Cryptocurrency Exchange 免費 WordPress 主題設置
已發表: 2019-07-16Cryptocurrency-exchange 是一個免費的 WordPress 主題,具有非常精細的設計、排版和顏色,用於所有類型的加密貨幣相關業務。 加密貨幣主題適用於所有類型的網站,如加密貨幣博客、新聞、市場、交易所、硬幣、硬件、採礦、算法、商業,甚至加密貨幣實時更新網站。 您可以像演示一樣輕鬆設置和配置主題。
如何設置Cryptocurrency-Exchange免費 WordPress 主題?
我們將通過下面的詳細指南解釋所有內容,在您的網站上遵循並設置 Cryptocurrency-exchange 主題。
主要步驟
1.下載並激活
2.添加導航菜單
3.設置主頁
4.在主頁上啟用滑塊部分
5.在主頁啟用服務部分
6.在主頁啟用投資組合部分
7.在主頁啟用博客部分
8.在主頁啟用推薦部分
9. 啟用主頁上的電子郵件和圖標設置部分
10. 使用 XML 文件導入演示數據
1) 下載並激活
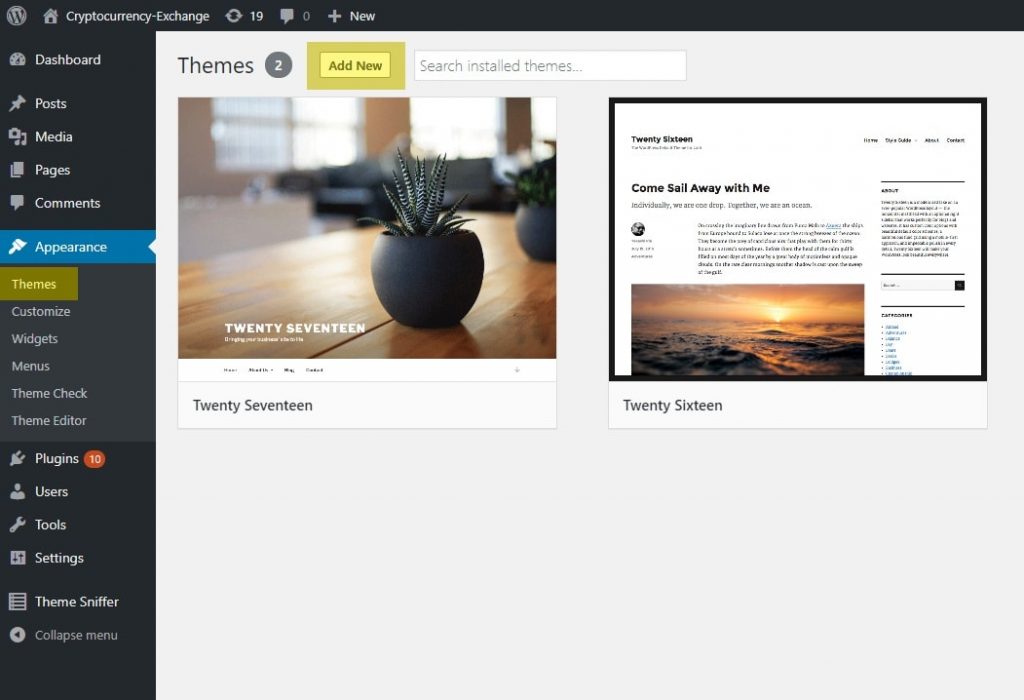
登錄到您的 WordPress 網站管理儀表板。 只需轉到外觀>主題>添加新
將突出顯示的區域檢查到屏幕截圖中

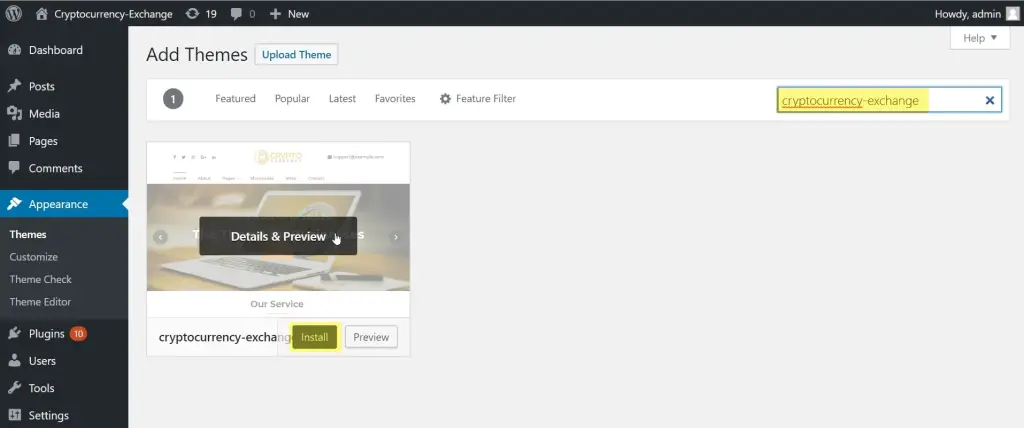
在添加主題頁面上,在搜索框中鍵入“cryptocurrency-exchange”,WordPress 將在搜索結果中顯示加密貨幣交換主題,然後單擊安裝按鈕

