創建 WordPress 子主題:兩步過程
已發表: 2022-11-12子主題是從另一個WordPress主題(稱為父主題)繼承其功能的 WordPress 主題。 當您想要更改現有的 WordPress 主題而不失去更新該主題的能力時,通常會使用子主題。 創建子主題是一個兩步過程。 首先,為您的子主題創建一個新目錄。 其次,您在子主題目錄中創建一個 style.css 文件。 style.css 文件是您更改子主題的地方。
兒童 WordPress 主題非常適合自定義,因為它們使您能夠利用父主題或框架的強大功能。 主題可以自由修改和借用其他主題的功能和主題,而無需直接更改其父主題的代碼。 我們建議您首先閱讀我們關於什麼是 WordPress 子主題的文章。 如果您的子主題是 zip 文件,您必須單擊“上傳主題”以使其可上傳。 如果父主題可從 WordPress.org 主題目錄獲得,則安裝將開始。 否則,將通知您必須手動安裝父主題。 安裝父主題和子主題後,您可以繼續激活子主題。 孩子不需要登錄到他們父母的主題才能使用它。 我們關於如何在 WordPress 主題中找到要編輯的文件的指南也可以在這裡找到。
我在哪裡上傳 WordPress 中的子主題?

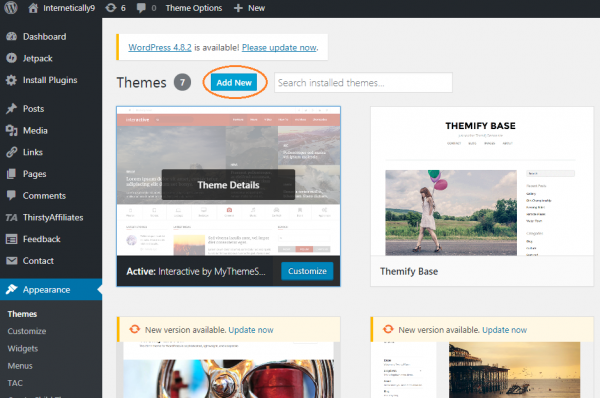
如果您想為您的 WordPress 站點創建一個子主題,您可以按照以下步驟將其上傳到您的 WordPress 站點: 1. 登錄到您的 WordPress 站點。 2. 進入主題頁面。 3. 單擊添加新按鈕。 4. 單擊上傳主題按鈕。 5. 單擊瀏覽按鈕並為您的子主題選擇 ZIP 文件。 6. 單擊立即安裝按鈕。 7. 單擊激活鏈接。
如何在 WordPress 中激活子主題
當您在 WordPress 中創建子主題時,它將被添加到外觀部分。 主題選項卡位於 WordPress 儀表板中。 在這裡您可以找到不包含特色圖片的子主題。 子主題的名稱將顯示在窗口中,單擊它會激活“激活”按鈕。 您為網站選擇的主題將與您為父網站選擇的主題相同。
如何向 WordPress 添加父子主題?

將父主題和子主題添加到 WordPress 有兩個部分。 首先,您需要安裝父主題。 其次,您需要安裝子主題。 安裝父主題就像安裝任何其他 WordPress 主題一樣。 您可以通過 WordPress 管理面板或將主題文件上傳到您的服務器來完成。 安裝子主題有點不同。 您需要先安裝父主題,然後才能安裝子主題。 子主題將繼承父主題的樣式,但您也可以為其添加自己的自定義。
子主題是使用現有主題創建新 WordPress 主題的最有效方法之一。 無需從頭開始編寫所有代碼,因為使用了父主題中的功能和元素。 您還可以使用子主題來確保父主題的某些方面保持不變,並且在您孩子主題的所有領域中保持一致。 為您的 WordPress 設計創建子主題是在不犧牲其核心功能的情況下最大化您的設計價值的絕佳方式。 無論父主題中存在哪些屬性,您都可以更改從佈局樣式到子主題使用的代碼和腳本的所有內容。 可以通過兩種方式創建 WordPress 主題。 第一步也是最重要的一步是確定您想對孩子的主題做什麼。
用戶可以使用模板文件更改頁面佈局。 此外,可以將自定義 CSS 代碼應用於子主題以更改其樣式。 還有一些子主題可以添加當前僅在父主題上可用的功能。 下面是它如何工作的說明: 您可以通過以下步驟修改您孩子的主題。 要創建 WordPress 頁面模板,只需將模板文件複製到您的子主題文件夾並重命名即可。 它將其模板文件拆分為以主模板文件命名的部分。 您可以使用全局樣式面板更改主題的調色板和背景顏色,而無需編碼。
開發新主題。 一個 json 文件將用於覆蓋調色板。 你只需要一小塊 CSS 代碼就可以做到這一點; 它不會以任何方式影響父主題。 因為子主題包含一個單獨的functions.php 文件,所以它提供了一個顯著的優勢。 創建子主題可能很困難,部分原因是難以了解父主題的工作原理。 當父級具有具有獨特鉤子和過濾器的複雜結構時,可能很難理解模板層次結構,這可能非常耗時。 當開發人員停止向您的子主題分發更新和補丁時,新用戶將無法再使用這些更新和補丁。
使用 WordPress 子主題,用戶可以基於現有的子主題創建一個全新的項目。 由於簡單的編碼和目錄管理,可以通過多種方式修改子主題。 用戶在使用子主題之前了解這些問題至關重要。
將自定義函數添加到您的子主題的 Functions.php 文件
另一種方法是使用 add_action 將自定義函數添加到子主題的 functions.php 文件中。
我應該安裝 WordPress 兒童主題嗎?

