如何自定義 WooCommerce 結帳頁面
已發表: 2022-11-03由於多種原因,結帳頁面本質上是任何現代電子商務網站中最重要的部分。 主要原因是客戶要求他們的在線購物體驗盡可能順暢、無憂的結賬流程。
結帳頁面的呈現方式在本節中扮演著最重要的角色,因為 70-85% 的電子商務購物車在結帳過程中被放棄。 這些放棄大部分歸咎於 WooCommerce 結帳頁面設計的呈現方式以及客戶在最後一刻改變了對購物車的看法。
要批准這個問題,最好的解決方案是在同一頁面上引入 WooCommerce 購物車和結帳,從而獲得更流暢的結帳體驗。
目錄
如何在 WooCommerce 中創建自定義結帳頁面
起初,擁有一個包含所有必要字段的功能性 WooCommerce 結帳頁面似乎是一項艱鉅的任務。 但這實際上是一個相當簡單的過程,具有正確配置的 WooCommerce 結帳頁面模板。
幸運的是,有諸如 ShopReady – WooCommerce 商店構建器之類的工具,它帶有各種各樣的 WooCommerce 模塊和小部件,可以完成大部分繁重工作,因此您不必擔心編碼,而是可以專注於如何自定義WooCommerce 結帳頁面以適合您的品牌標識。
儘管擁有一個適當樣式化的結帳頁面似乎是多餘的。 但請相信我們,當您嘗試優化電子商務平台以獲得最佳購物設施時,每一點都很重要。
