如何使用 Elementor 自定義 WooCommerce 我的帳戶頁面?
已發表: 2021-08-02WooCommerce 是互聯網上最常用的電子商務平台之一。 最近的一項研究表明,至少有 5+ 百萬家商店使用 WooCommerce 在互聯網上銷售產品(數字或實體)。 很了不起,不是嗎?
大多數情況下,所有 WooCommerce 商店的用戶界面和體驗都相同。 所有商店都有一個類似於“我的帳戶”頁面的結帳流程的添加到購物車。 WooCommerce 的“我的帳戶”頁麵包含有關用戶訂單、發票、付款方式、地址和其他個人資料詳細信息的信息。 因此,如果一個網站有一個自定義的“我的帳戶”頁面,那麼它會給用戶帶來驚人的感覺。
但是,眾所周知,自定義 WooCommerce 頁面並非易事。 儘管 Elementor Pro 具有可用於自定義 WooCommerce 產品頁面的小部件,但沒有任何小部件可用於自定義“我的帳戶”頁面。
這是 PowerPack 的 WooCommerce 我的帳戶小部件,您可以使用它來自定義 WooCommerce 的我的帳戶頁面。 最好的部分是它不需要Elementor Pro! 是的,它適用於Elementor 的免費版本。
在本教程中,我將從基礎開始,我們將深入定制 WooCommerce 我的帳戶頁面的各個方面。
所以,事不宜遲,讓我們開始吧!
自定義 WooCommerce 我的帳戶頁面
我們還製作了一個簡短的重點視頻,詳細解釋瞭如何自定義 WooCommerce 我的帳戶頁面。 所以,如果你喜歡視頻解釋,我建議你看看它。
現在,讓我們繼續。 要自定義“我的帳戶”頁面,我們將使用以下三個插件:
- Elementor 免費版:獲取 Elementor。
- WooCommerce 插件:獲取 WooCommerce。
- 適用於 Elementor 的 PowerPack:獲取 PowerPack。
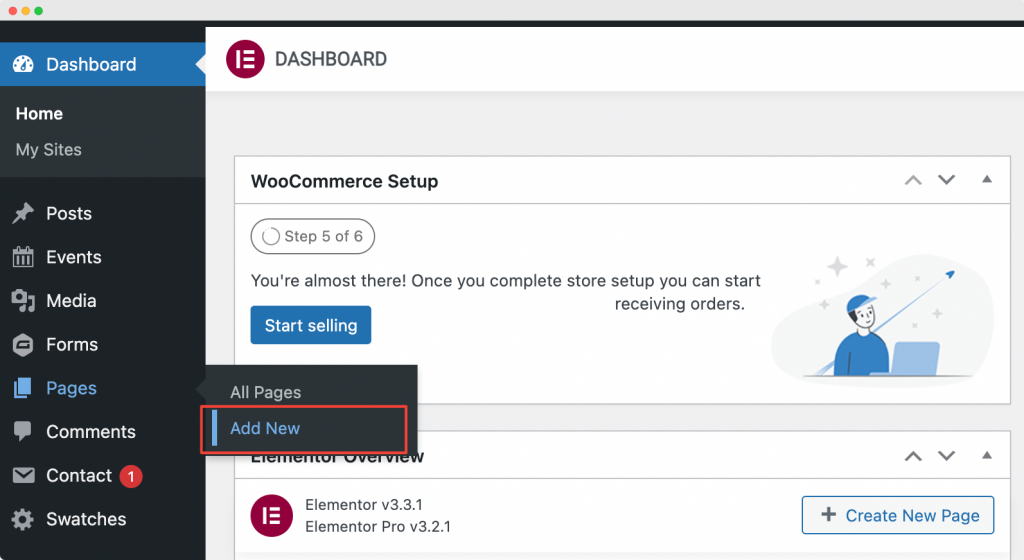
安裝並激活這些插件後,您必須通過前往WordPress 儀表板 > 頁面> 添加新的來創建一個新頁面。 將該頁面命名為“自定義 WooCommerce 我的帳戶頁面” 。

