將您自己的 CSS 類設置為 WooCommerce 商店中的任何自定義字段
已發表: 2018-09-12有兩種類型的自定義字段:產品和結帳字段。 您可以對它們進行個性化設置。 您所需要的只是從您的 CSS 文件中分配您自己的自定義字段類。 在本指南中,我將向您展示如何製作它。
一般來說,沒有簡單的方法來個性化結帳或產品字段。 如果你想為任何字段分配一個 CSS 自定義字段類,你需要一個插件。
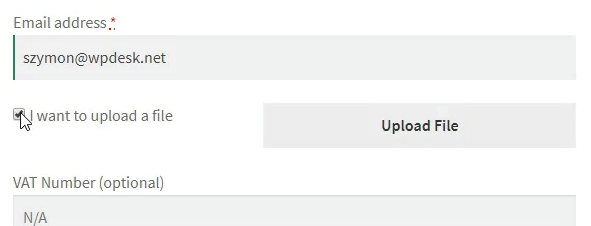
在本指南中,您將學習如何更改字段的外觀。 查看默認的上傳字段:

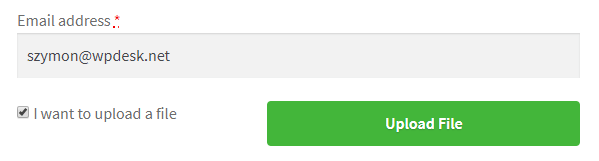
您可以將其外觀更改為:

這只是一個例子。 您將設置自己的樣式。
自定義字段有兩個很棒的插件:
- 靈活的結帳字段
- 靈活的產品領域
這些插件也可以讓您配置字段並創建自定義字段。 您可以查看我們的教程:在 WooCommerce 中創建自定義字段 →
使用上面的鏈接下載其中一個或兩個以繼續閱讀本指南。
將 CSS 自定義字段類分配給任何字段
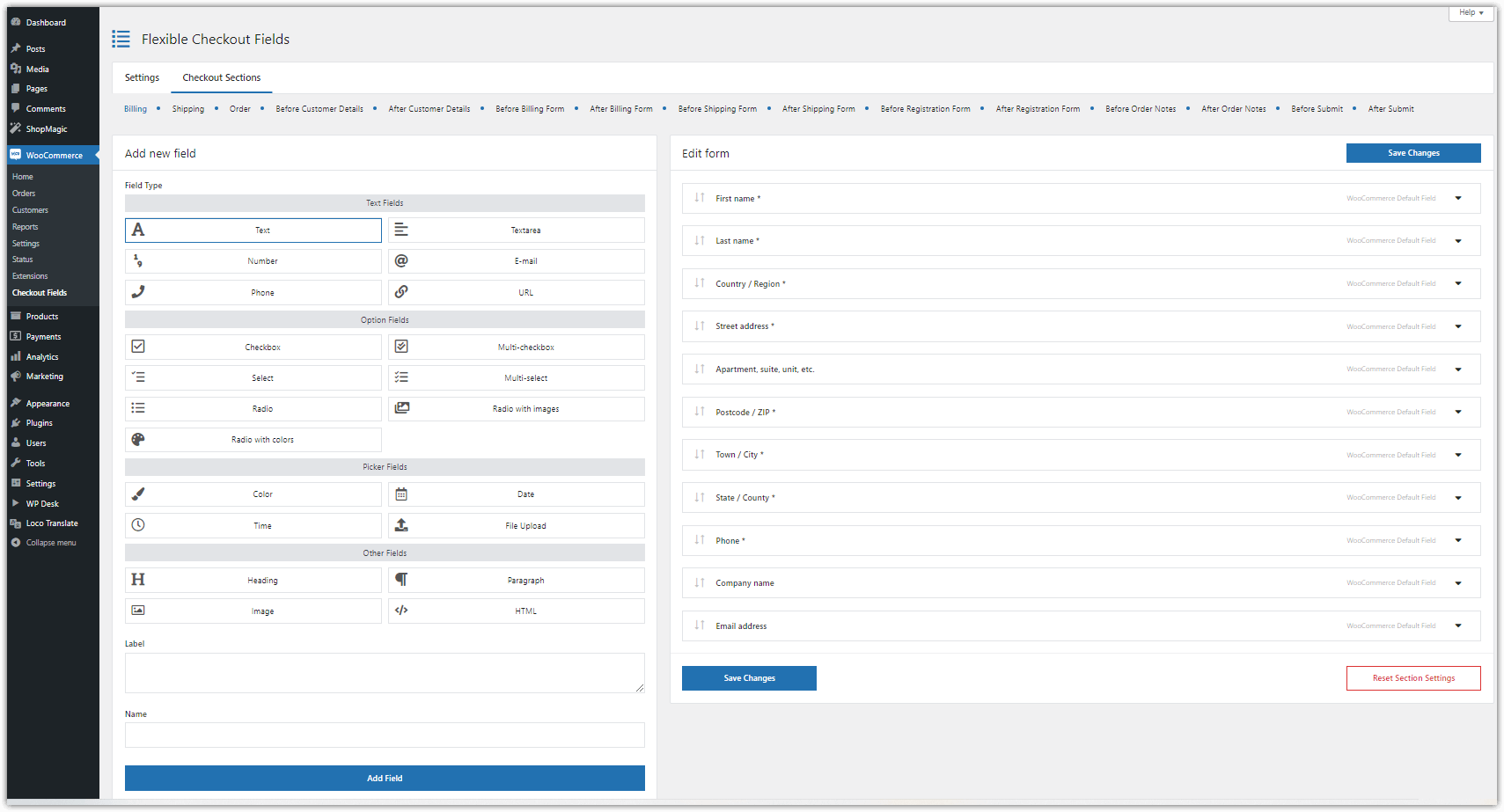
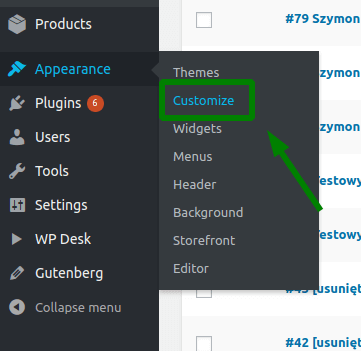
讓我們從靈活結帳字段插件開始。 安裝並激活它後,轉到WooCommerce → Checkout Fields 。 你會在那裡找到編輯部分:

