如何在 WordPress 中輕鬆創建在線下載鏈接(3 種方式)
已發表: 2022-08-29下載鏈接是任何網站的重要組成部分,因為您的受眾可能需要下載必要的文件。 您可以使用多種方法來實現下載鏈接,讓您的用戶輕鬆下載。 這就是為什麼了解將下載鏈接添加到 WordPress 的方法很重要的原因。
在本教程中,我們將演示在您的自定義產品頁面上實現下載鏈接的 3 種最佳方法。
方法 1:在塊編輯器中使用“文件”塊
將下載鏈接添加到 WordPress 的第一個也是最簡單的方法是使用塊編輯器中的內置設置。 它不需要額外的插件,可以在一分鐘內實現。
步驟1:
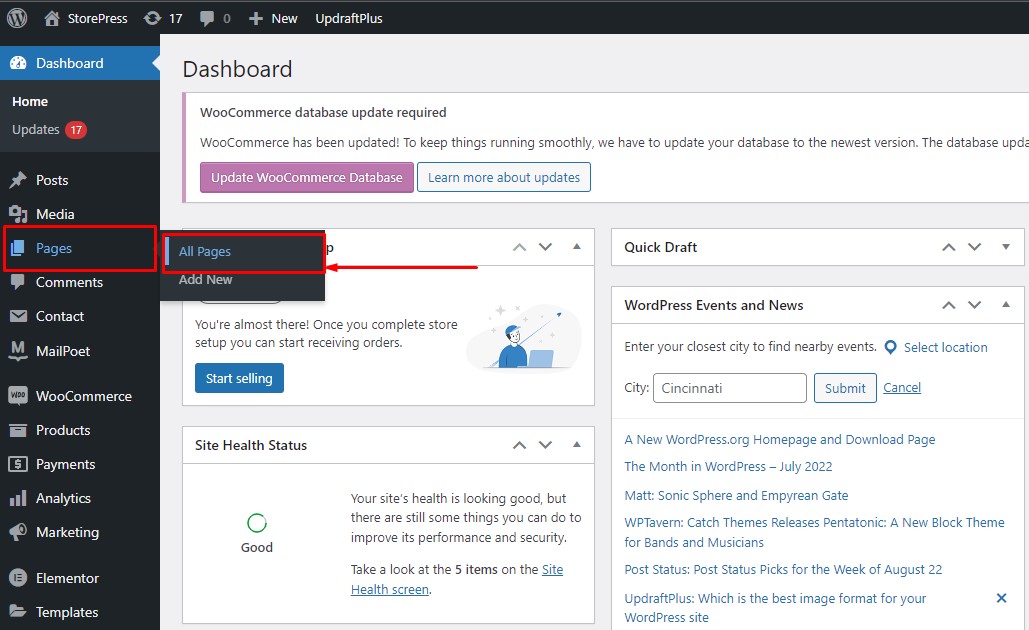
在 WordPress 儀表板中,將指針懸停在“頁面”上,然後單擊“所有頁面”。

第2步:
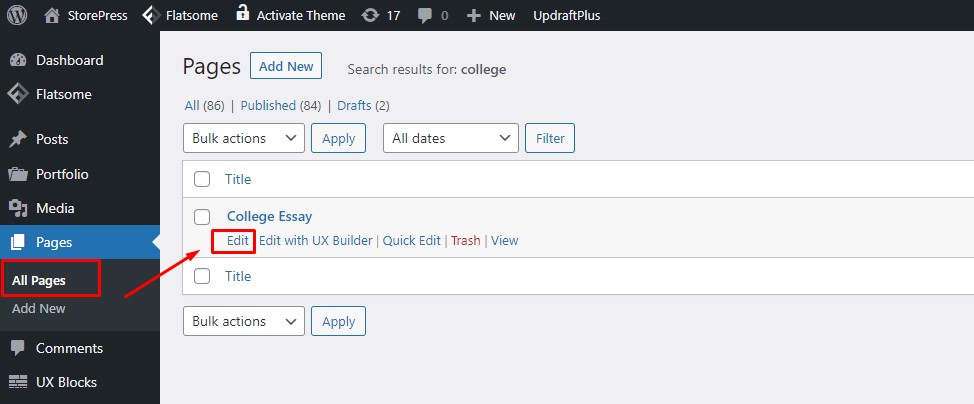
選擇您要實現下載鏈接的任何頁面。 單擊所選頁面上的“編輯”以在塊編輯器中打開它。

第 3 步:
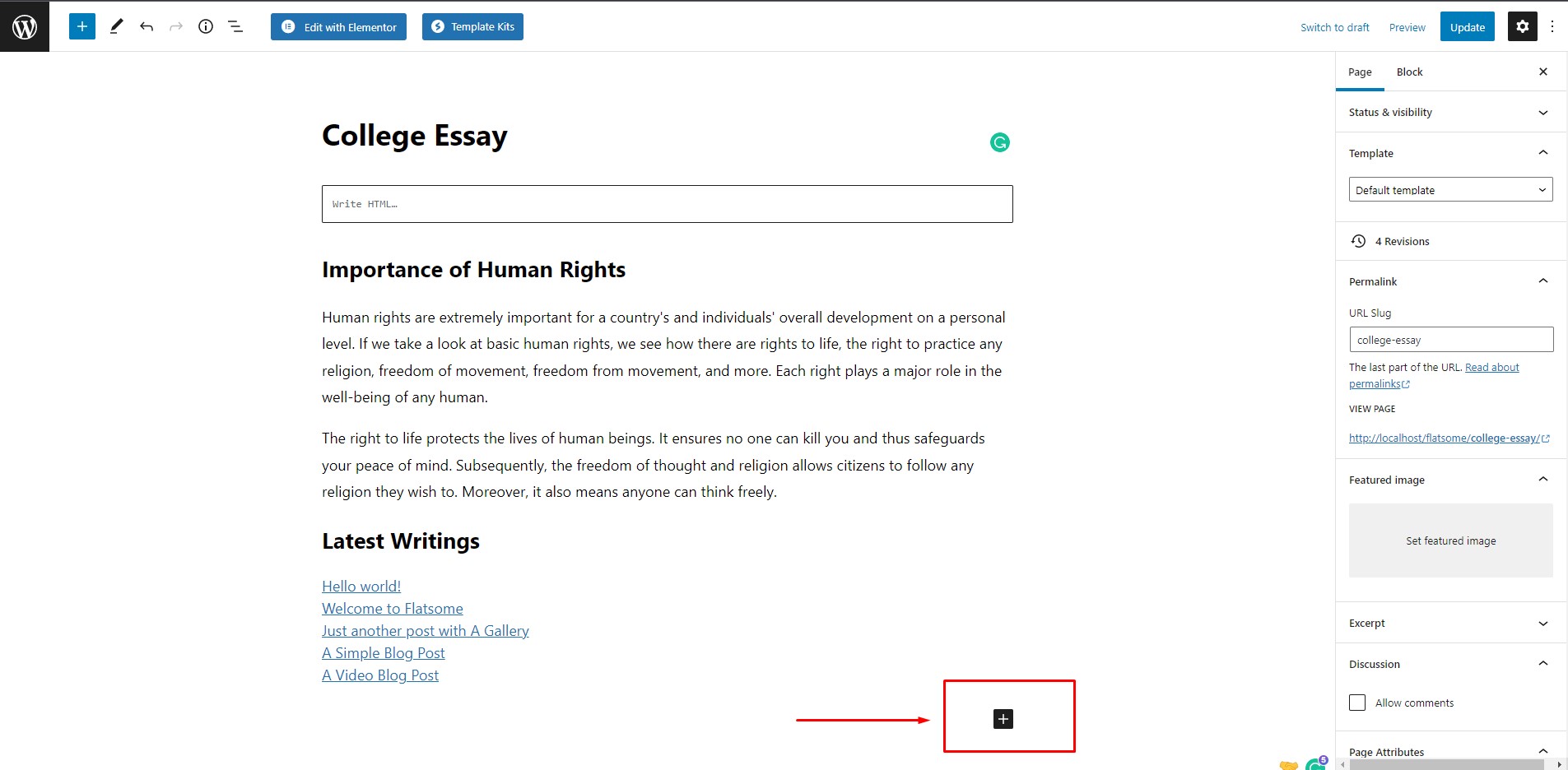
在塊編輯器中打開頁面後。 單擊“+”圖標,將出現一個阻止列表。 這個塊編輯器適用於頂級現代和創意 WordPress 主題。