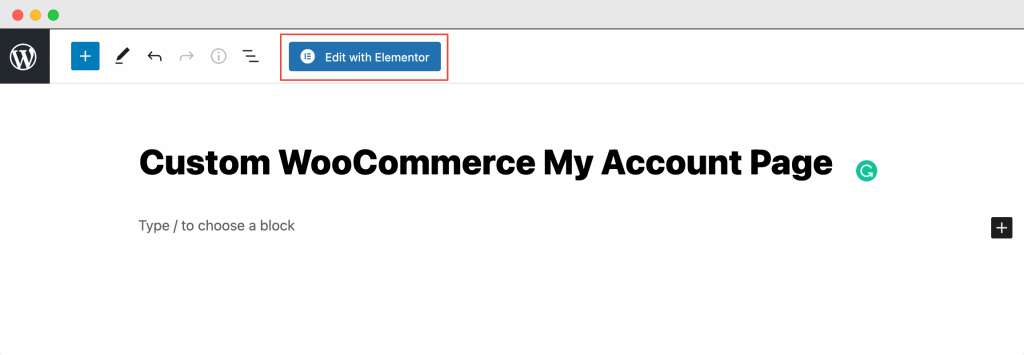
接下來,單擊“使用 Elementor 編輯”以在 Elementor Page Builder 中打開頁面。

啟動 Elementor 編輯器
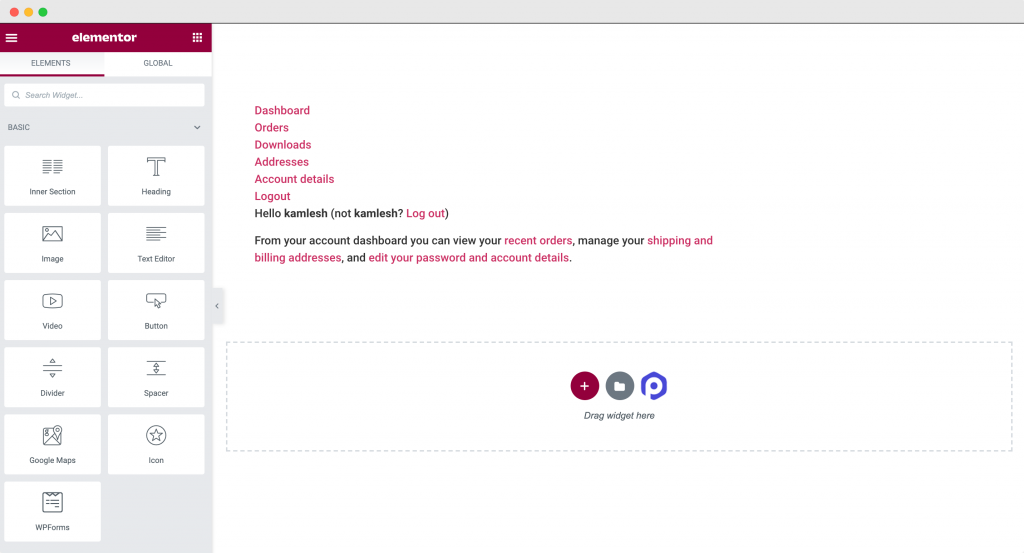
一旦您單擊“使用 Elementor 編輯” ,就會打開 Elementor 編輯器。 接下來,在 Elementor 編輯器中拖放“我的帳戶”小部件。 添加“我的帳戶”小部件後,您將看到“我的帳戶”選項卡以默認設置顯示。
下面的屏幕截圖顯示了添加“我的帳戶”小部件後您的頁面的外觀。

