在 Photoshop 中創建 SVG 圖標
已發表: 2022-12-03SVG(可縮放矢量圖形)是一種矢量圖像格式,可為網頁設計人員和開發人員帶來巨大好處。 通過創建 SVG 格式的圖像,您可以在不損失質量的情況下縮放它們,使它們非常適合響應式網頁設計。 而且,由於 SVG 是一種基於文本的格式,您可以優化和壓縮圖標以加快加載速度。 在本教程中,我們將向您展示如何在 Photoshop 中創建 SVG 圖標。 我們將從在 Photoshop 中創建一個簡單的圖標開始,然後將其導出為 SVG 格式並針對網絡進行優化。
Adobe 已包含在 Photoshop 中導出為 sva 的功能。 這意味著無需 Illustrator 即可使用 Photoshop 導出圖像。 在本教程中,我們將向您展示如何使用 Photoshop 將 PNG 或 JPG 圖像轉換為 svega。 在將圖像導出為 SVG 之前,我們必須首先從圖像創建路徑、填充顏色並將其轉換為形狀。
通過轉到“文件”>“打開”並選擇要應用 SVG 的文件,您可以在 Photoshop 中應用它。 在 Photoshop 中保存文件時,您將能夠使用保存文件時所用的相同工具對其進行編輯。
兩年前,Adobe 就在 Photoshop 中添加了導出為sva 功能。 這意味著您現在可以直接從 Photoshop 導出 SVG 圖像,而無需使用 Illustrator。
在 Photoshop 中,您可以獲得各種稱為自定義形狀的預建矢量形狀。 自定義形狀工具可讓您通過簡單地拖動和單擊來快速輕鬆地創建圖形。 形狀圖層允許您在不影響圖像其餘部分的情況下編輯形狀。
事實上,Photoshop 可以將 PNG 文件轉換為 svega 文件。 但是,Photoshop 不支持矢量編輯。 因此,它無法直接編輯或創建 svg 文件。 Photoshop 可以將它們導出為 SVG,而不是將 PNG 文件導出為 HTML。
如何創建圖標 Svg?

有幾種方法可以創建圖標 SVG。 一種方法是使用矢量編輯程序,如Adobe Illustrator 。 另一種方法是使用像 Icons8 這樣的網站。
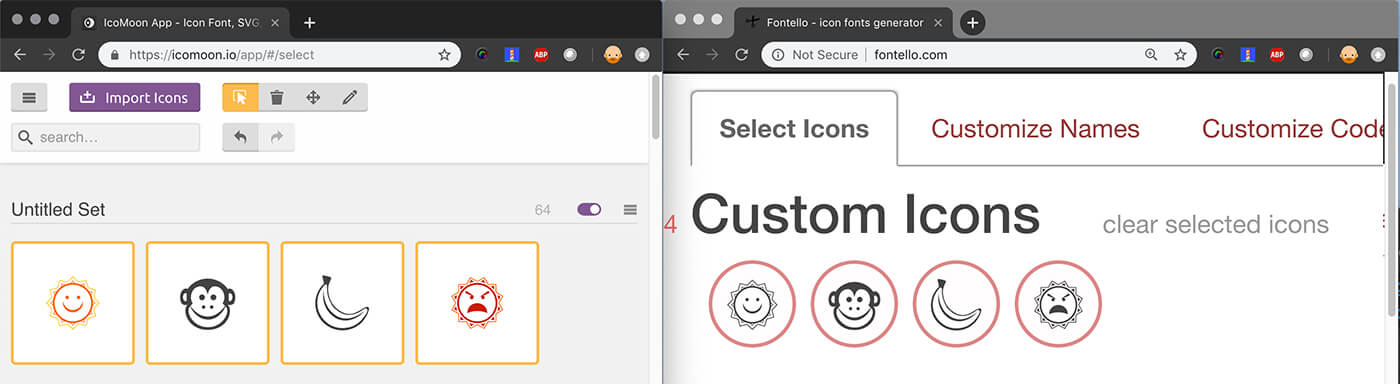
得益於 Icomoon 和 Fontello 等在線工具,創建網絡字體變得更加容易。 可縮放矢量圖形是 HTML5 中添加的一項新功能,它使我們在網頁上使用圖標時更加靈活。 如果需要支持,您可以為 Explorer 8 創建許多簡單的回退。 可以使用內置的 SVG 創建片段標識符。 我們可以通過使用SVG 視圖規範或通過尋址 HTML 或 SVG 視圖來將片段引用為 HTML 或 SVG 視圖。 它包括一個元素及其元素的 ID。 要在上面的棋子方案中僅顯示黑馬(來自維基百科共享資源),您必須像檢測任何其他棋子一樣檢測值。