第4步:
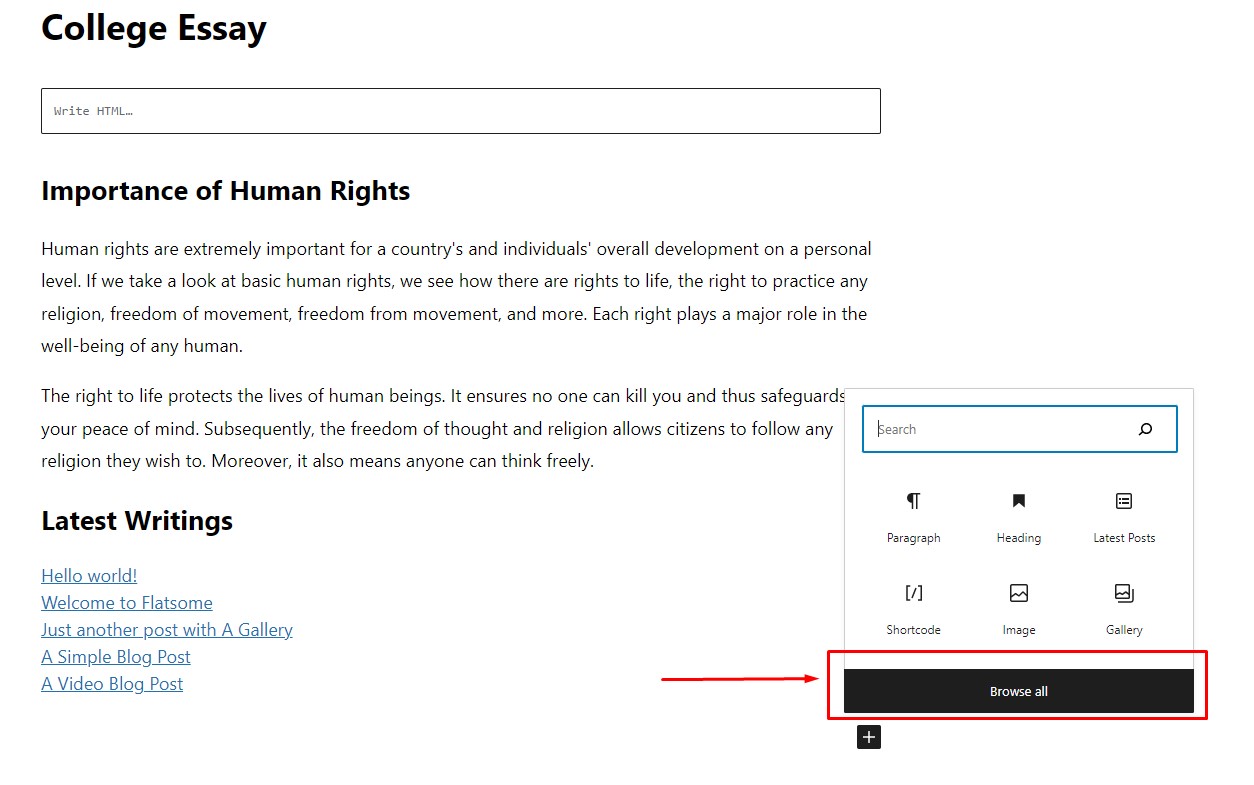
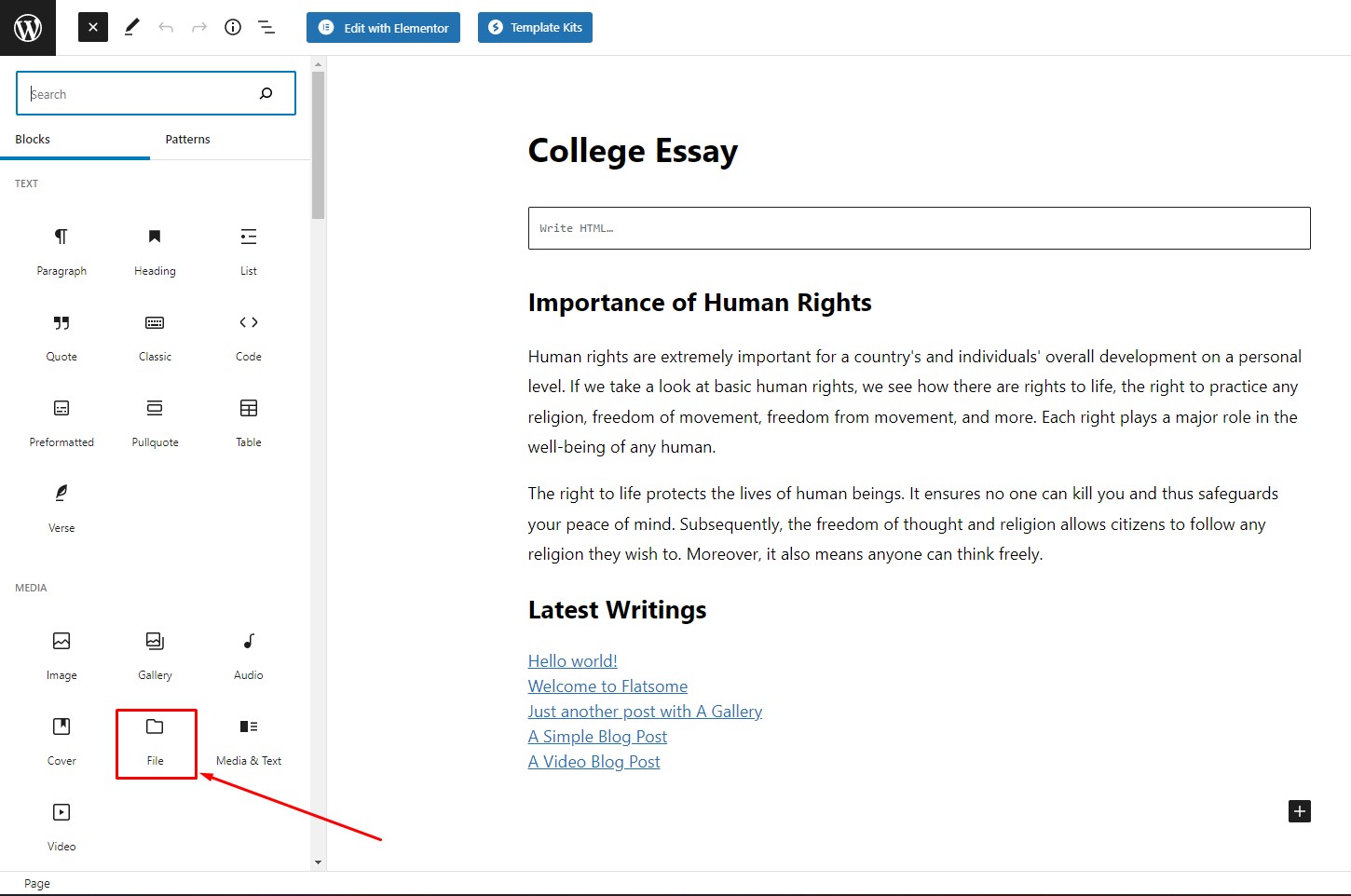
單擊塊列表中的“瀏覽全部”以查看塊的完整列表。

第 5 步:
由於我們要實現任何特定文件的下載鏈接,讓我們選擇“文件”塊。

第 6 步:
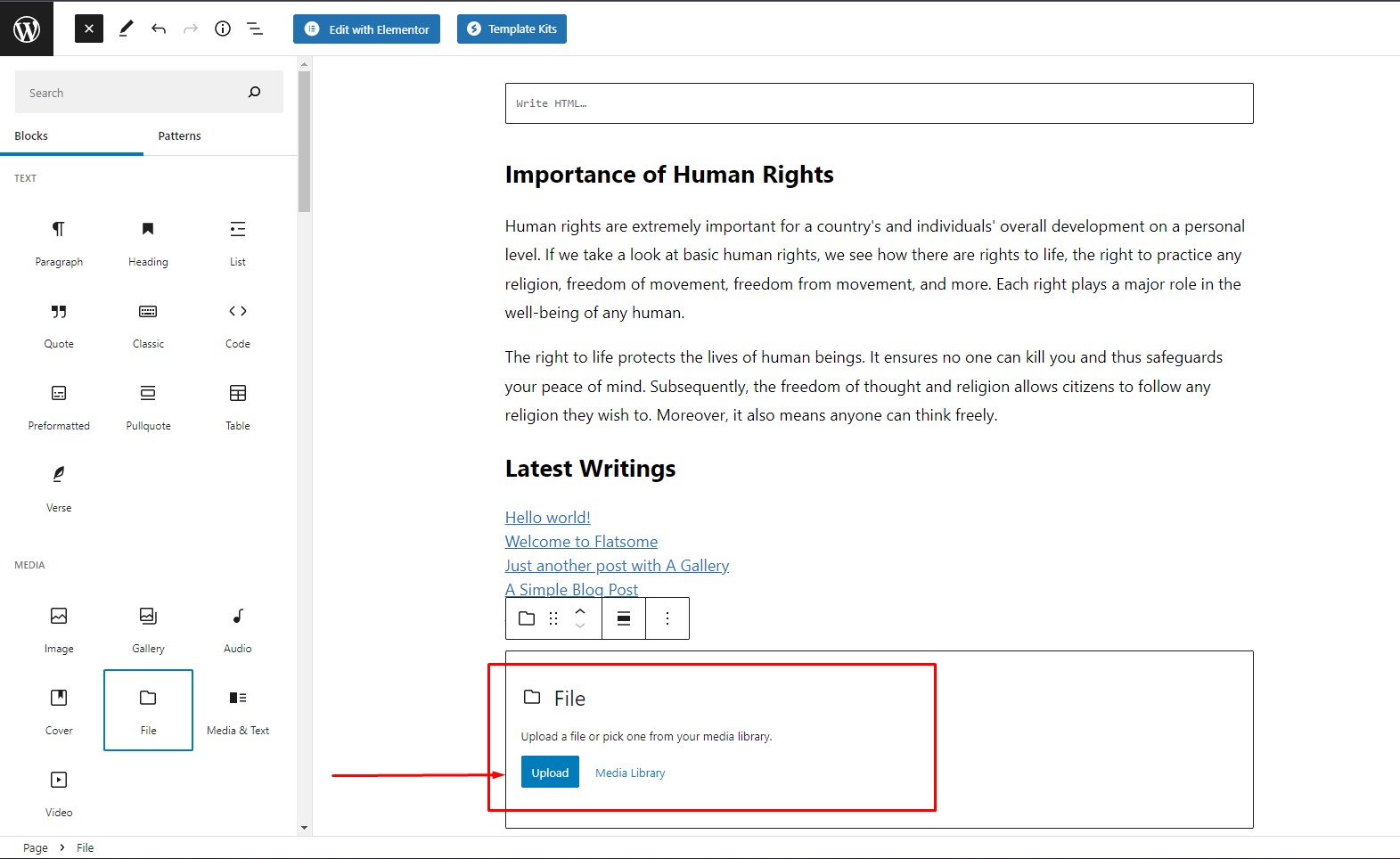
單擊“文件”塊後,它將被添加到編輯器中。 您將在塊中看到一個“上傳”按鈕。 單擊“上傳”並從本地設備中選擇一個文件。 對於本教程,我們將上傳 PDF 文檔。 您還可以知道如何在 WordPress 上嵌入 pdf。