說得夠多了,讓我們開始討論 WooCommerce 結帳頁面定製過程。
第 1 步:WooCommerce 結帳頁面自定義插件安裝
我們不會為 WordPress 上的不同功能安裝單獨的插件,而是將ShopReady WooCommerce Shop Builder用於此自定義過程。 要安裝 WooCommerce 商店構建器,請登錄您的 WordPress 帳戶並轉到插件儀表板。 從這裡,點擊Add New並蒐索 ShopReady 插件,然後點擊Install 。

等到安裝過程完成激活插件。 系統會提示您安裝WooCommerce 插件和Elementor 拖放頁面構建器。
現在您可以從WooCommerce 產品菜單開始將產品添加到您的電子商務平台。 如果你不確定如何去做。 我們有一個詳細的指南——如何為WooCommerce 產品頁面定制添加產品。
第 2 步:Elementor 模板安裝
接下來,為了進一步推進我們的 WooCommerce 店面定制流程並應用合適的結帳頁面,我們需要應用適當的 WooCommerce WordPress 主題。 這為我們提供了適應電子商務網站的所有必要功能和設施。
為了簡化我們的定制工作,我們還可以以可導入的 Elementor 模板的形式使用 ShopReady – WooCommerce Shop Builder 提供的Elementor 電子商務主題。
目前,ShopReady 包括 8 個以上功能齊全的電子商務主題。 這些一鍵式導入主題的設計和開發是為了適應任何 WooCommerce 結帳頁面自定義字段、添加到購物車工具、高度響應的產品頁面、產品網格、產品滑塊等等。
要安裝其中一個模板,您首先需要安裝Unyson – WordPress 插件及其相關的Backup & Demo Content擴展,它可以作為 ShopReady WooCommerce 插件的一鍵式演示導入器。
從 WordPress 存儲庫安裝後,可以從 Unyson 儀表板下載和激活備份和演示內容擴展。

ShopReady WooCommerce 主題可以從WordPress Dashboard > Tools > Demo Content Install 安裝。 從這裡,您可以選擇並安裝 ShopReady 提供的任何 WooCommerce 模板。 只需單擊安裝並等待該過程完成,此時您將被重定向到 WooCommerce 登錄頁面。


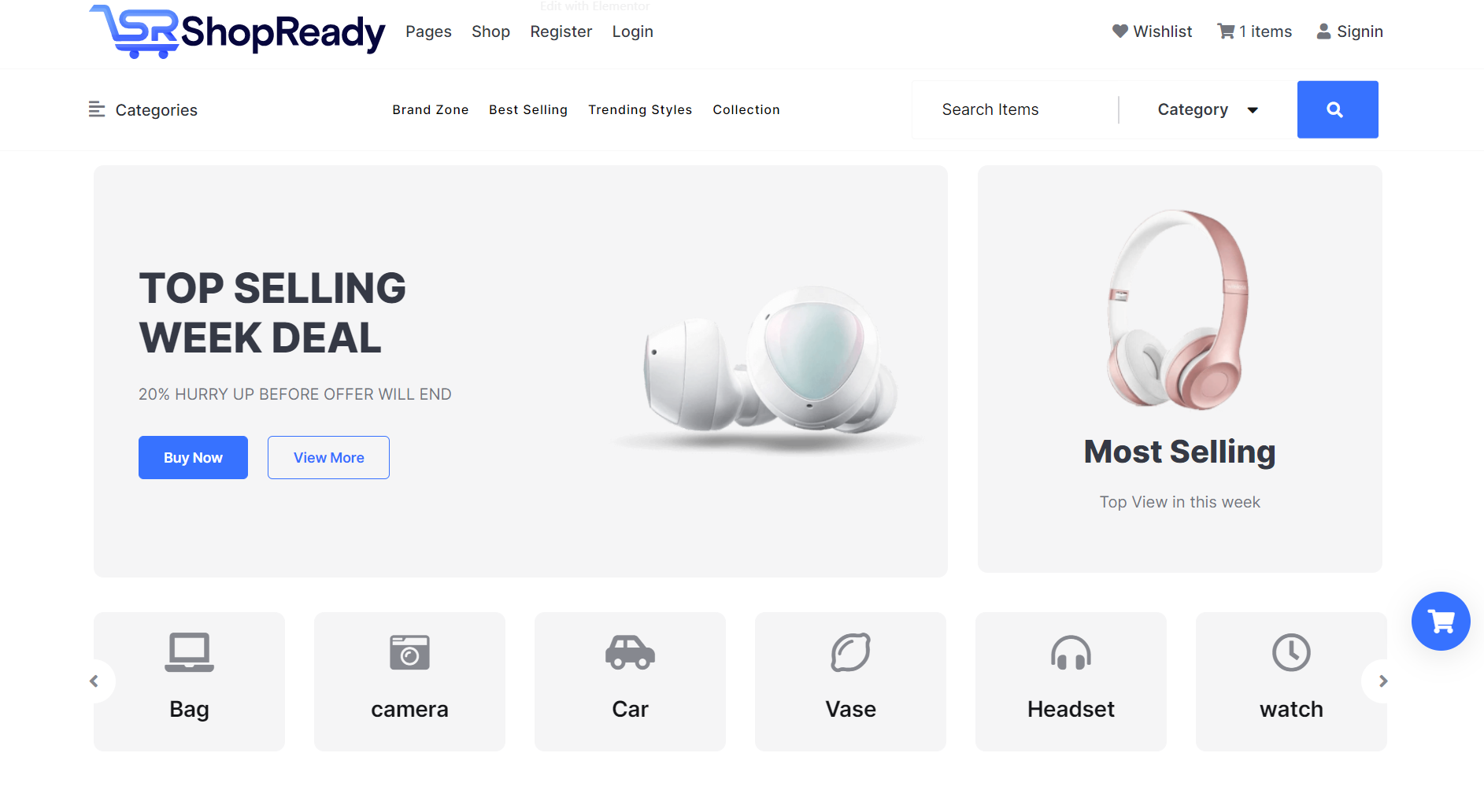
最終結果應該是這樣的。

