2 種自定義 WooCommerce 結帳頁面的有效方法
已發表: 2021-03-29每年,電子商務品牌因放棄購物車而損失 180 億美元的銷售收入。 根本原因之一在於復雜的結帳過程。
結帳頁面是把瀏覽器變成客戶的最後一道關卡。 一個理想的結賬頁面必須確保用戶自始至終的順利交易。 如果您希望推動更多轉化並提高商店的底線,那麼優化您的 WooCommerce 結帳頁面是必須的!
在本文中,我們將說明您應該自定義 WooCommerce 結帳頁面的原因。 此外,還提出了 2 種有效的方式來設計和利用您的結帳頁面。
讓我們開始吧!
- 了解 WooCommerce 結帳頁面
- 為什麼你應該自定義 WooCommerce 結帳頁面
- 如何使用代碼手動自定義 WooCommerce 結帳頁面
- 使用插件編輯 WooCommerce 結帳頁面
了解 WooCommerce 結帳頁面
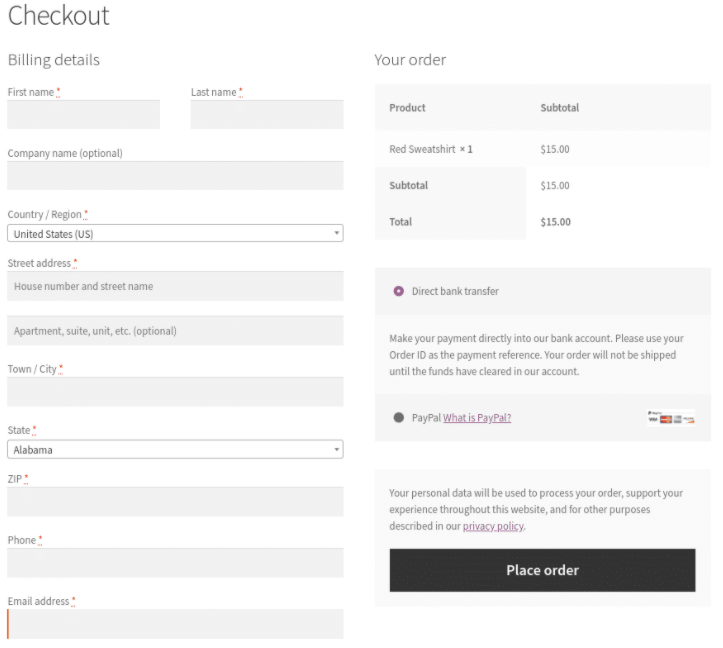
默認情況下,WooCommerce 結帳頁面看起來相當枯燥和簡單。 它的職責就是要求購物者輸入一些基本信息,包括姓名、地址、電話號碼、電子郵件地址、訂單備註和賬單明細等。 
儘管這些細節對於網站處理支付數據和客戶完成購買至關重要,但它們並不能幫助提高轉化率或減少購物車放棄。
最重要的是,默認結帳頁面不針對關鍵信息,也沒有呈現戰略順序。 這就是為什麼您需要在設計和內容方面對結帳頁面進行一些調整。
在我們深入探討自定義 WooCommerce 結帳頁面的 2 種有效方法之前,讓我們進一步討論結帳頁面自定義的好處。
為什麼你應該自定義 WooCommerce 結帳頁面
第一個也是最重要的好處是提供快速簡便的購買,從而為客戶提供無縫的在線購物體驗。
通過自定義結帳頁面,您可以掃除所有雜亂無章,只關注基本細節。 要求客戶在多個頁面上使用許多字段輸入來完成結帳過程可能會導致他們失去動力。 這將導致頁面丟失的可能性很高。
此外,嘗試自定義 WooCommerce 結帳頁面可為您的商店提供獨特、專業的外觀和感覺。 保留默認設置會使您的網站在成千上萬的 WooCommerce 商店中像一塊石頭一樣沉沒。 優化您的結帳頁面,包括設計將使您的商店在人群中脫穎而出並引起客戶的轟動。
總而言之,這些想法都在朝著同一個目標努力:消除購物車遺棄。
雖然實體店的買家幾乎不會放棄購物車,但放棄在線購物車的情況卻很常見。 其中,結賬頁面的平均購物車放棄率高達 87%。
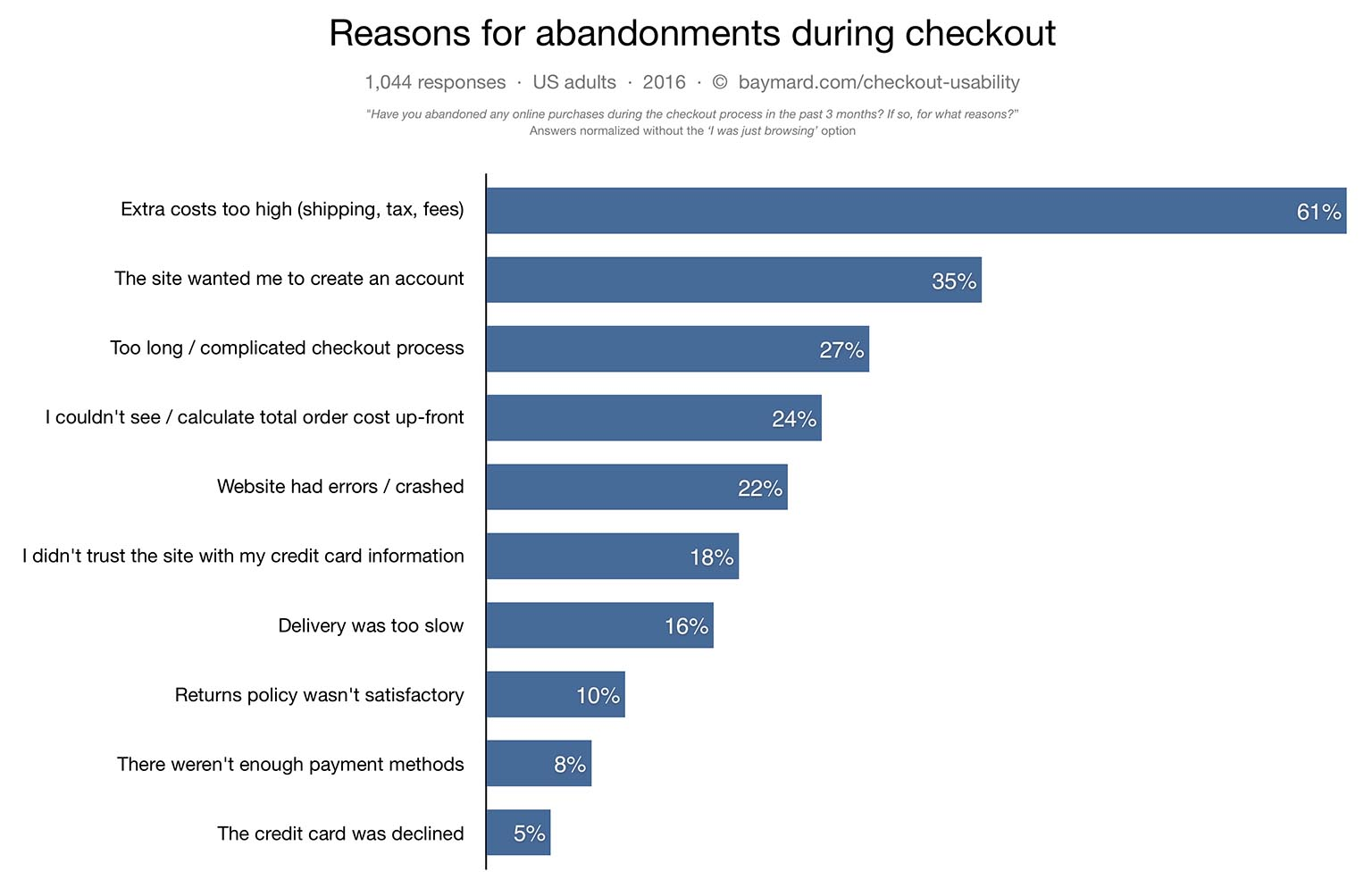
根據 Baymard 研究所的研究,在結賬過程中被遺棄的原因中,過長或複雜的結賬過程佔 27%。 
因此,為了降低購物車的流失率,您應該注意“結帳前”流程的用戶體驗。
有多種方法可以提供更好的用戶體驗,例如:
- 更改結帳模板和設計
- 添加、刪除和重新排列字段
- 將必填字段設為可選
- 優化佔位符和標籤
- 觸發免運費
- 創建一頁結帳
在本教程中,我們將專注於優化結帳字段。 繼續閱讀下一部分,了解如何使用和不使用代碼自定義 WooCommerce 結帳頁面。
如何使用代碼手動自定義 WooCommerce 結帳頁面
如果您精通 WordPress 技術並且在接觸 PHP 文件和 Javascript 時感到自信,您可以使用自定義代碼自由編輯結帳頁面。
我們將為您提供一些代碼片段來編輯結帳字段,包括更改佔位符文本、添加和刪除字段,以及將必填字段設為可選。 別擔心,它不會打敗你的大腦!
編輯結帳字段
利用您網站的 functions.php 文件和 WooCommerce 過濾器來編輯您的結帳字段。 您可能不知道,WooCommerce 提供了一系列操作和過濾器,讓您幾乎可以根據需要自定義結帳字段,即:
- woocommerce_checkout_fields
- woocommerce_billing_fields
- Woocommerce_shipping_fields
- woocommerce_checkout_before_order_review
- woocommerce_checkout_before_customer_details
- woocommerce_after_checkout_form
接下來,由於使用 woocommerce_checkout_fields 過濾器將使您能夠覆蓋任何字段,我們將向您展示如何掛鉤並更改顯示的文本,完全添加和刪除字段。
更改佔位符文本
假設我們將更改 order_comments 字段上的佔位符文本。 這是默認情況下的樣子:
_x('關於您的訂單的說明,例如交貨的特殊說明。', 'placeholder', 'woocommerce')要更改它,請將此代碼段添加到您的 functions.php 文件中:
// 掛鉤
add_filter('woocommerce_checkout_fields','custom_override_checkout_fields');
// 我們的掛鉤函數 - $fields 通過過濾器傳遞!
功能 custom_override_checkout_fields( $fields ) {
$fields['order']['order_comments']['placeholder'] = '我的新佔位符';
返回$字段;將字段添加到 WooCommerce 結帳頁面
- 將以下代碼插入您的 function.php 文件以開始編輯您的結帳頁面:
<?php
/**
* 將字段添加到結帳頁面
*/
add_action('woocommerce_after_order_notes', 'customise_checkout_field');