第 7 步:
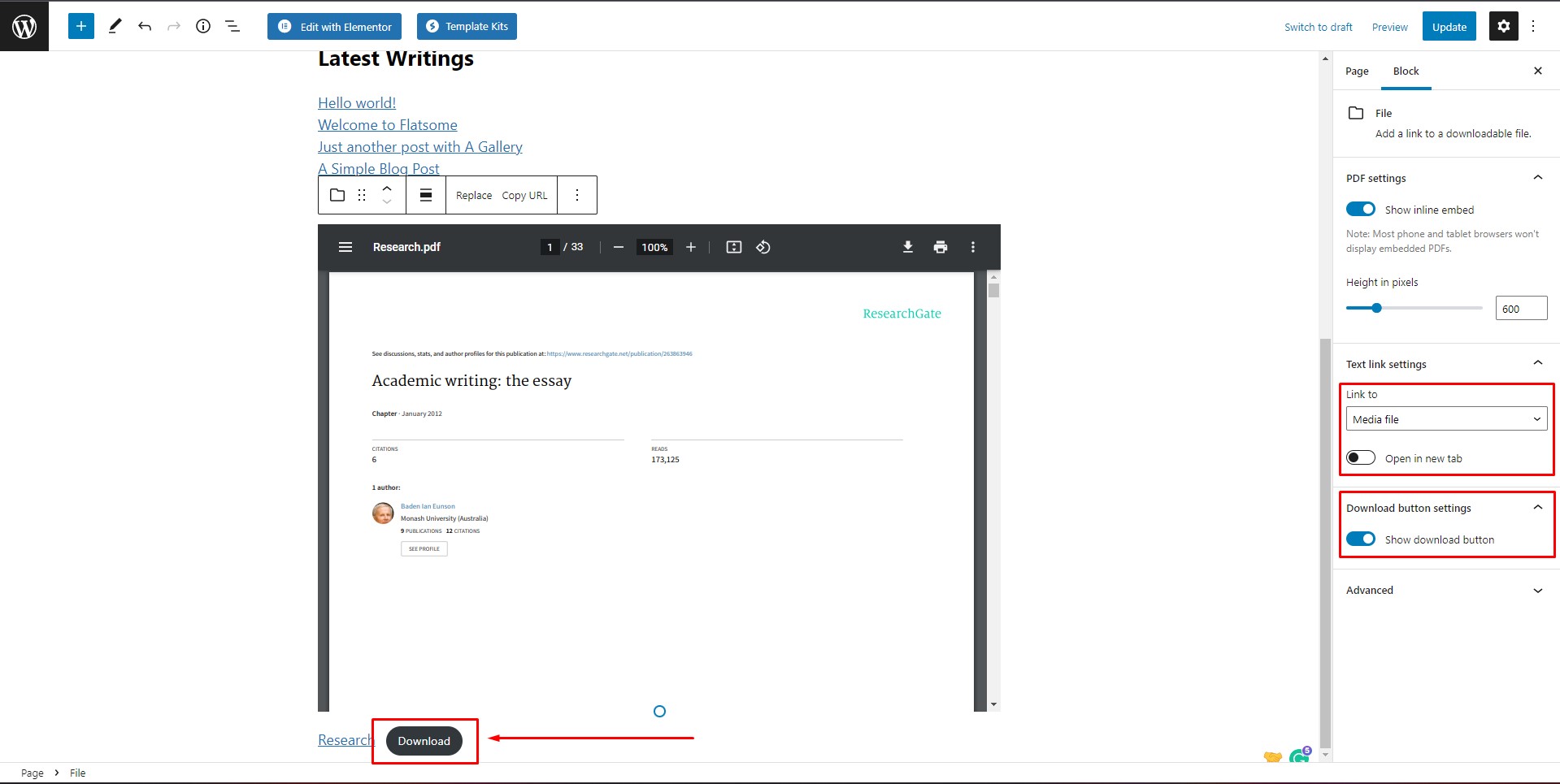
上傳PDF文件後,我們會在編輯器中看到預覽,同時也會有文件的下載按鈕。 確保“顯示下載按鈕”選項已打開,否則下載按鈕將不可見。 您還可以選擇在新選項卡中打開文件。 之後,單擊“更新”以保存設置並訪問該頁面。

方法2:通過將媒體文件上傳到媒體庫來使用簡單下載鏈接
第二種方法比第一種方法相對容易。 在這種方法中,我們將文件上傳到媒體庫,並使用文件鏈接在塊編輯器中實現下載鏈接。 向 WordPress 添加下載鏈接的過程與第一個過程非常相似,但更簡單。 如果您願意,您還可以輕鬆地在 WordPress 中導出媒體庫。
步驟1:
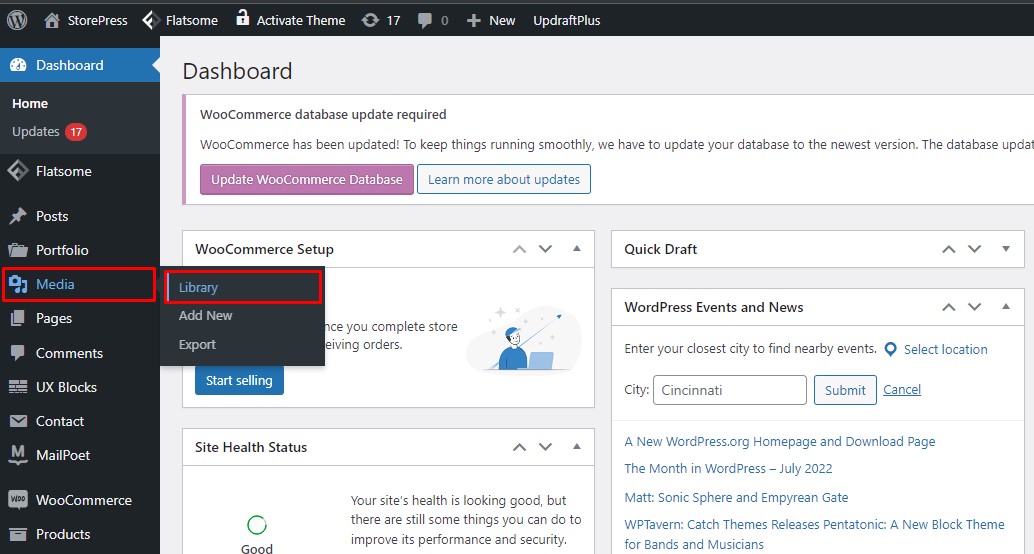
在 WordPress 儀表板中,將鼠標懸停在“媒體”上,然後單擊“庫”。