現在我們已經將 PowerPack 的 WooCommerce 我的帳戶小部件添加到頁面,我們將在 Elementor 編輯器的內容和样式選項卡中自定義和設置 WooCommerce 商店的我的帳戶頁面。
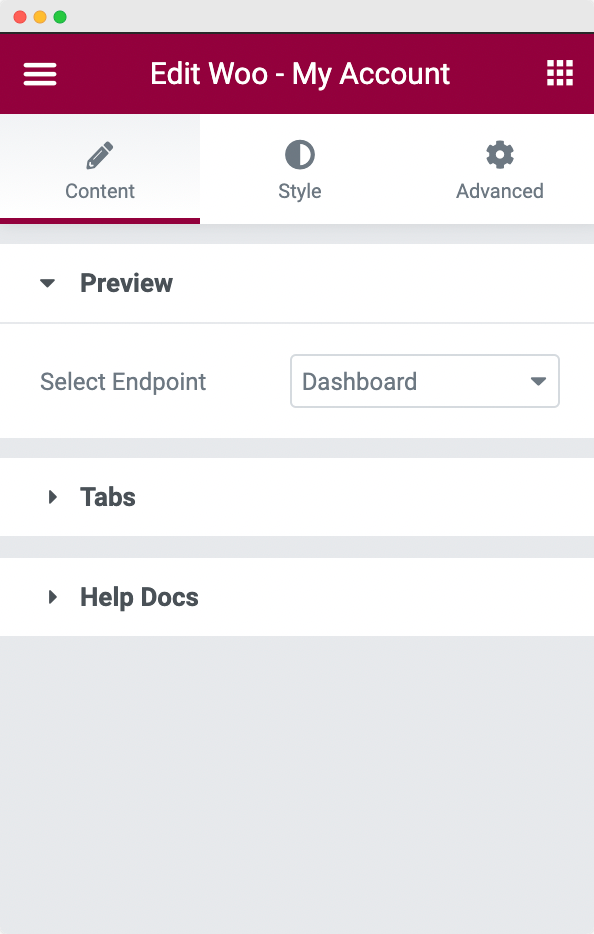
PowerPack 的 WooCommerce 內容選項卡中的我的帳戶小部件自定義

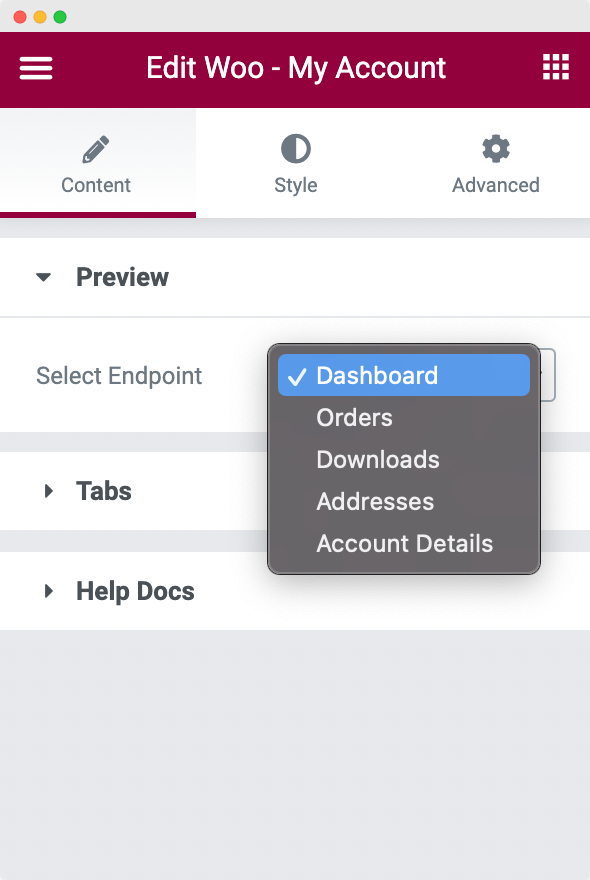
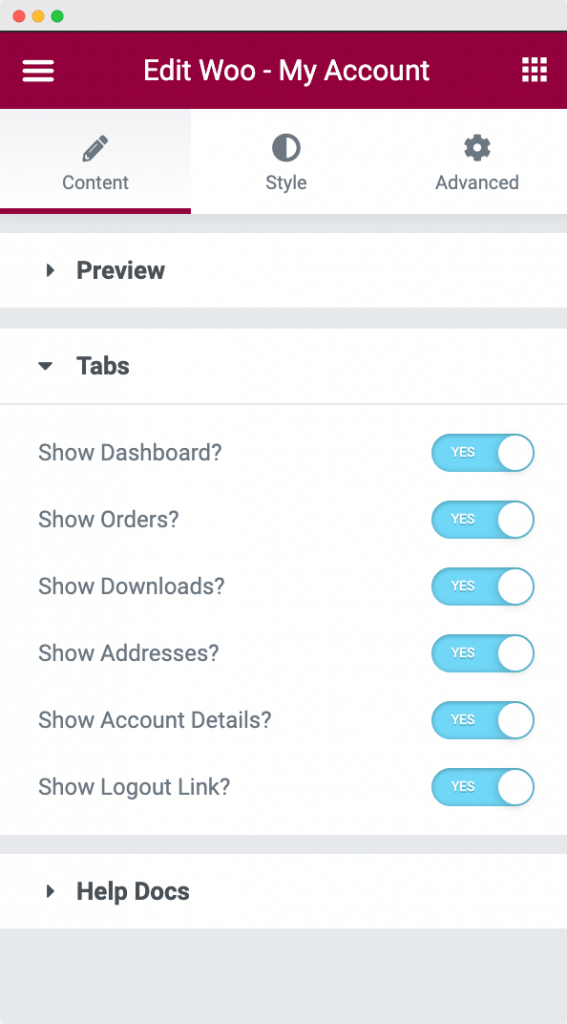
我的帳戶小部件的內容選項卡中有 2 個部分:預覽和選項卡。
- 預覽:在此部分中,您可以選擇將為您打開的端點,以便您可以自定義站點的“我的帳戶”頁面。 您可以選擇的可用端點是儀表板、訂單、下載、地址和帳戶詳細信息。

