如何使用代碼和插件自定義 WooCommerce 電子郵件?
已發表: 2022-09-15你好 WooCommerce 用戶! 如果您想建立自己獨特的品牌標識並鼓勵重複購買,您可以使用自定義的 WooCommerce 電子郵件模板輕鬆完成。
我們將引導您了解默認的 WooCommerce 電子郵件模板、如何使用代碼自定義它們以及哪些 WooCommerce 電子郵件定制器插件最適合您。
讓我們開始吧。
標準 WooCommerce 電子郵件模板 – 類型和內容
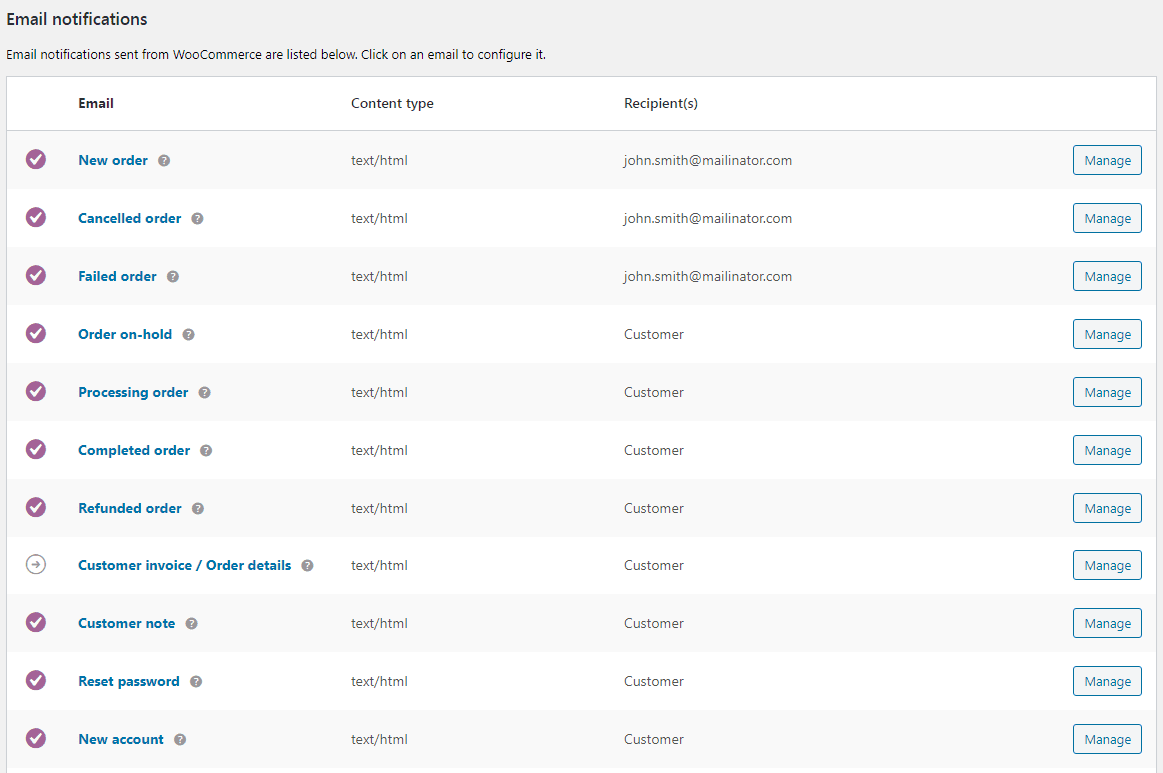
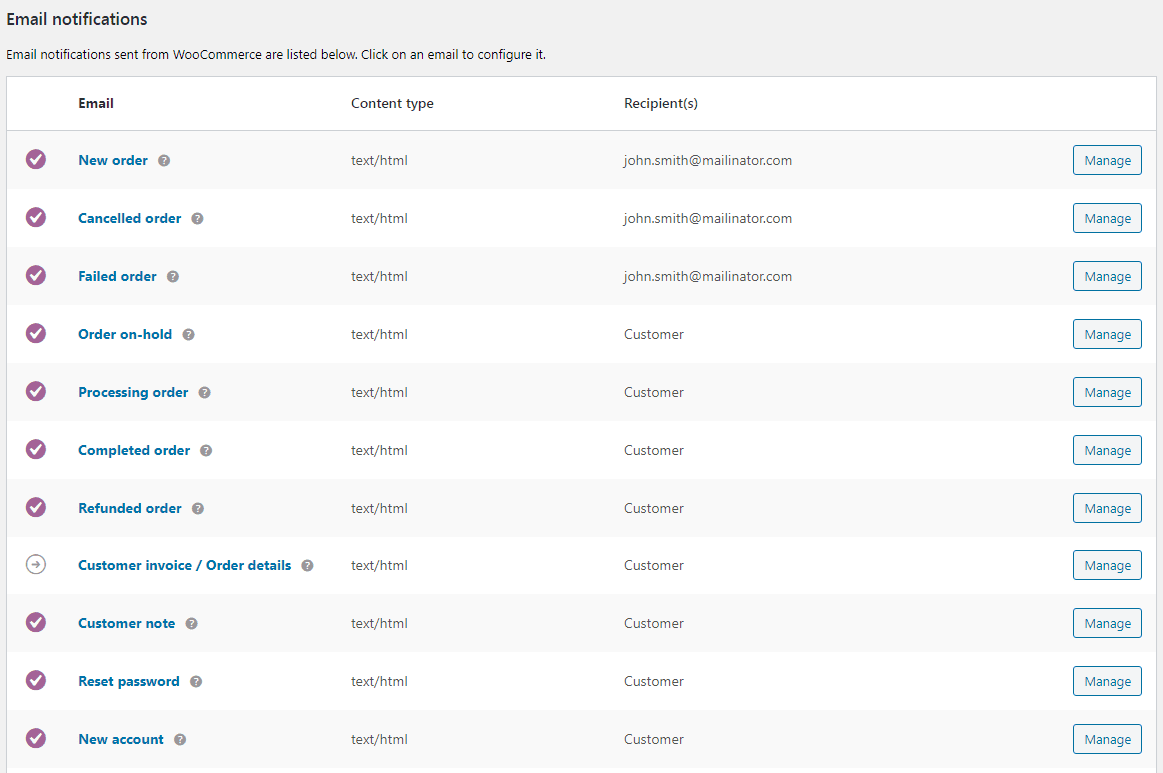
從本質上講,WooCommerce 配備了11 個內置電子郵件模板,這些模板發送給與訂單和帳戶更新相關的客戶和管理員。

- 訂單暫停電子郵件——在訂單被暫停後發送給客戶。
- 訂單處理電子郵件- 付款完成後發送給客戶。
