10 個有用的 CSS 佈局生成器(網格和 Flexbox)
已發表: 2022-06-25- 網格和 Flexbox 的佈局生成器
- CSS 佈局生成器
- CSS 網格佈局生成器
- 佈局網格
- CSS 彈性容器
- 格子
- CSS 網格生成器
- 彈性盒子
- Flexbox 遊樂場
- Flex 佈局屬性
- 彈性盒模式
- 1 行佈局
- CSS 佈局
- 最好的學習方法是練習
如果您對某些 CSS 框架為何如此受歡迎感到好奇,這主要是因為框架簡化了創建佈局結構的過程。 這個概念還進一步擴展到庫和 UI 工具包,特別是對於像 Tailwind CSS 這樣的流行框架。
學習如何使用 CSS 構建頁面佈局並沒有那麼糟糕。 一旦您在實際項目中練習使用 Grid 和 Flexbox,它們都相對容易掌握。 也就是說,能夠訪問直觀的佈局生成器是天賜之物。 您不僅可以簡化複雜佈局結構的創建過程,還可以節省大量開發時間。
網格和 Flexbox 的佈局生成器
我不會為同一主題製作兩篇單獨的文章,而是將 Grid 和 Flexbox 生成器合併到一篇文章中。 事實上,這個列表中的很多資源都提供了為其中一個或另一個生成佈局的選項。 而且,在最後,我還將包括一些“獨立”資源。 它們不一定是生成器,而是預先確定的佈局,您可以將其複制並粘貼到您正在處理的現有或新項目中。
我添加了每個資源網站的鏈接,以及 GitHub 頁面。 在某些情況下,該項目沒有發布其源代碼,因此我添加了指向作者頁面的鏈接。
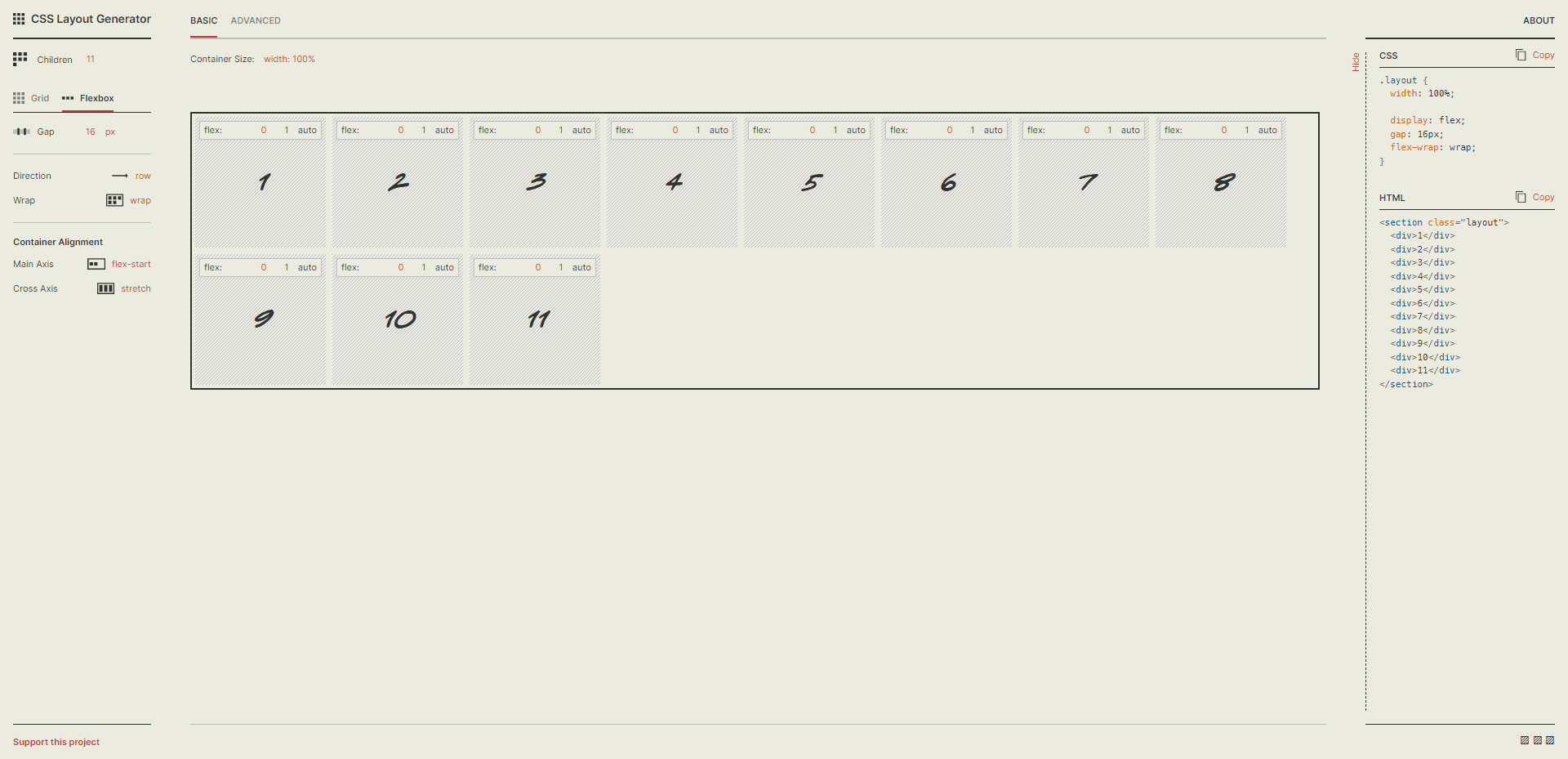
CSS 佈局生成器

Brad Woods 的這個佈局生成器很容易成為 CSS 開發人員最流行的選擇之一,因為它提供了 Grid 和 Flexbox 的選項。 在登錄頁面上,您將能夠為每個系統選擇預製模板,然後使用提供的工具進一步自定義您選擇的佈局。 學習需要一段時間,但絕對值得。
選擇模板後,您可以訪問可視化編輯器,您可以在其中更改行數和列數等內容。 您還可以在每行/列之間應用特定的間隙,並通過添加自定義邊距進一步改進樣式。 正如您所做的那樣 - 右側邊欄中的代碼片段將實時更改。 完成後,您可以復制代碼。