- 選項卡:在選項卡部分,您可以選擇要顯示或隱藏的選項卡。 您可以選擇顯示/隱藏的可用選項卡是儀表板、訂單、下載、地址、帳戶詳細信息和註銷鏈接。

默認情況下,您沒有在 WooCommerce 我的帳戶頁面中顯示或隱藏選項卡的選項。 如果您不使用 PowerPack 的“我的帳戶”小部件,則必須以編程方式執行此操作!
現在我們已經設置了“我的帳戶”頁面的結構,讓我們對其進行樣式設置以使其令人驚嘆。
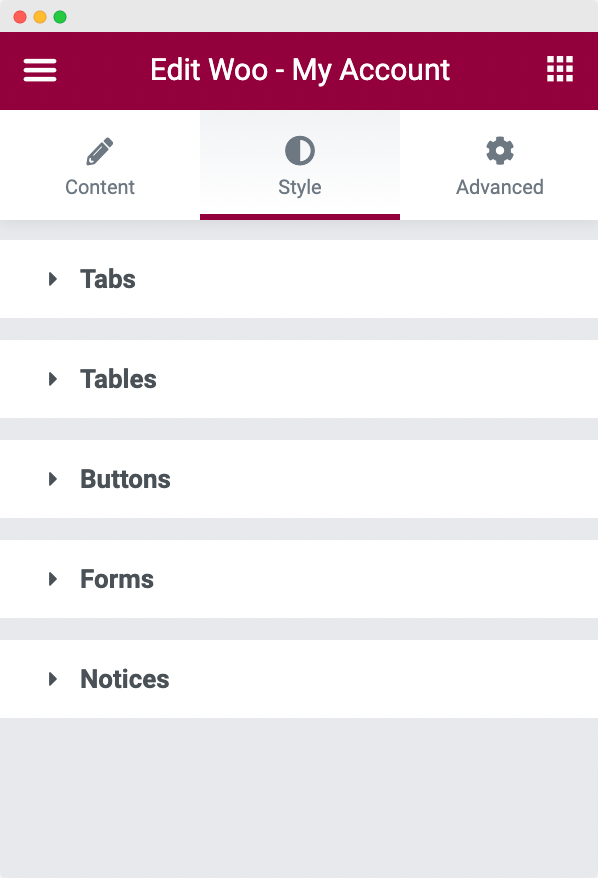
PowerPack 在樣式選項卡中的 WooCommerce 我的帳戶小部件樣式

正如您在上面的屏幕截圖中所見,“我的帳戶”小部件在樣式選項卡中由 5 個部分組成:

- 標籤
- 表
- 鈕扣
- 形式
- 通知
讓我們一一瀏覽每個部分。
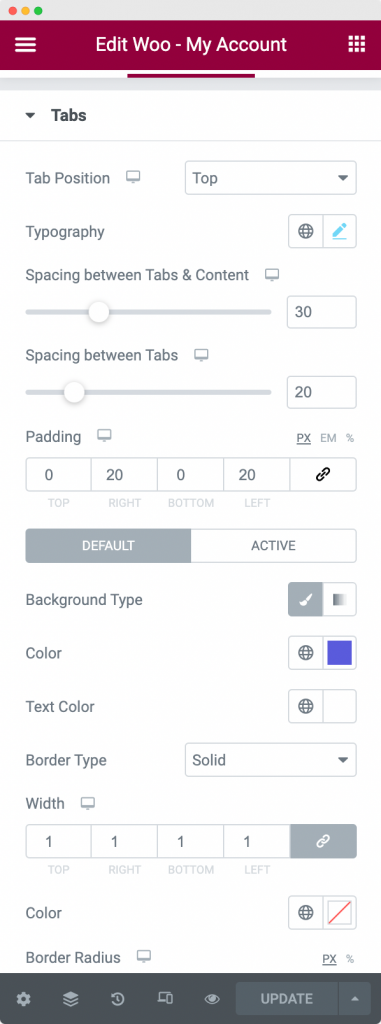
- 選項卡:顧名思義,在這裡您可以自定義選項卡的位置、選項卡內容的排版、背景、文本、鏈接以及選項卡在默認和活動選項卡中的邊框顏色。 您可以進一步設置選項卡之間的間距以及選項卡和內容之間的間距。

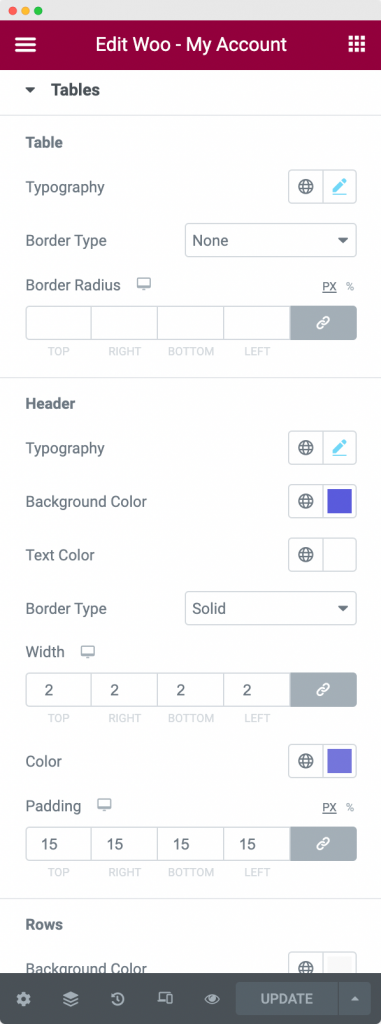
- 表格:在表格部分,您可以設置“我的帳戶”頁面的“訂單”表格的樣式。 您可以一次設置整個表格的排版和邊框樣式,也可以為標題、行和單元格一一設置。 此外,您還可以為每個單元格中的標題文本、行文本和文本選擇文本顏色、背景顏色和填充。

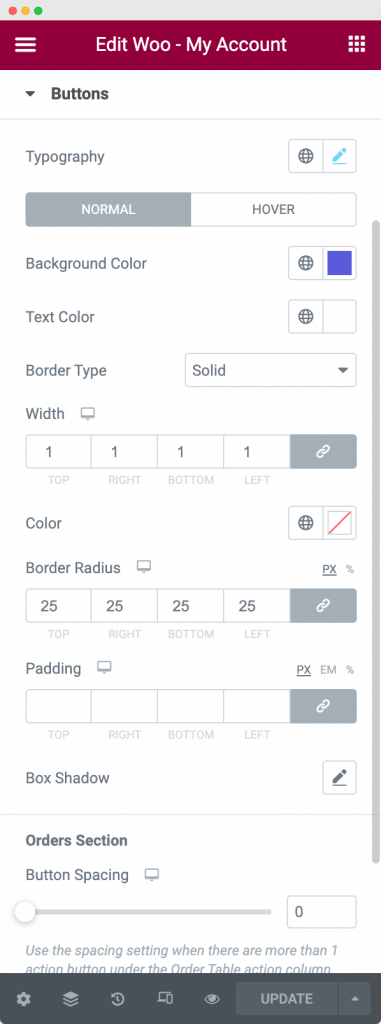
- 按鈕:此部分用於設置“我的帳戶”頁面不同選項卡中的按鈕樣式。 在此部分中,您可以為處於正常和活動狀態的按鈕設置排版、背景顏色、文本顏色和邊框類型。 此外,您也可以從此部分設置填充和按鈕間距。

