如何在 Elementor 中建立可過濾圖庫?
已發表: 2024-12-22您是否有很多照片想要以有組織的方式展示?如果是這樣,Filterable Gallery 就是您正在尋找的解決方案。可篩選圖庫功能可讓您將照片分組。將照片按類別分組後,您可以將它們用作前端的可點擊過濾器。這個令人興奮的圖像庫小工具帶有許多樣式選項和功能,這使得在您的 Elementor 網站上建立強大的圖庫變得非常容易。
在本教學中,我們將了解如何使用 PowerPack Elementor 外掛程式的圖片庫小工具在 Elementor 中建立可篩選圖庫。在開始之前,請確保您已在網站上安裝並啟動了 Elementor 和 PowerPack 附加元件。完成後,我們就可以開始我們的流程了!
為什麼要新增可過濾圖庫?
可過濾圖庫非常適合需要以有組織的方式顯示大量圖像的網站。無論您是展示作品集、電子商務產品還是活動照片,可過濾的圖庫都可以讓使用者快速輕鬆地找到他們想要的內容。
以下是一些現實世界的用例:
- 作品集網站:展示按類型分類的項目,例如網頁設計、圖形設計或攝影。
- 電子商務網站:將產品分為服裝、配件或季節性商品等類別。
- 活動圖庫:顯示按活動分組的照片,例如婚禮、派對或公司活動。
現在,讓我們使用 PowerPack Addons 在 Elementor 中建立一個可過濾的圖庫。
如何在 Elementor 中建立可過濾圖庫?
步驟 1: 新增 PowerPack Image Gallery 小工具
在 Elementor 編輯器中開啟要新增圖庫的頁面。為此,請前往WP 管理儀表板 >> 頁面,然後按一下對應頁面的「使用 Elementor 編輯」 。
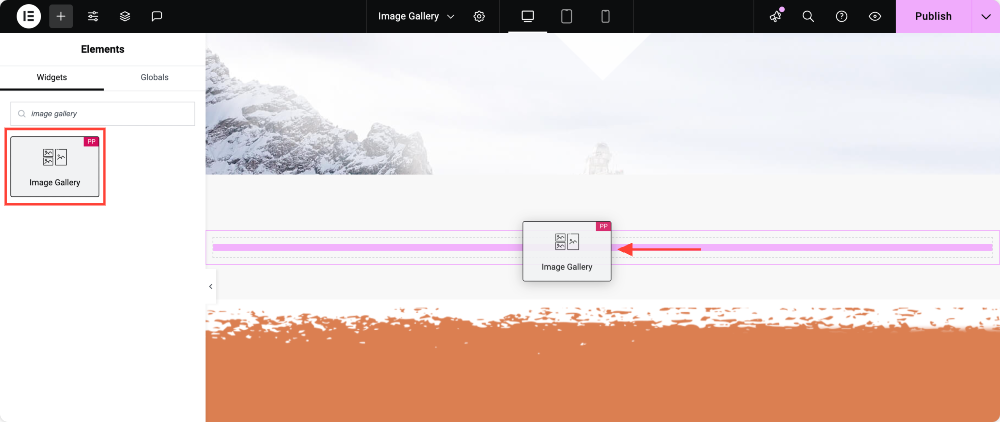
進入編輯器後,將 PowerPack 圖片庫拖曳到頁面上。

