創建 WooCommerce 單頁結帳的 2 個免費且簡單的步驟
已發表: 2022-02-12結帳頁面在您的電子商務商店中扮演著最重要的角色。 這是決定你口袋裡收入的最後一道門。
根據 Baymard 最近的研究,“通過結賬優化可以收回 2600 億美元。”
這就是為什麼在本文中,我們將向您展示如何將您的正常結帳頁面優化為單頁結帳,從而為您的商店帶來更多銷售額。
本文將從有效的 WooCommerce 單頁結賬技巧開始,然後深入探討使用插件創建 WooCommerce 單頁結賬的 2 個步驟。
- 如何以及何時使用一頁結帳
- 如何使用插件創建 WooCommerce 單頁結帳
如何以及何時使用 WooCommerce 單頁結帳
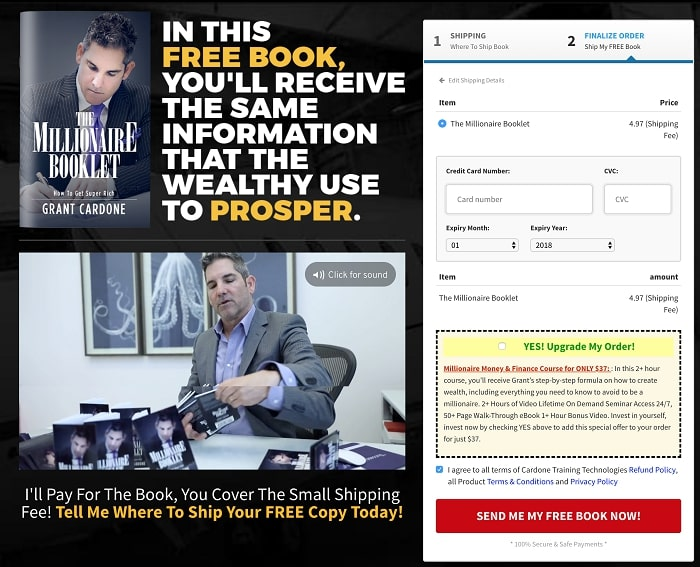
一頁結賬,又稱單頁結賬,在一個頁面上顯示結賬流程的不同元素,包括購物車商品、賬單、運輸、付款詳情等。
通過消除結賬過程中的所有乾擾元素,這種結賬方式有助於減少購物車放棄。 另外,不涉及來回。 用戶無需切換標籤或重新加載頁面即可完成付款。 
以下是您應該了解的有效一頁結帳的幾個技巧:
- 一頁結賬的最終目標就是提高銷售額並為您的商店收取收入。 這意味著您的單頁結賬必須鼓勵客戶盡可能多地下訂單。 因此,您必須確保沒有會轉移用戶注意力的亂七八糟的內容。
- 用戶在點擊“購買”按鈕之前需要查看的所有必要信息,即產品、賬單、運輸細節……都應該顯示在同一頁面上。
- 避免任何破壞用戶流並將它們帶到不同 URL 的額外鏈接。
- 較長的結帳頁面可能會導致用戶失去動力。 記住要保持簡單、整潔和專業。 此外,強烈建議提供選項或額外的自定義字段,讓買家可以個性化他們的產品。
- 在移動版本上優化您的 WooCommerce 一頁結帳,因為它與桌面版本一樣重要,甚至更重要。
有多種方法可以為您的商店創建 WooCommerce 單頁結賬。 如果您是技術愛好者,您可以將您的信念寄託在插件、頁面構建器或代碼上。
在本教程中,我們將堅持使用 WooCommerce 單頁結帳插件的流行方法。
如何使用插件創建 WooCommerce 單頁結帳
為了減少購物車放棄,WooCommerce One Page Checkout 保證簡化結帳流程,同時確保購物體驗。
它與競爭對手的不同之處在於能夠將任何頁面變成結帳頁面。 不僅如此,您還可以選擇在一個頁面上同時包含產品選擇和結帳表格。 這很方便,因為客戶可以添加/刪除任何產品並完成付款,而無需離開或重新加載結帳頁面。
WooCommerce One Page Checkout 使您能夠為特定產品、客戶或銷售活動創建獨特的自定義登錄頁面。 結帳字段可以添加到任何登錄頁面。 此外,它還允許您選擇某些產品以顯示在每個結帳頁面上或為特色產品構建頁面。
由於您已經了解其驚人的功能,因此以下指南將向您展示如何使用此插件創建 WooCommerce 單頁結帳。
設置一頁結帳的過程分為兩個步驟:
- 第 1 步:創建一頁結帳簡碼
- 第 2 步:將單頁結帳簡碼添加到您的結帳頁面
讓我們開始吧!