通常建議 WordPress 用戶使用子 WordPress 主題。 當您使用子主題時,您可以快速輕鬆地自定義 WordPress 網站。 這些工具的目標是提高設計和開發的質量。 簡化創建具有良好父主題的 WordPress 網站的過程很簡單。
子主題是一組主題文件,用於對特定(父)主題進行代碼或樣式更改。 如有必要,它們必須用於修改主題代碼或文件。 本文的目的是概述什麼是兒童主題,並回答是否有必要的問題。 諸如 Avada 之類的子主題帶有一個非常易於安裝的僅下載版本。 學習如何使用兒童主題需要一點技術專業知識。 如果您從頭開始構建,則必須修改子主題文件以使其工作。 根據我的解釋,由於兒童主題的存在而發生了變化。
某事立即告訴我某事是定制的、不同的或其他的。 主題永遠不會被定製或修改。 隨著我們擴展我們的功能、設計和構建的網站組合,我們專注於我們的開發,並且從一開始就部署了子主題。
子主題是在不影響其代碼的情況下自定義 WordPress 主題的絕佳方式。 儘管如此,如果您想修改主題的功能,最好創建一個父主題或選擇一個已經包含子主題的選項。
如果您想將自定義 CSS 添加到子主題,那麼最好這樣做。
兒童主題如何在 WordPress 中工作?
您可以通過轉到 WordPress 儀表板上的外觀 > 主題選項卡來使用您的子主題。 在裡面,應該只有一個子主題,沒有特色圖片。 然後,在“激活”窗口中,單擊主題名稱旁邊的“激活”按鈕,您就可以立即訪問您的網站。
子主題是專門為與另一個主題相關而創建的 WordPress 主題,其中包括一些功能和样式元素。 與精簡、功能較弱或受限的版本相比,子主題是一個功能齊全的主題。 換句話說,它是對您的 WordPress 主題的修改。 子主題是父主題之上的附加層。 在這種情況下,您的開發人員可以調整、添加和刪除現有的 WordPress 主題,而不會丟失您的插件。 在為 WordPress 主題添加新功能或樣式時,使用子主題是最佳選擇。 如果您在 header.php、function.php 文件中使用直接編輯,則下次使用最新版本更新主題時,您將丟失所有自定義。

這裡有一個兒童主題。 如果您有子主題,則只能對其進行一些更改。 如果要添加或更改現有 WordPress 主題中尚未包含的功能,則應使用自定義主題。 大多數情況下,當您在市場上購買預建主題時,您會獲得子主題。
因為子主題採用了父主題的所有代碼和功能,所以對父主題所做的任何更改或添加也將對子主題進行。 借助此功能,您可以在使用主題時獲得更加一致和無縫的用戶體驗,並且可以更好地控製網站的外觀。
使用子主題修改現有主題很簡單,讓您不必學習其代碼庫。 這也意味著對父主題的更改將自動應用於對子主題的更改,並且網站的整體設計不會受到影響。 這減少了創建和使用主題所需的時間和精力,使您的網站能夠正常運行並看起來不錯。
兒童主題的有用性
子主題,也稱為父主題,是結合了其他兩個主題的功能和样式的主題。 在不丟失自定義項的情況下修改現有 WordPress 主題是一種方便的方法,但最好在保留其設計和代碼的同時修改現有主題。 另一方面,創建祖父母主題在技術上是不可能的。 相反,你必須讓它成為孩子的主題。
如何創建子主題
子主題是繼承另一個主題(稱為父主題)功能的主題。 當您想要更改現有主題時,通常會使用子主題。
創建子主題相對簡單。 首先,您需要創建一個新文件夾和兩個文件:style.css 和 functions.php。 style.css 文件是您添加自定義 CSS 的地方。 functions.php 文件是您添加自定義函數的地方。
接下來,您需要將父主題的樣式表排入子主題的functions.php 文件中。 這將確保在子主題的樣式表之後加載父主題的樣式表。
最後,您需要激活您的子主題。 您可以通過轉到 WordPress 管理區域中的外觀 > 主題頁面來執行此操作。
主題子功能與父主題的功能相同,但您可以對其進行更改。 孩子和父母的主題之間沒有關係; 相反,孩子和父母的主題是分開放置的。 使用子主題可以讓您的網站保持最新並輕鬆維護。 您還應該採取預防措施,以避免覆蓋和危及您網站的樣式。 子主題和父主題之間沒有區別。 該集合包括所有模板文件、函數和資產,以及 JavaScript 和圖像。 您幾乎可以肯定只需要幾行代碼即可添加 style.css 文件。
