如何在 Flatsome WordPress 主題中啟用 WooCommerce 屬性圖像色板
已發表: 2019-08-27您是否在這里為 Flatsome 主題中的可變產品啟用 WooCommerce 產品屬性圖像色板?
偉大的! 你是在正確的地方。
如果您按照我們上一篇關於如何創建 WooCommerce 色樣的教程進行操作,您會發現本教程很容易。
因此,如果您是第一次來這裡,您應該查看之前的教程以啟用顏色產品屬性色板。 我們假設您已下載該插件的免費和高級版本。 如果您以某種方式錯過了它,請不要擔心。 您可以立即下載!
如何在 Flatsome 主題中啟用 WooCommerce 屬性圖像
安裝 WooCommerce 屬性變體樣本和照片插件與在 Flatsome 主題中安裝其他 WordPress 插件相同。 只需上傳並從Plugins >> Add New激活它。 並按照以下步驟進行配置。
步驟 01:創建圖像屬性
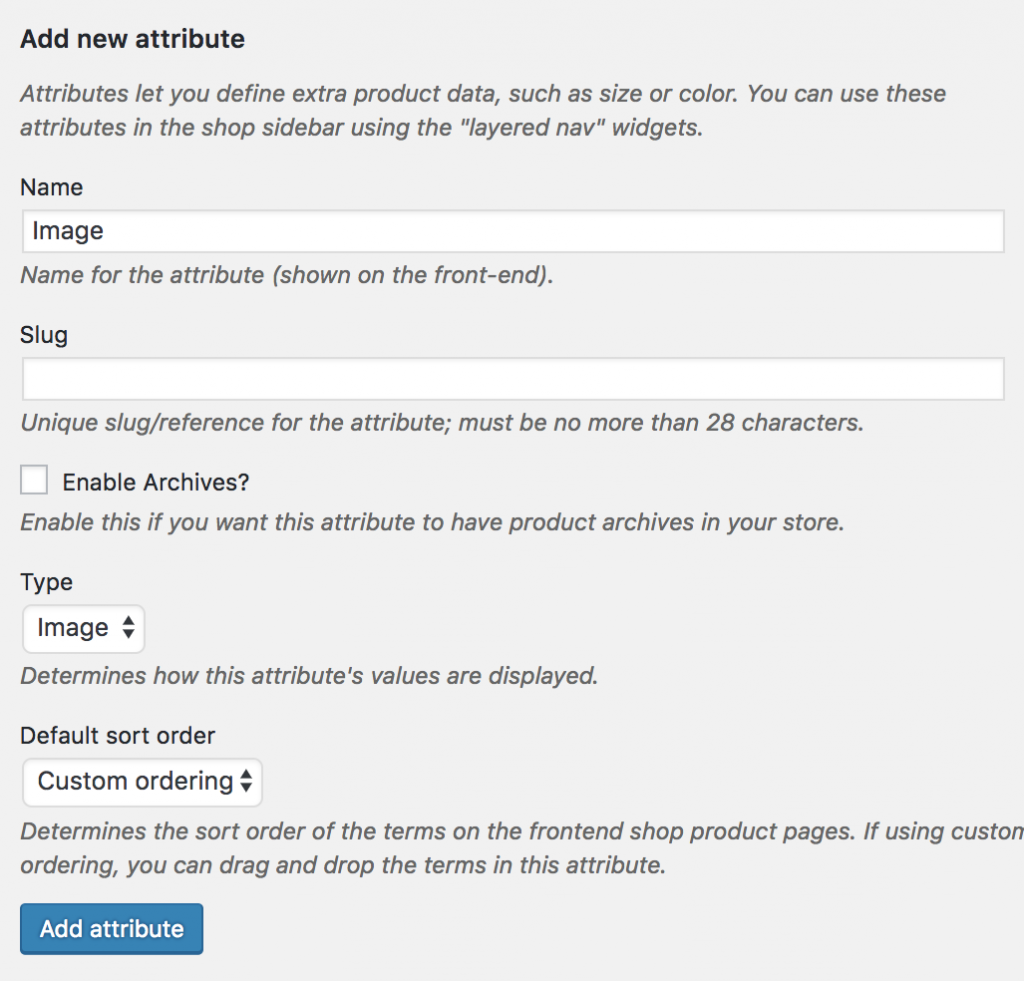
要全局創建 Image 屬性,請前往Products >> Attributes 。 在名稱字段中插入您的屬性標題。 在本教程中,我將屬性名稱稱為: Image 。
將Slug字段留空。 系統自動生成屬性段。 從屬性類型下拉列表中選擇圖像。 按添加屬性按鈕保存更改。

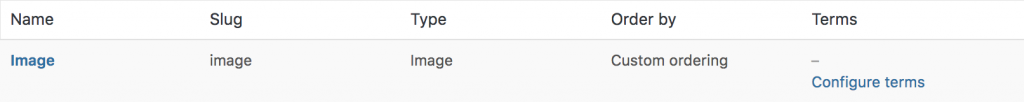
創建 Image 屬性後,您會注意到在右側創建了一個列表。 它顯示了添加的圖像添加屬性。

步驟 02:創建屬性變化
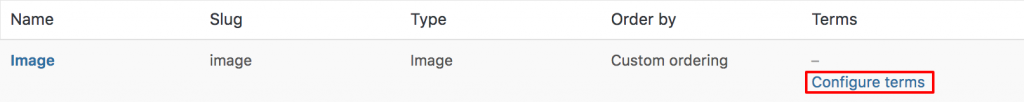
新創建的 Image 屬性為空。 屬性內部沒有變化。 要在圖像屬性下添加變體,請按配置術語鏈接。

