如何使用 Uncode 創建令人驚嘆的圖片庫
已發表: 2017-03-02您網站的設計在訪問者如何看待它方面起著重要作用。 即使您的網站運行順暢並包含高質量的內容,一個平淡無奇的佈局也可能會說服人們前往其他地方。 另一方面,富有創意、引人注目的設計將吸引訪問者的注意力並吸引他們。
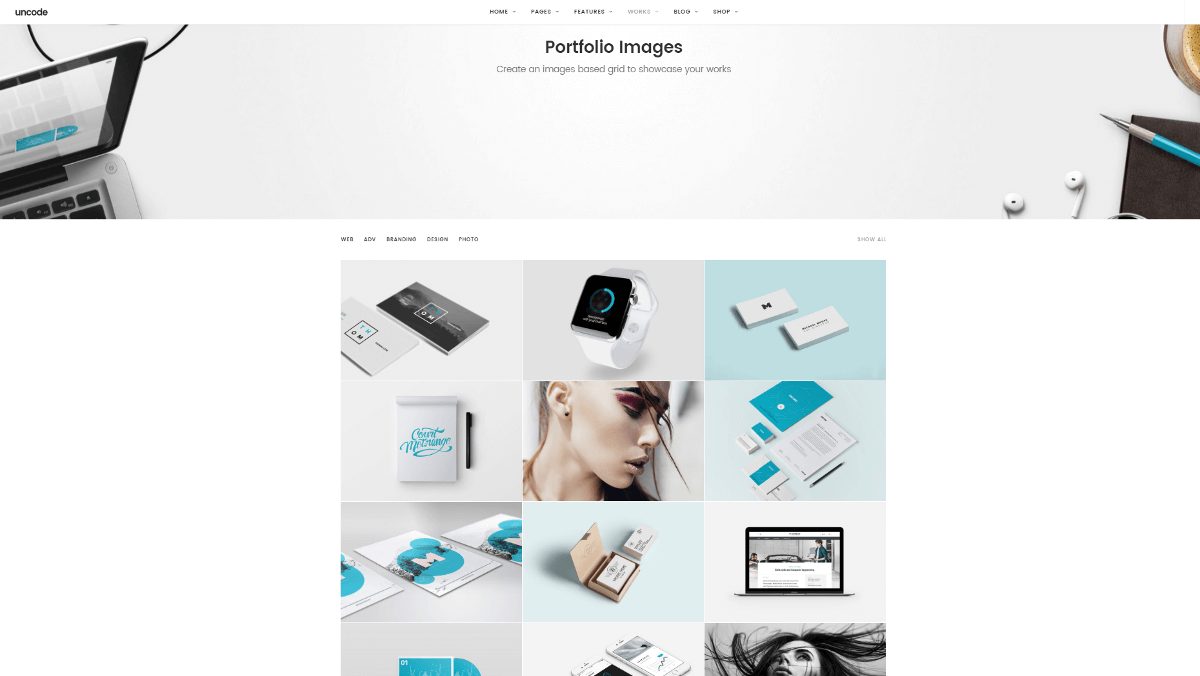
使用網格佈局是組織內容以獲得最大視覺吸引力的一種簡單有效的方法。 您可以在主頁上包含此類佈局以展示照片或產品,或創建專門的圖片庫頁面。 訪問您的網站並立即看到一系列令人驚嘆的照片的用戶自然會被吸引來進一步探索。
在本文中,我們將解釋如何使用 Uncode 主題中的媒體庫功能創建一個簡單而有吸引力的圖片庫。 在我們這樣做之前,我們將介紹一些可以使用圖像庫的方式。 讓我們開始吧!
