如何使用新的主題生成器創建 Elementor 標題
已發表: 2020-12-18眨眼之間,您現在可以使用Elementor headers使您的網站標題具有交互性。 您可以使用這個新的主題生成器輕鬆創建用戶友好的標題菜單。 讓我們深入了解此博客以了解有關 Elementor 標頭的更多信息!

Elementor 新主題生成器提供什麼?
最新版本的Elementor 3.0 設計系統對其界面進行了大幅升級。 您現在可以使用這個新的 Elementor 主題構建器從一個有組織的地方管理您的整個網站設計。 您只需從那裡隨時檢查、編輯和更改整個網站的外觀。
您將獲得完全的自由來定制和組織您想要的方式。 由於其簡單、用戶友好的界面,可以靈活處理頁眉、頁腳、頁面模板或任何單獨的部分。 有了這個,您現在可以將您的網站設計提升到一個新的水平,以吸引您的潛在網站訪問者。
如何使用新的主題生成器創建 Elementor 標題?
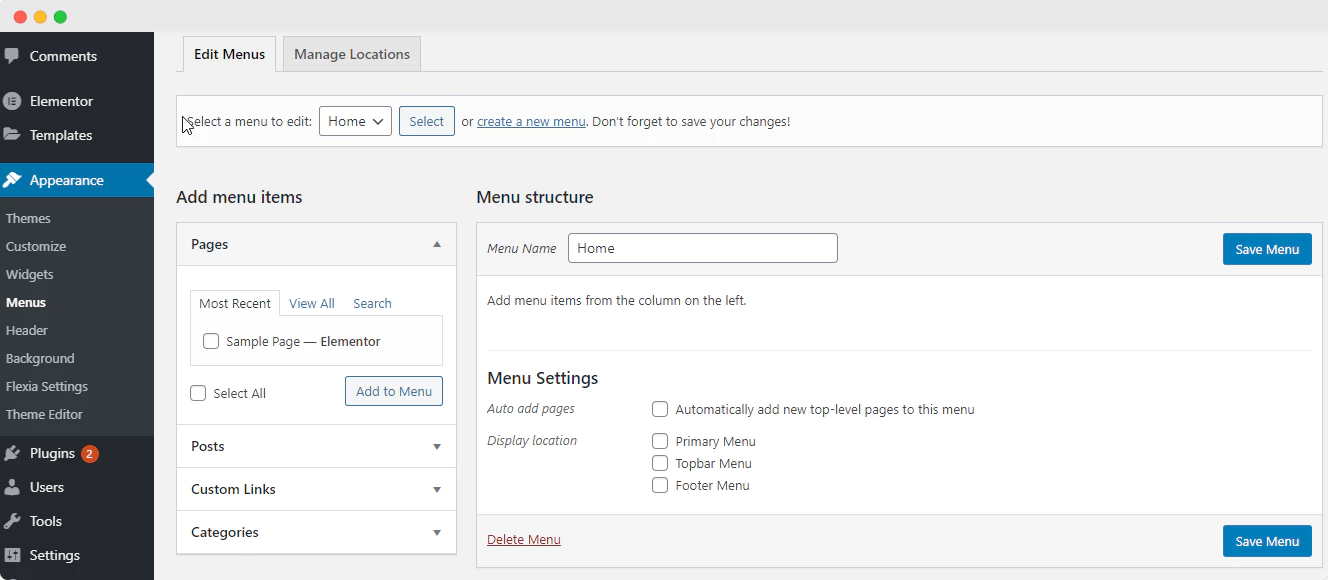
現在您將了解如何使用Elementor 的新主題生成器更新來創建 Elementor 標頭。 但在開始之前,您需要創建一個菜單並從 WordPress 儀表板外觀→主題→菜單管理您的菜單。

之後,您可以選擇任何 Elementor 標題塊來設置網站菜單的設計。 現在讓我們按照以下簡單的分步指南創建您的 Elementor 標頭:
第 1 步:配置新的 Elementor 主題生成器
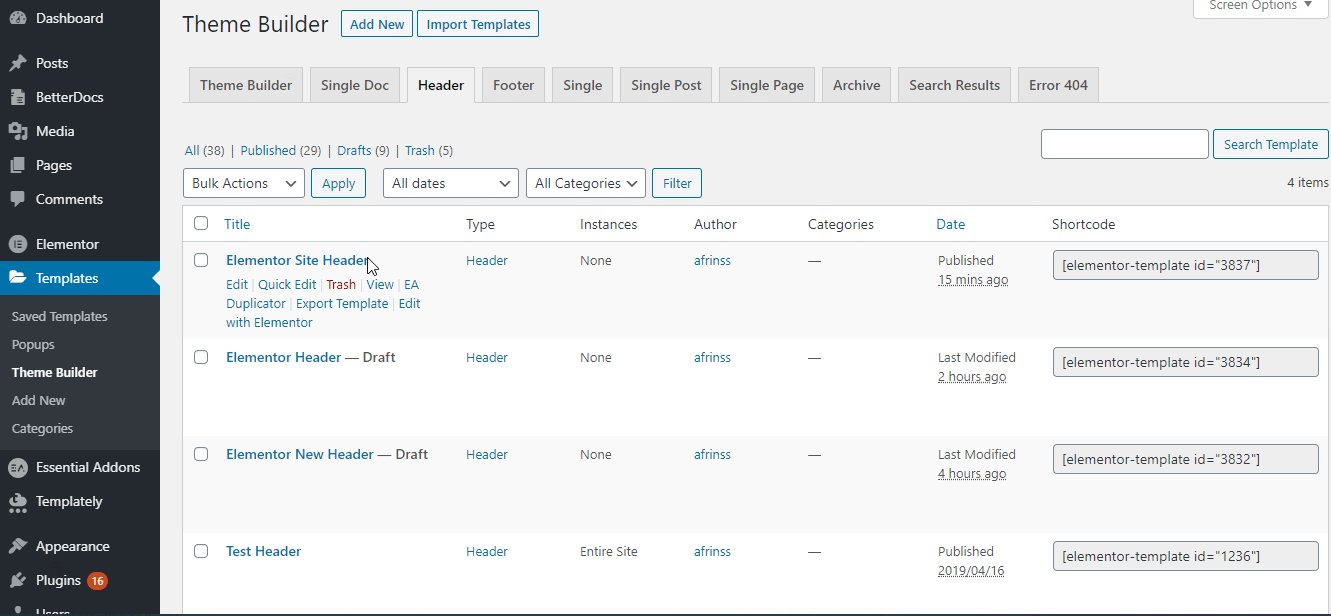
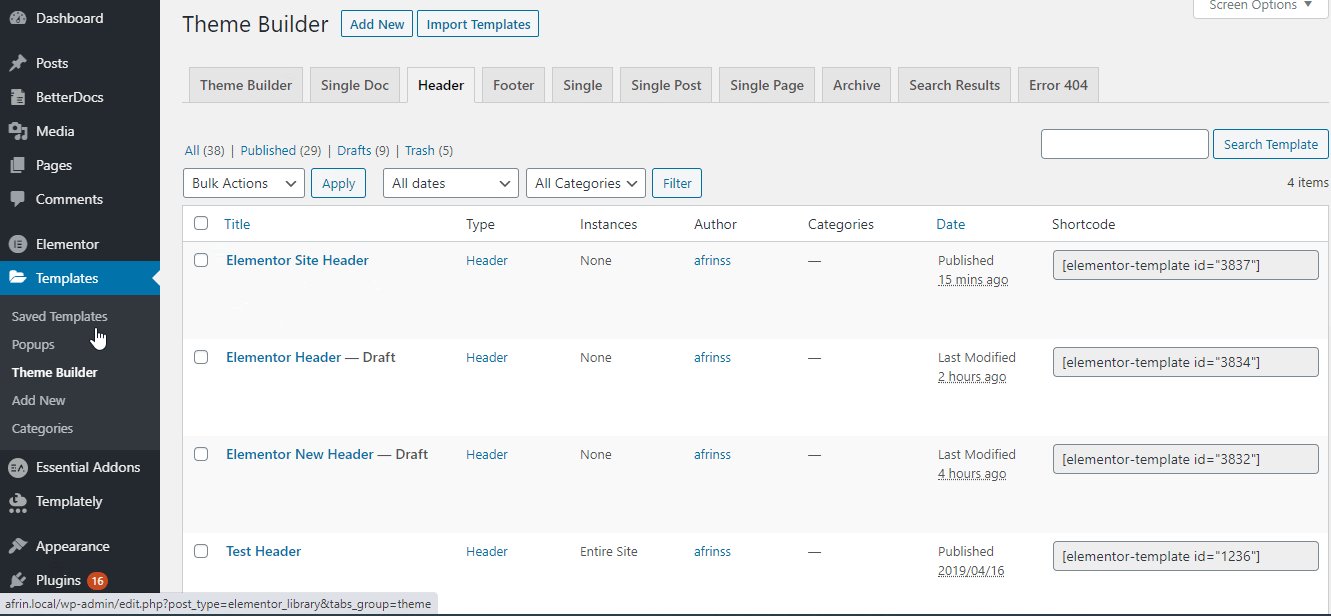
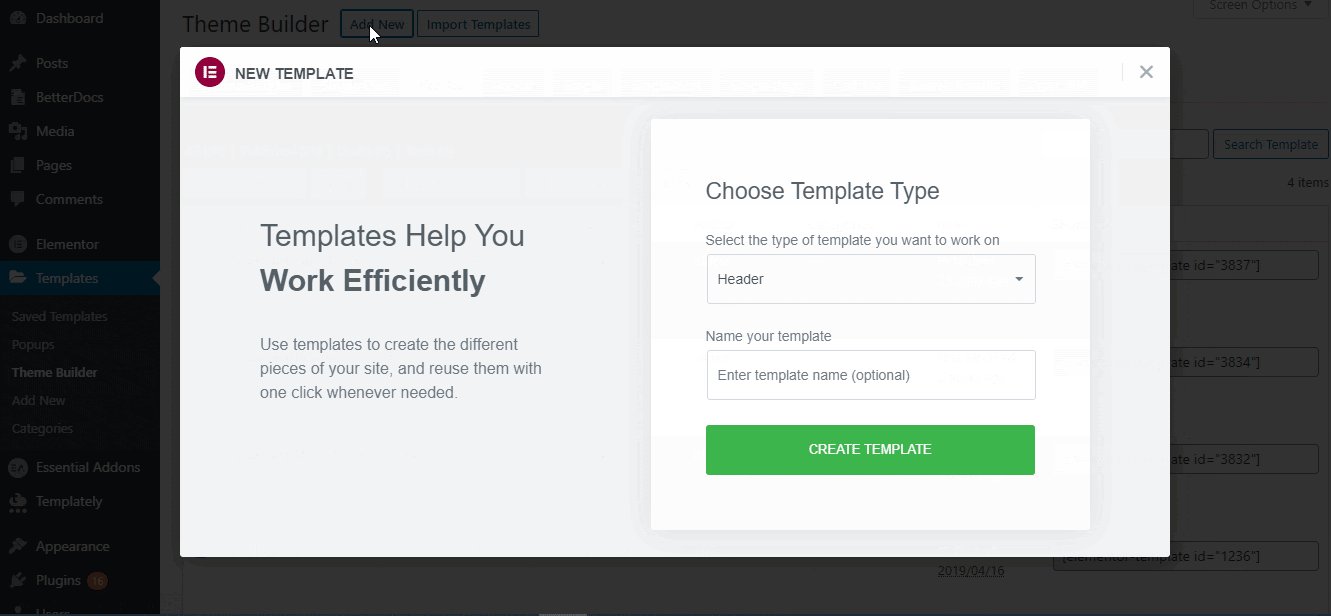
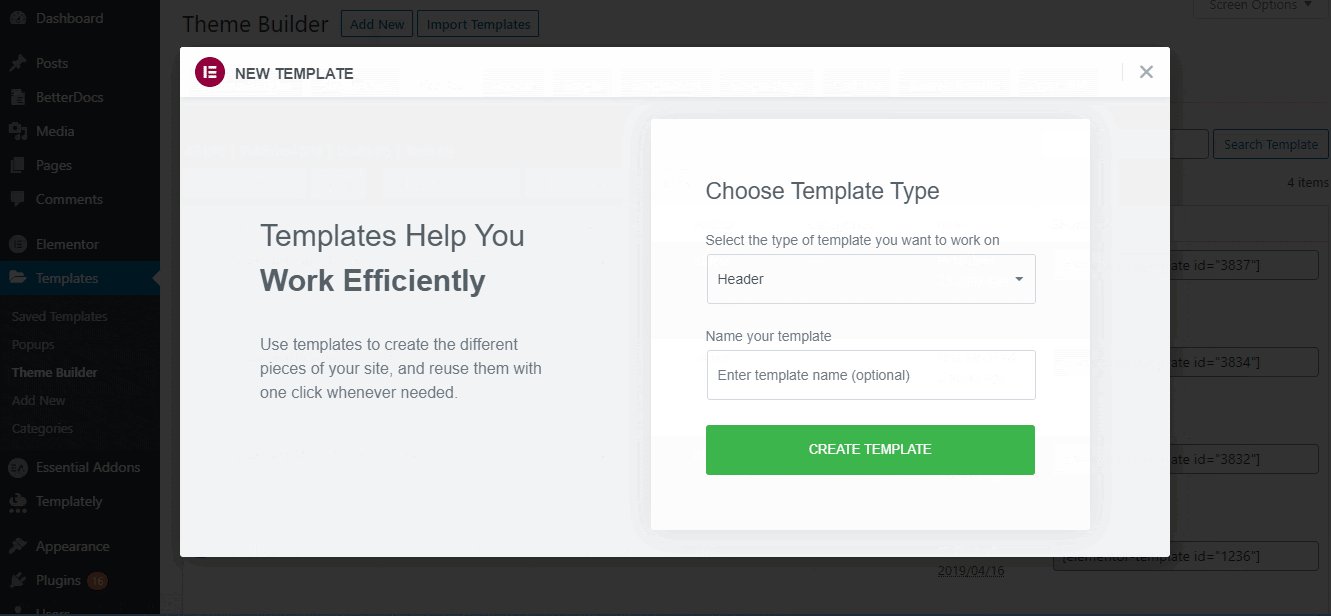
首先,轉到您的 WordPress 儀表板,然後單擊Elementor Templates →Theme Builder →Header → Add New。

