創建 WordPress 聯繫表的分步指南
已發表: 2020-12-14
您想知道如何為您的 WordPress 網站添加聯繫表格嗎?
當我們談論聯繫表格時,您需要關注創建不僅易於填寫,而且看起來既吸引人又引人注目的聯繫表格。
聯繫表格傾向於提供的一大優點是它的簡單性。 人們發現填寫聯繫表很容易,這是獲得潛在客戶並進一步快速輕鬆地留下消息或查詢的好方法。
這還不是全部,但另一方面,聯繫表格可以通過您的 WordPress 網站顯著改善潛在客戶。
此外,我們將詳細討論什麼是聯繫表!
聯繫表到底是什麼?
簡而言之,聯繫表格是一種簡單的 WordPress 表格,它允許您的訪問者填寫他們的個人信息以及詢問他們的問題或對您的業務有任何其他疑慮的選項。
另一方面,聯繫表格可以無縫改善您網站的用戶體驗。
通過這樣做,您基本上領先一步來獲取客戶的電子郵件地址,從而大規模收集潛在客戶。
為您的 WordPress 網站創建聯繫表的優勢
當我們談論獨一無二的 WordPress 聯繫表格時,您必須清楚地了解創建 WordPress 聯繫表格的好處,該表格不僅轉換良好,而且另一方面,您的聯繫表格必須是簡單的並且易於填寫信息。
此外,還有許多優勢可以讓您的 WordPress 網站訪問者和您的客戶輕鬆提交他們的查詢和疑慮。
以下是為您的 WordPress 網站構建聯繫表單的一些優勢:
使用 ARForms WordPress 表單生成器插件在幾分鐘內創建 WordPress 聯繫表單
可以暗示許多事情來使 WordPress 聯繫表格更具吸引力和引人注目。
我們將帶您逐步了解如何使用 ARForms WordPress 表單構建器插件創建一個 WordPress 聯繫表單,該插件可以發揮最佳作用。
第 1 步:安裝 ARForms WordPress 表單生成器插件
首先,您需要安裝 ARForms WordPress 表單構建器插件。 有 ARForms Lite 版本和 ARForms WordPress 表單構建器插件高級版本可用。 ARForms Lite 版本可從 Wordpress.org 免費下載。

您可以通過導航到Plugins> Add New直接從 WordPress Dashboard 輕鬆安裝插件。
另一方面,您也可以從 CodeCanyon 市場下載 ARForms WordPress 表單構建器插件的高級版本。 您可以從那裡輕鬆購買具有 ARForms WordPress 表單構建器插件的高級功能的付費版本。
使用 ARForms Lite 版本,您可以通過在 WordPress 聯繫表單中添加所有必填字段來構建簡單的聯繫表單。
讓我們跳轉到 ARForms 中的字段選項,您可以使用它來構建聯繫表單。
第 2 步:為您的 WordPress 網站創建一個簡單的聯繫表
如果您想使用 ARForms WordPress 表單構建器插件從頭開始創建 WordPress 聯繫表單,那麼您需要導航到ARForms> 添加新表單。
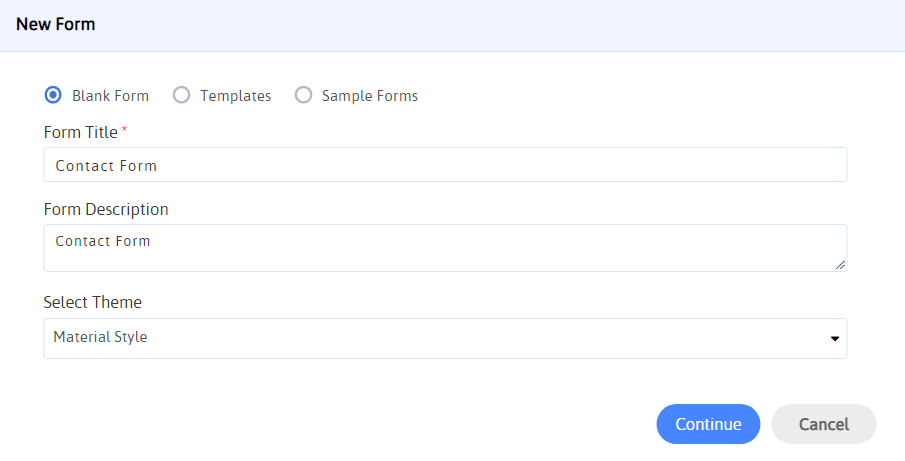
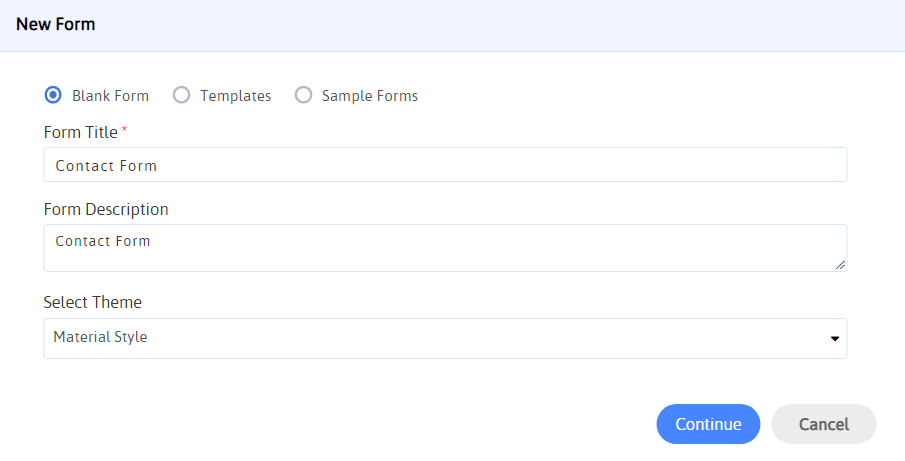
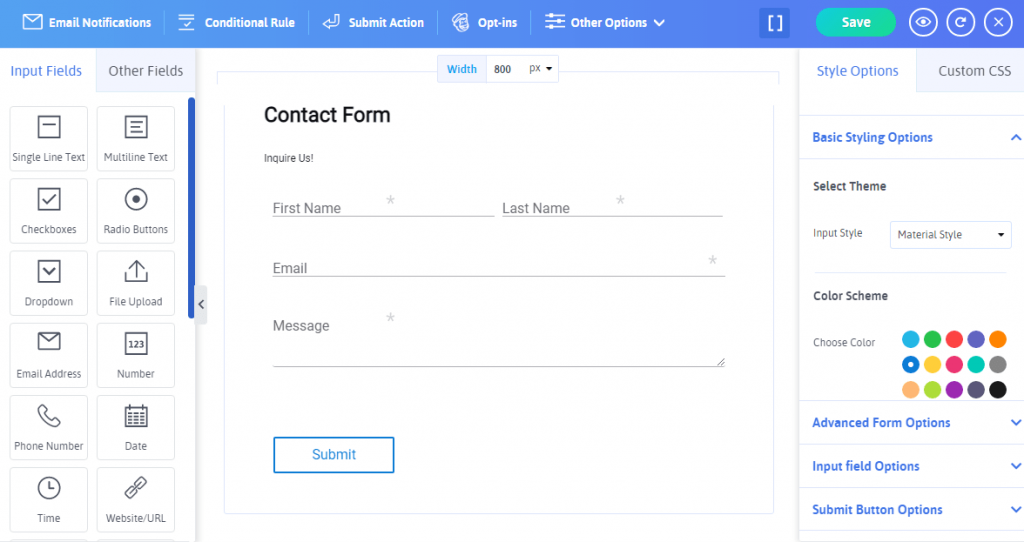
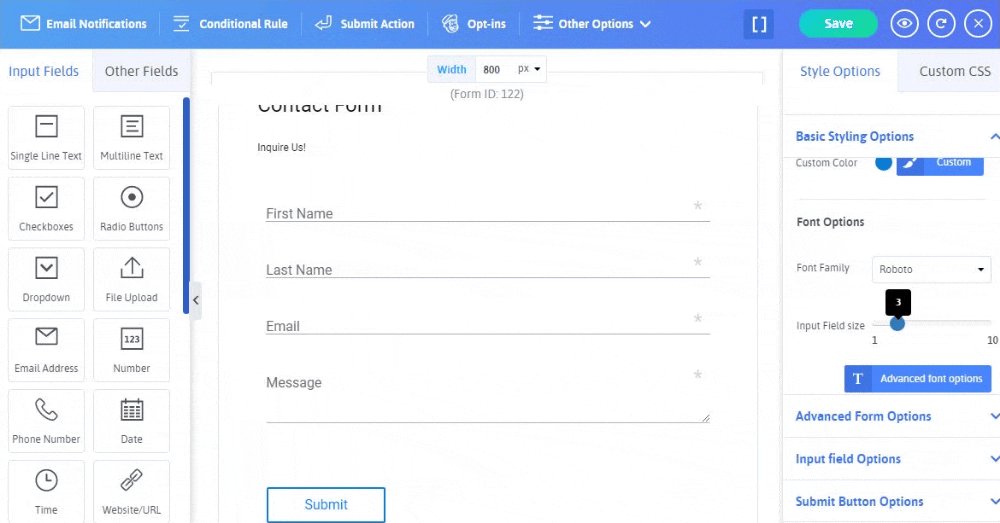
將彈出一個新屏幕,允許您選擇一個空白表單,為您的新聯繫人表單提供表單標題、表單描述,並為您的 WordPress 表單選擇主題,例如(材料樣式、圓形樣式和標準樣式)。 如果您想從頭開始創建 WordPress 聯繫表單,您可以選擇空白表單選項。