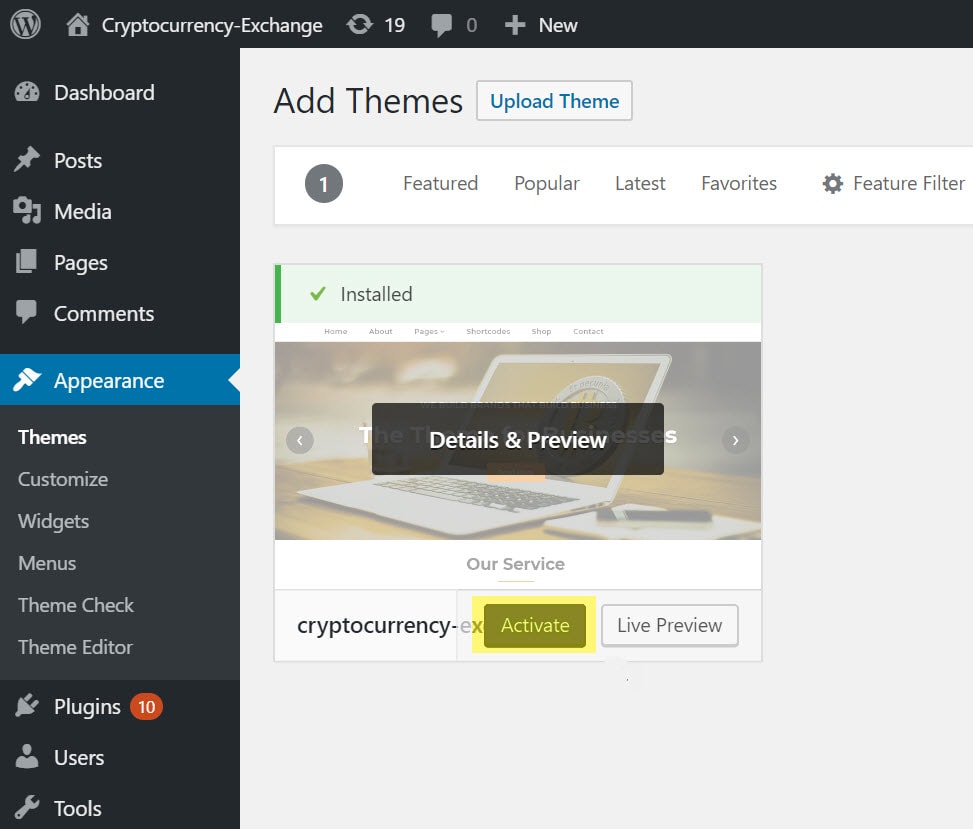
主題安裝完成後,單擊“激活”按鈕以激活網站上的主題。

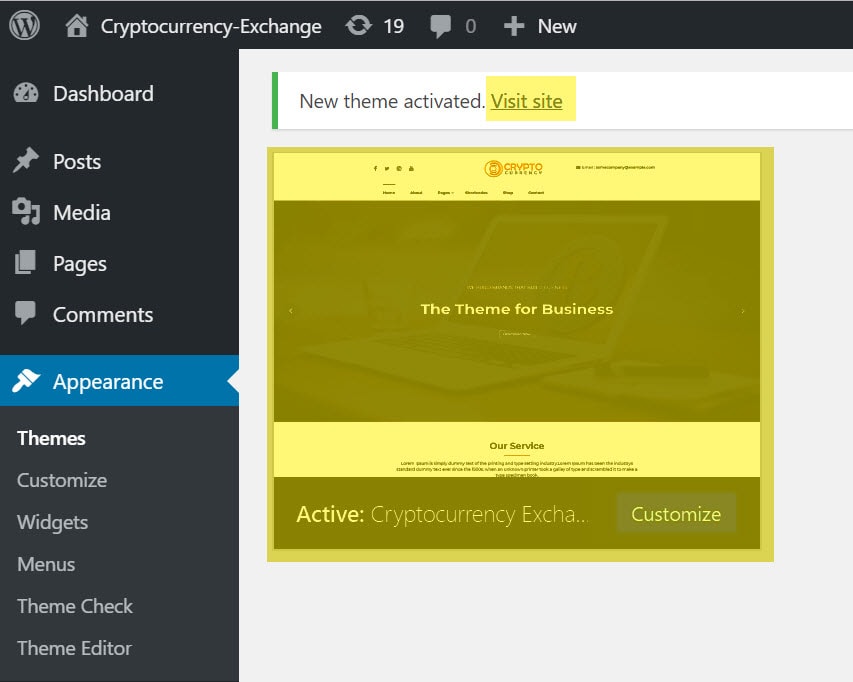
加密貨幣交換主題已在網站上激活。 您可以使用新激活的主題訪問該站點。

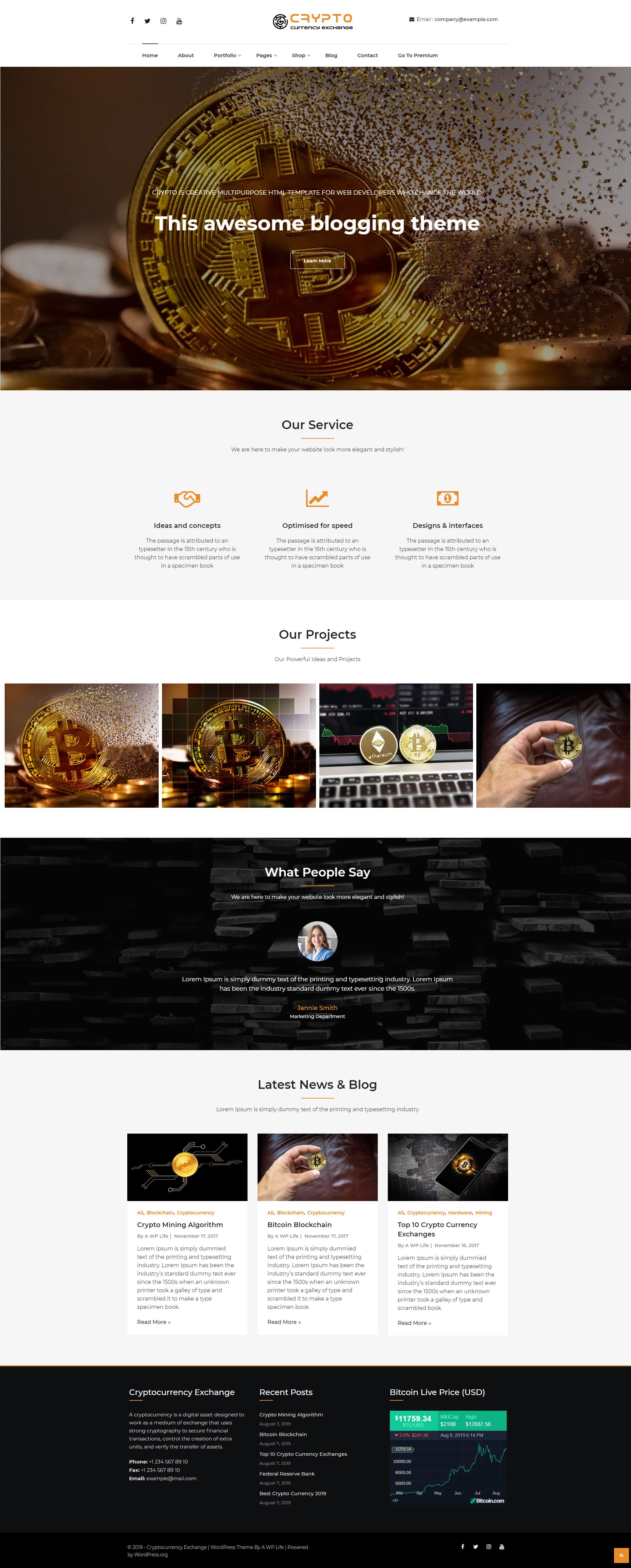
您的網站將如下所示:

2.添加導航菜單
