如何在 WooCommerce 中自定義產品類別頁面
已發表: 2022-12-22大多數 WooCommerce 店主經常專注於改進產品頁面、購物車頁面和結帳頁面,因為它們直接影響客戶的購物體驗。
當然,這種努力受到高度讚賞,值得他們花時間。 但是忽略其他也有助於增強用戶體驗 (UX) 的頁面似乎是一種浪費。 而且,WooCommerce 產品類別頁面是值得考慮的案例之一。
這種頁面顯示您的 WooCommerce 中同一類別的所有產品。 換句話說,它們允許您的客戶在同一時間和地點看到相似的商品。 如果您可以利用它們,那麼這些自定義產品類別頁面將極大地促進您的在線商店的推廣。
如果您長期以來一直忽視它們,那麼是時候停止並自定義 WooCommerce 類別頁面到最佳狀態了。
要了解類別頁面為何如此重要以及如何在不進行任何編碼的情況下自定義它們,請立即向下滾動。

- 什麼是 WooCommerce 類別頁面?
- 為什麼要自定義 WooCommerce 類別頁面?
- 促進您的銷售
- 改善您的搜索引擎優化
- 讓您的店鋪更引人注目
- 您真正應該考慮在 WooCommerce 商店中自定義類別頁面的前 3 個案例
- 當您需要顯示額外信息時
- 當您提供多種變化時
- 當您銷售非視覺產品時
- 如何在 WooCommerce 中添加產品類別?