第 2 步:在圖庫中新增圖像
現在,我們將按群組將圖像新增至圖庫。這些圖像組將幫助我們將圖片分開。
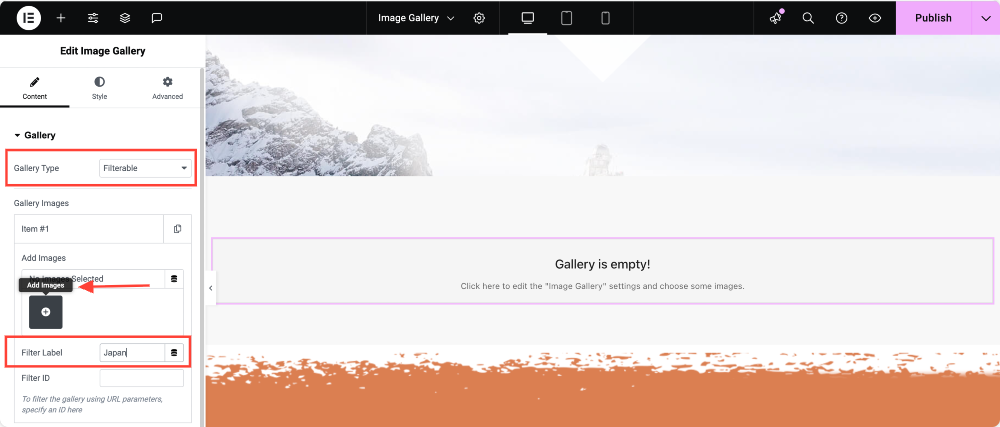
為此,首先點擊“新增項目”按鈕並為您的篩選器指定一個正確的名稱。請記住,該名稱將顯示在圖庫上方的過濾器按鈕上。

