如何在 Elementor 中創建新聞和事件代碼
已發表: 2023-07-13想要突出顯示熱門新聞、事件、博客的最新更新以及其他內容以吸引訪問者在您網站上的注意力嗎? 如果是,那麼您就來對地方了。
在本文中,我們將討論事件和新聞行情; 稍後,我們將看到使用 Elementor 在 WordPress 網站上創建事件和新聞報導的詳細分步說明。
那麼,讓我們開始吧!
什麼是新聞和事件代碼?
新聞和事件滾動條是一項顯示與網站主題或行業相關的最新新聞和事件的滾動提要的功能。 它通常位於網站主頁的頂部或底部或專門的新聞頁面上。
該股票為用戶提供了一種快速、簡單的方式來了解最新動態、與網站主題相關的突發新聞或最近發布的帖子。 可以自定義新聞和事件行情以顯示特定類型的新聞和事件,例如突發新聞、體育比分、股票市場更新或天氣警報。
它們是新聞、金融和其他網站上的流行功能,可以為用戶提供及時的信息。
使用 PowerPack 插件在 Elementor 中創建新聞和事件代碼
適用於 Elementor 的 PowerPack 內容 Ticker 小部件具有強大的功能,可以幫助您為您的網站創建交互式且時尚的活動或新聞行情。
與其他股票行情指示器小部件/插件不同,PowerPack Addons 的內容行情指示器小部件為您提供了數十個功能豐富的選項,用於自定義和設計內容行情指示器,而無需觸及任何代碼行。
它允許您突出顯示不同帖子類型的內容,並通過添加圖像和更改版式選項來自定義它們,從而為您的網站獲得令人驚嘆的代碼。
適用於 Elementor 的 PowerPack 內容收錄器小部件的功能
- 您可以使用 Elementor 的 News Ticker 小部件顯示網站上多個來源的帖子。
- 此外,您還可以指定帖子的日期和時間。
- 無需依賴任何特定類別; 您可以根據您的需要和偏好添加自定義內容。
- 您可以將代碼鏈接到任何帖子、頁面或產品,並輕鬆創建銷售。
- 還可以選擇添加圖像,使股票行情時尚且有吸引力,從而獲得點擊率。
- 還可以使用滑動或淡出股票行情的驚人效果。
- 內容滾動條允許與平板電腦和移動設備交叉兼容,以增強用戶體驗。
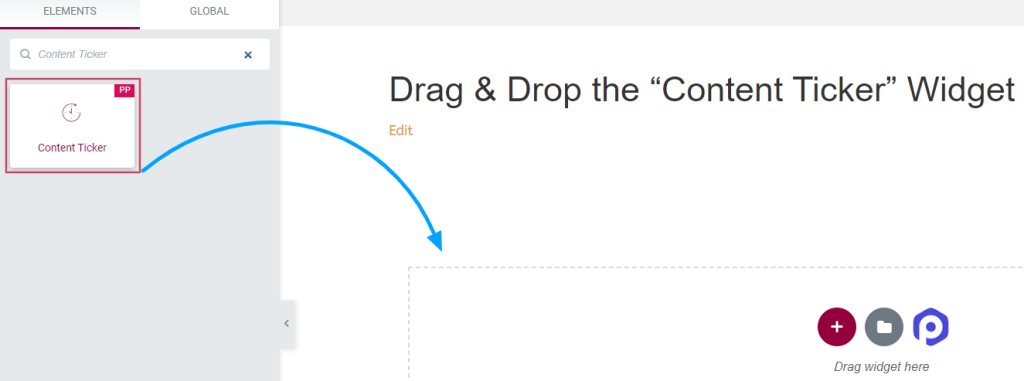
1. 拖放內容股票小部件
首先,使用 Elementor 編輯器打開頁面,然後在搜索欄中輸入“Content Ticker”並將小部件拖放到頁面上。
執行該過程時,首先確保檢查小部件右上角是否有 PowerPack“ PP ”標誌。