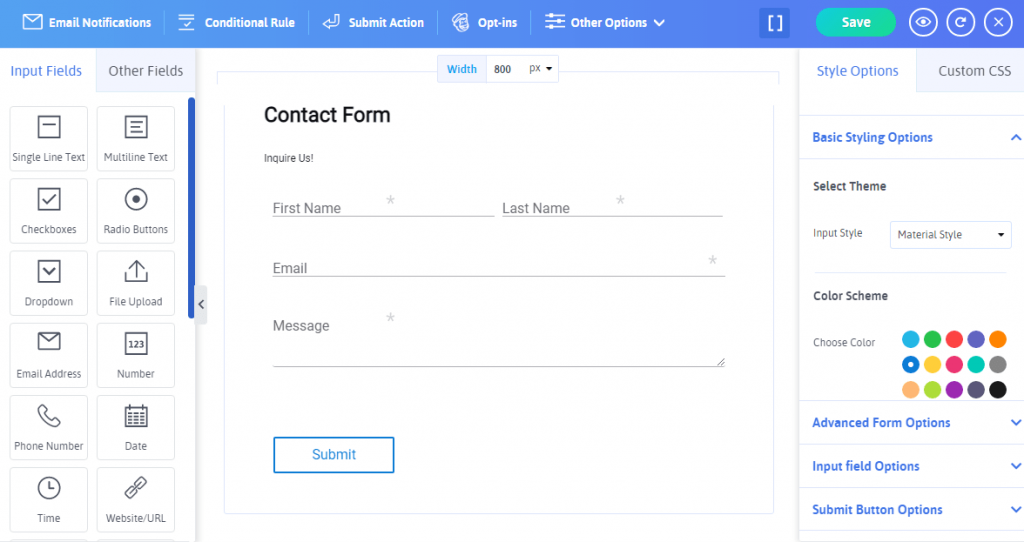
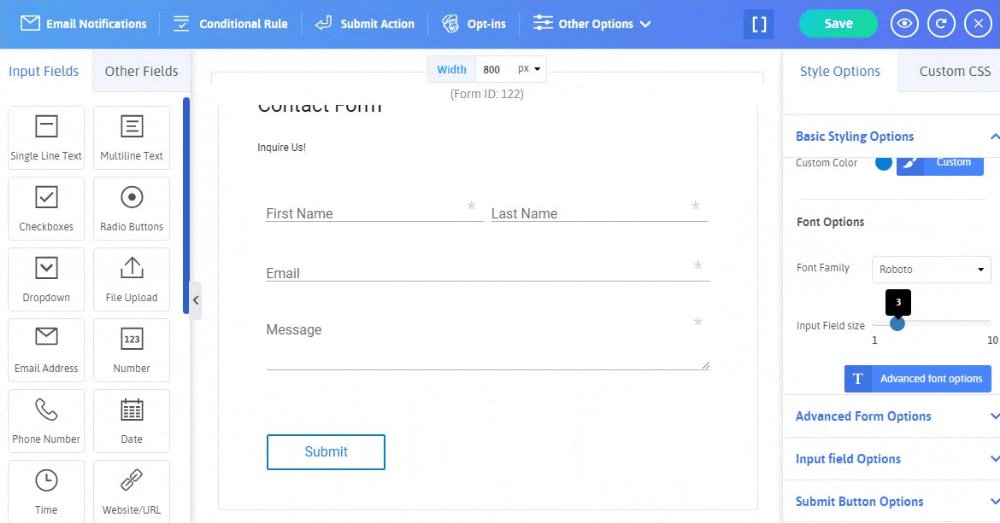
通常,每當您想創建 WordPress 聯繫表單時,您都需要使用First Name、Last Name、Email 地址、Message Box和提交按鈕等字段。
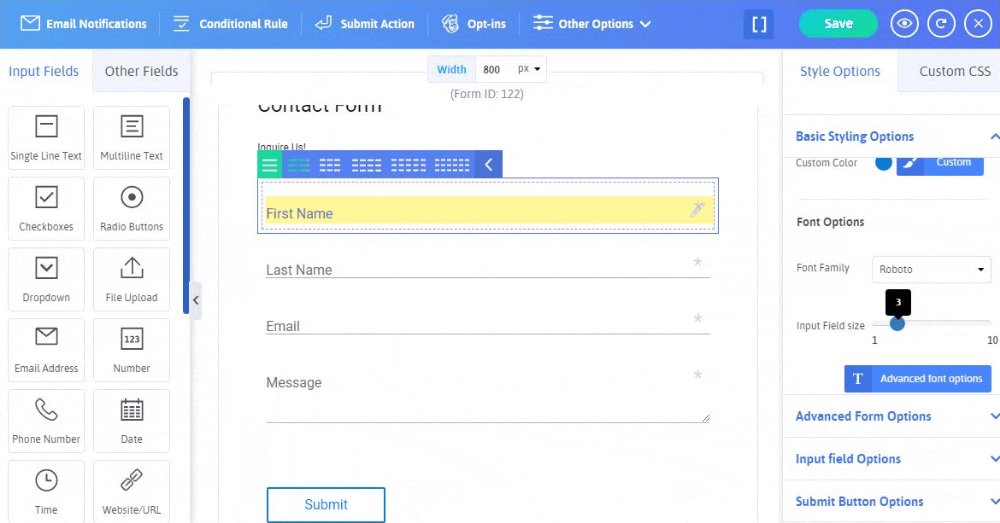
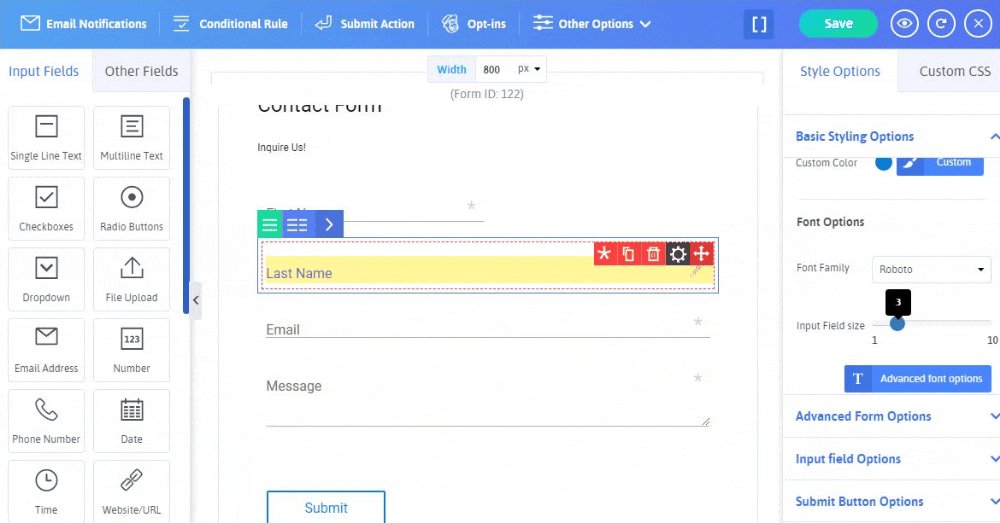
為此,您所要做的就是從 ARForms 表單構建器的左側拖放一個單行文本字段、電子郵件地址字段和多行文本字段。