之後,您必須為您的標題模板命名並點擊“創建模板”按鈕以繼續進行。
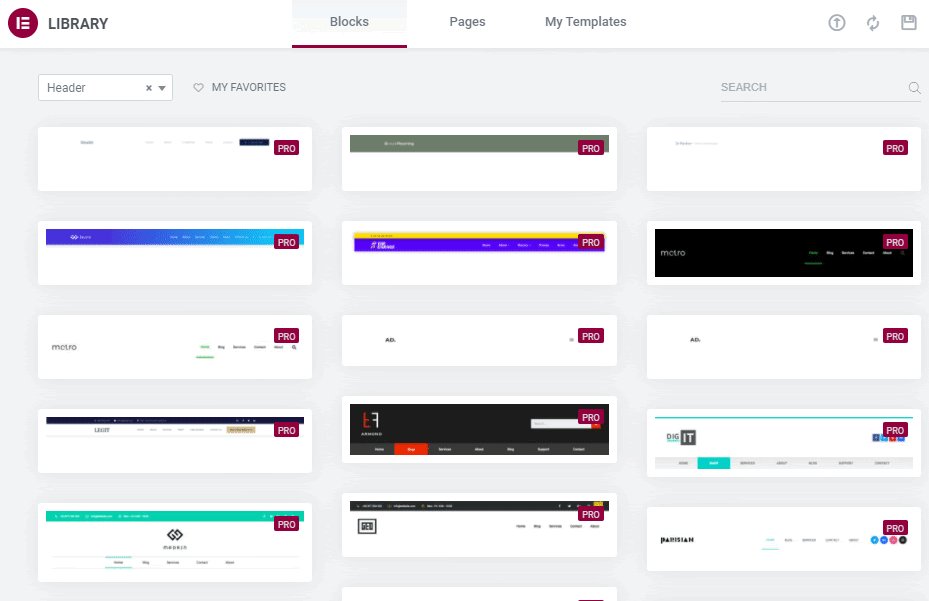
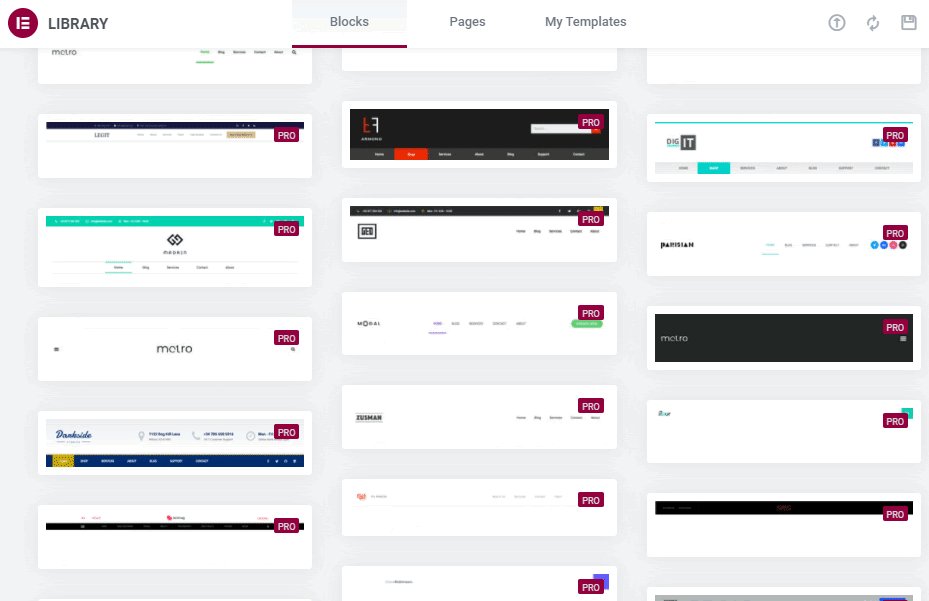
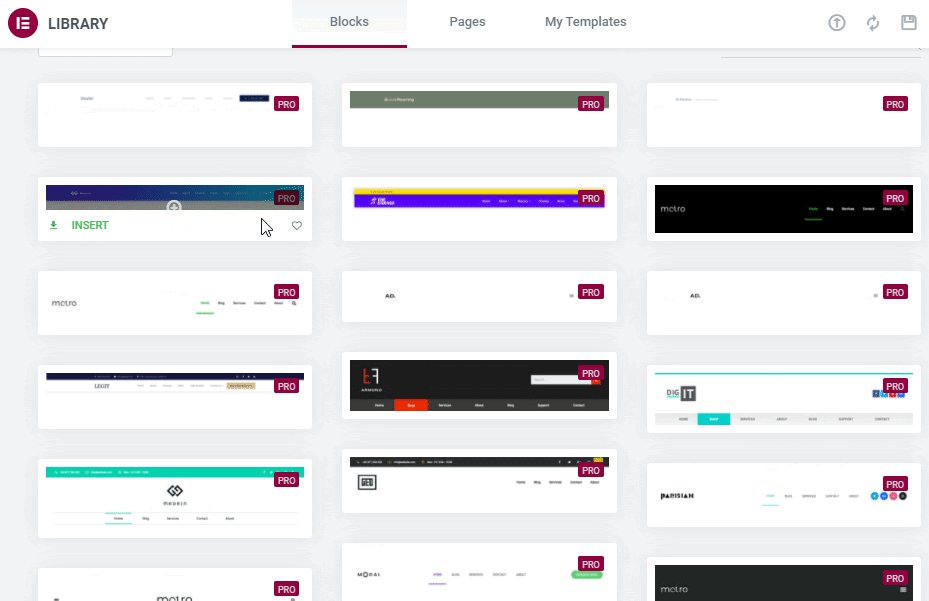
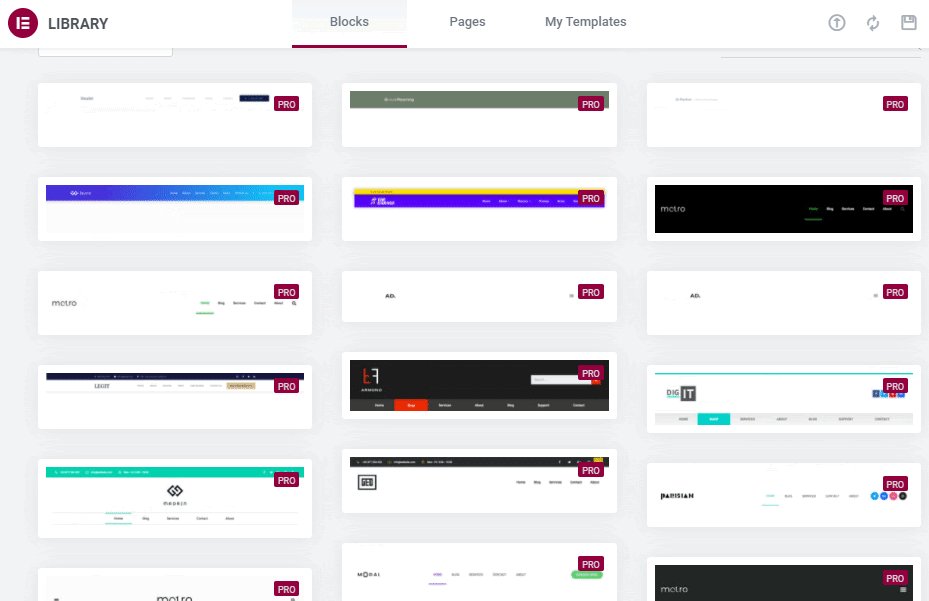
第 2 步:選擇您喜歡的標題塊
現在您可以從這裡選擇您喜歡的Elementor標題,然後點擊“插入”按鈕開始修改它。

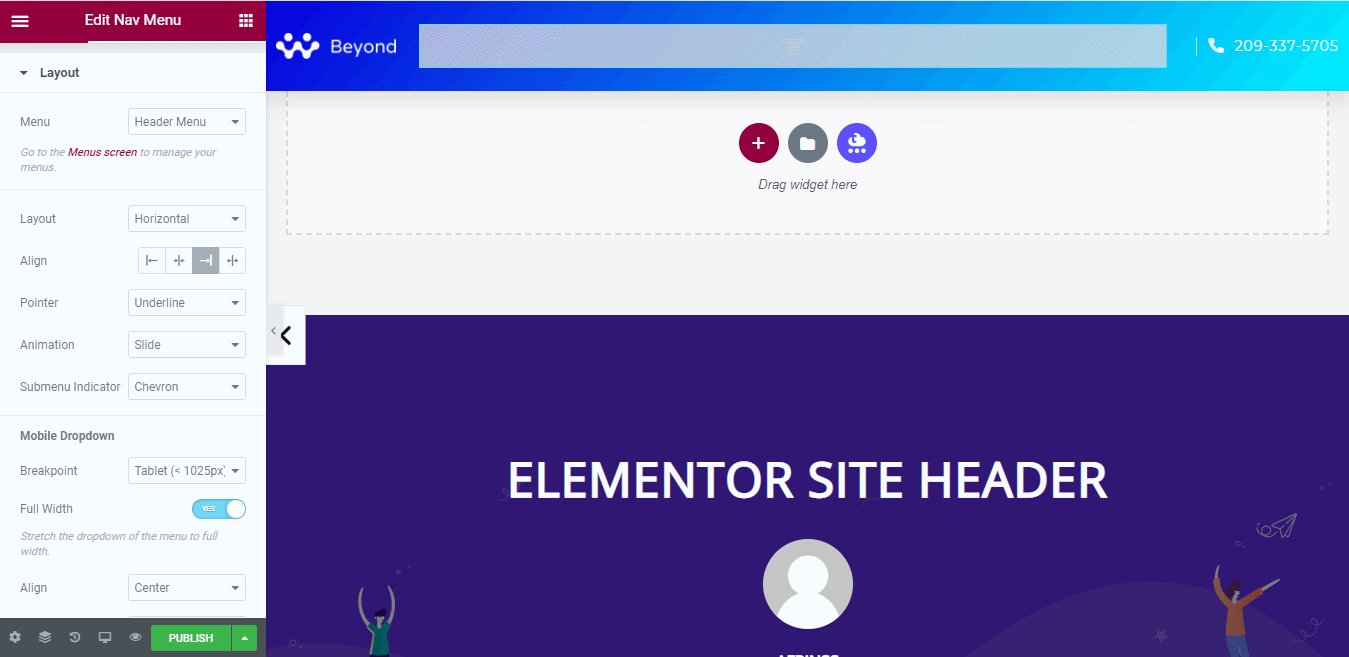
