如何在 Elementor 中添加自定義 CSS 代碼片段
已發表: 2021-04-08想在 Elementor 中使用自定義 CSS 代碼片段擴展您的網頁設計嗎? 您來對地方了,請繼續閱讀以了解如何輕鬆使用它。

Elementor 網站設計也是如此。 您只需在正確的位置添加自定義 CSS 代碼片段,就可以讓您的 Elementor 網站脫穎而出。 您只需要知道將其添加到 Elementor 網站的正確方法即可。
現在,從不在 Elementor 中使用自定義 CSS 代碼片段的人的腦海中也可能會出現一個問題。 該博客將啟髮用戶按照完美的方法和每個細節在 Elementor 中添加 CSS 代碼片段,以設計一個令人印象深刻的網站。 讓我們開始吧。
什麼是 CSS?
CSS很容易定義,以便在您設計網站時更改網頁佈局結構和整體呈現。 您可以根據自己的喜好完全控制向您的網站添加任何類型的字體、顏色、位置和样式。

因為在 HTML 中,您可以通過靈活添加 CSS 代碼片段來輕鬆設計整個網站的方式來設置您的網站腳本的樣式。
添加 CSS 代碼片段的用法和重要性
添加 CSS 代碼片段以完全符合您的口味來改變您的網站外觀有很多優點。 這是因為您必須順應潮流,並且可以輕鬆地使用自定義 CSS 代碼多次更改您的 CSS 腳本,以使您的網站設計脫穎而出並肯定會增強您的用戶體驗。 讓我們在下面得到一個使用自定義 CSS 代碼片段的確切場景:
您可以隨時進行任何更改,並按照您想要添加自己的樣式的方式進行網站設計。
Web開發人員或設計人員使用 CSS代碼片段來更改樣式和結構,因為它是輕量級的,可以讓您的網站對您的網站訪問者來說更快、更流暢。
使用 CSS 代碼片段輕鬆更改網站元素的位置,使其對您的網站訪問者或客戶更加用戶友好。
CSS 代碼片段在網站上精美地呈現內容,使您的設計元素的定位正確,這有助於搜索引擎更快地展示您的網站。
為完美設計網站而開發的 CSS 代碼片段,可確保完全控制您的元素定位、顏色和样式,從而使您的設計在後端、客戶視角和搜索引擎性能方面保持簡潔明了。

獲取完整的分步指南以在 Elementor 中添加自定義 CSS 代碼片段
Elementor帶有拖放小部件,可根據您的喜好設計您的網站,並提前設置樣式,使您的網站無需編碼即可立即獨占。 但有時您必須使用 Elementor 主題構建器、特定元素或其他元素中的自定義 CSS 代碼來自定義外觀,以完全改變外觀。 讓我們逐步應用所有方法,在下面的 Elementor 中添加 CSS 代碼片段:

方法 1:Elementor Pro 帶有自定義 CSS 代碼片段選項
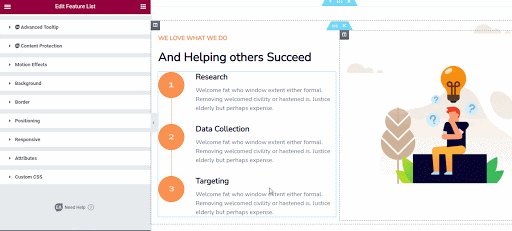
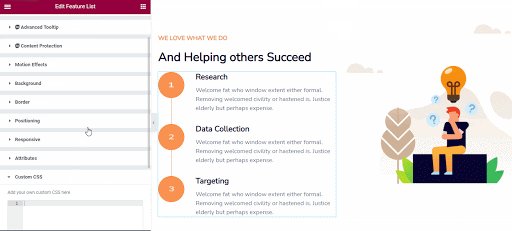
Elementor Pro附帶此功能,可將您的自定義 CSS 代碼片段添加到任何元素。 因此,首先,您必須單擊要添加自定義 CSS 的元素。 您將在面板上看到“高級”選項卡。

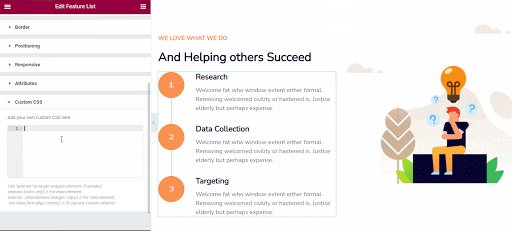
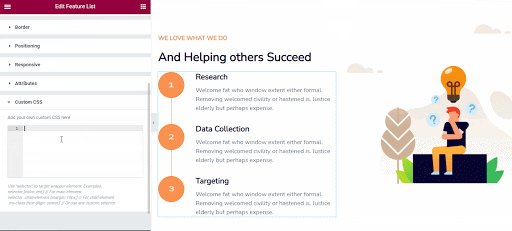
只需單擊它,您就會在底部找到一個“自定義 CSS”選項。 打開該部分並在其中添加您的自定義 CSS 代碼片段。


