如何在 Elementor 中建立圖庫佈局? [磚石、旋轉木馬等]
已發表: 2024-05-09正在尋找創建 Elementor Gallery 的簡單方法? 別再猶豫了,因為 PowerPack 已經滿足您的需求了!
畫廊是多個網站的重要組成部分。 您可以使用圖片庫來展示最新照片、活動更新、公司文化、作品集等。
在某些地方,您還可以顯示 Instagram 圖片庫,以分享社交生活中的最新動態。 雖然 WordPress 提供了一種建立圖庫的簡單方法,但樣式和功能有限。 因此,我們為 Elementor 提供了 PowerPack Image Gallery 小部件,這使得設置漂亮的圖庫變得輕而易舉。
Elementor 中的圖片庫小元件:夠好嗎?
Elementor 在網頁設計師和開發人員中越來越受歡迎。 它可以幫助他們將網頁設計業務提升到一個新的水平,而不必擔心編寫程式碼。
Elementor 使用戶可以輕鬆建立自訂頁面佈局、頁首和頁腳,並更改網站的幾乎每個方面。 Elementor 免費版和專業版中包含的 Elementor 圖片庫小部件(基本圖庫小部件)可以完成這項工作,但不是很令人印象深刻。
Elementor 中的圖片庫小工具使用具有有限樣式和功能集的標準方法。 例如,您可以建立標準的、外觀簡單的畫廊,但不能建立磚石畫廊佈局或可過濾畫廊。 樣式選項也很有限。

要獲得更多功能並改進您的工作流程,您可以嘗試 Elementor Addons 將 Elementor 提升到新的水平。
PowerPack Elementor 外掛程式中的圖片庫小工具提供了各種佈局和功能選項,用於使用 Elementor 建立圖片庫。 多個佈局選項,加載更多按鈕、過濾器、標題樣式、網格項目樣式等等!
讓我們看看如何使用 PowerPack 在 Elementor 中建立漂亮的畫廊。

如何在 Elementor 中建立磚石、可過濾和網格佈局圖庫