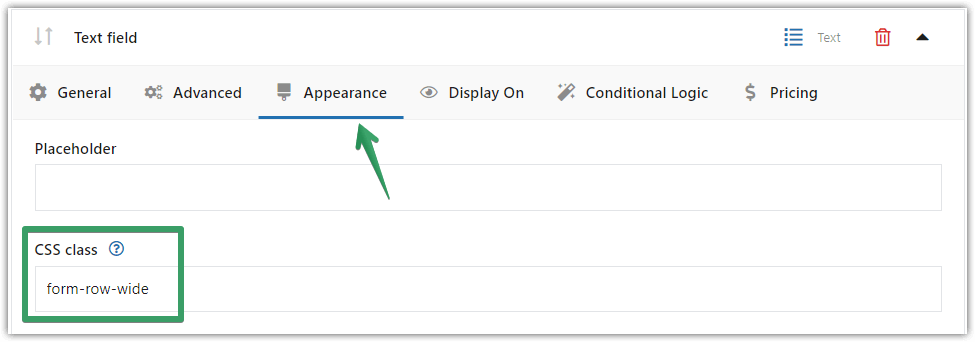
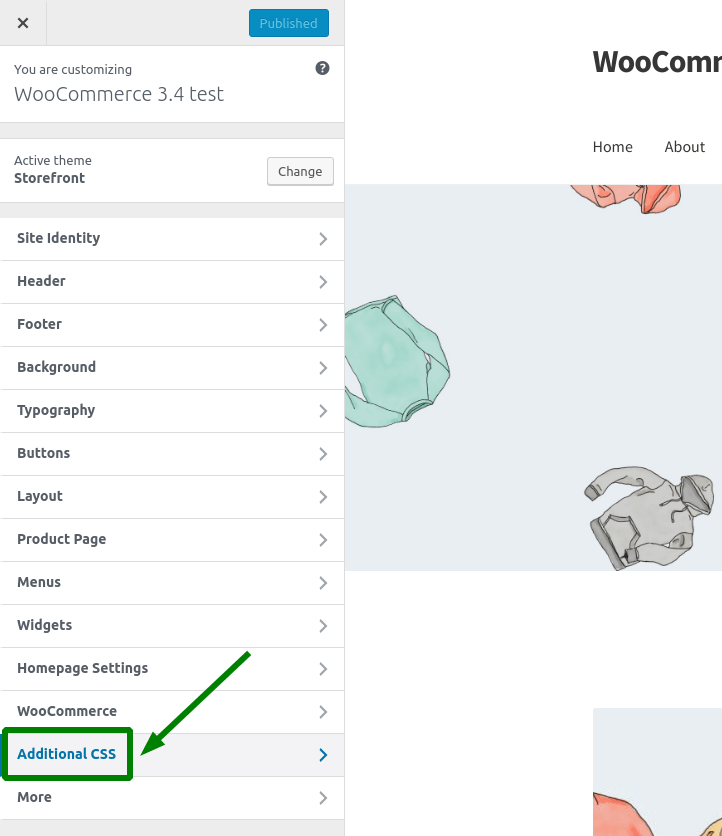
現在,只需單擊其名稱即可選擇一個字段。 您將看到 6 個選項卡。 選擇外觀。 您可以在那裡設置自己的 CSS 類:

接下來,讓我們看看它是如何用於靈活產品領域的。 WooCommerce 中默認沒有產品字段。 您需要創建一些,然後您可以設置它們的樣式。
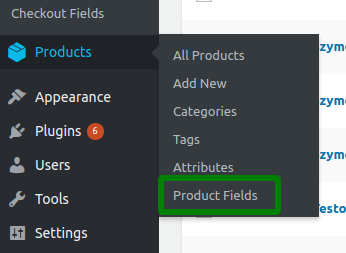
轉到產品 → 產品領域:

然後在裡面創建一組字段和一個字段。 如果您需要更多幫助,請查看我們的 WooCommerce 額外產品選項指南 →
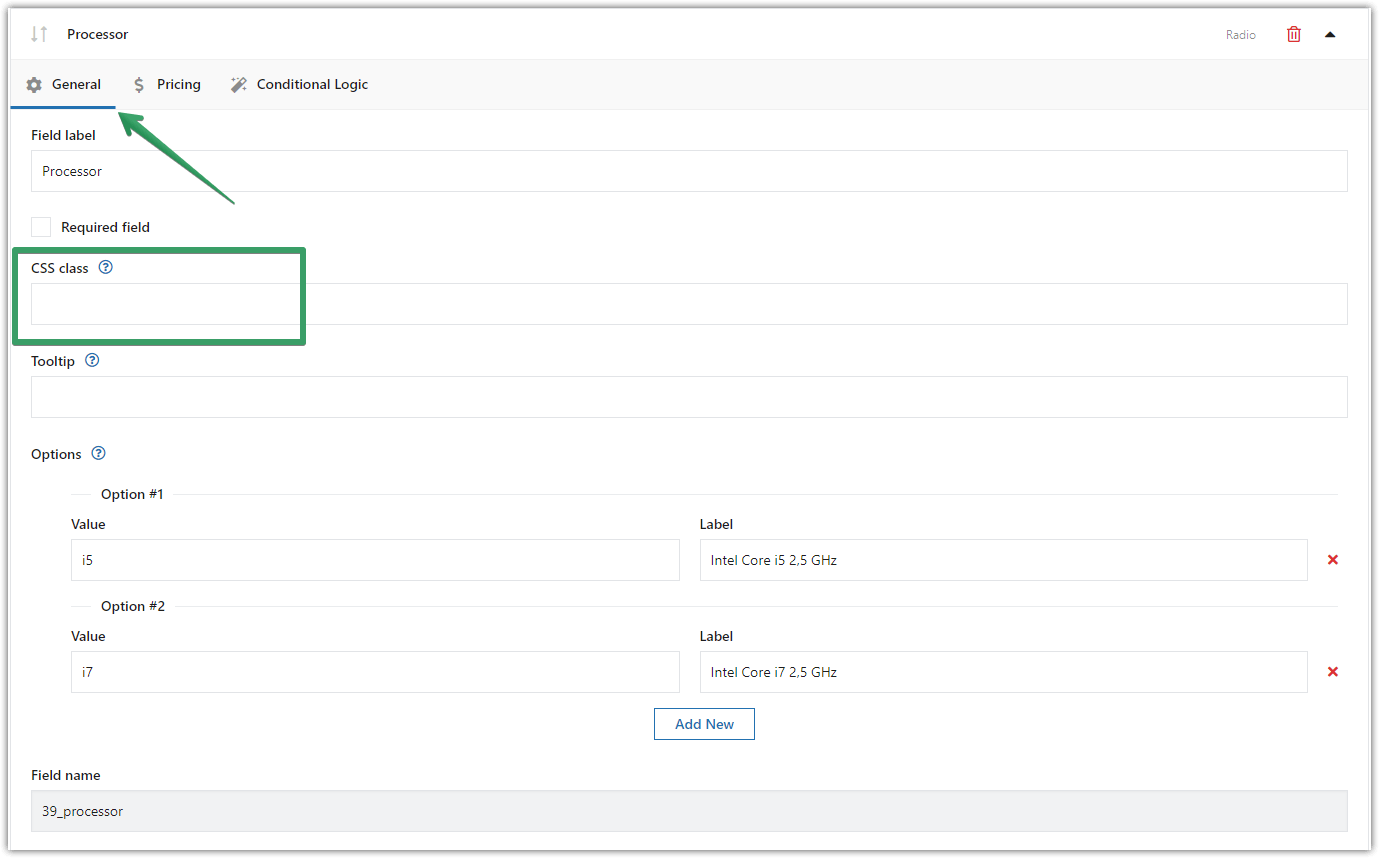
您將在字段的配置屏幕中找到一個CSS 類選項。