第一步是為您的網站創建導航菜單。 但是,在創建導航菜單之前,您需要創建一些將在導航菜單中使用的頁面。 您可以製作一些示例頁面,例如 Home、About、Service、Blog 等。
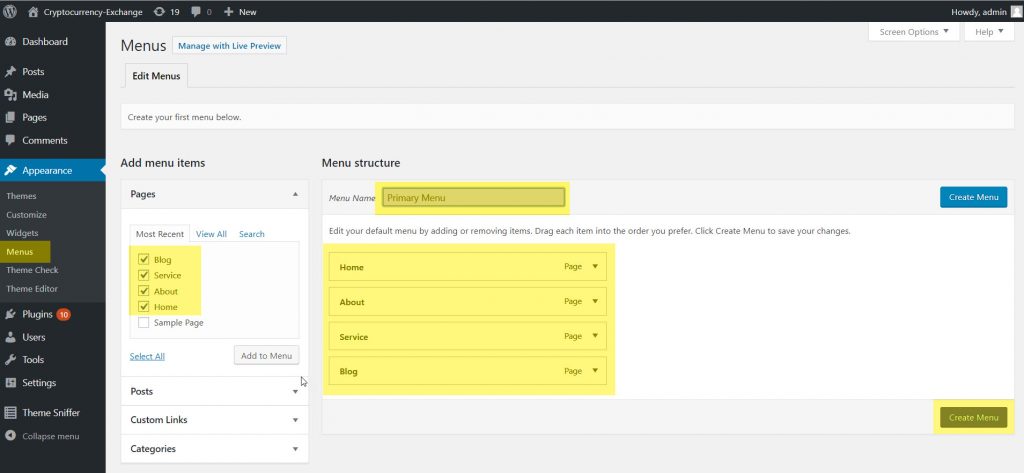
只需轉到儀表板外觀 > 菜單並按照屏幕截圖進行操作。
A)寫一個菜單名稱為“Primary Menu” ,你可以根據你的名字命名。
B)選擇要添加到菜單的頁面
C)通過拖放選項設置菜單頁面位置
D)點擊創建菜單按鈕