- 如何顯示 WooCommerce 類別
- 1. 店鋪頁面展示商品分類
- 2.在頁面側邊欄/頁腳顯示產品類別
- 3.在菜單中顯示產品類別
- 如何使用 WooBuilder 創建 WooCommerce 類別頁面模板
- 第一步:新建分類頁面
- 第 2 步:自定義 WooCommerce 類別頁面
- 優化 WooCommerce 類別頁面以獲得良好轉化率的 4 個技巧
- 添加描述性文字
- 注意產品縮略圖
- 在標題中添加引人注目的圖像
- 鏈接到其他潛在頁面
- 綜上所述,
- 為什麼要自定義 WooCommerce 類別頁面?
什麼是 WooCommerce 類別頁面?
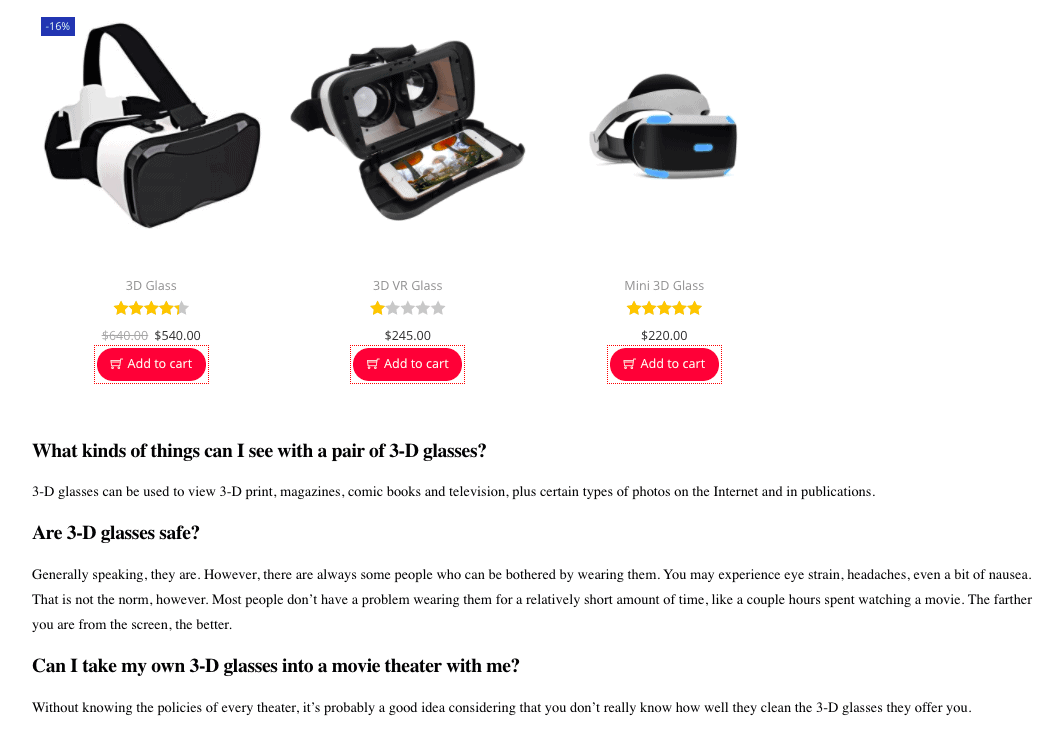
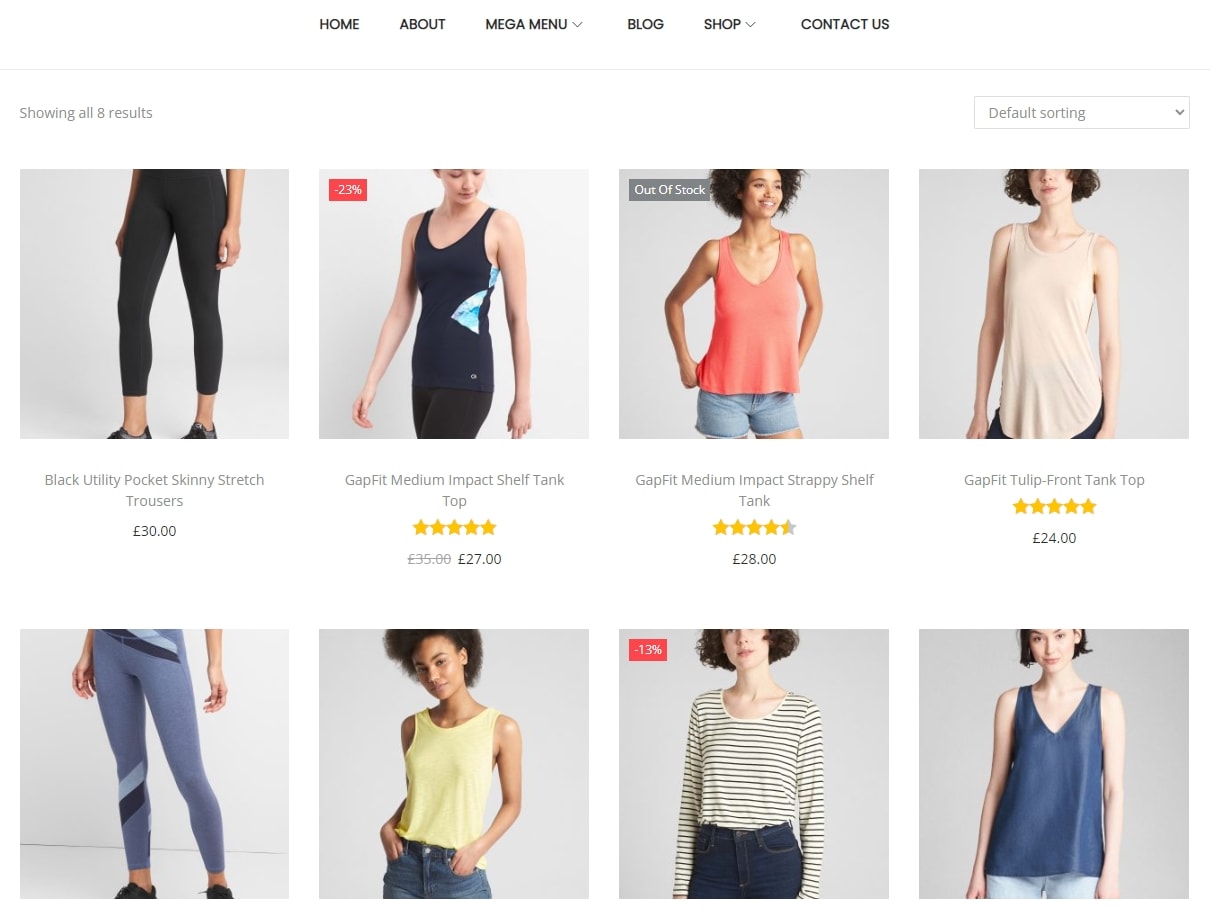
WooCommerce 允許用戶以網格樣式的佈局列出來自特定類別或子類別的產品。 默認情況下,將顯示帶有名稱、價格和購買選項的大型產品圖片。 這是默認的 WooCommerce 產品類別頁面在前端的樣子:

這種展示產品的方式肯定不適合所有場景。 換句話說,默認的 WooCommerce 類別頁面模板可能不適合您。 它甚至可能對您不利,具體取決於您商店的類型和您銷售的產品。
為什麼顯示自定義 WooCommerce 類別頁面?