使用 img 標籤,該技術適用於 Firefox、Chrome、Safari(桌面)和 Opera。 在下面的示例中,我們將展示如何將CSS 精靈與外部 sva 文件一起使用。 這種技術是按訂單製造的,可以隨時使用。 在所有主流瀏覽器(包括 IE8)上進行了測試,結果非常好。 use 標籤在此窗口中顯示圖標。 該集合中的符號標籤可以使用 Grunt 插件(Google 的 Grunt SVG 合併)或如果可能的話使用 Icomoon 模塊手動構建。 這種方法也存在於許多其他主要瀏覽器中,包括 IE9+。 Jonathan Neal 創建了一種很棒的腳本語言,稱為 SVG4everybody,它可以解決這個問題。
創建 ICO 文件後,需要將其導入到您的應用中。 最方便的方法是轉到“文件”並選擇“導入”。 從文件類型下拉菜單中選擇“圖像”。 要找到您的 ICO 文件,請在“文件名”字段中輸入其文件名。 單擊“導入”導入您的文檔。
當您導入 ICO 文件時,您必須調整它的大小。 過程如下:轉到“圖像”,然後選擇“縮放圖像”。 您可以在“寬度”和“高度”字段中輸入 ICO 文件的尺寸。 單擊“縮放圖像”後,您可以將其導出。
調整 ICO 文件的大小後,需要將其添加到應用程序中。 導航到“文件”,然後“添加到項目”開始。 使用應用程序的名稱填寫“文件名”字段作為要添加的 ICO 文件的名稱。 您可以通過在“應用程序”窗口中選擇“添加到項目”選項來將 ICO 文件添加到應用程序; 在這種情況下,它將被添加到名為“Images”的應用程序中。 以下步驟將帶您“添加到項目”。
現在需要將 ICO 文件添加到添加它的場景中。 如果要將 ICO 文件添加到場景中,請轉到“場景”。 在“添加到場景”窗口中選擇將接收 ICO 文件的應用程序類型,這將是一個名為“圖像”的應用程序——在這種情況下,ICO 文件將被添加到該應用程序。 “添加到場景”可以在“添加到圖像”下找到。
然後您必須添加聲音文件才能完成項目。 為此,請導航至“音頻”並選擇要添加的聲音文件。 選擇將在“添加到音頻”窗口中添加 ICO 文件的應用程序類型,例如“圖像”應用程序。 通過單擊“添加到音頻”,您可以將音頻添加到您的計算機。
將圖像添加到您的應用程序可以幫助您的用戶感覺更加緊密和統一。 通過使用圖片作為應用程序的圖標,您可以更輕鬆地找到它。
為什麼你應該使用 Svg 圖標
使用矢量圖像程序,您可以在具有各種形狀、顏色和路徑的虛擬繪圖板上繪製圖標。 當您導出圖標時,它將被轉換為 .svg 文件。 使用 SVG 圖標可以創建獨一無二的樣式和設計。 例如,以 SVG 格式創建的圖標可以輕鬆定制以滿足各種 Web 應用程序和服務的需要。 由於 PNG 和 SVG 都是透明的,因此它們是在線徽標和圖形的絕佳選擇。