第 3 步:使用 ShopReady 自定義 WooCommerce 購物車頁面
這是運營有效電子商務業務必須包含的關鍵組成部分。 在 ShopReady 等 WooCommerce 商店構建器的幫助下,您可以簡單地利用 WooCommerce 購物車短代碼並以這種方式構建一個有效的電子商務購物車。 或者,您可以使用 ShopReady 小部件將此功能添加到您的網站。
您首先需要將“添加到購物車”小部件添加到產品頁面以獲得可操作的購物車。 我們已經這樣做了。 現在商品已經添加到購物車中,讓我們返回並構建購物車頁面本身,這是所有商品在購買後將顯示的地方。
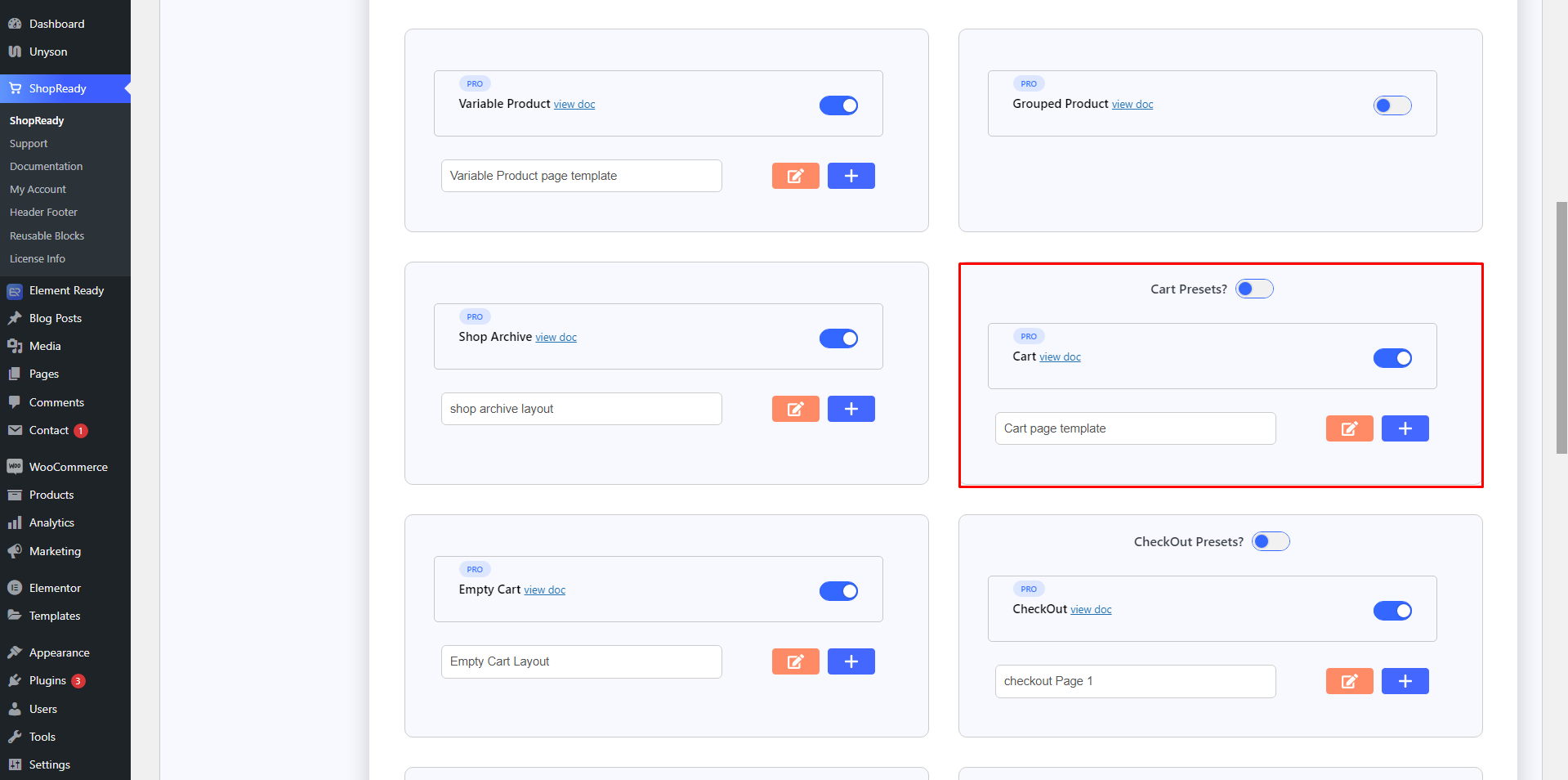
ShopReady – WooCommerce Shop Builder 的用戶可以選擇兩個不同的購物車模板之一,可以從 ShopReady 儀表板訪問其中任何一個。 通過單擊編輯按鈕激活並更改您的 WooCommerce 預設購物車模板。

您將被重定向到 Elementor Editor 頁面。 從這裡,您可以輕鬆自定義購物車頁面的功能和外觀。
此時就像添加 ShopReady Cart 小部件一樣簡單,然後您的購物車頁面將立即呈現其形狀。 使用 ShopReady,無需插件即可創建 WordPress 購物車,因為該過程非常簡單。