如上所述,如果您可以創建自定義 WooCommerce 類別頁面,它們將為您的 WooCommerce 商店帶來很多好處。
在這一部分,我們將向您展示您應該考慮在 WooCommerce 中自定義類別頁面的三個原因。 讓我們來看看!
促進您的銷售
您是否知道在每個在線商店中,70% 的銷售額來自類別頁面? 這意味著這些頁面直接有助於您的業務成功,客戶真的很喜歡訪問這些頁面,甚至在某些情況下,他們更喜歡訪問這些頁面而不是產品頁面或商店頁面。
與往常一樣,客戶只有在確切知道他們想要的商品並準備購買時才會訪問您的產品頁面。 同時,商店頁面上有成百上千種不同的產品,這讓潛在客戶感到有些困惑。
因此,許多人通常傾向於使用分類優化的頁面。 它是類別頁面,其範圍既不像商店頁面那麼寬,也不像產品頁面那麼窄。
因此,創建一個好的 WooCommerce 產品類別頁面可以保證高轉化率。
改善您的搜索引擎優化
在 WooCommerce 商店中優化產品頁面是必須的。 但是您知道分類頁面也是您改善 SEO 的好地方嗎?
是的,這是 SEO 的絕佳選擇。 許多店主通常在其類別頁面上的內容很少。 那麼,這對你來說是個好機會。 馬上抓住它!
通過搜索關鍵字並編寫一些描述特定產品組的內容來為您的電子商務類別頁面進行搜索引擎優化。 如果你能做到這一點,Google 肯定會更喜歡你的自定義類別頁面,而不是默認類別頁面和競爭對手搜索引擎優化較差的任何其他頁面。
讓您的店鋪更引人注目
我們必須說,您所有的 WooCommerce 頁面都應該經過精心設計,因為當用戶或其他人以某種方式訪問您的商店時,每個頁面都能夠給用戶留下良好的第一印象。
此外,WooCommerce 產品類別頁面是顯示類似項目的地方。 由於範圍狹窄,Google 有時會將人們帶到您的類別頁面而不是您的商店頁面。
因此,不要錯過讓您的客戶看到您的網站設計巧妙的機會,尤其是通過類別頁面。
簡而言之,增加銷售額、增強 SEO 和美化您的商店是您可以通過自定義類別頁面 WooCommerce 獲得的所有東西。 那麼,修改 WooCommerce 類別頁面是值得的,對吧?
何時應考慮自定義類別頁面
現在,讓我們看看默認的 WooCommerce 類別頁面模板可能無法正常工作的一些情況。
當您需要顯示額外信息時
對於需要顯示詳細信息的產品,默認的 WooCommerce 類別頁面模板可能不是最佳選擇。
例如,如果您賣花,您可能想要顯示植物的姓氏、壽命和關鍵護理細節等信息。 這些附加信息可以幫助您的客戶在向您購買時做出正確的決定。
當您提供多種變化時
如果您銷售的產品有很多變化,那麼客戶無需瀏覽許多網頁就可以選擇一種產品可能會有所幫助。 換句話說,客戶應該能夠從單個 WooCommerce 類別頁面瀏覽產品變體並將其添加到他們的購物車。
讓我們以銷售跳繩、舉重和瑜伽墊等設備的在線健身商店為例。 如果它單獨列出產品變體,客戶可以更快地結賬。
當您銷售非視覺產品時
對於沒有吸引力的產品,專注於縮略圖的網格樣式佈局可能會妨礙購買決策。 您需要選擇不同的方法。
例如,扳手等手動工具不需要大縮略圖。 相反,您可以整齊地列出它們並將它們與產品詳細信息一起組織。 這使客戶做出更明智的購買決策並更快地付款。
現在您需要做的是尋找一種有效的方法來編輯 WooCommerce 類別頁面。
幸運的是,有幾個選項供您選擇。 現在,我們會讓你看到其中的一個!