就是這樣! 您的Elementor特定元素設計可以通過添加自定義 CSS 代碼輕鬆更改。
方法2:添加自定義CSS代碼來設計Elementor Theme Builder
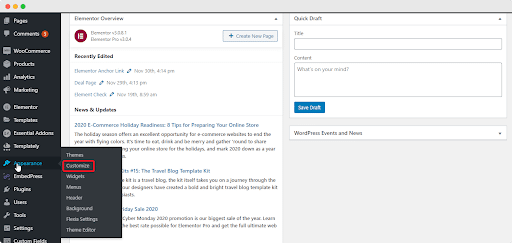
如果您不使用 Elementor Pro,您仍然可以通過內置的 WordPress 定制器選項將自定義 CSS 代碼片段插入到您的Elementor 主題設計中。 為此,您必須導航到WordPress 儀表板 -> 外觀 -> 自定義。

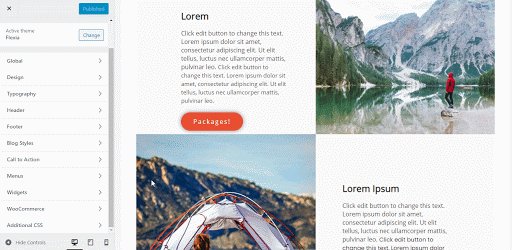
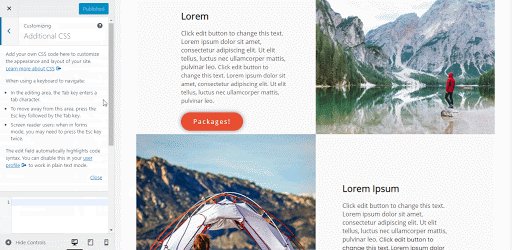
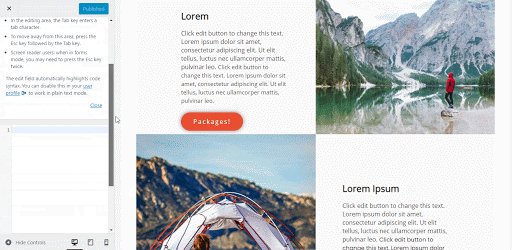
您將在所有選項的底部看到“附加 CSS”選項。 只需單擊它並在那裡添加您喜歡的自定義 CSS 代碼片段,即可按照您想要的方式更改 Elementor 主題構建器設計。

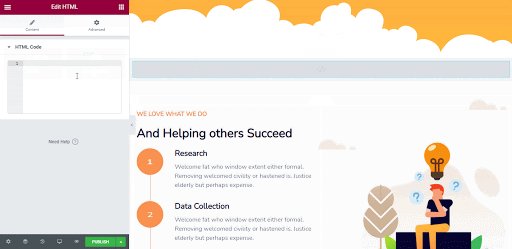
方法 3:使用 HTML 代碼元素添加自定義 CSS 代碼片段
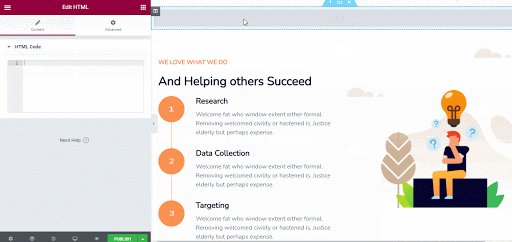
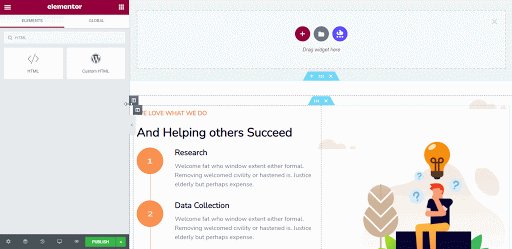
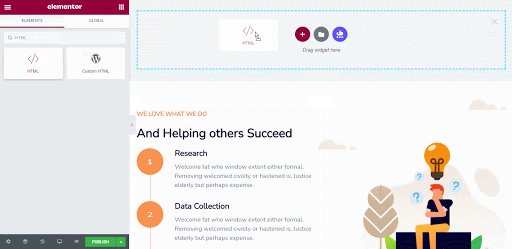
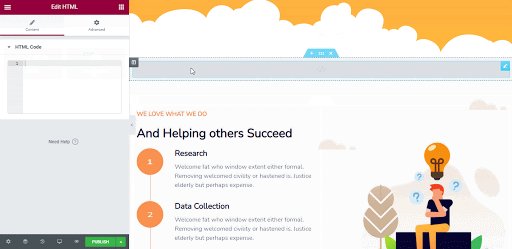
另一種方法是添加自定義 CSS 代碼片段,將HTML 元素拖動到Elementor 編輯器的首選部分。

之後,您只需在此處添加您喜歡的自定義 CSS 代碼片段即可進行更改。 您可以將元素拖放到元素編輯器中的任何位置以進行更改。

這就是使用這種最簡單的方法的簡單方法,您可以根據自己的喜好添加自定義 CSS 代碼片段來提前設計Elementor 網站設計。 但在知道這一點之前,這似乎是最困難的任務。 因此,如果您想向 Elementor 網站添加自定義 CSS 代碼片段,現在不用擔心。
希望您會發現此博客對您有所幫助,並通過下面的評論告訴我們您的經驗。 您可以通過訪問我們的博客頁面閱讀更多博客,也可以隨時加入我們在 Facebook 上美麗的WordPress 專家社區以建立牢固的聯繫。