出於演示目的,我們將添加三個變體。 苧麻、皮革和羊毛。
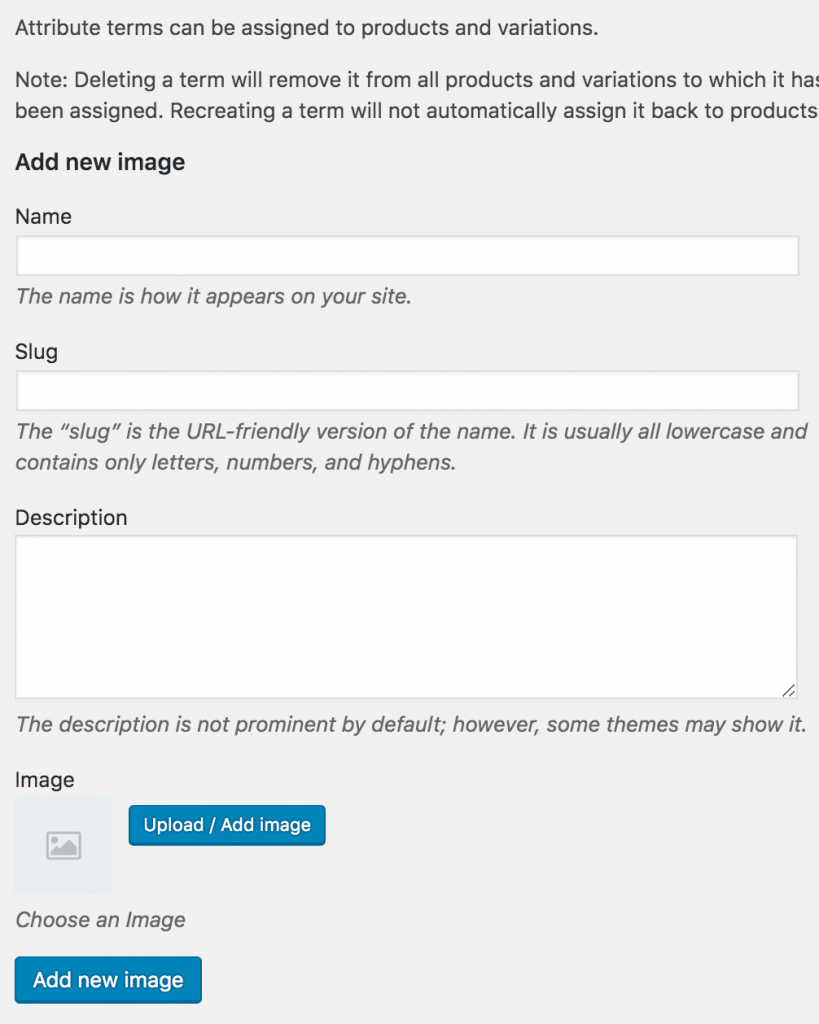
要創建變體,請在名稱字段中插入變體標題。 保持slug字段為空,讓系統自動生成它。 通過單擊按鈕上傳/添加圖像從您的計算機或媒體天秤座上傳變體圖像。
完成圖像選擇後,按添加新圖像按鈕完成該過程