我們在 WordPress 設計和開發機構使用 Elementor 來建立客戶網站,它幫助我們大大減少了時間和精力。 憑藉 Elementor 中所有廣泛的特性、選項和功能,建立複雜的設計佈局變得非常容易。
PowerPack 的圖片庫小工具是一個多功能小工具,旨在解決創意問題。 下面列出了該小工具最顯著的功能:
- 網格佈局
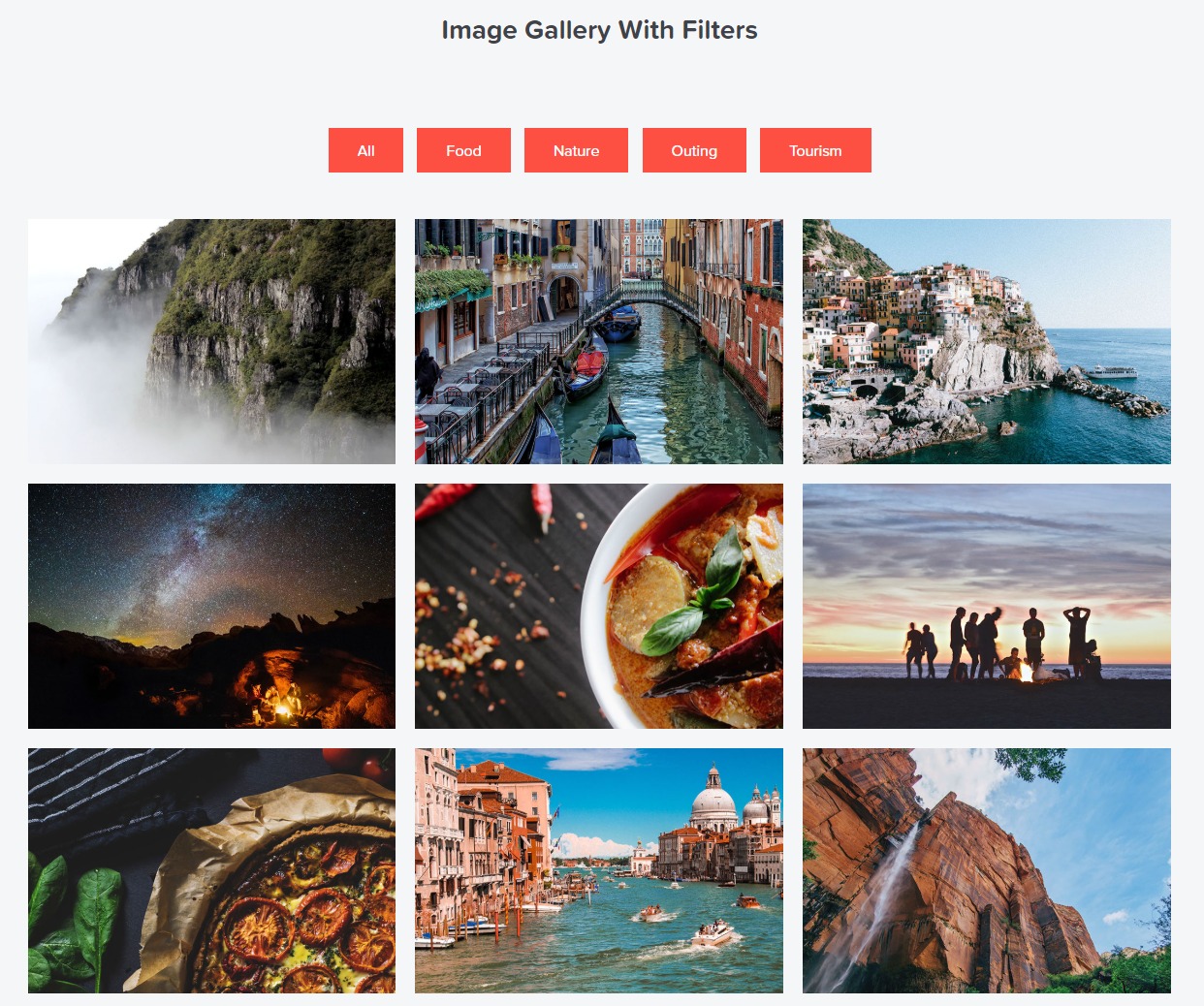
- 可過濾畫廊
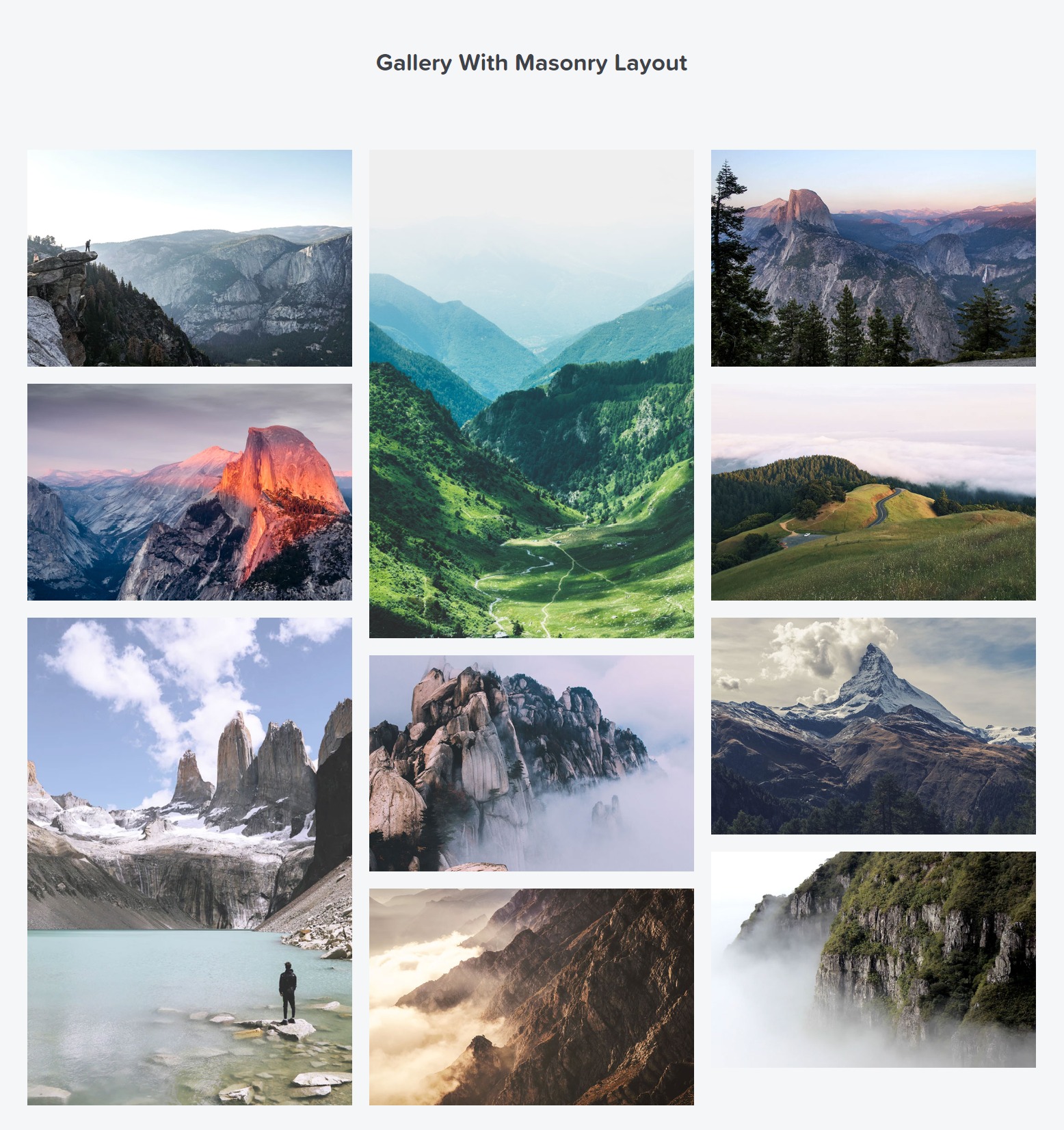
- 磚石畫廊佈局
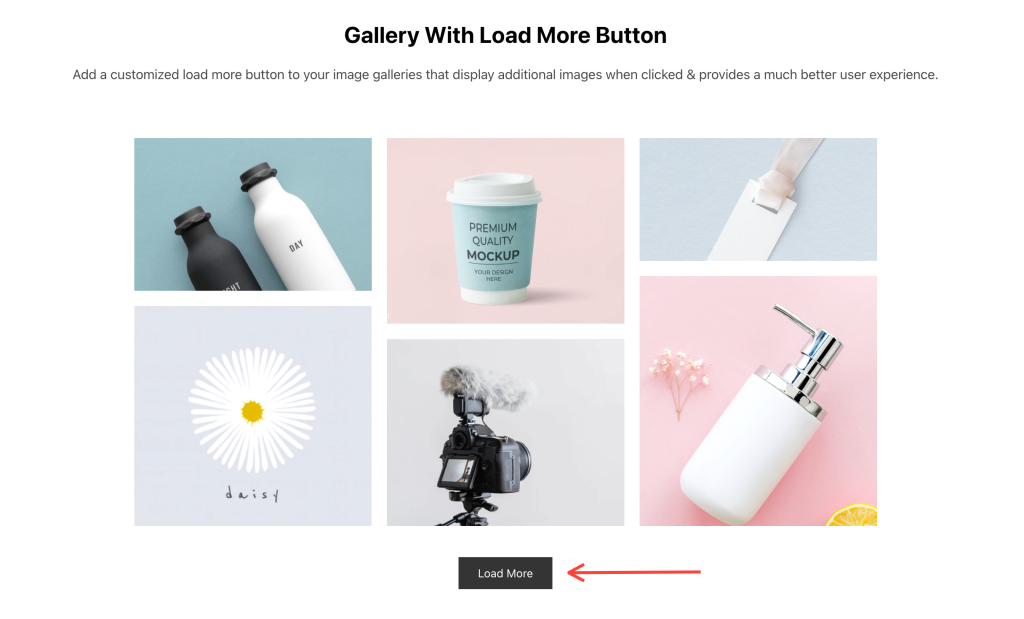
- 帶有“加載更多”按鈕的圖庫
- 樣式和自訂選項
使用 Elementor 進行砌體畫廊佈局

Elementor 中帶有「加載更多」按鈕的圖片庫

使用 Elementor 很容易使用,但當使用 Elementor 的所有隱藏功能以及 PowerPack 等附加元件時,您可以獲得更好的結果。