何時使用圖片庫

視覺效果是創建網站時可用的最強大的工具之一。 您會希望在您的個人帖子和頁面中包含大量它們,以支持您的內容並分解長段文本。 但是,在某些情況下,您希望將焦點完全放在圖像上。 如果這是您的目標,那麼創建圖片庫是一種時尚且有效的實現方式。
圖片庫的一些完美情況包括:
- 藝術展。 如果您是藝術家或攝影師,您可以使用畫廊來展示您的作品——無論您是想出售它們還是只是展示它們。 您還可以創建工藝品、食譜或其他創意作品的圖片庫。
- 特色產品。 當您建立公司網站時,創建特色產品頁面通常是一個很好的策略。 它甚至可以是您的主頁,因此訪問者會立即看到您的暢銷產品或最具創新性的設計。 對於需要以誘人的方式展示產品的電子商務網站來說尤其如此。
- 相冊。 如果您的網站更小、更個性化怎麼辦? 您可以使用圖片庫來顯示個人照片、創建家庭相冊或展示您訪問過的所有地點的照片。 可能性是無止境。
圖片庫可能並非最適合每個網站,但正如您從上面的示例中看到的那樣,它的應用程序很多。
現在您對創建什麼樣的畫廊有了一些想法,我們將向您展示如何去做!
如何使用 Uncode 創建圖片庫(分 4 步)
在本教程中,我們將使用 Uncode 中內置的媒體庫模塊。
在我們開始之前,您需要確保 Uncode Visual Composer 插件正在運行。 為此,請導航至插件>已安裝插件並檢查列表。 如果您沒有看到 Uncode Visual Composer,請前往Uncode > Install Plugins並從列出為To Install的插件中選擇它。
完成後,您可以繼續進行第 1 步!
第 1 步:設置您的媒體庫
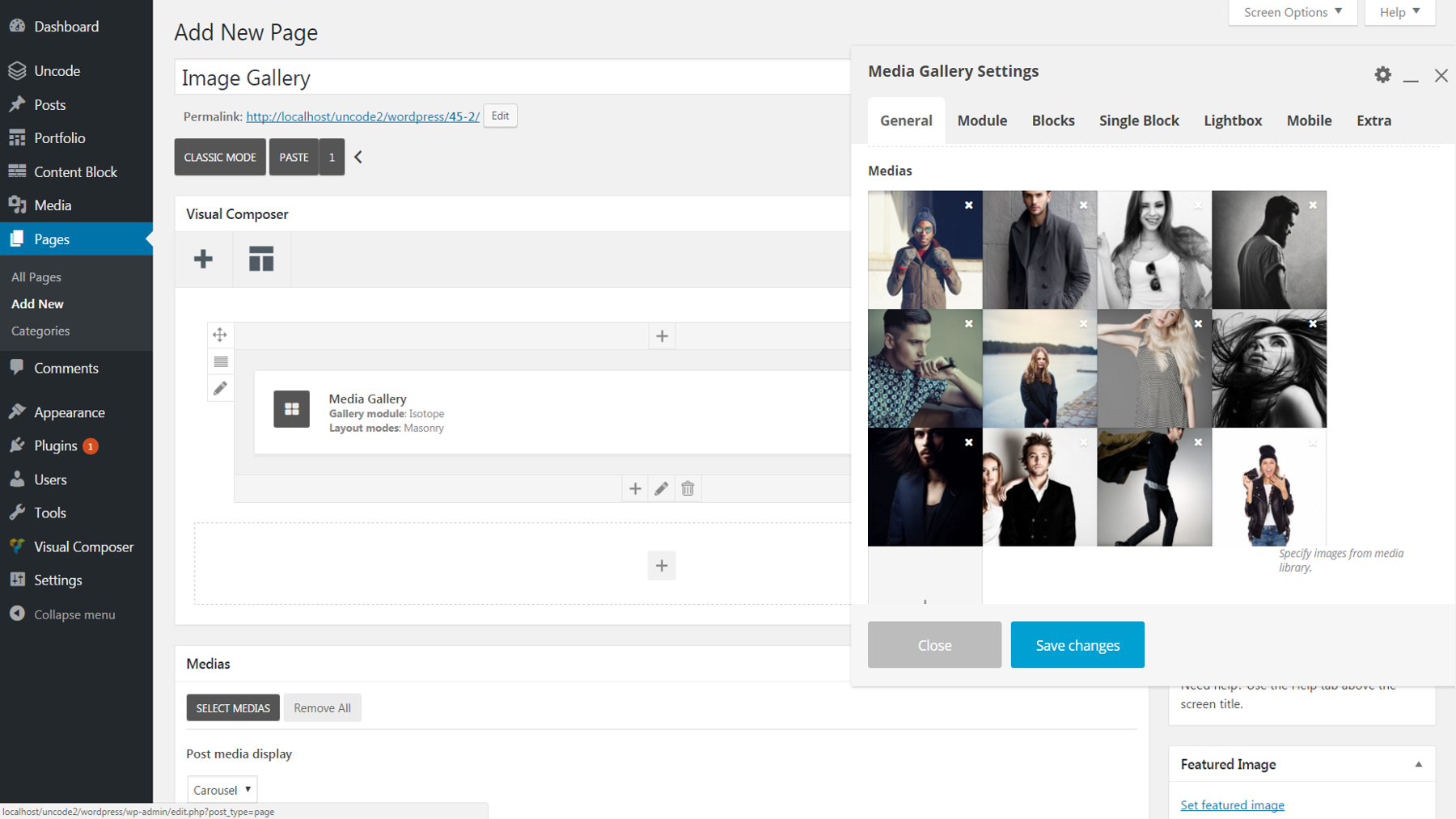
您要做的第一件事是為您的圖庫創建一個新頁面(或打開您想要添加圖庫的現有頁面)。 確保您處於經典模式- 如果沒有,請單擊顯示後端編輯器的按鈕以切換模式。 然後您需要選擇添加元素並選擇媒體庫。
