如何使用 Elementor 創建面向轉換的著陸頁
已發表: 2020-10-14您是否正在尋找一種在您的網站上使用 elementor 創建登錄頁面的方法? 您是否對當前的登錄頁面感到厭煩並想為訪問者創建一個新頁面? 在本文中,我將逐步介紹如何使用 Elementor 自定義網站的登錄頁面。
您的目標網頁基本上是您的訪問者在用戶單擊鏈接並“進入”您的網站後看到的第一頁。
著陸頁的設計重點是轉化,因此為了確保頁面將您的瀏覽者轉化為客戶,您需要注意一些可以促進網站轉化的細節。
人們經常在他們的網站上尋找一個主題並激活它,並嘗試根據他們的需要進行調整。 但是只有少數主題提供了很好的自定義選項,所以在這種情況下,您需要一個頁面構建器,我們將使用 Elementor Page Builder 來自定義我們的登錄頁面。

是什麼讓著陸頁好?
登陸頁面的唯一目標是增加網站的轉化率以達到廣告系列目標。 這個轉換目標可以是任何東西,從增加銷售額、獲得更多的時事通訊訂閱或在搜索結果中排名更高。
您的目標網頁最重要的作用是排名並開始吸引流量。 這可以通過良好的 SEO 實踐和關鍵字定位來解決,但即使您的用戶登陸您的網站並立即反彈,它也違背了整個目的。 這就是為什麼我們將關注著陸頁的所有關鍵細節以及如何使其以轉化為導向。
優化著陸頁的 10 大清單
- 目的/目標:在創建登陸頁面之前,定義你想要實現的目標。 如果您希望添加著陸頁以增加轉化或銷售,請確保您的著陸頁遵循相同的目標,並且沒有任何可以將您的用戶轉移到其他頁面的干擾。
- 一個主要的 CTA: CTA 會將您的訪問者重定向到您希望通過著陸頁實現的最終目標。
- 輕量級:不要在著陸頁上加載不相關的內容。 在登陸頁面之前只添加您的用戶想知道的內容。 問問自己,如果您要登陸此頁面,您想知道什麼。
- 價值主張:如果您有多個競爭對手,請考慮添加您的價值主張。 理想的地方是將其包含在第二或第三部分中,但首先要明確說明。 您需要將您的 USP 傳達給您的受眾,以便他們在註冊您的產品/服務時更有信心。
- 社會證明:您應該注意的另一點是添加社會證明。 社交證明有助於提高觀眾的購買決定。 您可以通過添加客戶徽標、推薦、評論等來做到這一點。
- 設計:保持您的設計一致! 我經常看到人們在構建頁面時付出了很多努力,但卻忘記了保持元素設計的一致性。 如果您希望您的目標網頁看起來不錯,請在所有部分中保持一致。 無論是顏色、排版還是圖像樣式,都要保持一致性。
- 顯示使用上下文的圖像/視頻:並非每個人都喜歡閱讀很多內容,而且當涉及到登錄頁面時,人們的注意力通常很少。 為此,您可以使用圖像和視頻來吸引觀眾的注意力。 適當添加它們!
- 內容:您需要做很多工作的一件事是微調頁面的內容。 不要在部分中添加大量內容。 另外,一定要確保你的信息對你的聽眾來說是清楚的。
- 回答所有問題:您的觀眾可能有很多問題,如果您希望他們轉換,您需要回答他們的問題。 您還可以添加常見問題解答部分以使事情變得更簡單。
- 聯繫方式:讓您的觀眾更容易聯繫到您。 許多人喜歡在註冊服務或購買產品之前回答所有問題。 這可以通過添加聯繫方式、社交媒體資料,甚至在可能的情況下添加實時聊天功能來完成。
該列表涵蓋了登錄頁面的所有重要方面。 在構建著陸頁時,請確保您已檢查此列表中的每個項目。
讓我們看看如何借助 PowerPack 插件在幾分鐘內使用 Elementor 構建登錄頁面。
讓我們潛入吧!
使用 Elementor 創建面向轉換的著陸頁
由於我們將使用 Elementor 和 PowerPack 的模板庫創建登錄頁面,因此請確保您在您的網站上安裝並激活了 Elementor Lite/Pro 插件和 PowerPack Pro 插件。
一旦我們安裝了插件,我們就可以開始設置我們的頁面了。
第 1 步:創建新頁面
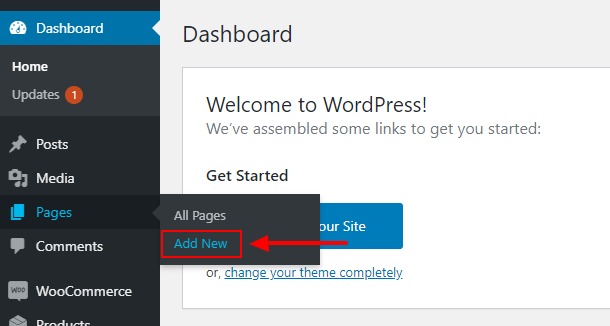
讓我們從創建一個新頁面開始。 轉到 Wp 管理儀表板 > 頁面 > 添加新的。

