為網絡創建銳利清晰的 SVG 圖像
已發表: 2022-12-25如果您想為網絡創建 SVG 圖像,則需要了解一些事項。 首先,SVG 圖像是基於矢量的,這意味著它們由線條和形狀組成,而不是像素。 這使它們非常適合徽標、圖標和其他需要在任何尺寸下都清晰明了的圖形。 其次,SVG 圖像可以是動畫的,這意味著它們可以隨時間移動和改變。 這使它們成為交互式圖形的理想選擇,例如圖表和圖表。 最後,SVG 圖像的文件很小,因此它們加載速度很快,不會使您的網站陷入困境。 要創建 SVG 圖像,您需要一個矢量圖形編輯器,例如 Adobe Illustrator 或 Inkscape。 打開編輯器後,您可以從創建新文件或打開現有文件開始。 如果您是從頭開始,則需要使用編輯器中的矢量工具繪製圖像。 如果您打開現有文件,您可能需要將其轉換為矢量格式,如 SVG。 創建圖像後,您可以將其另存為SVG 文件。 保存時請確保選擇正確的文件格式,因為某些編輯器會默認保存為 PNG 或 JPG。 現在您已經有了 SVG 圖像,您可以將它上傳到您的網站。 您也可以使用標籤將其直接嵌入到您的 HTML 代碼中。 這就是為網絡創建 SVG 圖像的全部內容! 通過這些簡單的提示,您可以創建適合任何網站的高質量圖形。
SVG 文件由矢量圖形組成,這些矢量圖形是可縮放矢量圖形 (SVG)。 可擴展標記語言 (XML),也稱為 XML,是一種用於生成基於矢量的圖形的圖像格式。 可縮放矢量圖形 (SVG) 圖像可以多種方式在 CSS 和 HTML 中使用。 在本教程中,我們將了解六種不同的方法。 使用 sva 作為 CSS 背景圖像,我們將向您展示如何操作。 此過程類似於使用 *img> 標記將圖像添加到 HTML 文檔。 我們使用 CSS 而不是 HTML,因為它允許我們更有效地自定義代碼。
此外,您可以使用 HTML 元素將圖像插入到使用 HTML 的網頁中。 事實上,使用 <object> 命令可以在任何支持可縮放矢量圖形 (SVG) 標準的瀏覽器中執行。 使用 HTML/ SVG 語法在 HTML 和 CSS 中使用圖像的另一種方法是在 CSS 和 HTML 中使用 HTML 元素及其嵌入元素。 根據 MDN,由於大多數現代瀏覽器不再支持瀏覽器插件,因此直接使用 HTML 並不是一個好主意。
哪個軟件用於創建 Svg 圖像?
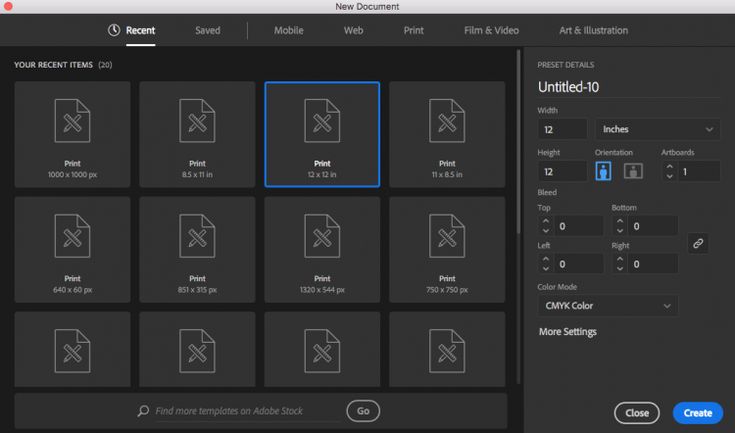
有一系列軟件可用於創建 svg 圖像,包括 Adobe Illustrator、Inkscape 和 Sketch。 這些程序中的每一個都有自己獨特的一組功能和工具,因此選擇最適合您需要的程序非常重要。
Inkscape 是一種免費的開源矢量繪圖工具,可提供最先進的設計。 在 Adobe 收購 Macromedia 之前,它是最著名的 SVG 出版商。 Batik 是用 Java 編寫的,提供幾乎完整的 SVG 1.1 支持,以及一些最初計劃用於 1.2 的功能。 ImageMagick 是一個眾所周知的命令行圖像處理工具。 由於 svg 是為現代瀏覽器設計的,它支持最新的 SVG 特性,例如裁剪、遮罩和全顆粒圖形。 著名的繪圖工具 xfig 和 gnuplot 都可以導出 SVG 文件。 JSX Graph 可用於通過結合 VML、SVG 和畫布來創建 Web 圖形。
製作 Svg 文件最簡單的程序是什麼?