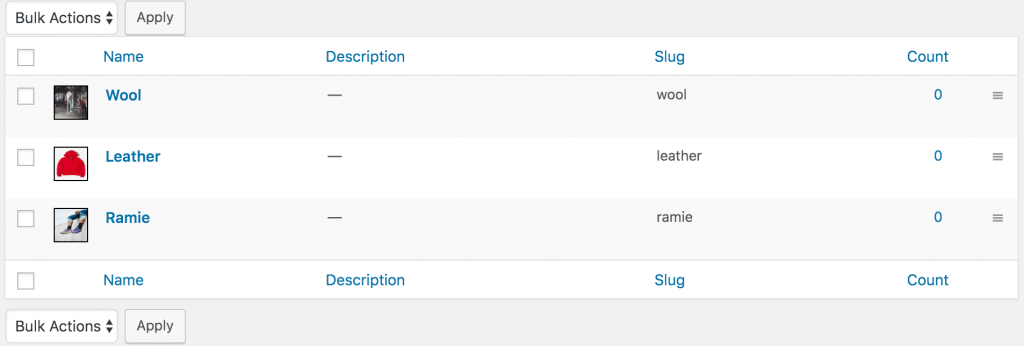
就像屬性列表一樣。 將創建一個圖像變體列表,如下所示。

步驟 03:在可變產品中啟用屬性變化
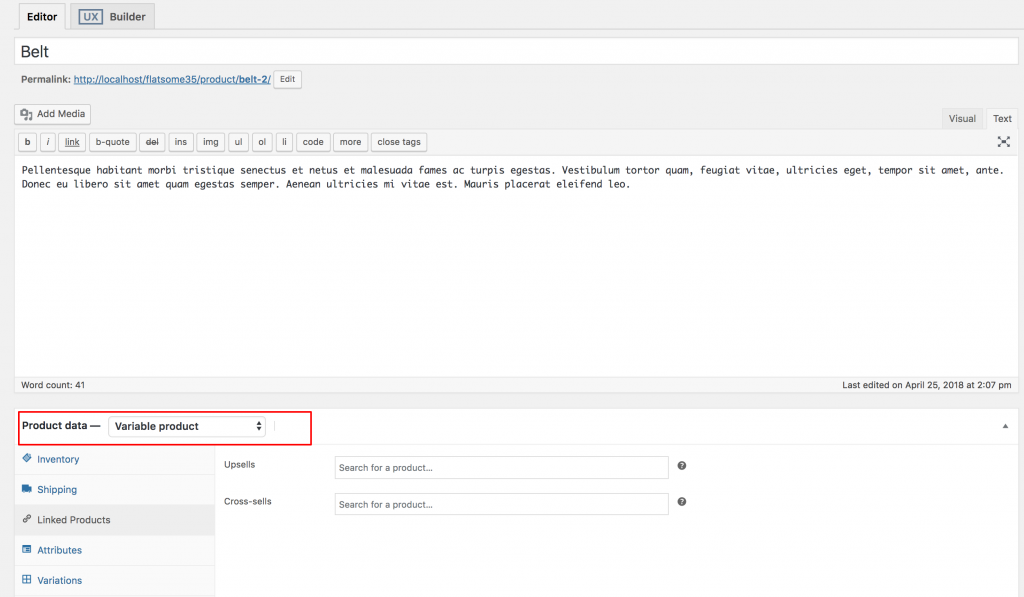
是時候在可變產品中啟用圖像樣本了。 在您想要的產品中啟用圖像樣本。 進入您想要的產品編輯模式。 確保您從產品數據中選擇了可變產品。

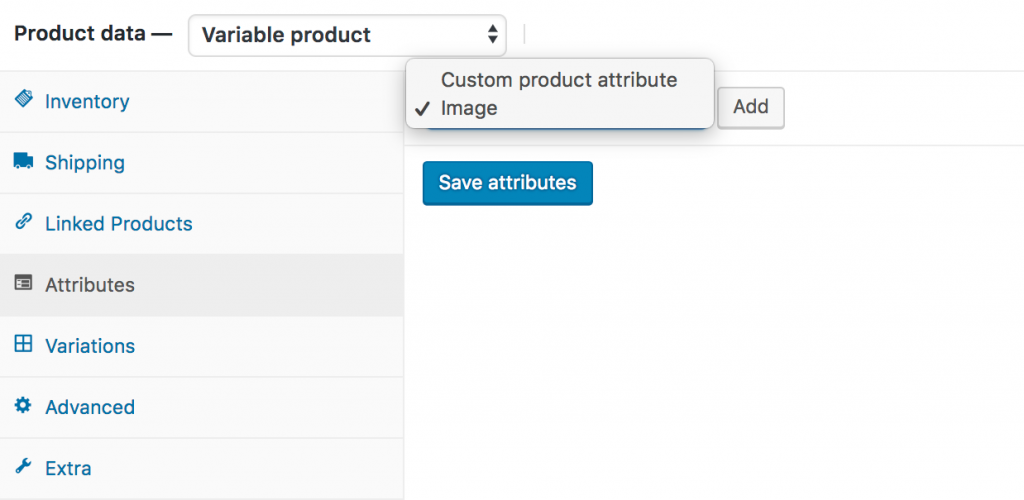
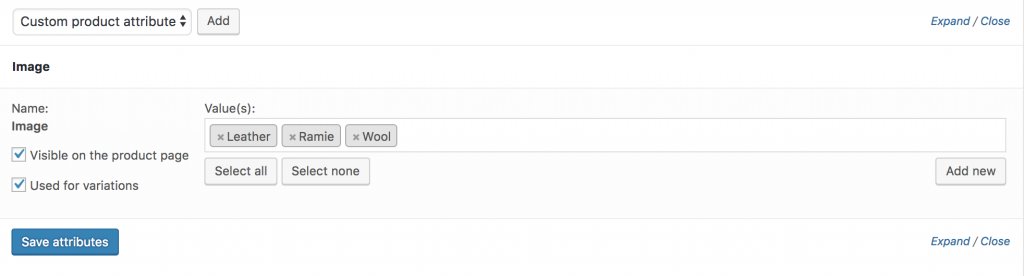
從產品數據下拉列表中選擇變量產品,前往屬性選項卡。 單擊自定義產品屬性下拉菜單。 在此下拉列表中,您可以看到所有全局創建的屬性。 由於我們只創建了一個Image屬性,它現在顯示了一個Image屬性。

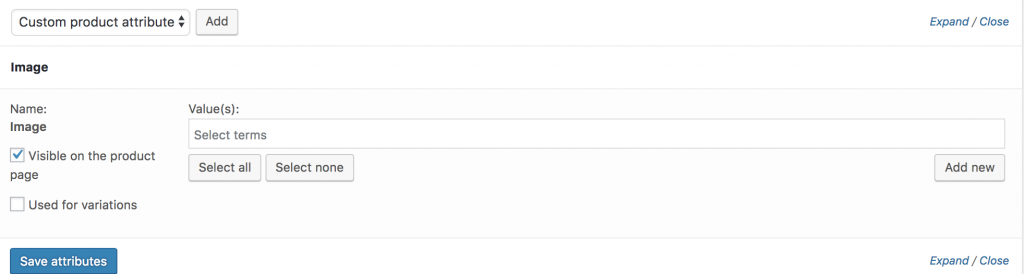
選擇Image屬性並單擊Add 。 您可以看到隨後出現以下屏幕。

如果要選擇顏色屬性的所有可用變體,請單擊全選按鈕。 如果您想一次取消選擇所有選定的變體。 單擊選擇無按鈕。 通過選擇Select All按鈕添加所有變體,選中Used 用於變體設置,然後單擊Save Attributes按鈕。 檢查以下屏幕截圖以獲取指導。