如何使用 WooBuilder 在 WooCommerce 中自定義產品類別頁面
Woobuilder 頁面構建器是Woostify提供的一個很棒的附加組件。 這個強大的工具允許在WooCommerce 感謝頁面、產品頁面、商店頁面、帳戶頁面、購物車頁面、結帳頁面和類別頁面上自定義許多元素。
現在我們將向您展示如何使用 WooBuilder 插件編輯 WooCommerce 和 WordPress 的產品類別頁面。
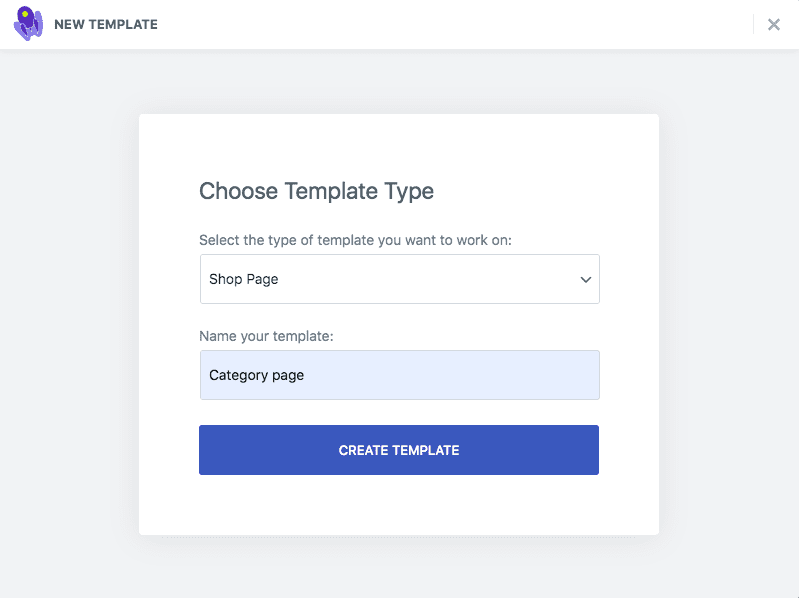
第 1 步:在 WordPress 中創建產品類別頁面模板
要在 WordPress 和 WooCommerce 中設置類別頁面,您將選擇模板類型為Shop Page 。 這一步就像您構建新的 WooCommerce 商店頁面的方式一樣。

第 2 步:構建 WooCommerce 類別頁面
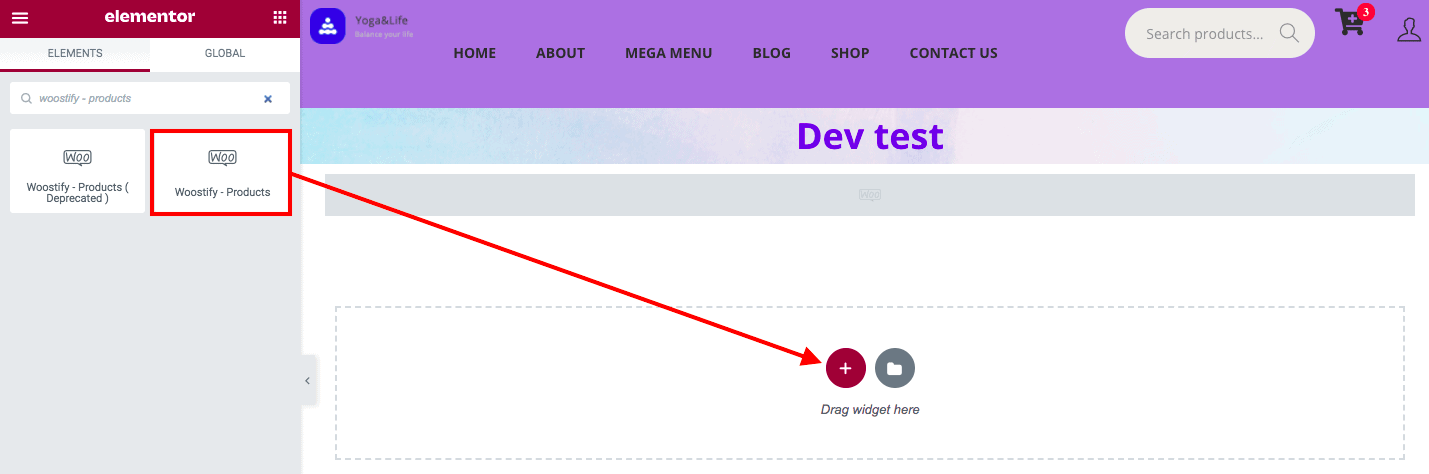
要在 WooCommerce 中創建自定義類別頁面,您首先需要有產品。 Woostify 中提供的 Elementor 內置小部件將幫助您做到這一點。 在編輯器的左側面板上,搜索Woostify – Products小部件,然後將其拖放。