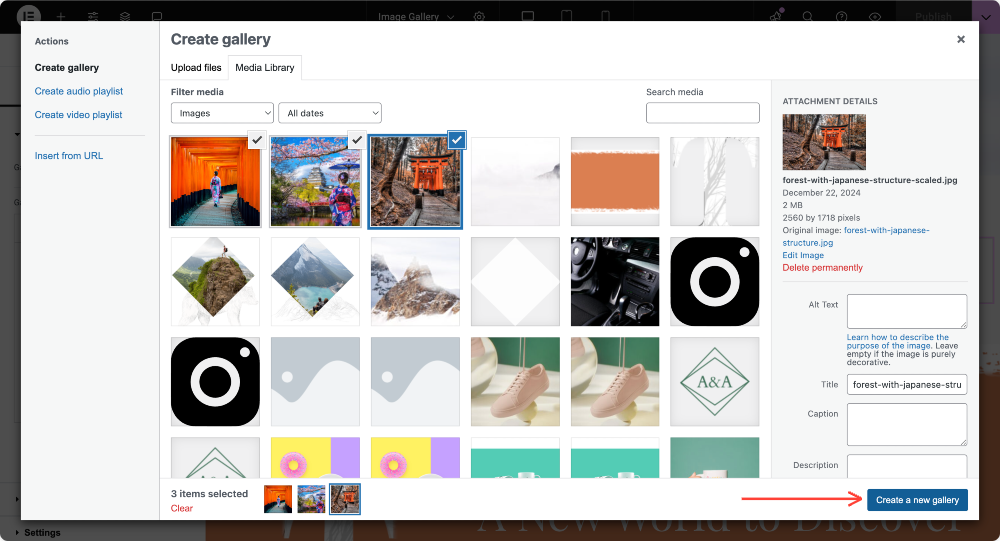
現在,透過從媒體庫中選擇所需的圖像並點擊「建立新圖庫」按鈕來新增所需的圖像。

重複此過程並透過點擊「新增項目」按鈕新增更多單獨的畫廊。
第 3 步:將過濾器新增至圖庫
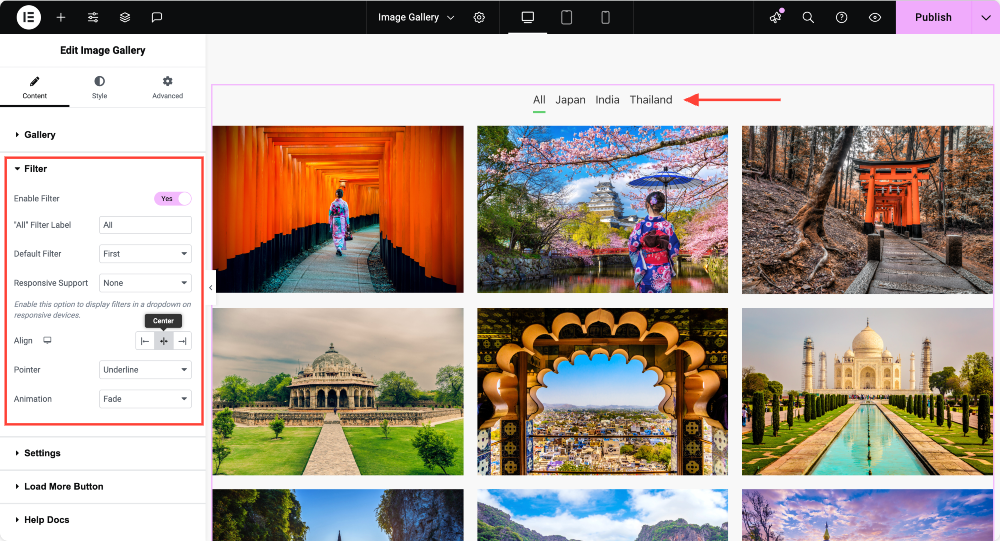
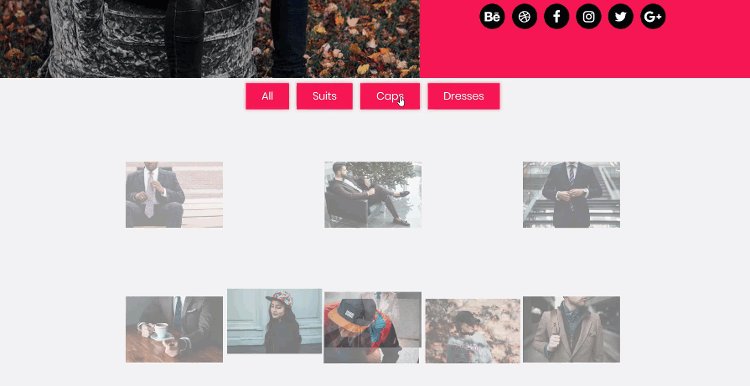
若要啟用過濾選項,請按一下過濾器子部分下的切換開關。您可以更改圖像上過濾器按鈕的對齊方式並更改“全部”過濾器標籤。

第 4 步:自訂圖庫
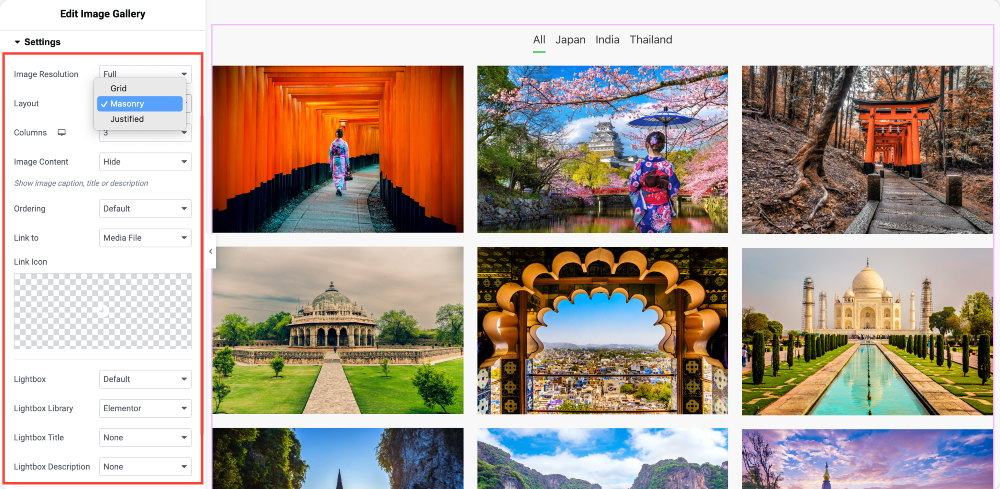
現在,轉到設定小節,您可以在此處對圖庫進行進一步更改,如下圖所示。您可以將圖像尺寸變更為您想要的尺寸。您可以從網格、磚石或對齊中選擇影像庫佈局。
如果您願意,甚至可以輸入您想要在網站上顯示的欄數。您還可以更改順序並啟用和自訂標題。
如果您想連結您的畫廊,也可以透過選擇「連結到」選項來實現。