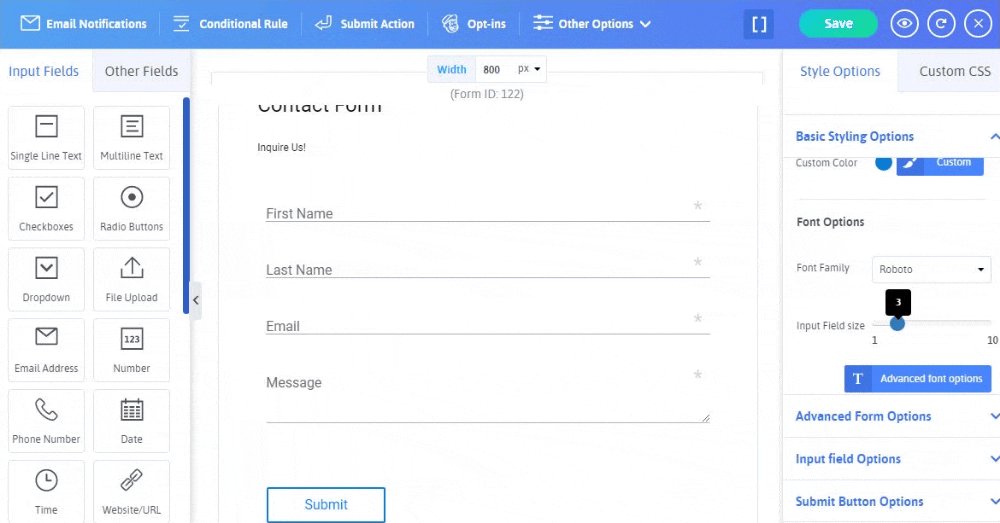
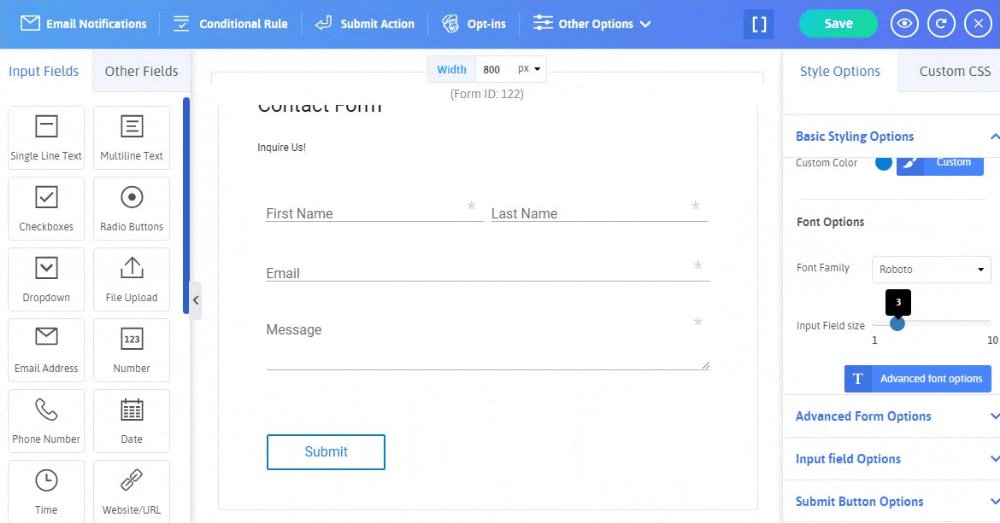
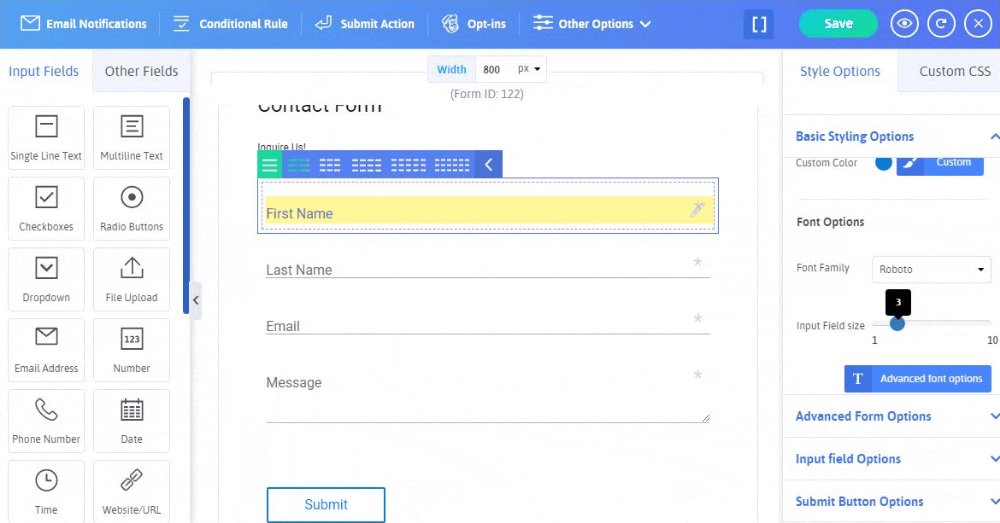
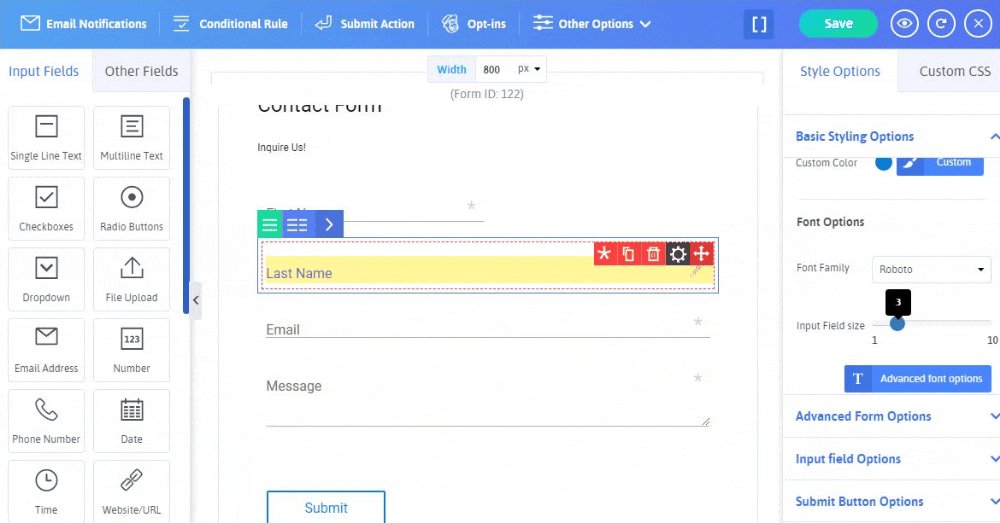
您甚至可以使用多列選項,這是 ARForms 的一項驚人功能,甚至在 ARForms Lite 版本中也提供。 當您想在一行中顯示兩個或多個字段時,添加多列選項很有用。 檢查下圖以了解它是如何在 ARForms WordPress 表單構建器插件中完成的:

有趣的是,當您使用 ARForms WordPress 表單構建器插件時,您最多可以在一行中顯示 6 列。
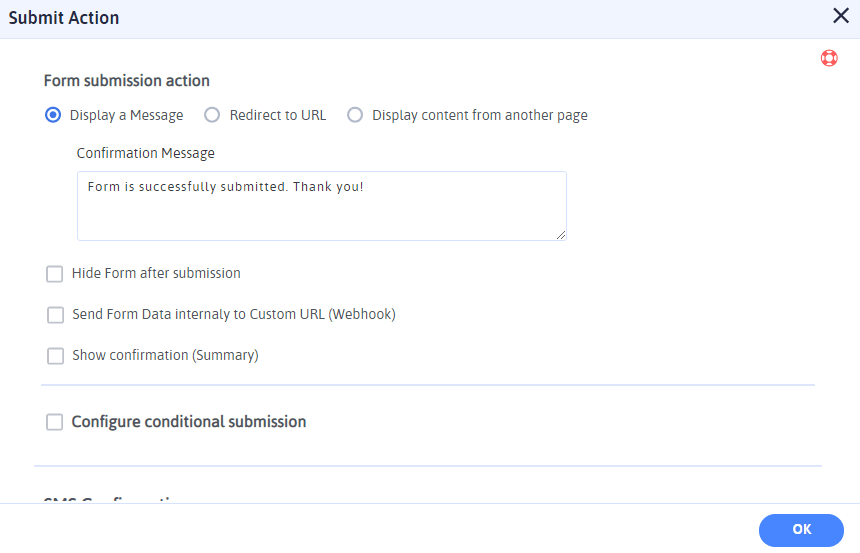
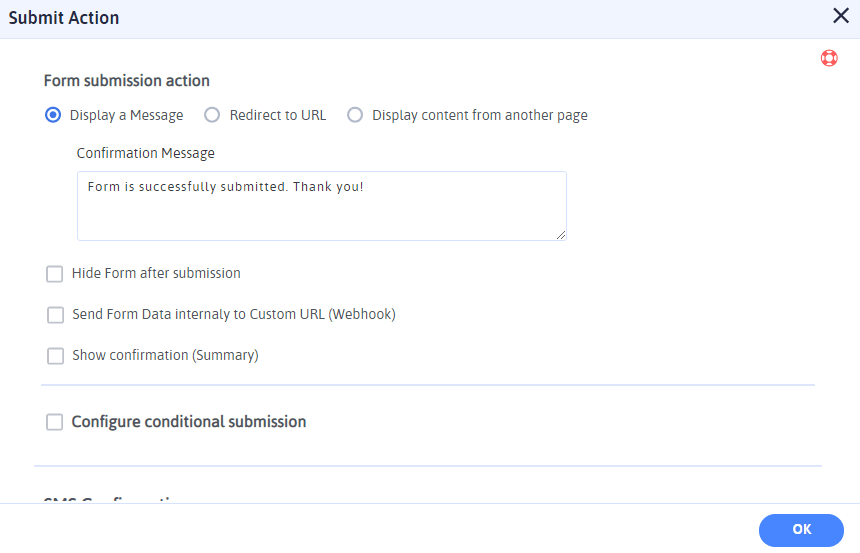
現在您已經從頭開始成功創建了 WordPress 聯繫表單,您可以進一步添加提交操作,例如:

此外,您甚至可以通過在 WordPress 網站的聯繫表中設置條件來配置條件提交。
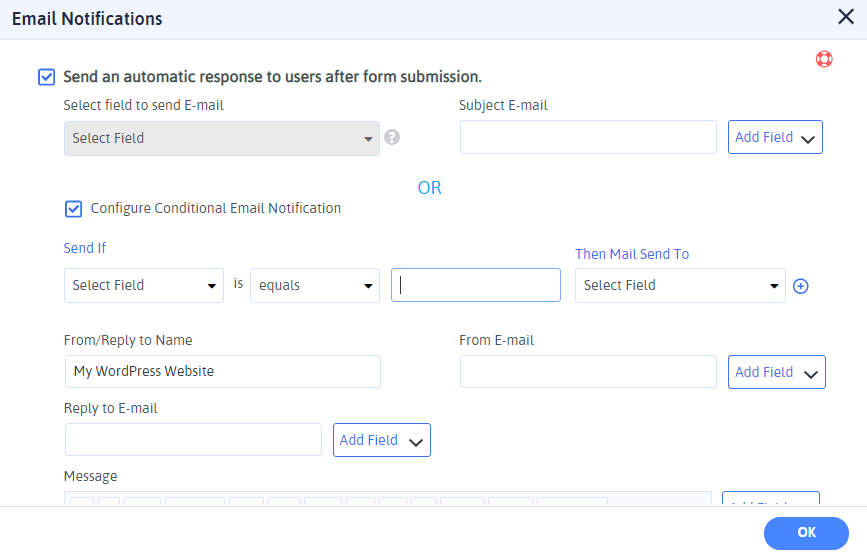
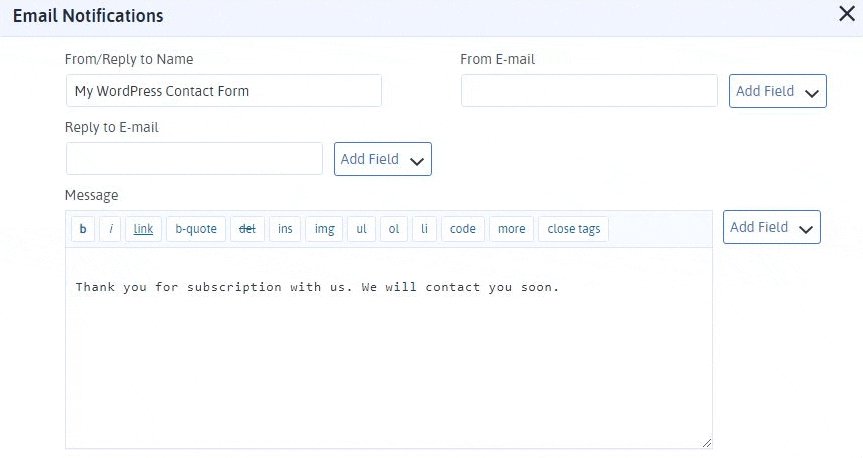
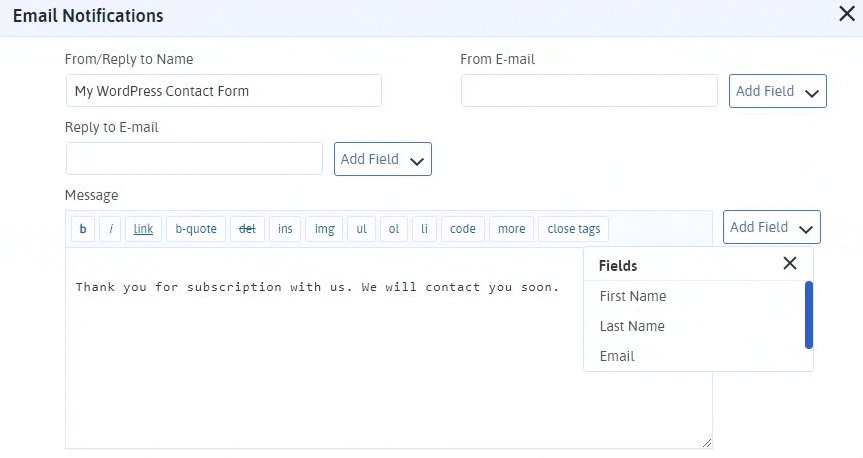
步驟 3:配置電子郵件通知
您可以輕鬆地在使用 ARForms WordPress 表單構建器插件構建的 WordPress 聯繫表單上應用的下一件事是配置電子郵件通知。
好吧,您可以設置選項以在表單提交後向用戶和管理員發送自動電子郵件通知。
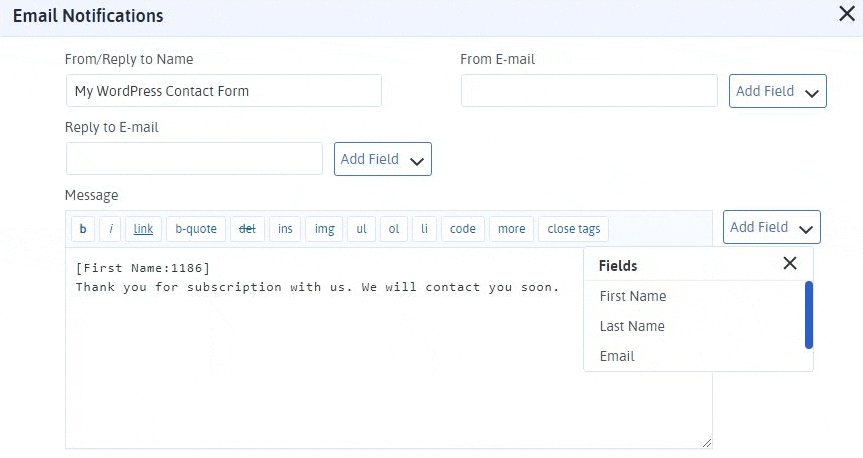
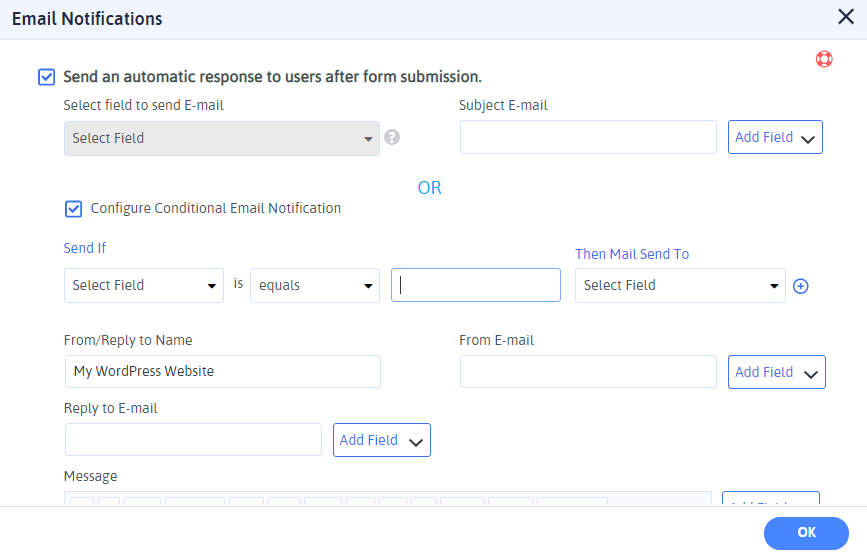
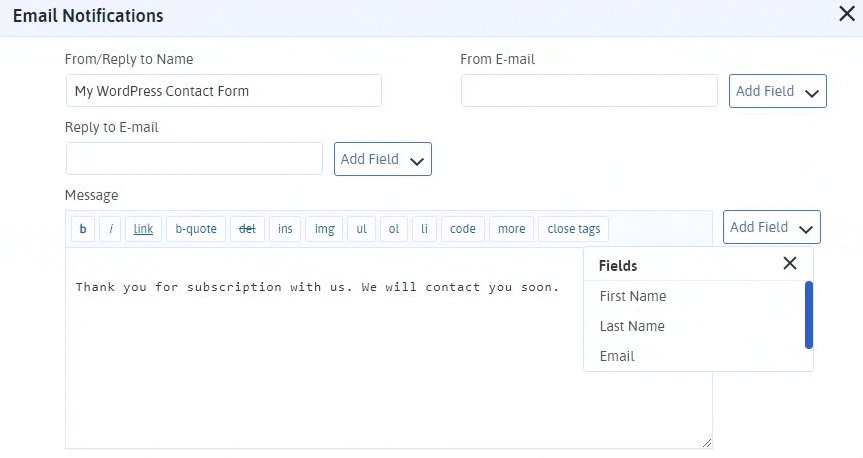
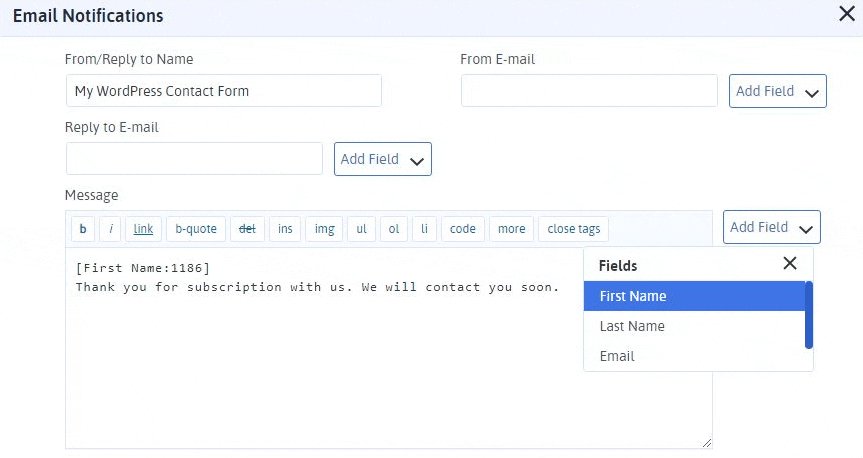
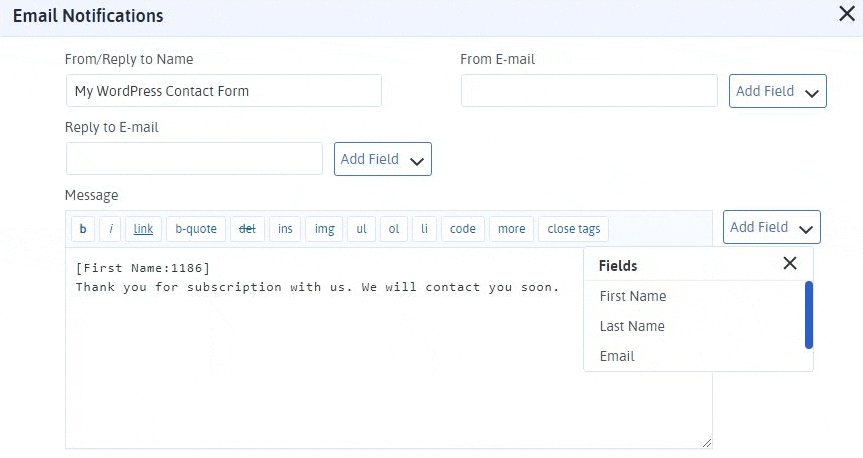
為此,您需要導航到可以在 ARForms WordPress 表單構建器頂部輕鬆找到的電子郵件通知選項。 然後,將彈出一個新的電子郵件通知屏幕。

您可以設置對用戶和管理員的自動響應。 您甚至可以通過根據您的必填字段設置條件來配置條件電子郵件通知。
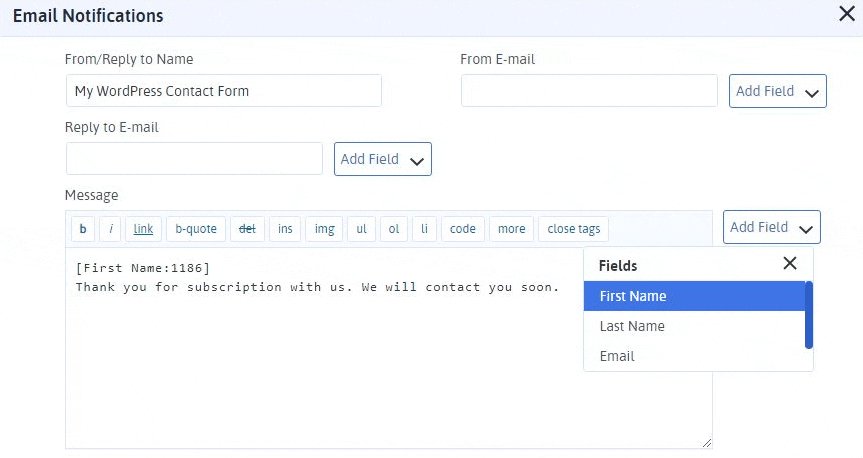
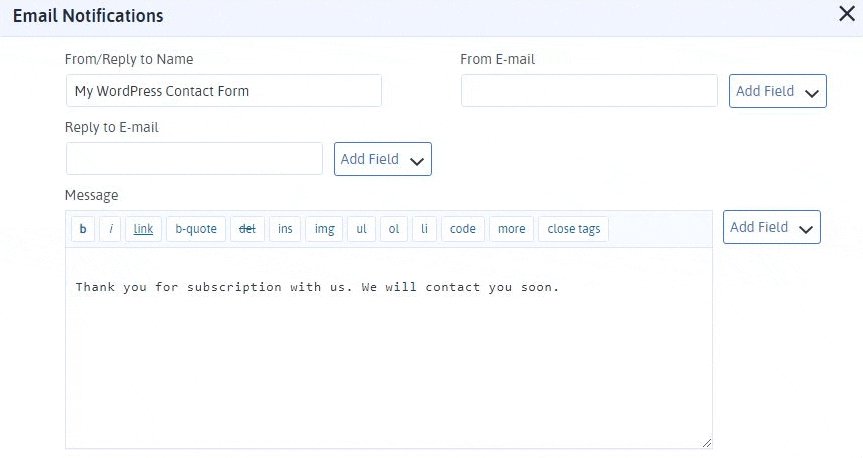
專業提示:您可以從添加字段選項輕鬆添加主題電子郵件,您甚至可以在消息部分進行編輯。