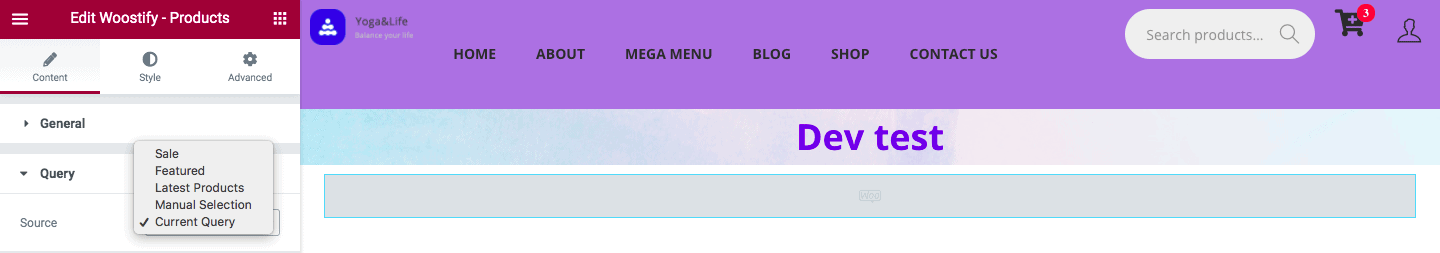
在小部件的查詢部分,您將選擇產品顯示的來源。 將顯示五個選項,包括Sale 、 Featured 、 Latest Products 、 Manually Selection和Current Query 。
在這裡,我們將選擇Current Query以顯示我們為此類別頁面創建的所有產品。

第三步:選擇顯示選項
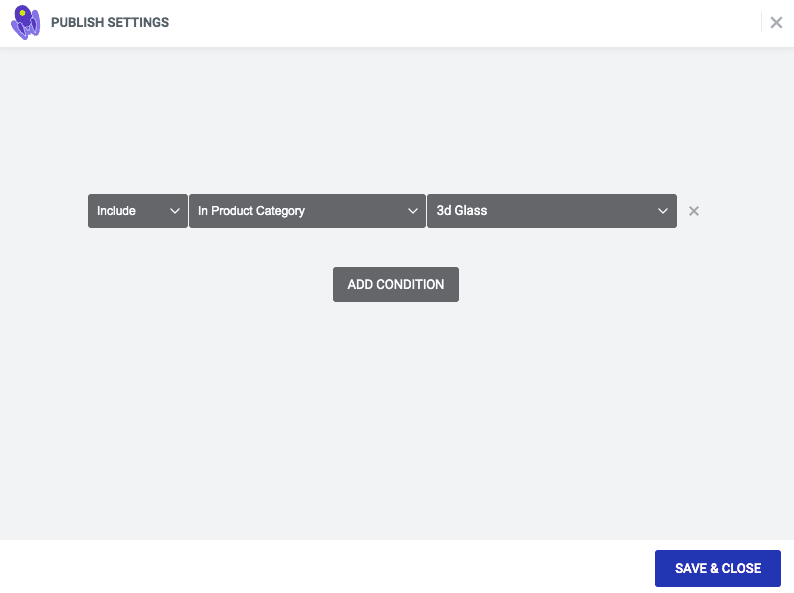
為類別頁面構建產品後,您將轉到顯示選項,當您單擊發布或更新按鈕旁邊的箭頭時將顯示該選項。

將有四個建議供您選擇,包括All Product Archives 、 Shop Page 、 In Product Category和Product Tag 。 在這裡,您選擇In Product Category並在下一個框中填寫您的類別,例如 3d Glass,如下圖所示。 單擊保存並關閉。 完畢!