此外,您還可以使用圖片庫的「載入更多」功能。這將幫助您透過一次僅加載一些圖像來保持網站的速度。您只需啟用“加載更多”按鈕即可完成此操作。
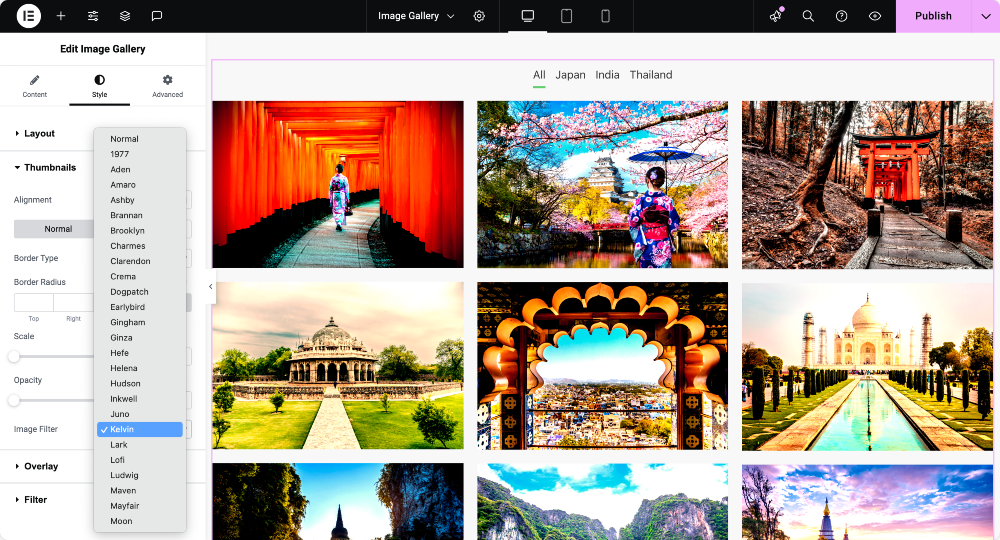
第 5 步:設定可過濾圖庫佈局和縮圖的樣式
對於圖庫的佈局,您可以使用投影片或輸入數字來變更列和行間距。
對於縮圖,您可以縮放圖像並更改圖像或縮圖的不透明度。
如果您想為影像添加彩色濾鏡,可以使用影像濾鏡選項輕鬆實現。您也可以在影像上新增疊加層。

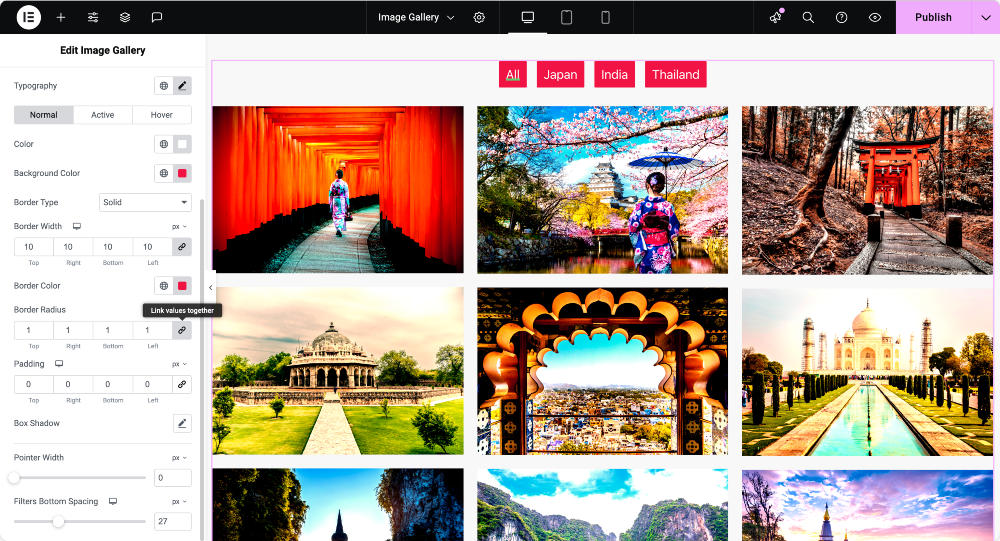
第 7 步:過濾器樣式
如果您在影像頂部新增了濾鏡,也可以對其進行自訂。您可以使用濾鏡小節下給出的選項來變更濾鏡的版式、顏色、間距、邊框和填滿。