第 1 步:使用圖形界面插入單頁結帳簡碼
目前,圖形界面僅適用於經典編輯器插件。 確保編輯器處於可視模式。
安裝並激活此高級插件後,您需要做的是:
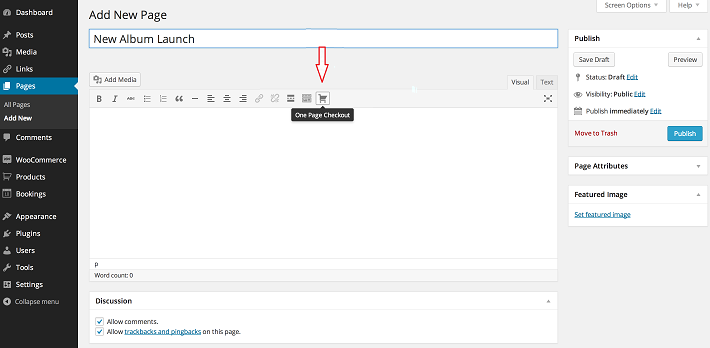
- 在您的 WordPress 儀表板中,打開要添加結帳的頁面或帖子。 (頁面 > 添加新內容或帖子 > 添加新內容)。
- 單擊編輯器上顯示的單頁結帳圖標
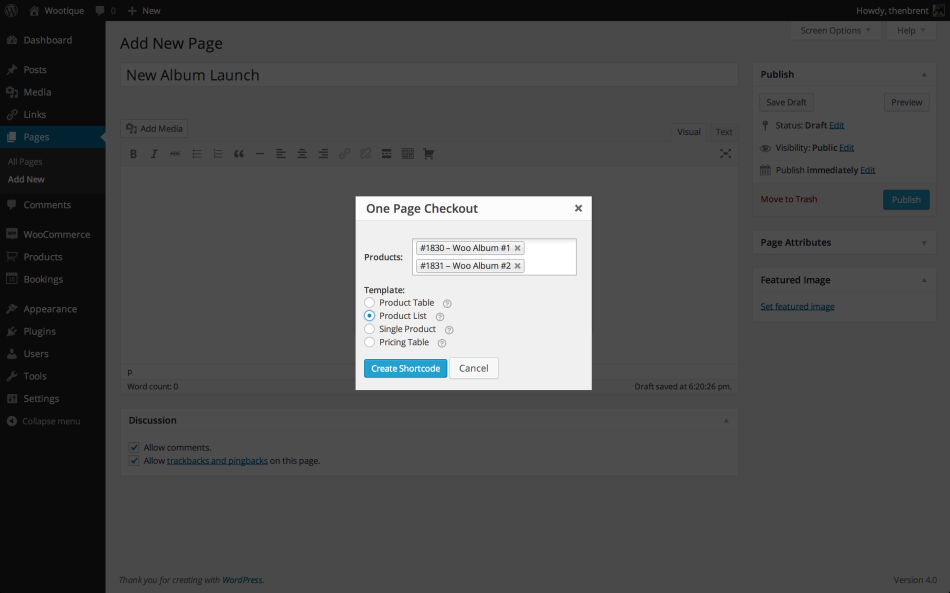
 3. 在產品字段內單擊並輸入要顯示的產品名稱
3. 在產品字段內單擊並輸入要顯示的產品名稱
4.選擇要展示的產品
5. 選擇用於產品選擇字段的模板
6. 單擊創建簡碼,您將獲得 [woocommerce_one_page-checkout] 簡碼。
第 2 步:將單頁結帳簡碼添加到您的結帳頁面
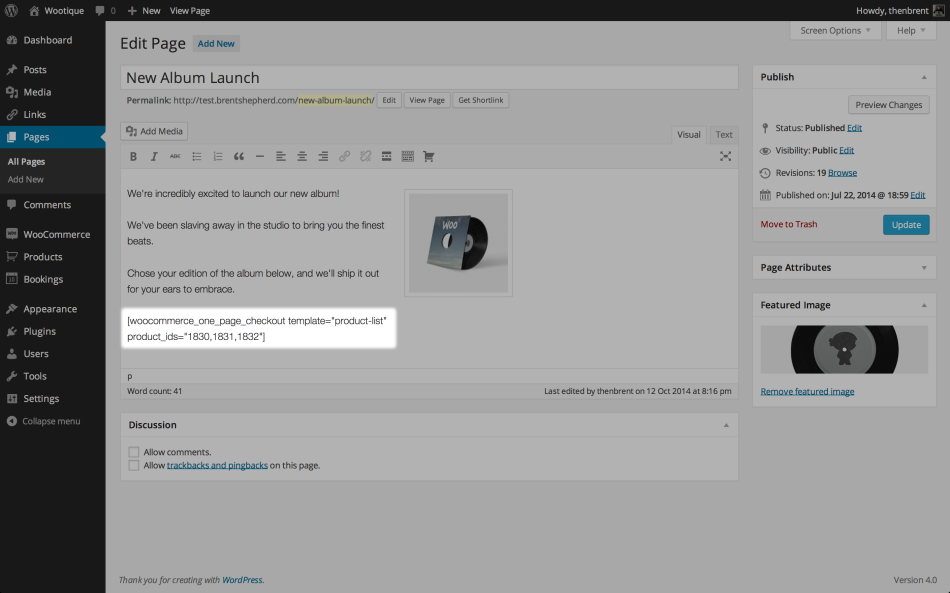
使用您在第 1 步中創建的短代碼並將其嵌入到您想要的頁面或帖子中。 特別是:

- 在特定頁面或帖子的內容中添加 [woocommerce_one_page-checkout]
- 插入product_ids=“ ”屬性,包括您希望在結帳頁面頂部顯示的產品 ID 列表。 例如:
[woocommerce_one_page_checkout product_ids=”32,43,13″]

3. 使用內置模板決定顯示哪些產品選擇。
插入template=""屬性以及要顯示的特定模板的 slug。 標準模板及其 slug 如下:
- 產品列表:產品列表
- 產品表:產品表
- 單品:product-single
- 定價表:定價表
例如:
[woocommerce_one_page_checkout 模板=“定價表”]
有關更多信息,請查看有關 WooCommerce One Page Checkout 的官方文檔。
4. 更新或發布您正在處理的頁面或帖子
5. 坐下來享受賺取更多收入的樂趣!
結論
一頁結賬策略被證明在捕獲廢棄的購物車和推動銷售方面很有用。 為了提供無縫的單頁結賬流程,您必須確保購物者快速、清晰且不會分心。
話雖如此,但這並不意味著一頁結賬提供了一種萬能的解決方案。 在本網站上有效的內容可能對其他人無效。 在某些情況下,多頁結帳可能更有效。 考慮您的業務規模,然後選擇最合適的結帳方式。
本文讓您了解了有關如何使用 WooCommerce One Page Checkout 插件創建單頁結帳的 WooCommerce 單頁結帳提示和教程。
如果您對此主題有任何疑問,請隨時在下面的評論框中給我們留言!