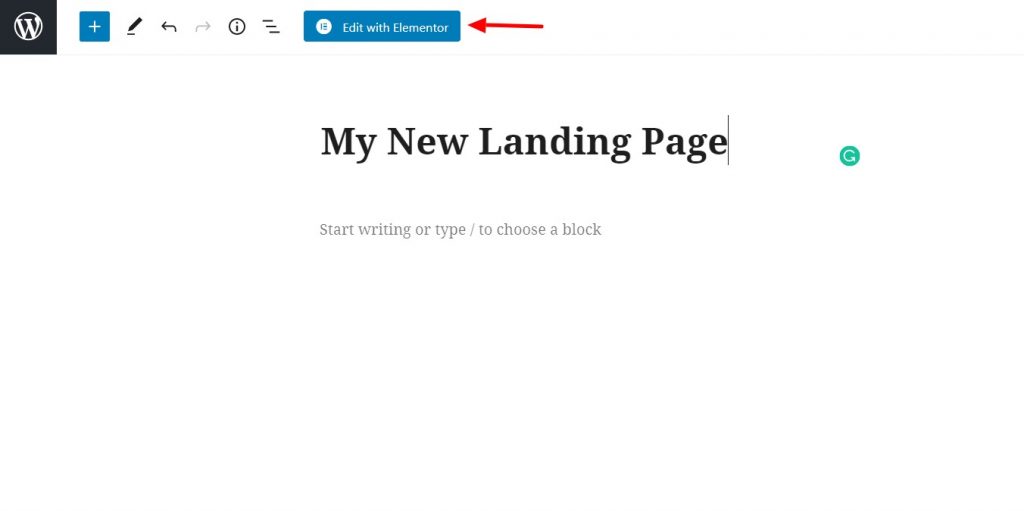
現在給你的頁面一個合適的名字。 我將使用“我的新登陸頁面”。

完成後,單擊“使用 Elementor 編輯”按鈕以啟動 Elementor 編輯器。
第 2 步:構建 Elementor 登錄頁面
在這裡,我們將開始構建我們的頁面。
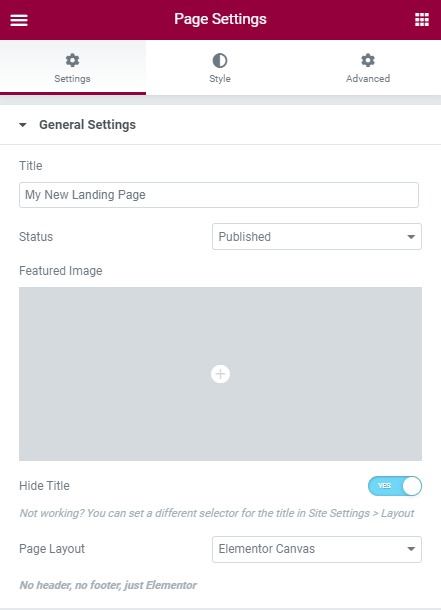
首先,通過單擊左下角的滾輪圖標進入頁面設置。 將頁面佈局更改為畫布。 如果要保留頁眉和頁腳,請使用全角佈局。