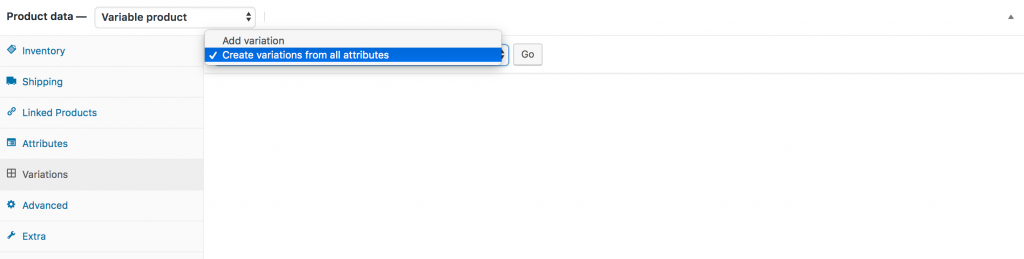
現在進入變體選項卡。 單擊添加變體下拉菜單。 在這裡,您會注意到兩個選項。 第一個是添加變體,第二個是從所有屬性創建變體。

在本教程中,我們將選擇從所有屬性中創建變體,然後單擊開始按鈕。 它將添加所有可用的變體,如下所示。


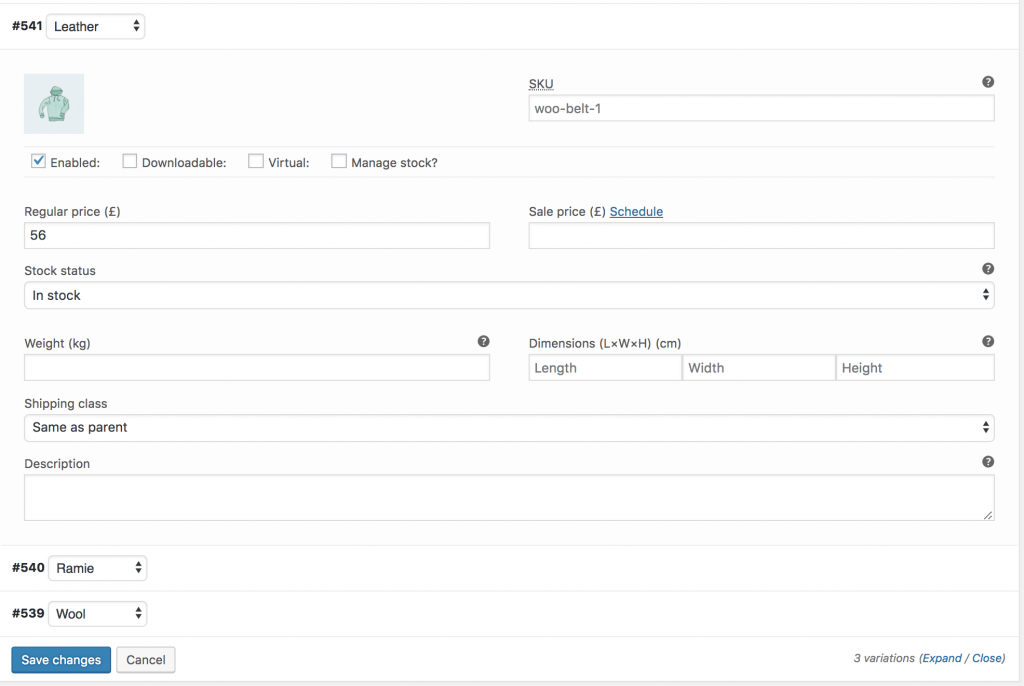
您可以在上圖中看到Leather 、 Ramie和Wool圖像變體。 在此屏幕中,您可以添加變體圖像、變體價格和其他變體特定的詳細信息。 在每個變體中添加完所有必需的詳細信息後,單擊“保存更改”按鈕。
記住! 不要忘記在每個變體中添加價格,否則,產品前端將看不到變體。
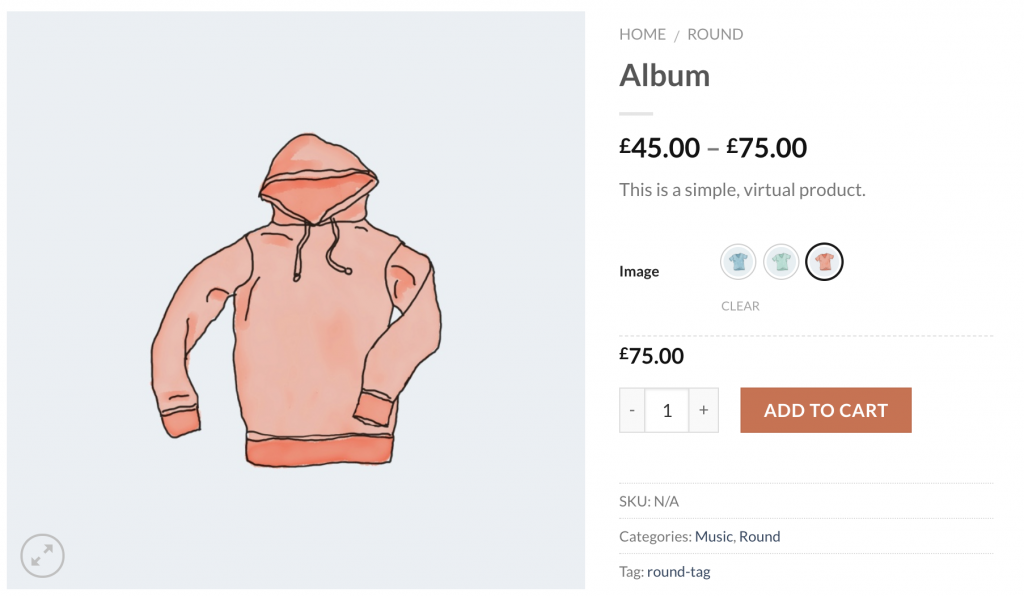
如果您可以成功添加變體。 您可以在產品前端看到以下樣本。