從預定義的模板和示例表單添加 WordPress 聯繫表單
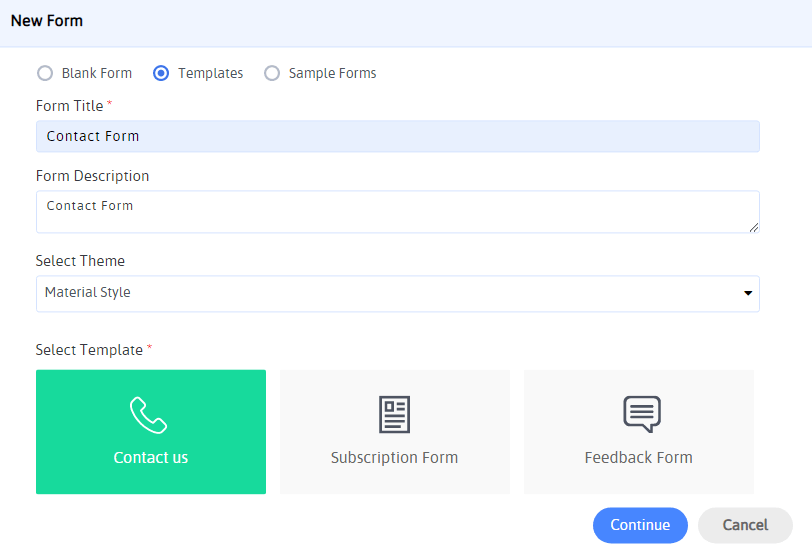
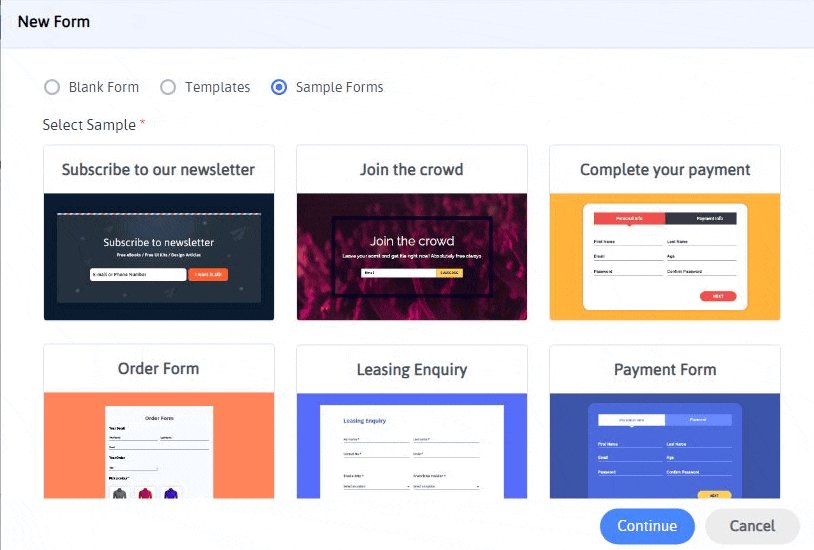
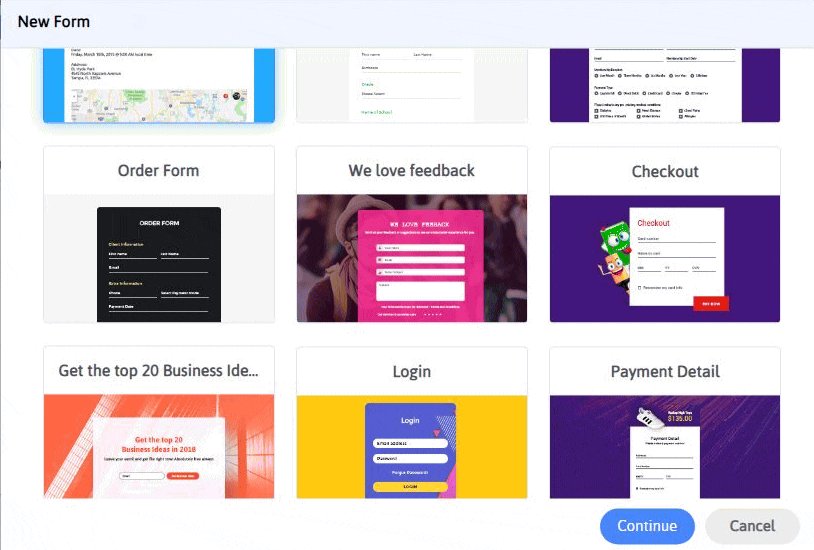
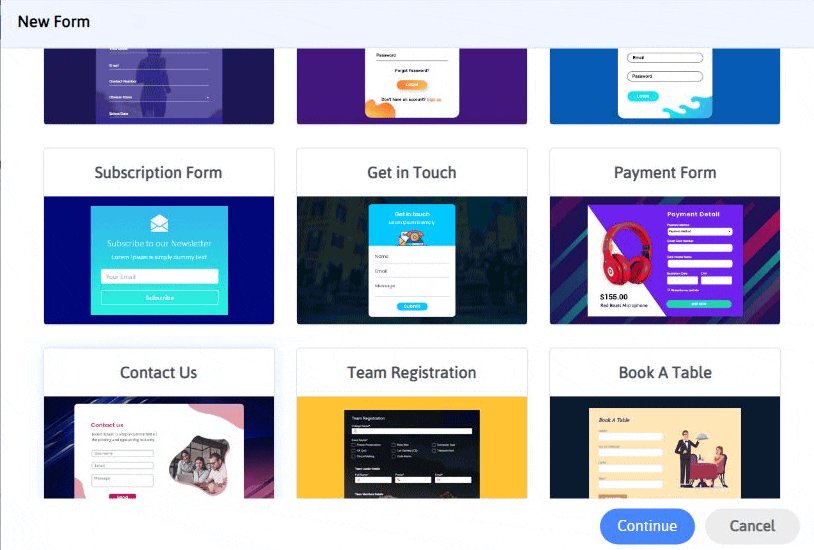
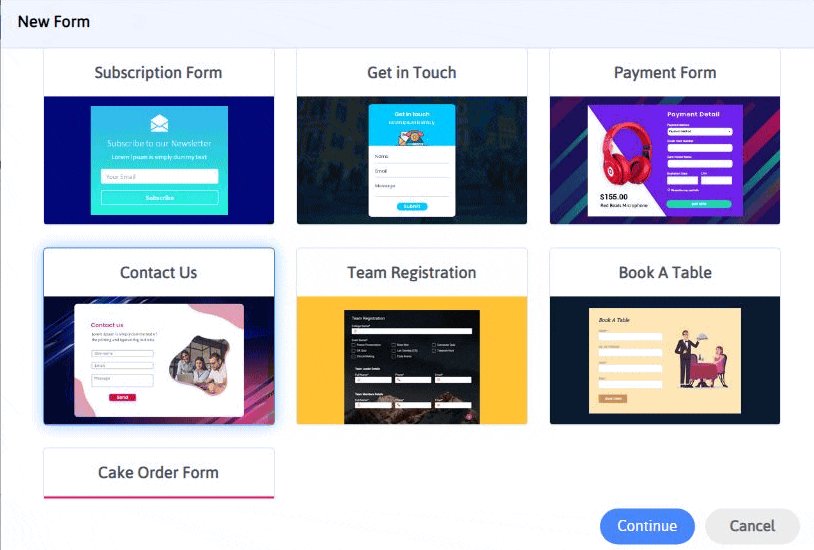
現在,如果您希望從 ARForms 插入 WordPress 聯繫表單,那麼您需要訪問 ARForms WordPress 表單構建器插件高級版,它允許您從模板中選擇預構建的聯繫表單模板,或者您可以從Sample Forms Option中選擇一個聯繫表。
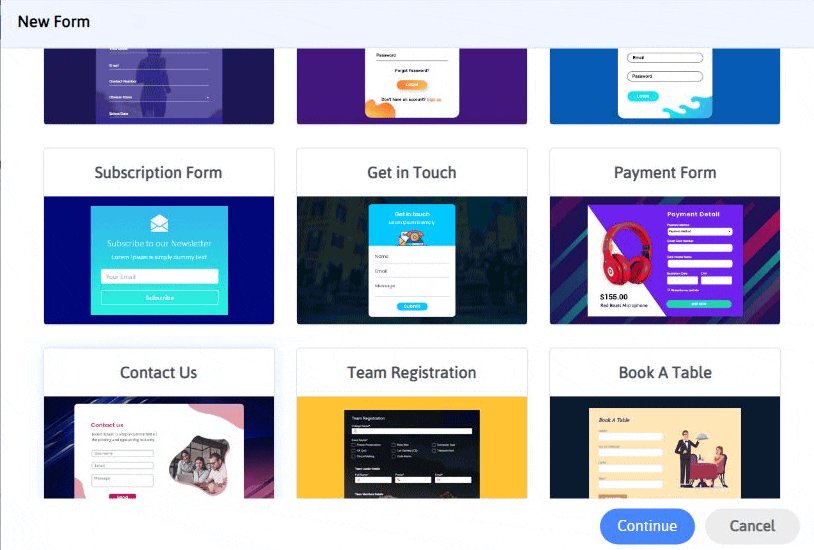
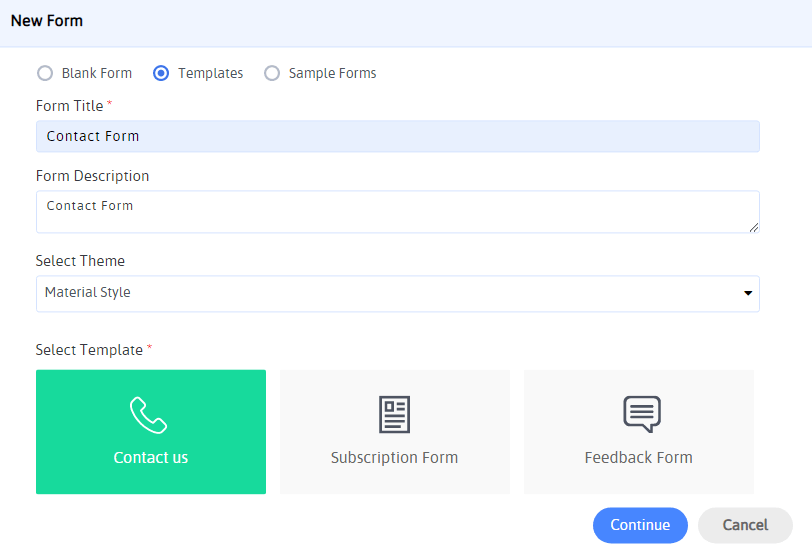
這就是您可以從 ARForms 預定義模板中選擇 WordPress 聯繫表單的方式。 您需要轉到ARForms> Add New Form ,然後選擇將向您顯示預先構建的聯繫我們表格的模板。

