如何在 WordPress 中輕鬆建立簡單的聯絡表單
已發表: 2024-12-04
簡而言之,WordPress 聯絡表將連接您和您的客戶以進行進一步的業務討論。您可能會看到許多教育網站、線上企業和顧問都有用於回饋或查詢的客戶聯絡表。同樣,對於您的線上業務,您必須建立聯絡表單。
但為什麼?如果沒有,客戶將如何發送詢問?他們如何得知內線消息?對於線上業務,聯絡表格可以取代面對面的對話。您可以取得客戶的詢問並單獨回覆每個詢問。

我們將透過點擊「新增表單」按鈕開始建立一個簡單的表單。




步驟 - 6


聯絡表單將改變您的商業遊戲並設定良好的溝通方式。讓觀眾了解您在建立業務表格方面的成就和困難。
另請閱讀這些:
但為什麼?如果沒有,客戶將如何發送詢問?他們如何得知內線消息?對於線上業務,聯絡表格可以取代面對面的對話。您可以取得客戶的詢問並單獨回覆每個詢問。
聯絡表到底是什麼?
WordPress 聯絡表單基本上是一個包含姓名、電子郵件地址和查詢/回饋欄位的表單。客戶可以透過填寫表格與您聯繫。但是還有其他類型的聯絡表單嗎?是的,為什麼不呢?您可以根據您的行業和要求設計聯絡表單。- 如果您是招募平台,請建立職位申請表
- 建立用於銷售數位產品的數位下載表格
- 對於博客,創建評論表以接收對您的寫作的反饋
- 如果您是一家以服務為基礎的企業,請建立報價表,以便您可以指導客戶定價
- 使用活動註冊表進行活動註冊並發送後續活動
- 建立預約表格,供客戶預訂首選/可用日期和時間的時段
WordPress 聯絡表單對安全業務的好處
- 遠離垃圾郵件:機器人可以智慧地偵測您網站上的電子郵件地址,並用大量垃圾郵件填滿您的收件匣。提供您的電話號碼可能會導致大量惡作劇電話、虛假電話或垃圾郵件。在這種情況下,聯絡表單可以完成工作,而不會洩露您的郵件 ID。此外,最好的聯絡表單外掛程式帶有內建的 reCAPTCHA 和垃圾郵件防護方法。因此,阻止垃圾郵件 WordPress 的聯繫至關重要。
- 完整資訊:在電子郵件中,有可能收到不完整的資訊。客戶可能會對要寫什麼以及如何解決查詢感到不知所措。透過精心設計、欄位清晰的快速安全聯絡表,客戶可以準確地知道該說什麼。作為企業,您也可以獲得完整的信息,從而即時解決查詢。
- 客製化和自動化:您可以為您需要接收的任何資訊自訂聯絡表單。建立您自己的欄位並自動化幫助台的工作流程。這是一個非常簡單且有效的解決方案。
設定 ARForms 外掛程式以快速建立聯絡表單
ARForms 是聯絡表單 WordPress 插件,可以從 WordPress 插件儲存庫免費使用。您不需要建立 html 聯絡表單或使用任何聯絡表單 html 標籤。只需簡單的拖放功能即可!步驟 - 1
打開 WordPress 網站儀表板並點擊外掛程式選單。點擊新增按鈕並在搜尋框中輸入“ARForms”。
步驟 - 2
點選 ARForms 的“安裝向下”按鈕。此外,您將獲得激活它的選項。啟動後,您將在左側面板上看到 ARForms 及其所有 Lite 功能。我們將透過點擊「新增表單」按鈕開始建立一個簡單的表單。

步驟 - 3
您將看到一個彈出窗口,用於填寫一些基本的表單詳細信息,例如表單標題、表單描述和表單主題。您可以選擇標準樣式、材質樣式和圓形樣式。按一下繼續建立您的第一個聯絡表單。
步驟 - 4
現在,您有多個輸入欄位和樣式選項來建立表單。讓我們一一開始並創建我們的表單。
- 首先,您可以輕鬆地從頁面頂部更改表單的寬度以滿足您的需求。預設寬度是 800 像素,我已更改為 1000 像素。
- 接下來,我們的目標是為聯絡表單提供五個欄位。名字、姓氏、電子郵件地址、聯絡電話(可選)和回饋。
- 對於名稱,我們將從左側面板中選擇單行文字。將文字單行替換為名字。同樣,添加姓氏單行文字。
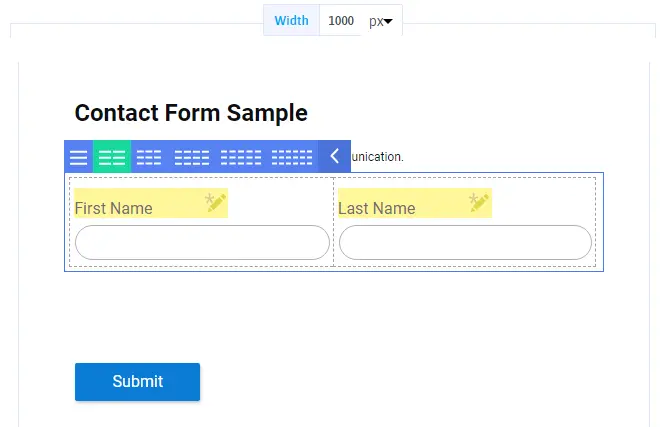
- 若要將名字和姓氏並排放置,請將滑鼠懸停在名字欄位上以查看網格選項並選擇雙網格。此外,您可以使用拖放功能來移動位置。