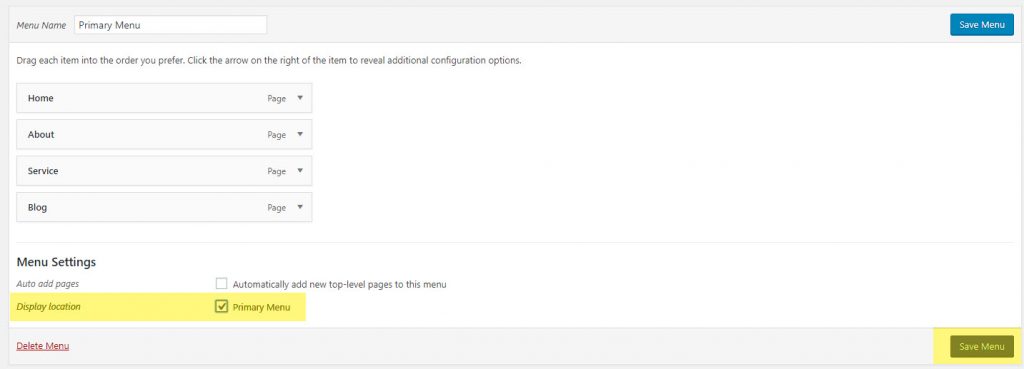
創建菜單後會顯示菜單設置,此設置允許您選擇主菜單、頁眉和頁腳等菜單在主頁上的顯示位置。 位置功能取決於主題字符,一些主題為其提供多個菜單位置。

站點導航添加成功,查看首頁導航預覽。

3.設置主頁
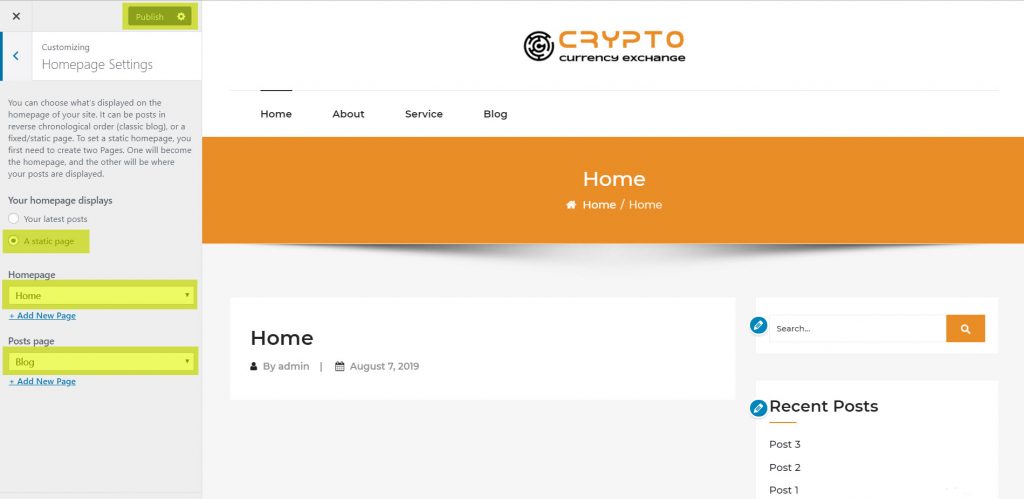
目前,主頁將顯示帶有右側邊欄頁面的帖子。 現在打開主題定制器以設置主頁,然後單擊頂部欄中的“定制”按鈕。

將主頁設置選項卡設置到定制器中。
A)簡單地說,設置您的主頁顯示 - 靜態頁面
B)選擇主頁-主頁(主頁是一個頁面,在創建導航菜單時創建)
C) Set Posts page – Blog (Blog是一個頁面,在創建導航菜單時創建)
D)單擊“發布”按鈕。

4.在主頁上啟用滑塊部分
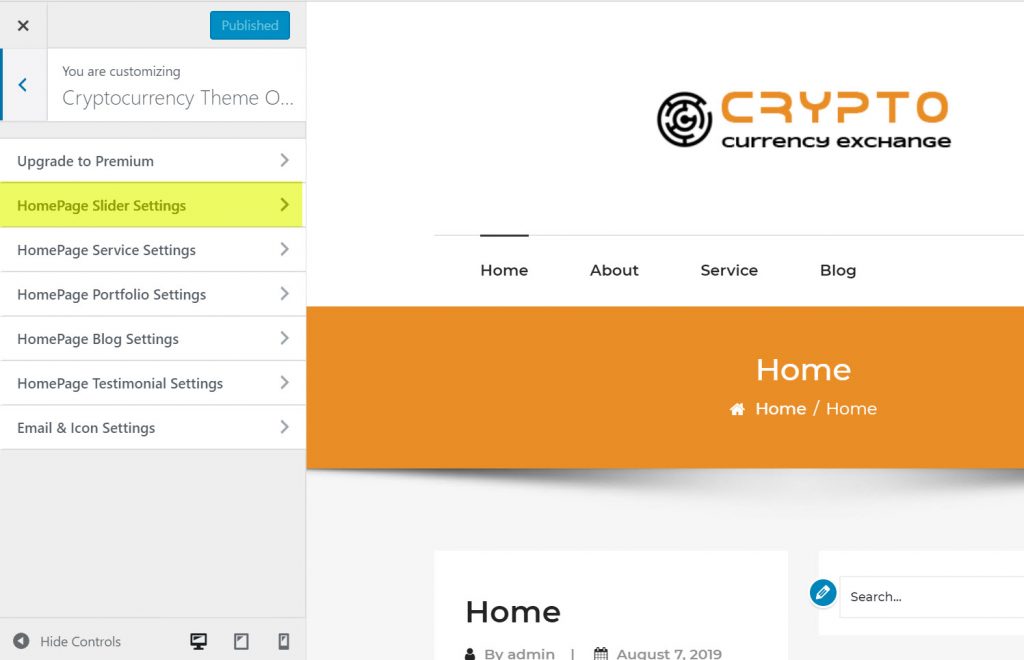
激活加密貨幣交換主頁後,您將看到第一個設置選項卡主頁滑塊設置。