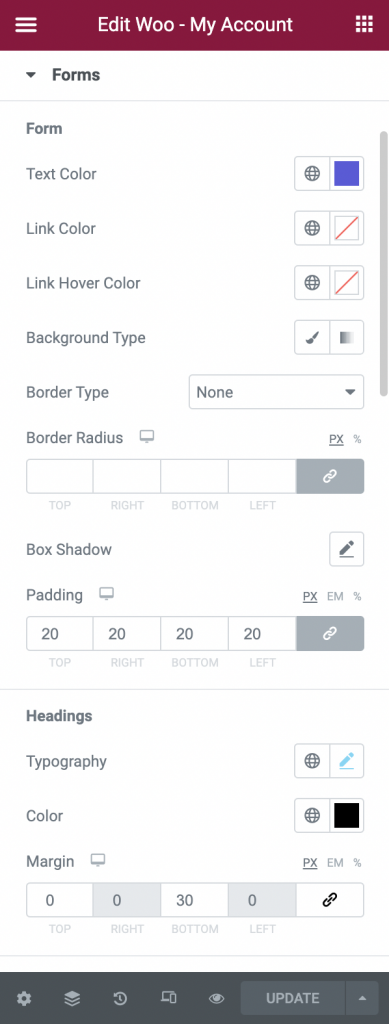
- 表格:您的 WooCommerce 商店的“我的帳戶”頁面由諸如送貨地址、帳單地址和帳戶詳細信息之類的表格組成。 因此,在表單部分,您可以為這些表單的字段設置樣式。 您可以在表單中設置標題、提交按鈕、標籤和輸入字段的樣式。 這些字段中的每一個都可以通過更改其文本、背景、邊框、框陰影、鏈接和鏈接懸停顏色來設置樣式。

此外,您可以對齊輸入字段中的文本並更改提交按鈕的寬度。 接下來,您可以設置每個字段之間的填充以及標題和字段之間以及提交按鈕之外的邊距。
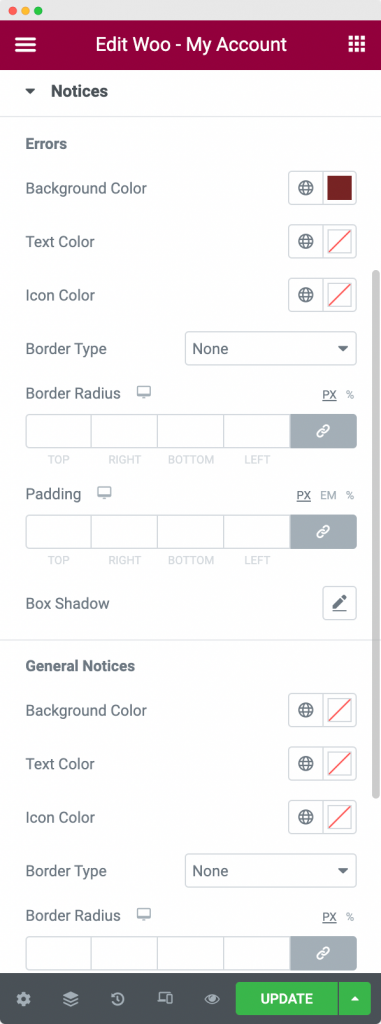
- 通知:在“通知”部分,您可以設置 WooCommerce 商店“我的帳戶”頁面中任何選項卡上顯示的任何通知的背景顏色、文本顏色、圖標顏色、邊框屬性、填充和排版。