那麼,讓我們看看如何使用 Elementor 和 PowerPack Addons 在 WordPress 網站中建立美麗而迷人的圖片庫。
將圖片庫小工具新增至頁面
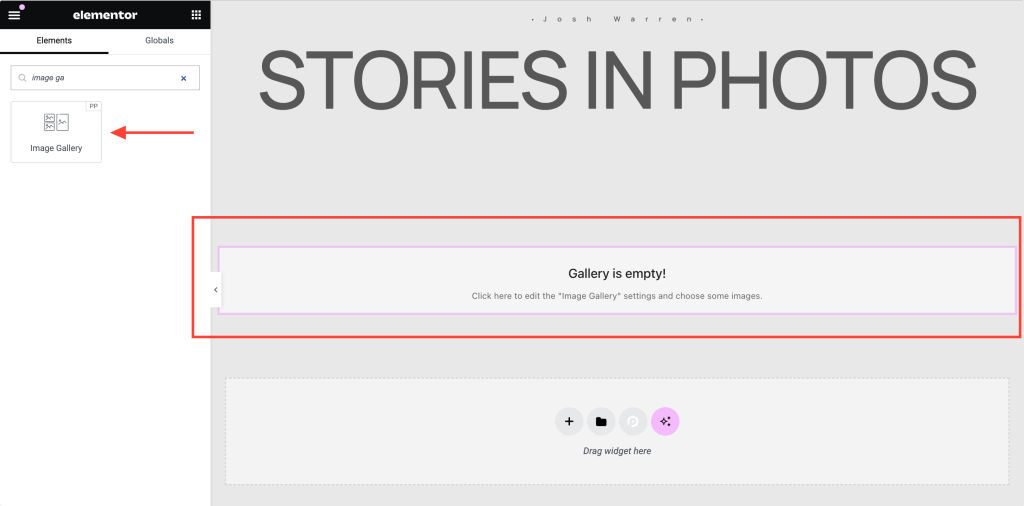
若要建立圖庫,請先使用 Elementor 編輯器開啟頁面。 然後,導航至 PowerPack Addons 小工具清單或搜尋圖片庫小工具。 小工具出現後,將其拖曳到頁面上您要新增圖庫的部分。
請務必檢查小工具右上角的“PP”圖示。
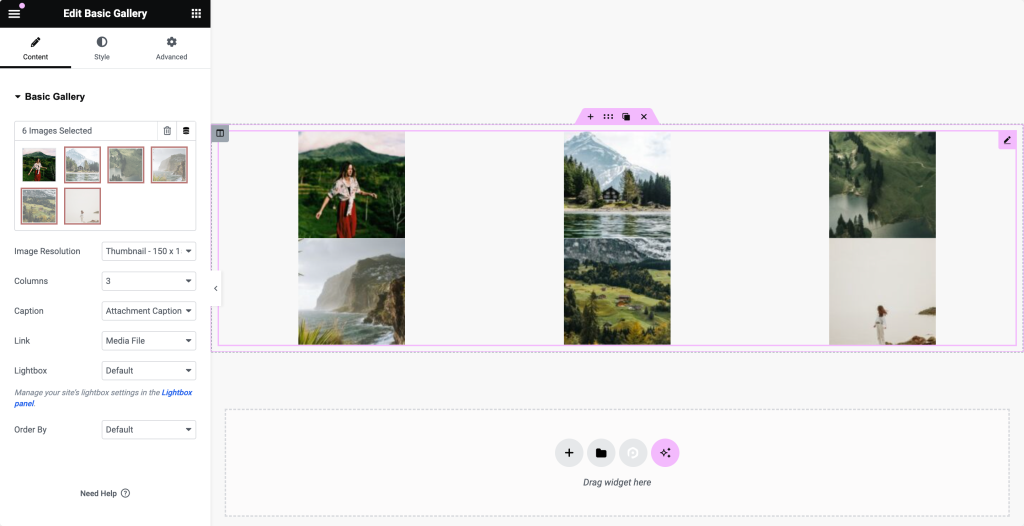
這是它的螢幕截圖:

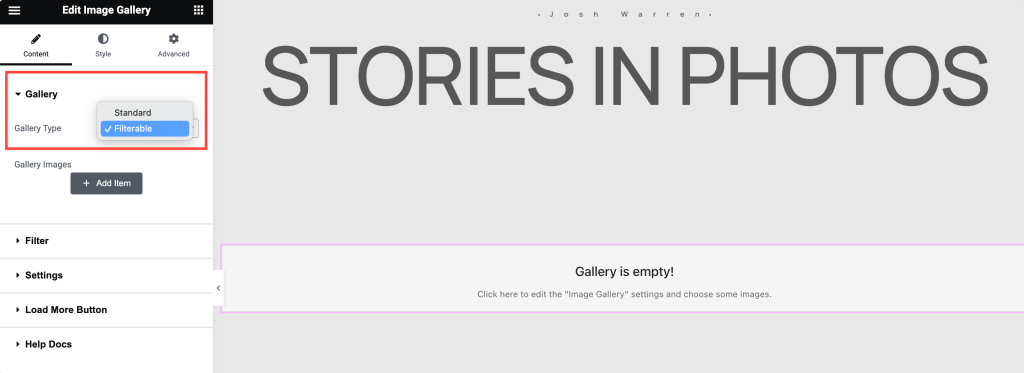
設定圖庫類型:Elementor 中的標準圖庫或可過濾圖庫
