團隊以獲得進一步的幫助。