創建 SVG 地圖:分步指南
已發表: 2023-02-27如果你想創建一個 SVG 地圖,你需要知道一些事情。 首先,您需要找到一張可以用作模板的地圖。 您可以在線找到大量 SVG 地圖,也可以使用 Adobe Illustrator 等矢量圖形程序創建自己的地圖。 獲得地圖模板後,您需要添加要在地圖上顯示的數據。 此數據可以是從興趣點列表到地理數據的任何內容。 如果您不確定如何設置數據格式,有很多在線教程可以為您提供幫助。 獲得數據後,您需要使用 Inkscape 之類的程序將其轉換為 SVG 地圖。 Inkscape 是一個免費的矢量圖形程序,您可以從互聯網上下載它。 安裝 Inkscape 後,只需打開地圖模板文件並導入數據即可。 Inkscape 會詢問您希望如何縮放地圖。 確保選擇“適合頁面”,以便您的地圖以正確的尺寸打印出來。 您還可以在 Inkscape 中添加圖例和其他地圖元素。 對地圖感到滿意後,只需將其另存為 SVG 文件即可! 您現在可以將地圖嵌入網站或博客,甚至可以將其打印出來掛在牆上。
我想說我花了很長時間才學會如何製作 SVG 地圖,但這是一個簡單的過程。 要獲取所需的原始數據,需要形狀文件或 geojson 文件。 您可以通過將巨大的形狀文件或geojson文件轉換為geoson文件來將其製作成geoson文件。 由於缺乏對齊,源數據無法與相鄰區域正確連接。 正因為如此,我們的 gojson 文件被縮小到更小的文件大小和更少的細節。 我們的地圖也應該包括鄰國。 這些文件應該分開並合併為一個。
大部分工作由 d3.js 文件完成。 可以通過多種方式修改代碼,包括更改輸入文件或添加或減去圖層。 本例中使用墨卡托投影。 儘管 D3 中有很多選項,但本文的範圍有限。
什麼是 Svg 地圖?
SVG 地圖是一種使用可縮放矢量圖形 (SVG) 標準創建的地圖。 SVG 是一種矢量圖形格式,允許使用可縮放、與分辨率無關的圖形創建地圖。 這意味著可以創建任何大小和分辨率的 SVG 地圖而不會損失任何質量。
製作 Svg 文件的最佳程序是什麼?

沒有一個製作SVG 文件的“最佳”程序。 許多不同的程序都可以用來創建 SVG 文件,包括 Inkscape、Illustrator 和 Photoshop。
您應該在列表頂部選擇適用於您的切割機的設計軟件。 有些機器只需要必要的驅動程序即可運行。 您可以在他們的雲上使用其他切割器,但在使用 Cricut 設計空間時,您不能將設計保存到計算機或將它們導出到計算機。 一些刀具除了刀具之外還有功能齊全的設計軟件。 使用此軟件導入、自定義和創建切割文件。 使用該軟件時,您也可能無法以與其他切割器兼容的格式導出您的作品。 確保您選擇的軟件具有您需要的導入和導出選項。
每個設計軟件都有自己的一套學習曲線。 越早安裝設計軟件,它就會越早成為習慣。 Inkscape 是一個強大且多樣化的設計應用程序,可以針對任何級別的設計進行定制。 Pazzles InVue 是使用最廣泛且價格合理的第三方設計軟件。 Make The Cut 軟件是一款功能齊全的切割工具,可用於切割幾乎任何類型的材料。 ScrappyDew 在 SCAL Classroom 上有一個很棒的課程,教你如何使用 Sure Cuts A Lot。 使其發生!
