如何創建可轉換的 WordPress 彈出窗口(分 3 步)
已發表: 2018-01-20過去,幾乎您訪問的每個網站都會從加載的那一刻起用彈出窗口轟炸您。 這些天彈出窗口不那麼頻繁,但它們仍然是一種流行的技術。 但是,創建能夠轉換訪問者而不是嚇跑他們的彈出窗口需要付出努力。
彈出窗口一直存在爭議,但無法否認它們的有效性。 在很多情況下,網站可以通過在這里和那裡添加一個彈出窗口來增加他們的轉化率。 只需一點努力和專業知識,就沒有理由無法複製這種成功。
在本文中,我們將討論今天的彈出窗口是什麼樣的,以及為什麼應該考慮使用它們。 然後我們將向您介紹我們最喜歡的創建 WordPress 彈出窗口的工具,並教您如何使用它。 讓我們開始工作吧!
今天的彈出窗口是什麼樣的(以及為什麼你仍然應該使用它們)

當談到網頁設計時,“彈出”這個詞並不總是能引起最好的反應。 如果您在網上花費大量時間,您可能會使用某種廣告攔截器來阻止彈出窗口,這很容易理解為什麼。 過去,人們濫用彈出窗口來獲取他們網站上的每一分錢,而用戶忍受了它,因為他們別無選擇。
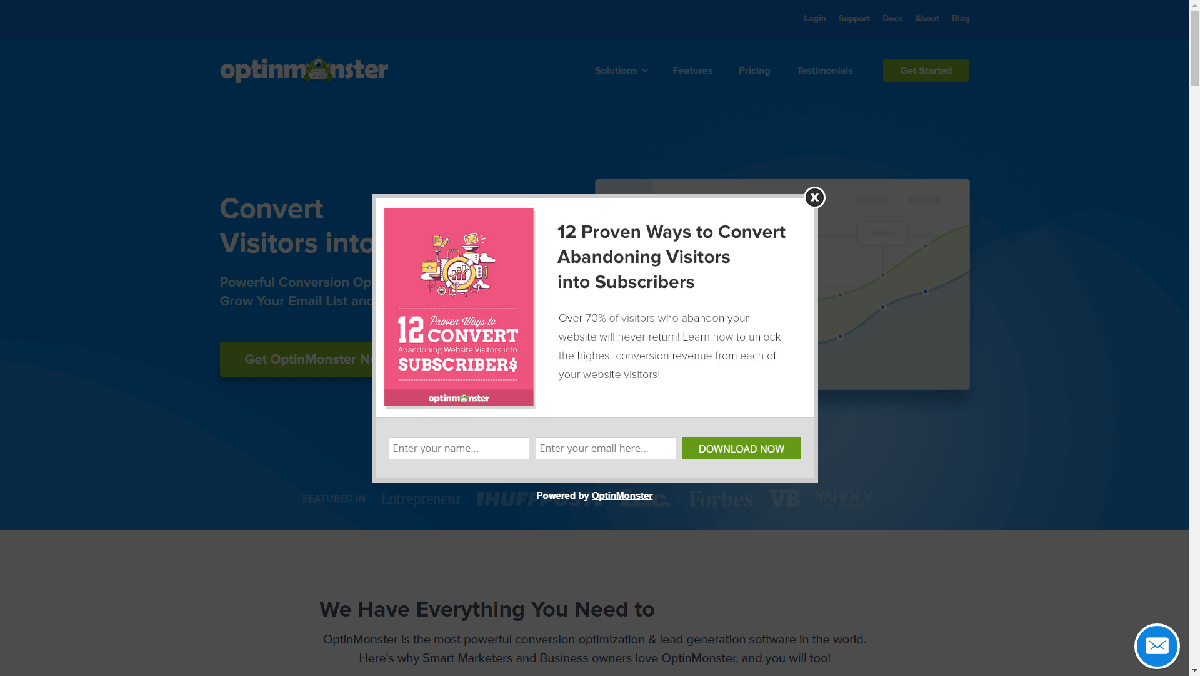
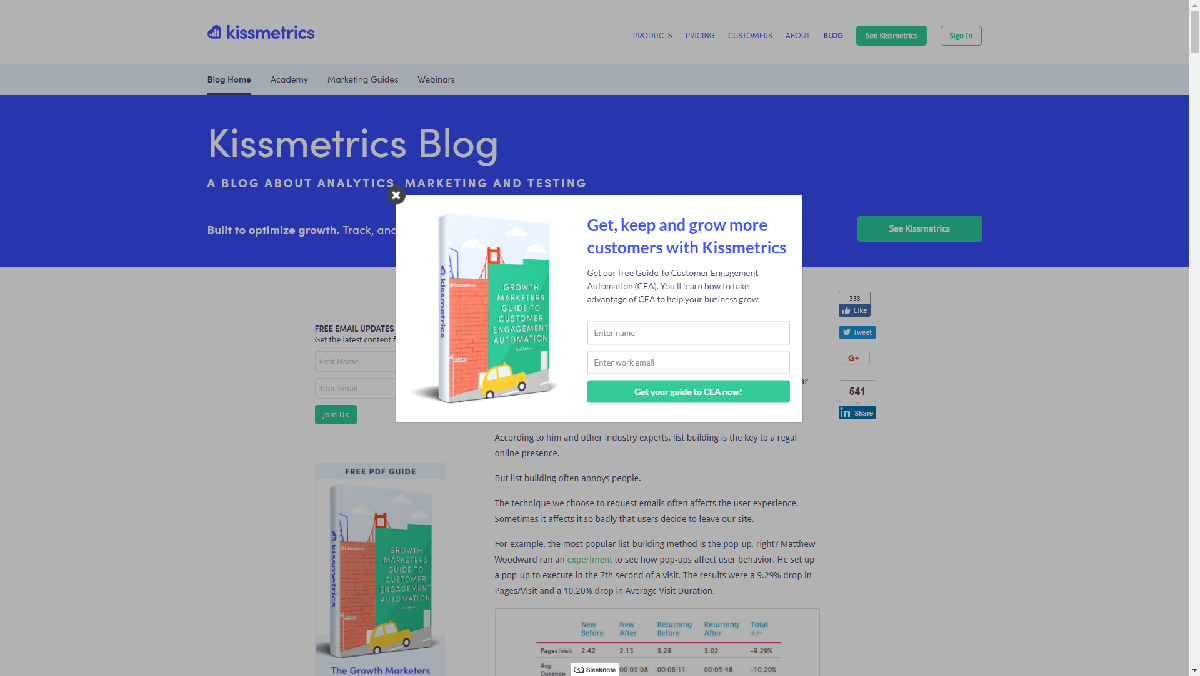
這些天來,彈出窗口正在捲土重來,但是以一種新的(而且不那麼煩人的)方式。 許多網站沒有打開自動播放廣告和類似內容的新窗口,而是專注於“頁內廣告”和“插頁式彈出窗口”。 前者通常是小窗口,當您第一次訪問網站時會詢問您的電子郵件或其他信息,例如:

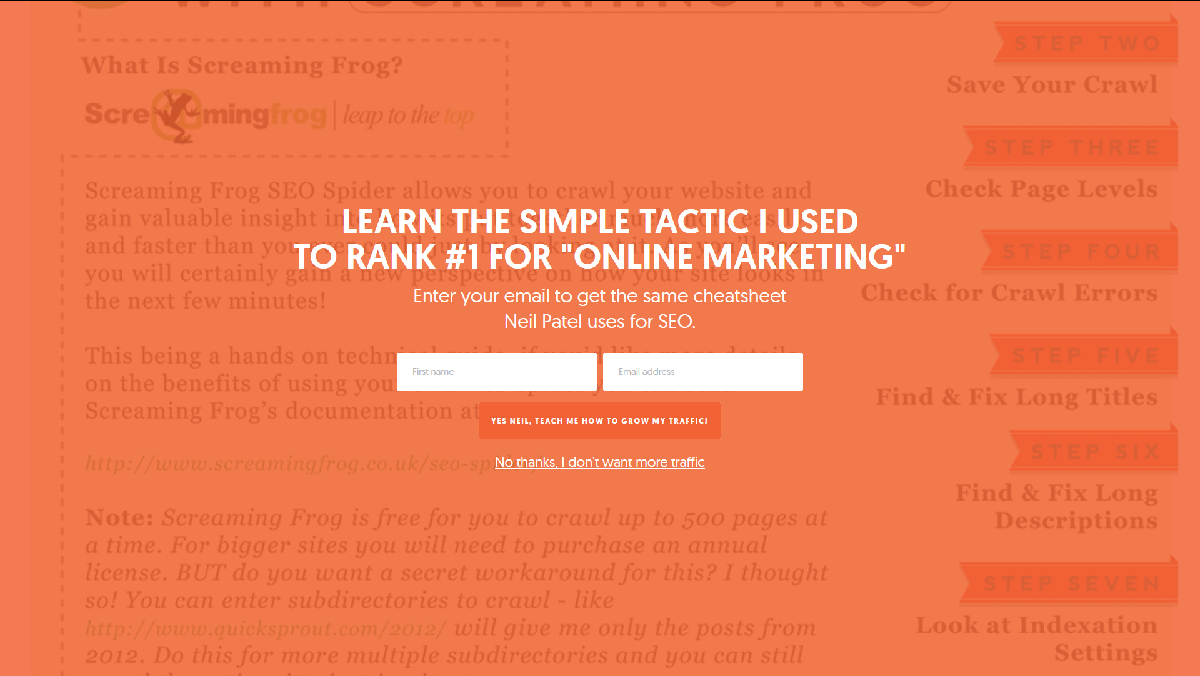
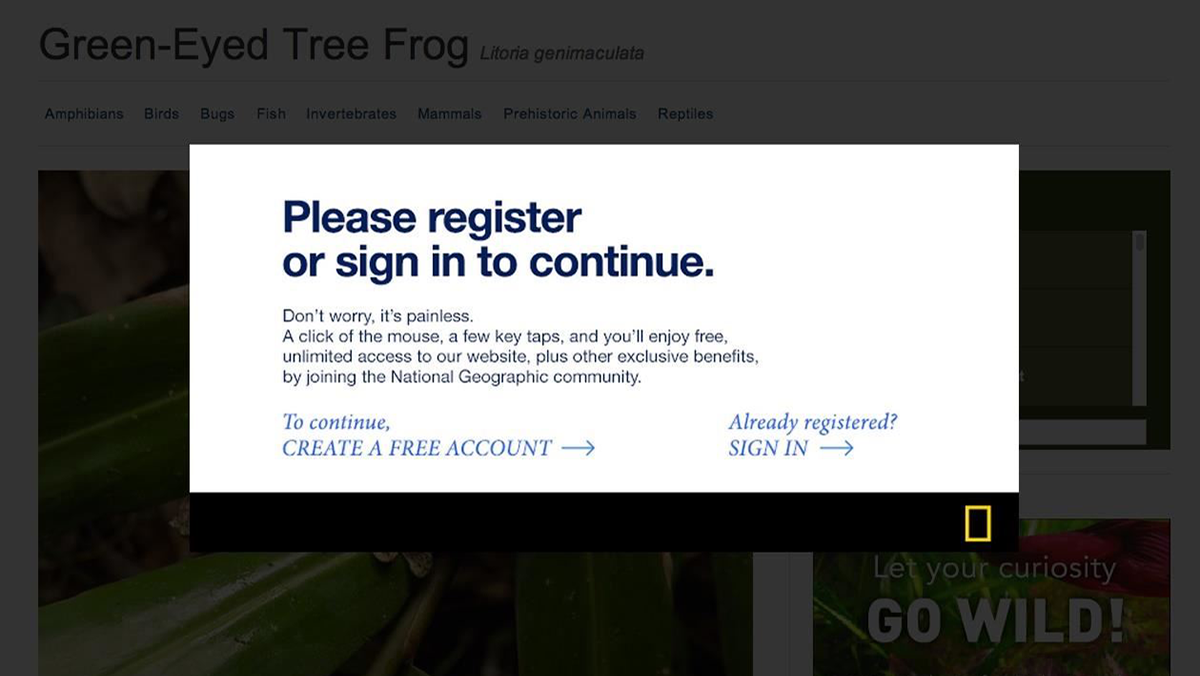
另一方面,插頁式廣告會暫時佔據整個頁面,覆蓋您網站的界面:

這兩種技術都是現代的彈出式公式。 它們通過在您的屏幕中間“彈出”來吸引您的注意力,但它們不像它們的前輩那樣令人討厭,並且具有更有針對性和特定的目的。 此外,它們可以非常有效地提高您的底線。
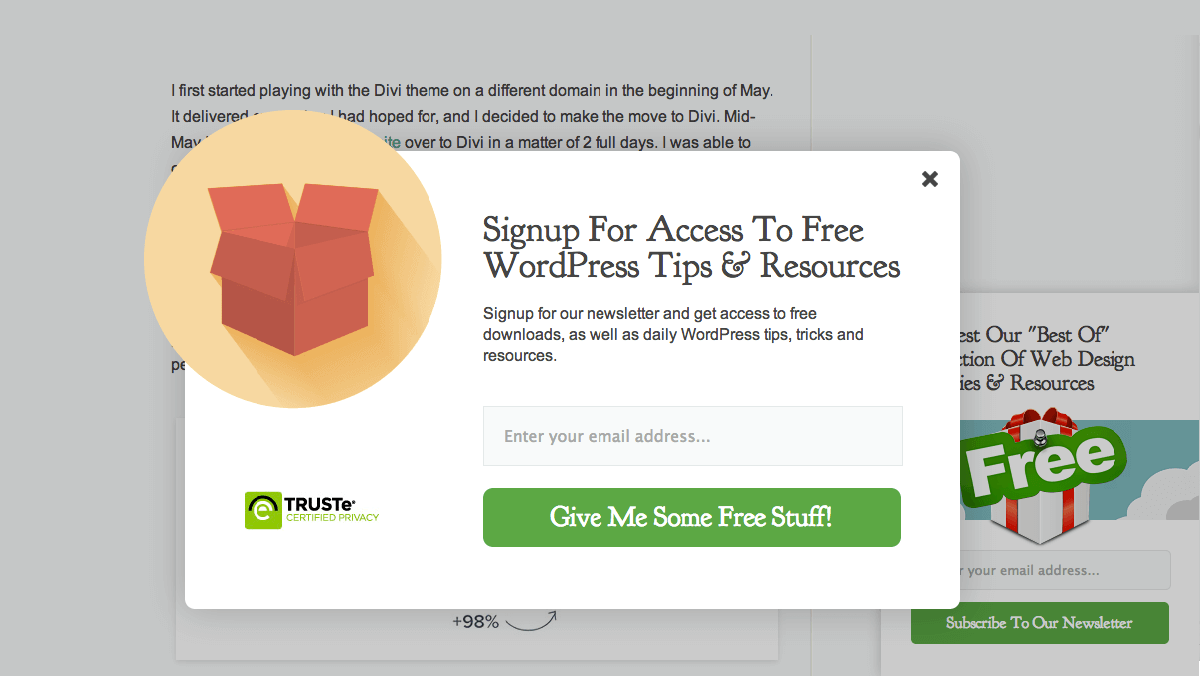
精心設計的彈出窗口可以增加您的註冊量,提高點擊率,並帶來更多的整體轉化率。 看到這些好處的訣竅在於創建不會對用戶體驗產生負面影響的彈出窗口。 通常,最好的方法是確保您的頁內彈出窗口盡可能容易關閉。 這樣,不感興趣的用戶可以快速繼續前進而不會感到沮喪。 這是一個運行良好的設計示例:

在這種情況下,您可以使用元素頂部的 X 按鈕或單擊元素外部的任意位置來關閉彈出窗口。 另一方面,一些彈出窗口讓您挖掘您需要繼續前進的選項,例如隱藏關閉按鈕:

這種設計會對您網站的可用性產生負面影響,這是您要避免的。
總而言之,如果您想增加轉化率,彈出窗口可能是一個有效的工具,但您必須小心如何實施它們。 這樣做的第一步是在創建彈出窗口時使用正確的工具。
介紹彈出製作插件

