CSS 數學函數:calc、min、max、clamp
已發表: 2022-03-20- 計算()
- 分鐘()
- 最大限度()
- 夾鉗()
- 使用網格創建響應式側邊欄
- 為 Flexbox 佈局應用響應式間隙
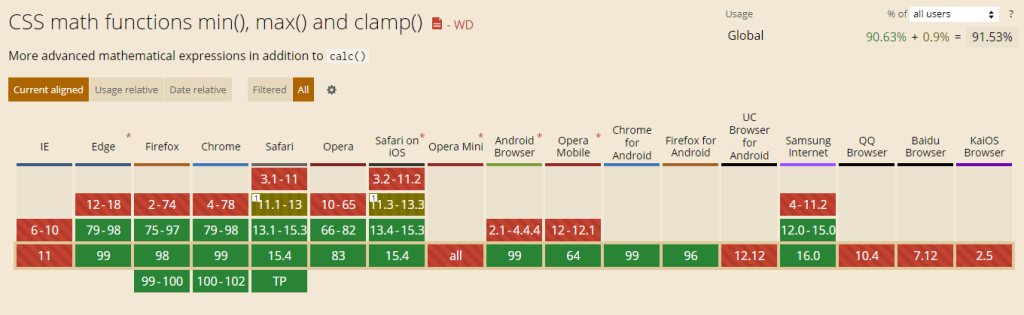
- 我可以使用:支持在那裡
- 結論
我知道你可能在想什麼, “數學?! 呸。 把它從我的視線中移開。” . 但是,問問自己——你是否有意志力抵製完美對齊的嵌套容器的滿足感?
你知道,在我寫了一篇關於各種 CSS 技巧的文章(它被一些出版物採納)之後,我看到網站的流量是針對諸如“如何使 div 元素居中”之類的關鍵字,這很有趣,因為我在文章具體。 但這表明開發人員需要訪問可以輕鬆重新實現的快速片段。
因此,這將是本教程的前提。
更新:我已經開始寫一篇詳細的教程,用於在 CSS 中居中元素。
在實現各種佈局結果的背景下,我將專注於 CSS 數學函數的主題。 例如,如何使用幾行 CSS 創建一個響應式容器,如何添加自適應填充,以及如何讓側邊欄真正表現得像側邊欄。
我們來看一下。
計算()
calc() 函數支持四種算術運算:加法 (+)、減法 (-)、乘法 (*) 和除法 (/)。 該函數主要用於計算容器的動態寬度和高度,以創建自適應佈局體驗。
代碼示例
.calc { background: #c8e6f5; padding: 10px 20px; width: calc(100% - 200px); } .no-calc { background: #c8e6f5; padding: 10px 20px; margin-top: 10px; } <div class="calc">100% – 200px</div> <div class="no-calc">Default container width</div>這將是結果:
但是, calc()最突出的地方是它用於安排具有特定值的元素。 通常,通過查找特定斷點然後單獨編寫它們的邏輯來實現響應式設計。 使用calc() ——我們可以實現一個響應式佈局,只需要一個規範,這使得它更易於維護。
讓我們看一個使用display: flex;的具體例子。 . 我們的目標是創建 3 個並排的元素,這些元素與容器的寬度 (100%) 相關聯。 我們還想在每個元素之間添加 30px 的間隙,當然,我們需要它是響應式的!