保存您的整個剪輯。 註冊信息也包含在目錄以及 CD 或拇指驅動器中。 如果您擁有 Make The Cut,則可以訪問存檔的圖庫文件以使用 Popup Card Studio (PCS) 製作彈出式卡片。 Illustrator是平面設計師使用的專業矢量設計軟件。 這種基於雲的軟件包括適用於各個領域的廣泛設計學科的工具。 更困難的是學習我們創建SVG 切割文件所需的特定設計工具。 值得注意的是,CorelDraw 是一種昂貴的矢量設計軟件,可以導入和導出多種格式的文件。
該軟件對刀具用戶沒有全面的支持。 儘管 CorelDraw 不為我們的工藝切割機提供用於切割的插件,但我們的許多激光和 CNC 機器都附帶插件。 如果設計軟件不可用,您可能會遇到與舊 Cricut 機器一起使用的早期軟件版本的問題。 Cricut 工藝室將於 2018 年 7 月中旬關閉,您將需要做出一些決定。 您現在可以在較新版本的 Make The Cut 和 Sure Cuts A Lot 上使用所有墨盒和字體。 如果您當前的機器有大量墨盒要使用,您應該考慮升級它。 如果您有創意要求,而您當前的刀具無法滿足,則可能需要更換它。 最新版本的 Silhouette cutters 如何與其他用於設計 SVG 文件的程序兼容? 在這篇文章中,如果我使用的是產品,我只會包含附屬鏈接。
如何創建交互式 Svg 地圖

創建交互式 SVG 地圖很容易! 只需按照以下簡單步驟操作: 1. 找到您要用作基礎的地圖。 確保它是SVG 格式,並且它不會太大或太小。 2. 確定您希望地圖做什麼。 你想讓人們能夠放大和縮小嗎? 或者點擊不同的區域了解更多? 3. 添加必要的代碼使您的地圖具有交互性。 如果您使用的是 jQuery,則可以使用一些插件來為您完成大部分工作。 4. 測試您的地圖以確保它按您希望的方式工作。 5.就是這樣! 您現在擁有一個交互式 SVG 地圖。

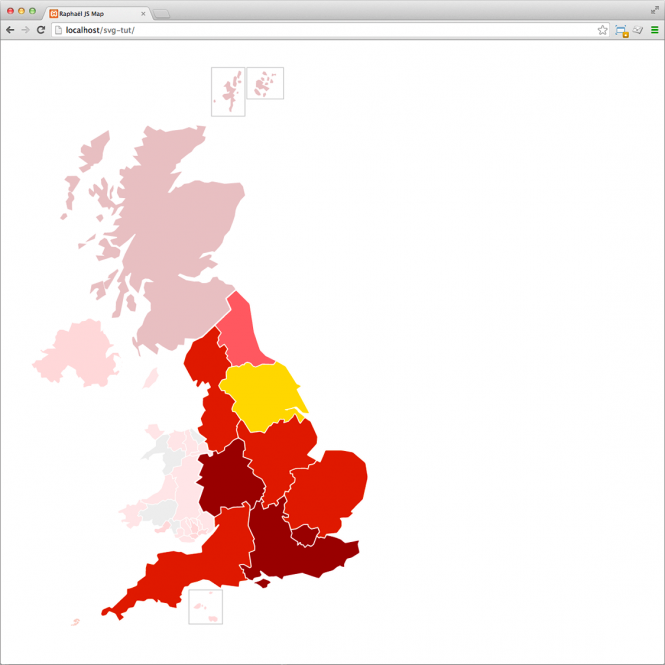
可縮放矢量圖形 (SVG) 圖像可以是基於 XML 的圖像。 當您使用 SVG 文件縮放或調整頁面大小時,您仍然可以看到它的質量,因為它不受其他文件類型(如 JPEG 和 PNG)的影響。 您仍然可以將可縮放圖像用作 img 標記的 src 以維護可縮放圖像,而無需將文件的代碼包含在 HTML 中。 在圖像中,有幾條彼此不同的路徑。 因為這些路徑是 XML 標記,所以我們可以使用 CSS 在懸停時為它們設置動畫。 這些組沒有可用的數據。 如果通過將鼠標懸停在路徑頂部來將組應用於路徑,那將是更可取的。
如何為圖像的特定元素製作懸停動畫? 組中的所有路徑都由稱為組的更大實體保持在一起。 為了找到數據最多的路徑,我首先尋找圖像中包含最多數據的部分。 我放置了每個社區開始和結束的地圖,然後將其組織成一個完整的小組班級。 之後,我為全組課程創建了懸停動畫。
帶有事件處理程序的交互式 Svg 圖像