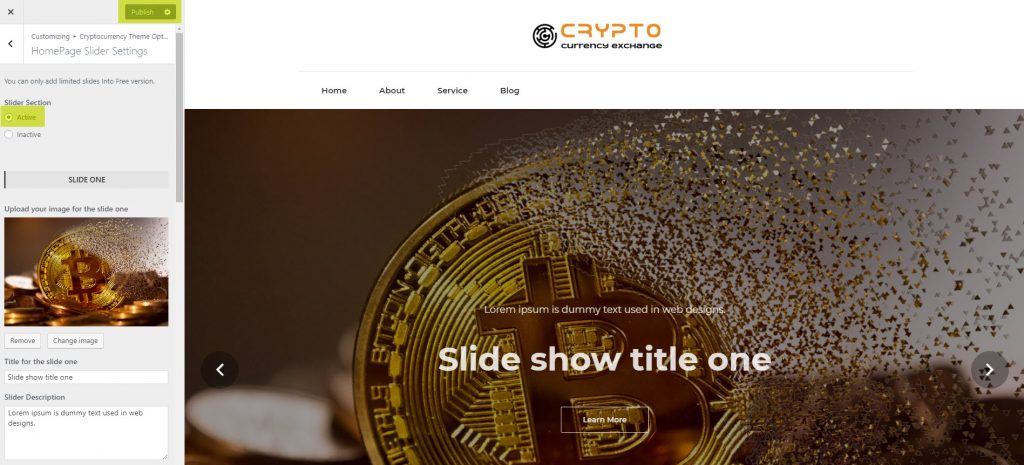
在主頁滑塊設置或滑塊部分,將其設為活動以啟用主頁上的滑塊。 現在,您可以更改幻燈片的標題、滑塊說明、按鈕鏈接和按鈕文本。 您可以將三張幻燈片添加到滑塊部分。 高級版可以無限制地添加多張幻燈片。


5.在主頁啟用服務部分
回到您的定制器設置並選擇主頁服務設置設置選項卡。

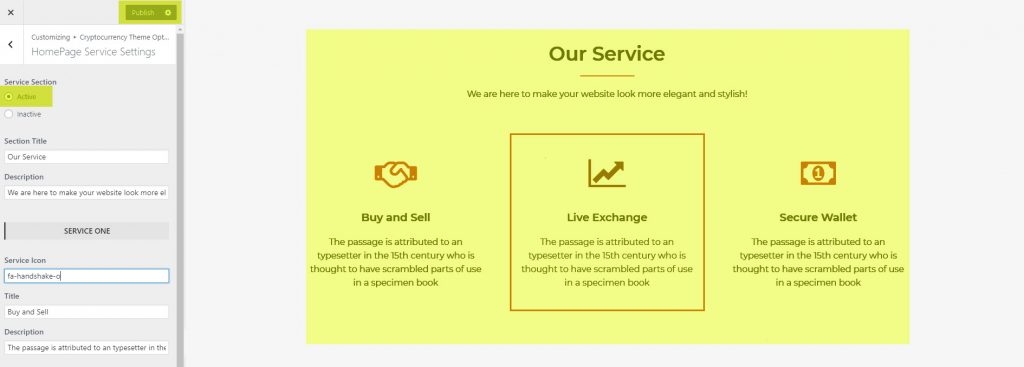
在主頁服務設置中選擇服務部分 - 激活以啟用主頁上的服務。 現在,您可以更改部分標題、描述服務圖標、服務標題、服務描述。 您最多可以在該部分中添加三個服務。 在高級版本中可以無限制地添加多個服務。