代碼示例
<style> .calc-container-flex { display: flex; justify-content: center; } .calc-container-style .item { background: #fff2ea; padding: 20px 0; width: calc((100% - 90px)/3); text-align: center; } .calc-container-style .item + .item { margin-left: 30px; } </style> <div class="calc-container-flex calc-container-style"> <div class="item">1</div> <div class="item">2</div> <div class="item">3</div> </div>在這裡你可以調整結果的大小來看看它是如何工作的:
因為我們希望每個元素之間有 30px 的間隙,所以我們從初始容器寬度 (100%) 中減去 90px 並將其除以 3 以指定我們有多少元素。
當您調整上述結果的大小時,您會注意到所有元素都尊重它們各自的間隙,同時保持對容器寬度的響應。 挺整潔的。
分鐘()
min() 函數用於設置可接受的最小值。 它採用逗號分隔的 2 個不同規範,並支持算術表達式。
假設您指定font-size: min(25px,1vw); – 在這個例子中,font-size 永遠不會大於 25px,並且會根據視口大小縮小到 1vw。
我們還可以使用min()來操作容器元素的寬度。
代碼示例
.min-sample-box-container { width: 100%; max-width: 1000px; } .min-sample-box { background: #fff2ea; padding: 15px 30px; width: min(70%, 800px); } <div class="min-sample-box-container"> <div class="min-sample-box">min() example - 800px limit</div> </div>嘗試調整大小:
在這種情況下,儘管容器的最大寬度為 1000 像素,但我們容器內的 div 元素的寬度不能超過 800 像素。

最大限度()
max() 函數讓我們完全相反。 在這兩個值中,我們在max()中指定——最大的一個將被優先考慮。
代碼示例
.max-sample-box-container { width: 100%; max-width: 1000px; } .max-sample-box { background: #fff2ea; padding: 15px 30px; width: max(70%, 200px); } <div class="max-sample-box-container"> <div class="max-sample-box">max() example - 200px limit</div> </div>嘗試將其調整為較小的容器,看看會發生什麼:
正如你所看到的——容器尊重width: 100%; 但不會低於指定的 200px 標記,因為它是容器的最大值。
max()功能在應用響應式邊距時特別有用。 通常情況下,當您在佈局中使用大量較小的元素時,它們會在調整大小後堵塞屏幕。 使用max()我們可以優先考慮特定的邊距以尊重容器寬度。
代碼示例
.max-margin-container { display: flex; flex-wrap: wrap; width: 100%; } .max-margin-container li { background: #fff2ea; color: #fff; padding: 3px 25px; min-width: 60px; text-align: center; margin: 0 max(4px,1vw) max(4px,1vw) 0; } <ul class="max-margin-container"><li>calc()</li><li>min()</li><li>max()</li><li>clamp()</li> <li>sin()</li><li>cos()</li><li>tan()</li><li>acos()</li><li>asin()</li><li>atan()</li> <li>atan2()</li><li>hypot()</li><li>sqrt()</li><li>pow()</li></ul>嘗試調整列表的大小以查看它的實際效果:
- 計算()
- 分鐘()
- 最大限度()
- 夾鉗()
- 罪()