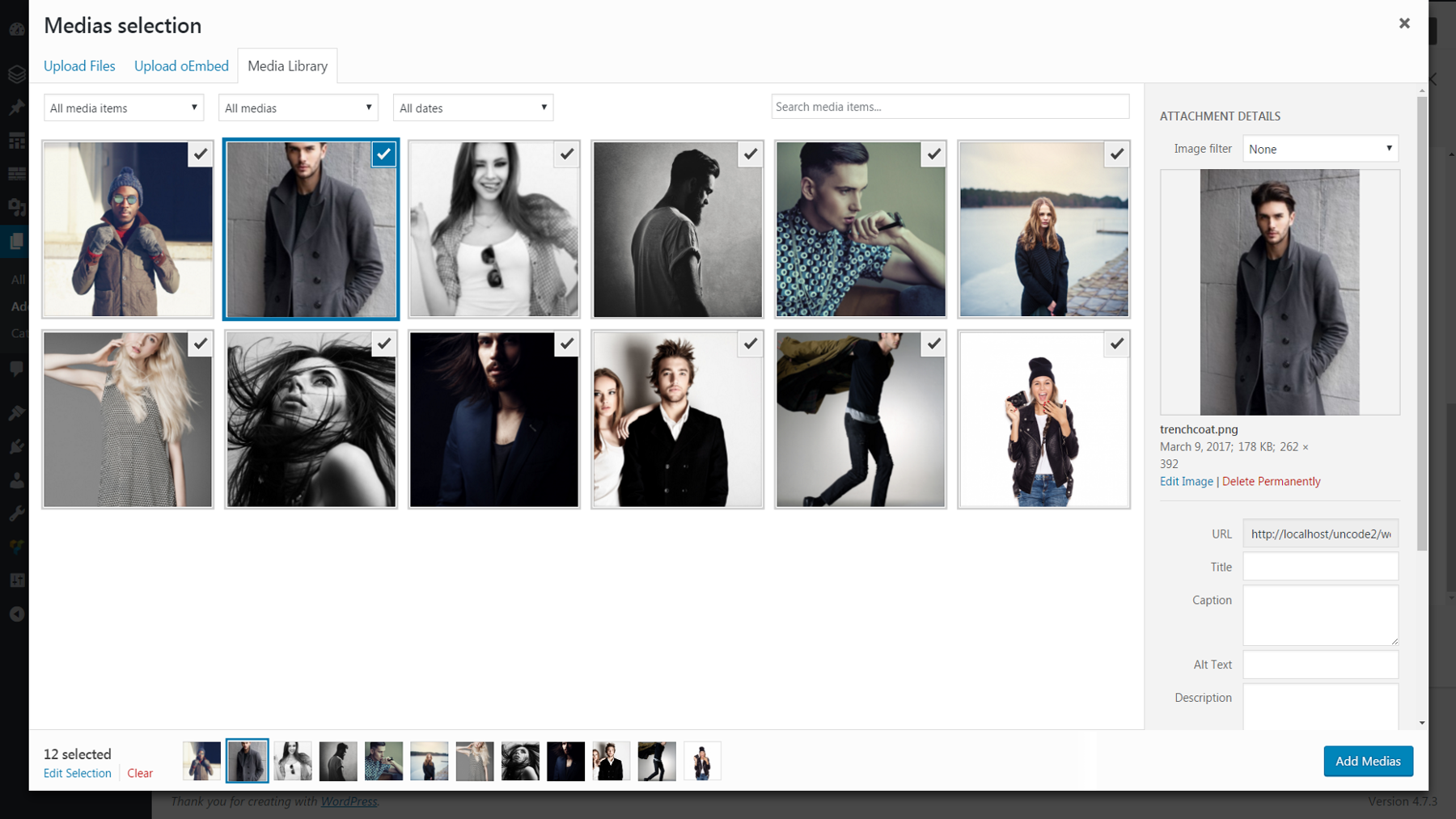
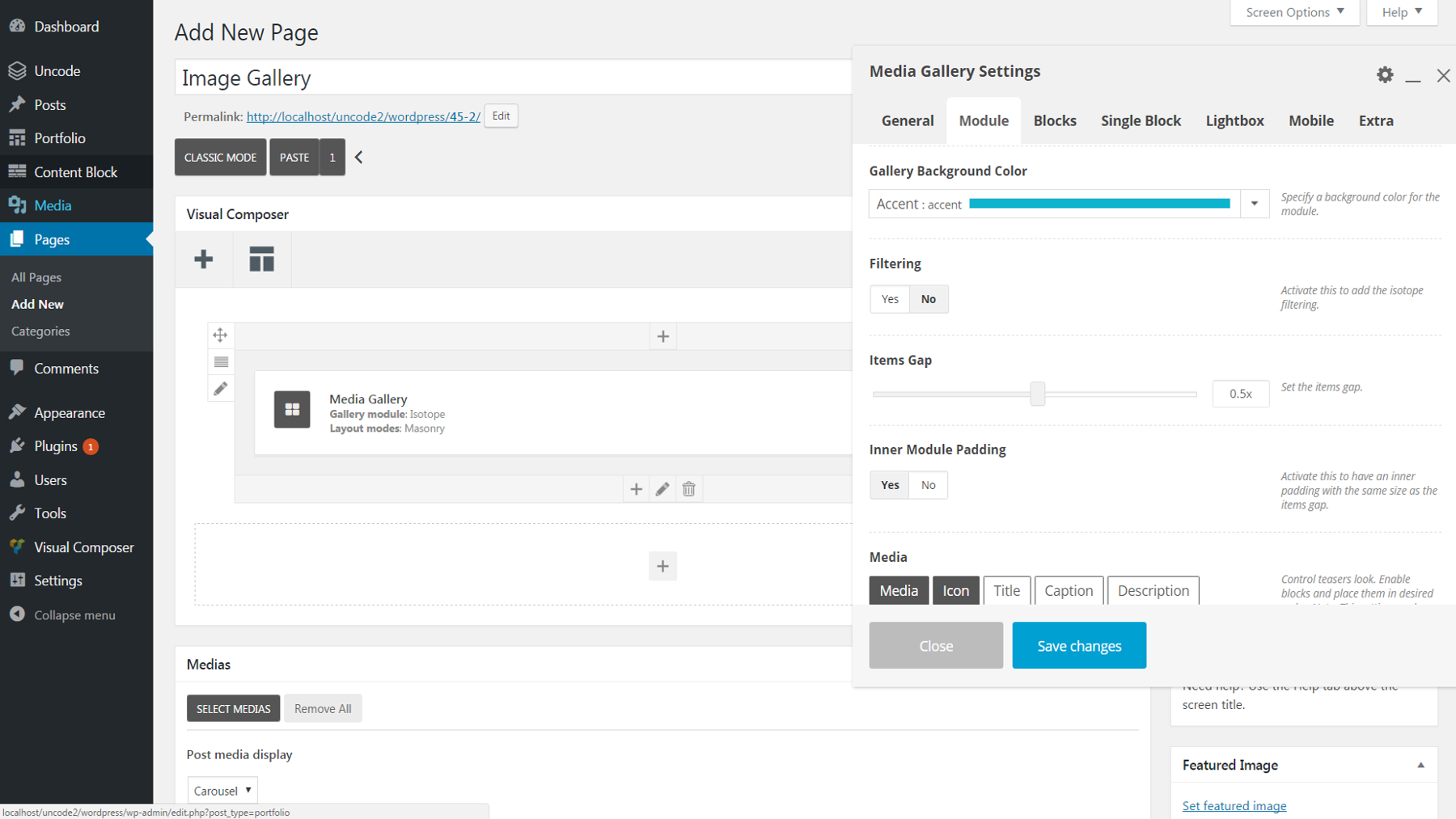
將打開一個標有媒體庫設置的菜單。 您可以在此處添加圖像、更改畫廊的佈局和外觀以及編輯各種設置。 現在,您要做的是在第一個選項卡上選擇媒體下的加號。 您將被帶到您的媒體庫,您可以在其中上傳新圖片或從已有圖片中進行選擇。 只需單擊您想成為畫廊一部分的所有圖像,然後選擇所需的所有內容後,選擇添加媒體。

完成後,您將返回設置菜單,您將在Medias下看到您選擇為縮略圖的所有圖像。
如果您想更改圖像的顯示順序,只需單擊縮略圖並將該圖像拖動到您想要的位置。 或者,在“隨機順序”選項下選擇“是”,只要訪問或重新加載圖庫,圖像就會以隨機佈局顯示。 完成後請務必點擊保存更改!

第 2 步:調整畫廊的佈局