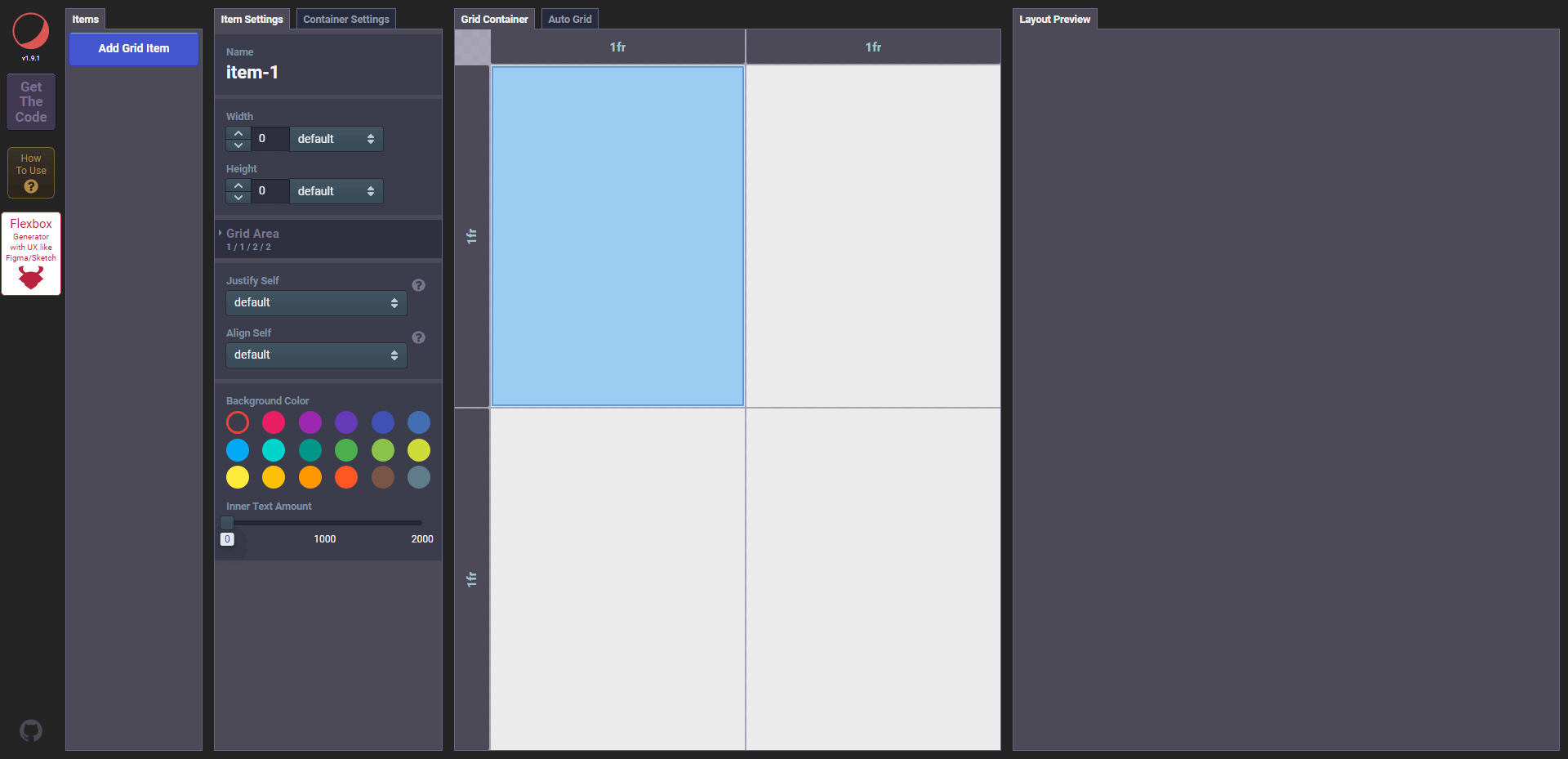
CSS 網格佈局生成器

我承認乍一看這個工具有點嚇人,我想這就是作者為它製作視頻教程的原因。 但是掌握這個工具是非常值得的,因為它為創建分層佈局提供了非常強大的功能。
除了能夠添加新的 Grid 項目之外,您還可以自定義每個項目的設置,包括用於佈局基礎的全局 Container 選項。 此外,可以疊加項目並創建複製 3D 效果的佈局。
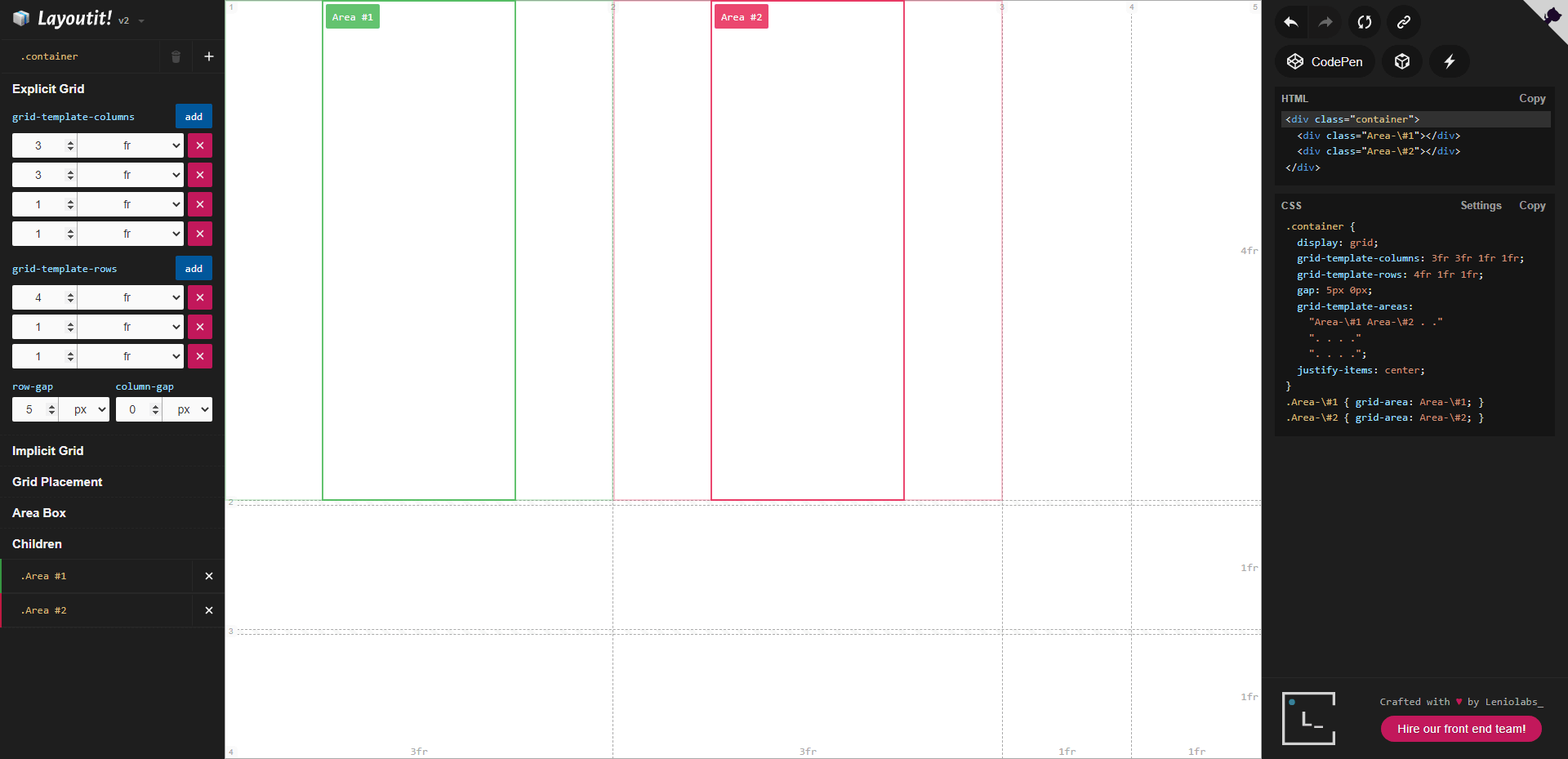
佈局網格

我喜歡 Layoutit 生成器的原因有很多。 首先,您可以自由地快速添加grid-template-columns和grid-template-rows 。 並且這些列和行中的每一個都可以使用您喜歡的單位測量值進行修改。
通過單擊佈局預覽中的每個項目,您可以指定區域名稱——讓您根據將要進入其中的內容來構建佈局。 最後但同樣重要的是,您可以通過單擊直接將佈局導出到 CodePen 或 CodeSandbox。
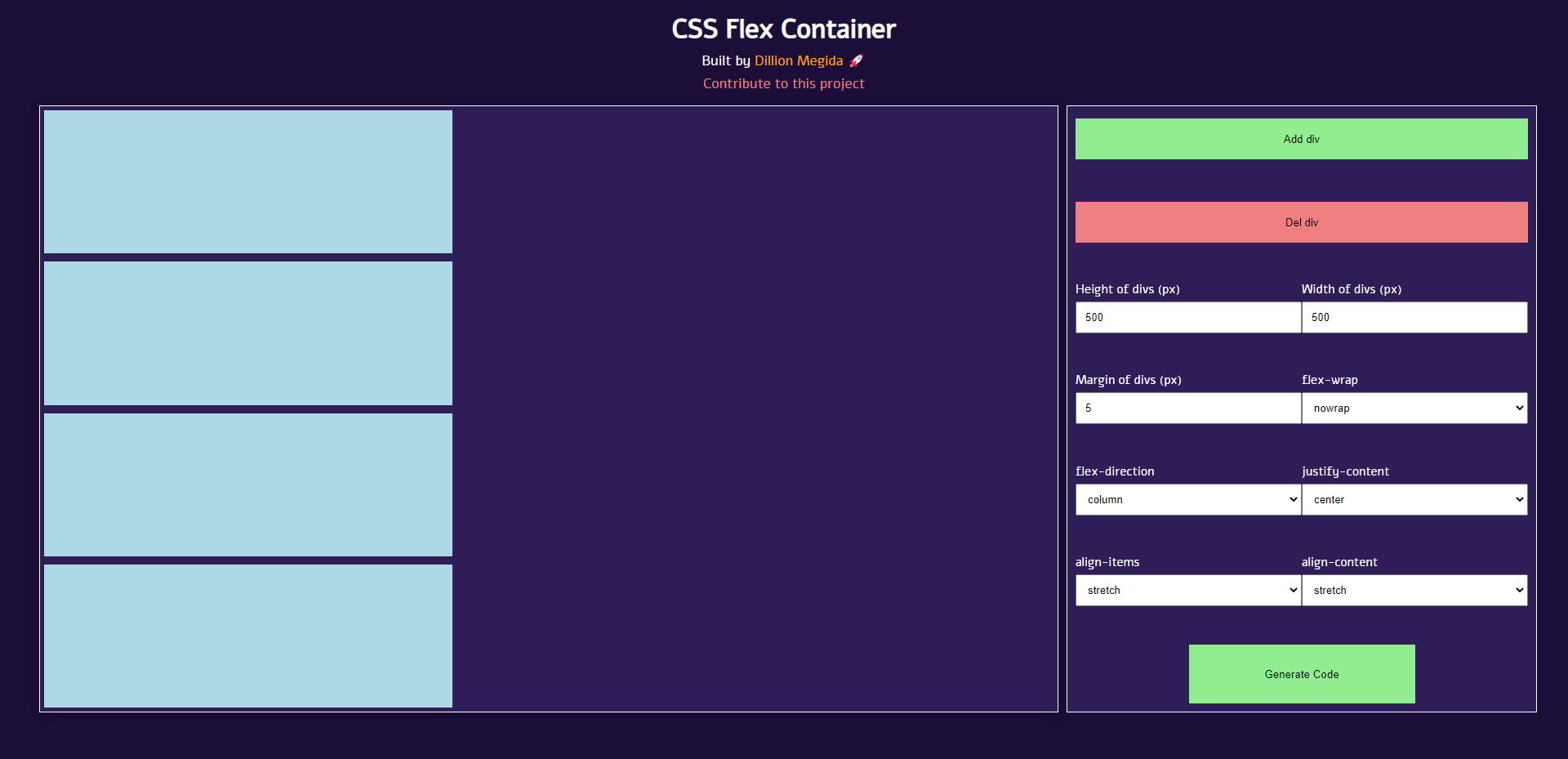