可以將事件處理程序添加到 URL 以使圖像更具交互性。 如果用戶單擊鏈接,您可以執行功能。 因此,您的SVG 圖像看起來是交互式的。
谷歌地圖到 Svg

沒有將 Google 地圖導出為 SVG 的內置功能。 但是,有一些解決方法可以讓您執行此操作。 一種方法是使用 Google Maps API 並將地圖導出為圖像。 另一種方法是使用像 MapSVG 這樣的第三方庫。
Svg 城市地圖生成器
網上有很多svg 城市地圖生成器。 這些生成器允許您使用各種不同的工具和設置來創建城市地圖。 您可以選擇城市的大小和形狀,以及建築物和其他特徵的顏色和紋理。 您還可以將自己的文本和圖像添加到地圖中。
可點擊的 Svg 地圖
可點擊的 svg 地圖是可以單擊以執行操作的 svg 地圖。 該操作可以是從打開鏈接到打開彈出窗口的任何操作。
使用 Raphal.js 實現無 Flash 地圖非常簡單。 我看懂了代碼,但是區域路徑是否像代碼所說的那樣神秘? 儘管如此,在實踐中,有一個相對簡單的解決方案。 我剛剛從維基百科下載了法國地區的 SVG 圖像,並用它來創建法國地圖。 當我們使用 SVG 時,我們可以像操作經典 DOM 中的元素一樣操作圖形。 該地圖在不久的將來不太可能有用,因為您可能希望在單擊某個區域時將用戶重定向到不同的 URL。 只需輸入您所在地區的 href 屬性即可完成此操作。 換句話說,它將表現為一個鏈接。
Svg地圖的優勢
因此,SVG 地圖可以作為 Web 地圖服務平台開發的基礎,這將使用戶在以下方面受益:互動水平。 它可以很容易地集成到現有的 Web 應用程序中,並且可以根據不同應用程序的需要進行定制。 W3C(萬維網聯盟)的地圖語言和萬維網聯盟 (WWW) 的地圖標記標準都是基於標準的。 大多數網絡瀏覽器和網絡服務器平台都支持 HTML5 SVG 地圖。 SVG 地圖功能強大,能夠處理大量用戶請求,因此非常適合企業和組織。
Svg 地圖 Webflow
SVG 地圖是一種交互式方式,允許用戶通過懸停、單擊和放大特定感興趣區域來探索數據。 Webflow 是一個強大的工具,允許設計人員和開發人員創建響應式網站和 Web 應用程序。 通過結合這兩種技術,可以創建響應迅速且在任何設備上看起來都很棒的交互式地圖。
什麼是 Svg 地圖?
本文檔定義了 WWW 上的 SVG 地圖服務平台,該平台使用 SVG 地圖規範。 隨著作為萬維網結構基礎的超級文檔的應用,這一基本功能使地圖服務能夠作為一項基本功能在互操作性中發揮作用。 使用 SVG 地圖時,無需安裝動態 Web 服務器。
為什麼 Svgs 是最好的圖像格式
儘管圖像很吸引人,但它們通常不夠清晰和詳細。 因為它們不會降低質量,所以 SVG 總是很漂亮,而且它們還針對盡可能減小文件大小進行了優化。 此外,還有可用的SVG 優化來幫助提高它們的易用性。 什麼是最好的,為什麼? 哪一個更好? 答案完全取決於您要查找的內容。