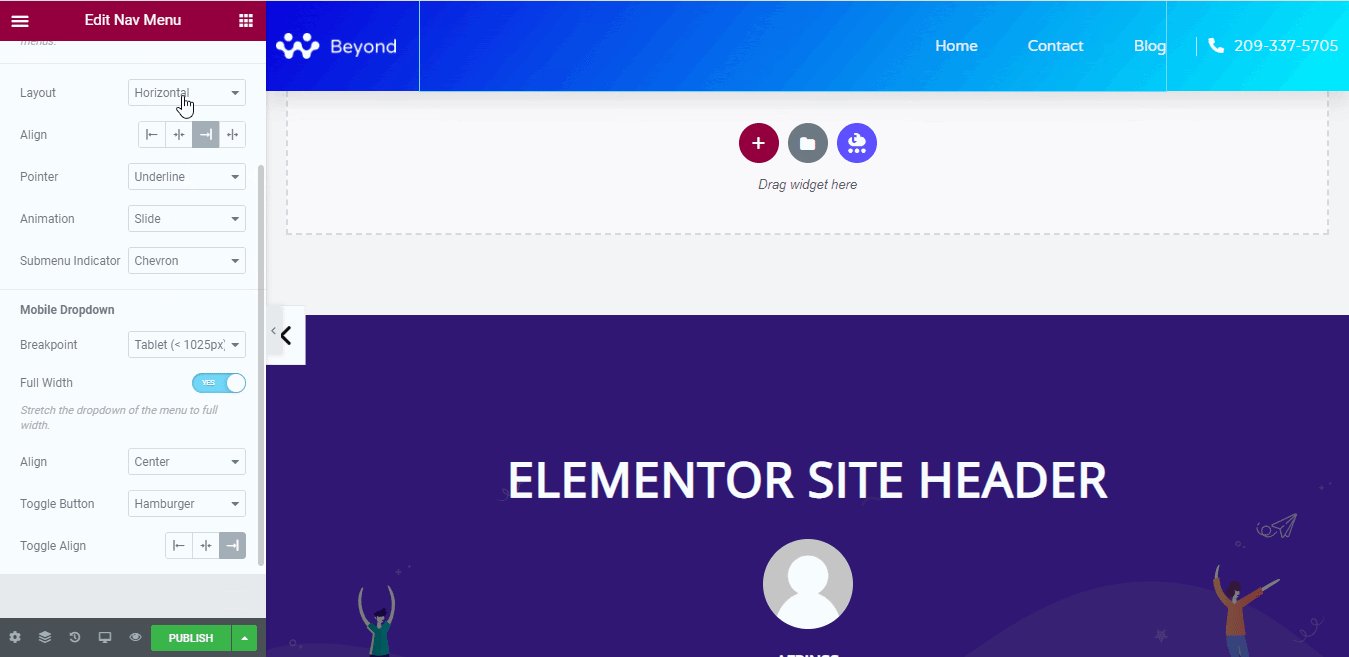
您必須使用“菜單”選項設置首選 Elementor 標題類型。 單擊它後,您將在那裡獲得一個下拉菜單。 您可以選擇要顯示的。

但正如我們上面提到的,只有在您之前從 WordPress 儀表板配置過這些標題選項時,您才會在下拉菜單中獲得這些標題選項。 如果您還沒有這樣做,請先配置它,然後在此處使其可見。 當我們創建一個“頂部菜單”並從下拉菜單選項中選擇它時。

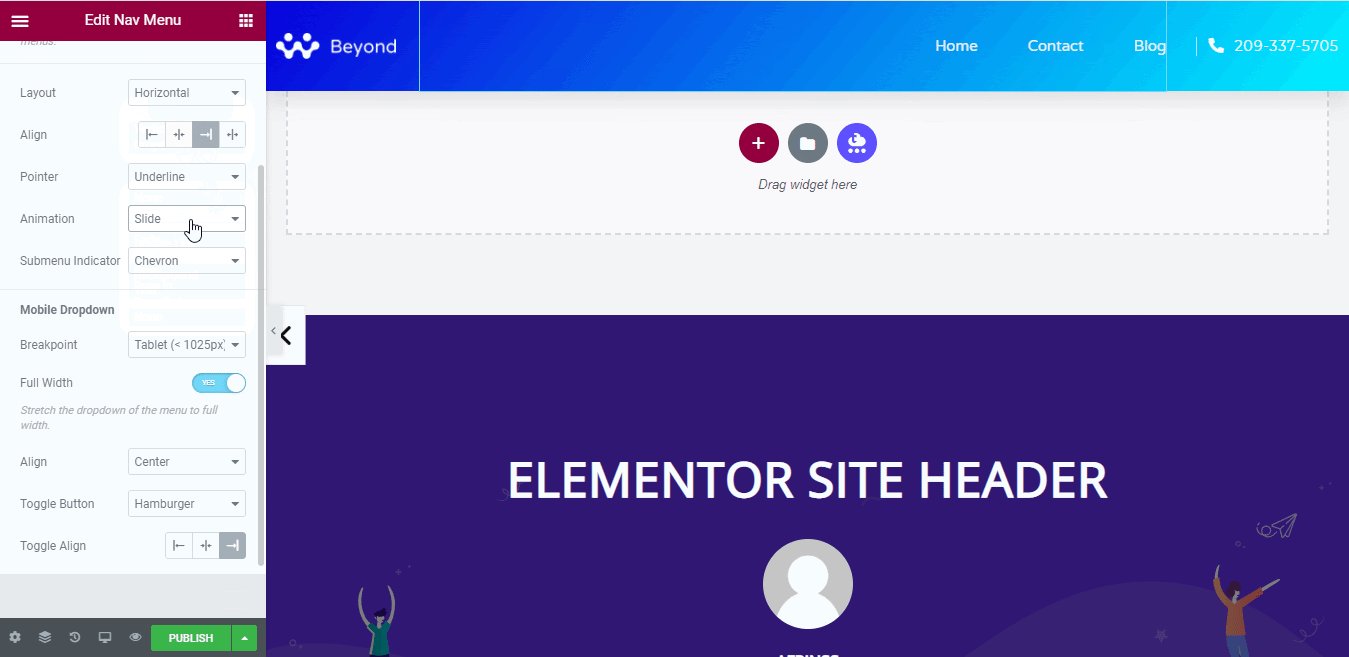
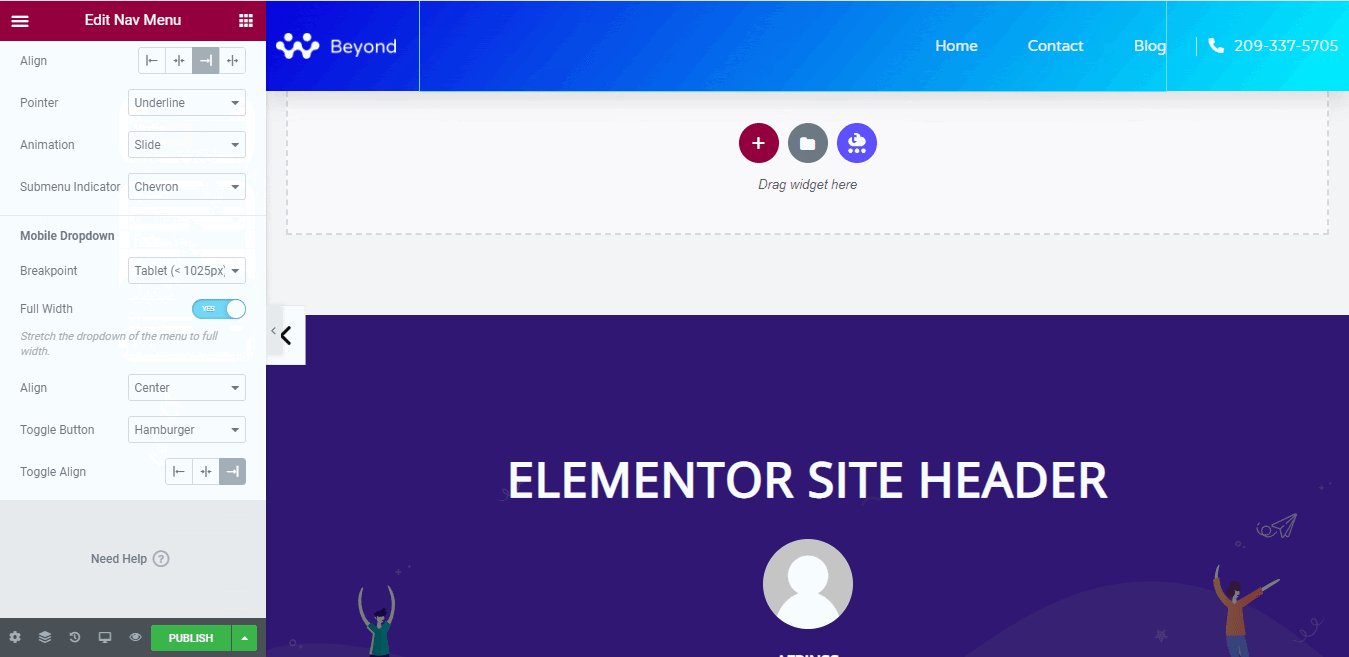