創建 SVG 文件的方法有很多種,最容易使用的程序取決於您的專業水平和要創建的圖像的複雜程度。 對於簡單的圖像,可以使用在線轉換器來創建 SVG 文件。 可以使用矢量編輯軟件(如 Adobe Illustrator 或 Inkscape)創建更複雜的圖像。
如何製作 svg 文件? 用於創建 sva 的最廣泛使用的程序是 Adobe Illustrator。 如果您沒有時間或不想創建自己的 SVG 文件,您可以創建自己的 SVG 文件,但您應該與像 Via Vector 這樣的專家合作。 可以使用以下方法之一將 AI 文件轉換為 JPG 或 PNG。 這篇博文介紹瞭如何實現這一點。 也列出了優點和缺點。 男性和文本都是高質量的。 這就是自動轉換 (Vector Magic) 和手動跟踪 (ViaVector) 的區別。
在線創建 Svg
有許多在線工具可用於創建 svg 文件。 其中一些工具可以免費使用,而另一些則需要訂閱。 其中許多工具允許您上傳自己的圖像並向其中添加文本。 其中一些工具還允許您創建動畫。
它是一款免費且易於使用的 SVG 製作器,幾乎可以在任何瀏覽器上流暢運行。 此外,您可以在 SVGator 的幫助下免費導出無限數量的static.svg 文件。 您無需下載任何內容即可開始使用。 上網永遠不晚。 您可以使用您想要的任何顏色、漸變、濾鏡或蒙版,以及文本蒙版和任何您想要的其他內容。 您將獲得在所有設備上具有高可見性的清晰矢量圖形,這將縮短您網站的加載時間。
在 Html 中嵌入 Svg

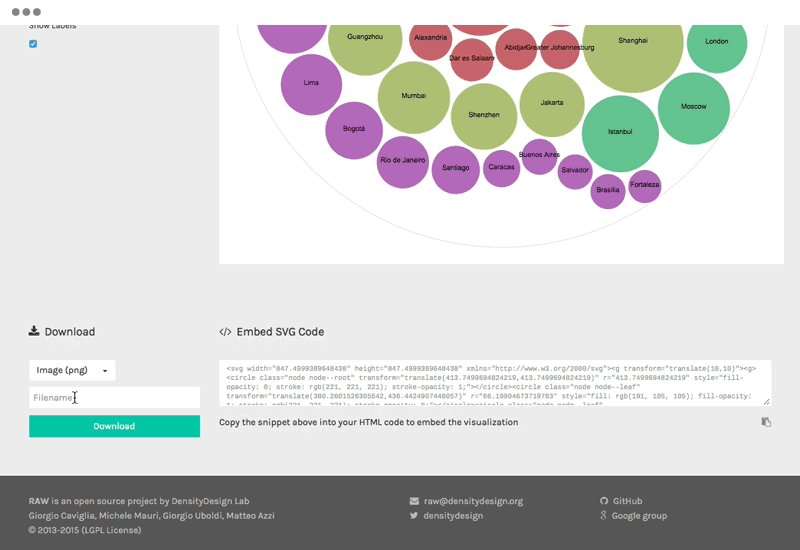
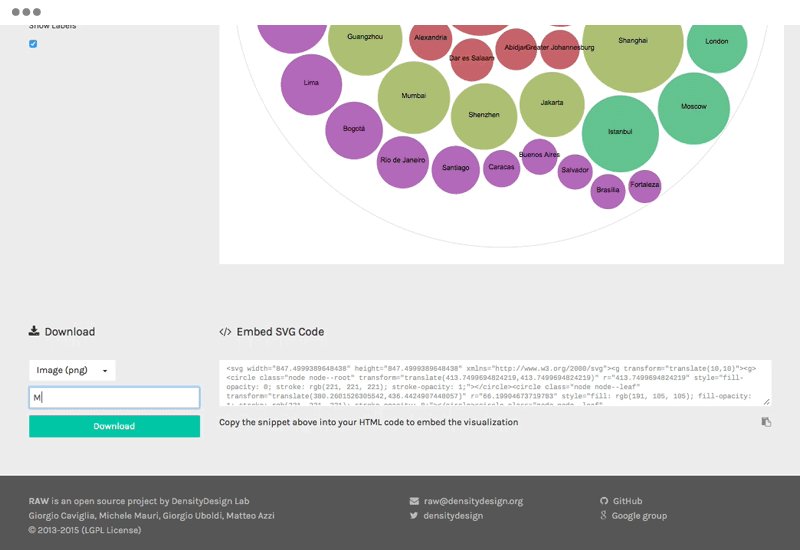
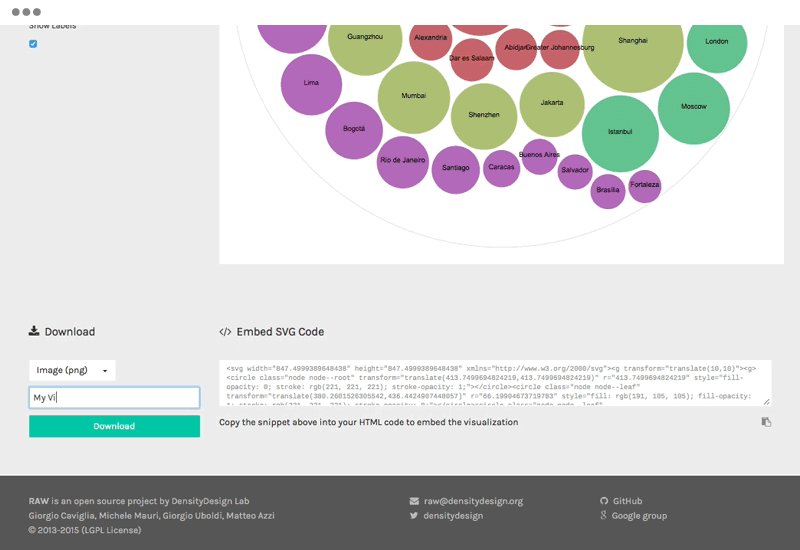
要使用帶有 svg 圖像的 HTML 文檔,請使用 *svg>*/svg 標籤。 通過使用 SVG 圖像並將代碼複製到 HTML 文檔的 body> 元素中,可以在 VB 代碼或您首選的 IDE 中使用此方法。 如果一切順利,您的網頁應該與下圖完全一樣。