完成後,導航到內容收錄器小部件的內容和样式選項卡以執行進一步的步驟。
2. 自定義“內容收錄器”小部件的內容和样式選項卡
“內容股票行情指示器”小部件的內容和样式選項卡具有多個可自定義選項,您可以使用這些選項設置股票行情指示器的樣式,使其看起來更具吸引力和獨特性。
“內容行情指示器”小部件的內容選項卡
“內容收錄器”小部件的內容選項卡共有六個部分:
- 一般的
- 股票代碼項目(僅當您選擇“自定義”源時才可用)
- 帖子元(僅當您選擇“帖子”來源時才可用)
- 查詢(僅當您選擇“帖子”來源時可用)
- 標頭
- 股票代碼設置
讓我們詳細看看每個部分。
一般的
此部分的選項根據您選擇的源類型而有所不同。
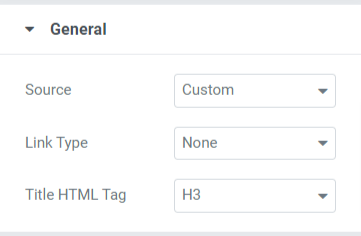
當您選擇“自定義”源時:

您可以選擇與標題、圖像或標題和圖像鏈接的鏈接類型。 此外,您還可以自定義股票代碼的標題 HTML 標籤。
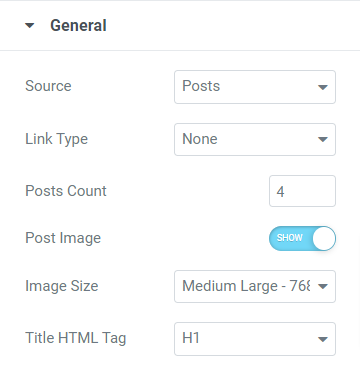
當您選擇“帖子”時,來源:

當您選擇“帖子”作為除鏈接類型和標題 HTML 標記之外的源類型時,此部分的選項為:
- 帖子數:選擇要在股票代碼上顯示的帖子數。
- 發布圖像:如果您想在股票行情指示器上顯示圖像,請啟用此選項。
- 圖像尺寸:如果您啟用了“發布圖像”選項,則可以根據您的喜好選擇圖像尺寸。
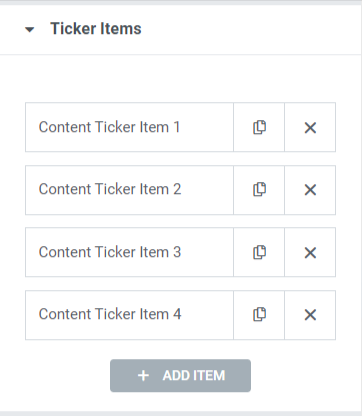
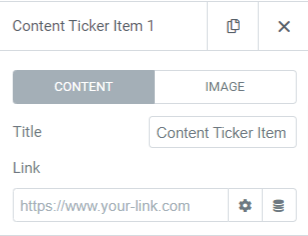
股票代碼項目

您可以編輯每個項目的標題文本並放置鏈接。

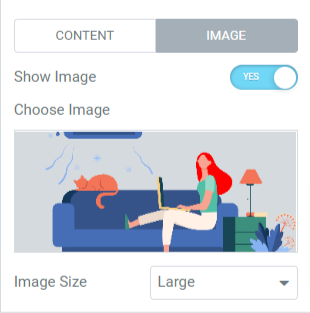
如果您想在股票代碼中顯示圖像,請打開“顯示圖像”選項。

啟用顯示圖像選項後,從媒體庫中選擇圖像並根據您的喜好選擇圖像尺寸。
注意:僅當您選擇“自定義”源時,此部分才可用。
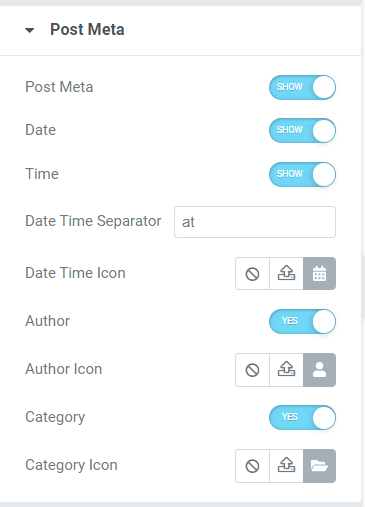
後元