如果您要使用全角佈局,請確保您的網站上也有漂亮的頁眉和頁腳。 使用 PowerPack,您可以獲得頁眉/頁腳構建器,允許您使用 Elementor 免費版為您的網站創建令人驚嘆的頁眉和頁腳。
如果您想了解如何使用頁眉/頁腳構建器來增強目標網頁的設計,請在此處查看:
- 如何使用 Elementor Free 創建自定義標題?
- 如何使用 Elementor Free 創建自定義頁腳?
現在讓我們開始在我們的頁面上添加部分。
步驟 2.1:英雄部分
英雄部分是頁面的最頂部部分。 Hero 部分是用戶在頁面加載時看到的第一個部分,因此您需要在此部分中明確宣傳活動的信息。
讓我們從 PowerPack 模板庫中添加一個英雄模板。
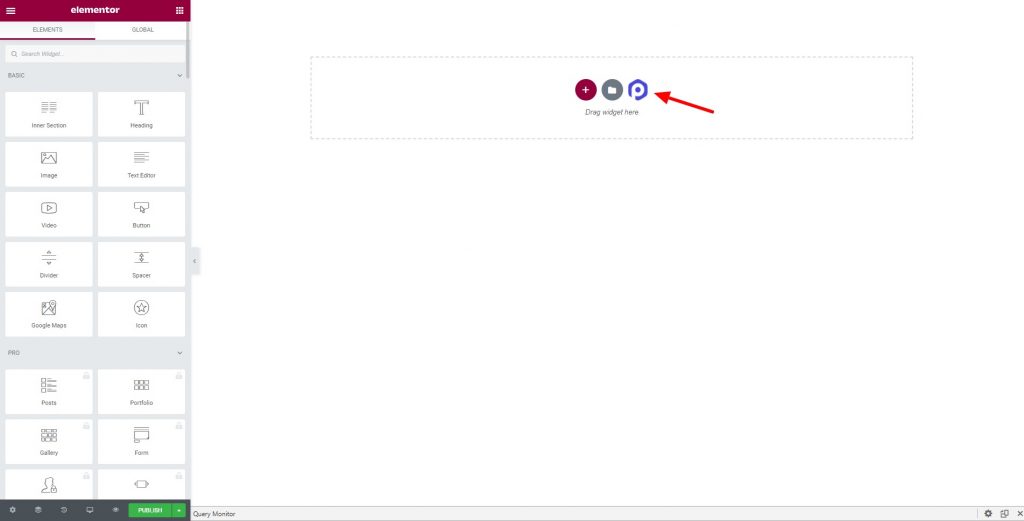
單擊頁面中心的 PowerPack 徽標。 這樣做將加載所有 PowerPack 模板。