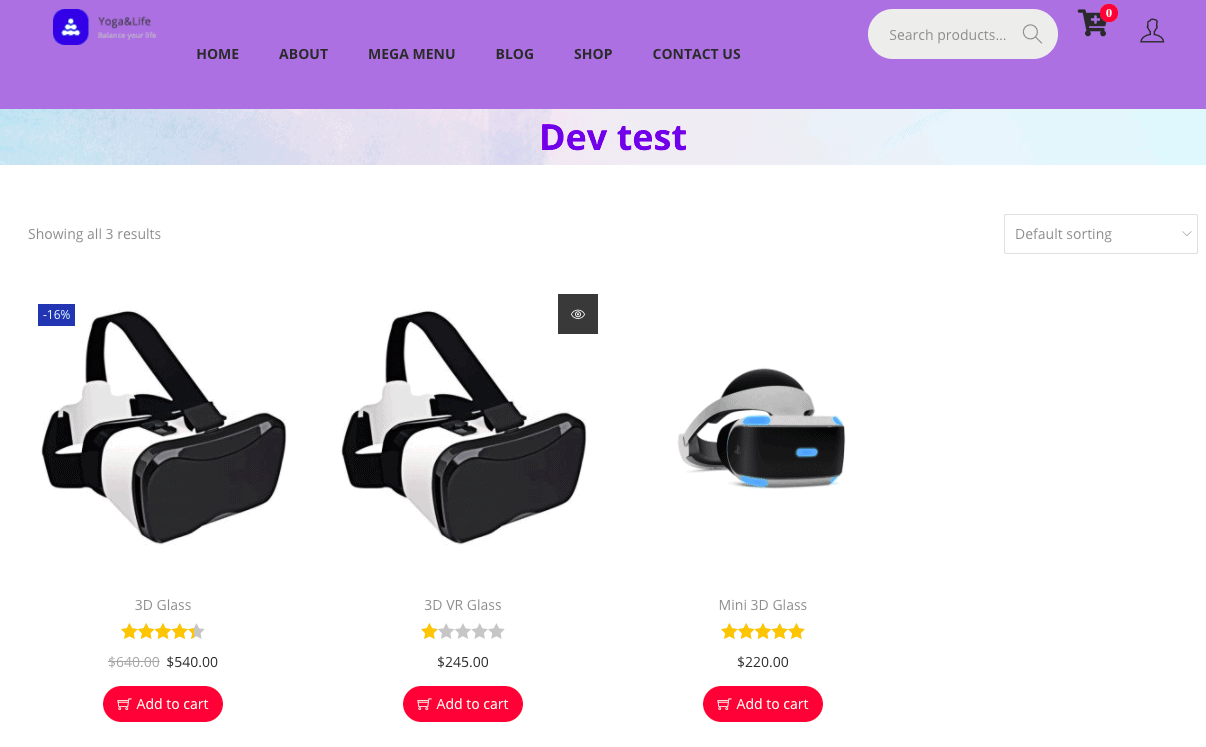
第 4 步:檢查類別頁面的顯示方式
之後,您的產品將顯示在 3d 玻璃類別頁面上,如下所示。

第 5 步:自定義 WooCommerce 產品類別頁面
您可以按預期更改 WooCommerce 類別頁面。 圖像和內容的一些變化將創建最佳的類別頁面設計。
將標題圖像添加到類別頁面
您還可以使用Elementor 圖像小部件為頁面添加標題圖像。 拖放它,然後只需上傳要在標題中顯示的圖像。

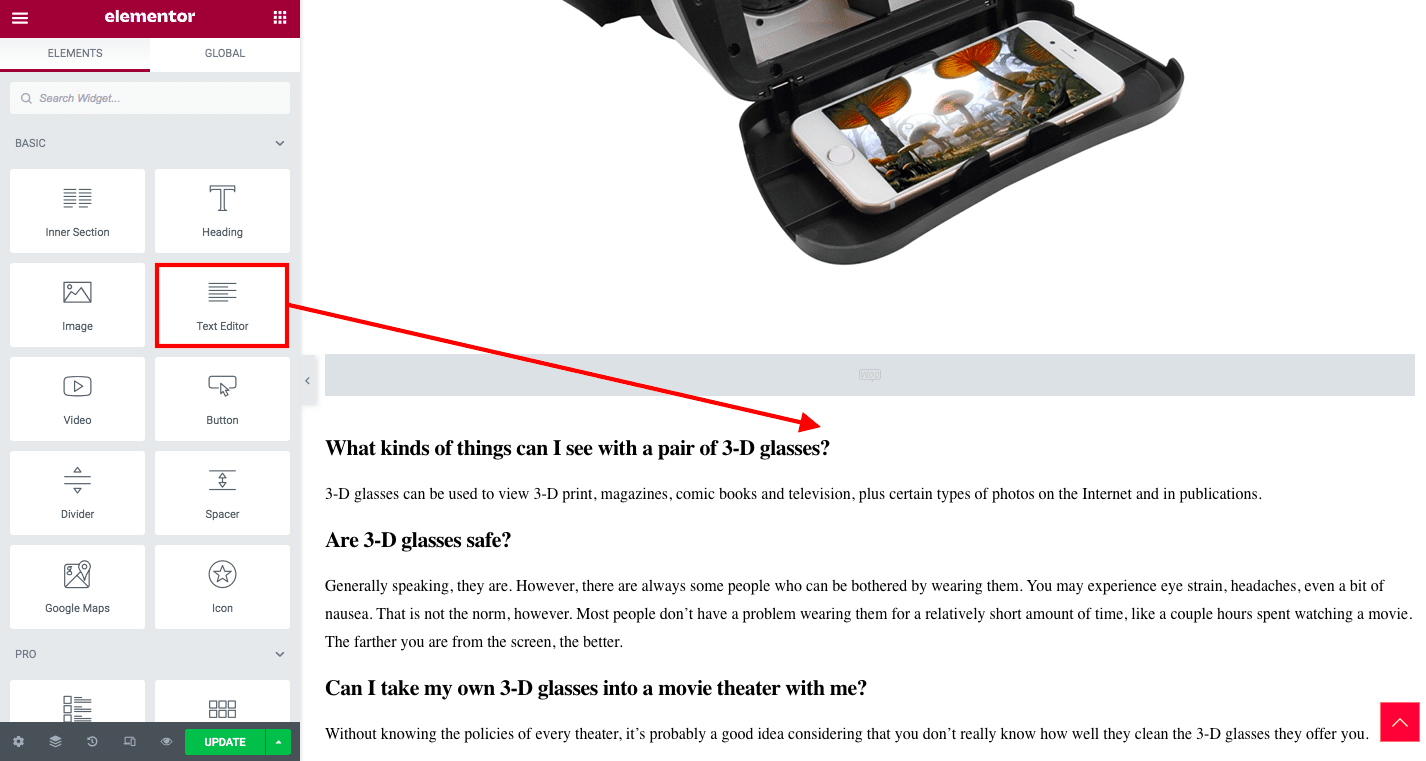
向 WordPress 類別頁面添加內容
類別頁面內容將是一個簡短的描述,為用戶提供一些額外的信息。 建議在編寫電子商務類別頁面的內容之前搜索關鍵字。 您的描述應該在 200-300 字左右,並包括指向其他類別頁面的鏈接。

以上就是關於如何使用 WooBuilder 自定義 WooCommerce 分類頁面的內容。 您還可以選擇使用其他方法,例如使用WooCommerce 類別頁面插件。 但是,當然,它需要安裝插件,這可能會導致不兼容問題。
優化 WooCommerce 類別頁面以獲得良好轉化率的 4 個技巧
下面的幾個技巧將對創建有吸引力的 WooCommerce 產品類別頁面模板有很大幫助。
添加描述性文字
與 WooCommerce 中的任何其他頁面一樣,編寫與頁面產品相關的內容應該是您在自定義 WooCommerce 類別頁面時首先考慮的事情。 這些文章將幫助您的網站獲得很多好處。
首先,文本和圖像的混合將使您的頁面更加引人注目。 雖然人們通常喜歡視覺效果,但添加簡短的描述性段落會在設計中創造平衡並吸引他們很多。
其次,如果您給定的文本是相關且適當的,它被認為是類別頁面的一個很好的用戶體驗提示。 但請記住,不要寫太多,因為人們不會喜歡那樣。
最後,它將幫助您更好地進行 SEO。 頁面上的文本將涵蓋特定主題。 通過研究主題和關鍵字使其信息豐富並進行優化。 然後,Google 很有可能會對您的類別頁面進行排名。
注意產品縮略圖
無論您想在哪個地方展示您的產品,重要的是要注意它們的分辨率和尺寸。
類別頁面上的所有產品縮略圖都應該是高質量的並且大小相同。 然後,客戶會對您的商店感到滿意。 甚至他們也會因為您的商店設計整潔和專業而高度讚賞您的商店。
另外,如果是賣實物的話,建議圖片做的比較逼真,這也是網購者非常喜歡的一點。