您剛剛學習瞭如何為結帳和產品字段設置自己的樣式。
創建您的 CSS 自定義字段類

洛雷姆

例子
假設我們要設置單選按鈕字段的樣式。
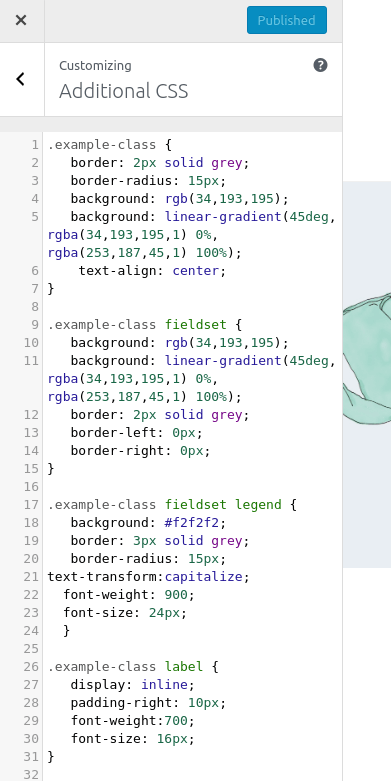
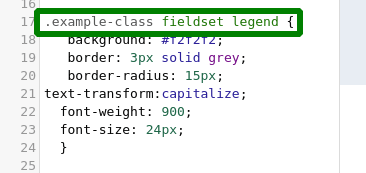
我們需要創建一個 CSS 類。 我創建了example-class 。 正如您在下面看到的,我還為fieldset 、 legend和label元素編寫了一些代碼:

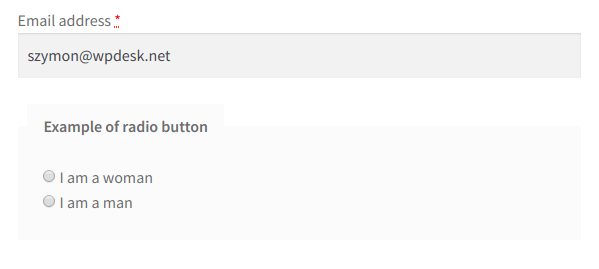
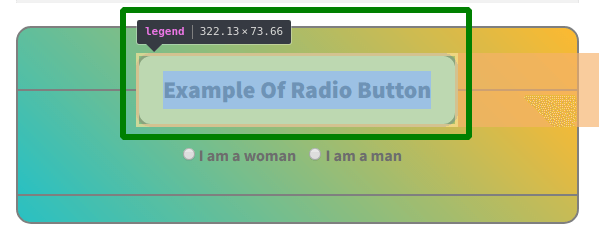
這段代碼讓我可以轉換這個字段:

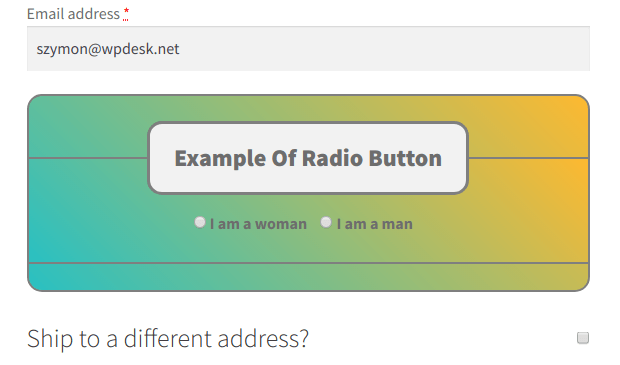
變成這樣的美麗:

好的。 也許它不是最漂亮的單選按鈕,但我喜歡它:)
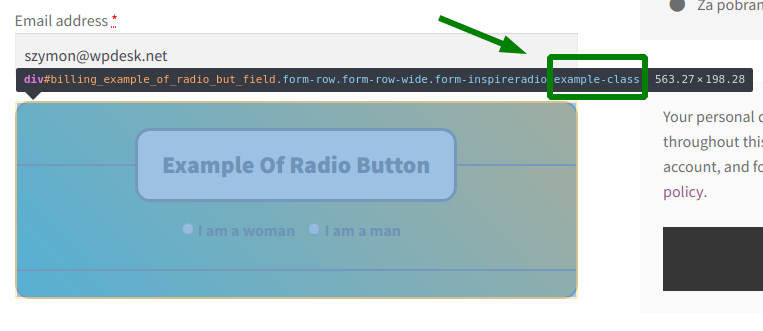
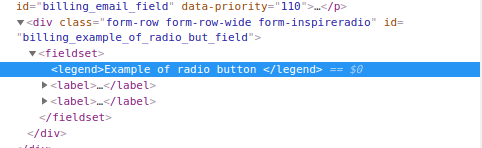
無論如何,你明白了。 該插件將您的 CSS 自定義字段類分配給字段的 div:

如果你想自定義這個 div 中的元素,你需要像這樣調用它們:


對於圖例元素:

這是因為該元素位於 div 和 fieldset 元素中:

我們插件的更多功能
靈活的結帳字段
簡而言之,靈活的結帳字段可讓您在 WooCommerce 中創建自定義字段。 此外,使用此插件,您可以編輯或重新排列默認的 WooCommerce 結帳字段。 例如,如果您銷售數字產品,您可以禁用地址字段。
全球近 70,000 家商店每天都在使用這個插件。 人們的評分是 4.6 星,滿分 5 星。
免費版本可讓您創建:
- 單行文字
- 段落文本
- 文本區域
- 數字
- 電子郵件
- 電話
- 網址
- 複選框
- 顏色
- 標題
- 圖片
- HTML
這是一個視頻,它是您在靈活結帳字段的免費版本中找到的內容的回顧:
使用 PRO 版本,您可以創建:
- 複選框
- 單選按鈕
- 選擇(下拉)
- 日期
- 時間
- 選色器
- 標題
- HTML 或純文本
- 上傳文件
靈活的結帳字段 WooCommerce
編輯、添加新的或隱藏結帳表單中不必要的字段。 這一切都與轉換和更好的用戶體驗有關。
免費下載或訪問 WordPress.org靈活的產品領域
這個插件是您自定義產品頁面所需的一切。
免費版本允許您將這些字段添加到您的 WooCommerce 產品頁面:
- 文本
- 文本區域
- 數字
- 電子郵件
- 網址
- 複選框
- 多選框
- 選擇
- 多選
- 單選按鈕
- 時間
- 帶圖像的收音機
- 顏色
- 帶顏色的收音機
- 標題
- 段落
- 圖片
- HTML
該視頻是免費版本中所有可用功能的回顧:
簡而言之,此插件可讓您創建產品附加組件。 您可以向 WooCommerce 商店中的產品添加新的自定義字段。
PRO 版本允許您添加:
- 日期字段
- 文件上傳字段
此外,PRO 版本的主要特點是:
- 訂單組
- WooCommerce 自定義價格字段(為字段分配固定或百分比價格)
- 條件邏輯
- 通過電子郵件提供快速支持
- 複製字段組
WooCommerce 產品個性化選項指南中的一些字段 →
您絕對應該查看該指南! 你會發現有很多用例。 我們通過配置一步步指導用戶實現:
- 簡單的預訂系統,
- 禮品包裝功能,
- 餐飲飲食精靈,
- 電腦精靈等
靈活的產品領域 WooCommerce
創建一個產品嚮導來銷售雕刻品、禮品包裝、禮品信息、名片、郵票,並可選擇收取費用(固定或百分比)。
免費下載或訪問 WordPress.org