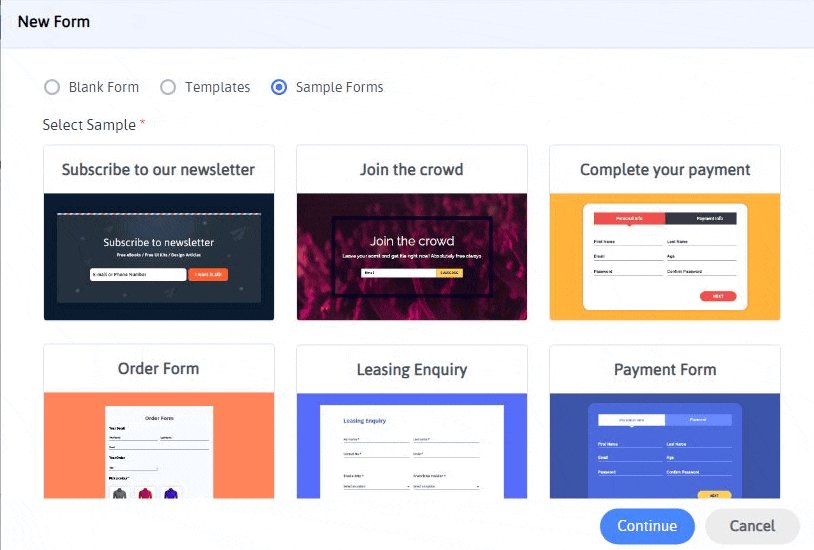
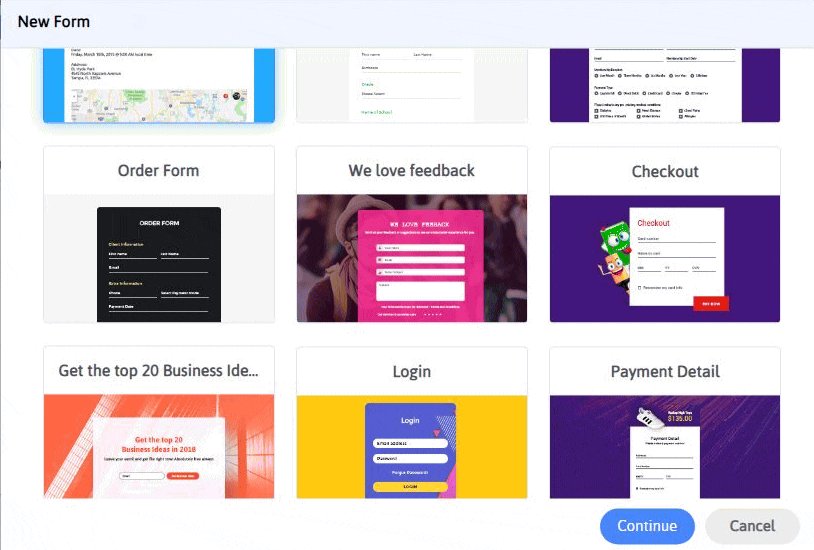
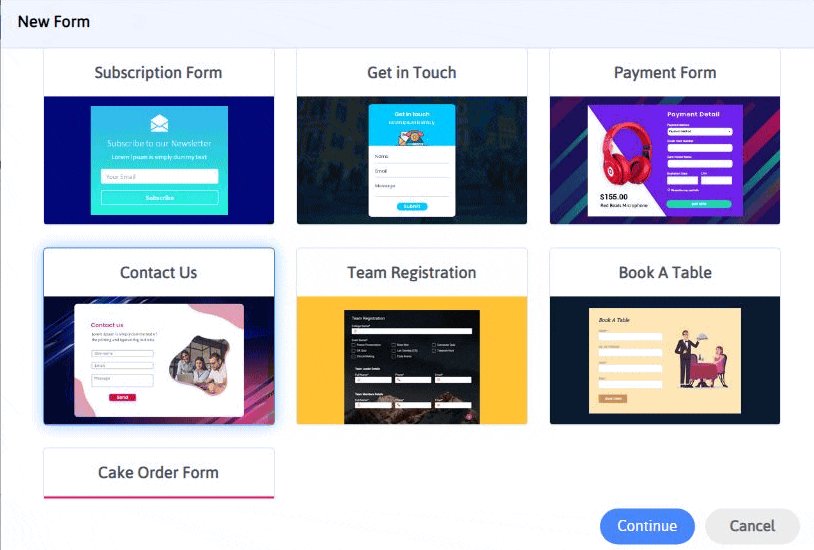
同樣,您也可以從示例表單中選擇 WordPress 聯繫表單。 請看下面的圖片。