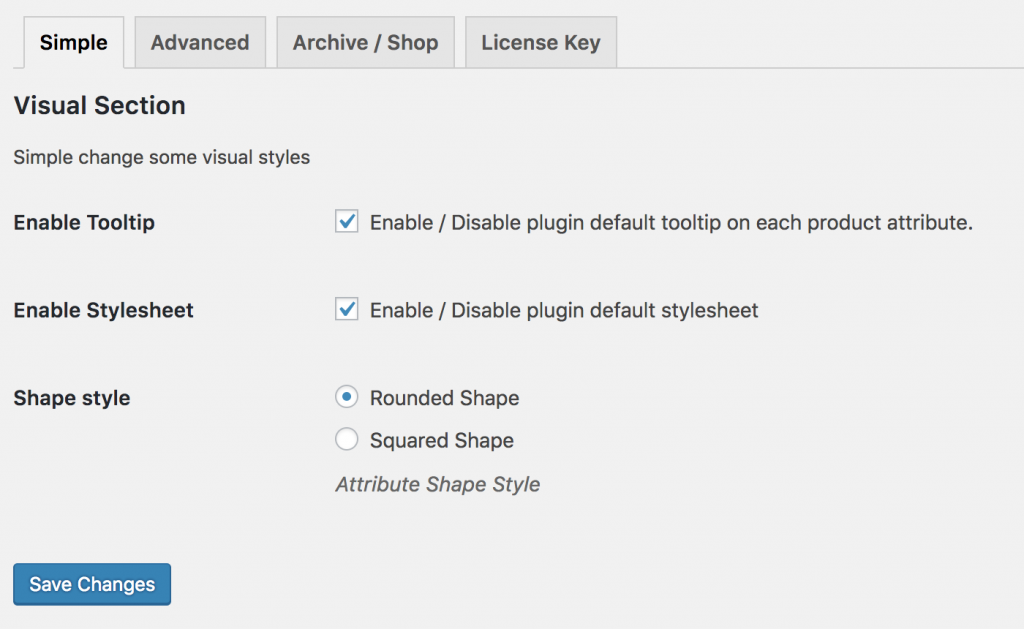
簡單設置
WooCommerce 變體樣本和照片是一個強大的插件。 它允許您啟用工具提示、禁用插件默認樣式表以及在圓形和方形之間切換。

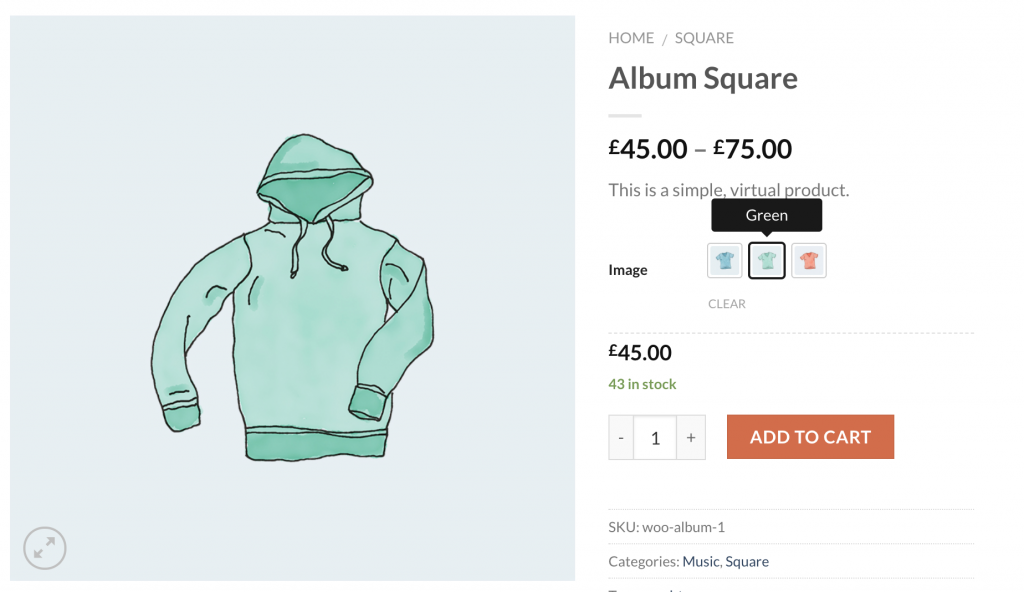
如果您想從 Round 到 Square 選擇 Shape 樣式並啟用 Tooltip,前端產品頁面如下所示。