第2步:
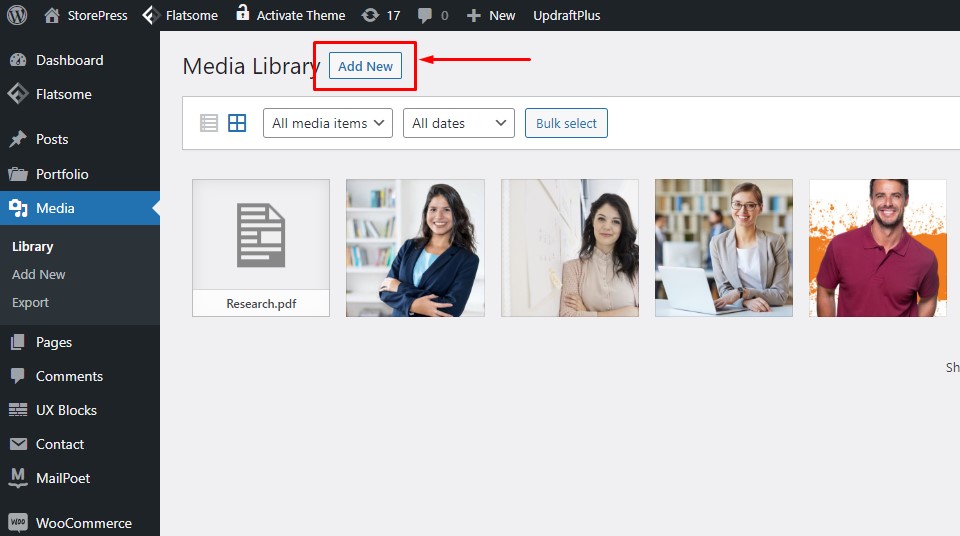
您將被帶到 WordPress 媒體庫。 現在,我們將首先上傳一個文件。 單擊“添加新”以上傳所需的文件。

第 3 步:
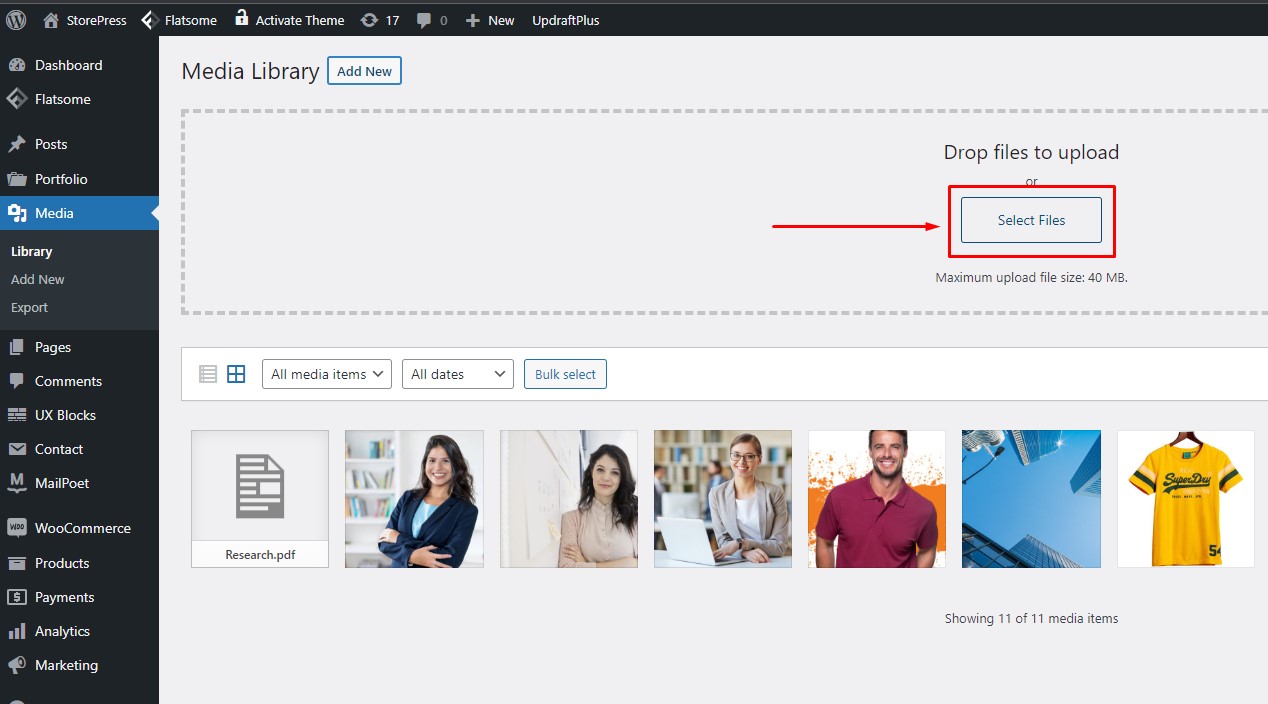
單擊“選擇文件”以從您的計算機上傳文件。 我們將在本教程中將橫幅圖像上傳到媒體庫。
 第4步:
第4步:
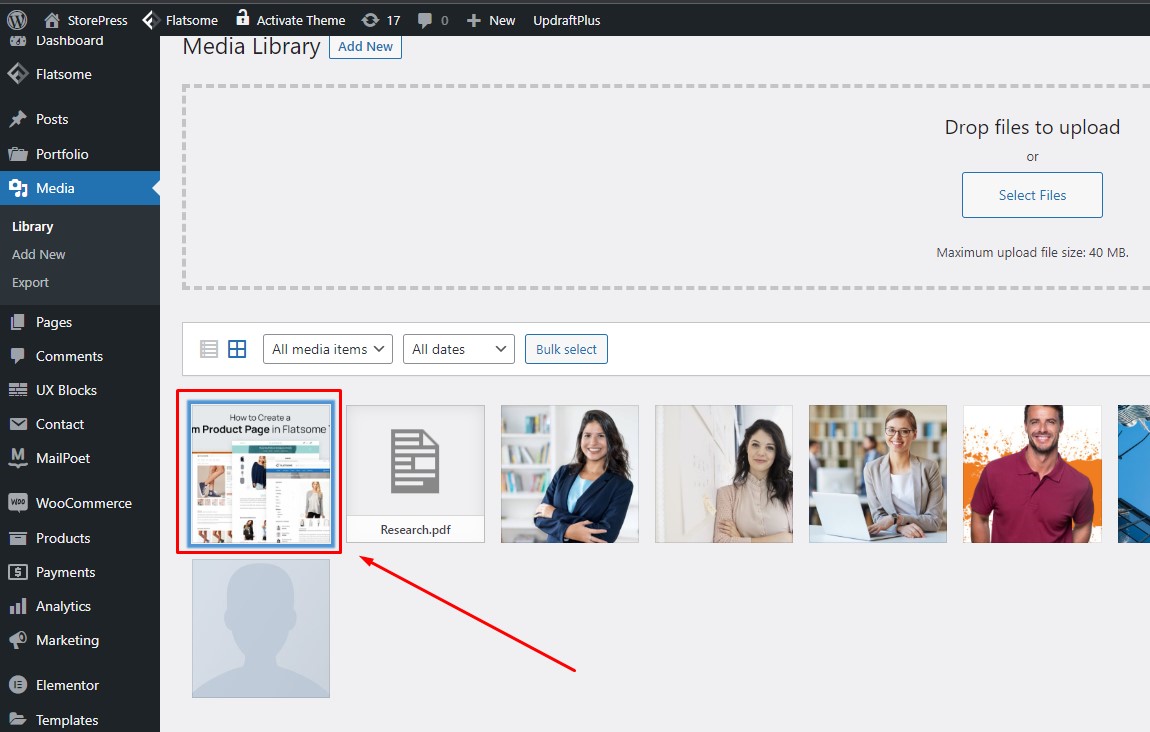
單擊您剛剛上傳的文件。