現在您的畫廊已經加載了圖像,我們可以對其外觀進行一些簡單的調整。 “常規”選項卡下有兩個相關選項。 圖庫模塊將確定您的圖庫是在靜態頁面上顯示所有圖像,還是在旋轉輪播中一次顯示幾個圖像。 如果您決定使用Isotope – 靜態頁面選項 –佈局模式將影響圖像的排列方式(查看此工具以了解每個選擇會產生什麼影響)。

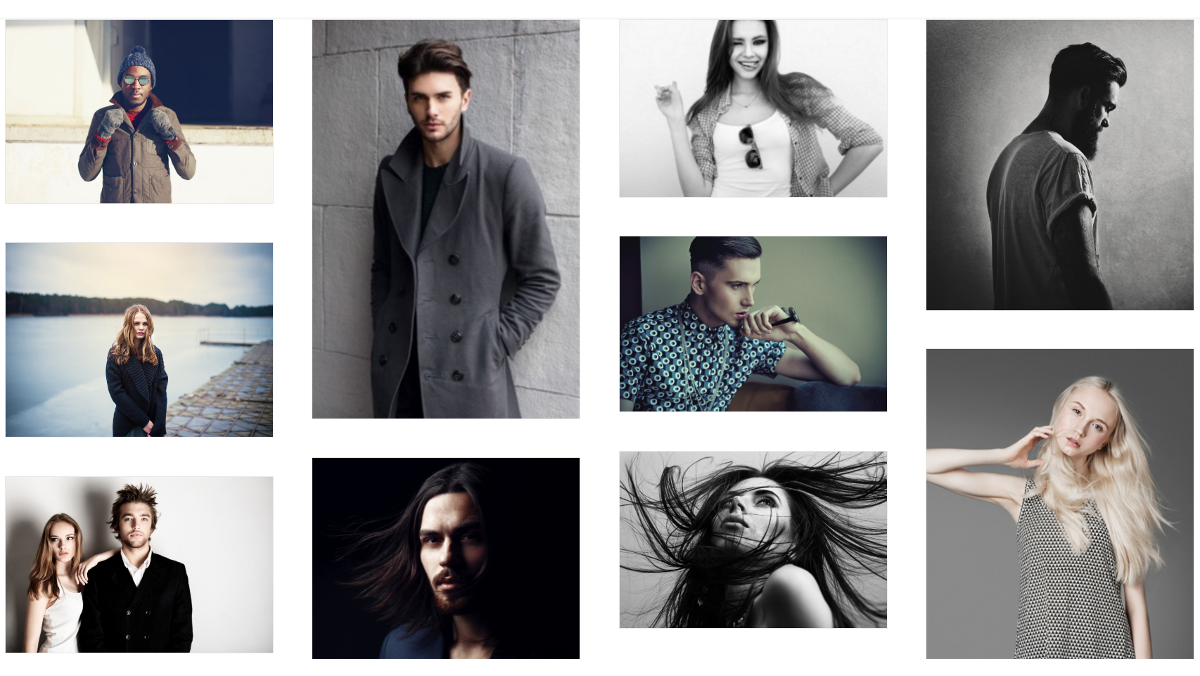
目前,如果您預覽您的畫廊,您會看到所有圖像都以其自然尺寸顯示。 如果你想改變它,你有幾個選擇。 如果您希望靜態圖庫中的所有圖像具有相同的高度和寬度,請在“模塊”選項卡下將“樣式”更改為“地鐵”。 或者,如果您選擇創建輪播,您可以向下滾動到同一選項卡中的輪播項目高度,然後選擇等高以獲得類似結果。


最後,我們還可以調整圖像在圖庫中的佈局方式。 仍然在Module選項卡下,使用Items Gap滑塊更改圖像之間的空間量。 然後導航到塊選項卡並選擇不同的寬度,如果您想更改每行中出現的圖像數量(較小的分數意味著每行更多的圖像)。