此部分允許您啟用/禁用各種可自定義選項,例如帖子元、日期、時間、作者和類別。 例如,您可以從圖標庫中選擇日期時間、作者和類別的圖標,並添加日期或時間分隔符。
注意:僅當您選擇“帖子”來源時,此部分才可用
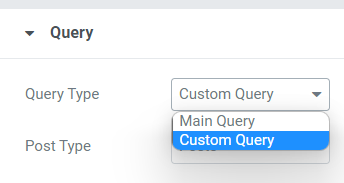
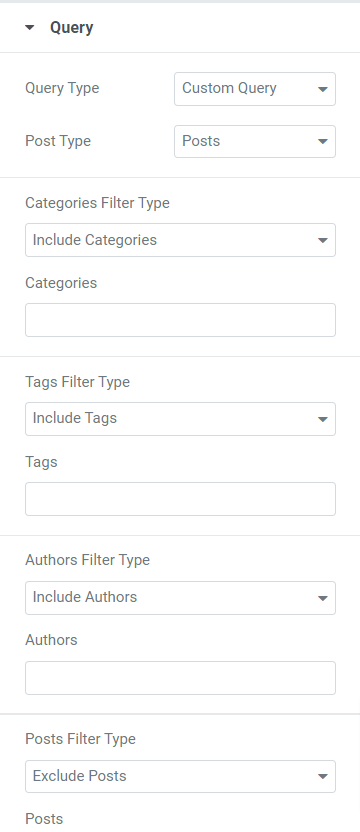
詢問

如果您選擇“主查詢”作為查詢類型,則可以填寫自定義查詢 ID。


如果您選擇“自定義查詢”作為查詢類型,您將獲得一些用於自定義股票代碼的選項。
- 您可以包含/排除類別、標籤、作者和帖子的過濾器類型。
- 從給定選項中選擇帖子類型,例如帖子、頁面、媒體、登錄頁面、我的模板、產品、模板和相關內容。
- 您可以從可用選項中選擇日期,例如過去一天、過去一周、過去一個月、過去一個季度、去年或自定義。
- 選擇升序或降序排列,並從日期、上次修改日期、隨機、評論計數、標題、帖子 ID、帖子作者、菜單順序和相關性等可用選項中選擇按類別排序。
- 可以選擇置頂帖; 如果您想顯示置頂帖子,請打開“置頂帖子”選項。
- 如果您想在網站上僅顯示置頂帖子,則可以啟用“僅顯示置頂帖子”選項。
- 您可以使用“偏移”設置選項從股票行情中跳過一些初始帖子。
- 可以使用切換選項“排除當前帖子”; 啟用此選項可從查詢中刪除當前帖子。
注意:僅當您選擇“帖子”來源時才可用
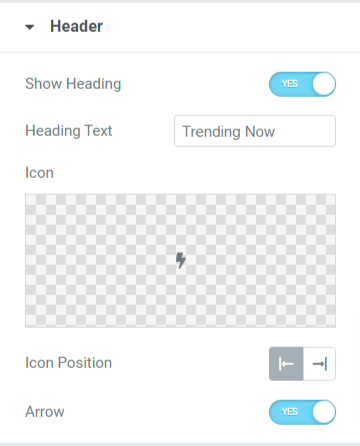
標頭