CSS 彈性容器

即使您不經常使用 Flex 佈局,這款來自 Dillion Megida 的簡單直觀的 Flexbox 生成器也絕對值得收藏。 它的工作原理是讓您添加或刪除新的 div 元素,然後您也可以為它們指定自定義高度/寬度。 您唯一需要手動做的就是調整單個 div 元素的高度/寬度。
看起來該工具無法做到這一點,因為它一次為 div 設置了指定的尺寸。
此外,您可以將全局值應用於justify-content和flex-direction 。 如果您單擊“生成代碼”按鈕 - Dillion 已預先製作了整個 HTML 模板,因此您可以立即開始使用佈局。 我認為這是一個很好的接觸。
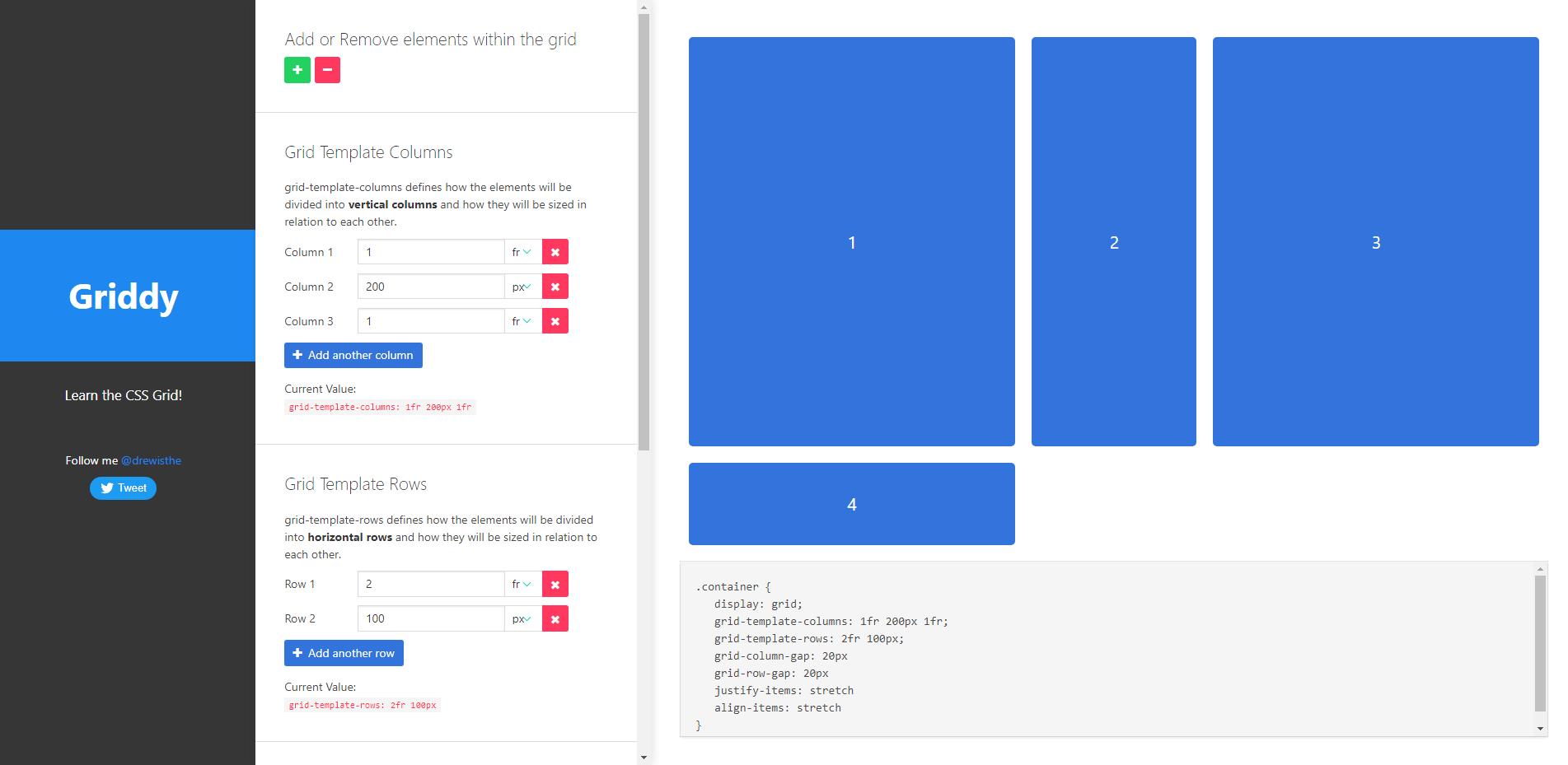
格子

我認為,如果您沒有使用 Grid 的經驗 - Griddy 工具會讓您快速上手。 簡潔的 UI 與易於理解的功能相結合,為學習提供了視覺上令人愉悅的體驗。 您可以添加行、刪除行或列化佈局,然後指定自定義單位以查看其實時變化。