函數 customise_checkout_field($checkout)
{
迴聲'<div><h2>'。 __('標題') 。 '</h2>';
woocommerce_form_field('customised_field_name', array(
類型' => '文本',
'類' => 數組(
'my-field-class form-row-wide'
),
'label' => __('自定義附加字段') ,
'佔位符' => __('指導') ,
'必需' => 真的,
) , $checkout->get_value('customised_field_name'));
迴聲'</div>';
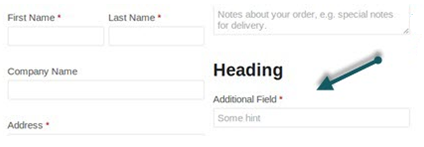
} 添加此代碼後,您的結帳頁面上將顯示一個附加字段: 

2.添加以下代碼進行數據驗證。
<?php
/**
* 結帳流程
*/
add_action('woocommerce_checkout_process', 'customise_checkout_field_process');
函數 customise_checkout_field_process()
{
// 如果該字段已設置,如果未設置則顯示錯誤消息。
if (!$_POST['customised_field_name']) wc_add_notice(__('請輸入值。') , '錯誤');
}3. 我們已經完成了向結帳頁面添加字段以及驗證檢查。 現在是確保正確保存所有客戶輸入的時候了。
這可以通過使用以下代碼來完成:
<?php
/**
* 更新字段值
*/
add_action('woocommerce_checkout_update_order_meta', 'customise_checkout_field_update_order_meta');
函數 customise_checkout_field_update_order_meta($order_id)
{
if (!empty($_POST['customised_field_name'])) {
update_post_meta($order_id, 'Some Field', sanitize_text_field($_POST['customised_field_name']));
}
}從 WooCommerce 結帳頁面中刪除字段
使用下面給出的代碼:
// 掛鉤
add_filter('woocommerce_checkout_fields','custom_override_checkout_fields');
// 我們的掛鉤函數 - $fields 通過過濾器傳遞!