第 5 步:
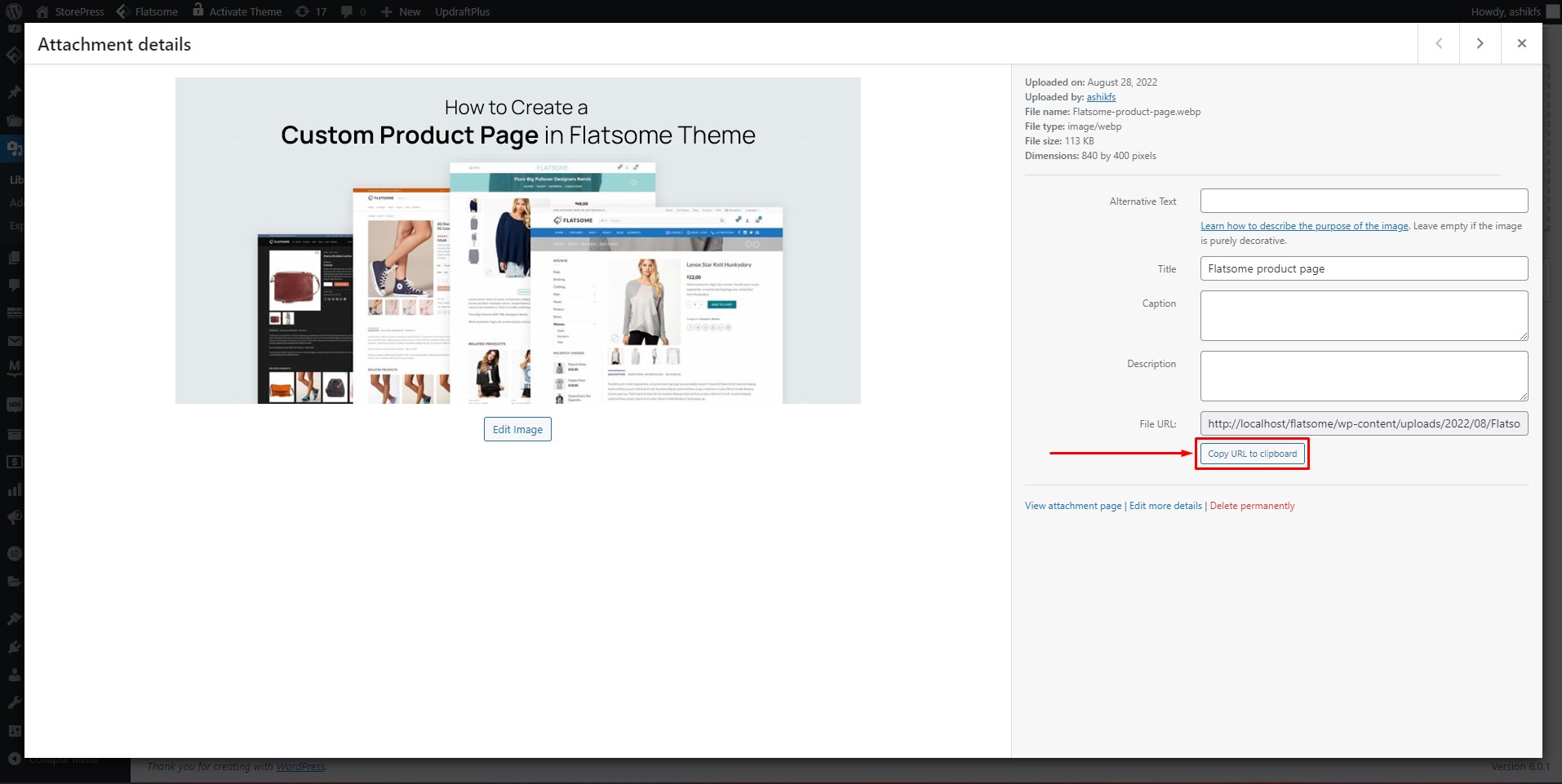
您將看到上傳文件的預覽以及它的一些信息。 單擊“將 URL 複製到剪貼板”以將鏈接複製到您上傳的文件。 這是您上傳文件的源鏈接。 此過程對於 WordPress 電子商務的所有免費主題都是相同的。


第 6 步:
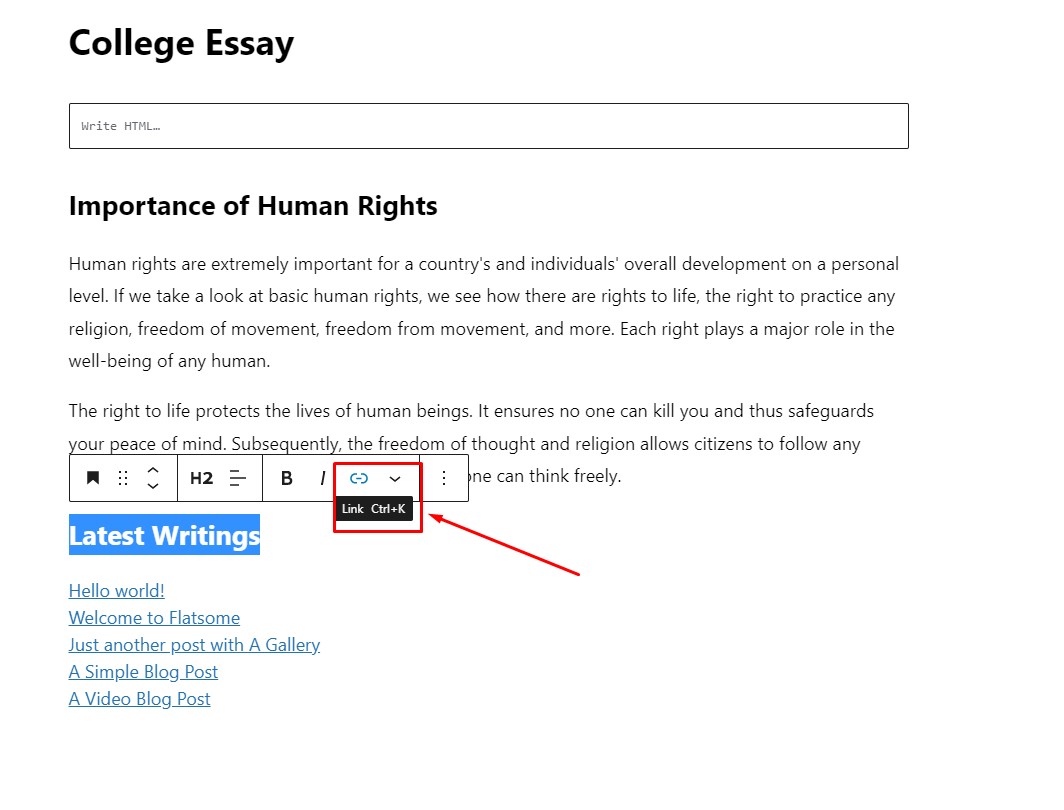
現在按照方法 1 中的步驟 1 到 3,在塊編輯器中打開您的首選頁面。 選擇要附加鏈接的特定文本部分,然後單擊工具欄上的“鏈接”圖標。

第 7 步:
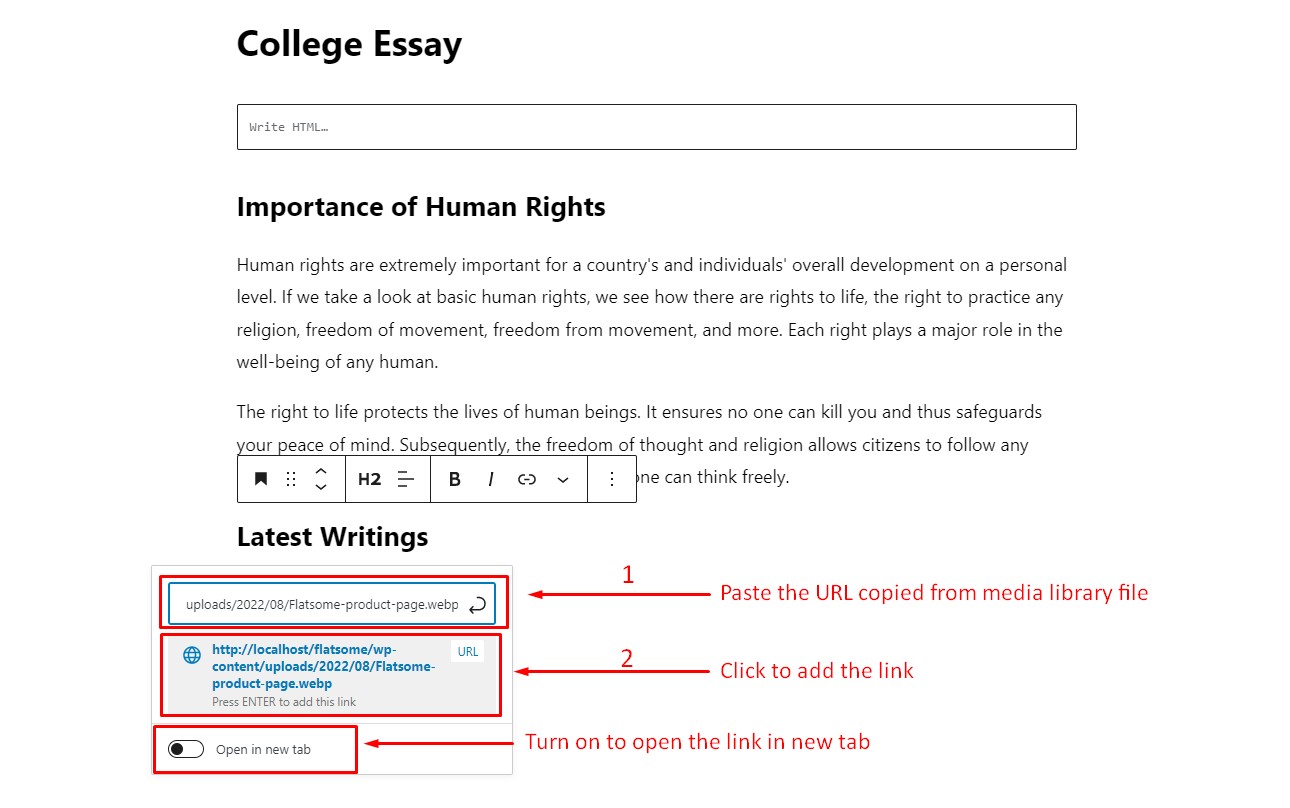
單擊“鏈接”圖標後,將出現鏈接框。 將媒體庫文件的 URL粘貼到鏈接的 URL 部分中。 單擊縮略圖以添加 url。 您還可以通過打開“在新標籤中打開”選項來選擇在新標籤中打開鏈接。 自定義後,單擊“發布”以保存您的設置。

