在 Inkscape 中創建文本
已發表: 2023-02-26Inkscape 是一個基於矢量的繪圖程序,使您能夠創建和編輯各種格式的圖像,包括 .svg。 儘管 Inkscape 提供了各種各樣的功能和工具,但它最有用的功能之一是它能夠以各種方式創建文本。 在 Inkscape 中創建文本時,您可以從各種字體和字體大小中進行選擇。 您還可以更改文本的顏色,添加陰影和輪廓等效果,以及將文本與頁面的左側、中間或右側對齊。 要在 Inkscape 中創建文本,請按照下列步驟操作: 1. 從工具欄中選擇“文本”工具。 2. 單擊頁面上要添加文本的位置。 3. 在出現的“文本”框中輸入您的文本。 4. 選擇“字體”下拉菜單選擇一種字體。 5. 選擇“大小”下拉菜單選擇字體大小。 6. 選擇“顏色”下拉菜單選擇文本顏色。 7. 單擊“應用”按鈕。 您的文本現在將顯示在頁面上。 您可以通過用鼠標單擊並拖動它來移動它。 要編輯您的文本,只需雙擊它並進行更改。 完成後,再次單擊“應用”按鈕。
因為文本可以查看、複製和編輯,所以最好顯示為文本。 數學方程式或外語引文可能需要在您的電子書中使用不同的字體。 僅次於字體的矢量圖形是可縮放矢量圖形 (SVG),它允許您將圖像縮放到任意大小而不會降低質量。 拖動或單擊特定單詞或字符以在部分中突出顯示它們。 通過在“字體”選項卡上選擇字體名稱、樣式、大小、對齊方式和行高,您可以選擇這些功能中的任何一個。 文本選項卡是您可以在文本中添加或刪除文本、空格、換行和其他項目的地方。 將填充顏色應用到畫布後,可以通過單擊應用來應用填充顏色。
導航到菜單路徑。 路徑是通過將文本對象轉換為圖像生成的。 您可以調整文本的大小,使其適合周圍的文本。 截圖中有兩段希臘文字,還有一個小黑字。
文本到 Svg

Text to SVG 是將文本轉換為計算機圖形圖像的過程。 這可以通過使用文本編輯器創建圖像文件,或使用將文本轉換為圖像的軟件程序來完成。
如何將文本放在 Svg 旁邊?
我怎樣才能在word中使用svg?
使用 Svg 字體的好處
它使用簡單,非常適合創建徽標、圖標和其他圖形元素。 它也是創建字體和文本的絕佳工具。 Scalable Vector Graphics,簡稱 SVG,是 OpenType 格式的新變體,使用了新版本的格式。 在字形格式中,可以看到各種顏色和透明度的字符,其中一些甚至可以是動畫的。 這些屬性無法轉換為常規的 OTF 和 TTF 文件。 使用 SVG 字符串,您可以輕鬆創建支持這些功能的字體。 SVG 字符串的每個元素都使用 order 方法按其自己唯一的順序排列。 要製作動畫、彩色或透明的文本或字體,請使用 SVG 字符串。 使用 SVG 字符串創建自定義且獨特的字體是一種極好的方法。 您還可以使用它來創建徽標、圖標和其他圖形元素。 如果您正在尋找一種通用且功能強大的圖形格式,您應該考慮使用 sva。 內聯阻塞 svg' 和您想在其旁邊顯示的文本的 span' 可以通過多種方式完成。
Svg 文本是否可編輯?
通過元素(元素)獲取元素就是一個例子。 在如下所示的 HTML 元素中,contentEditable = true; 您還可以在 HTML 元素中使用 ref contenteditable=true,如下所示:使用 Adobe Illustrator,您可以創建可縮放矢量圖形文件或SVG 文件。
Svg 是簡單圖形的方式
由於SVG 圖形基於矢量的特性,任何瀏覽器都可以處理它。 使 SVG 文件可編輯的最佳方法是什麼?