功能 custom_override_checkout_fields( $fields ) {
unset($fields['order']['order_comments']);
返回$字段;將必填字段設為可選
假設您銷售虛擬產品,並希望將賬單部分中的“地址”字段設為可選。 只需將以下代碼添加到您的子主題的 functions.php 文件中。
add_filter('woocommerce_billing_fields', 'wc_address_field_optional');
函數 wc_address_field_optional( $fields ) {
$fields['billing']['billing_address_1']['required'] = false;
返回$字段;
}注意:考慮到 function.php 文件中留下的任何錯誤都可能導致您的網站被禁用,您必須在進行任何更改之前備份您的網站。 我們推荐一種無風險的方式,即使用您的子主題的 function.php 文件。
使用插件編輯 WooCommerce 結帳頁面
如果您不是技術人員,尋求強大插件的幫助將始終是一個聰明的主意。
在數以千計的 WooCommerce 優化插件中,WooCommerce Checkout Manager 恰好是自定義 WooCommerce 結帳頁面的熱門人選。 
由 Quadlayers 開發,這個免費但功能強大的插件絕對是您不想留在桌面上的插件。
該插件使您可以通過包含/排除字段、使字段為必填/可選以及輕鬆擴展計費數據來自由自定義 WooCommerce 結帳頁面。 您可以通過創建條件字段來改善用戶體驗並促進銷售。 除此之外,它不限制您上傳文件類型的數量。 您可以讓客戶輕鬆/毫不費力地上傳各種類型的任何文件。
最重要的是,它的用戶界面也值得點贊,因為所有修改都是通過簡單地啟用菜單中的選項來完成的。