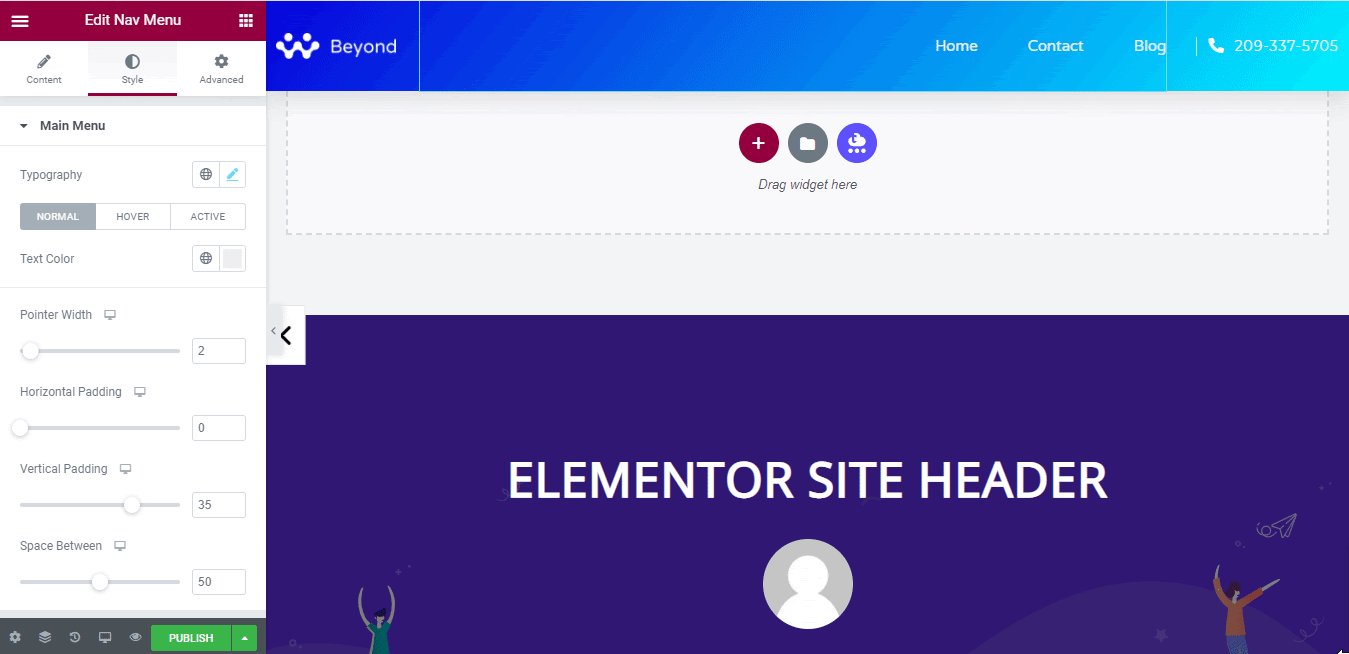
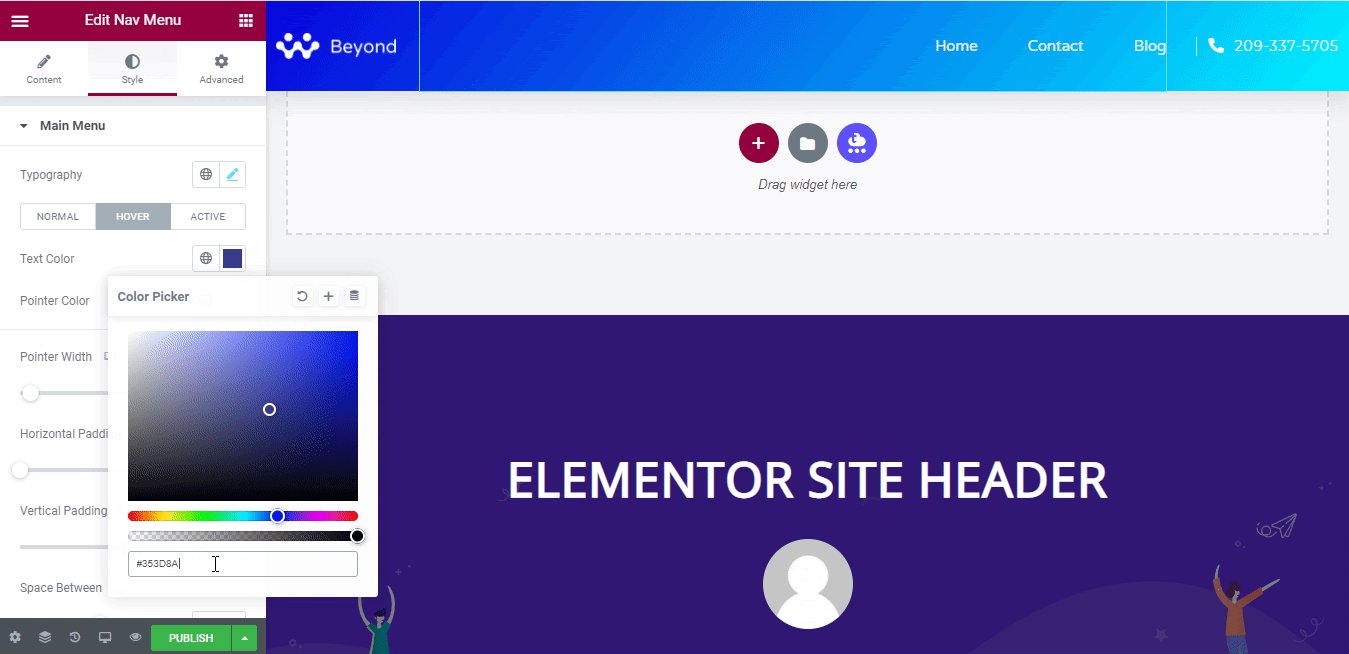
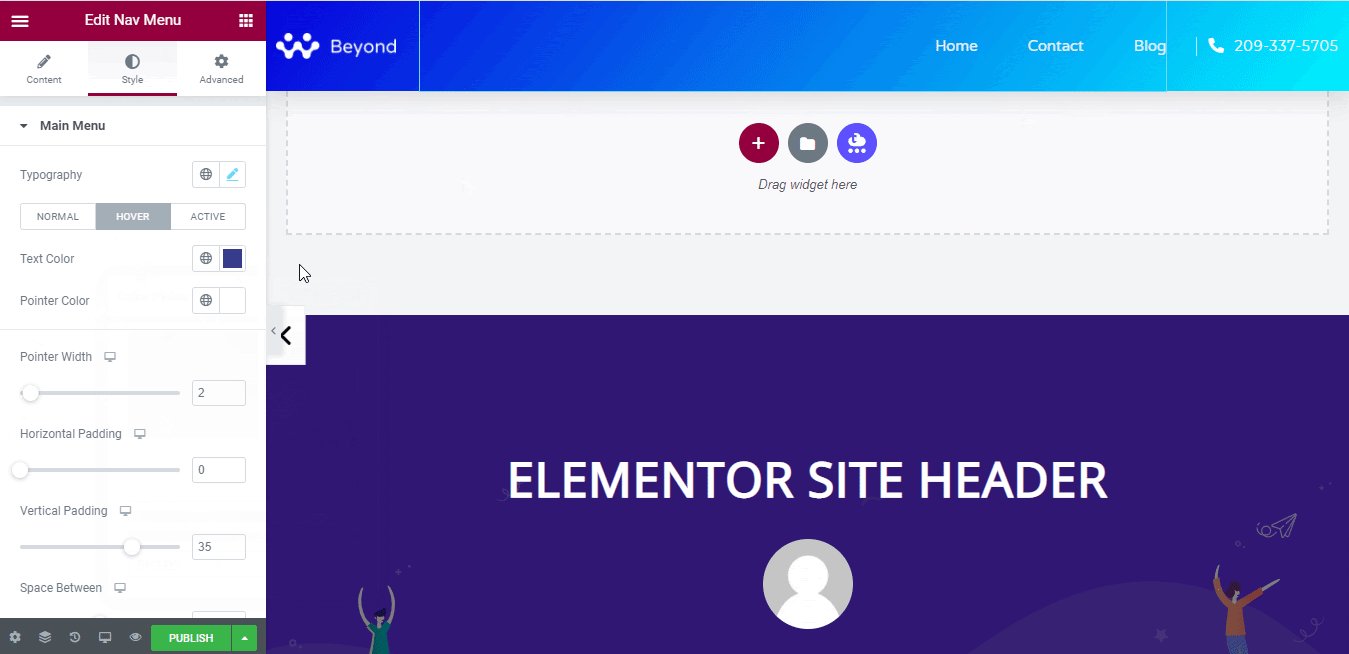
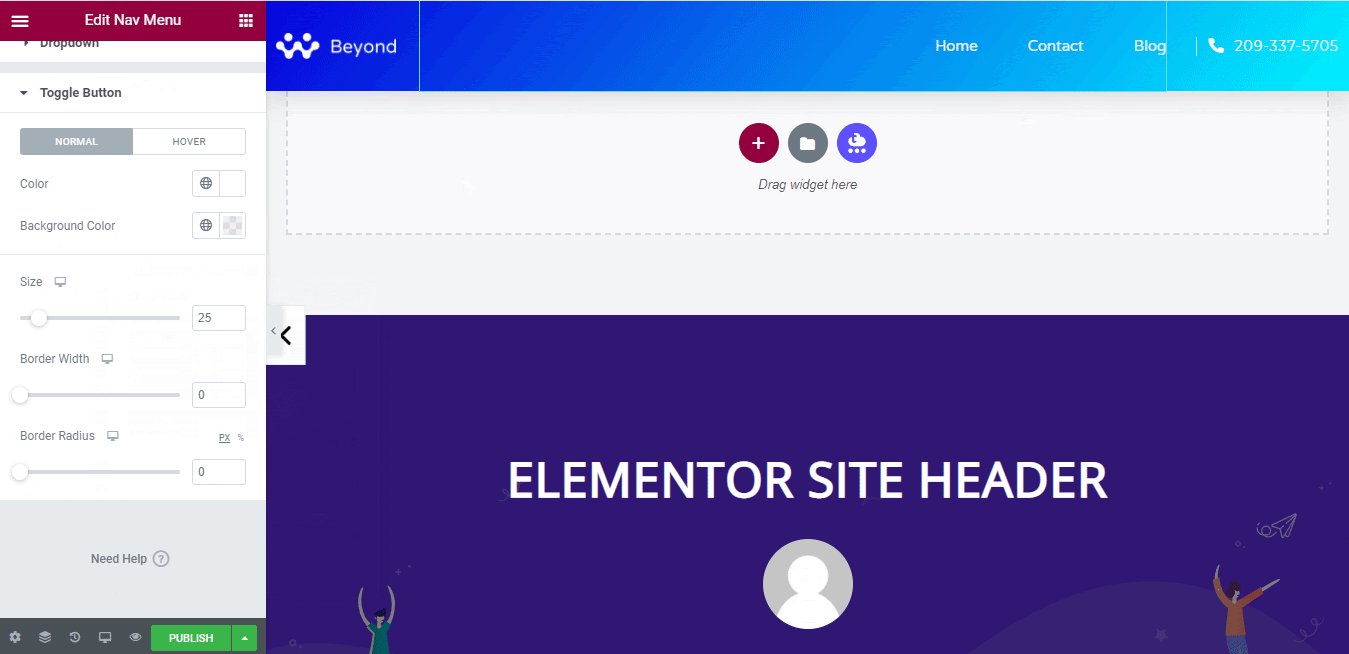
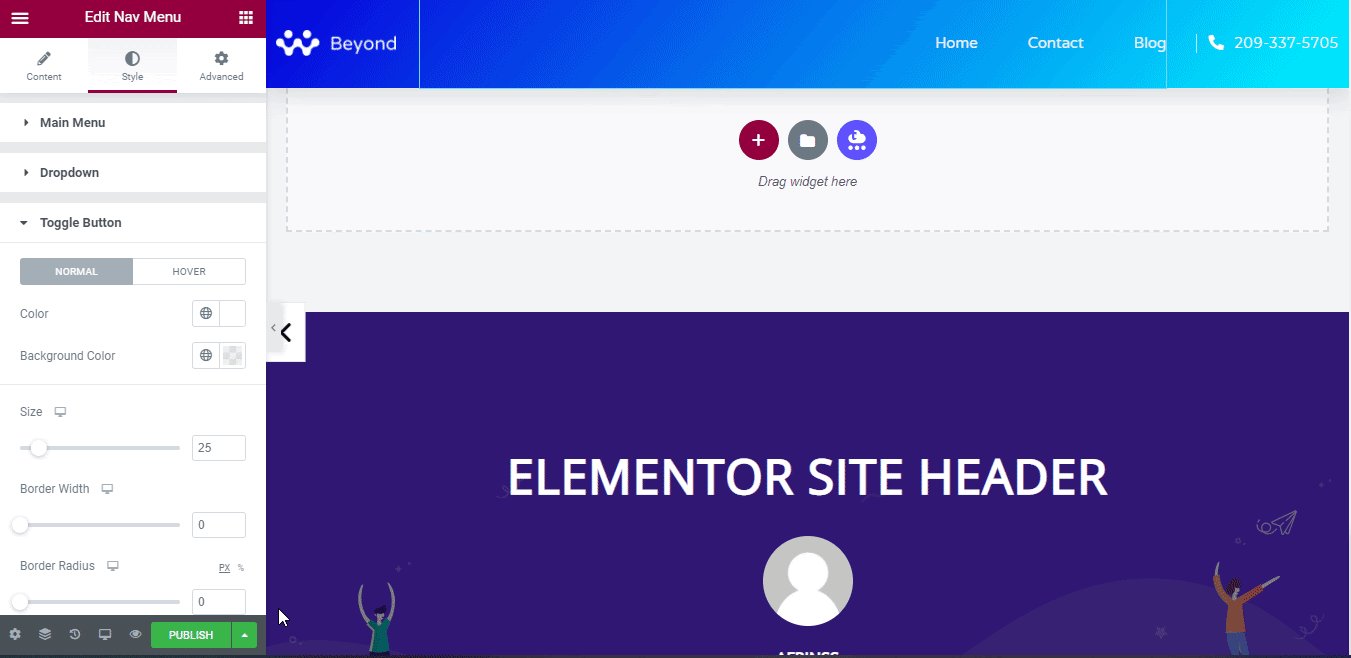
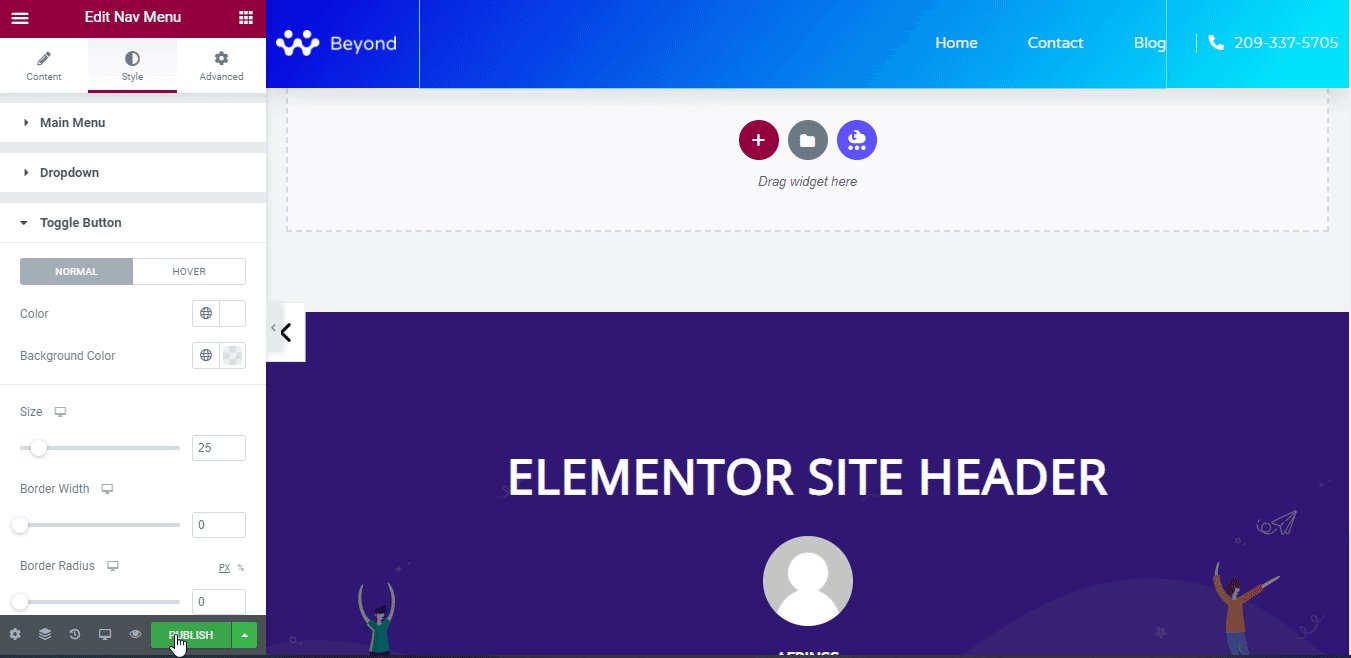
您可以根據自己的喜好添加動畫、顏色和样式。 您現在可以完全控制自定義,使其適合您的站點環境。 您的訪問者可以輕鬆地與您的網站出色的標題設計建立聯繫,並永遠成為您的客戶。