如何在 Illustrator 中創建 Svg 文本
要在 Illustrator 中創建 svg 文本,首先從工具欄中選擇文字工具。 然後單擊要添加文本的階段。 將出現一個文本框。 在文本框中鍵入您的文本,然後單擊選項欄中的複選標記以確認您的文本。 要設置文本格式,請選擇文字工具,然後單擊要設置格式的文本。 將出現格式菜單。 從這裡您可以更改文本的字體、大小、顏色和其他屬性。
如果您對編碼很熟悉並且知識淵博,則可以自己編碼。 創建 SVG 時,您應該牢記並註意一些事項。 當您選擇高級選項時。 我們整理了一個教程,介紹如何讓屏幕閱讀器更輕鬆地使用 SVG 文件,這將幫助您使文件更易於屏幕閱讀器閱讀。 使用屏幕的右下角,選擇大小響應的 SVG 文件。 您還可以使用“路徑”和“矢量工具”面板來矢量化文本。
矢量化文本以便於編輯
路徑面板可用於為文本創建矢量路徑。 然後,您可以使用矢量工具編輯和格式化路徑。 Inkscape 是一個免費提供的圖形編輯器。
如何在 Inkscape 中創建文本

Inkscape 是一個矢量圖形編輯器,允許您創建和編輯各種格式的圖像。 要在 Inkscape 中創建文本,您可以使用文本工具或字體工具。 要使用文本工具,請單擊工具欄中的文本工具,然後單擊要添加文本的畫布。 將出現一個文本框,您可以在框中鍵入文本。 要更改文本的字體、大小或顏色,您可以使用頂部工具欄中的文本菜單。 要使用字體工具,請單擊工具欄中的字體工具,然後單擊要添加文本的畫布。 要更改文本的字體、大小或顏色,您可以使用頂部工具欄中的字體菜單。

為什麼 Inkscape 不適合寫文本
要將 SVG 字體轉換為不同的格式(例如 otf、ttf),必須安裝替代程序,例如 FontForge。 要激活文本工具,請按 Shift Ctrl T,然後選擇文本菜單,它允許您修改繪圖其他元素的字符方面或行為。 文本工具是一種可用於使用快捷鍵修改排版元素的工具。 通過在畫布上書寫文本(或通過複製和粘貼),可以將文本添加到 Inkscape 中的形狀。 文本必須以特定方式定義,例如形狀或路徑。 可以使用選擇器工具通過選擇形狀和文本來配置進入框架的流程。 使用 Inkscape,您可以根據文本對象的粒度屬性添加或刪除文本對象。
在線創建文本 Svg
在線創建文本 svgs 是為您的 Web 項目添加一些個性化的好方法。 通過使用基於 Web 的 svg 編輯器,您可以創建文本 svg,用於裝飾您的網頁或為您的網頁設計添加一些獨特的風格。 您可以使用許多免費的在線 svg 編輯器來創建自己的文本 svg。
Inkscape 將文本轉換為矢量
下一步是選擇所有文本,單擊對像到路徑,然後在路徑菜單上按 CTRL Shift C。 構成文本的向量現在由文本表示。 矩形工具現在支持在文本周圍創建矩形輪廓。
