如何創建自定義 WordPress 用戶註冊頁面
已發表: 2020-12-22您是否正在尋找一種方法來自定義您網站的 WordPress 用戶註冊頁面? 您已登陸正確的頁面。 在本文中,我將帶您完成使用 Elementor Page Builder 創建自定義 WordPress 用戶註冊頁面的過程。
允許用戶使用用戶註冊表單在您的網站上註冊有多種原因。 啟用註冊很容易,但創建一個具有視覺吸引力的用戶註冊頁面需要一些工作。
在本教程中,我將帶您逐步完成在您的網站上啟用用戶註冊並創建定制設計的用戶註冊頁面的過程。
在此之前,讓我們回答這個問題。
為什麼要在 WordPress 中創建自定義用戶註冊頁面?
如果您要為您的論壇、網站或產品網站啟用用戶註冊,自定義註冊頁面可以為您網站的整體設計增加很多價值。
WP 登錄頁面的默認設計帶有 WordPress 品牌和徽標,與任何網站的品牌設計都不匹配。
創建自定義設計將使您能夠為註冊過程提供更一致的用戶體驗。
此外,您可以獲得更多選項來調整表單的功能。 例如,您可以:
- 添加更多表單字段以獲取有關註冊用戶的更多信息。
- 更改表單的設計和視覺方面。
- 啟用 ReCAPTCHA 身份驗證。
- 定義成功註冊後的操作
- 製作自定義電子郵件通知。
- 成功完成後顯示您的自定義成功消息。
- 對登錄用戶隱藏表單並在其位置顯示自定義消息。
現在我們知道為什麼創建自定義用戶註冊頁面是有益的; 讓我們看看如何在您的網站上創建一個。
如何創建自定義 WordPress 用戶註冊頁面