其他功能包括更改行和列之間的間隙的能力,還包括對齊項目並將它們與拉伸、中心、開始和結束屬性對齊。

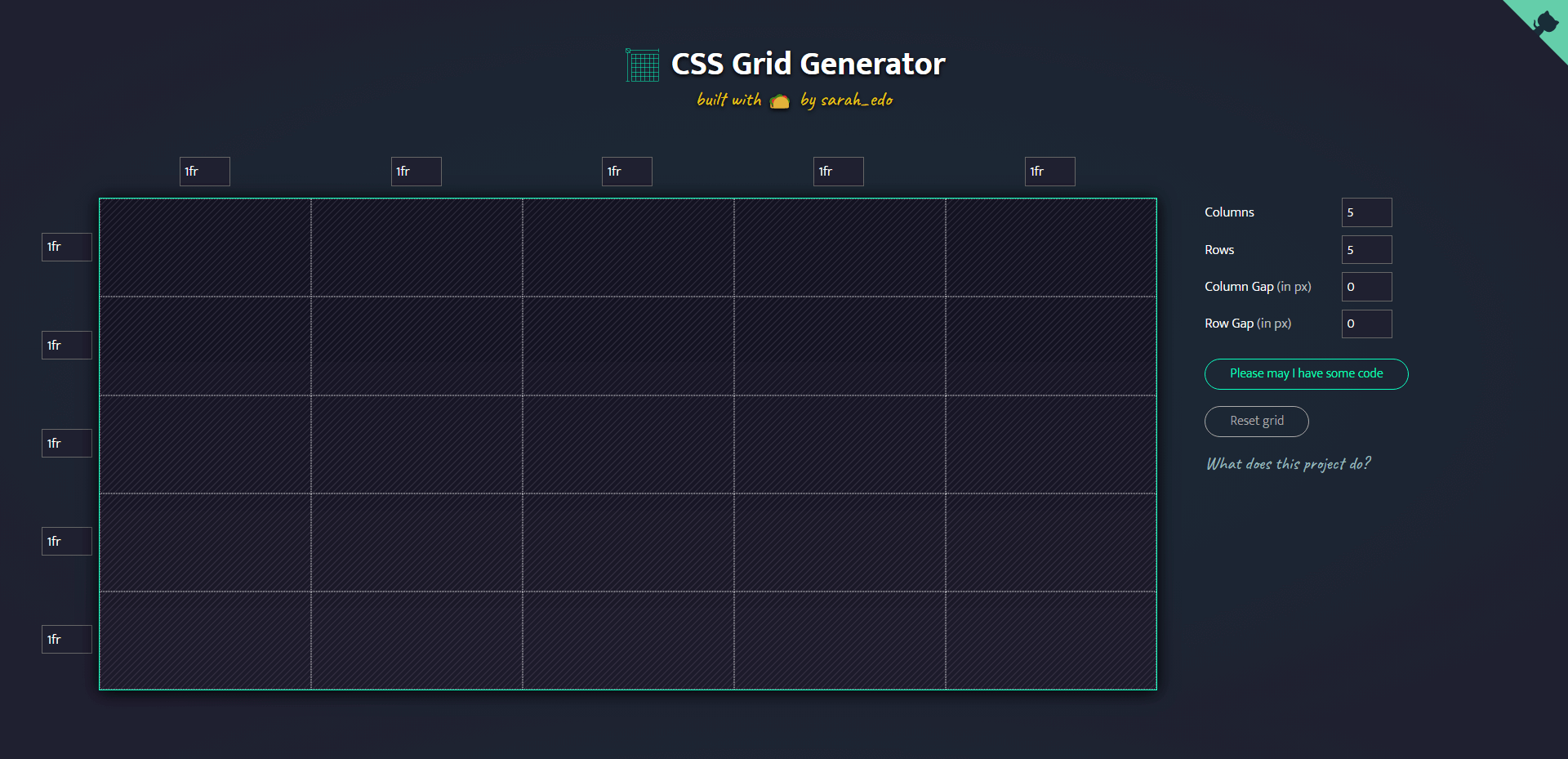
CSS 網格生成器

我認為可以公平地說,Sarah Drasner 在 Web 開發人員社區中是家喻戶曉的名字。
作為回饋的一種方式——她將 CSS Grid Generator 工具放在一起。 它可以說是最流行的工具之一。 它的工作方式相對簡單。 您可以選擇指定行和列,然後為它們分配單獨的單元編號。
用她自己的話來說,Sarah 說它不是一個完整的工具,但肯定足以讓初級開發人員更好地理解網格佈局中指定的複雜值。
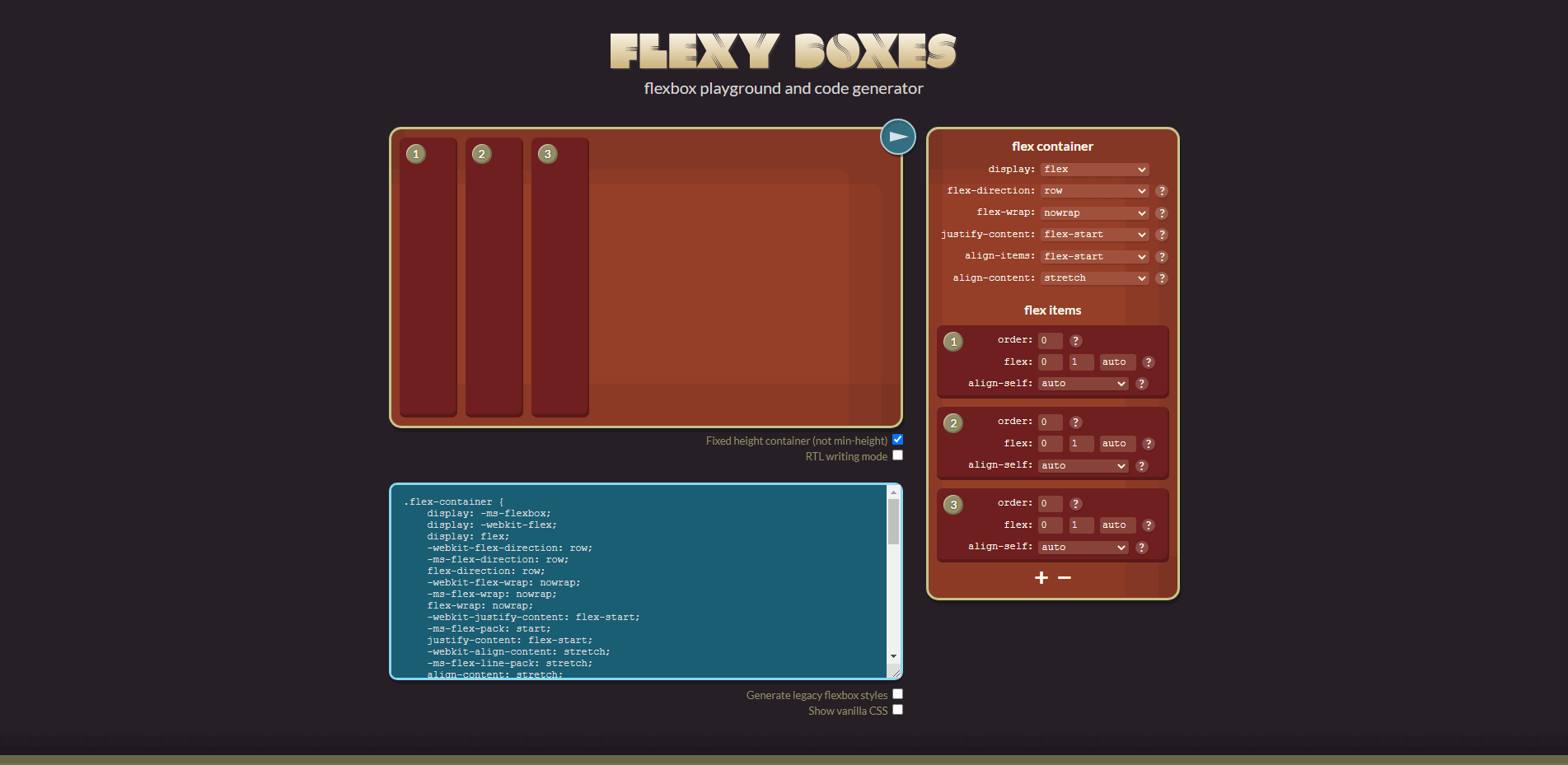
彈性盒子

我最喜歡 Flexy Boxes 的功能是能夠將自定義設置單獨應用於每個 div。
它可以按您的預期工作。 您可以添加/刪除 div 元素,然後以一種產生獨特佈局的方式構造它們。 您還可以使用所有熟悉的工具來管理整個容器設置。 這包括更改flex-direction或指定自定義align-items值的能力。 一旦你完成了——代碼片段就可以導出了。