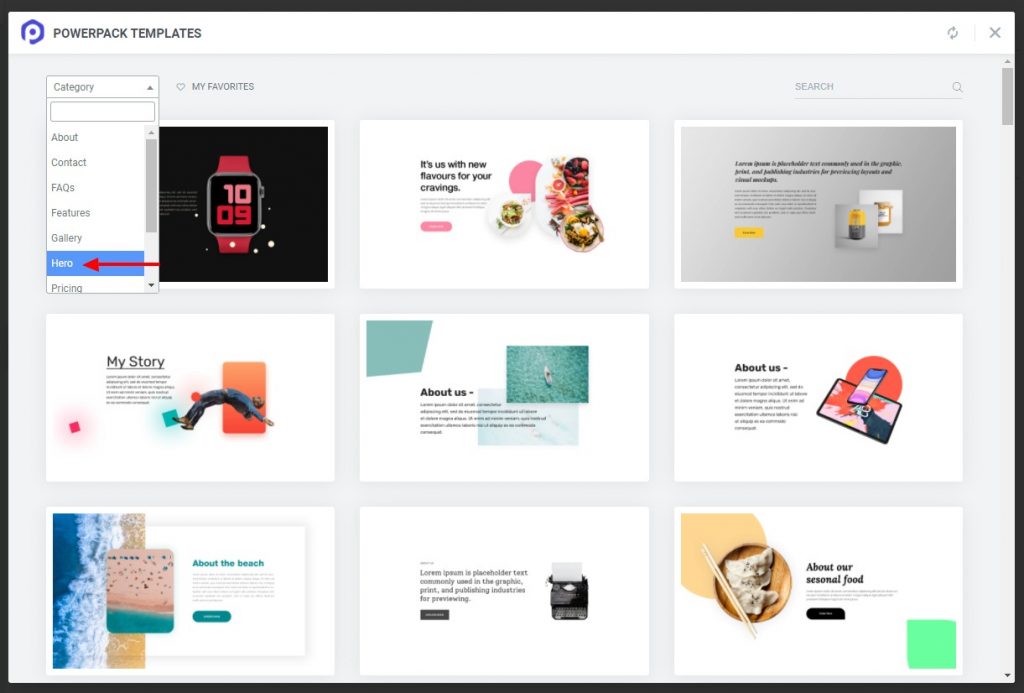
現在從左上角選擇類別為“英雄” 。 這將加載所有英雄部分。

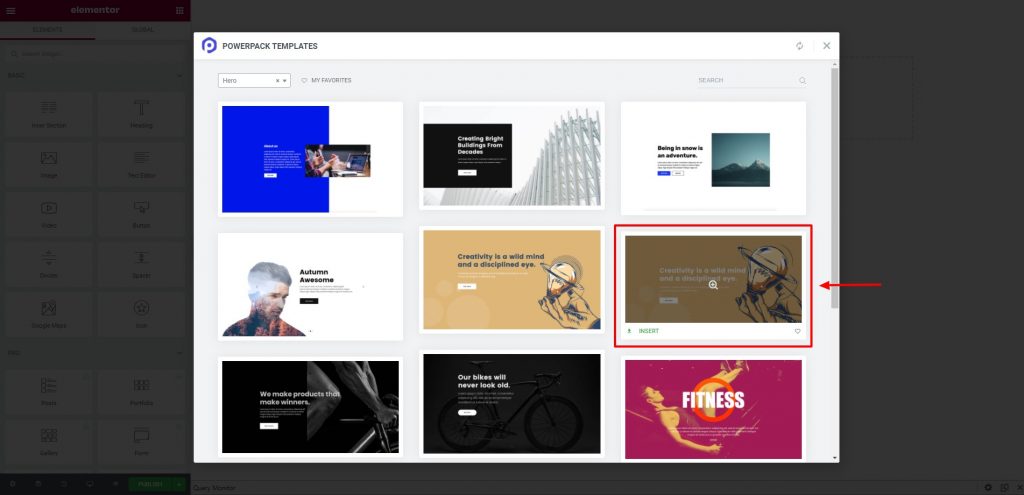
現在選擇您要添加的那個,然後單擊插入按鈕。 該部分將添加到頁面中。

我將這個英雄部分用於我的登錄頁面。

現在是時候使用 elementor 調整登錄頁面了。 您可以更改文本、圖像、鏈接,甚至添加一些元素。

專業提示:你的英雄需要很大的喘息空間,所以不要在這個部分添加太多東西。 您只需要將用戶的注意力集中到 CTA 按鈕上。 對於初學者,您可以添加圖像、標題和副標題,最後是 CTA 按鈕。 在本節中盡量減少文字。
完成英雄部分後,我們將進入下一個部分。 功能部分。
步驟 2.2:功能部分
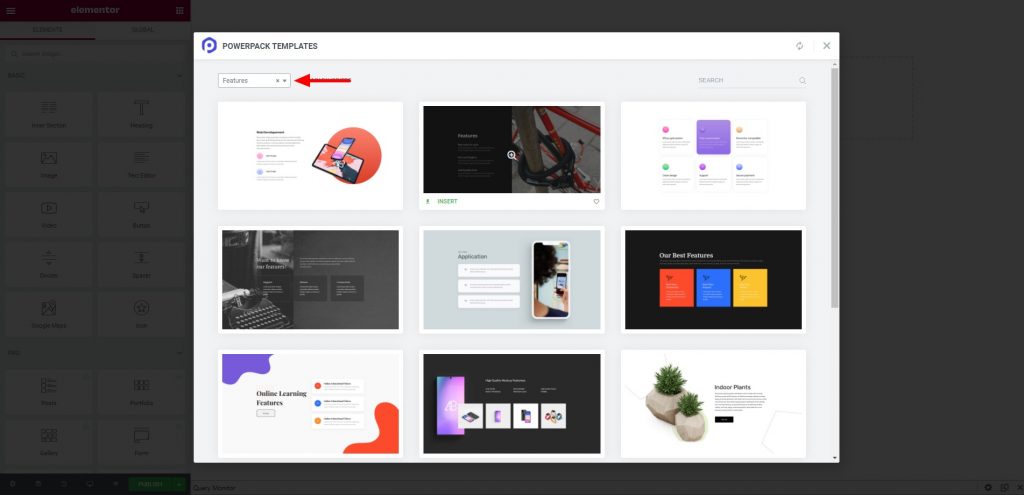