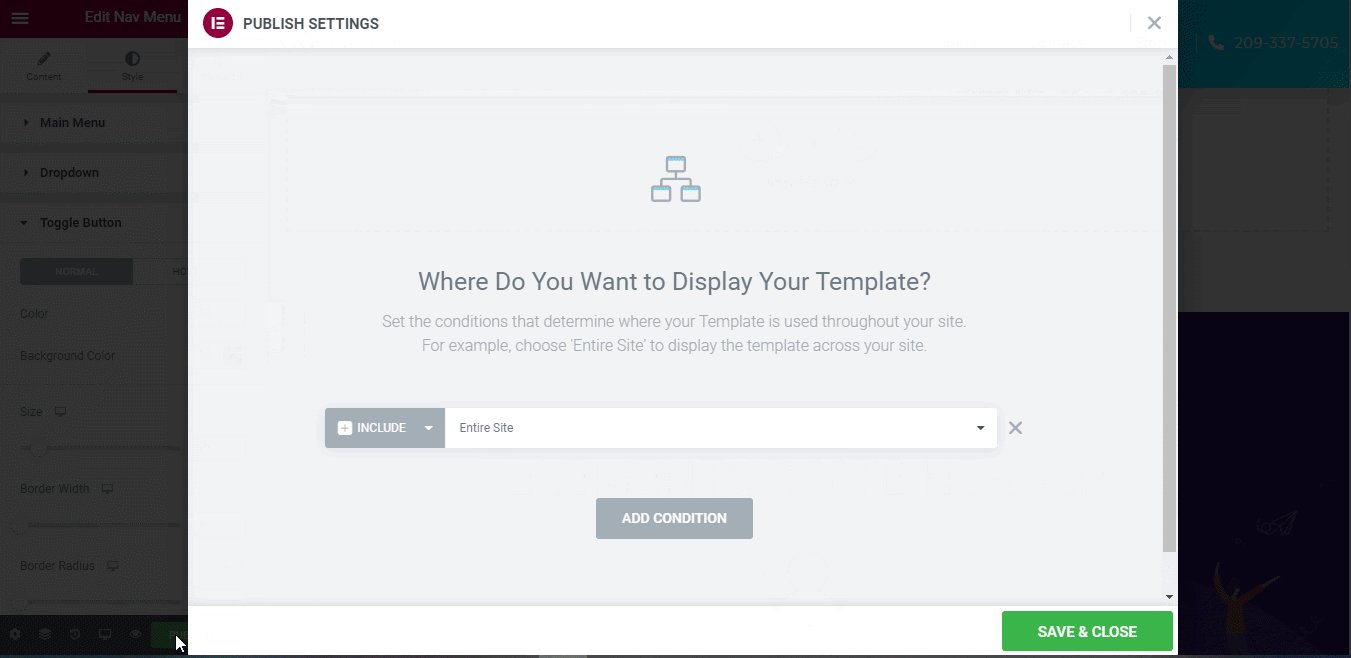
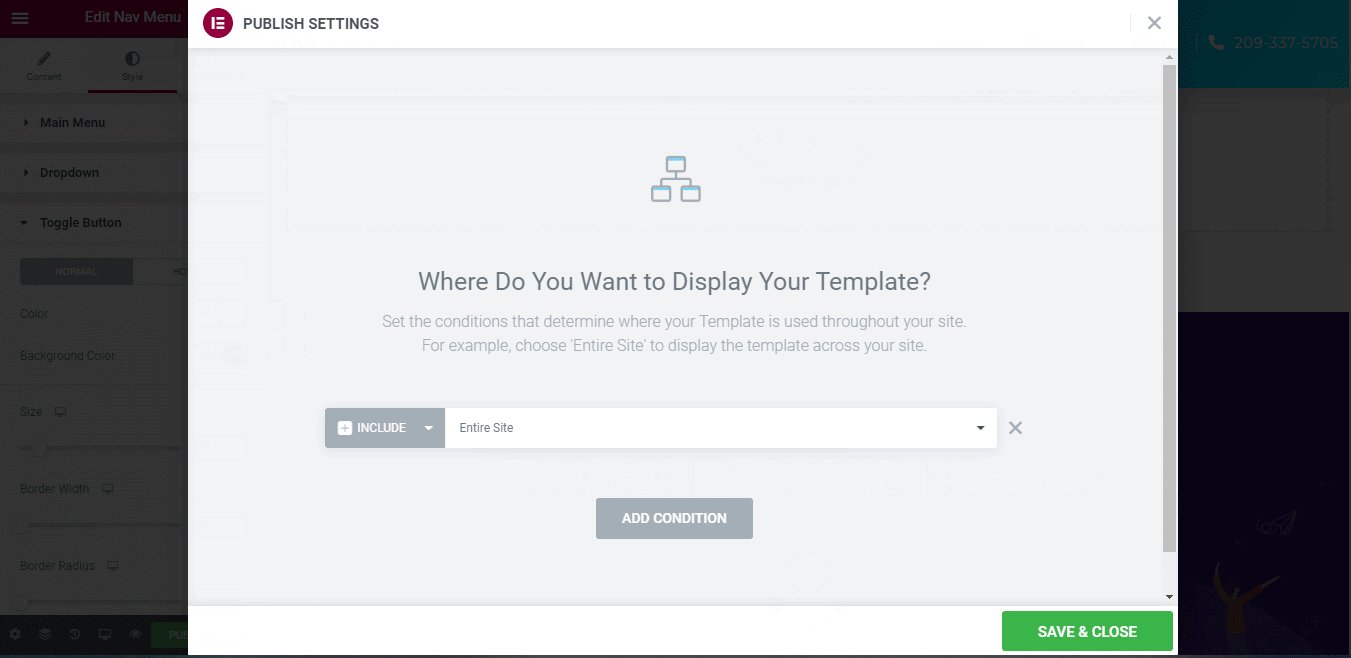
第 3 步:設置條件
完成自定義過程後,您現在可以在您的網站上使用這些 Elementor 標頭。 為此,您必須單擊“發布”按鈕。 然後它會在那裡彈出一個窗口。

從那裡,您需要“添加條件”來選擇顯示您最近創建的 Elementor 標題的理想位置。 現在只需點擊保存並繼續按鈕,讓您的標題在您的網站設計中生效。
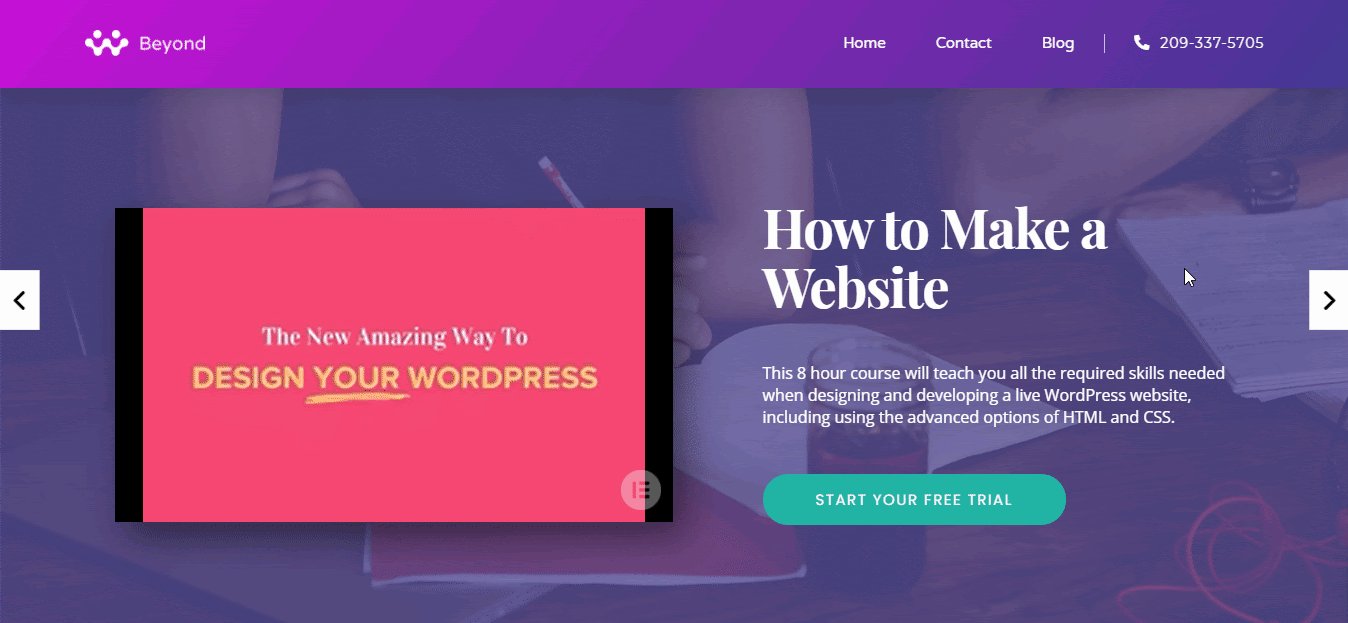