- 訂單完成電子郵件- 當客戶的訂單標記為已完成時發送給客戶,並指示訂單已發貨。
- 訂單退款電子郵件- 當訂單被標記為已退款時發送給客戶。
- 新訂單——在他們的網站上下新訂單時發送給商店管理員。
- 已取消訂單- 發送給商店管理員以通知他們訂單已取消。
- 訂單失敗- 發送給商店管理員以通知他們訂單失敗。
- 客戶發票電子郵件- 發送給客戶並包含訂單信息和付款鏈接。
- 客戶備註電子郵件- 當從編輯訂單管理員添加客戶備註時發送給客戶。
- 密碼重置電子郵件- 當客戶忘記密碼並請求新密碼時發送給他們。
- 新帳戶電子郵件- 當客戶通過結帳或帳戶註冊頁面註冊時發送給他們。
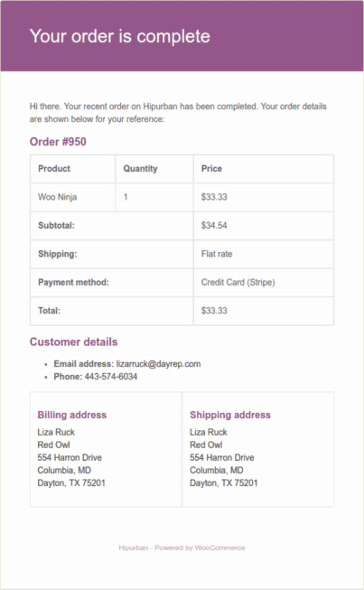
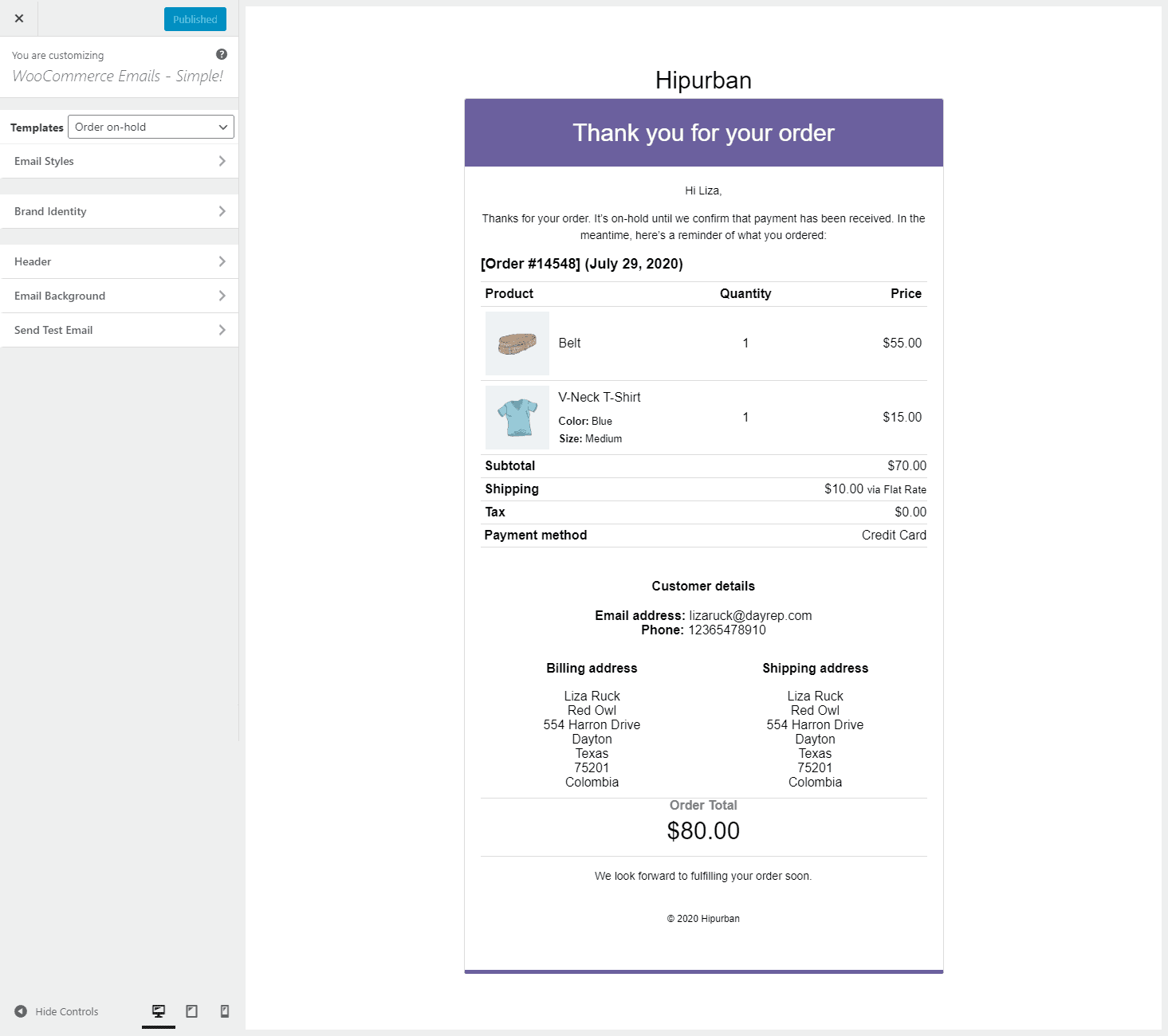
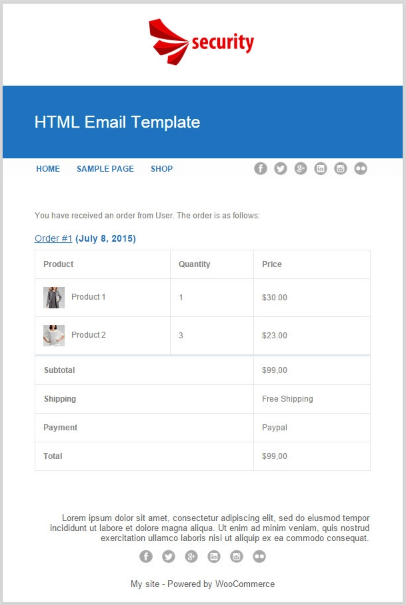
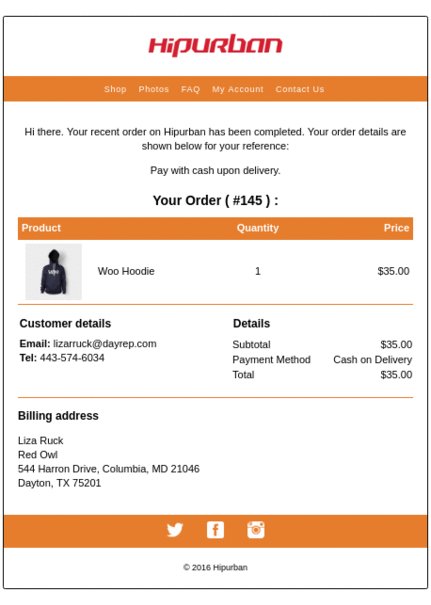
樣品訂單完成的電子郵件如下圖所示。

簡而言之,電子郵件包含以下詳細信息——產品信息、包括稅費和運費在內的總價、付款方式、送貨和賬單地址。
但是這些 WooCommerce 電子郵件模板並沒有削減它
作為交易郵件,打開率和點擊率自然會高於其他類型的郵件。
然而,這些 WooCommerce 訂單電子郵件看起來簡單、乏味且沒有吸引力,正如您從上面的電子郵件模板中看到的那樣。
它缺乏魅力因素。 它不帶有您的品牌和定位。 它不能很好地反映您的價值主張。
如果您繼續使用這些模板,您的消費者,包括您的忠實客戶,可能會對您的品牌產生負面印象,從而導致更高的流失率。
我很抱歉地說,但這是真的。 失去了一個大機會!
十分之八的人永遠不會更改他們的電子郵件模板。 如果您是其中之一,請立即進行切換。
每個人都還在閱讀電子郵件……而且你應該看起來不錯。 如果他們決定購買某些東西,您不想讓客戶對您的品牌產生不好的印象,對嗎?
那麼為什麼不首先自定義 WooCommerce 電子郵件呢?