我們需要做的第一件事是定義我們是要建立可過濾圖庫還是標準圖庫。 標準圖庫是一種簡單的圖像呈現方式,是最常用的格式。 Elementor 中的可篩選圖庫可讓您將影像分組到不同類別並建立選項卡式篩選器。

例如,攝影師可以為不同的照片建立群組,例如風景、肖像、產品等。
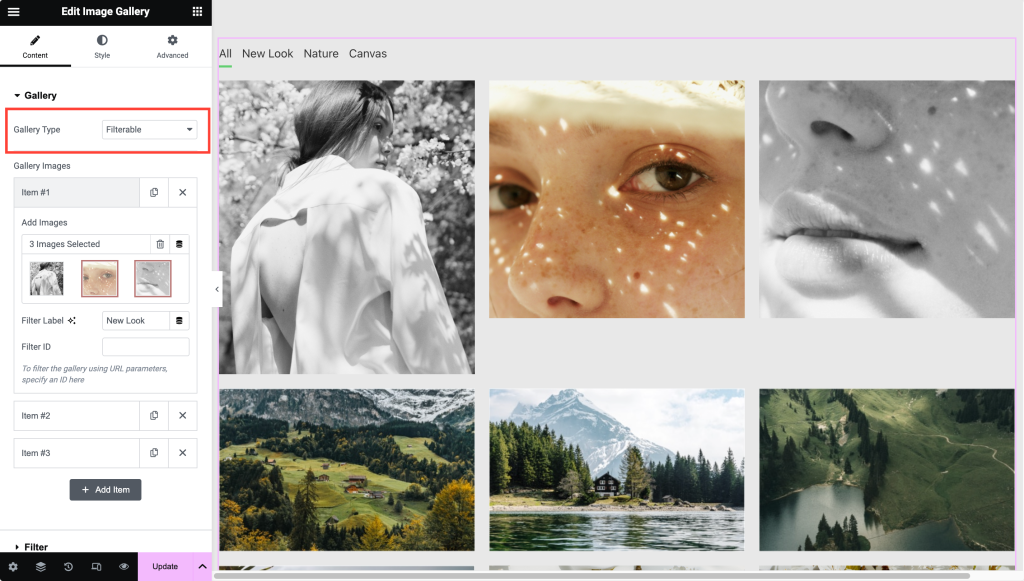
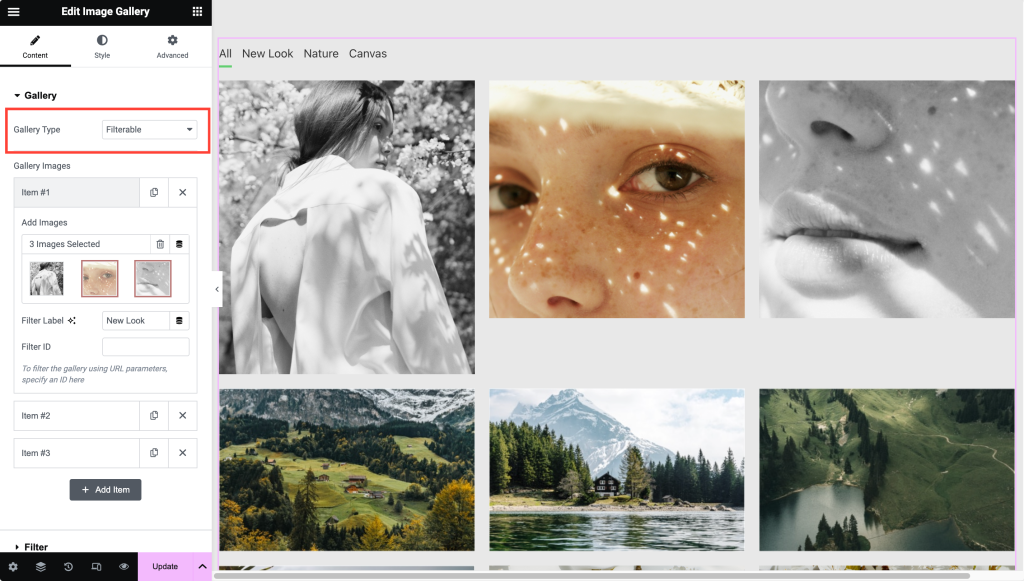
將影像新增至圖庫小工具
設定圖庫類型後,下一步就是新增圖像。 如果您使用標準圖庫,則可以直接上傳圖像。

如果您要建立可篩選圖庫,那麼您將需要上傳不同群組中的圖像。 您可以為每個影像群組新增標籤/名稱,這將用作圖庫的「篩選器」 。

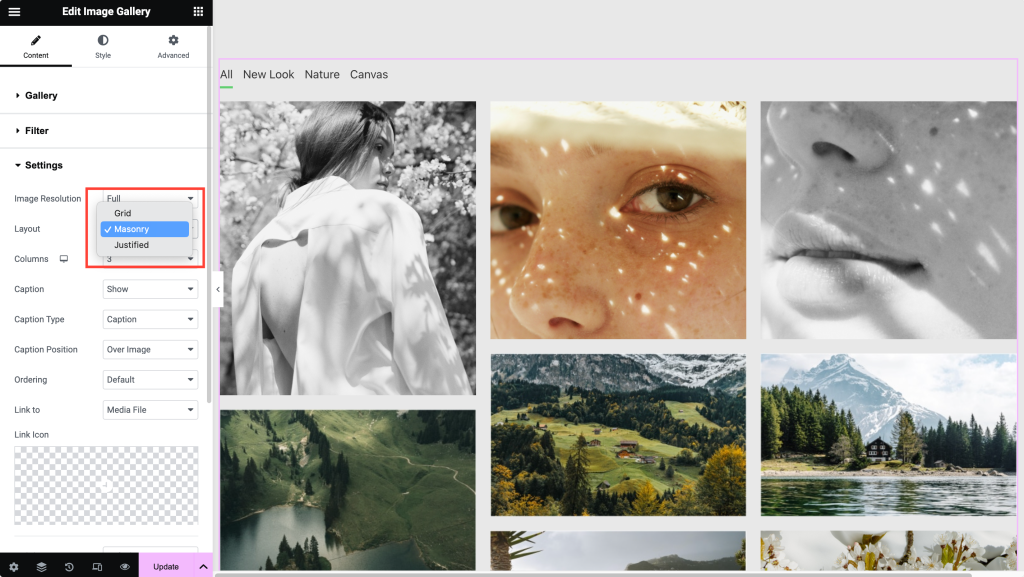
在 Elementor 中設定網格或磚石畫廊佈局
新增圖像後,您可以在 Elementor 中設定圖庫的佈局。 使用這些選項,您可以在 Elementor 中建立網格佈局或磚石畫廊。