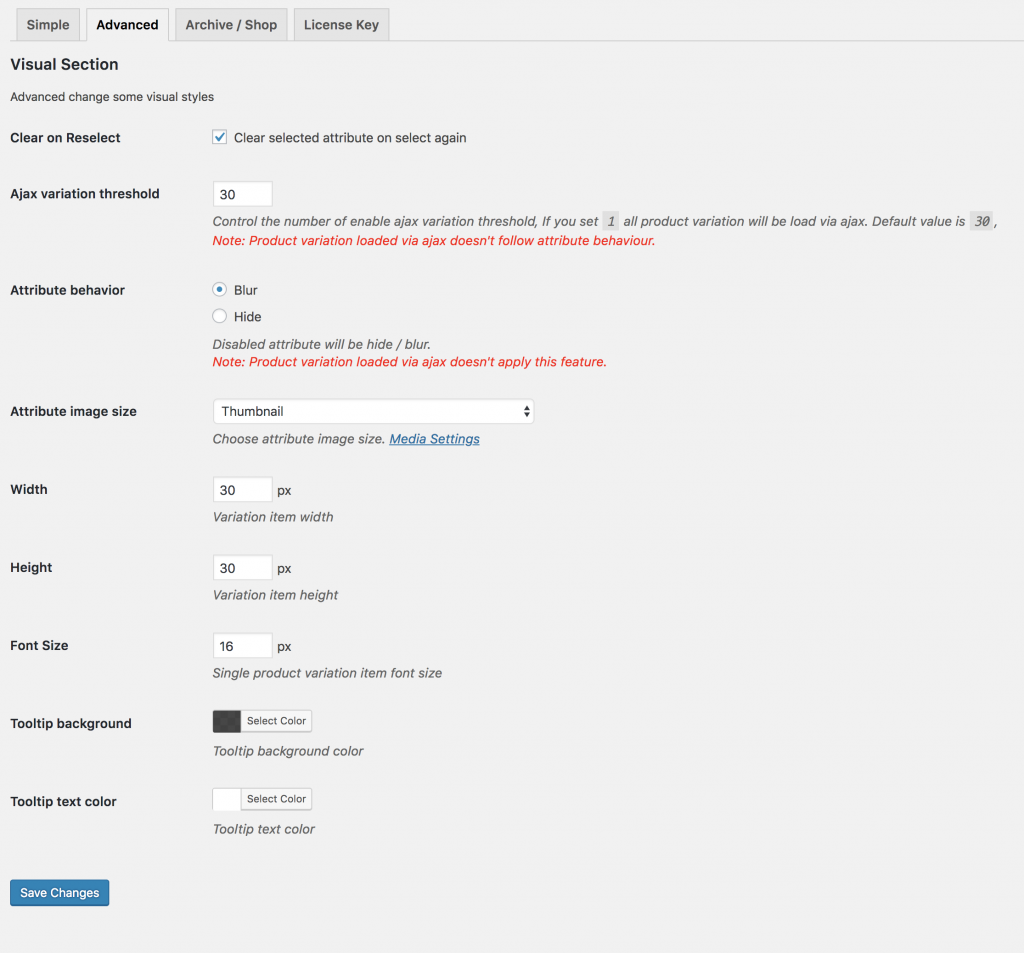
高級設置
為了提供最大的靈活性,WooCommerce 屬性圖像色板插件提供了一些高級設置來為您提供更多。 這些設置允許您控制變化樣本的寬度、高度和字體大小。 我們將發布的最棒的部分是屬性行為選項,可以巧妙地呈現缺貨變化。 屬性行為可以使缺貨變化模糊、隱藏和交叉。