第 8 步:
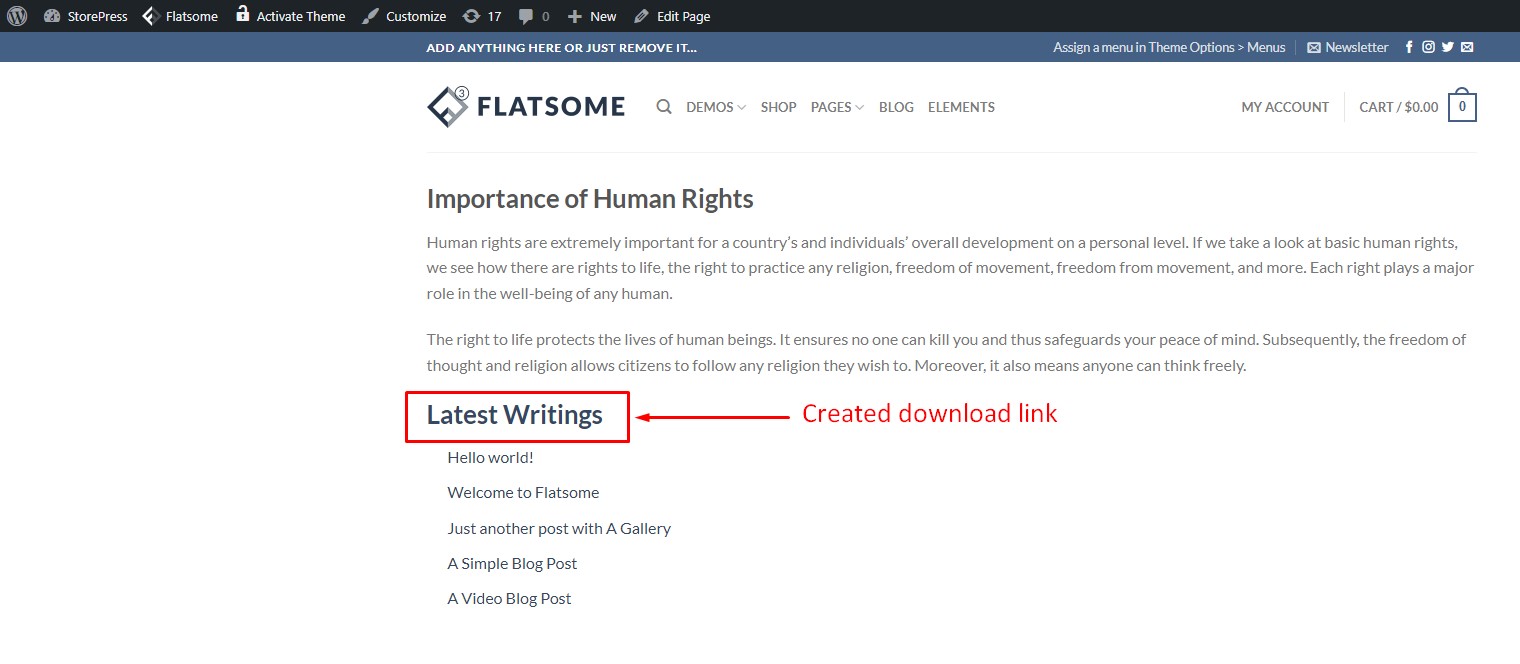
在方法 2 中,我們將上傳文件的源 URL 插入到特定文本中,並將其轉換為下載鏈接。 單擊文本“最新著作”後,文件將被打開,您可以將其保存在本地存儲中。

方法 3:使用下載管理器插件
添加 WordPress 鏈接的第三種方法需要安裝最流行的下載管理器插件之一,即 WordPress 下載管理器。 我們將使用這個插件來快速實現一個下載按鈕。
步驟1:
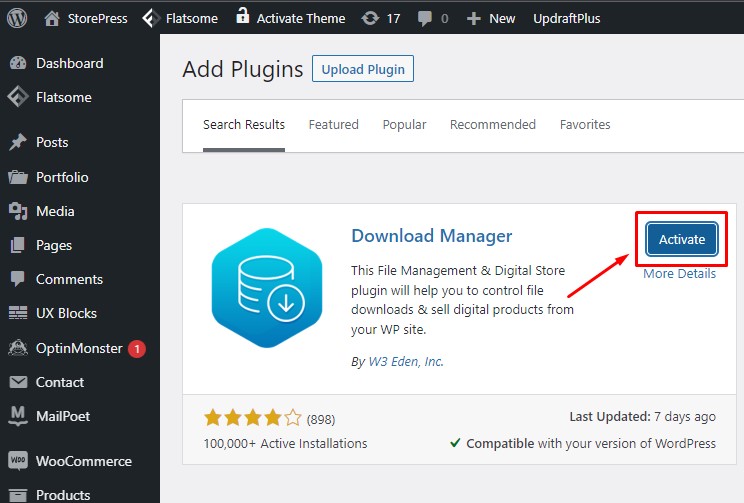
從 WordPress 插件目錄安裝並激活下載管理器插件。

第2步:
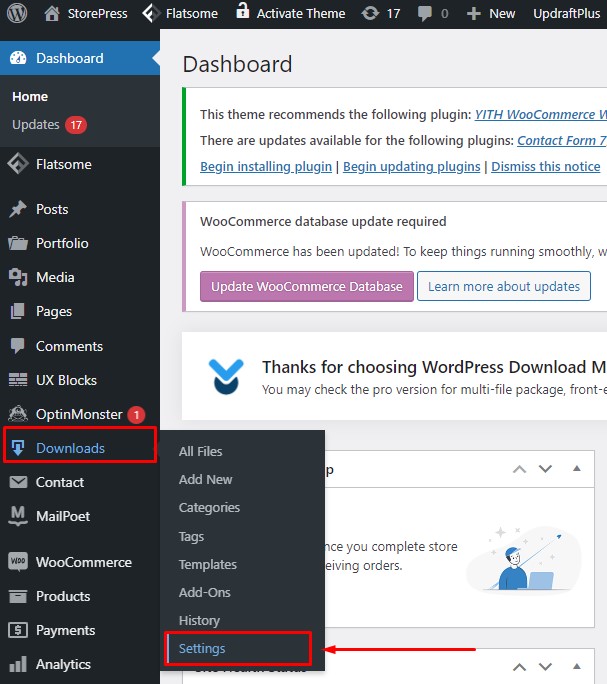
安裝插件後,將鼠標懸停在儀表板的“下載”上,然後單擊“設置”。

第 3 步:
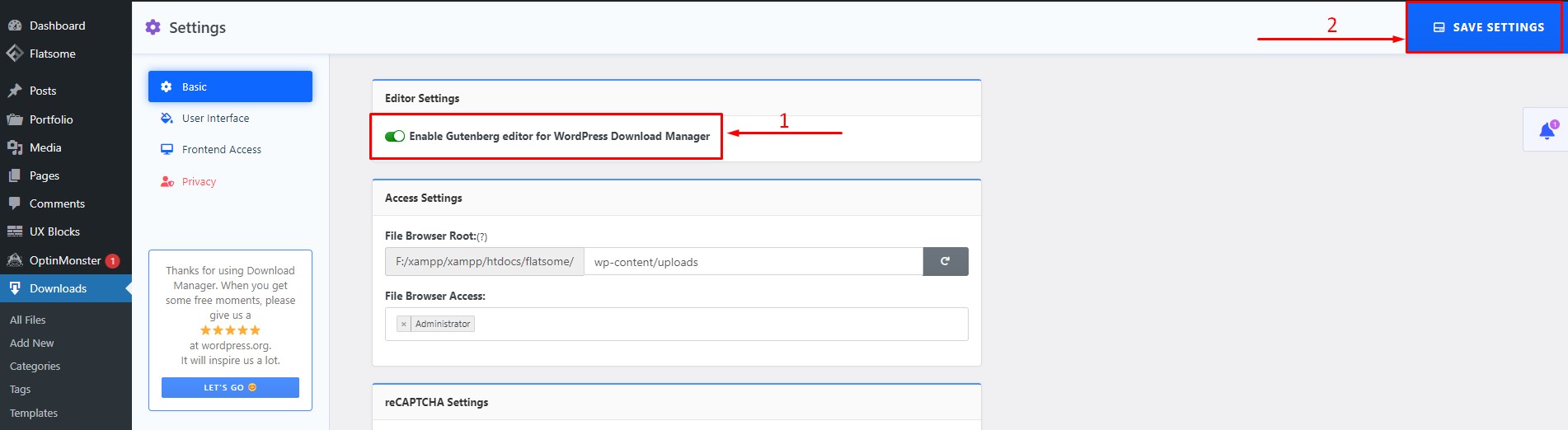
在“設置”頁面上,打開選項“為 WordPress 下載管理器啟用古騰堡編輯器” ,然後單擊“保存設置”。