定制的 WooCommerce 電子郵件建立了獨特的品牌和關係

自定義 WooCommerce 電子郵件並不是要理解的火箭科學。 而是小菜一碟(如果您使用插件)。 可以使用電子郵件的樣式、顏色、對齊方式、圖像等等。
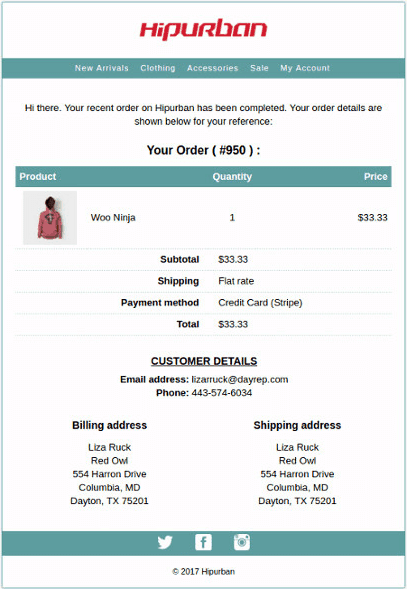
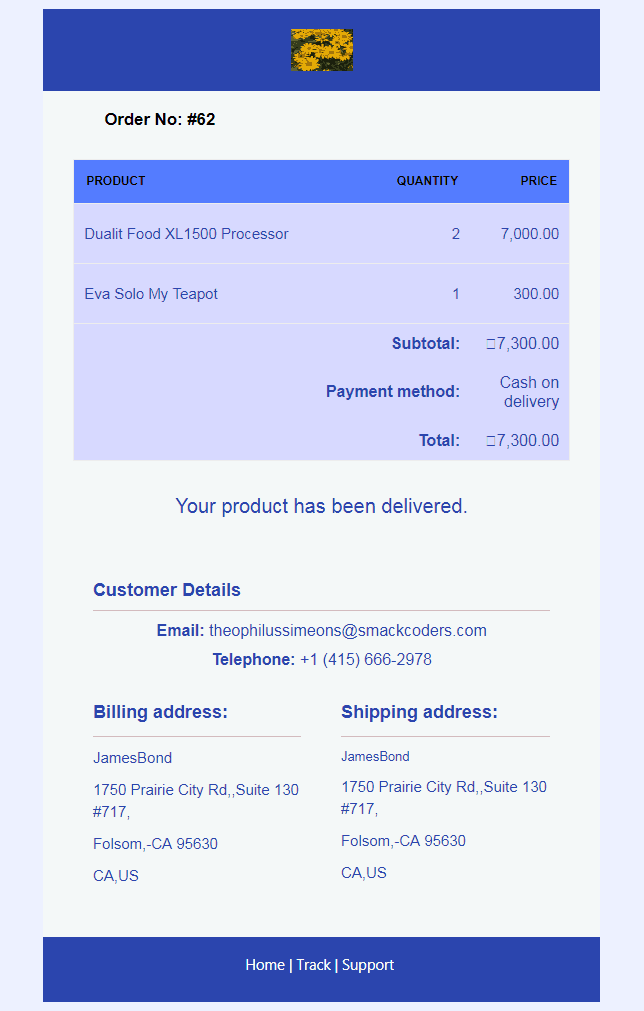
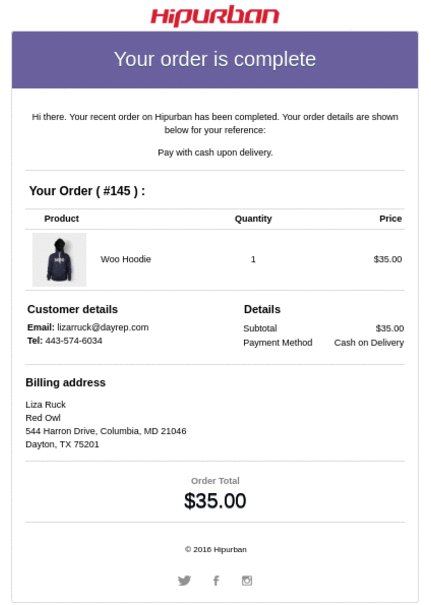
將上述電子郵件模板(由 Email Customizer Pro For WooCommerce 插件提供)與默認的 WooCommerce 電子郵件進行比較。 你會很容易注意到差異。
從他們最初的電子郵件中,我們可以推斷出他們的品牌形象。 因為我們天生就有對我們感知到的顏色和圖案感到興奮的傾向。 使用您品牌的顏色、字體和語言可以建立一致性並強化您的品牌。 你創造了你自己的贓物。
事實證明,在電子郵件營銷上花費的每一美元,最多可以賺取38 美元。
您的公司受益於情感聯繫感。 從長遠來看,客戶會成為您的忠實粉絲。 它使您的品牌更具吸引力。
它有助於你的回憶。 此外,包含相關產品和優惠券代碼可能會導致額外購買。
也就是說,這些定制的 WooCommerce 交易電子郵件是與您的客戶的聯繫點。 一旦鎖定了基礎受眾,業務就會加快步伐,財務狀況看起來很有希望。
如何使用代碼自定義 WooCommerce 電子郵件?
我們現在將引導您完成個性化這些電子郵件的過程。
你最喜歡做什麼? 通過使用插件並開始使用直接的方法。 或者你想嘗試編碼嗎?