在本節中,我們將逐步介紹使用 Elementor 頁面構建器創建自定義用戶註冊頁面的過程。
您需要的工具
在本教程中,我們需要在您的網站上安裝和激活插件。
元素插件

由於我們將使用 Elementor 頁面構建器創建頁面,因此請確保它已在您的網站上安裝並激活。 您也可以使用 Elementor Pro 版本,但免費版本也可以使用。
Elementor 的 PowerPack 插件
我們將為 Elementor 的註冊表小部件使用 PowerPack 插件。 此小部件允許您在您的網站上添加自定義用戶註冊表單。
允許 WordPress 用戶註冊
您需要做的第一件事是在您的網站上啟用會員資格。 為此,請轉到 WordPress 管理儀表板中的設置 > 常規。 在這裡,您將看到會員選項。
單擊複選框以啟用註冊。 現在選擇您希望用戶註冊的角色。
您可以從以下任何用戶角色中進行選擇:
- 訂戶
- 作者
- 編輯
- 貢獻者
- 行政人員
每個用戶角色都有不同的權限,您可以使用第三方插件進一步調整它們。
如果您不確定使用哪個用戶角色,我建議使用訂閱者角色。 這是因為他們的訪問權限有限,無法創建帖子。
選擇您要為每次註冊設置的用戶角色,然後單擊“保存”按鈕。
現在我們可以繼續並開始創建我們的用戶註冊頁面。
創建新用戶註冊頁面
步驟1:首先,添加一個新頁面。 為此,請轉到 WP 管理儀表板並轉到 Pages > Add New。 現在為您的註冊頁面起一個正確的名稱,然後單擊“使用 Elementor 編輯”按鈕。