佈局設定還提供用於更改列數、排序順序、顯示標題、將圖像連結到外部 URL 或原始文件、啟用/停用 Lightbox 等的選項。

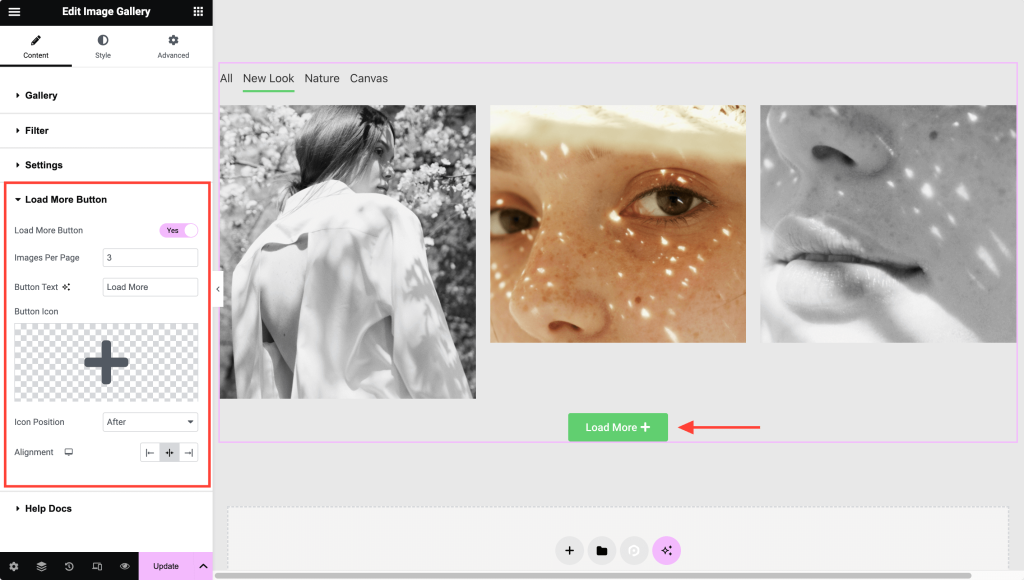
使用“加載更多”按鈕建立圖庫
圖片庫小工具的另一個重要功能是啟用「載入更多」按鈕。 您可以使用載入更多按鈕動態顯示圖像並提高頁面速度。
如果要顯示許多圖像,最好使用“加載更多”選項。

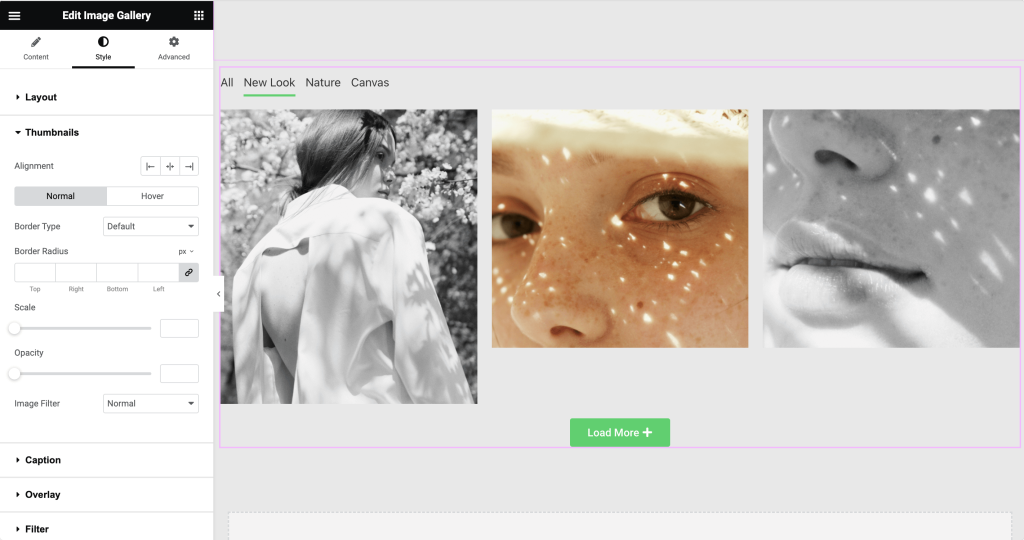
設定畫廊項目的樣式
設定佈局後,我們可以使用樣式選項來改善外觀。 Elementor 的圖像庫小工具提供了廣泛的樣式選項,可以對 Elementor Gallery 小部件的各個方面進行風格化。 您可以調整間距、疊加顏色、標題樣式、連結圖示樣式等。

取得 Elementor 的圖片庫小工具!
PowerPack 是最好的 Elementor 附加元件之一,擁有 80 多個創意且非常有用的 Elementor 小工具,例如上面提到的圖片庫小工具。 它也是由 WordPress 專家團隊建立的,並獲得定期更新、一流的支援和廣泛的文件。
取得 PowerPack for Elementor 並將 Elementor 提升到新的水平!
下一篇:如何建立 Elementor 可過濾圖庫
如果您正在尋找一種在 Elementor 中建立可過濾圖庫的簡單方法,那就不用再猶豫了! 查看有關使用 PowerPack Elementor 外掛程式的圖片庫小工具在 Elementor 中建立可篩選圖庫的詳細說明。

關於「如何在 Elementor 中建立畫廊佈局?」的 2 個想法[磚石、旋轉木馬等]”
在燈箱模式下沒有上一個和下一個圖示?
在可過濾效果中,什麼設定會影響影像一個接一個地緩慢淡入? 我將其設置為淡入,但圖像全部同時出現。 任何幫助表示讚賞。
回覆發表評論取消回复