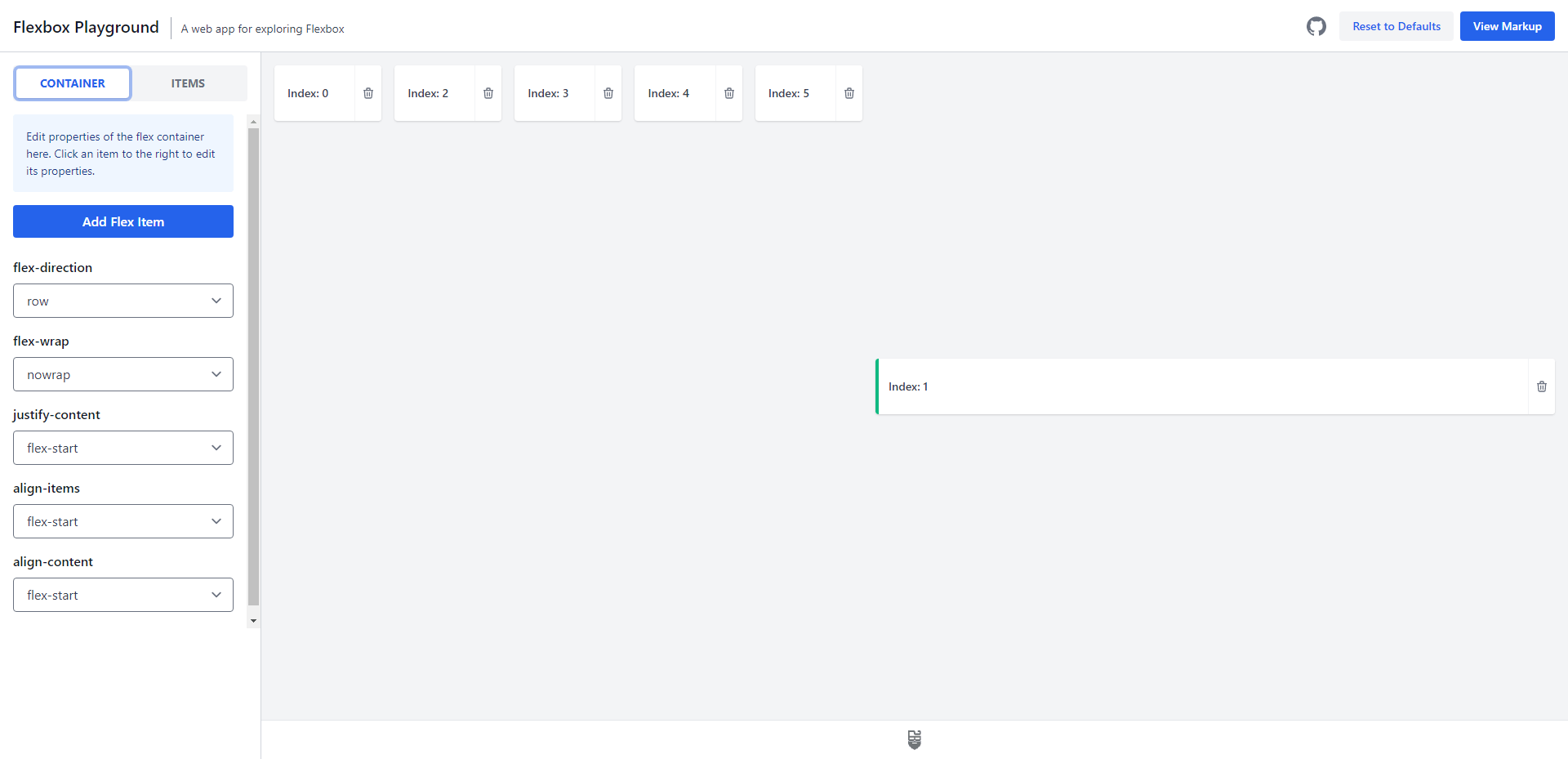
Flexbox 遊樂場

如果你想學習Flexbox,這是給你的資源。 我的意思是,如果你願意,你可以導出最終的佈局,但不僅僅是一個生成器,它是一個學習工具。 目標是讓您清楚地了解將項目添加到 Flex 佈局基礎時會發生什麼。 而且,還展示了當您在該基礎中編輯單個項目(行)時會發生什麼。
Flex 佈局屬性

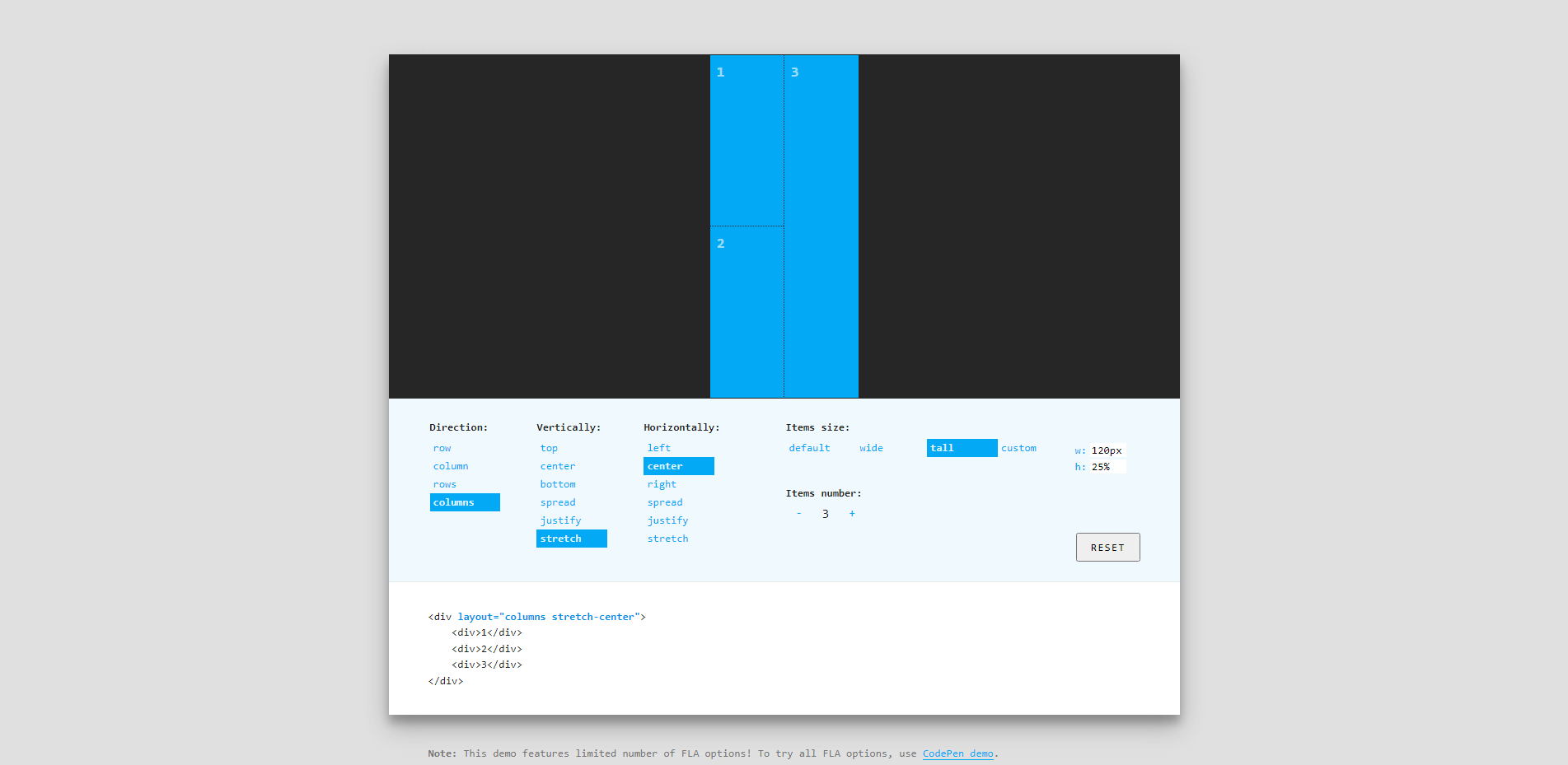
Flex 佈局屬性 (FLA) 有點像框架。 它基於兩個獨特的速記屬性: layout和self 。 使用這兩個屬性,您幾乎可以在引用 FLA 庫的任何頁面上引導並實現自定義佈局。
為了避免任何混淆,您可以使用生成器(下面的鏈接)根據您的要求自定義佈局。 完成後,您將獲得一個準備好導入的預渲染片段。
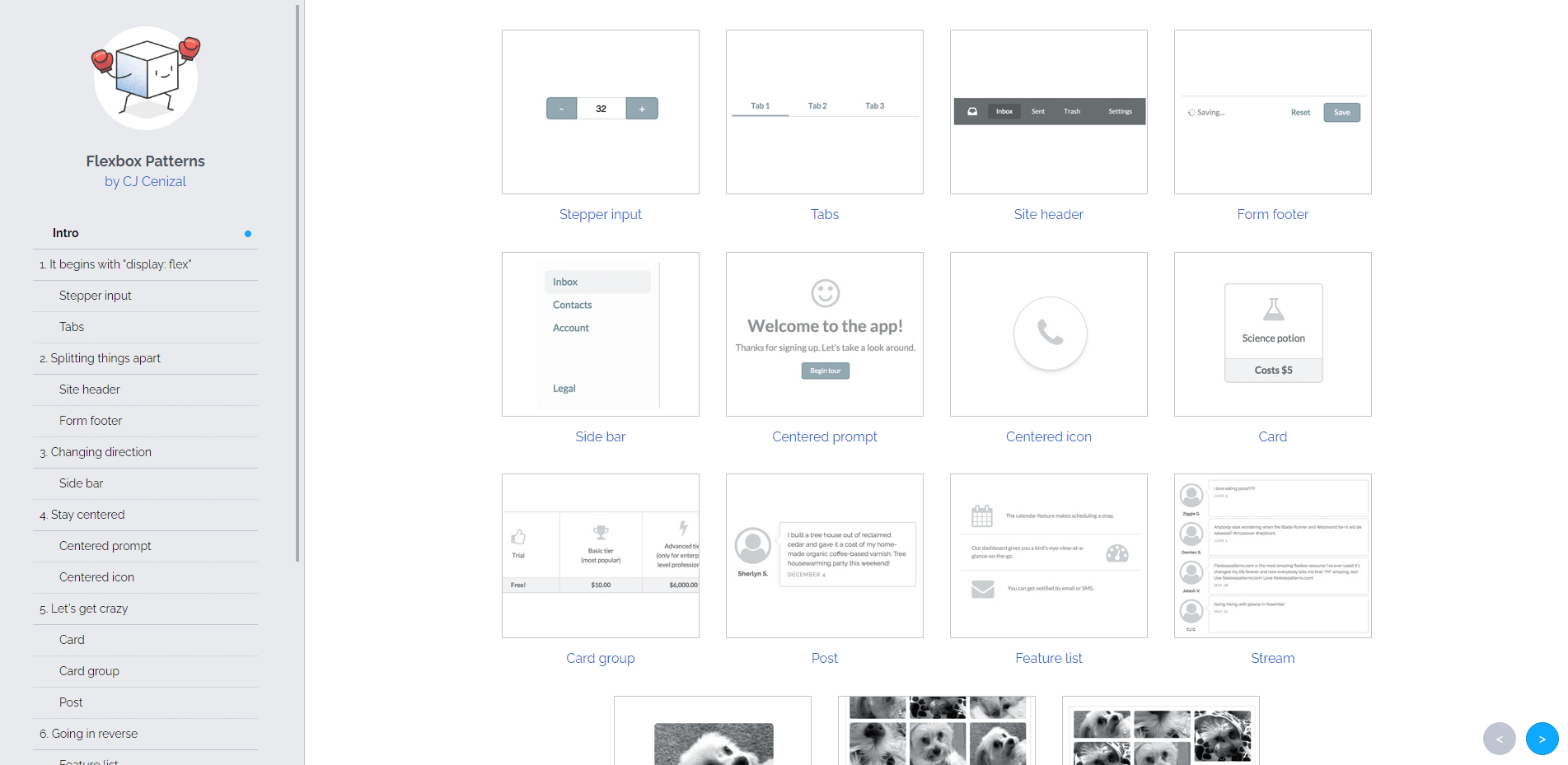
彈性盒模式