隨著最新的瀏覽器和技術更新,我們還需要對象標籤還是可以使用 <img> 代替? 他們的優缺點是什麼? 使用 Nano 嵌入和標記字體。 在這種情況下,請使用靜態壓縮和 Brotli 來壓縮您的 SVG。 由於我們網站上的圖片越來越多,我們的顯示問題將變得更難檢測。 因此,搜索引擎將能夠使用嵌入式方法在圖像搜索中列出我們的圖像。 將 SVG 嵌入到 HTML 中的最好和最簡單的方法是包含 >img> 標籤。
對於圖像文件中的交互性,<object> 標籤是最佳選擇。 除非你緩存你的圖像,否則使用 >img> 標籤將導致雙重加載,如果你將它用作後備。 因為 SVG 本質上是一個 DOM,所以您可以藉助外部 CSS、字體和腳本輕鬆地管理依賴項。 因為 ID 和類仍然封裝在文件中,所以在維護 SVG 圖像時使用對象標籤很簡單。 內聯嵌入時,您必須確保所有 ID 和類都是唯一的。 除非用戶交互需要更改,否則不允許對 SVG 進行動態更改。 此規則的唯一例外是在大多數情況下我們不推薦內聯 SVG 。 iframe 沒有被搜索引擎索引,它們很難維護,而且 SEO 不是很有效。
如何使您的 Svg 文件正確顯示
Web 開發人員可以搜索、索引、編寫腳本和壓縮 SVG 圖像,使它們成為極好的資源。 此外,它們可以很容易地呈現在瀏覽器中或嵌入到 HTML 文件中,使它們成為在網頁中包含圖形的絕佳方式。 另一方面,如果您收到不正確的內容類型,可能是因為您的服務器向您提供了不正確的文件類型。
PNG 到 Svg
您可能想要將 PNG 文件轉換為 SVG 文件的原因有幾個。 也許您想在 Inkscape 等矢量編輯器中編輯圖像,或者您的網站可能需要較小的文件大小。 不管是什麼原因,將 PNG 轉換為 SVG 很容易。
有一些在線工具可以為您進行轉換,或者您可以使用免費的 Inkscape 程序自己進行轉換。 如果您使用 Inkscape,只需打開 PNG 文件,選擇“文件 > 另存為”,然後選擇“SVG”格式。 這裡的所有都是它的!