第4步:
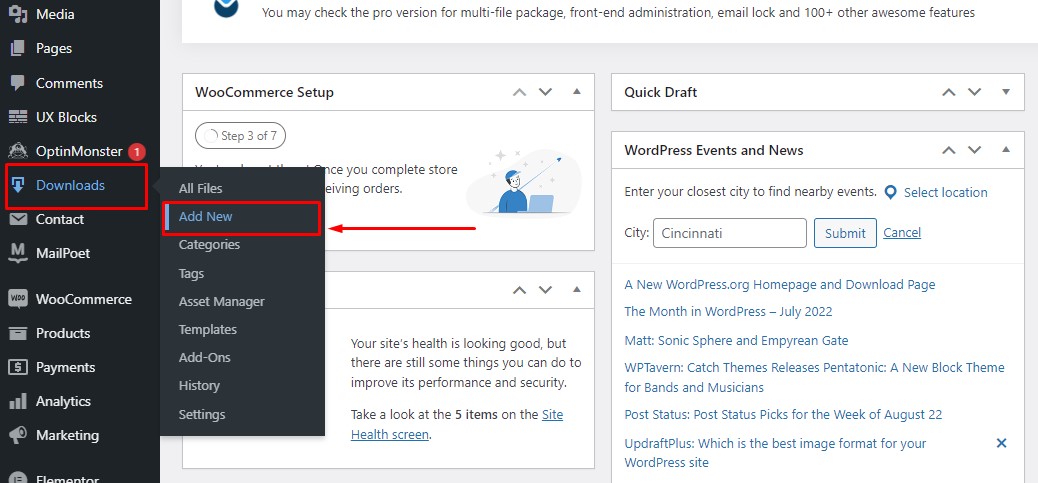
再次訪問 WordPress 儀表板並將鼠標懸停在“下載”上。 單擊“添加新”以創建下載文件。

第 5 步:
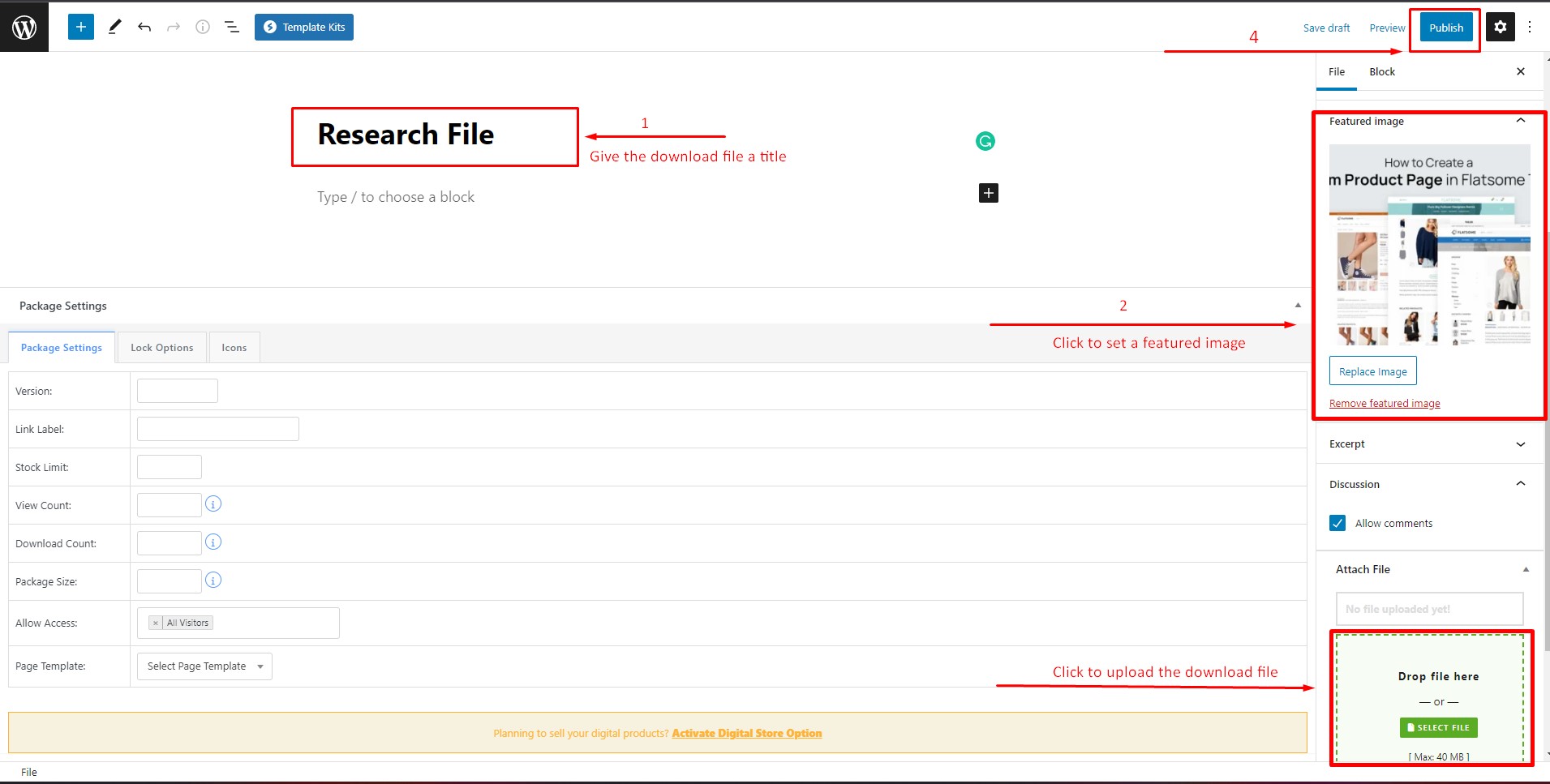
在塊編輯器中,為下載文件命名,設置下載的特色產品圖像,然後上傳下載文件,如圖所示。 更改完成後,單擊“發布”以保存設置。 您還可以使用其他有趣的功能,例如下載次數、庫存限制、查看次數等。

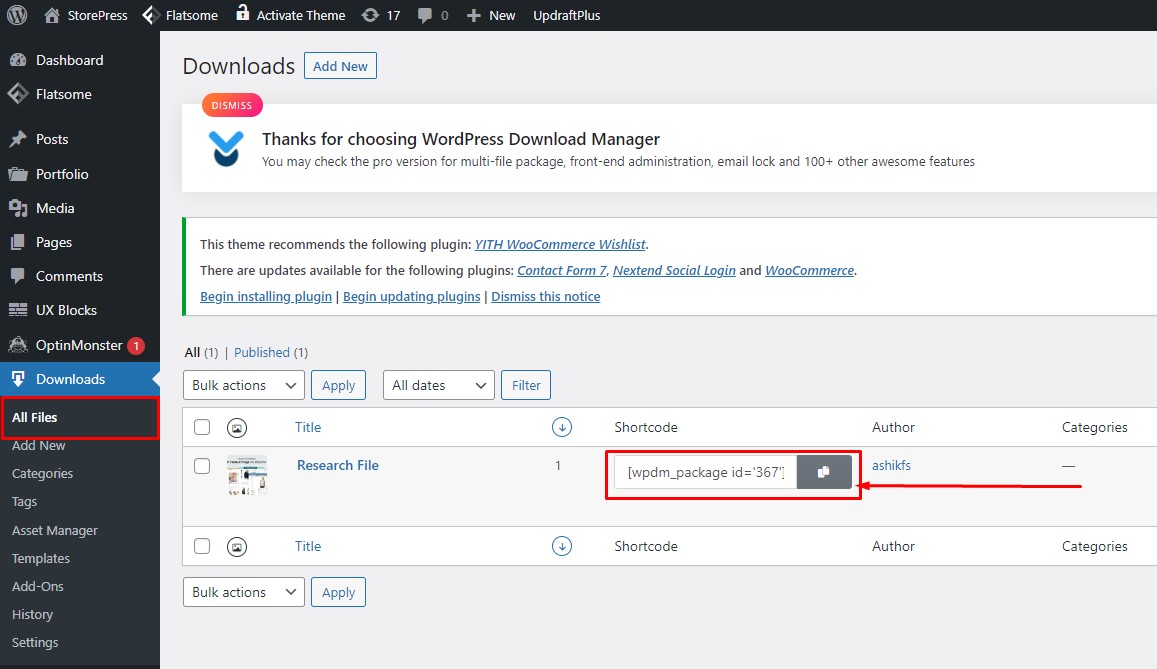
第 6 步:
在儀表板中,單擊“下載”部分中的“所有文件” 。 您將看到為特定文件提供了一個簡碼。 複製簡碼。 該插件與任何免費的 elementor 主題 WordPress 兼容。