在本部分中,您將獲得一些選項來自定義股票代碼的標題。
- 啟用“顯示標題”選項可在內容滾動條上顯示標題。
- 您可以根據需要手動自定義標題文本。
- 從圖標庫中選擇一個標題圖標。
- 您可以將圖標位置調整到標題文本的左側或右側。
- 如果您想在標題上顯示箭頭欄,請打開“箭頭”選項。
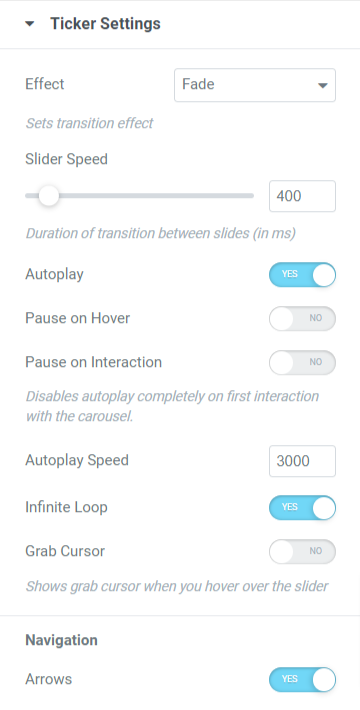
股票代碼設置

此部分包括用於自定義股票代碼設置的所有附加選項。
- 您可以通過選擇淡入淡出或幻燈片效果來設置滾動條的過渡效果。
- 您可以啟用或禁用股票行情指示器的某些選項,例如自動播放、懸停時暫停、交互時暫停、無限循環、抓取光標和箭頭。
- 您可以調整滑塊和自動播放速度以獲得股票過渡效果。
“內容收錄器”小部件的樣式選項卡
完成內容選項卡的自定義後,讓我們轉到下一部分來自定義樣式選項卡。
內容收錄器小部件的樣式選項卡有四個部分:
- 標頭
- 內容
- 圖像
- 箭頭
讓我們逐一查看每個部分:
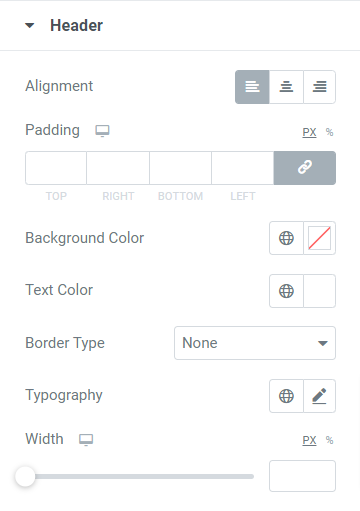
標頭

此部分包括一些自定義標題的選項:
- 您可以使用對齊選項設置標題對齊方式。
- 標題的背景和文本顏色的自定義選項可用。 此外,您還可以自定義標題文本的排版。
- 您可以從可用的實線、雙線、點線、虛線和凹槽選項中選擇邊框類型。 如果您不想為頁眉部分設置邊框,也可以選擇“無”選項。
- 您可以調整內邊距以允許標題文本和邊框之間存在間距。
- 可以選擇調整標題寬度; 您可以使用此選項根據您的喜好設置寬度。
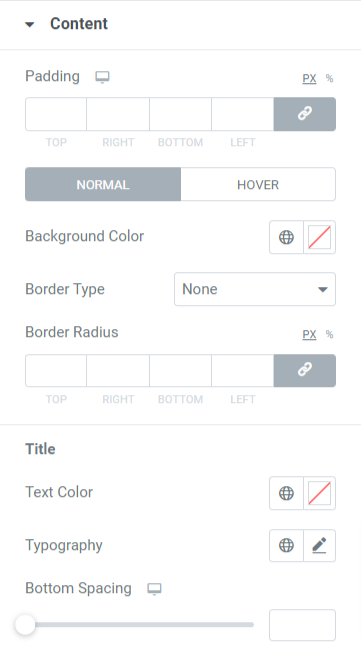
內容

此部分允許您自定義股票代碼中顯示的內容部分。
- 您可以設置標題部分的背景顏色。
- 選擇實線、點線、雙線、虛線和凹槽作為股票行情指示器上顯示的內容部分的邊框類型。
- 使用“padding”和“border radius”選項調整邊框半徑和填充。
- 您還可以自定義滾動條中顯示的內容的標題文本的文本顏色、版式和底部間距。
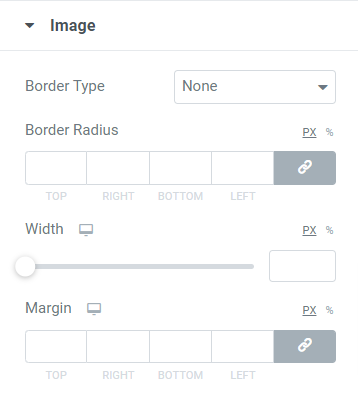
圖像