正如我在本文開頭所說的——我還包括了一些“靜態”資源,我們將從 Flexbox 模式開始。 這個來自 CJ Cenizal 的免費資源專注於用戶界面模式,您可以將其複制並粘貼到現有佈局結構中。
由於我們已經研究了這麼多優秀的生成器,將您生成的佈局與這些模式結合起來將產生輕鬆的設計結果。 我最喜歡這個項目的地方是 CJ 為每種模式添加了大量的評論。
因此,您還可以使用 Flexbox 模式來了解有關 Flexbox 佈局如何工作的更多信息。
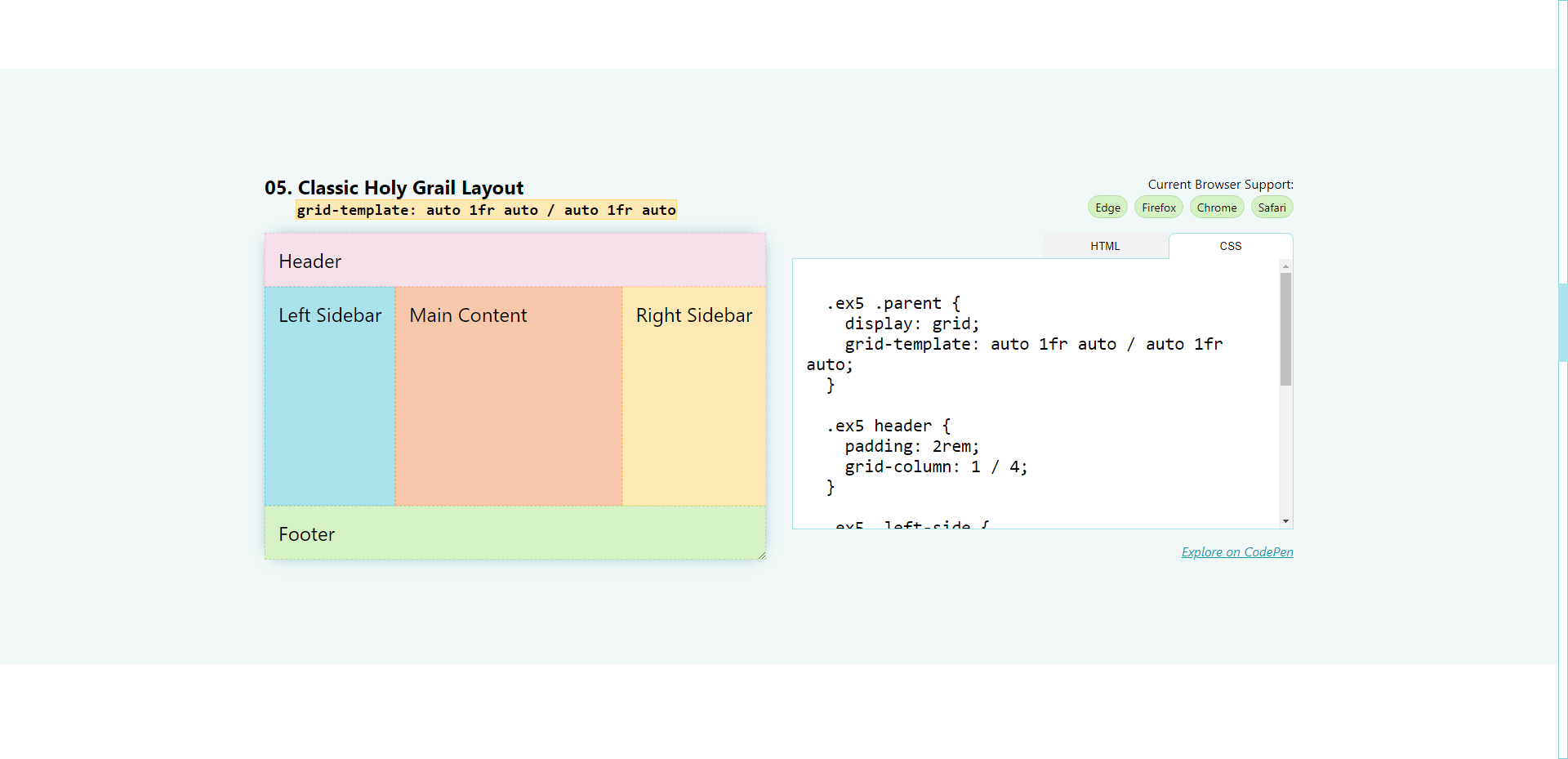
1 行佈局

Una 是 CSS 領域的絕對傳奇。 對於1-Line Layouts項目; 她整理了一堆 CSS 佈局結構,您可以在任何預先存在的項目中實現這些佈局結構。
這些佈局特別實現了一些較新的 CSS 功能,例如clamp(),但也展示了實用的 Flex 和 Grid“聖杯”佈局。
如果您想了解更多信息,請查看深入了解每個佈局的這段解說視頻:
下面的鏈接指向實際網站,您可以在其中獲取每個片段,還可以獲取 Una 的個人 GitHub 頁面。 她有很多精彩的項目正在進行,所以值得一試!