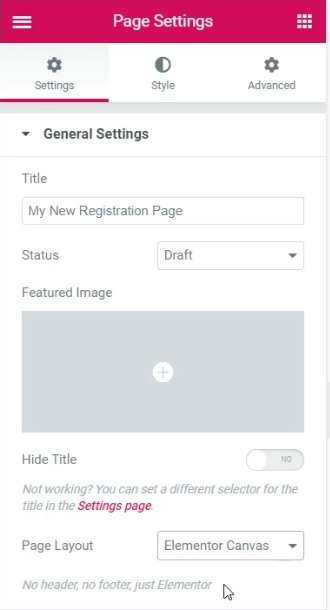
第 2 步:現在進入編輯器後,首先將頁面佈局更改為Full Width或Canvas 。 為此,請單擊頁面左下角的滾輪圖標⚙,然後將頁面佈局選擇為全寬。

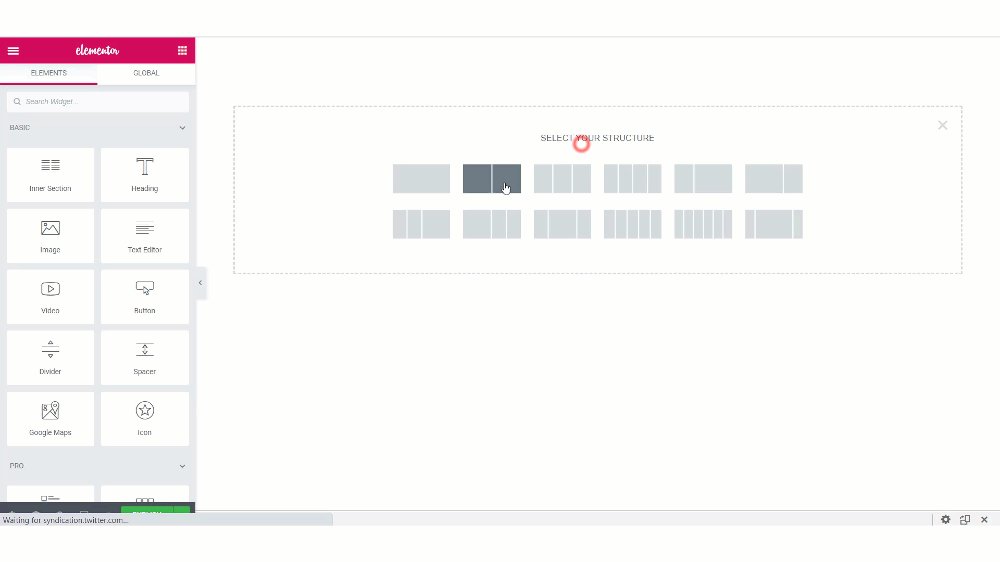
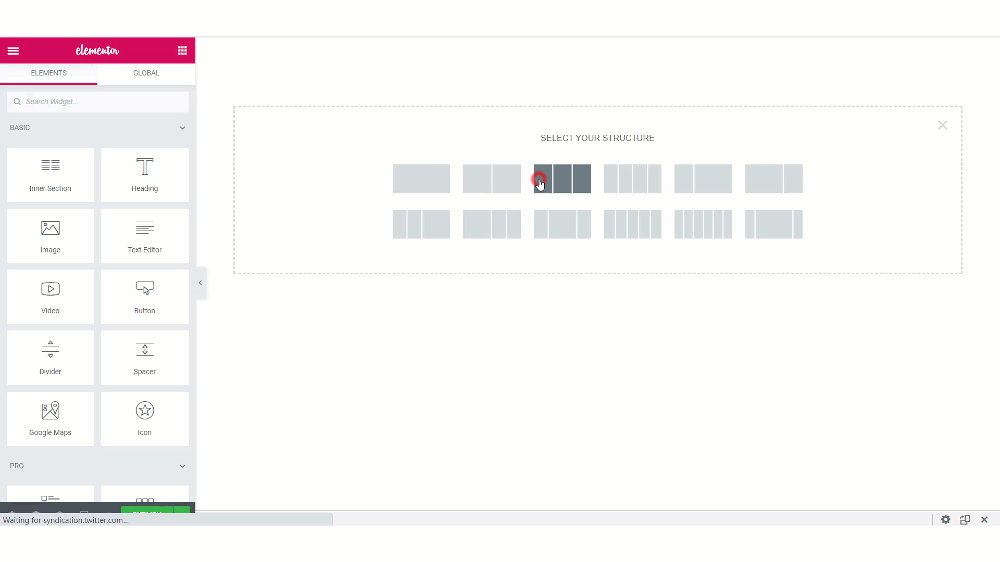
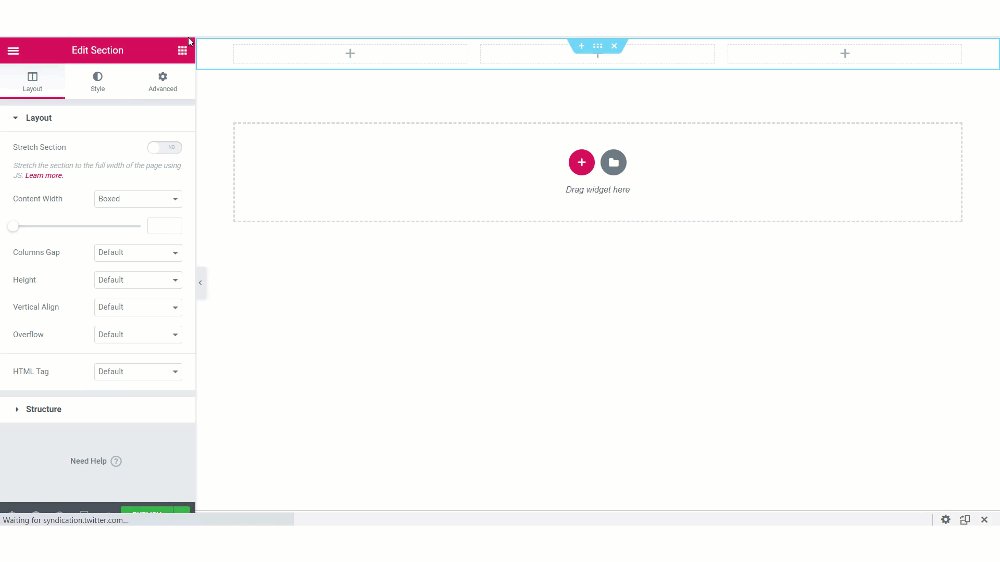
第 3 步:現在在您的頁面上添加列佈局。 我正在為我的頁面添加3 列佈局。

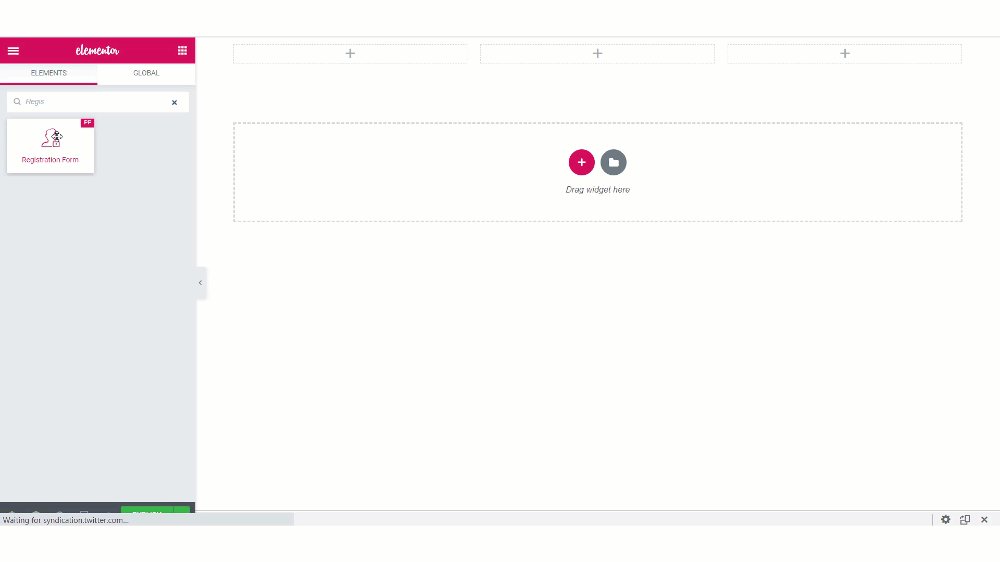
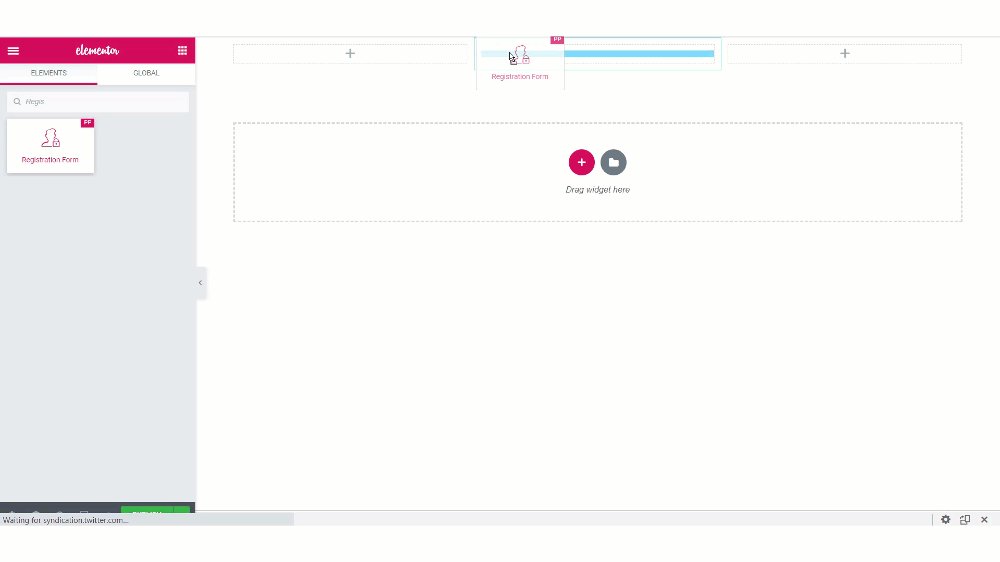
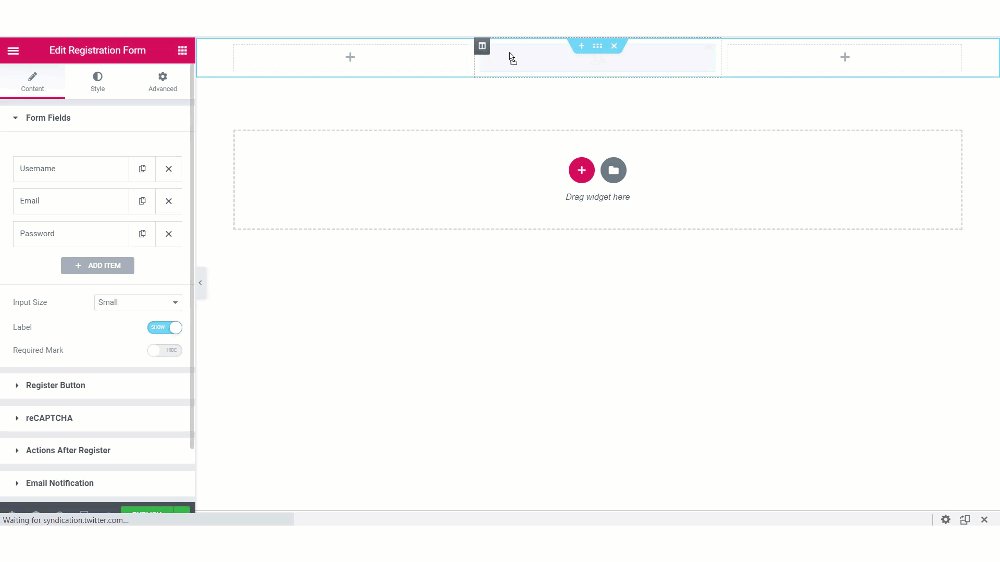
第 4 步:讓我們添加頁面最關鍵的方面:用戶註冊小部件。 在小部件列表中查找“用戶註冊”小部件。 確保您在小部件的左上角看到PP圖標。


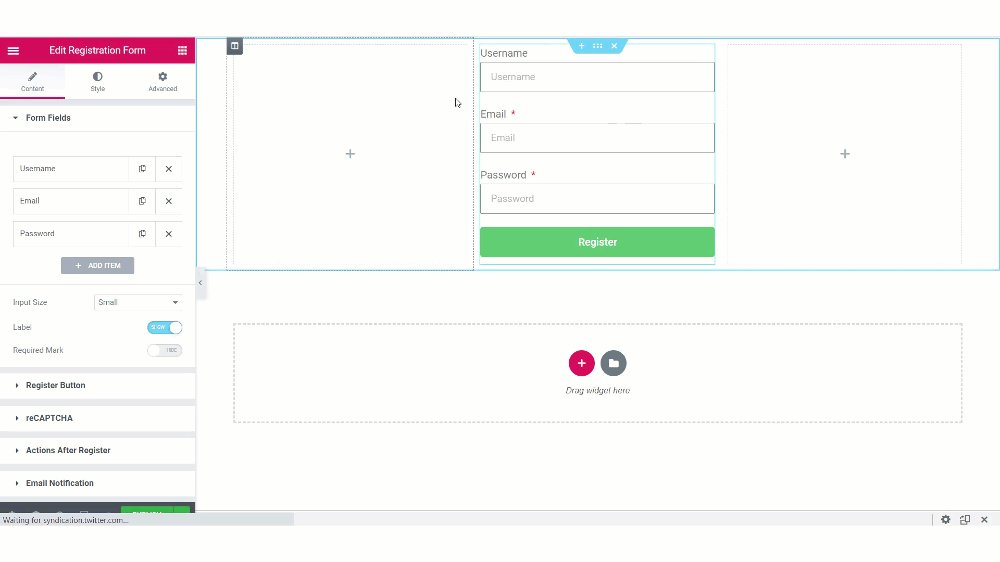
添加小部件後,您將看到自定義表單的選項。
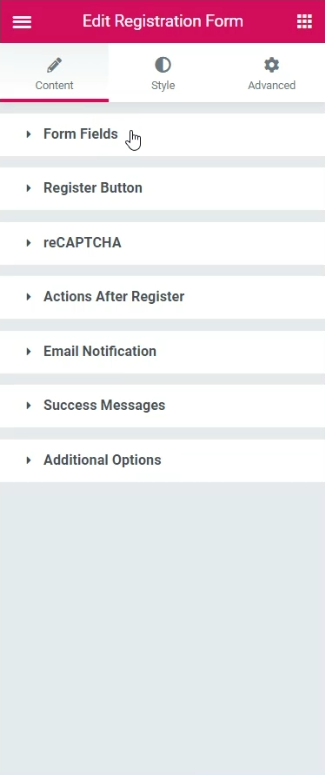
第 5 步:內容選項卡
在“內容”選項卡中,您可以更改表單的功能。 讓我們看一下小節:

表單字段:在這裡,您可以在註冊表單中添加或刪除字段。 如果您想添加任何新字段,可以單擊“+ 添加新”按鈕。 您可以從列表中選擇字段的類型,並輕鬆地為其命名、佔位符、默認值等。 此外,您可以更改輸入字段的大小、啟用/禁用標籤和所需標記。
註冊按鈕:您可以更改按鈕文本、大小、寬度、對齊方式和註冊按鈕的圖標。
reCAPTCHA:如果您在 PowerPack 設置中設置了 reCAPTCHA API 密鑰,則可以在表單上啟用 Google reCAPTCHA。
註冊後的操作:表單提交成功後,您可以重定向用戶,自動登錄,並發送成功註冊電子郵件。
電子郵件通知:電子郵件通知子部分允許您自定義在用戶註冊用戶角色時發送的電子郵件。 您也可以設置“發件人電子郵件”和“發件人姓名”。
成功消息:您可以選擇在表單的位置顯示錯誤消息。 用戶成功註冊後,會顯示一條消息。 您也可以自定義消息的文本。
附加選項:在這裡,您可以選擇對登錄用戶隱藏表單。 您可以選擇用戶註冊的用戶角色並啟用/禁用登錄、丟失密碼和密碼強度計等選項。
繼續進行您想要的更改。 大多數選項都是不言自明的,您可以繼續進行您喜歡的更改。
以下是我對錶格所做的更改:
- 使用“+ Add Item”按鈕並選擇類型為Consent在表單中添加服務條款複選框。
- 更改了按鈕文本並在註冊按鈕上添加了一個圖標。
- 更改了註冊用戶的成功消息。
- 將新用戶角色設置為Subscriber 。
如果您想查看我在“內容”選項卡中所做的更改,可以在此視頻中看到:
現在對於樣式更改,請轉到樣式選項卡。 在這裡,您將能夠對錶單的設計方面進行更改。
第 6 步:樣式選項卡
您可以對錶單的各個方面進行排版更改、邊框更改、填充、間距、顏色等設計更改。
繼續進行您想要的樣式更改。 如果您想查看我在用戶註冊頁面上所做的更改,可以查看我之前分享的視頻。
完成上述更改後,我的註冊表單如下所示:

現在您需要使頁面與您網站的整體主題相匹配。 為此,開始設計頁面的其餘部分。
該區域完全取決於您,您可以根據需要進行設計,因為它可能因人而異。 對於我的部分,這是我創建的設計。
要創建類似的設計,請進行以下更改:
- 將背景圖像添加到表單的部分,並從部分設置中正確對齊。
- 向該部分添加背景覆蓋以突出顯示表單。
- 更改窗體的背景並將邊框角更改為圓角。
- 為表單添加標題和副標題以完成頁面。
確保頁面上所有元素的設計和样式一致。
完成後,繼續發布頁面。
測試頁面
要試用該頁面,請從您的 WordPress 帳戶註銷或以隱身方式打開該頁面。 現在嘗試通過輸入所有字段並單擊“註冊”按鈕來創建一個新用戶帳戶。
您應該能夠在註冊時創建一個新的用戶帳戶。

下一步是什麼?
成功註冊的用戶在您的網站上有一個帳戶,他們遲早會登錄。 為此,您還需要一個與網站整體外觀相匹配的漂亮用戶登錄頁面。
為此,您可以使用 PowerPack 的登錄表單小部件。 此小部件允許您使用 Elementor 編輯器自定義 WordPress 網站的用戶登錄頁面。
您可以觀看此視頻,了解如何自定義您網站的登錄頁面:
如果您發現本教程有用,請分享!