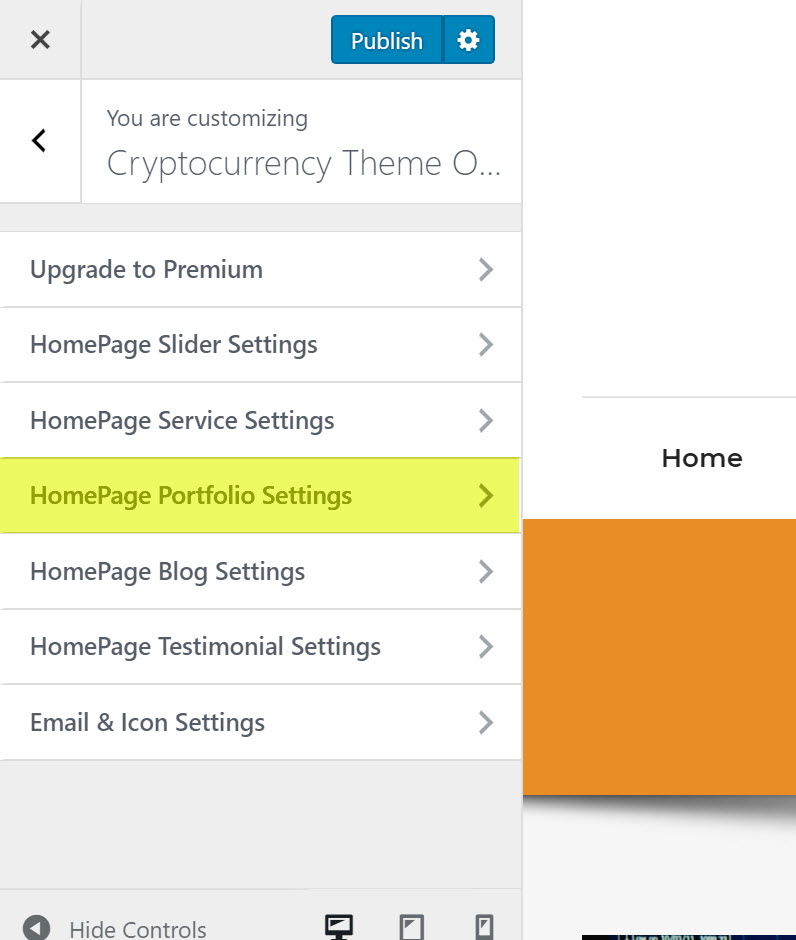
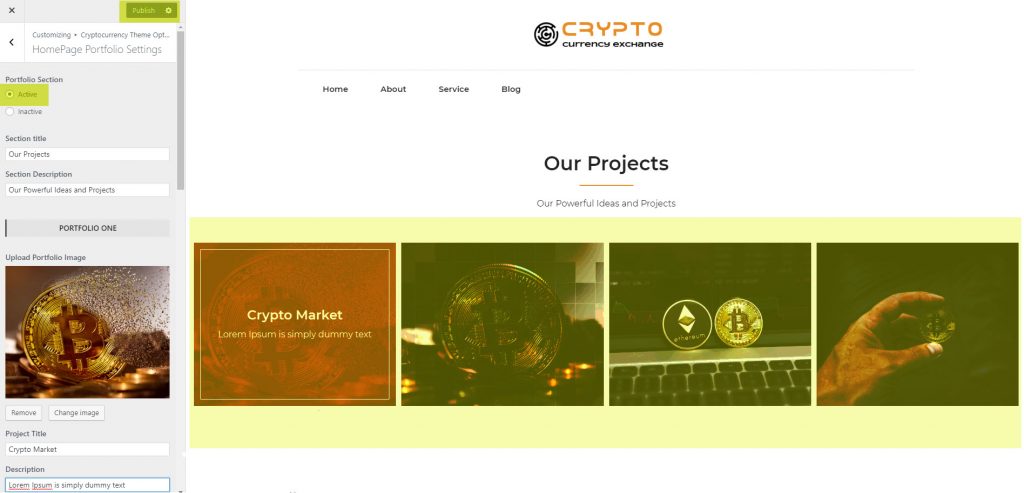
6.在主頁啟用投資組合部分
退回定制器設置並選擇主頁組合設置設置選項卡。

在主頁投資組合設置中選擇投資組合部分 - 激活以在主頁上啟用投資組合。 現在,您可以更改部分標題,部分描述上傳投資組合圖像, 項目名稱, 描述。 您最多可以在該部分添加三個投資組合。 在高級版中可以無限制地添加多個投資組合。