這兩個都在本文中討論。
讓我們使用技術方式自定義 WooCommerce 電子郵件。 接下來,我們將看看幾個流行的插件。
使用設置、掛鉤和過濾器自定義 WooCommerce 電子郵件
這不是每個人的一杯茶。 這是為懂編程的人準備的。
現在有兩種使用代碼自定義電子郵件的方法。
- 自定義已經存在的 WooCommerce 電子郵件模板
- 使用自定義代碼,創建新的 WooCommerce 電子郵件模板
我們將介紹第一種方法。 對於第二種方法,請參閱此博客 - 創建自定義 WooCommerce 電子郵件模板。
本質上,WooCommerce 允許在三個不同的垂直領域自定義電子郵件——設置、覆蓋和操作/過濾器(掛鉤)。
- 設置:可以更改背景顏色、文本顏色、基色。 問題在於限制對佈局和電子郵件正文的任何更改。
- 覆蓋:如果您希望更改電子郵件的佈局,您可以更改模板的 HTML。
- Hooks :除了以上的改動,你還可以通過 hooks 添加額外的內容,而不影響佈局。
讓我們詳細了解這三個。
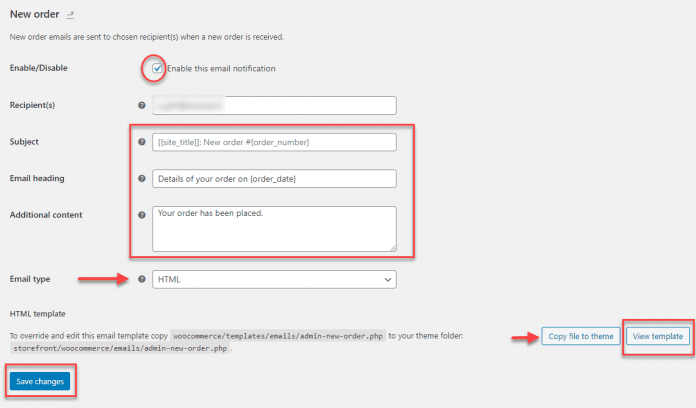
使用設置自定義電子郵件模板
首先,讓我們看看如何單獨自定義電子郵件模板。
為此,您必須通過單擊模板名稱或右側的“ Manage ”按鈕來打開模板。

您可以自定義單個電子郵件模板的內容。 打開電子郵件模板後,您可以自定義它的多個方面。 這些是您獲得的選項,如圖所示(禮貌 – LearnWoo.com)

- 啟用/禁用 - 此復選框可讓您啟用或禁用此特定電子郵件通知。
- 收件人 - 指定此電子郵件將發送到的電子郵件 ID。 使用逗號分隔多個電子郵件 ID。 這僅適用於管理員電子郵件。
- 主題 – 在此處指定電子郵件主題。 該字段允許文本或占位符。 可用的佔位符有:
- {網站標題}
- {site_address}
- {site_url}
- {訂購日期}
- {訂單號}
- 電子郵件標題 - 指定電子郵件的標題。 上面的相同佔位符也適用於此。
- 附加內容 - 您在此處添加的文本將在電子郵件正文中可見。 您也可以在此處使用佔位符。
- 電子郵件類型 - 指定電子郵件的格式。 可用的格式有:
- 純文本
- HTML
- 多部分
HTML 模板
在標題 HTML 模板下的設置末尾有一個選項。 在這裡,您將找到可讓您編輯此特定電子郵件模板副本的文件路徑,您可以將其粘貼到主題文件夾中以覆蓋。 這裡還有兩個按鈕——一個用於將模板文件複製到主題中,另一個用於查看模板的預覽。
最後,添加所有詳細信息後,您可以單擊Save changes按鈕。
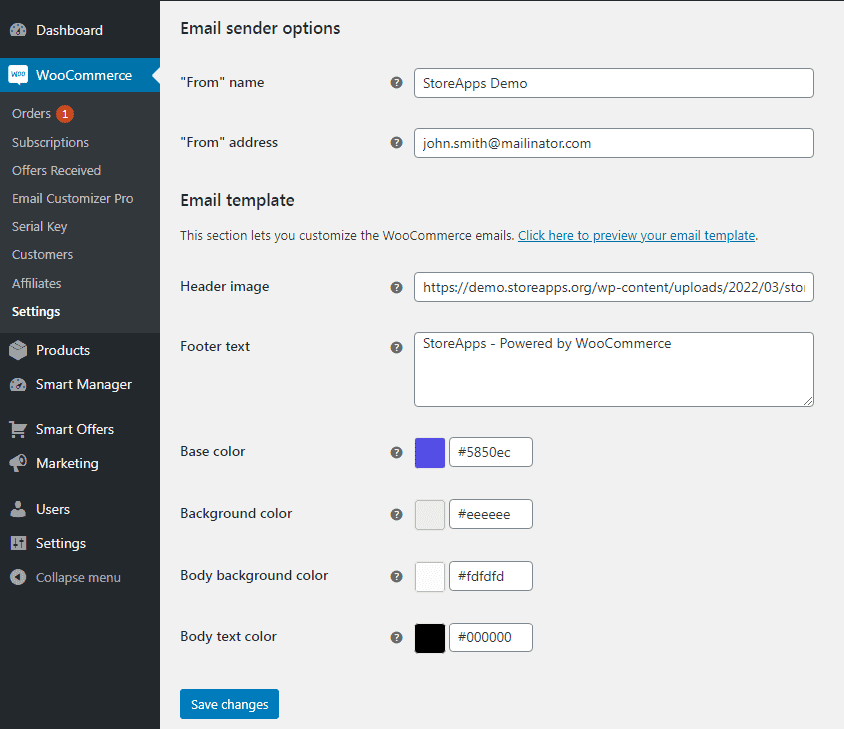
現在,您可以應用更多適用於所有電子郵件模板的自定義設置。 登錄 WordPress 管理面板,然後轉到WooCommerce > Settings > Emails > Email sender options.