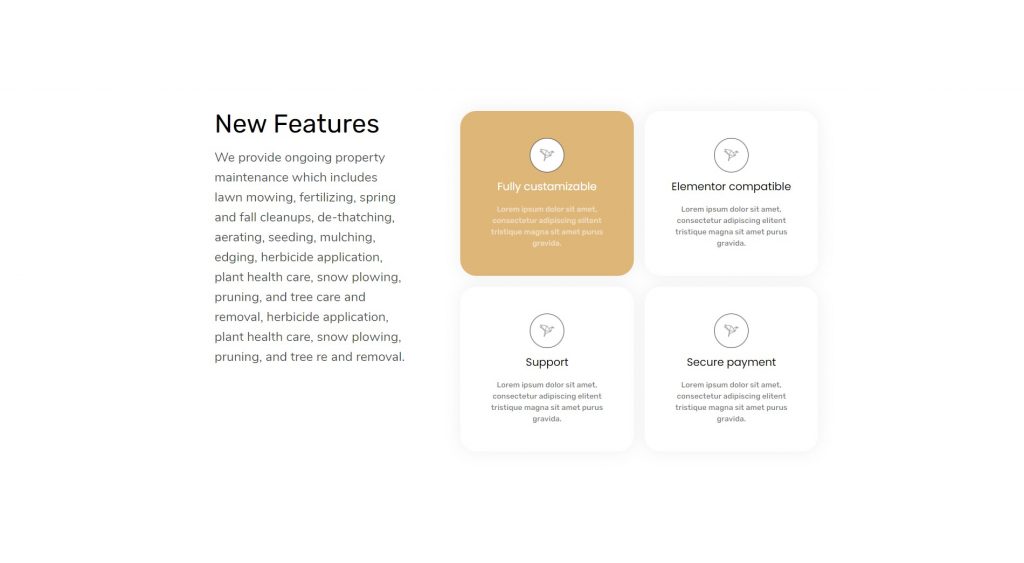
現在,我們將通過單擊 PowerPack 徽標並將類別選擇為“功能”再次添加一個新部分,就像上一個部分一樣。 現在環顧四周並使用插入按鈕添加您想要的。

再次在這裡進行您想要進行的更改,例如文本、樣式和圖像,一旦完成,我們將繼續下一部分。

專業提示:新設計師忘記關注的一件事是創建一致的登錄頁面。 無論是排版、字體樣式、顏色還是圖標; 您需要使它們看起來相似,甚至在整個頁面上。 如果您在英雄部分遵循特定的調色板,請將頁面的其餘部分保持相同的對比度,以獲得專業外觀的設計。
步驟 2.3:圖片庫部分
現在這個部分是一些登陸頁面的一個選項。 但是,如果您正在創建一個頁面來展示您的作品,可以使用圖像或視頻以更好的格式顯示,您可以添加畫廊部分。