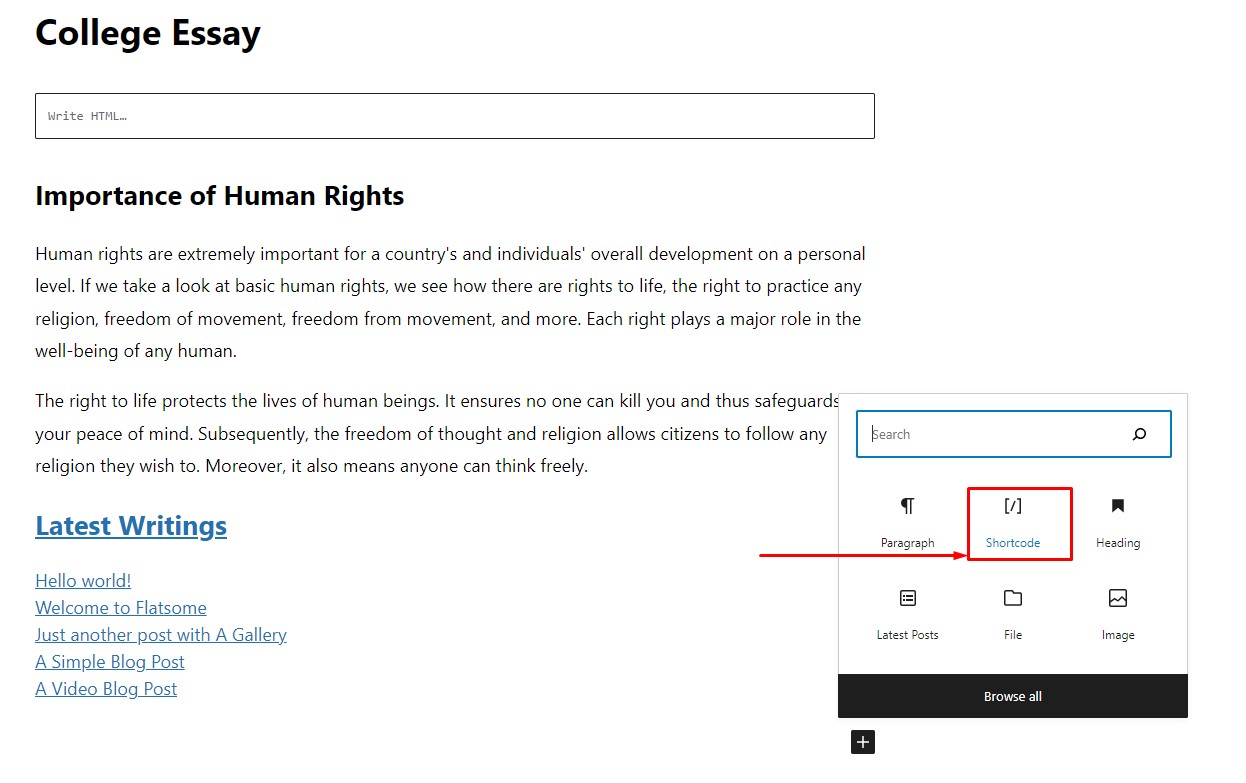
第 7 步:
現在在塊編輯器中打開要顯示下載文件的頁面。 單擊“短代碼”塊將其添加到編輯器。

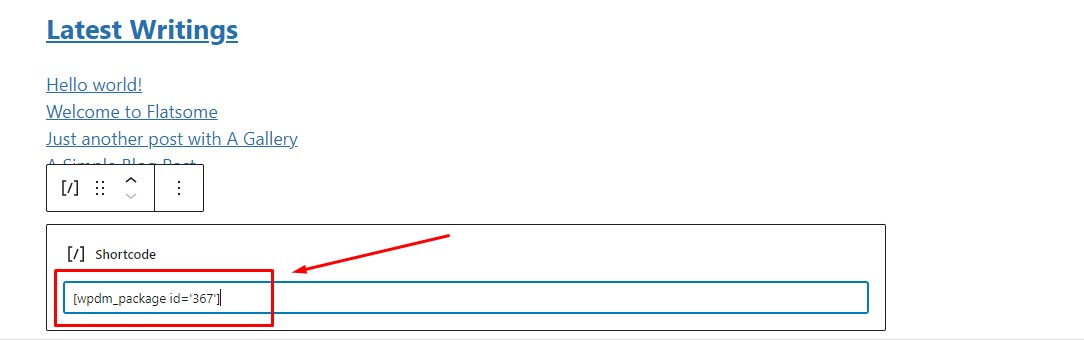
第 8 步:
短代碼塊將被添加到編輯器中。 現在將下載的簡碼粘貼到簡碼塊中,然後單擊“更新”以保存更改。

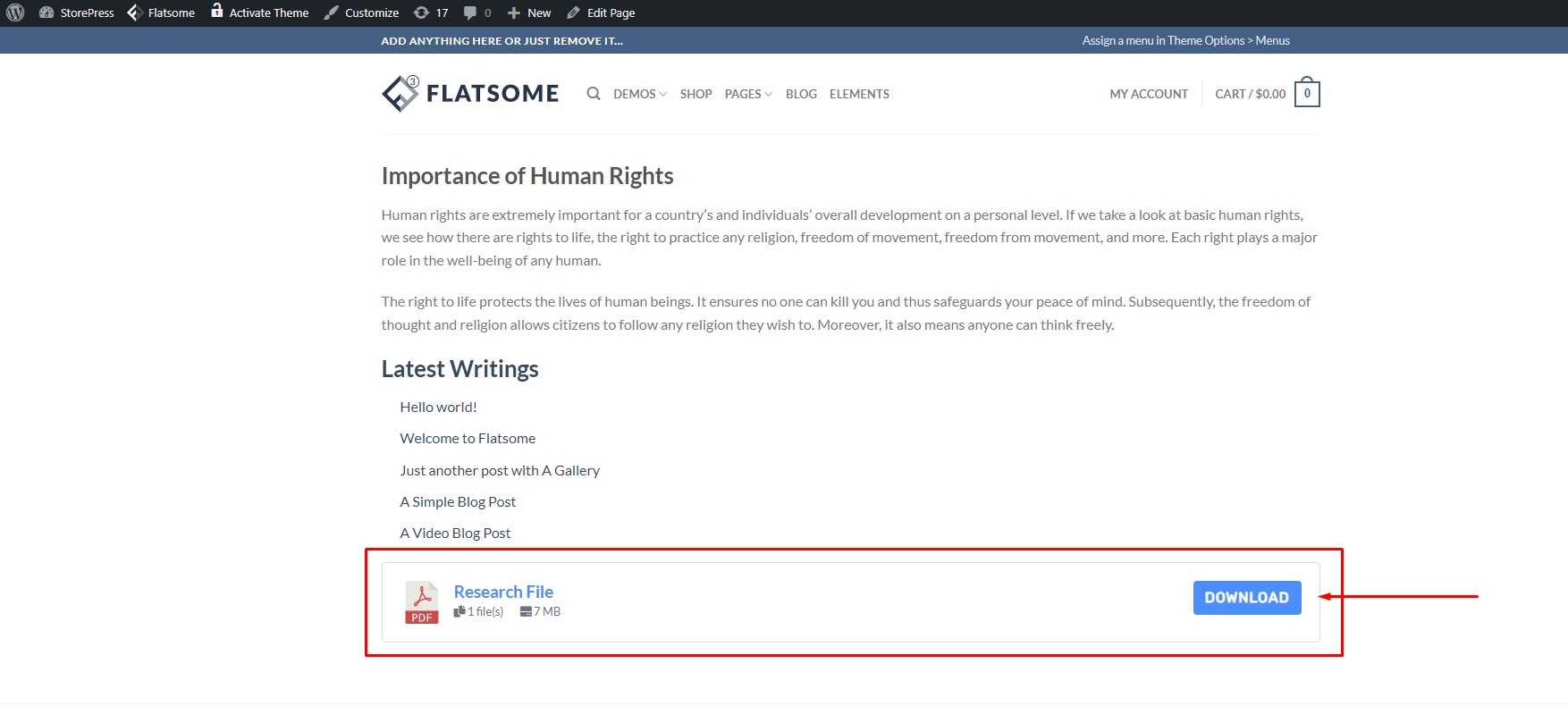
第 9 步:
現在預覽頁面,您會看到我們已經成功地將下載文件和下載按鈕添加到頁面中。 單擊“下載”按鈕,下載文件將在瀏覽器中打開。

結論
上述方法可以有效地在您的網站頁面上快速實現下載鏈接。 前兩種方法可以使用 WordPress 內置功能來實現,而且這些方法要簡單得多。 雖然第三種方法需要一個額外的插件,但當您想要實現具有特定標準的下載鏈接時,它是一種非常有效的方法。
您可以根據需要選擇這些方法中的任何一種,您的下載將正常工作。 我們希望本教程對您有所幫助。 隨時查看我們關於 Avada 與 Flatsome 主題比較的文章,以深入了解頂級 WooCommerce 主題。