- 現在,我們將從左側面板中選擇電子郵件地址和電話號碼欄位。這些欄位是為獲取特定資訊而客製化的。
- 對於查詢,選擇多行文字方塊並根據您的要求將標題重新命名為「查詢/回饋」。

步驟 - 5
完成了!您只需單擊右上角的儲存按鈕即可。此外,按一下「儲存」選項旁邊的括號。它將為您提供一個要實現的“內聯短代碼”或“PHP 函數”。從此處複製內聯短代碼。
步驟 - 6
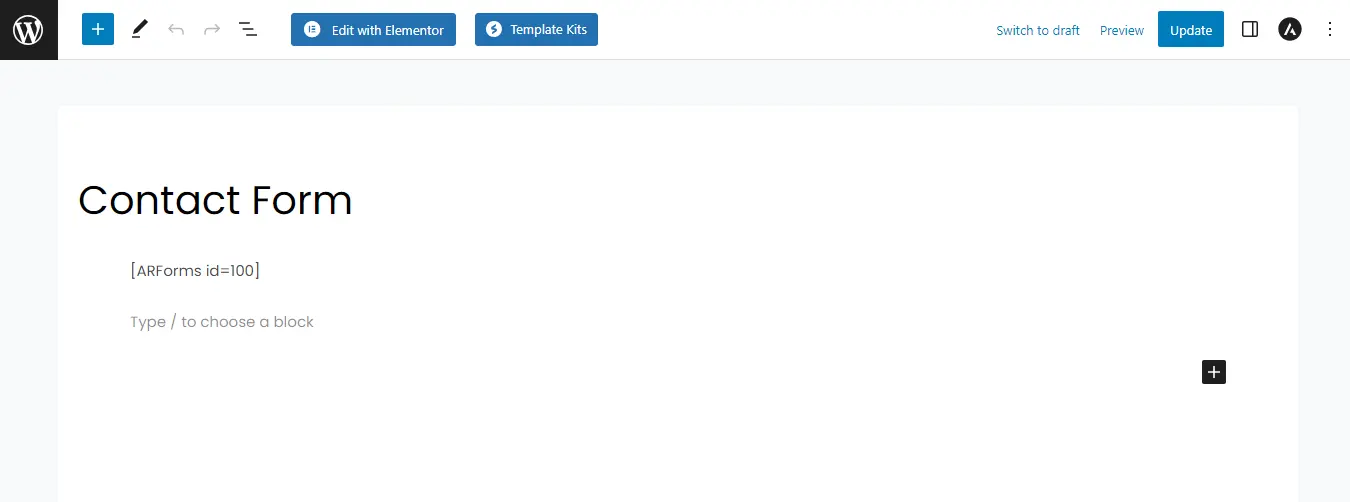
- 選擇顯示聯絡表單的位置並新增貼文或頁面。如果您想在任何目前頁面上新增聯絡表單,您可以對其進行編輯。
- 點擊新增頁面/帖子
- 新增頁面標題,貼上複製的短程式碼,預覽頁面/帖子,然後發布。

- 該過程的最終輸出將類似於下面添加的圖像。
- 現在,要進行任何更改,只需更新並儲存表單即可。所有更改都會在此處自動更新,無需一次又一次粘貼不同的短代碼。 ARForms 設定是不是令人驚訝且超級簡單?