第 3 步:自定義畫廊的外觀
至此,您的畫廊應該按照您想要的方式進行塑造。 但是,我們仍然可以添加許多小改動來對其進行個性化。 我們將從顏色開始。 在模塊選項卡下,您可以選擇將出現在圖像周圍和圖像之間的圖庫背景顏色。 如果您這樣做,我們還建議您在Inner Module Padding下選擇Yes 。 此更改將確保您的背景顏色出現在圖庫的左右邊框上。

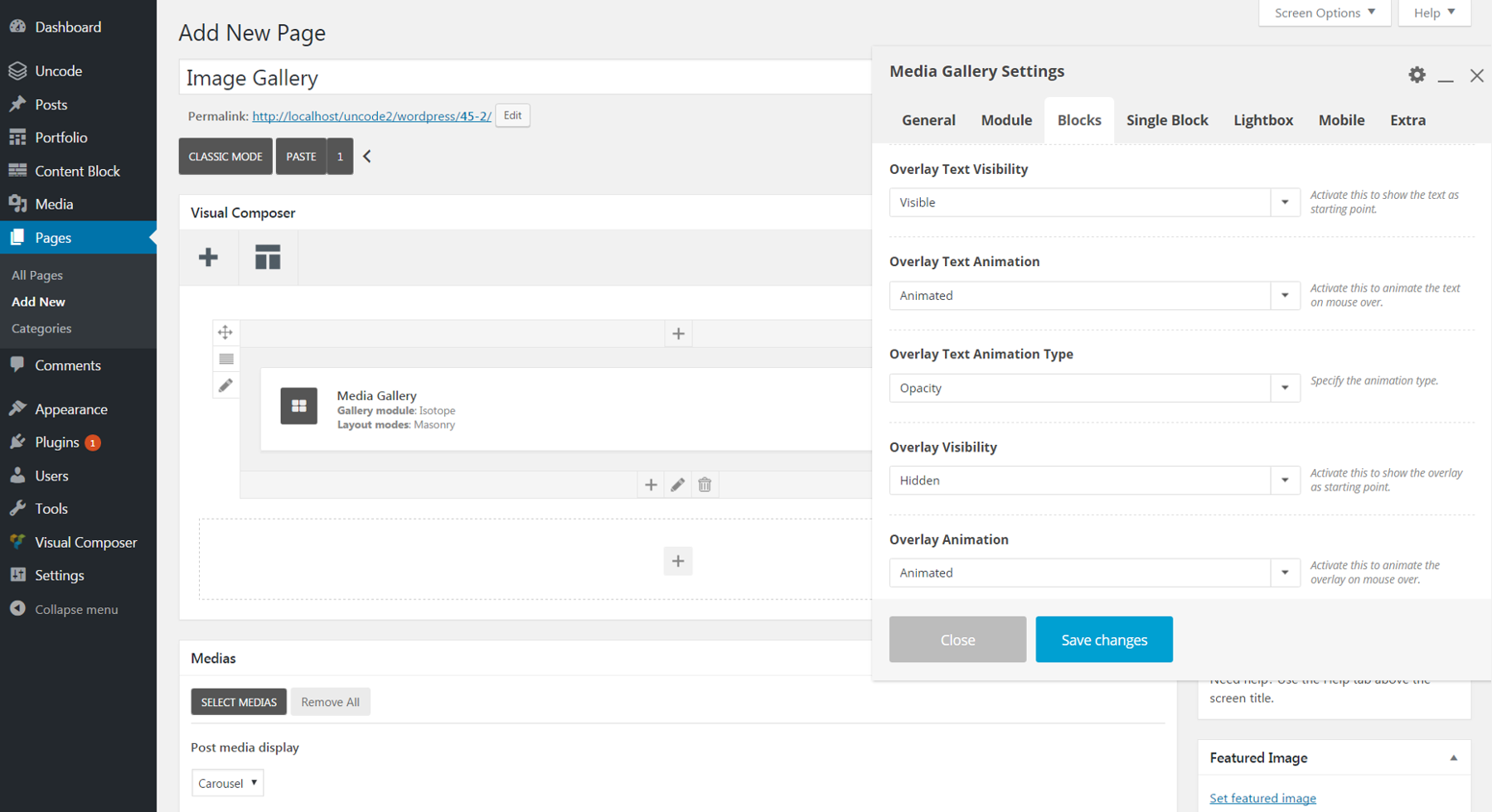
添加背景顏色時,您可能會注意到每個圖像周圍都有一個細邊框——默認邊框是白色的。 要將其更改為灰色,請轉到Blocks > Skin並選擇Dark 。 或者,您可以使用同一選項卡下的無邊框選項來完全刪除邊框。
您還可以為每個圖像添加文本。 首先,返回您的媒體庫並在每個圖像的標題字段中輸入您想要的文本。 然後重新打開媒體庫設置菜單並轉到模塊 > 媒體。 單擊標題按鈕以啟用標題文本。 