要將文本轉換為路徑,請使用選擇工具選擇文本對象,然後導航至路徑。 您還可以使用鍵盤快捷鍵 Control 轉換文本,即 Shift C。通過將文本轉換為路徑,您可以像更改新字母一樣更改每個字母的結構。 路徑效果提供高級轉換,否則無法識別適用於文本對象。 Path Effects 可以採用多種不同類型的路徑並將它們轉換為矢量路徑。 如果第三方打開文檔,您可以在第三方上查看文檔,並且可以看到與屏幕上相同的文本。 通過將文本轉換為 Inkscape 中的路徑,您可以確保字體軟件生成的矢量形狀將成為文本對象而不是矢量形狀。 在這種情況下,如果您在不將文本轉換為路徑的情況下保存徽標文件,您可能會發送帶有嵌入字體的文檔。 這部分很簡單,很快就解決了問題。
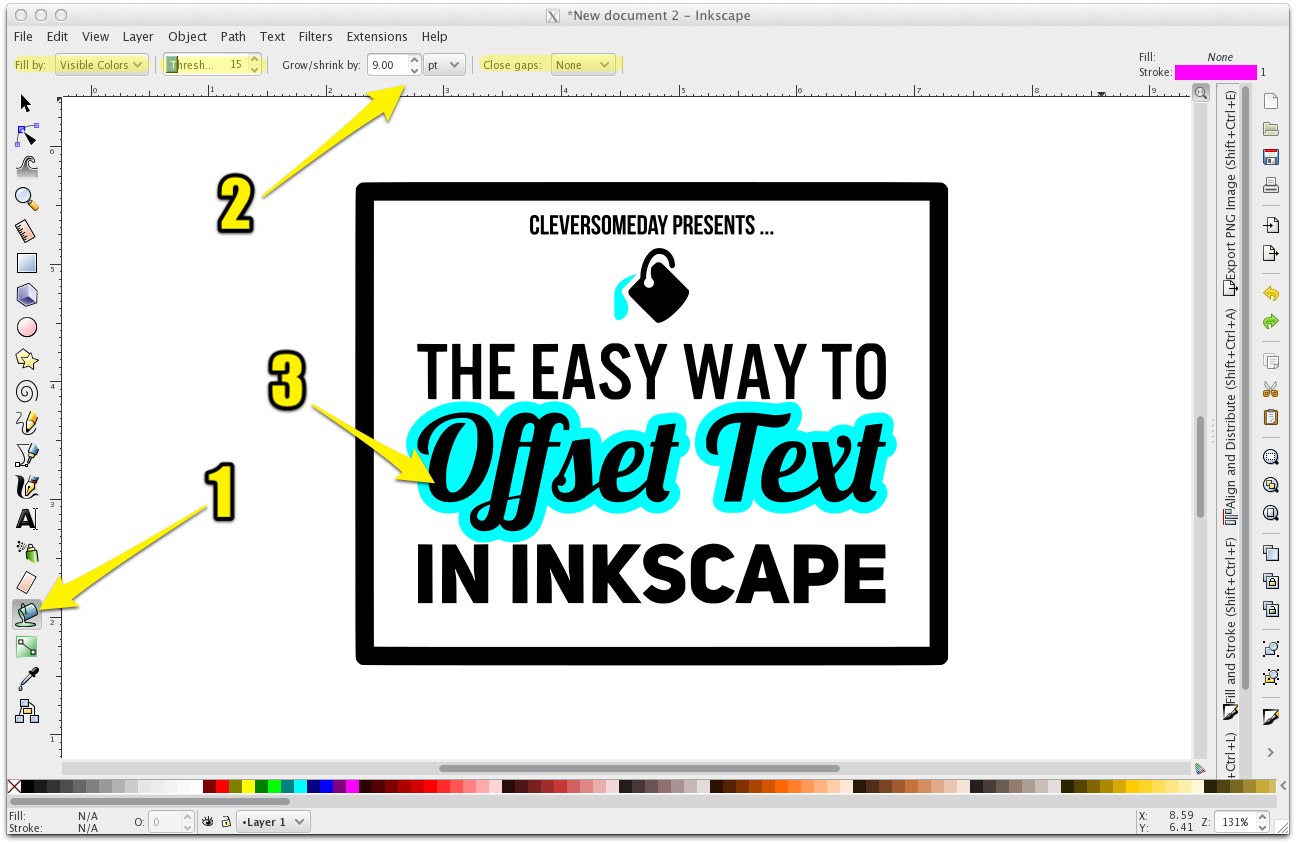
使用矩形工具在文本周圍創建一個矩形輪廓
使用“屬性”面板中的“寬度”和“高度”滑塊,您可以使輪廓更粗或更細。 除了更改輪廓的顏色外,填充和描邊工具還允許您更改輪廓的顏色。 創建路徑可能是插入SVG 圖像的好時機。
Svg 文本到路徑
SVG 文本到路徑是創建易於操作和自定義文本的好方法。 通過將文本轉換為路徑,您可以使用與處理任何其他矢量圖形相同的技術。 這包括更改顏色、描邊或可應用於路徑的任何其他屬性。 您甚至可以將過濾器和效果應用於已轉換為路徑的文本。
有多種方法可以顯示在這種情況下有用的文本。 您必須首先定義路徑才能創建遵循路徑的元素。 下面第一個示例的路徑 ID 是作為文本路徑 ID 提供給我的。 startOffset 屬性允許您偏移初始文本位置的路徑起點。 在任何一種情況下,都必須使用分數或數字作為值。 在當前坐標系中,數字代表兩點之間的距離; 如果使用後者,則距離為它們之間的距離。 事實上,您可以做完全相同的事情並在不使用 startOffset 的情況下偏移路徑。
x 的值表示文本沿路徑的平行和垂直移動。 路徑本身是最困難的部分,但添加文本也是一個簡單的過程。 開始使用 SVG 路徑很簡單。 在我繼續解釋其餘屬性時,我將在下周向您展示沿著彎曲路徑的文本。 textPath 元素可用於指定渲染文本的路徑。
文本路徑
textPath> 元素的 href 屬性指定將呈現文本的元素的 URL。 Inkscape 通過 WAZER Support 提供各種SVG 文件,包括第一個 Desktop WaterJet 水刀文件。
Inkscape 導出 Svg
Inkscape 是一個矢量圖形編輯器,可用於創建或編輯 SVG 文件。 從 Inkscape 導出 SVG 文件時,可以設置許多選項,例如分辨率、文件格式以及是否包含背景。
藝術和設計軟件使用最多的是 SVG 文件格式。 基於 XML 的圖像格式可用於渲染 2D 圖像。 除了文件類型之外,WAM 中還可以使用各種功能區域和功能集; 但是,並非所有這些功能都可以在 WAM 中使用。 第一種方法是將掃描圖像導入 Inkscape。 方法 2 是手動跟踪預期切割特徵的輪廓。 方法 3 將允許您將貝塞爾曲線保存在Plain SVG中,然後將其導入 WAM。 如您所見,還有許多其他方法可以準備用於 WAM 的圖像,所以請看一看。 水上運動中心後面的公園 Lake at the Hills 最近在 Cedar City 開放。