這些選項包括:
- 標題圖片 - 顯示在所有電子郵件的頂部。 必須是您的品牌標誌。
- 頁腳文本 - 添加您的網站鏈接或聯繫方式,以便您的客戶輕鬆取得聯繫。
- 基色 – 您要用於標題、鏈接和電子郵件標題背景的顏色。
- 背景顏色 – 您的電子郵件的背景顏色。
- 正文背景顏色 – 電子郵件內容背景的顏色。
- 正文顏色 – 所有書面電子郵件內容的顏色。
- 商店管理見解 - 在此處登錄以接收來自 WooCommerce 的商店管理見解。 勾選複選框以啟用這些通知。
在這種方法中,
覆蓋電子郵件模板
另一種方法是修改默認的電子郵件佈局。 WooCommerce 提供了一個有用的模板系統,允許您通過將格式文件複製到主題中來自定義部分電子郵件。

每種電子郵件類型都有其內容的模板文件。 (例如, woocommerce/templates/emails/customer-processing-order.php )
對於 11 封默認 WooCommerce 電子郵件中的每封,這裡是模板文件名。 每封電子郵件的用途已在文章開頭介紹。
- 管理員取消訂單.php
- admin-failed-order.php
- admin-new-order.php
- customer-on-hold-order.php
- 客戶處理訂單.php
- 客戶完成訂單.php
- 客戶退款-order.php
- 客戶-note.php
- 客戶發票.php
- 客戶新帳戶.php
- 客戶重置密碼.php
此外,還有所有電子郵件類型都可以訪問和使用的共享模板。 這些可以在woocommerce/templates/emails/中找到。
在許多情況下,這是開發人員覆蓋以更改電子郵件的共享方面的模板。
以下是構成上述電子郵件的不同部分,每個部分都是可定制的。
- email-header.php = 打印/顯示電子郵件標題。
- email-footer.php = 打印/顯示電子郵件頁腳。
- email-order-details.php = 打印/顯示所有訂單詳細信息——該訂單的產品/行項目、稅金、運費、優惠券、支付網關等。
- email-order-items.php = 打印/顯示訂單的產品詳細信息,即該訂單的行項目。
- email-downloads.php = 如果訂單包含可下載的產品,則會打印/顯示該訂單的文件名、下載鏈接、到期、下載次數等信息。
- email-customer-details.php = 打印/顯示客戶的詳細信息,例如該訂單的電子郵件地址。
- email-addresses.php = 打印/顯示該訂單的客戶帳單和送貨地址。
- email-styles.php = 包含將在電子郵件中應用的 CSS 和屬性。 應該是電子郵件安全的。
假設您要更改頁腳文本顏色:
- 首先,確保 WordPress 安裝中存在以下目錄:
wp-content/themes/your-theme/woocommerce/emails. - 接下來,將
wp-content/plugins/woocommerce/templates/emails/email-styles.php中的文件複製到商店的主題中:
your-theme/woocommerce/emails/. - 最後,編輯
your-theme/woocommerce/emails/email-styles.php以更改頁腳文本顏色。
#template_footer #credit {
邊界:0;
顏色:#66bae3;
字體系列:宋體;
字體大小:12px;
行高:125%;
文本對齊:居中;
填充:0 48px 48px 48px;
}
上面的示例顯示瞭如何更改頁腳文本顏色。 相似地:
- 要在處理電子郵件中添加/編輯文本,您可以覆蓋“customer-processing-order.php”電子郵件模板並進行更改。
- 如果您不想顯示所有訂單的送貨地址,請覆蓋“email-customer-details.php”電子郵件模板。