默認情況下,此文本只會出現在鼠標懸停時。 要使其永久可見,請轉到Blocks > Overlay Text Visibility並選擇Visible 。

到目前為止,我們一直在對整個畫廊進行整體更改。 但是,值得注意的是,您也可以編輯我們一直在討論的單個圖像的大多數設置。 只需轉到“單塊”選項卡,然後單擊要更改的圖像名稱旁邊的鉛筆圖標。 您可以通過這種方式更改每個圖像的佈局、邊框、顏色、文本等。
第 4 步:編輯您的燈箱設置
現在你的畫廊應該已經準備好了! 然而,在我們總結之前,讓我們談談燈箱功能。
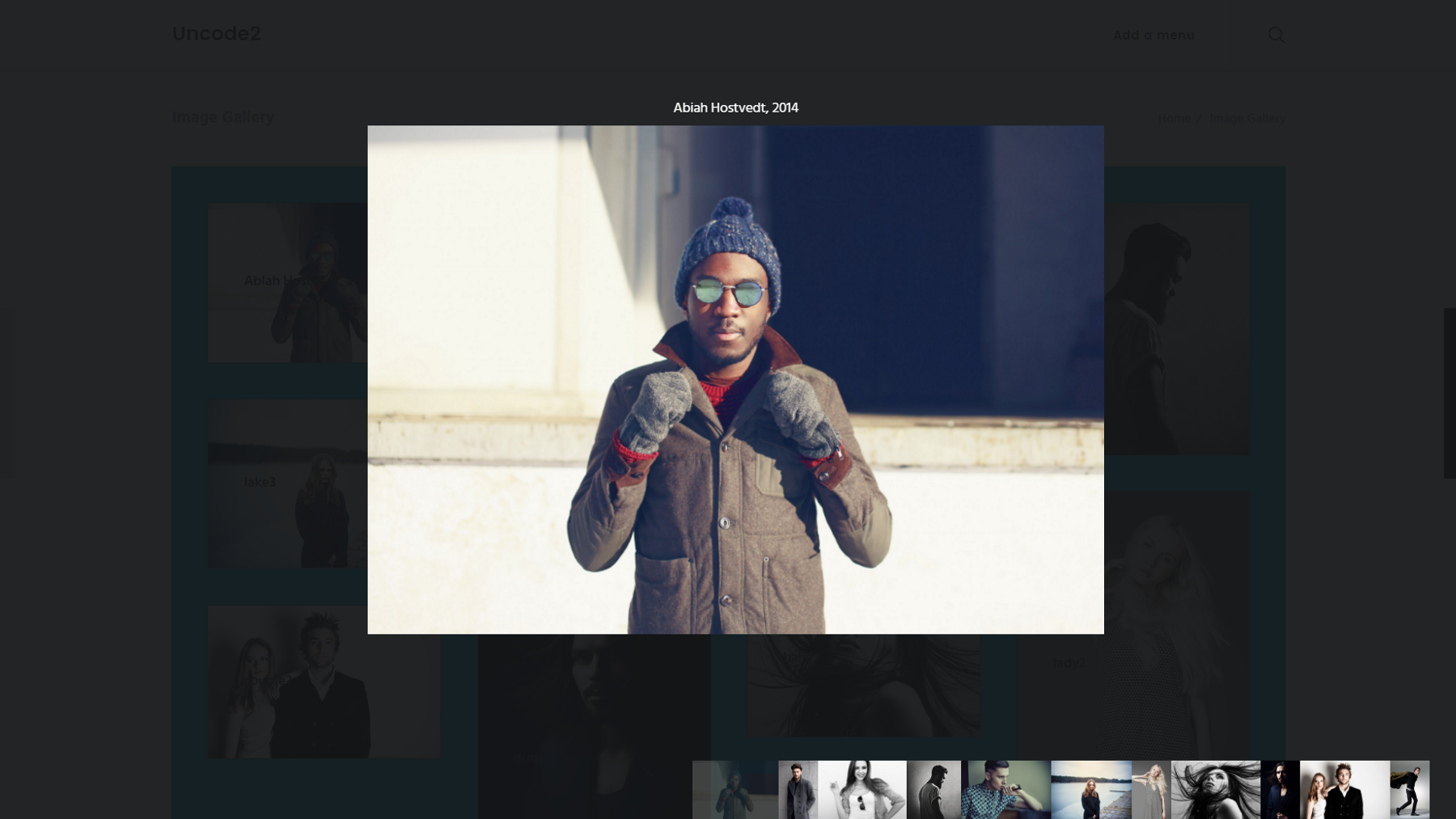
當您單擊圖庫中的任何圖像時,將出現一個完整大小的版本 - 以及查看者可以使用左右箭頭依次滾動瀏覽每個圖庫圖像。 這是一個方便的功能,可以更仔細地查看您的圖像。