簡而言之,設計圖像以便用戶訪問您的類別頁面,讓他們的眼睛飽覽令人印象深刻的圖像。 讓他們在看到價格或訪問您的產品頁面之前就興奮地購買您的產品。
在標題中添加引人注目的圖像
除了描述性文本和高質量的產品縮略圖外,您的類別頁面的標題中還應該有令人難以置信的圖像。
在頁面上顯示它們有兩個主要原因。 讓我們告訴你。
首先,他們告訴客戶他們找到了正確的地方。 類別頁麵包含許多同類產品。 然後,頁面需要包含與這些產品相關的元素。 文本和產品圖像負責執行此任務。 標題圖片也是如此。
其次,一個大的、引人注目的標題圖片會讓你的頁面第一眼看起來就很棒。 在這個良好的第一印象之後,用戶肯定會對徹底查看您的類別頁面感興趣然後購買東西。
鏈接到其他潛在頁面
引人注目的圖像和描述性文字似乎不足以說服所有潛在客戶。 一些挑剔的人會想花時間更多地了解您的品牌以及其他客戶的反饋。
因此,除了添加與頁面產品相關的內容外,您還應該鏈接到其他頁面,例如其他類別頁面、客戶評論頁面、關於我們頁面和主頁。
通過訪問這些頁面,用戶將更多地了解您的商店可以為他們提供什麼。 也許不僅僅是一些實物,還有它們帶來的美好體驗。
請抓住機會通過 WooCommerce 產品類別頁面教育您的潛在客戶。
關於 WooCommerce 類別頁面的常見問題解答
1.分類頁面應該被索引嗎?
這取決於。 但正如我們在本節中所說,在許多情況下,類別頁面有利於 SEO,如果您適當優化它們,可以為電子商務網站帶來大量流量。
2、如何在分類頁面展示商品屬性?
要在您的類別頁面上顯示 WooCommerce 產品屬性,請插入以下代碼段:
add_action( 'woocommerce_after_shop_loop_item', 'custom_display_post_meta', 9 ); function custom_display_post_meta() { global $product; $attr = array('pa_cooling-capacity-watts', 'pa_heating-capacity-watts'); foreach ( $attr as $attribute ) { $values = wc_get_product_terms( $product->id, $attribute, array( 'fields' => 'names' ) ); echo apply_filters( 'woocommerce_attribute', wpautop( wptexturize( implode( ', ', $values ) ) ), $attribute, $values ); } }3. 產品類別頁面應使用哪種架構?