將新創建的“自定義 WooCommerce 我的帳戶頁面”設置為默認的我的帳戶頁面
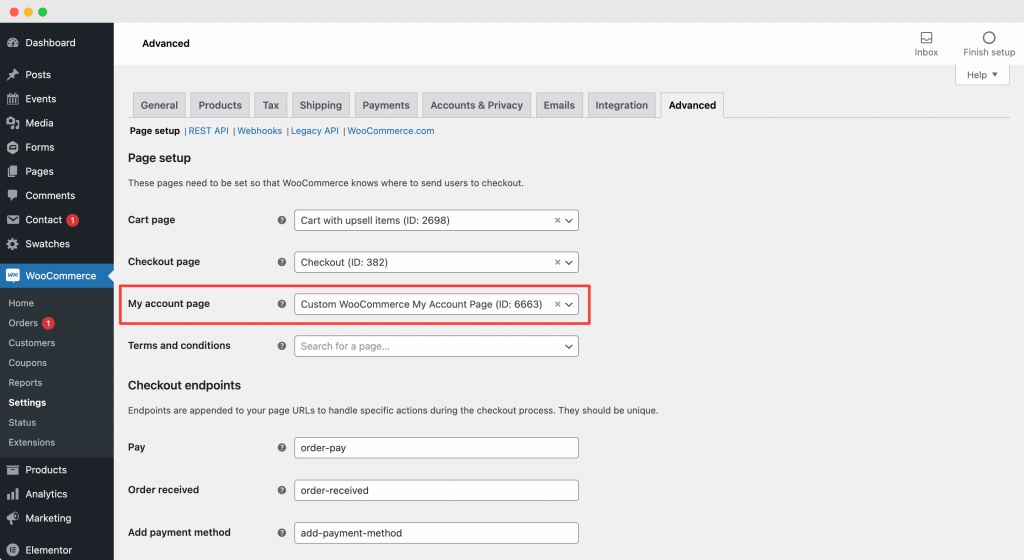
對剛剛創建的自定義 WooCommerce 我的帳戶頁面進行樣式設置和自定義後,轉到WooCommerce >> 設置 >> 高級並選擇您剛剛創建的頁面作為“我的帳戶頁面”。 在下面的屏幕截圖中,我們將在上述步驟中創建的“自定義 WooCommerce 我的帳戶頁面”設置為默認的“我的帳戶頁面”。

每當用戶前往您的網站登錄時,這將打開您使用PowerPack 的 WooCommerce 我的帳戶小部件創建的自定義 WooCommerce 我的帳戶頁面。
把它包起來!
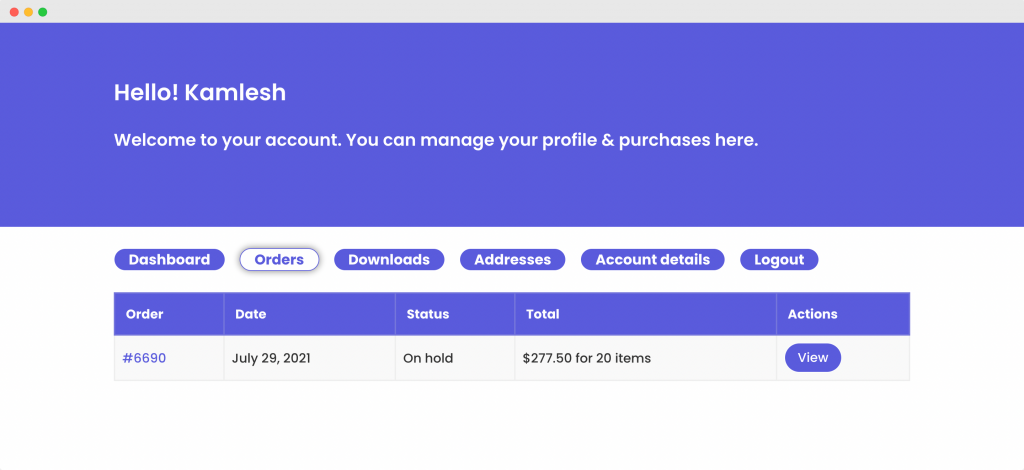
在上述步驟中,我們自定義並設計了我們的 WooCommerce 我的帳戶頁面,使其具有特別令人驚嘆的時尚外觀。 我們使用了顏色、邊框樣式和框陰影的組合來實現這種外觀。 您可以檢查我們在上述屏幕截圖中使用的選項。
在下面查看我們使用PowerPack 的 WooCommerce 我的帳戶小部件自定義的 WooCommerce 我的帳戶頁面!

我敢肯定,在本教程的幫助下,您將能夠輕鬆設置您的自定義 WooCommerce 我的帳戶頁面。
您可以使用 Elementor 的 PowerPack 插件做更多事情。 有 70 多個創意小部件可用於自定義 Elementor 頁面。 如果您想了解有關 Elementor 的 PowerPack 附加組件的更多信息,請查看此處。
您對本教程有何看法? 如果您發現本指南有用,請分享!