在您的網站上實現複雜功能時,如果您使用 WordPress,您將擁有優勢。 那是因為有插件可以幫助您添加幾乎所有您能想像到的功能,包括不會對您網站的可用性產生負面影響的時尚彈出窗口。
舉個很好的例子,看看 Popup Maker 插件。 此工具使您能夠使用您已經熟悉的 WordPress 編輯器創建彈出窗口。 您可以選擇彈出窗口的顯示位置、外觀,以及在某些情況下,誰可以看到它們。
為了讓您的生活更輕鬆,該插件包含一組可用於彈出窗口的預構建主題,並且它與 MailChimp 和 AWeber 等列表構建工具順利集成。 最後,Popup Maker 非常適合我們的 Uncode 主題,因為它可以將其內容覆蓋在您選擇的任何頁面上,而不會影響其設計。
主要特點:
- 創建彈出窗口、橫幅、浮動粘滯條、通知、視頻燈箱等。
- 使用預先構建的主題來設置您的彈出窗口的樣式。
- 將您的新元素與列表構建和電子郵件插件集成。
- 設計響應式彈出窗口,無需任何額外輸入即可完成工作。
價格: Popup Maker 插件是 100% 免費的。 但是,如果您希望獲得更多選擇,開發人員確實提供了許多有用的擴展來添加更多功能。
如何使用 Popup Maker 插件創建時尚的 WordPress 彈出窗口(分 3 步)
現在我們已經討論了 Popup Maker 的功能及其工作原理,讓我們看看它的實際應用! 以下過程將使您能夠快速將彈出窗口添加到您的站點,並根據您的需要對其進行自定義。
第 1 步:配置 Popup Maker 插件
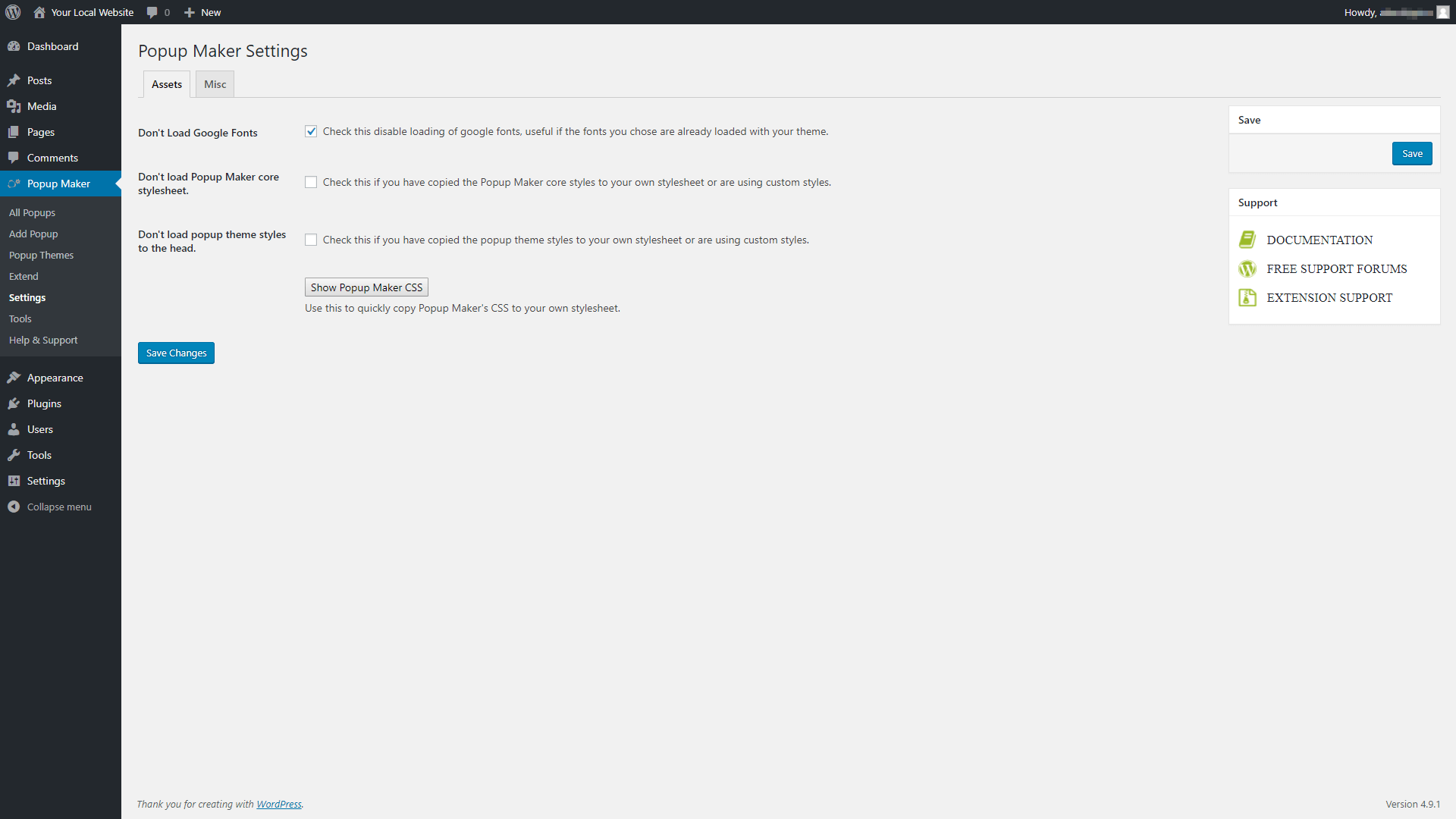
Popup Maker 上手非常簡單,因為它不需要太多配置。 安裝並激活插件後,轉到儀表板中新的Popup Maker > Settings屏幕,然後在Assets選項卡下查看:

目前,此選項卡中的重要設置與 Google 字體有關。 某些主題(例如 Uncode)使您能夠開箱即用地加載 Google 字體。 如果您使用的主題已與 Google 字體集成,您還需要阻止 Popup Maker 這樣做(以避免衝突)。 您只需勾選標記為Don't Load Google Fonts的選項即可。 然後,保存更改並繼續下一步。
第 2 步:調整您的彈出式主題
正如我們之前提到的,Popup Maker 附帶了幾個可用於設計彈出窗口的預構建主題。 在創建第一個彈出窗口之前,您需要熟悉主題並找出最適合您網站風格的主題。
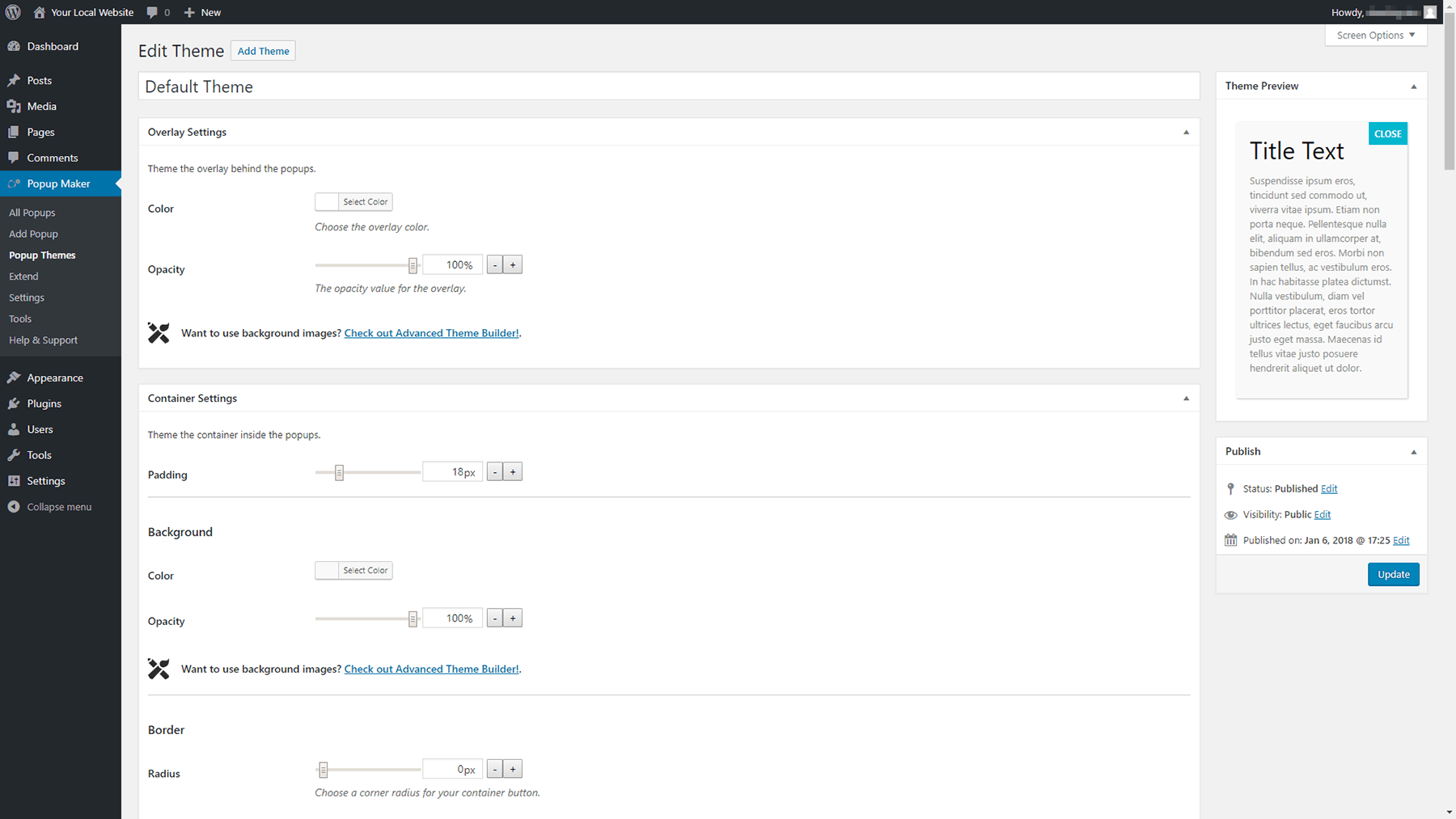
要查看它們,請轉到Popup Maker > Popup Themes選項卡。 在裡面,你會發現一個包含六個主題選項的列表。 單擊其中任何一個將打開插件的編輯器,它將在右側顯示主題的預覽:


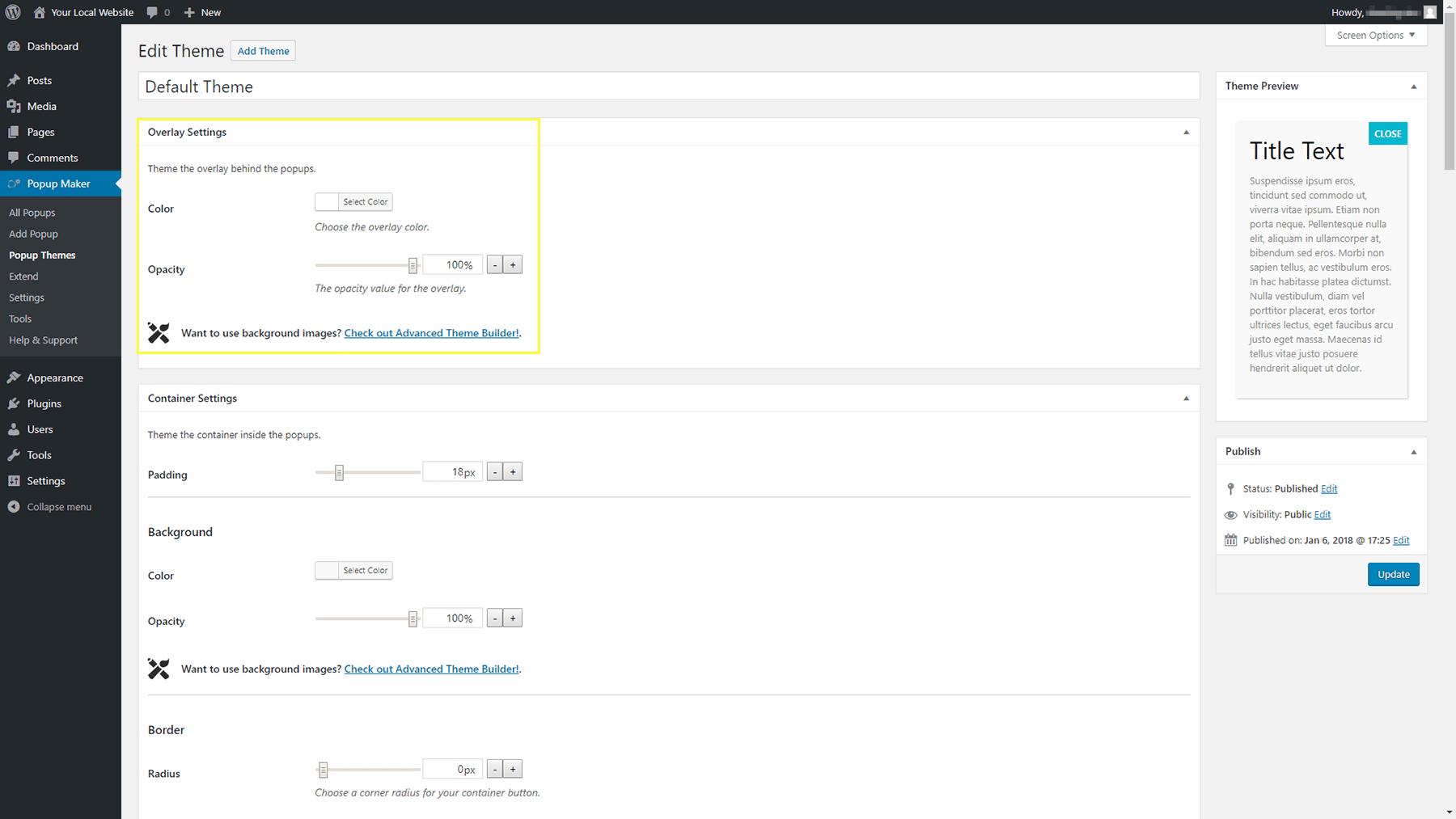
現在花點時間熟悉所有可用的主題,然後選擇最突出的一個。 打開它的編輯器,然後在頁面頂部附近查找Overlay Settings部分:

在這裡,您可以選擇彈出窗口出現在屏幕上時周圍的顏色,以及調整其不透明度。 隨意選擇適合您網站外觀的任何顏色。 只要記住添加足夠的透明度,用戶仍然可以看到您頁面的其餘部分!
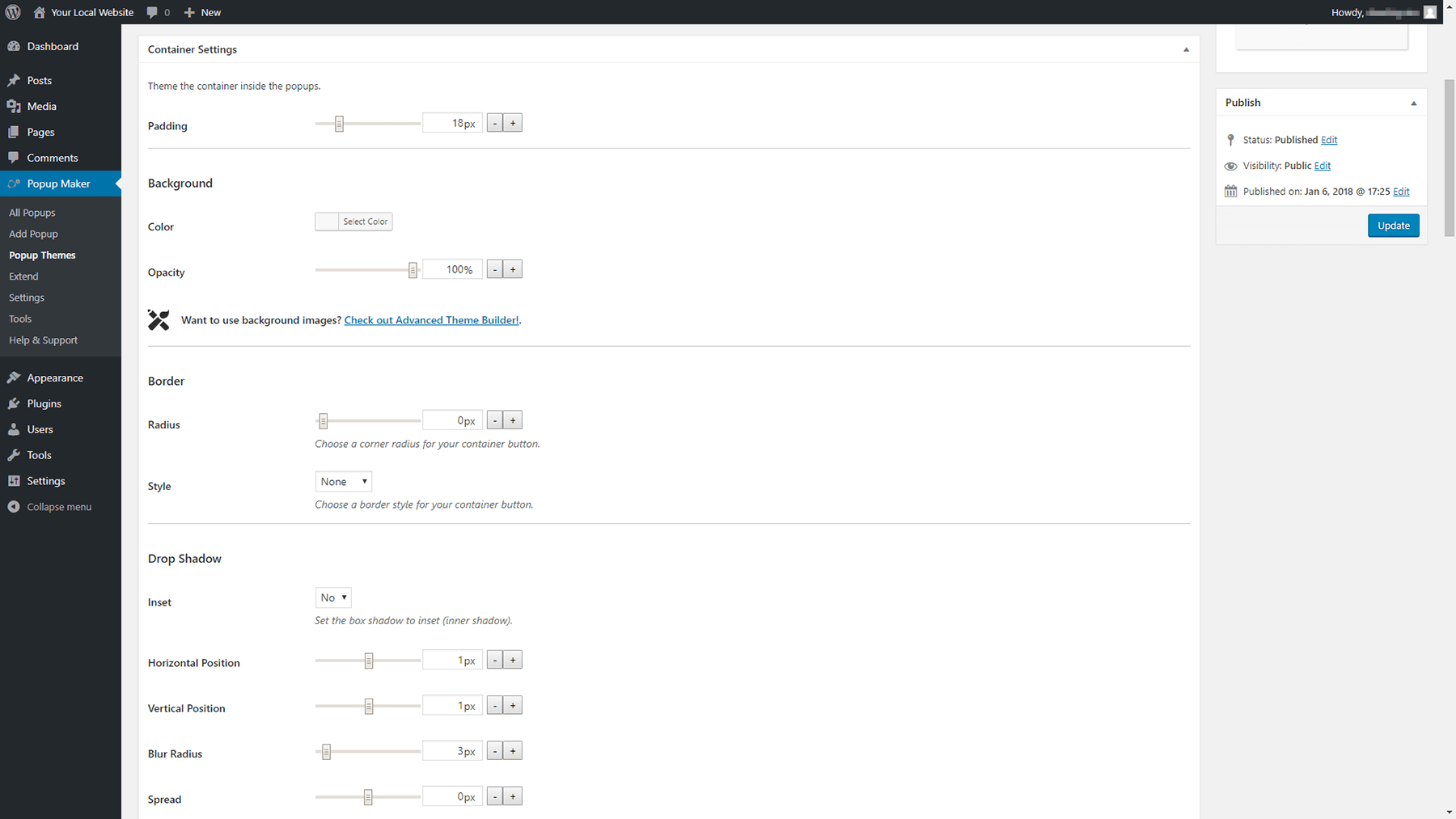
繼續前進,容器設置部分使您能夠修改實際彈出窗口的外觀。 例如,您可以更改其背景顏色、更改文本周圍的填充、包含邊框,甚至添加陰影:

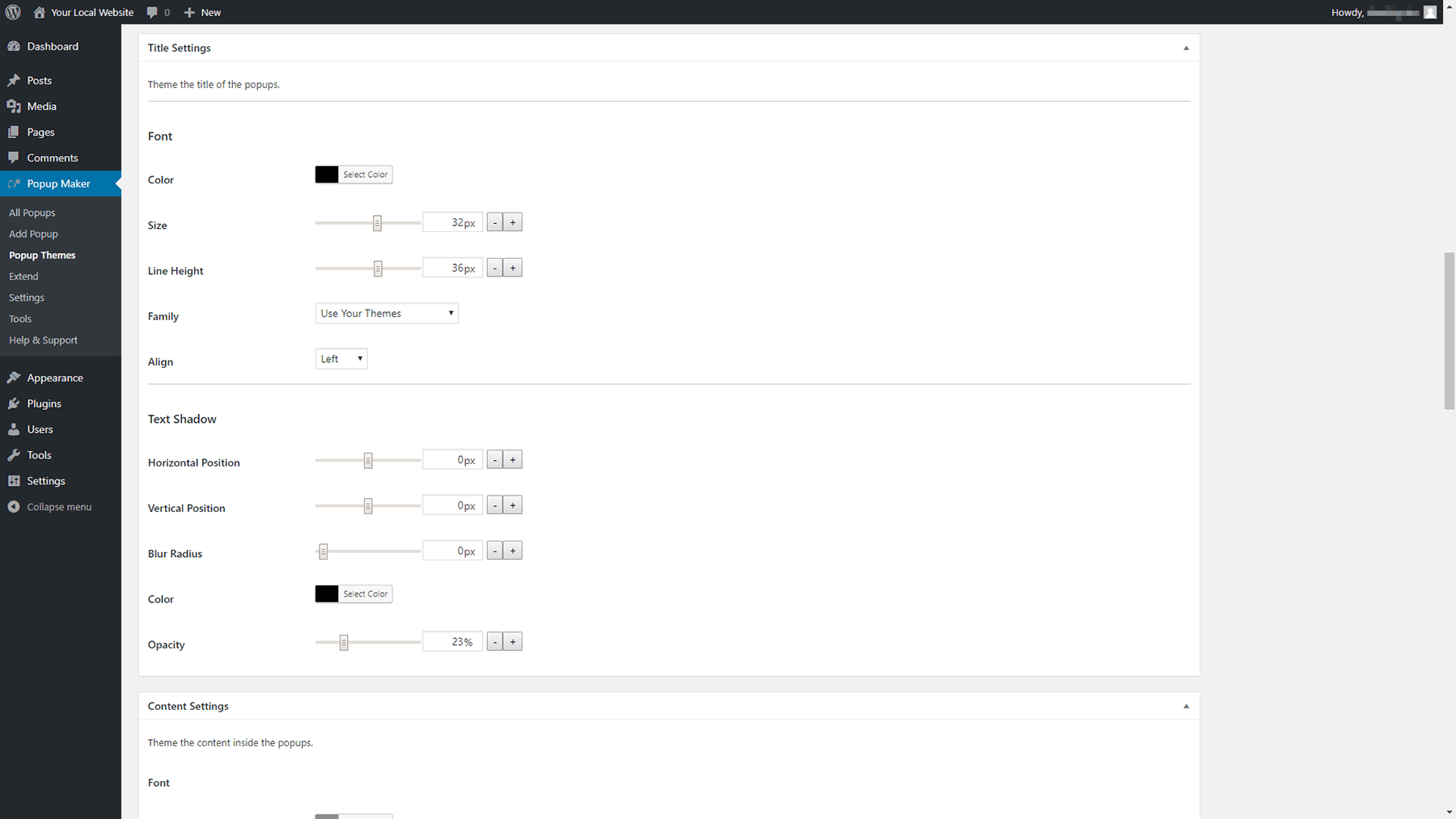
接下來的兩個部分——標題設置和內容設置——特別重要,因為它們控制了彈出窗口文本的顯示方式。 您需要使用與您的其他內容完美匹配的字體,並選擇易於閱讀的選項:

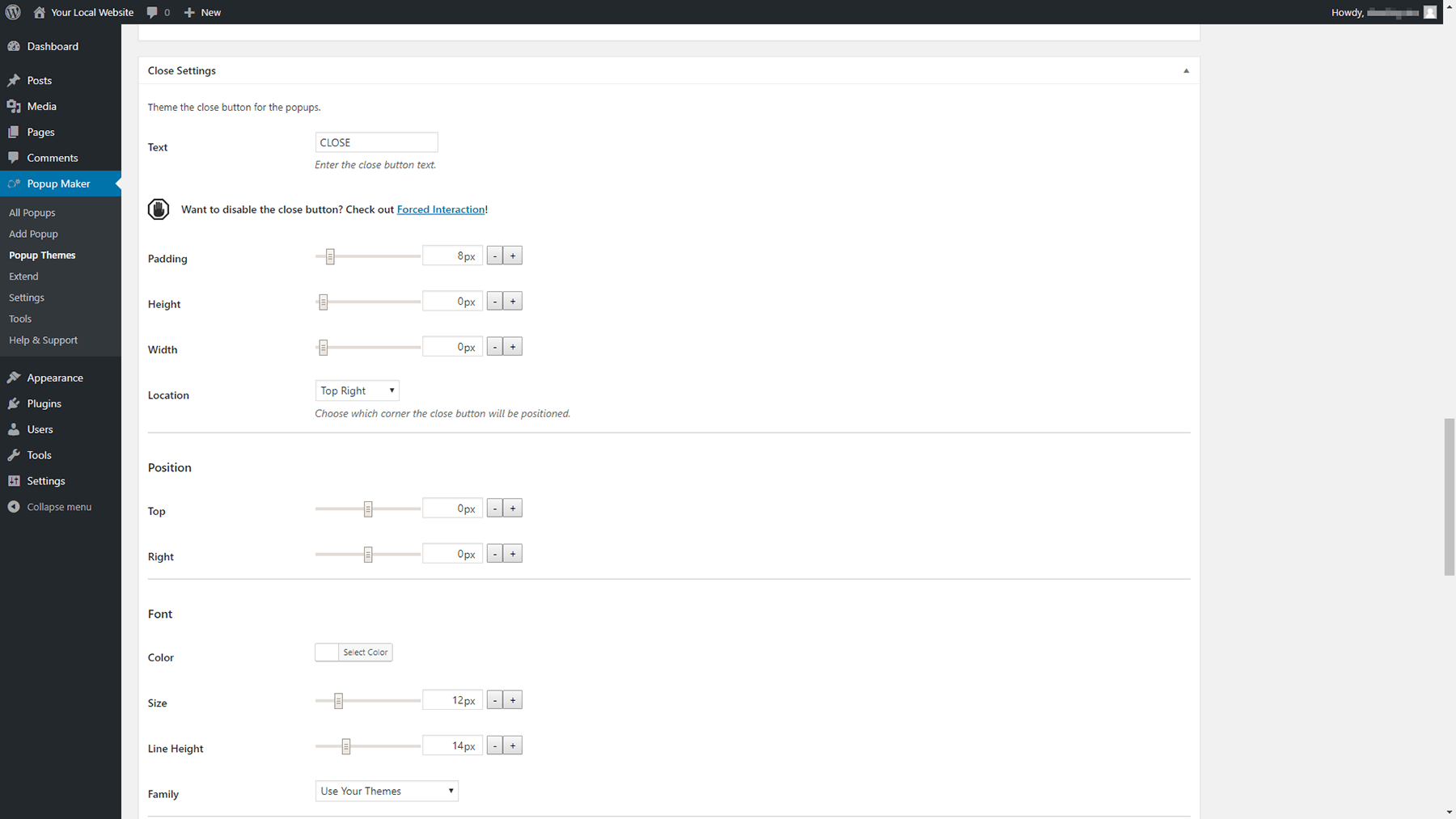
最後,看看關閉設置部分。 在那裡,您可以更改彈出窗口的關閉按鈕的外觀,包括其文本、顏色、字體、大小和位置:

請記住,如果用戶不感興趣,請盡可能輕鬆地關閉您的彈出窗口,這一點很重要。 這意味著關閉按鈕應該一目了然,並且易於點擊。
完成後,保存對主題所做的更改。 現在,是時候實際創建一個彈出窗口了!
第 3 步:添加您的第一個彈出窗口
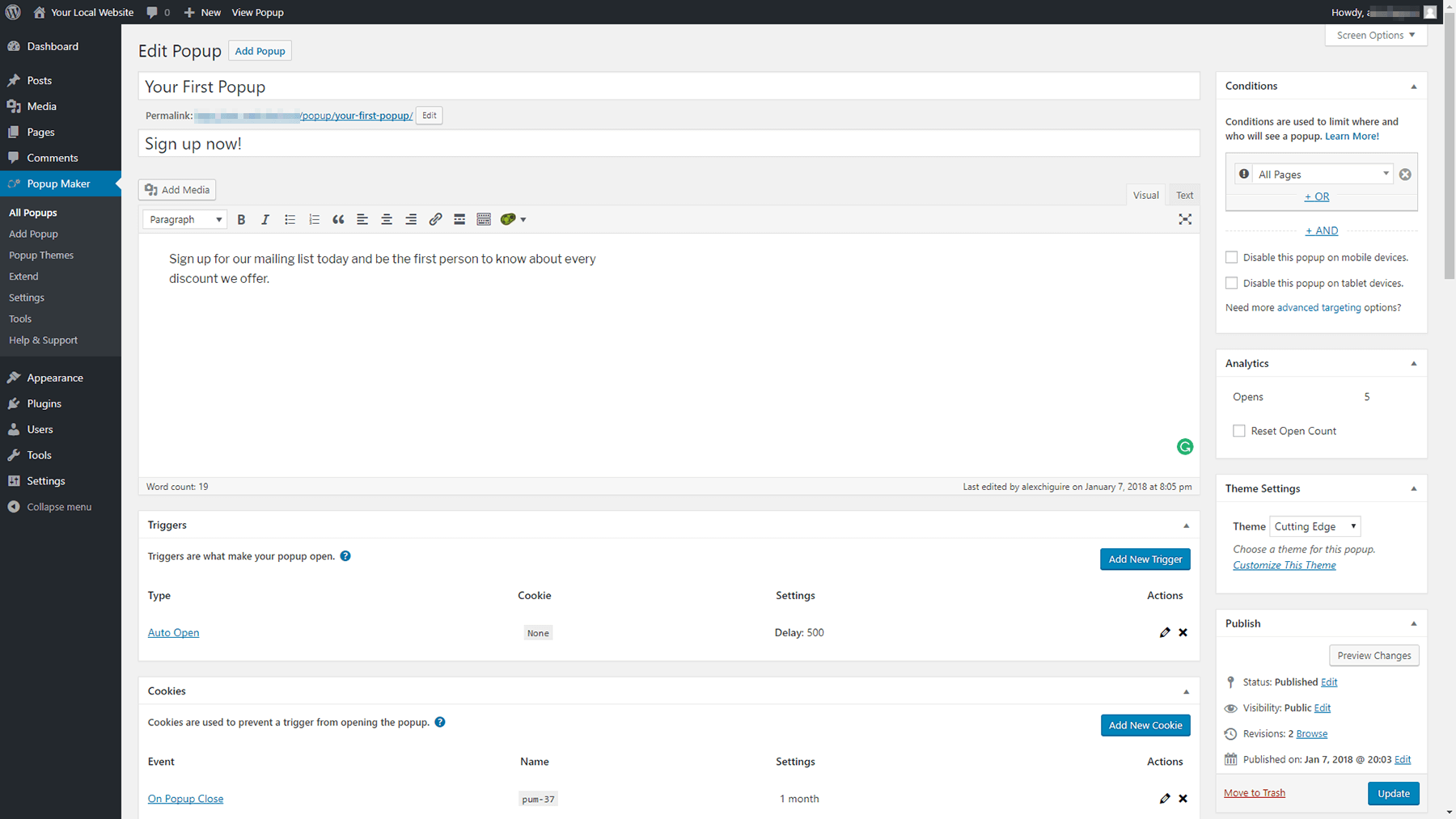
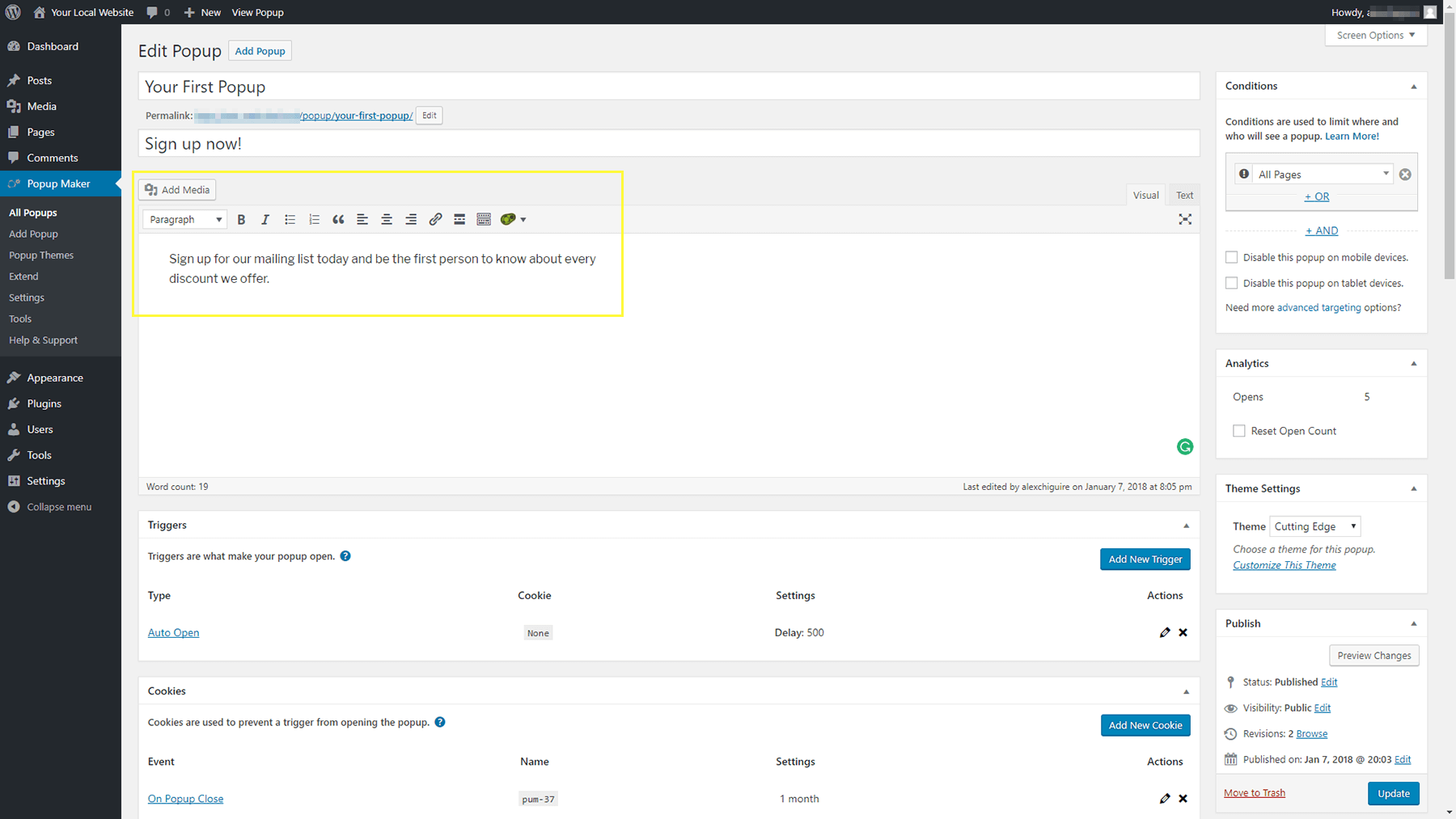
現在準備工作已經完成,您可以開始處理您的第一個彈出窗口。 要開始使用,請導航到儀表板上的Popup Maker > Add Popup選項卡。 你會看到一個非常熟悉的編輯屏幕:

您需要做的第一件事是為彈出窗口選擇名稱和標題。 該名稱將顯示在儀表板內的彈出列表中,而標題將顯示在前端供訪問者查看。
然後,您可以使用 WordPress 編輯器輸入彈出窗口的內容:

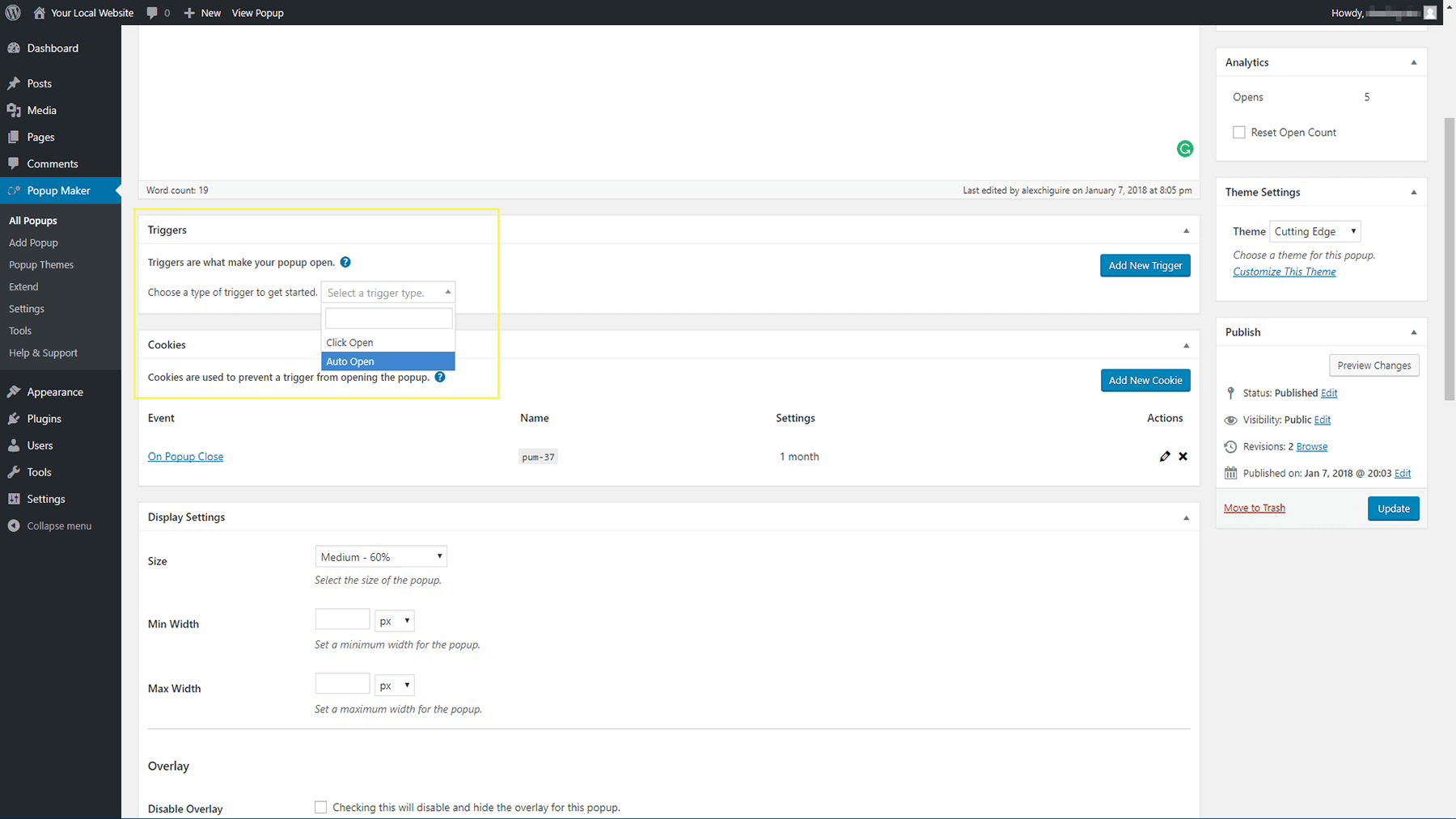
接下來,進一步向下滾動並查看Triggers和Cookies部分。 第一個使您可以選擇將觸發彈出窗口的操作。 您可以讓它在用戶點擊某物時出現,或者在頁面加載時自動顯示。 我們偏愛第二種選擇,因為它的破壞性較小:

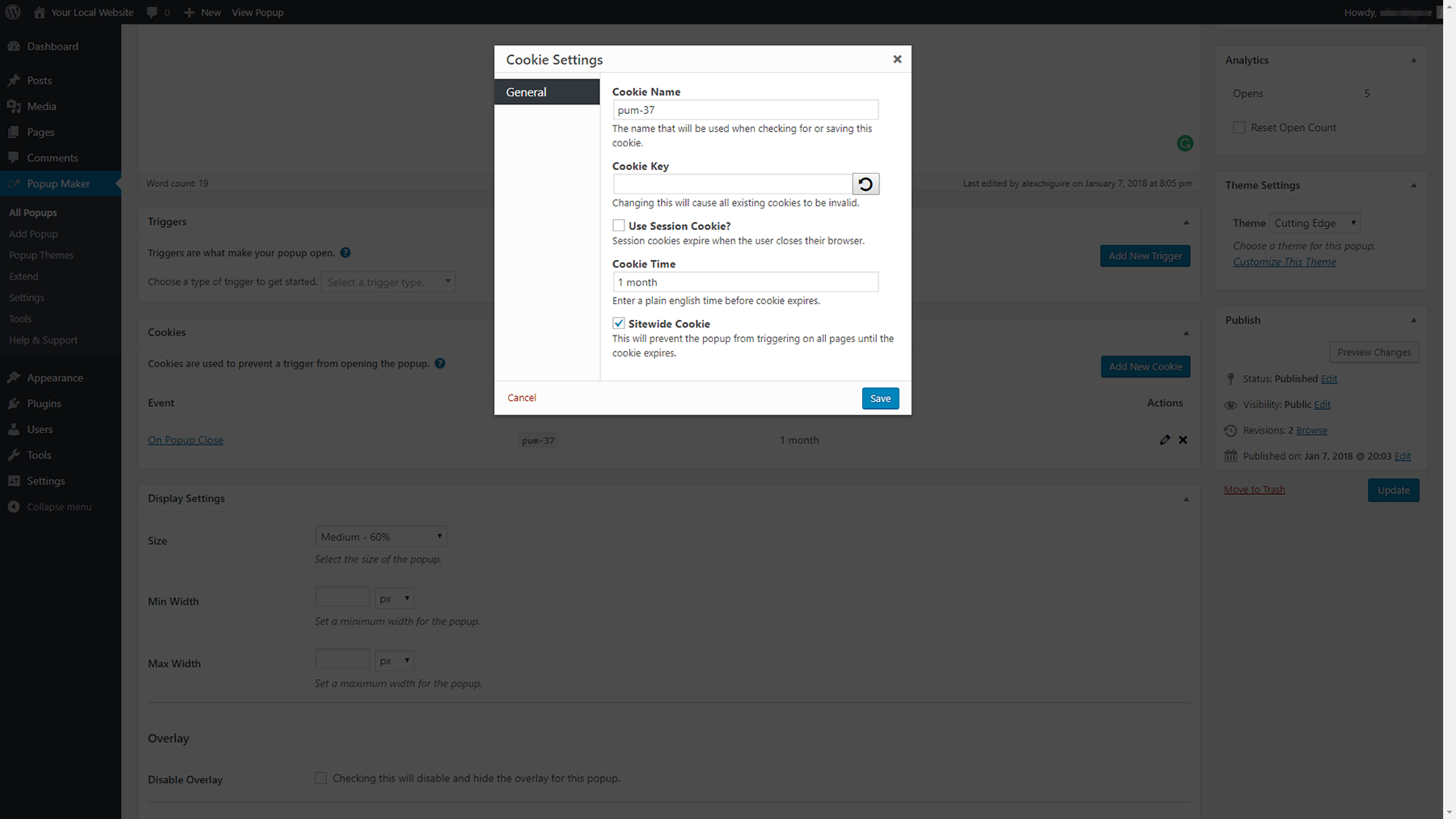
用戶看到彈出窗口後,他們可能不想在每次再次訪問同一頁面時都處理它。 這就是Cookies部分的用武之地。您創建的每個新彈出窗口都有自己的 cookie,您可以在此處選擇它的持續時間。 默認情況下,您的訪問者在第一次之後的整整一個月內不會再次看到您的任何彈出窗口,但您可以將該長度編輯為更長或更短:

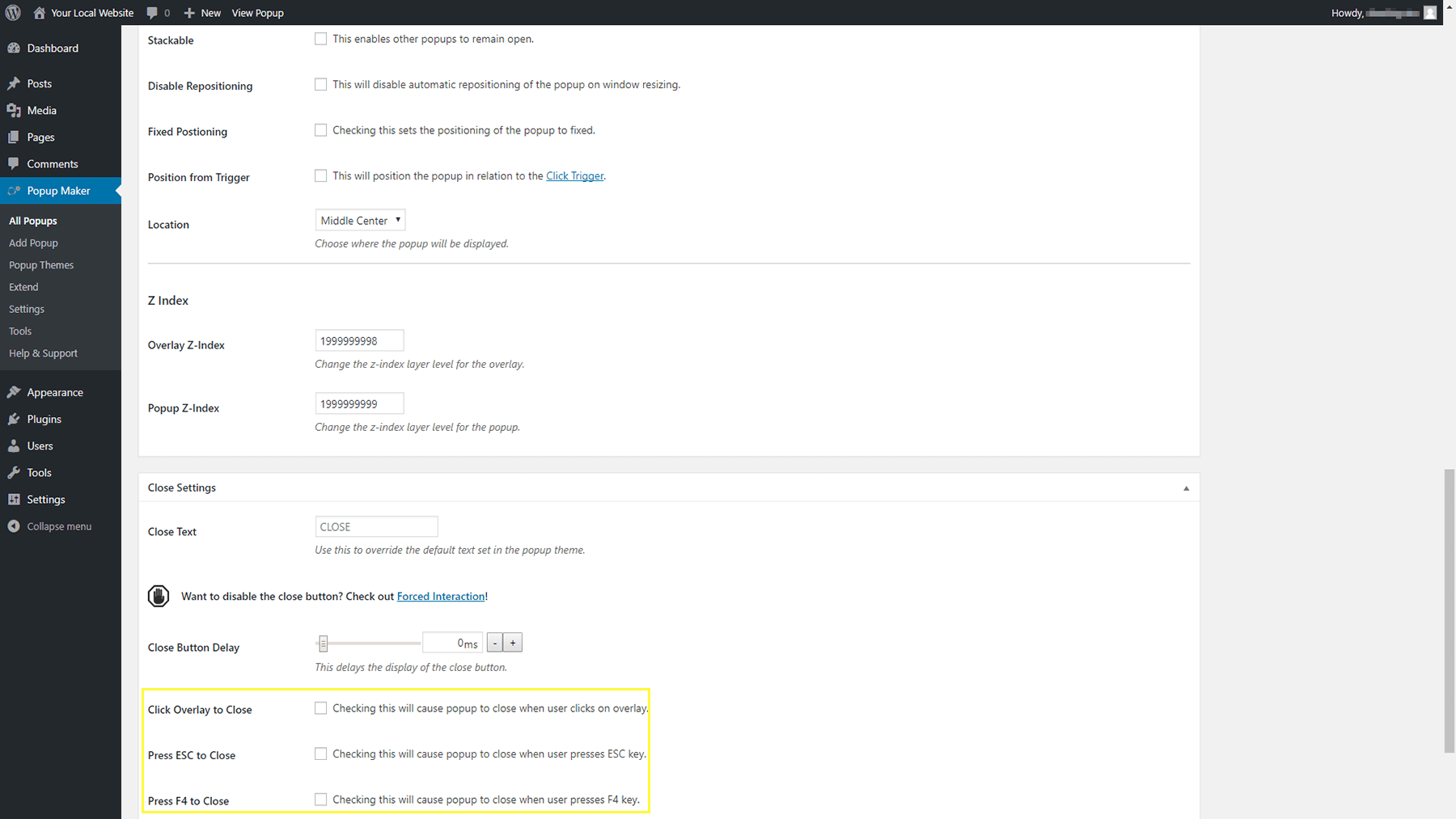
繼續前進,您會在頁面底部附近找到關閉設置部分。 在這裡,您可以調整關閉按鈕的文本和行為。 默認情況下,用戶需要使用按鈕來關閉您的彈出窗口,但您可以這樣做,以便單擊元素外的任何位置也可以終止它:

您還可以讓用戶使用ESC鍵(這是一個很好的觸感)或通過F4按鈕關閉您的彈出窗口。
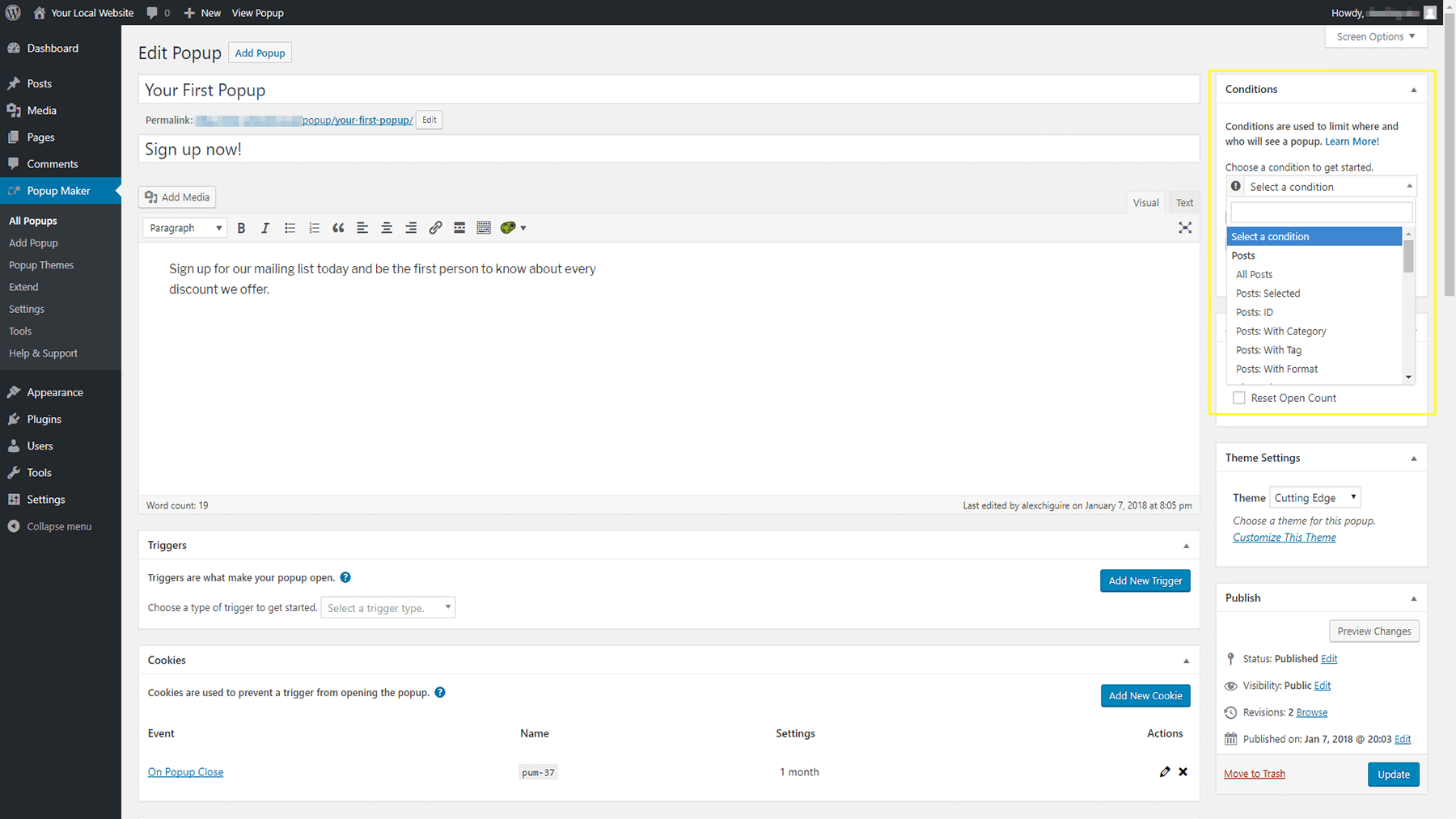
現在,剩下的就是選擇彈出窗口的顯示位置以及它將使用什麼主題。 對於這兩種設置,請返回屏幕頂部並向右看。 條件小部件使您可以選擇此新彈出窗口將顯示在哪些頁面上,並且您可以根據需要選擇多個選項:

在其下方,您會在主題設置下找到選擇用於彈出窗口的主題的選項。
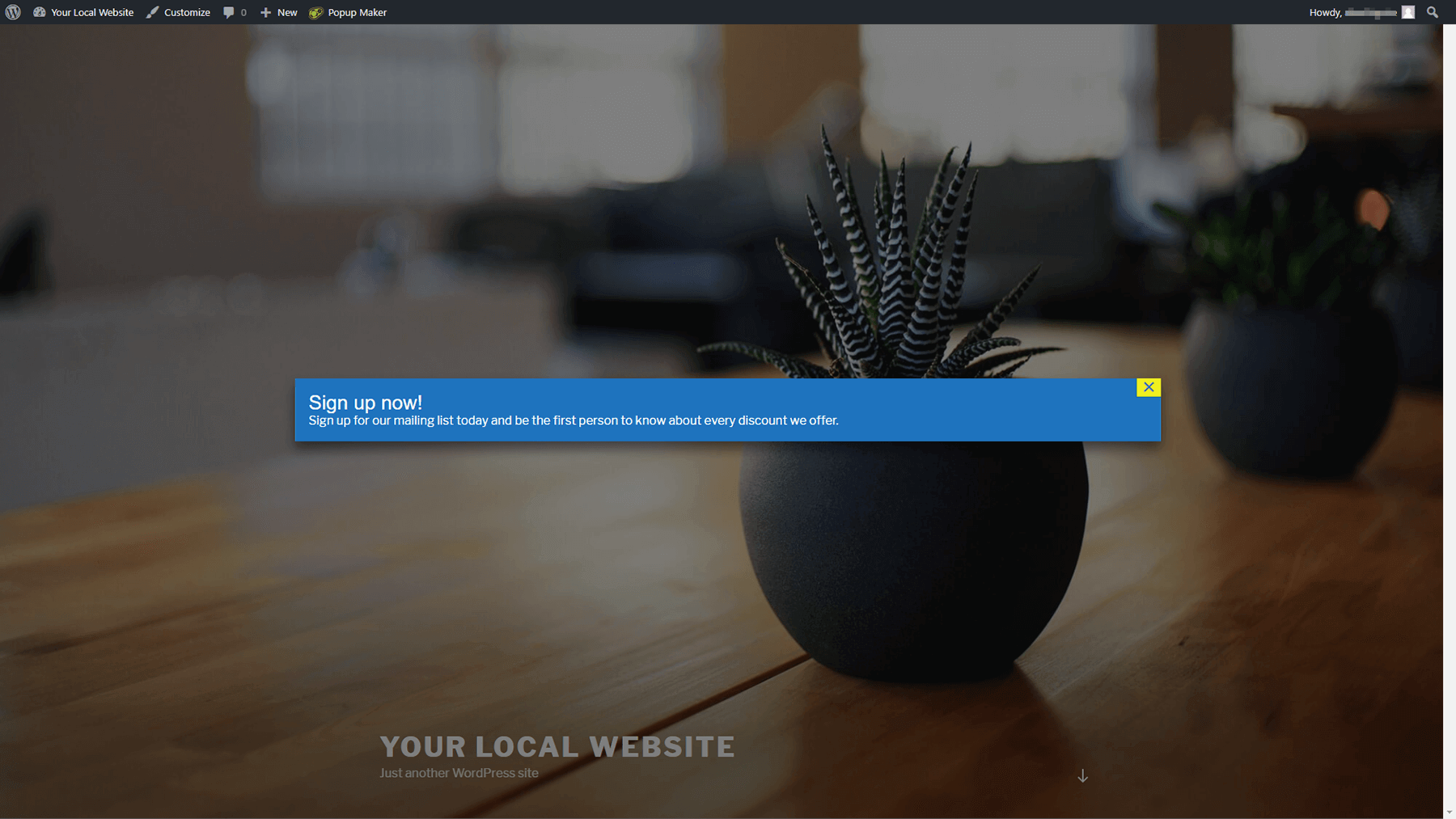
完成自定義彈出窗口的內容和設置後,請記得發布它,並查看它在您網站前端的外觀:

如果您對它的外觀還不滿意,您可以繼續進行調整,直到它恰到好處。 然後,只要您需要向您的網站添加另一個彈出窗口,只需重複此過程!
結論
在適當的情況下,彈出窗口可以為您的網站帶來福音。 如今,彈出窗口不再是用隨機廣告轟炸用戶。 相反,您可以使用它們來誘使訪問者註冊電子郵件列表、鼓勵他們轉換或告知他們新交易。 只要您仔細設計彈出窗口,它們就可以成為您和您的觀眾的寶貴功能。
如果您想跳上 WordPress 彈出式旅行車,我們建議使用 Popup Maker 插件。 只需安裝它並按照以下三個步驟操作:
- 配置 Popup Maker 插件。
- 調整您的彈出主題。
- 添加您的第一個彈出窗口。
您對如何將彈出窗口添加到您的 WordPress 網站有任何疑問嗎? 在下面的評論部分詢問!
圖片來源:Startup Stock Photos。