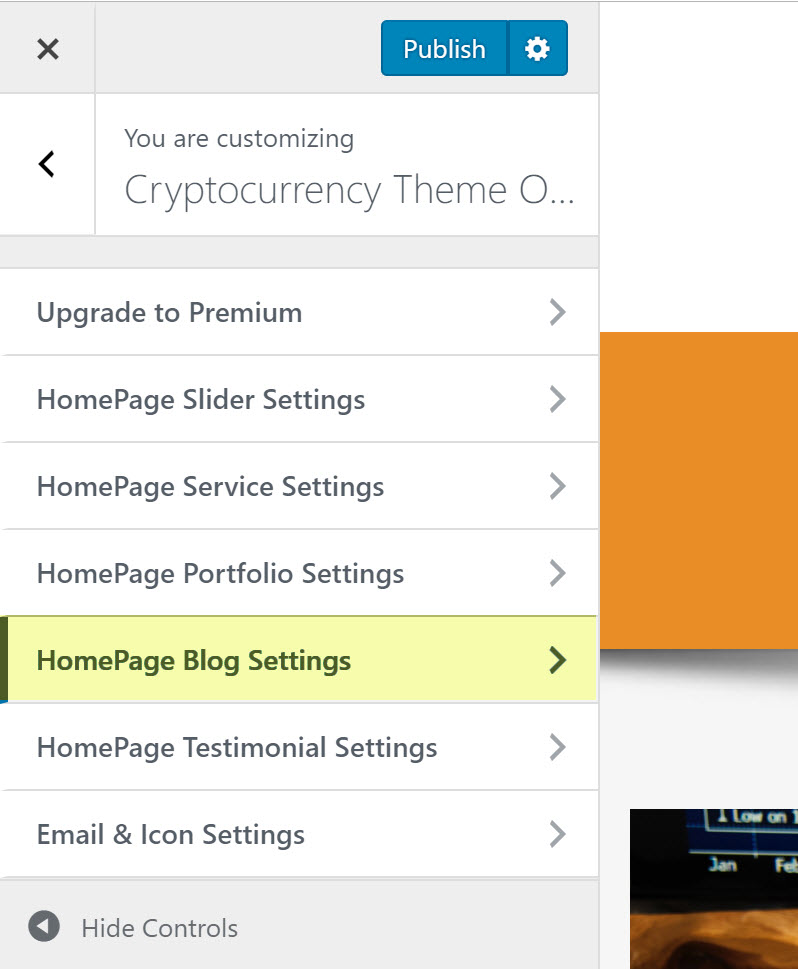
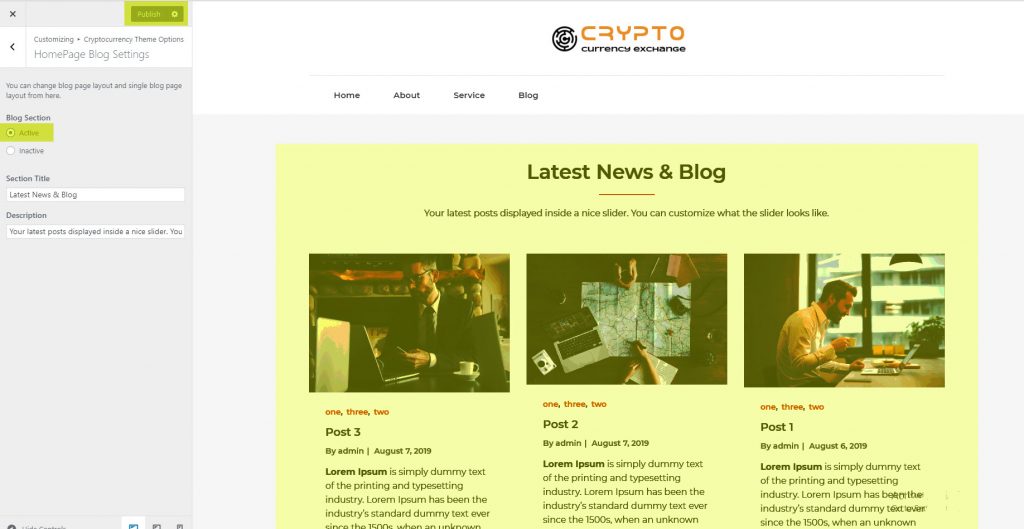
7.在主頁啟用博客部分
回到定制器設置並選擇主頁博客設置設置選項卡。

在主頁博客設置中,選擇博客部分,並將其設為活動以在主頁上啟用博客。 現在,您可以簡單地更改博客標題、博客描述。 在高級版中可以添加配置博客部分功能設置,如列佈局和博客頁面佈局。

8.在主頁啟用推薦部分
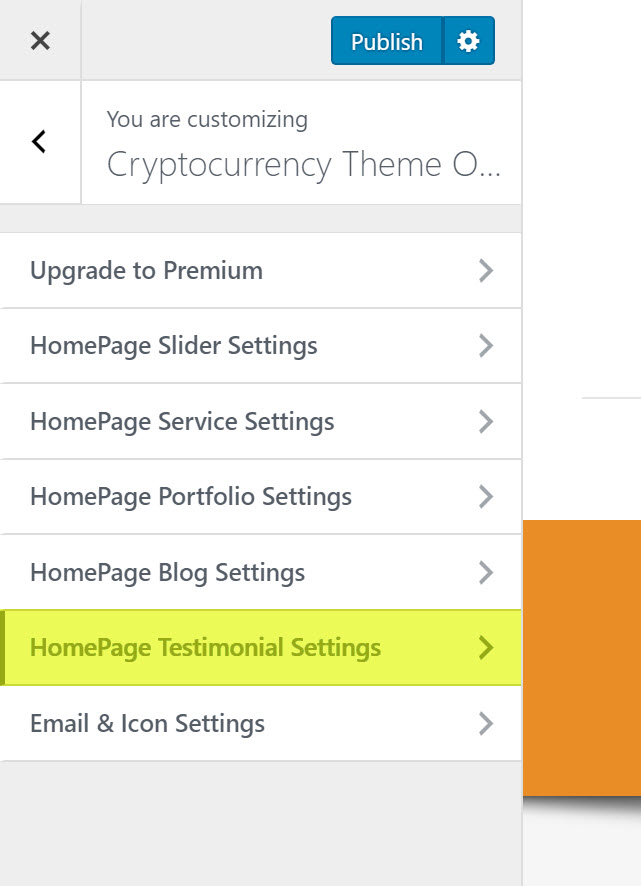
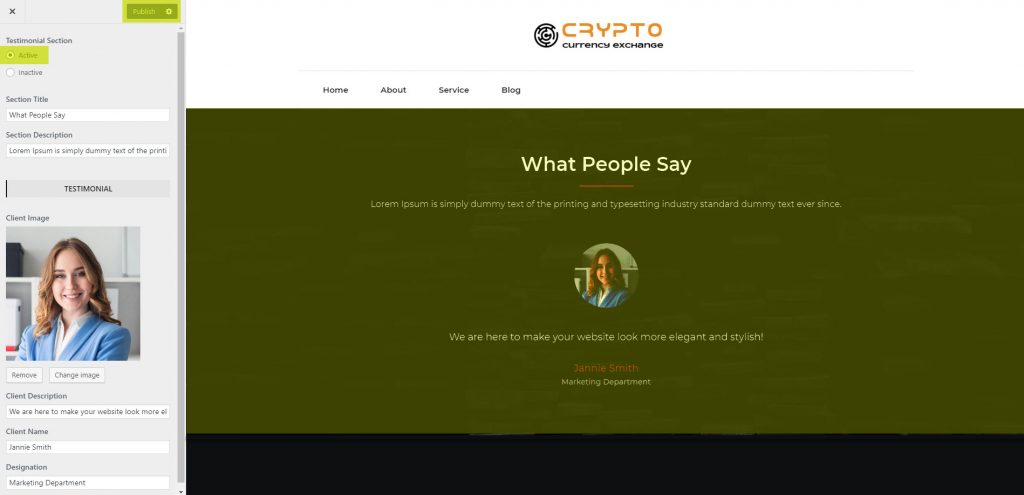
退回定制器設置並選擇主頁推薦設置設置選項卡。