- 要美化您的電子郵件設計,請覆蓋“email-styles.php”電子郵件模板並添加您的自定義 CSS。
- 要包含您品牌的信任橫幅,例如快速交付、更好的支持、安全支付等,請覆蓋“email-footer.php”電子郵件模板。
使用 Hooks 進行條件自定義
這種自定義電子郵件的方法涉及 WooCommerce 自定義代碼。 顯然,它需要高水平的 PHP 專業知識。
但是,這個過程很簡單,因為原始的 WooCommerce 佈局仍在使用中。 該過程涉及更改部分內容。
例如,您想在訂單電子郵件中添加所選的運輸方式。
您可以使用woocommerce_email_after_order_table或woocommerce_email_before_order_table添加內容。
add_action('woocommerce_email_after_order_table','sa_add_shipping_method_
to_order_email', 10, 2);
功能 sa_add_shipping_method_to_order_email($order, $is_admin_email) {
迴聲“運費:”。 $order->get_shipping_method();
}
請記住,這些方法與您選擇的主題緊密相關。 因此,當您更改主題時,您也必須將修改後的模板文件或添加的操作移動到新主題。
現在讓我們繼續使用簡單的方法。
使用 WooCommerce 電子郵件定制器插件自定義電子郵件模板
您為什麼不嘗試一些能激起客戶興趣的新事物呢? 發送個性化的電子郵件,讓他們微笑並感覺良好。 當它們隨時可用時更是如此。
現在市面上的插件琳瑯滿目。 對於 2022 年,我們製作了六個流行的 WooCommerce 電子郵件定制器插件的列表。
讓我們看看它們各自的功能和價格。
WooCommerce 的電子郵件定制器專業版
在您的客戶不斷受到內容攻擊的世界中,最昂貴的組成部分是“注意力跨度”,如果您能抓住它,您就可以發送一些精彩的電子郵件。 這就是 WooCommerce 插件的 Email Customizer Pro 可以為您提供的幫助。
該插件可讓您輕鬆自定義所有 11 個默認交易 WooCommerce 電子郵件/WooCommerce 訂單電子郵件模板,而無需編寫任何代碼。 該插件由官方 WooCommerce 擴展開發商 StoreApps 開發。
您可以編輯電子郵件文本、顏色、頁眉和頁腳,添加自定義鏈接,添加指向您的社交網絡的鏈接; 全部使用熟悉的WordPress Customizer 界面。
WooCommerce 訂閱電子郵件也可以自定義。
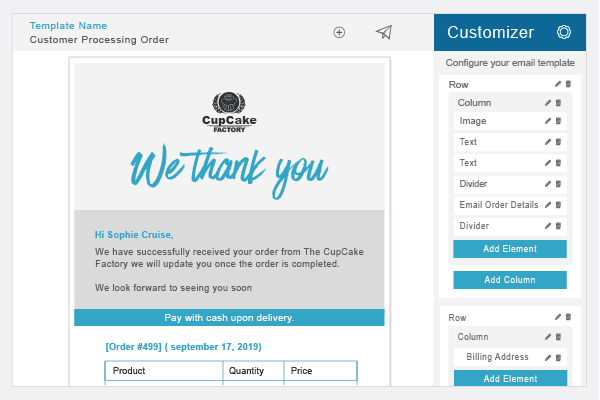
來自 Email Customizer Pro for WooCommerce 插件的現成電子郵件模板如下所示:

試試現場演示
強調:
- 您有五個現成的模板可供選擇。 沒有設計難題。 當您選擇一個模板時,您將被帶到您熟悉的 WordPress 定制器,您可以在其中對電子郵件進行更改。
- 更改電子郵件正文。 這是 USP 插件。 您可以編輯現有信息以及添加您自己的信息。 默認電子郵件訂單消息、標題、副標題和結束語都可以更改。 包括照片、視頻鏈接、優惠券和博客文章鏈接。 您甚至可以要求反饋和評論。
- 該插件的另一個亮點是產品推薦部分。 要通過追加銷售和交叉銷售增加銷售額,請使用合併標籤在電子郵件中立即顯示類似產品。
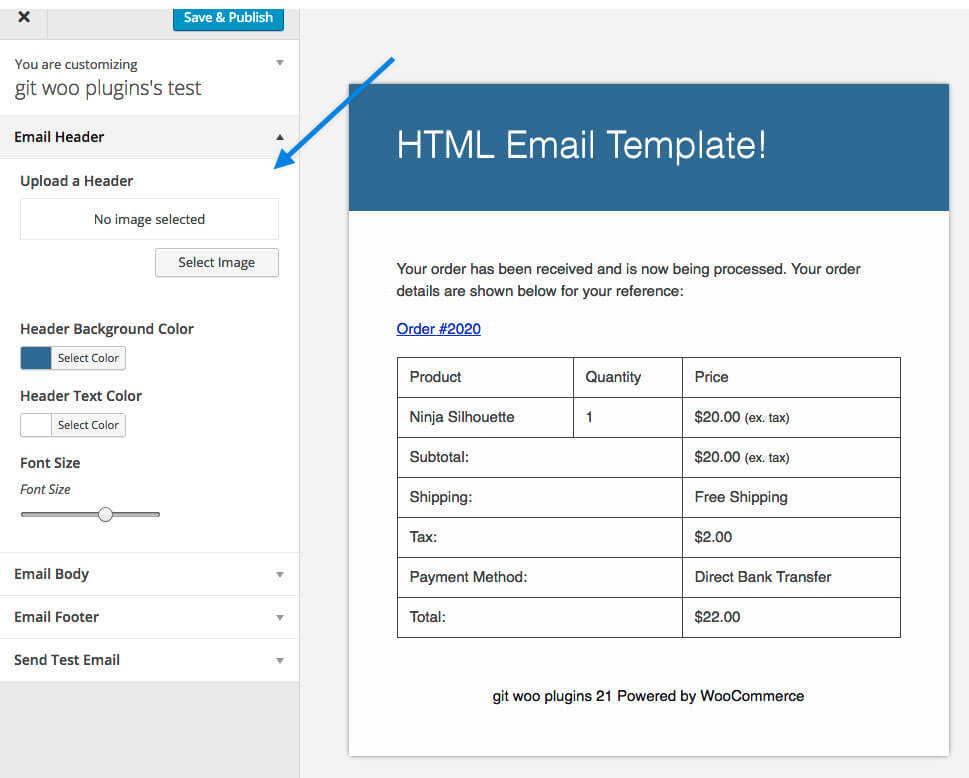
- 然後可以自定義標題樣式,包括標題顏色、標題文本顏色和標題文本。 在頁眉空間中,您可以放置您公司的徽標。
- 另一方面,菜單欄允許您顯示多達五個個性化鏈接。 使用這些鏈接將客戶引導至任何報價頁面、產品文檔、特殊會員計劃頁面等。
- 您可以將文本添加到電子郵件的頁腳部分作為頁腳。 它可以是個性化消息或 HTML。 您可以包含三個社交媒體圖標,其中包含指向您的品牌資料的鏈接。 電子郵件中最常用的圖標似乎是 Facebook、YouTube 和 Instagram。