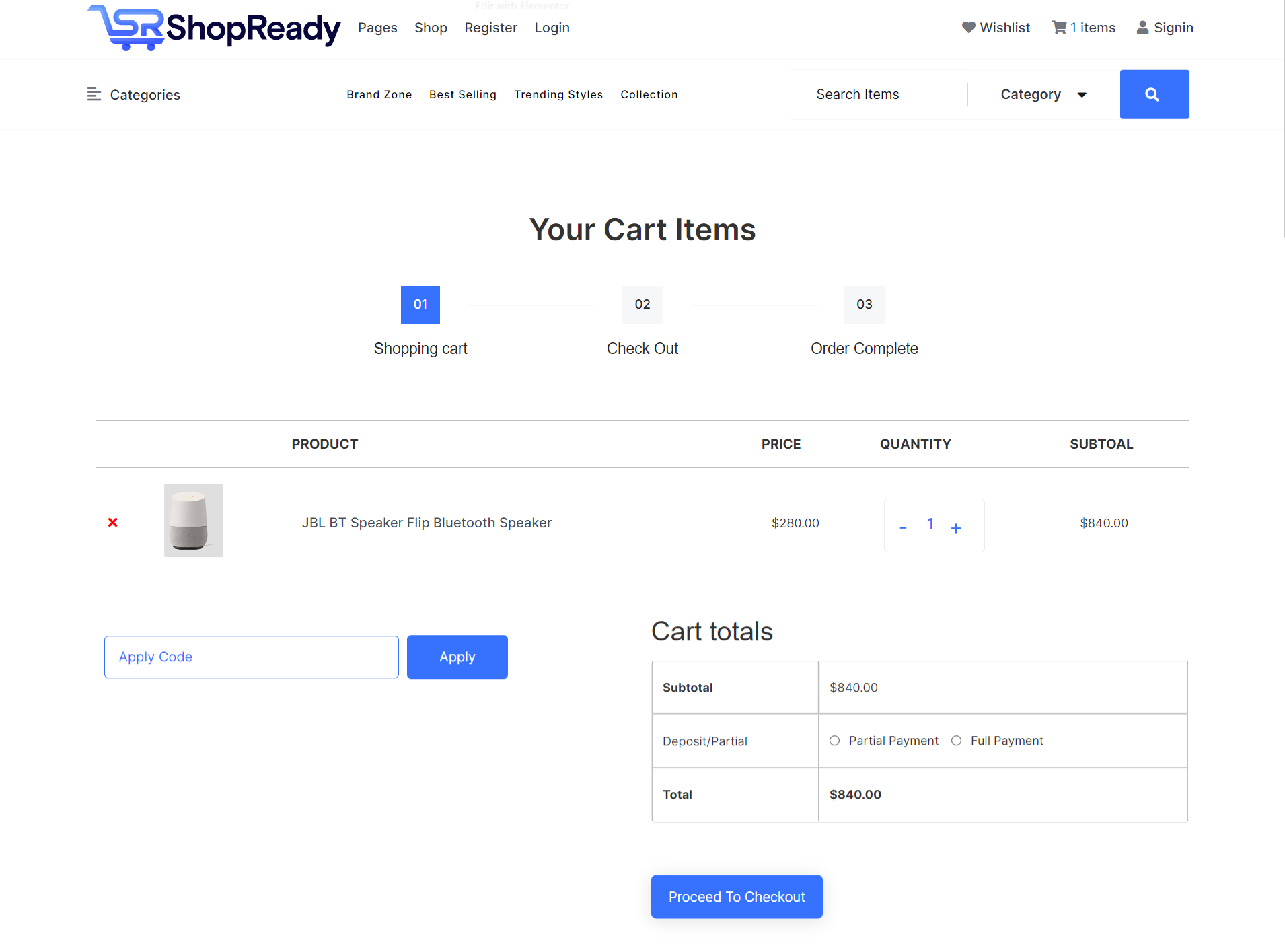
如果您已經在購物車中添加了一些東西,它應該看起來像這樣。

其他資源:如果您不知道如何將產品添加到您的 WooCommerce 儀表板,請查看本指南 -如何在 WooCommerce 商店頁面上添加產品。
第 4 步:現在介紹如何編輯 WooCommerce 結帳頁面 WordPress
我們可以利用 ShopReady 結帳預設模板來加快頁面定制速度,而不是經歷 WooCommerce 結帳頁面 CSS 編碼的繁瑣過程。 使用預設模板不僅消除了使用 WooCommerce 產品頁面定制插件的需要,而且還可以為您的開發工作節省大量時間和麻煩。
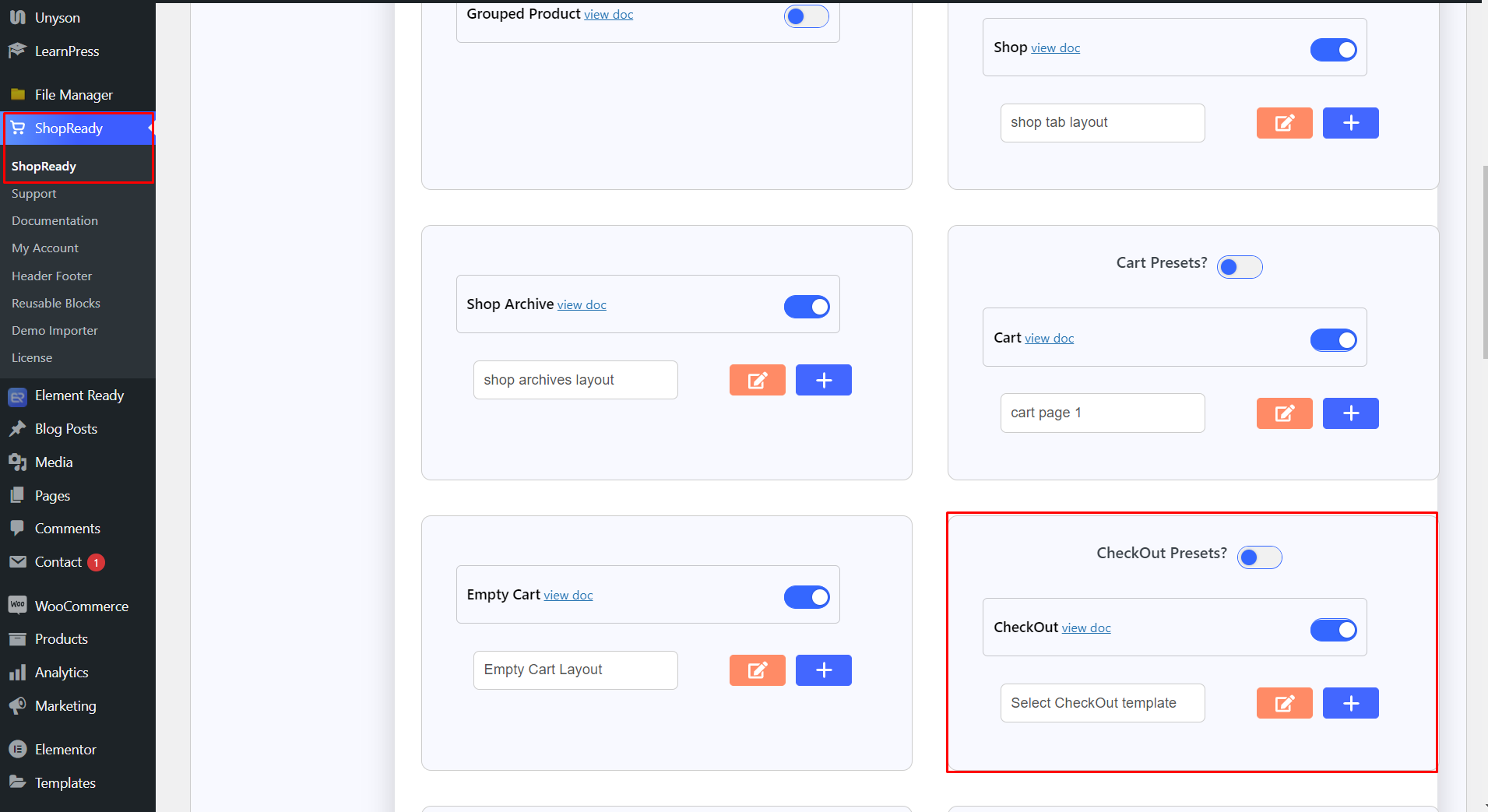
要開始使用,請前往WordPress 儀表板 > ShopReady 儀表板 > 模板。 現在啟用 WooCommerce Checkout 頁面預設,然後單擊編輯圖標。

您將被重定向到 Elementor Editor 屏幕。 現在在您的 Elementor 頁面部分中為 WooCommerce 使用 ShopReady Checkout 小部件。