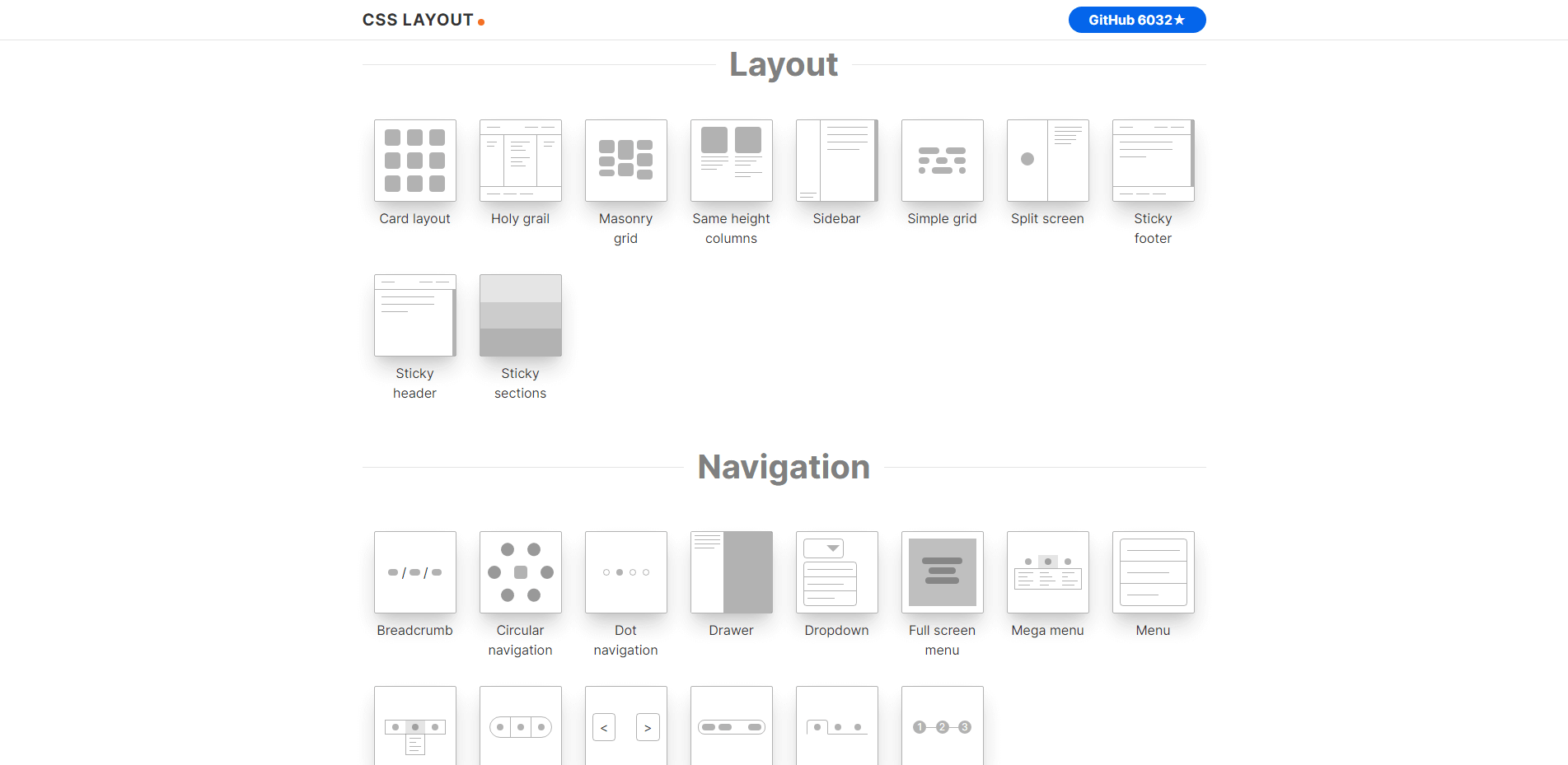
CSS 佈局

CSS Layout 是一個社區驅動的項目,涵蓋了現代網頁設計中最流行的 UI 模式類型。 在這個資源中找到的模式都是用純 CSS 編寫的,不依賴於任何外部庫或腳本。
如果您單擊任何模式 - 您將獲得一個準備就緒的代碼片段。 CSS 佈局的好處是你可以得到這麼多不同的元素,快速混合和匹配一個獨特的設計實際上是超級簡單的。 當然,還要了解更多關於 CSS 屬性和特性的信息。
最好的學習方法是練習
很容易對 CSS 感到不知所措。 最小的錯誤可能意味著您的佈局根本無法工作,或者它只能在特定設備上工作。 因此,歸根結底,要充分利用 CSS——實踐是必不可少的。
在這些佈局生成器和各種模式的幫助下,應該足以讓您入門。 以我的經驗,學習編寫原始CSS 實際上使使用外部庫和框架變得更加愉快。
我還將嘗試盡可能頻繁地更新此集合。 現在容器查詢、級聯層和變量等功能正在逐漸成為主流,我認為我們將在未來一年左右看到這些工具的大量變化。