- 餘弦()
- tan()
- acos()
- 阿辛()
- 曬黑()
- atan2()
- 假設()
- sqrt()
- 戰俘()
更改瀏覽器視口是此演示的一個更好的示例。 而且,是的,這些實際上是 CSS 中所有可用的數學函數!
如您所見,儘管視口的寬度發生了變化,但按鈕始終保持 4px 的邊距。
夾鉗()
clamp() 函數用於定義佈局元素的各種值的可接受範圍:最小值、首选和最大值。 最常見的是, clamp()用於為排版設置一系列可接受的值,以創建流暢的排版效果。
本質上,它是min()和max()功能的巔峰之作。
一個例子:
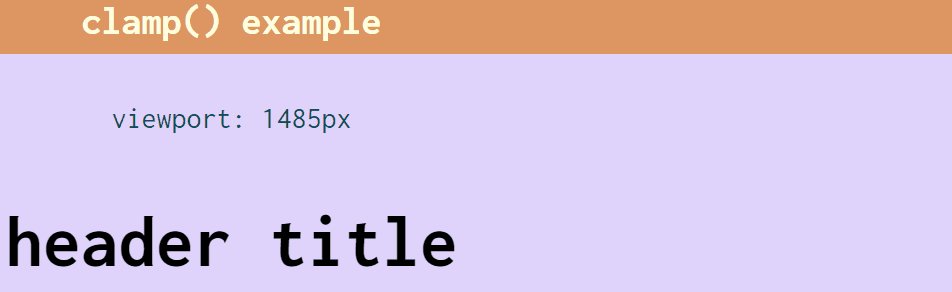
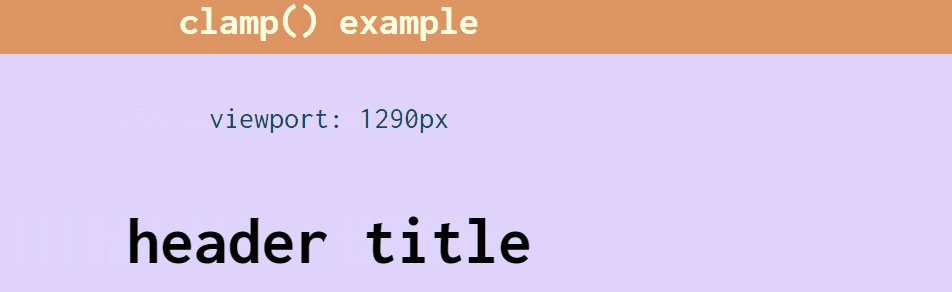
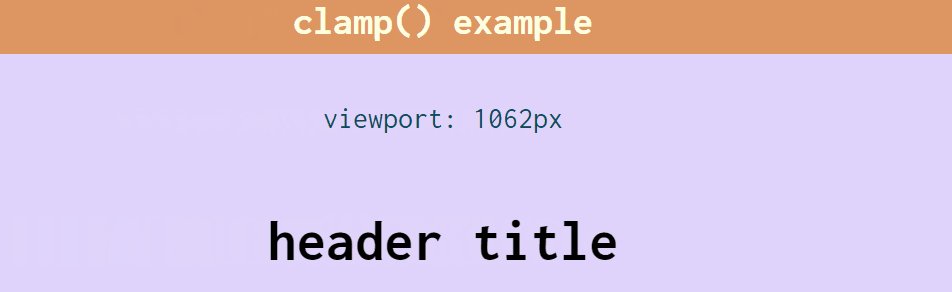
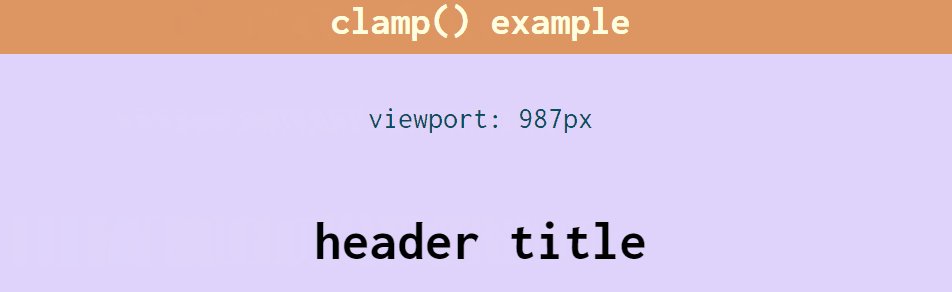
font-size: clamp(1rem, 4vw + 1rem, 4rem);
這是它的樣子:

在這種情況下,我們將h2標題設置為最小值1rem ,最大值4rem ,並將首選大小設置為4vw (視口單位)+ 1rem 。 正如您從上面的演示中看到的那樣,隨著我們的視口發生變化,標題的字體大小也會發生變化。
這也結束了我們對 CSS 中最廣泛支持的數學函數的介紹。
下一節將專門介紹可以應用這些功能的示例和各種用例。 總的來說,我們的重點是創建響應式設計元素,否則這些元素需要通過媒體查詢來編寫。
使用網格創建響應式側邊欄
你能用兩行 CSS 實現一個功能齊全的響應式側邊欄嗎?
絕對地。
對於這個演示,我們將使用display: grid;創建一個響應式側邊欄。 並使用grid-template-columns自定義響應能力。 具體來說,我們將使用fit-content和minmax()函數來設置我們的約束。
代碼示例
.grid-sidebar-demo { display: grid; grid-template-columns: fit-content(25ch) minmax(min(55vw, 35ch), 1fr) }結果如下:
讓我們了解這裡發生了什麼。
首先,我們應用fit-content來聲明側邊欄的首選大小。 我們在此處指定的值將推動側邊欄增大(基於視口大小)或在較小的屏幕上縮小。 一直在考慮側邊欄中的內容量。
之後,我們應用minmax()因為我們不希望側邊欄與頁面內容區域重疊。 在我們的例子中,濕設置值55vw將用於移動顯示, 35ch將用於更大的視口。 最後,當視口允許時,我們應用網格特定的分數單位來填充空間。
為 Flexbox 佈局應用響應式間隙
這是一個與我們之前看到的響應式填充類似的示例。 但是對於這個演示,我們使用了flexbox和gap屬性以及clamp() 。
代碼示例
.gap-boxes-container { display: flex; flex-wrap: wrap; gap: clamp(5px, 1vw, 25px); place-content: center; } .gap-box { display: inline-flex; width: 100px; height: 100px; background-color: #fff2ea; align-items: center; justify-content: center; } <div class="gap-boxes-container"> <div class="gap-box">1</div> <div class="gap-box">2</div> <div class="gap-box">3</div> <div class="gap-box">4</div> </div>試試看:
再一次,當您調整實際瀏覽器視口的大小時,此演示效果最佳。
通過指定gap: clamp(5px, 1vw, 25px); 我們告訴瀏覽器根據視口大小調整每列之間的間隙。 因此,如果窗口超過 1vw - 間隙將增加到 25px,而小視口會將其減小到 5px(例如在移動設備上)。
順便說一句,您可能已經註意到我使用了一個有趣的屬性來使容器框居中,它是place-content: center; . 這是一個簡寫屬性,支持在各個方向上定位內容。 你可以在 MDN 上閱讀更多關於它的信息。
我可以使用:支持在那裡

結論
您是否很高興在您的下一個項目中嘗試這些概念?
我不得不說,自 2010 年代初以來,CSS 已經走過了漫長的道路。 事實上,如果我們可以在沒有媒體查詢的情況下完成大部分響應式樣式,它將吸引更多想要編寫代碼而不擔心各種設備之間兼容性的開發人員。
感謝閱讀,玩得開心!