您可以從 OnlineConvertFree 下載免費的圖像轉換工具。 無需軟件,您可以快速輕鬆地將 PNG 在線轉換為 .svg。 轉換可以在互聯網上進行,無需您的計算機資源。 我們快速刪除和轉換上傳的 png 文件。 生成 svg 文件需要 24 小時。 使用高級 SSL 加密確保安全數據傳輸。
PNG比。 Svg:哪種圖像格式最適合您的項目?
PNG和sva都是可以用來存儲圖片的圖片格式。 PNG 是一種二進製圖像格式,它採用無損壓縮算法將圖像表示為像素。 另一方面,基於矢量的圖像格式 SVG 可以縮放到任意大小,並且基於矢量技術。 如果您想使用高質量的圖像、詳細的圖標或需要牢記透明度,則最好使用高質量的 PNG 文件。 SVG 文件格式是高質量圖像的理想選擇,可以縮放到任意大小。 另一方面,JPEG 文件的大小要小得多,包含數百萬種顏色,而且顏色要少得多。 如果您的照片缺少清晰的線條或文字,請使用 PNG,並且您可能需要調整顏色數。 可以使用 SVG 而不是 PNG 來保存簡單的線條圖、徽標和圖標。
Svg 文件示例
SVG 文件是由 Adobe Photoshop 圖形編輯程序創建的圖形交換格式 (GIF) 文件。 Photoshop 使用可縮放矢量圖形 (SVG) 格式來存儲圖形數據。 該文件包含一個位圖圖像,可以在不損失任何質量的情況下按比例放大或縮小。
可縮放矢量圖形 (SVG) 文件格式對網絡友好,可以通過任何計算機訪問。 可以使用使用網格上的點和線的數學公式來存儲圖像。 它們可以在不損失任何質量的情況下顯著縮小。 因為 SVG 是用 XML 代碼編寫的,所以它們的信息被保存為文字文本而不是形狀。 所有主流瀏覽器,包括 Chrome、Edge、Safari 和 Firefox,都可以打開 . VSW 文件。 您還可以使用計算機上的內置程序打開圖像。
有許多在線工具可以幫助您將移動元素合併到您的Web 圖形中。 矢量文件,而光柵文件用於創建圖像。 因為 SVG 不包含像素,所以它們永遠不會失去分辨率。 當您將 PNG 文件拉伸或擠壓得太緊或太遠時,它會變得模糊和像素化。 由於包含許多路徑和錨點的複雜圖形,可用存儲空間量將大大增加。
Svg 文件格式
使用 svg 文件格式,您可以創建可在網站上使用的各種圖形。 可以在這種基於矢量的文件格式中放大和縮小文件而不會丟失其分辨率。
Svg 編輯器
SVG 編輯器是一種用於創建或修改可縮放矢量圖形 (SVG) 圖像的軟件工具。 SVG 是一種基於 XML 的矢量圖形格式。 SVG 編輯器提供用於創建、編輯和保存 SVG 圖像的圖形界面。
我們的免費且功能豐富的設計工具具有開門即用的 SVG 編輯功能。 您可以拖放您的 svg,對其進行修改,然後使用 JPG、PDF 或 PNG 作為輸入來下載它。 它可用於創建圖形設計、編輯 SVG 內容或在線編輯視頻。 可以使用 Mediamodifier 編輯簡單的 SVG 和圖標文件。 您可以使用Mediamodifier.svg 設計編輯器輕鬆在線編輯矢量文件。 當您在左側菜單中選擇文本選項時,文本將添加到文件頂部的矢量文件中。 您可以使用瀏覽器的腳本將完成的 SVG 保存為 JPG、PNG 或 PDF 文件。
Svg轉換器
SVG 轉換器是一種軟件,允許用戶將他們的圖像從一種格式轉換為另一種格式。 SVG 是一種在網絡上廣泛使用的矢量圖形格式。 許多 Web 瀏覽器都支持 SVG,並且有許多免費和付費工具可用於創建和編輯 SVG 圖像。