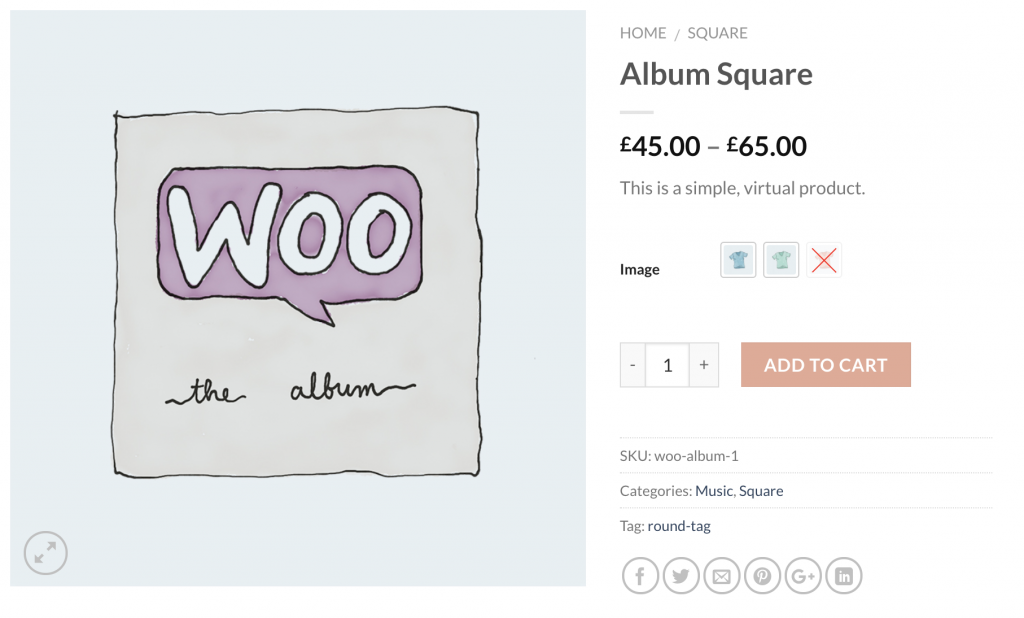
如果您從“屬性行為”中選擇“模糊”選項,則缺貨變體將類似於以下屏幕截圖。

在商店/存檔頁面上自定義工具提示和样本
自定義工具提示圖像並啟用色板是此插件的高級功能。 要啟用此功能,您必須先下載 WooCommerce Variation Swatches 插件的高級版。
啟用工具提示
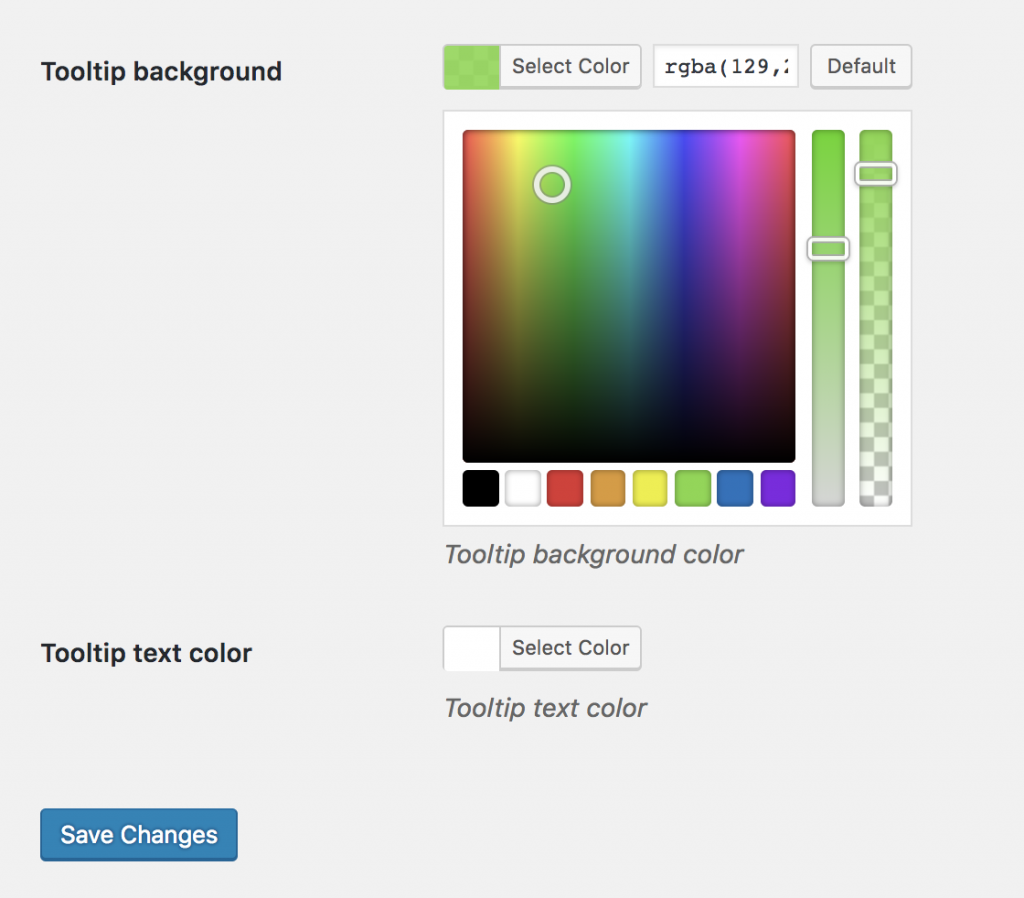
您可以從高級設置自定義工具提示背景和文本顏色。 檢查以下屏幕截圖以自定義工具提示樣式。