在主頁推薦設置中選擇推薦部分- 激活以啟用主頁上的推薦。 現在,您可以更改章節標題, 部分描述、客戶圖像、客戶描述、客戶名稱、名稱。 在高級版本中可以無限制地添加多個推薦。

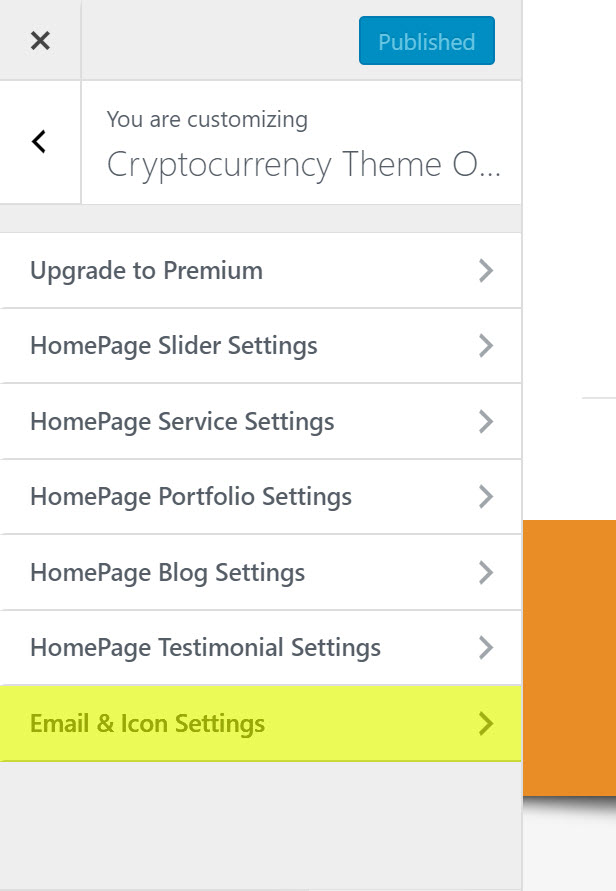
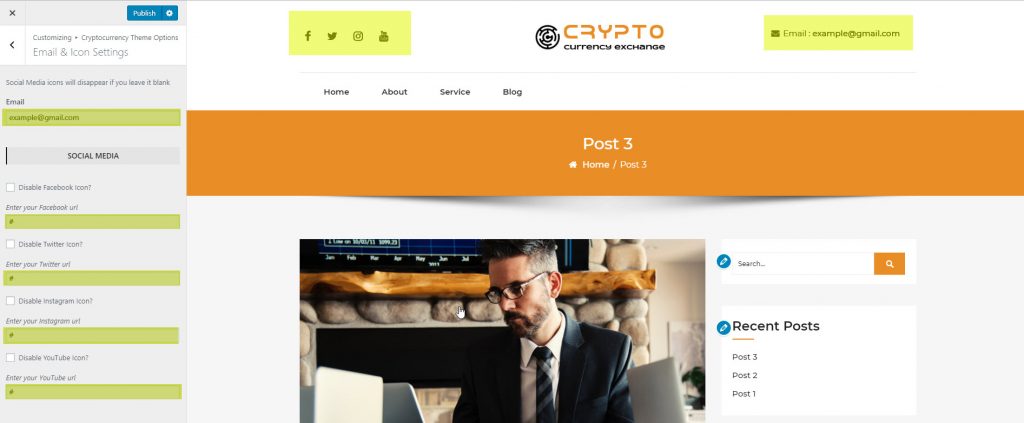
9. 主頁上的電子郵件和圖標設置部分
退回定制器設置並選擇 電子郵件和圖標設置選項卡。

在電子郵件和圖標設置中啟用主頁。 現在,您可以輸入您的電子郵件,並在頂部菜單上啟用社交媒體圖標。

加密貨幣交換主題的最終預覽

10. 使用 XML 文件導入演示數據
轉到管理菜單工具 > 導入並瀏覽使用以下鏈接下載的 XML 文件。
最後,我們完成了關於在網站上設置加密貨幣交換免費 WordPress 主題的教程。 希望您會發現此主題設置教程簡單實用。 在評論部分非常感謝您對加密貨幣交換主題的反饋和支持問題。