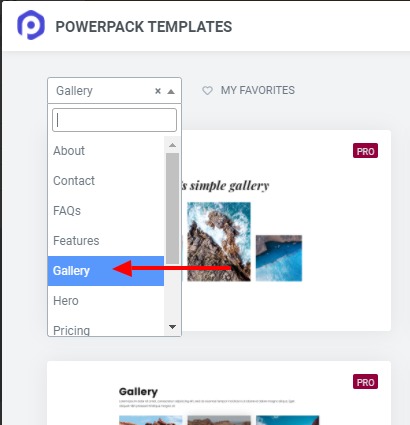
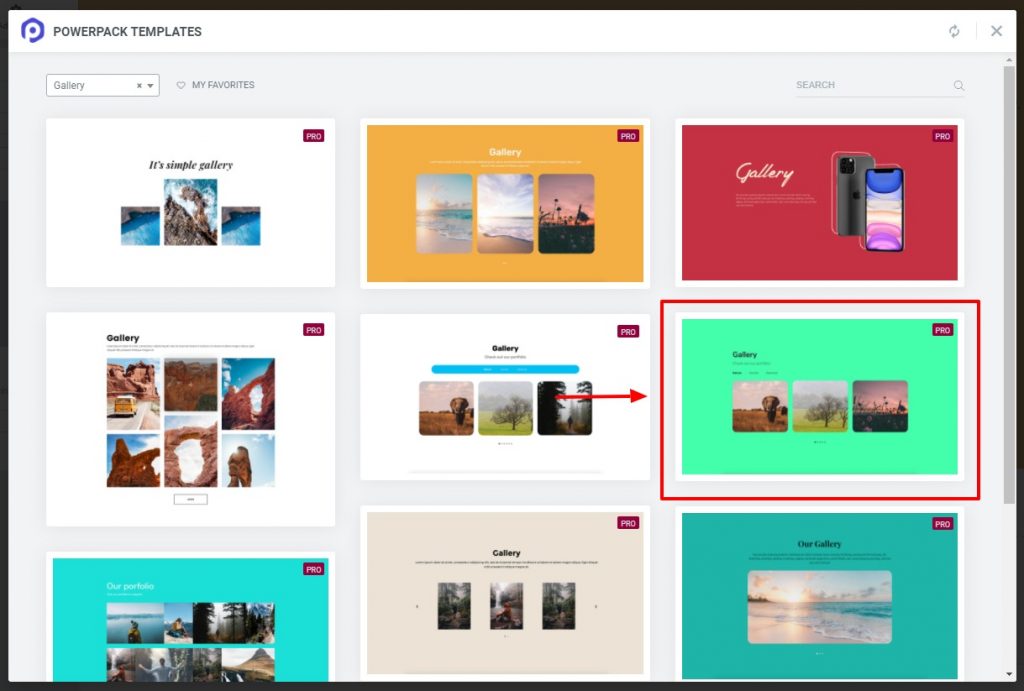
同樣,我們將使用 PowerPack 的模板。 這次選擇類別為畫廊。 並拖放您喜歡的那個。
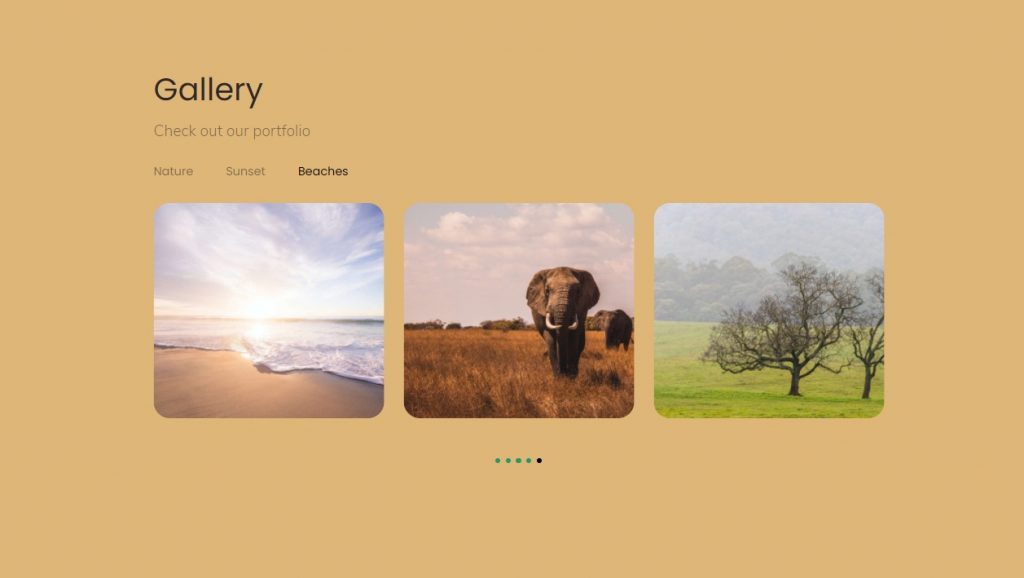
我將與這一部分:

設置好該部分後,首先添加圖像並自定義文本。 您甚至可以將鏈接添加到您的投資組合頁面。

專業提示:雖然可以添加指向其他頁面(如投資組合)的鏈接,但您需要記住,您的所有頁面都將用戶的注意力集中在您的 CTA 上。 如果您將查看器重定向到投資組合頁面,請確保您的登錄頁面的 CTA 在投資組合頁面的末尾可用,並且可以在查看器中匯集。 否則,您會將觀眾的注意力從廣告系列目標上轉移,這很可能是網站末尾的 CTA。
步驟 2.4:團隊部分
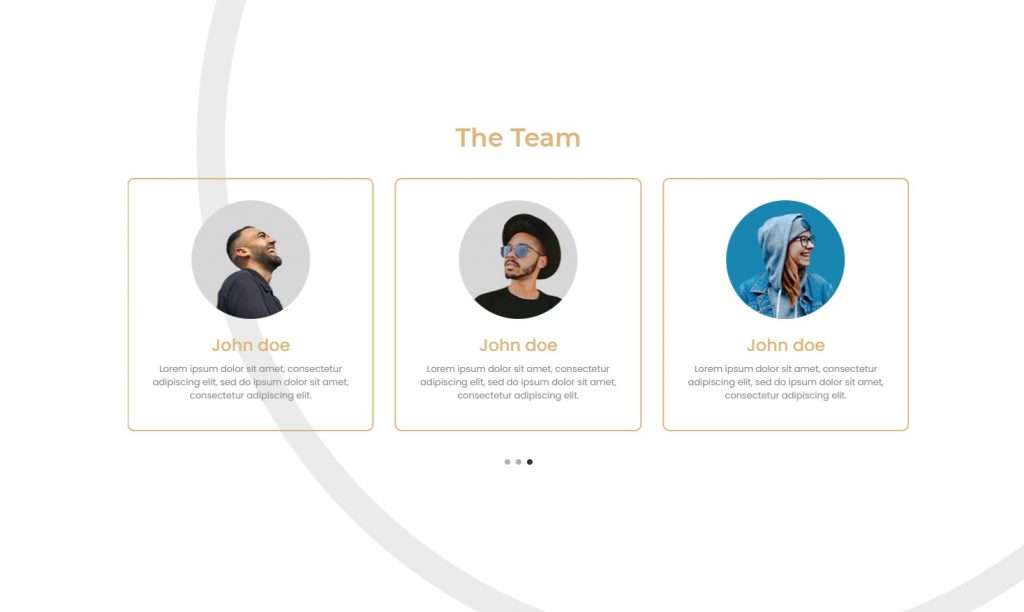
現在對於我的登錄頁面,我想添加團隊的部分。 為此,我也將選擇 PowerPack 模板庫的預設計模板之一。
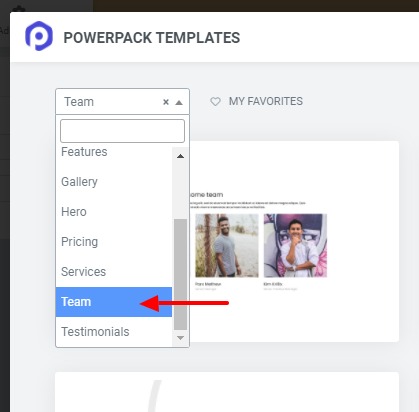
選擇類別為團隊以顯示所有團隊部分。 選擇您喜歡的,然後單擊插入按鈕。