有了它,您的 WooCommerce 結帳頁面編輯器。 現在,您可以從這裡從內容選項卡佈局選項中選擇 ShopReady 提供的多個預設結帳字段選項。 或者您可以創建自己的 WooCommerce 添加自定義字段結帳頁面。
如果需要,您還可以通過部署 ShopReady ShortCode 小部件以及使用 WooCommerce 結帳頁面自定義 CSS 的選項來使用 WooCommerce 結帳頁面短代碼。
借助 ShopReady 小部件後端,開發人員和編碼專家還可以利用 WooCommerce 結帳頁面掛鉤添加獨特的功能,使您的結帳頁面與眾不同。 但對於大多數人來說,預設模板提供的內容量足以滿足任何電子商務網站的需求。
第 5 步:啟用您的自定義結帳頁面
當您完成自定義全新的自定義結帳頁面後,就該將其上線了。 為此,只需單擊屏幕左下角的發布/更新。
現在嘗試檢查產品以查看結果。
結論
WooCommerce 購物車的放棄對於電子商務企業主來說是一個非常頭痛的問題,很大一部分訪問者從結帳頁面就放棄了他們的購物車。 正如行業專家所建議的那樣,應對電子商務購物車放棄的最佳方法是採用具有快速結賬功能的定制良好的 WooCommerce 結賬流程。
這減少了用戶從購物車頁面前進到結帳頁面所需的時間,從而保持他們對購買的興趣並完成訂單確認。