還有什麼?
此外,在 ARForms WordPress 表單構建器插件中更有趣的是,它有一個內置的反垃圾郵件功能,不僅可以避免 WordPress 聯繫表單的垃圾郵件,還可以避免您使用 ARForms WordPress 表單構建器插件構建的任何 WordPress 表單。
此外,ARForms WordPress 表單構建器插件包含符合同意請求復選框的 GDPR。
最後需要
最後,當您閱讀本文時,您可以自己輕鬆地弄清楚如何使用 ARForms WordPress 表單構建器插件創建一個簡單但有效的 WordPress 聯繫表單。
讓我們知道您對本文的想法和想法。 請在您的社交媒體渠道上分享它以向我們展示您的支持!
當我們談論聯繫表格時,您需要關注創建不僅易於填寫,而且看起來既吸引人又引人注目的聯繫表格。
聯繫表格傾向於提供的一大優點是它的簡單性。 人們發現填寫聯繫表很容易,這是獲得潛在客戶並進一步快速輕鬆地留下消息或查詢的好方法。
這還不是全部,但另一方面,聯繫表格可以通過您的 WordPress 網站顯著改善潛在客戶。
此外,我們將詳細討論什麼是聯繫表!
聯繫表到底是什麼?
簡而言之,聯繫表格是一種簡單的 WordPress 表格,它允許您的訪問者填寫他們的個人信息以及詢問他們的問題或對您的業務有任何其他疑慮的選項。
另一方面,聯繫表格可以無縫改善您網站的用戶體驗。
通過這樣做,您基本上領先一步來獲取客戶的電子郵件地址,從而大規模收集潛在客戶。
為您的 WordPress 網站創建聯繫表的優勢
當我們談論獨一無二的 WordPress 聯繫表格時,您必須清楚地了解創建 WordPress 聯繫表格的好處,該表格不僅轉換良好,而且另一方面,您的聯繫表格必須是簡單的並且易於填寫信息。
此外,還有許多優勢可以讓您的 WordPress 網站訪問者和您的客戶輕鬆提交他們的查詢和疑慮。
以下是為您的 WordPress 網站構建聯繫表單的一些優勢:
- 它允許您改進您的電子郵件列表
- 能夠從垃圾郵件中保存您的收件箱
- 允許您通過聯繫表獲取所需的所有信息
跟踪您的電子郵件訂閱者列表是增加您的電子郵件列表並與您的目標市場保持同步的最有效方法。
垃圾郵件保護是您應該考慮的反垃圾郵件功能,可以幫助您遠離垃圾郵件發送者。 無論是應用內置的反垃圾郵件功能還是在您的 WordPress 聯繫表單中實施 reCAPTCHA 功能,都可能是您期待的事情!
創建和構建聯繫表格的最大優勢之一是通過展示一個簡單且易於填寫的聯繫表格來收集客戶的信息,使您能夠快速獲得所需的一切!
使用 ARForms WordPress 表單生成器插件在幾分鐘內創建 WordPress 聯繫表單
可以暗示許多事情來使 WordPress 聯繫表格更具吸引力和引人注目。
我們將帶您逐步了解如何使用 ARForms WordPress 表單構建器插件創建一個 WordPress 聯繫表單,該插件可以發揮最佳作用。
第 1 步:安裝 ARForms WordPress 表單生成器插件
首先,您需要安裝 ARForms WordPress 表單構建器插件。 有 ARForms Lite 版本和 ARForms WordPress 表單構建器插件高級版本可用。 ARForms Lite 版本可從 Wordpress.org 免費下載。

您可以通過導航到Plugins> Add New直接從 WordPress Dashboard 輕鬆安裝插件。
另一方面,您也可以從 CodeCanyon 市場下載 ARForms WordPress 表單構建器插件的高級版本。 您可以從那裡輕鬆購買具有 ARForms WordPress 表單構建器插件的高級功能的付費版本。
使用 ARForms Lite 版本,您可以通過在 WordPress 聯繫表單中添加所有必填字段來構建簡單的聯繫表單。
讓我們跳轉到 ARForms 中的字段選項,您可以使用它來構建聯繫表單。
第 2 步:為您的 WordPress 網站創建一個簡單的聯繫表
如果您想使用 ARForms WordPress 表單構建器插件從頭開始創建 WordPress 聯繫表單,那麼您需要導航到ARForms> 添加新表單。
將彈出一個新屏幕,允許您選擇一個空白表單,為您的新聯繫人表單提供表單標題、表單描述,並為您的 WordPress 表單選擇主題,例如(材料樣式、圓形樣式和標準樣式)。 如果您想從頭開始創建 WordPress 聯繫表單,您可以選擇空白表單選項。

通常,每當您想創建 WordPress 聯繫表單時,您都需要使用First Name、Last Name、Email 地址、Message Box和提交按鈕等字段。
為此,您所要做的就是從 ARForms 表單構建器的左側拖放一個單行文本字段、電子郵件地址字段和多行文本字段。

您甚至可以使用多列選項,這是 ARForms 的一項驚人功能,甚至在 ARForms Lite 版本中也提供。 當您想在一行中顯示兩個或多個字段時,添加多列選項很有用。 檢查下圖以了解它是如何在 ARForms WordPress 表單構建器插件中完成的:

有趣的是,當您使用 ARForms WordPress 表單構建器插件時,您最多可以在一行中顯示 6 列。
現在您已經從頭開始成功創建了 WordPress 聯繫表單,您可以進一步添加提交操作,例如:
- 在提交聯繫表時顯示確認消息
- 通過插入重定向 URL 重定向到 URL
- 顯示其他頁面的內容

此外,您甚至可以通過在 WordPress 網站的聯繫表中設置條件來配置條件提交。
步驟 3:配置電子郵件通知
您可以輕鬆地在使用 ARForms WordPress 表單構建器插件構建的 WordPress 聯繫表單上應用的下一件事是配置電子郵件通知。
好吧,您可以設置選項以在表單提交後向用戶和管理員發送自動電子郵件通知。
為此,您需要導航到可以在 ARForms WordPress 表單構建器頂部輕鬆找到的電子郵件通知選項。 然後,將彈出一個新的電子郵件通知屏幕。

您可以設置對用戶和管理員的自動響應。 您甚至可以通過根據您的必填字段設置條件來配置條件電子郵件通知。
專業提示:您可以從添加字段選項輕鬆添加主題電子郵件,您甚至可以在消息部分進行編輯。

從預定義的模板和示例表單添加 WordPress 聯繫表單
現在,如果您希望從 ARForms 插入 WordPress 聯繫表單,那麼您需要訪問 ARForms WordPress 表單構建器插件高級版,它允許您從模板中選擇預構建的聯繫表單模板,或者您可以從Sample Forms Option中選擇一個聯繫表。
這就是您可以從 ARForms 預定義模板中選擇 WordPress 聯繫表單的方式。 您需要轉到ARForms> Add New Form ,然後選擇將向您顯示預先構建的聯繫我們表格的模板。

同樣,您也可以從示例表單中選擇 WordPress 聯繫表單。 請看下面的圖片。

還有什麼?
此外,在 ARForms WordPress 表單構建器插件中更有趣的是,它有一個內置的反垃圾郵件功能,不僅可以避免 WordPress 聯繫表單的垃圾郵件,還可以避免您使用 ARForms WordPress 表單構建器插件構建的任何 WordPress 表單。
此外,ARForms WordPress 表單構建器插件包含符合同意請求復選框的 GDPR。
最後需要
最後,當您閱讀本文時,您可以自己輕鬆地弄清楚如何使用 ARForms WordPress 表單構建器插件創建一個簡單但有效的 WordPress 聯繫表單。
讓我們知道您對本文的想法和想法。 請在您的社交媒體渠道上分享它以向我們展示您的支持!