圖像部分包括用於自定義要在內容滾動條上顯示的圖像集的選項。
- 您可以為圖像選擇邊框類型並設置其半徑以顯示邊框的平滑邊緣。
- 您還可以調整您選擇在內容滾動條上顯示的圖像的寬度和邊距。
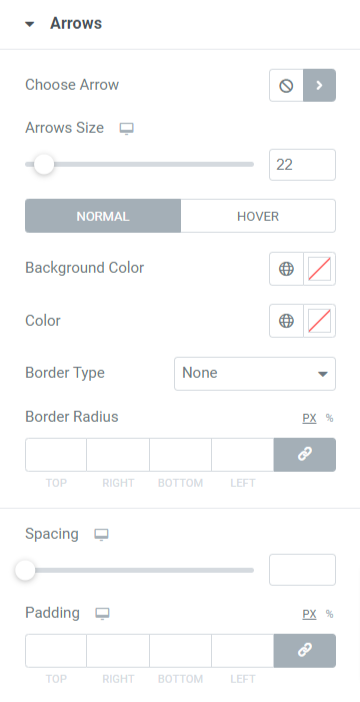
箭頭

此部分包括與您選擇在股票代碼上顯示的箭頭相關的所有樣式選項。
- 您可以從圖標庫中選擇箭頭圖標。
- 您可以調整箭頭大小和兩個箭頭之間的間距。
- 使用背景顏色和箭頭顏色選項來自定義箭頭。
- 從可用選項中選擇邊框類型,例如實線、點線、雙線、虛線和凹槽。
- 設置箭頭的邊框半徑和填充,以時尚地自定義箭頭。
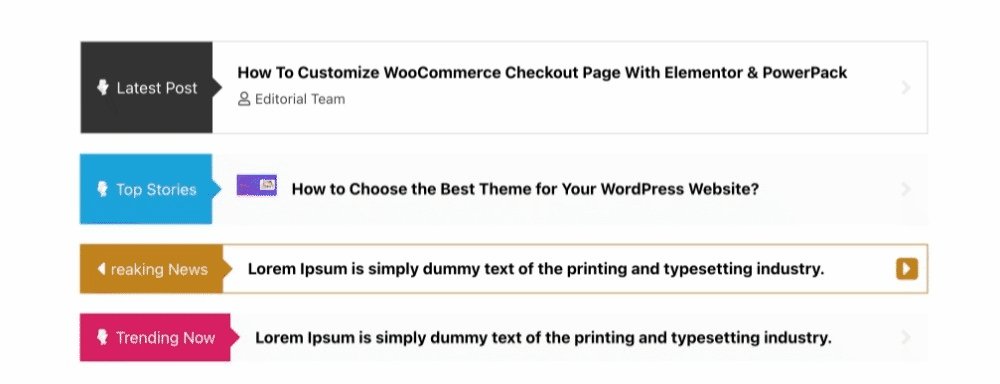
這就是 PowerPack 內容 Ticker 小部件在實時頁面上的外觀:

立即獲取 Elementor 的內容收報機小部件!
這就是您如何使用 PowerPack Elementor Addons 在 Elementor 中創建令人驚嘆的美麗事件和新聞滾動條。
我們希望本教程博客幫助您使用 Elementor 和 PowerPack 內容 Ticker 小部件為您的網站創建時尚的“新聞和事件代碼”。
單擊此處獲取 Elementor 的 PowerPack 內容 Ticker 小部件。
請隨時在這裡發表您的意見; 我們很樂意收到您的回复。
另外,請在 Twitter、Facebook 和 YouTube 上加入我們。