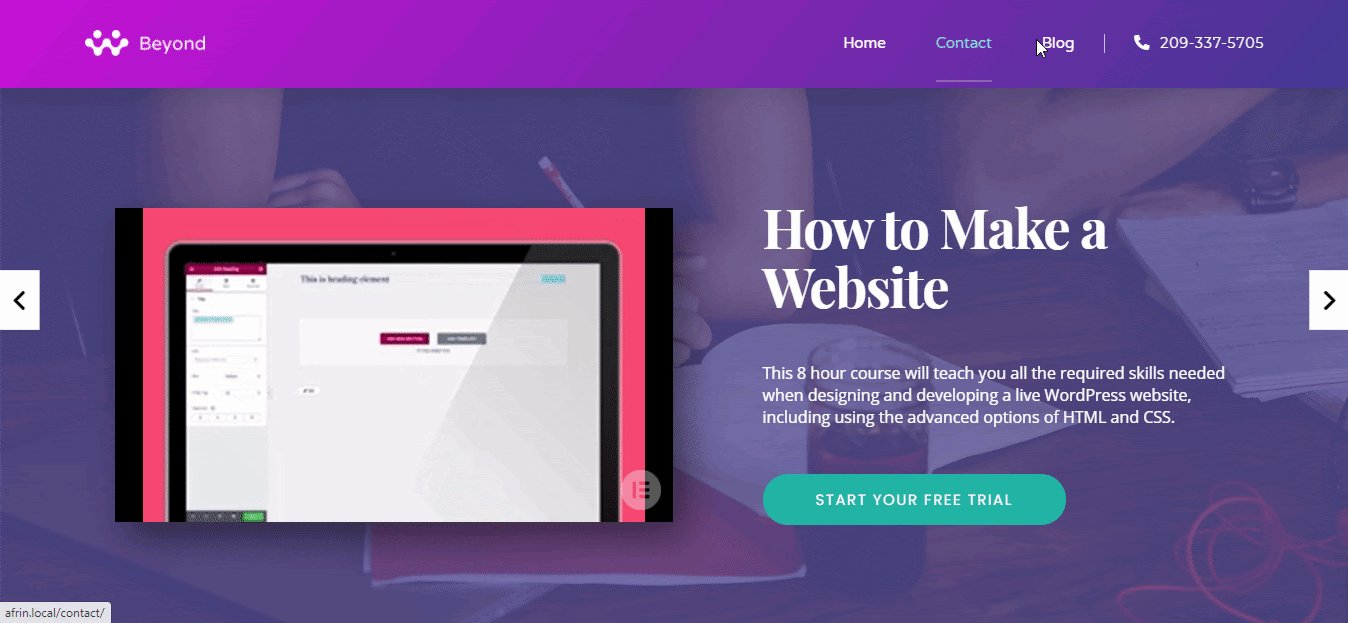
最終結果
非常祝賀! 現在,只需遵循本博客的簡單步驟指南,您的Elementor 標題就會在您的網站上生效。

網站標題會引導訪問者在其他頁面上訪問您的網站。 您必須確保設計的用戶友好性,並讓它看起來吸引您的網站觀眾。 使用Elementor 的新主題構建器界面,您現在可以按照自己的方式對網站標題進行更改。 您可以使用不同的類型,也可以為所有網站頁面保持相同的設計。
希望您會發現此博客對您有所幫助,並通過下面的評論讓我們分享您的經驗。 您還可以隨時加入我們在 Facebook 上美麗的WordPress 專家社區,以建立牢固的聯繫。