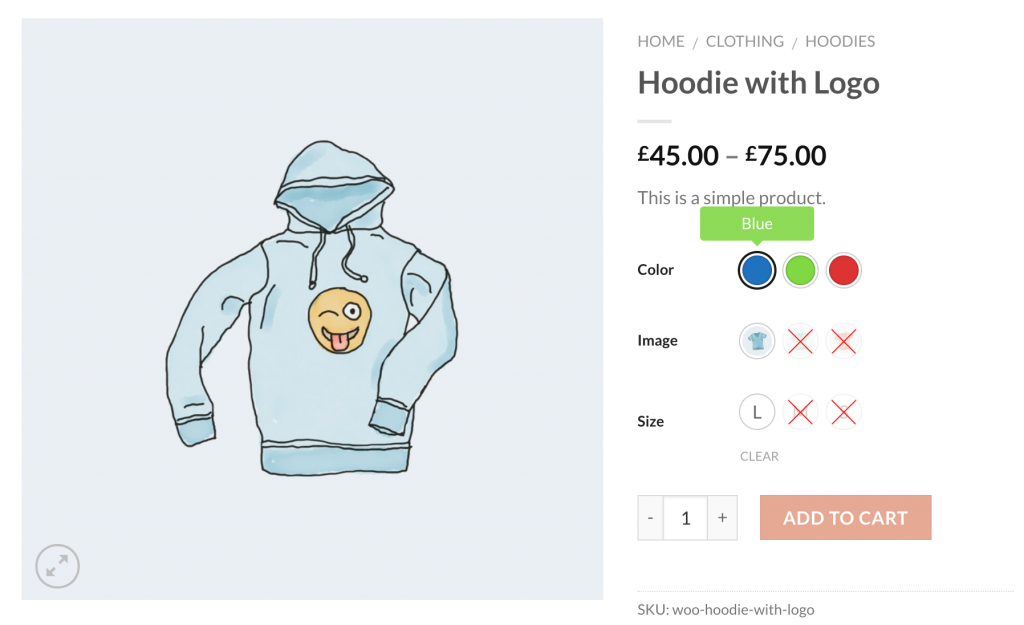
工具提示前端預覽類似於以下屏幕截圖。

在商店頁面上啟用色板
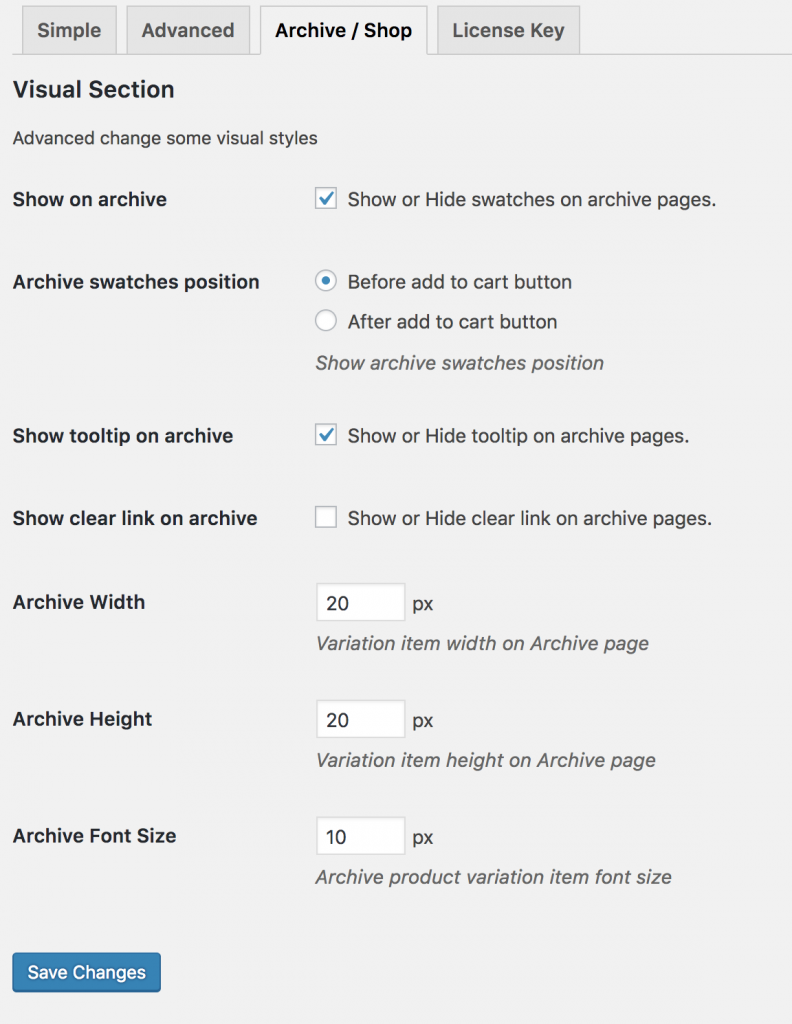
在商店頁面上啟用圖像樣本。 導航到存檔/商店頁面。 檢查存檔上的設置顯示以在商店/存檔頁面上顯示圖像樣本。 即使在 Flatsome 主題中,您也可以在從存檔色板位置設置中添加到商店中的購物車按鈕之前和之後啟用色板。 最重要的是,您可以通過這些設置專門控製圖像變化樣本的大小。

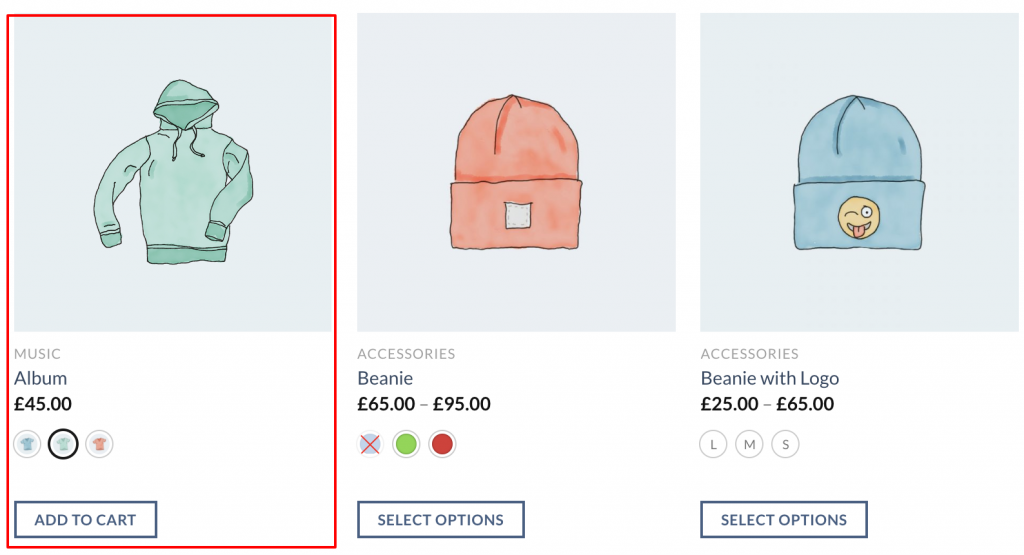
在商店頁面上啟用色板後,如下圖所示。

結論:
這項技術將提高您網站的可用性和轉化率。 如果您在 Flatsome Theme 中安裝 WooCommerce 產品變體樣本插件時遇到任何問題,請在下面的評論中告訴我。 我們會盡力幫助您。 如果您需要任何主題在您想要的要求。 在評論中告訴我。 我們將嘗試在下一個教程中介紹它。