自然,自定義此功能的設置出現在燈箱選項卡下。 您可以將皮膚設置為淺色或深色,以更改每個圖像背後的背景顏色。 如果您願意,還可以將滾動方向更改為垂直。 如果您希望我們之前討論過的相同標題文本出現在每個燈箱圖像上方,只需在Text下啟用它。 還有一些選項可以打開或關閉社交媒體按鈕、縮略圖和導航箭頭。
我們完成了!

如果您遵循這些指示,您將能夠創建一個簡單而優雅的圖片庫。 但是,媒體庫功能中可用的選項比我們在此處介紹的要多得多。 隨意繼續探索各種設置以進一步個性化您的畫廊。
結論
圖片是使您的網站脫穎而出的最強大、最吸引人的工具之一。 幸運的是,創建一個很棒的圖片庫來展示您的照片或產品既簡單又有趣。 Uncode 的媒體庫功能包含使您能夠按照自己的方式設計畫廊的選項。
只需按照我們上面概述的步驟來創建和自定義您的圖片庫:
- 設置您的媒體庫。
- 調整畫廊的佈局。
- 自定義您的畫廊的外觀。
- 編輯您的燈箱設置。
您對在您的網站上使用圖片庫有什麼創意嗎? 我們很樂意在下面的評論部分聽到他們的聲音!
圖片來源:維基共享資源。