根據 Google 的文檔,一個類別頁面列出了幾種不同的產品(或食譜、視頻或任何其他類型)。 每個實體都應使用相關的 schema.org 類型進行標記,例如產品類別頁面的schema.org/Product 。 但是,如果標記了一個項目,則所有項目都應標記。 此外,除非這是一個輪播頁面,否則標記的項目不應鏈接到單獨的詳細信息頁面。 你可以在這裡閱讀更多。
4. 我可以在類別頁面中添加豐富網頁摘要嗎?
是的,您可以在類別頁面中放置麵包屑標記。 此外,您還可以顯示屬於特定類別的產品的評級以及產品的最低價格。
5.如何在WordPress分類頁面中添加分頁?
要創建帶分頁的自定義分類頁面,您可以使用以下三種方式之一:
- WordPress 類別頁面分頁簡碼:
[產品類別='gemini-m' per_page=”12″ limit=”12″ columns=”4″ pagination=”true” orderby=”date”]
- 使用WordPress分頁插件:建議參考這篇文章。
- 將自定義代碼添加到 functions.php:
function custom_query( $query ){ if(is_category()){ $query->set( 'post_type', array( 'math' ) ); $query->set( 'posts_per_page', '2' ); } } add_action('pre_get_posts', 'custom_query');綜上所述,
如果您自定義 WooCommerce 類別頁面,您將實現創建獨特的設計、提升 SEO 和增加銷售額。
這聽起來很不錯。 這也是完全正確的!
那你還在等什麼? 盡快定制它們,然後您的商店將獲得更多的流量和銷售額。 此外,我們想向您推荐一些對電子商務業務有幫助的 WordPress 解決方案。
在帖子中,我們還向您展示了一些創建自定義類別頁面的有效方法。 無論您選擇哪一種,都非常容易執行。
非常感謝您花時間閱讀我們的帖子。 如果您有任何意見或問題,請不要猶豫,將其留在下方。 我們的團隊會很高興得到它們。