繼續更新本節中的團隊成員信息,並遵循本節中相同的字體樣式和顏色。

專業提示:添加此部分完全是可選的。 如果您有一個由知名專業人士組成的團隊,此部分會有所幫助,但如果您的團隊仍然很小且正在學習,您可以將其替換為推薦部分。 推薦部分在建立讀者心中的信心方面效果更好,進而提高了著陸頁的轉化率。 如果要添加推薦部分,請查看 PowerPack 模板中的推薦類別。
步驟 2.5:最終 CTA 部分
現在到了頁面的末尾,我們將為著陸頁添加最後的 CTA 部分。 我們已經向訪問者傳達了每一條信息和信息,現在是時候將他們轉化為潛在客戶甚至客戶了。
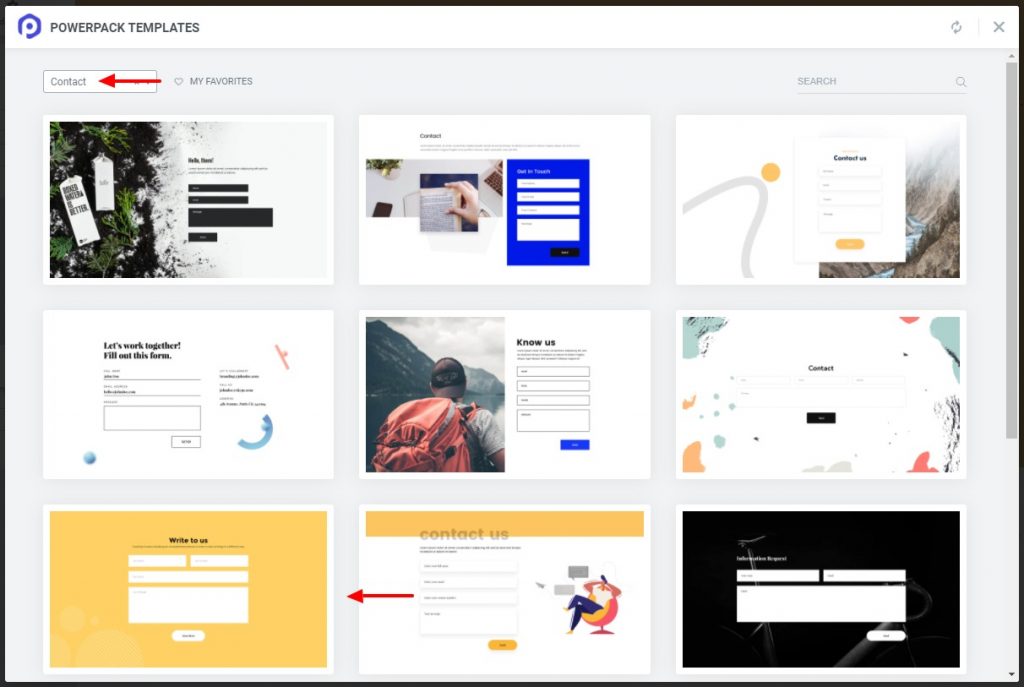
對於本教程,我將添加聯繫我們部分。 轉到 PowerPack 模板並選擇類別為“聯繫人”。 現在選擇您想要的並將其添加到頁面上。

現在是自定義部分。 在這裡也可以更改內容、排版、顏色、樣式和間距,使其與登錄頁面上的整體設計相匹配。

您也可以添加您的社交媒體頁面。 這也將幫助您的用戶訪問您的社交媒體帳戶。
專業提示:統計數據有它,我相信即使你也經歷過,表單中的字段數量越多,填寫它的人就越少。 如果您希望訪問者訂閱您的時事通訊,只要求提供姓名字段和電子郵件地址。 無需添加其他區域。 要記住的另一件事是您的 CTA 必須清晰可見。 使用顏色和字體方案,使按鈕看起來更有吸引力和受歡迎。 為此,請避免使用紅色等醒目的顏色。 這可以驅趕觀眾。
完成 Elementor 登陸頁面
要完成您的目標網頁,請確保所有部分都正常工作並且放在一起時看起來很好。 現在您還需要做一件事,然後我們才能發布頁面。
使您的著陸頁響應!
一個好的著陸頁可以在所有設備上無縫執行,您也希望您的著陸頁也能做到這一點。 使用 elementor,您也可以使您的目標網頁具有響應性。
只需選擇平板電腦或移動設備的預覽選項,您的頁面就會以該設備格式加載。 然後,您可以輕鬆地更改登錄頁面。
完成對著陸頁的更改後,單擊左下角的“發布”按鈕,繼續並發布您的著陸頁。
如果您希望頁面加載到您網站的主屏幕上,您只需分配它。 為此,請轉到 WordPress 管理儀表板 > 設置 >閱讀。
現在,將主頁顯示設置為“靜態頁面”,然後從下拉列表中選擇您剛剛設計的頁面。 完成後,單擊保存更改按鈕。
向我們展示您的 Elementor 登陸頁面!
在這一點上,我相信您將能夠毫無問題地在您的網站上創建自定義登錄頁面。
使用 PowerPack Elements 插件構建的最佳部分是,您可以使用具有史詩功能和控件的創意 PowerPack 小部件來添加和改進您的網站設計。
想成為特色?
與我們分享您使用 Elementor 製作的頁面設計,我很樂意在我們的網站和社交媒體平台上展示相同的設計。 沒有什麼比看到人們使用 PowerPack 和 Elementor 構建偉大的東西更讓我們高興的了。 請在下方發表評論或在此處與我聯繫,以便在 PowerPack Elements 上發表評論!
如果您發現本教程有用,請分享愛!