那麼如何使用 WooCommerce Checkout Manager 優化您的 WooCommerce 結帳頁面?
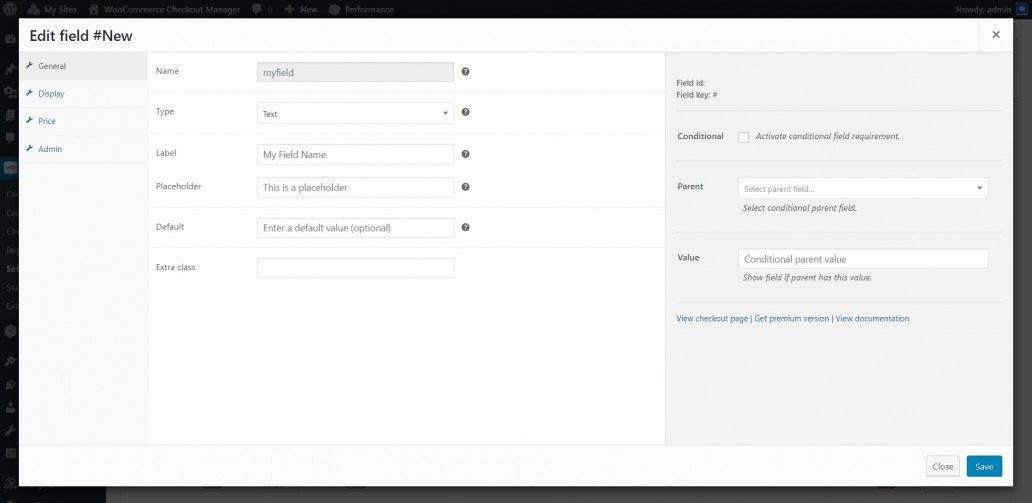
#1 向結帳頁面添加新字段
WooCommerce Checkout Manager 允許您在結算、運輸和附加字段部分中為結帳頁面創建自定義字段。
安裝並激活插件後,在您的管理儀表板中,轉到 WooCommerce > Checkout > Billing。
- 選擇“添加新字段”。
- 填寫字段名稱、標籤和占位符。
- 選擇字段類型。
- 點擊“保存”以更新所有更改。

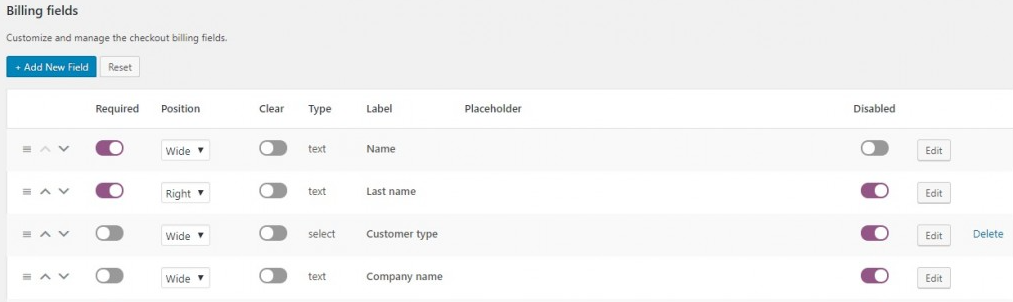
#2 從結帳頁面中刪除字段
您可以通過切換“禁用”按鈕自由刪除字段。 
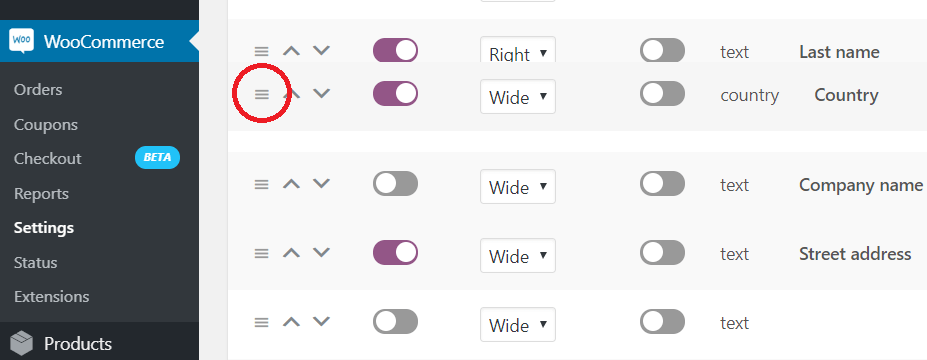
#3 重新排列結帳字段位置
通過以下方式更改結帳字段的默認順序:
- 在要移動的字段上,單擊 3-vertical-line 按鈕。
- 按住該按鈕,將字段拖放到所需位置。
- 點擊頁面底部的“保存更改”。

立即優化您的 WooCommerce 結帳頁面!
修改 WooCommerce 結帳頁面可以對您的商店產生巨大影響,並將您的結帳流程提升到一個新的水平。 即使是最輕微的定制也為加快結賬流程、增強購物體驗和提高銷售額鋪平了道路。
在這篇文章中,我們向您展示了 2 種自定義 WooCommerce 結帳頁面的方法。 您可以選擇插件解決方案,也可以直接將代碼片段插入到 function.php 文件中。
如果您想為您的商店添加進一步優化,請查看本指南,了解如何將自定義字段添加到 WooCommerce 產品頁面以獲取更多信息。
如果您對 WooCommerce 結帳頁面優化有任何疑問,請發表評論,我們會盡快回复您。