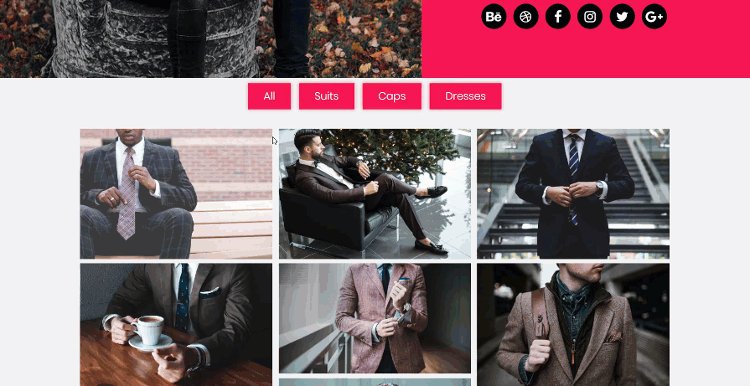
可過濾畫廊已全部設定!
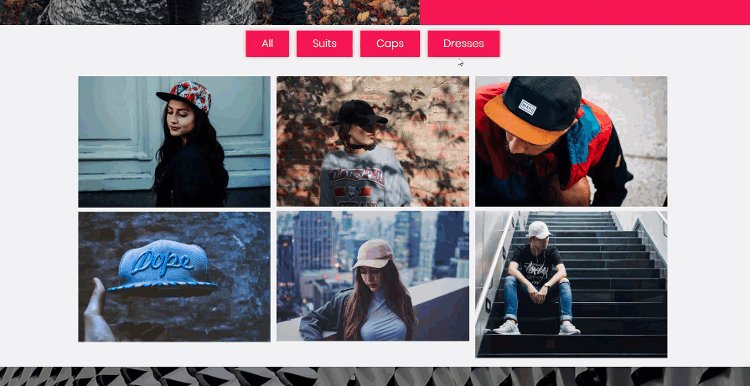
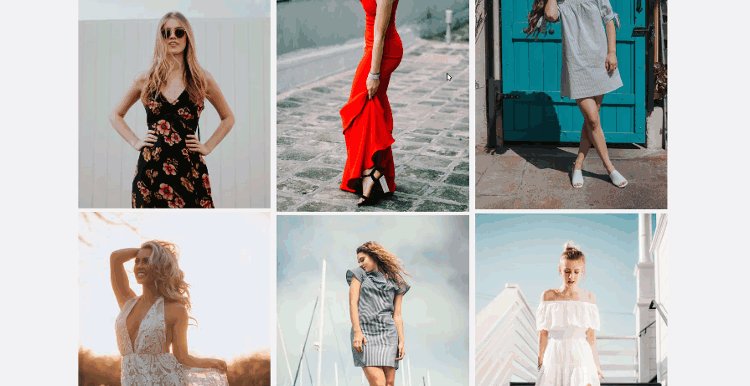
發布頁面後,您的圖片庫將如下所示:

設計可過濾圖庫的最佳實踐
- 使用直覺的過濾器:確保您的類別清晰且具有描述性。
- 優化圖片:使用壓縮映像來減少載入時間。
- 限制過濾器:避免過多的過濾器選項讓使用者不知所措。
- 一致的設計:將圖庫和按鈕樣式與您網站的主題相符。
常見問題:Elementor 中的可篩選圖庫
您可以使用 PowerPack Gallery 小部件啟用過濾器,方法是在小部件設定中切換過濾器選項並向圖像分配過濾器名稱。
磚石佈局將圖像排列在交錯的網格中,確保視覺上吸引人且緊湊的顯示而無需裁剪。
是的!可過濾的圖庫非常適合按類別展示產品,創造引人入勝的購物體驗。
今天就來試試吧!
您可以使用可過濾的圖庫小工具製作許多令人驚嘆的設計和佈局。如需更多靈感,您可以查看我們的登陸頁面。
如果您想嘗試圖片庫小部件,您可以將它與80 多個其他創意小部件一起使用,這將使您的設計過程更加舒適和有趣!立即取得 PowerPack Elementor 插件!
如果您覺得這篇文章有用,請分享它,並在下面的評論中告訴我您對此小部件的看法!

發表評論取消回复