ARForms 客製化和样式
透過以上步驟,我們就建立了一個基本的表單。現在,讓我們學習自訂和設計它以獲得更好的外觀。我們還將查看表單欄位的其他細節。從左側面板轉到管理表單並選擇聯絡表單。我們將對相同的表格進行更改。
- 當您將遊標懸停在任何欄位上時,您會看到一些選項。第一個是星號標記。如果您希望用戶強制填寫該字段,請啟動它。如果該欄位是可選的且您可以不使用該訊息,請將其保持為非活動狀態。
- 在這裡,您可以看到星號標記處於活動狀態,名字為深灰色,姓氏為非活動狀態,淺灰色。
- 下一個選項是複製特定欄位並刪除欄位。最後一個選項是移動字段並根據您的選擇將其拖放。
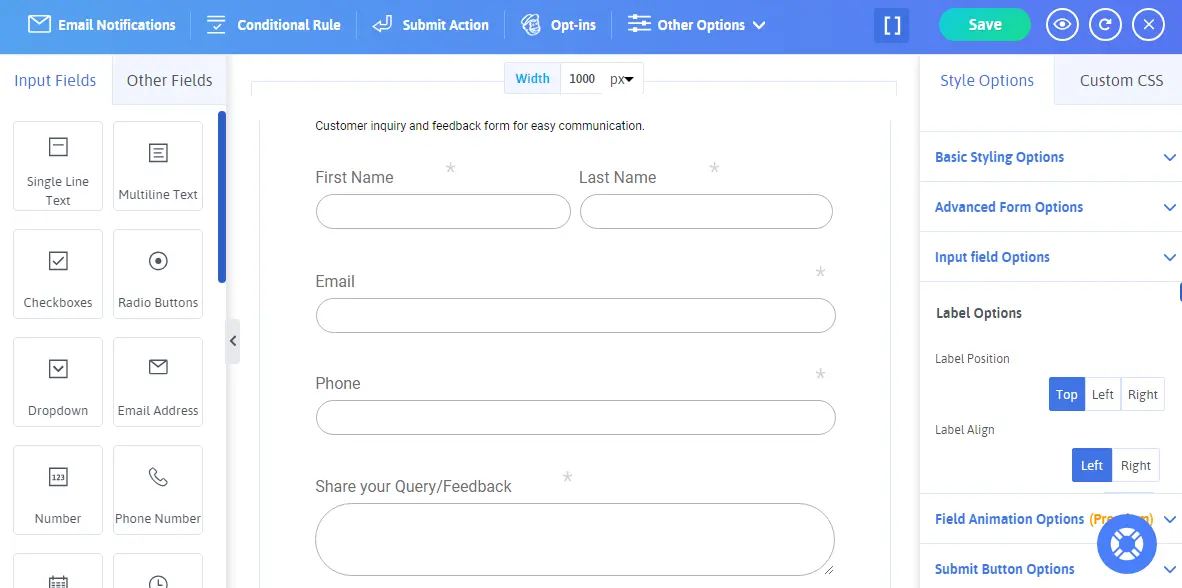
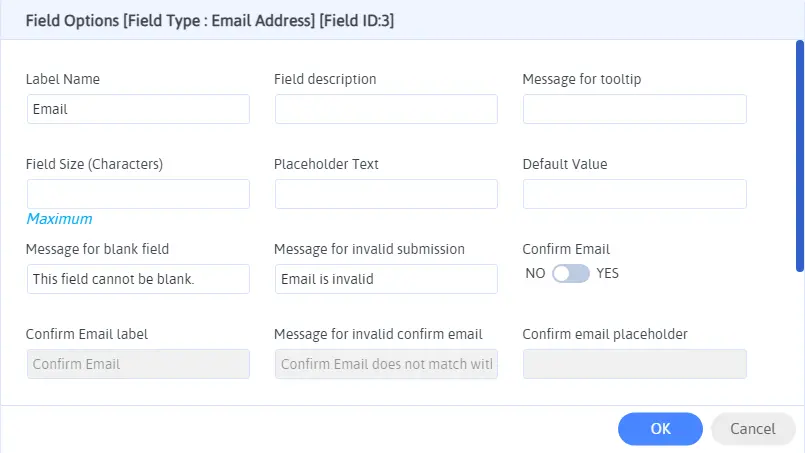
- 現在,我們將查看「設定」選項,因為它會開啟一個包含各種欄位設定的新彈出視窗。

- 在此彈出視窗中,您可以為欄位指定許多內容。您可以變更標籤名稱、新增欄位描述或啟動工具提示。此外,根據該領域,您還可以探索其他選項。
- 現在,讓我們來看看樣式選項。您可以變更表單的配色方案和樣式。選擇是否顯示表單的標題和描述,設定對齊方式、邊距、背景圖像、設定邊框大小、類型、不透明度、提交按鈕選項等等。
- 此外,您可以嘗試使用複選框、單選按鈕和下拉式選單來獲得更具互動性的表單。
- 您的表單可以看起來像這樣或更多。在使用 ARForms 設定進行編輯和造型時,您的想像是無限的。

在 WordPress 中建立用戶友好的聯絡表單的最佳實踐
對於 WordPress 中使用者友好的聯絡表單,您必須牢記一些事項。讓我們簡單地看一下它們。- 保持簡單:確保您的表單易於掌握和理解。不要放置任何可能使訪客感到困惑並讓他們望而卻步的複雜欄位或單字。保持表格簡短、切題、簡單。
- 測試表單:您必須預覽並測試表單以檢查它是否運作順利。您是否收到 AForms 儀表板上的所有條目?這將確保用戶端不會出現任何問題,從而獲得無縫體驗
- 行動響應能力:也可以從行動裝置檢查您的表單,看看它們看起來是否完美。使用 ARForms,您無需擔心,因為它預設是移動響應的。
- 說明和錯誤訊息:使用欄位描述和工具提示選項給出清晰的說明。從欄位設定中設定錯誤訊息以指導使用者正確的方向。
完成 WordPress 中簡單聯絡表單的創建
這也太容易了吧!您無需應用任何編碼知識即可獲得美觀、無縫且客製化的表單。使用 ARMember Lite 版本免費為您的聯絡表單提供支援。確保徹底遵循所有步驟並牢記最佳實踐。聯絡表單將改變您的商業遊戲並設定良好的溝通方式。讓觀眾了解您在建立業務表格方面的成就和困難。
另請閱讀這些:
- 單選按鈕與複選框:使用哪一個以及原因
- 最好的學生調查問題和例子