使用 WordPress 插件是創建子主題的最簡單方法之一。 從下拉菜單中,您將能夠選擇您的父主題。 如果您的網站上有多種主題,請確保選擇了您要自定義的主題。 之後,您必須寫下您孩子主題的描述並命名。 在此頁面上,您還可以直接向插件的創建者提交支持請求或顯示原始數據分析。 如果您使用高級或受限主題作為您的家長,您可能無法執行此步驟。 在進行任何更改之前,請確保您的網站已備份。
您可以在方便的時間和地點設置 WordPress 子主題。 為您的子主題創建文件夾是該過程的第一步。 第二步是為您孩子的主題創建樣式表。 必須配置父主題和子主題的樣式表。 最後一步是使用 style.css 文件創建目錄文件夾。 外觀是配置子主題的第一步。 通過使用子主題,您可以避免直接編輯父主題的複雜性。
您可以藉助子主題輕鬆更改現有網站的設計。 此外,您將需要合適的網絡託管服務提供商。 讓人們很容易理解為什麼 DreamHost 的共享主機包便宜。
兒童主題WordPress插件
子主題是一個 WordPress 插件,允許您創建一個新主題,該主題繼承另一個主題的功能,稱為父主題。 當您想要更改現有主題而不失去更新父主題的能力時,通常會使用子主題。
它是一個 WordPress 子主題,具有父主題的所有功能。 由於子主題的設計具有更大的靈活性,您可以更自由地使用它們。 即使在更新之後,這些功能也允許您以任何您認為合適的方式更改您的設計和代碼。 在本教程中,我將引導您了解如何使用子主題插件來創建自己的主題。 Child Theme Configurator 插件允許您為您的 WordPress 網站創建一個新的子主題。 修改設置後,您可以使用插件將子主題保存到 WordPress。 此外,該插件的 Pro 版本使您可以更好地控製網站的功能。
功能成功後,您的新子主題將出現在頁面頂部。 無需執行任何操作,因為您的新 WordPress 子主題已經構建完畢。 通過瀏覽這些文件,您可以訪問特定文件並操作代碼。 該插件的開發人員創建了許多詳細的教程,可幫助您瀏覽其各種功能。
為什麼你應該在 WordPress 上使用子主題
在我們討論什麼是兒童主題之前,請回答一個您可能正在思考的問題:您為什麼需要一個? 子主題只是您的 WordPress 網站上預先存在的主題。 因此,您的所有內容(帖子、頁面、分類術語、評論等)仍然可以訪問; 然而,網站的外觀和感覺已經改變以反映兒童主題。 您可以輕鬆地為您的網站創建獨特的外觀,而無需完全重新創建所有內容。
在以下段落中,我們將介紹如何創建自己的子主題。 Child Theme Configurator 插件的入門很簡單。 您將完成分析當前主題、發現任何問題,然後創建子主題來解決這些問題的過程。 您現在已經創建了您的子主題,並且可以對其進行自定義。
自定義子主題時,您有很多選擇。 顏色、字體大小和佈局選項只是您可以選擇的幾個選項。 根據您的喜好,可以在主題代碼中添加或修改附加功能。
如果您剛剛開始使用 WordPress,或者如果您想將您的網站提升到一個新的水平,那麼子主題是一個很好的起點。 Child Theme Configurator 是入門的絕佳選擇,並且有許多在線資源可幫助您入門。
子主題與父主題
子主題是繼承另一個主題(稱為父主題)功能的主題。 當您想要更改現有主題時,通常會使用子主題。
使用子主題是一種很好的做法,因為它允許您將更改與父主題分開。 這樣可以更輕鬆地更新父主題,而不會丟失您的自定義。
子主題是父主題的副本,不包含顯示主題所需的所有文件。 您可以根據自己的喜好和興趣,自定義子主題並根據需要更改其 style.html、style.css 或 functions.php 文件。 允許開發人員和設計人員在保留原始主題模板的同時自定義主題至關重要。 子主題在父主題中的微小變化將被保留,但其主要變化將是可見的。 使用子主題可以節省時間並更輕鬆地學習,因為它不包含很多文件並且只有兩個。 您不必非常仔細地查看調試信息,因此調試過程很簡單。 父主題獨立於任何其他工作主題,而子主題依賴於父主題。 子主題包含兩個文件:style.html 和functions.html。 如果它是開源的,您可以繼續處理您的主題,即使開發人員刪除了父主題。
什麼是兒童主題?
什麼是兒童主題?
子主題是具有從父主題借用的元素的主題。 它是一個較小、不太全面的主題,包含在您的網站上顯示父主題內容所需的所有文件和資產。 孩子的主題並不反映父母的觀點。