- 您還可以更改電子郵件背景的顏色,包括背景顏色、電子郵件邊框顏色和電子郵件正文顏色。
- 您可以實時查看電子郵件在不同設備上的顯示效果。
- 向客戶發送測試電子郵件,以查看他們在收件箱中的顯示方式。 檢查以確保一切正常並且沒有任何損壞。
你們都可以開始打造自己獨特的品牌標識。
定價: 79 美元
獲取 Email Customizer Pro 插件
WooCommerce 電子郵件定制器
WooCommerce 電子郵件定制器插件由 WooCommerce 團隊開發,具有內置的 WordPress 定制器,可讓您直觀地修改您的電子郵件模板設計。 您不需要任何編碼知識。

但請記住,此插件僅自定義電子郵件的設計,而不是電子郵件的文本或內容。
定價: 79 美元
獲取 WooCommerce 電子郵件定制器插件
ThemeHigh 的 WooCommerce 電子郵件定制器
這也是一個流行的 WooCommerce 電子郵件定制器插件。 WordPress.org 上有該插件的免費版本和高級版本。

強調:
- 查看更改的實時預覽
- 向電子郵件模板添加無限行
- 添加不同的電子郵件元素(Basic、Woocommerce 和 hooks)
- 發送測試郵件
定價: 39 美元
獲取此電子郵件定制器插件
WooCommerce 的可視化電子郵件設計器
另一個具有拖放功能的 WooCommerce 電子郵件定制器插件。 它在 WordPress.org 上有免費版本和高級版本。

強調:
- 發送基於產品和基於類別的電子郵件。
- 在每個 WooCommerce 訂單電子郵件中嵌入數字簽名。
- 發送測試郵件,看看郵件是如何傳送到客戶郵箱的。
- 製作自己的主題行。
定價: 99 美元
獲取 Visual Email Designer 插件
WooMail – WooCommerce 電子郵件定制器
WooMail 是 CodeCanyon 上流行的電子郵件定制器插件。

強調:
- 預定義的模板和塊
- 拖放,無需編碼。
- 實時預覽
- 發送測試郵件
定價: 39 美元
獲取 WooMail 插件
YITH WooCommerce 電子郵件模板
YITH WooCommerce 電子郵件模板插件為您提供模板,讓郵件看起來更專業。

強調:
- 添加徽標和自定義鏈接
- 更改顏色和排版
- 添加社交媒體鏈接
- 從電子郵件內容中刪除產品圖片
但是,沒有可用的實時預覽。
定價: 80 美元
獲取 YITH WooCommerce 電子郵件模板插件
使用自定義 WooCommerce 電子郵件的優勢
最重要的是,這非常容易。 由於模板是預定義的,因此店主不必擔心每次交易發生時都要創建模板。
- 具有視覺吸引力和美感的電子郵件設計
- 定制和量身定制
- 使電子郵件具有交互性的範圍
- 誘人的電子郵件支持業務,通常是銷售收入
- 增強客戶參與度
- 結束單調的電子郵件
- 動態且隨時可用
定制的 WooCommerce 電子郵件最好的部分必須是它們的響應式設計,讓店主和營銷人員的生活變得輕鬆。
推薦的 WooCommerce 電子郵件定制器插件是……
總而言之,WooCommerce 的 Email Customizer Pro 與眾不同。 這是一個全面的軟件包,包括高質量和適應性強的功能。

它的第一眼就會在客戶中產生積極的共鳴。 該插件具有驚人的設計和創造性的可定制性,是 WooCommerce 用戶的必備工具。
它會為您的電子郵件增添一絲趣味。 您的客戶可以自由地感受品牌並與您建立聯繫。 只需單擊幾下,您就可以想出很棒的電子郵件,從而帶來奢侈的結果。
獲取 Email Customizer Pro 插件
立即開始自定義您的電子郵件
請允許我為您提供這條重要的建議。 在我看來,電子郵件類似於一封情書。 您也可以聘請某人為您設計時事通訊,或選擇一種無限制的設計服務為您工作。
我們必須讓我們的客戶感受品牌,以我們希望他們的方式感知它,並採用我們的品牌形象,讓它滲入他們的思想並無限期地存在。
而且,在我看來,做生意就是要與客戶保持長期的關係。
