如何在不編碼的情況下輕鬆自定義 Woocommerce 我的帳戶頁面
已發表: 2019-08-13在本教程中,我將向您展示如何使用簡單的 WordPress 頁面構建器自定義 WooCommerce 我的帳戶頁面,並獲得您想要的自定義樣式“我的帳戶頁面”。
要自定義您自己的 WooCommerce 我的帳戶頁面,您需要按照以下步驟操作:-
- 下載 Elementor Pro
- 設置您的 WooCommerce 端點。
- 創建一個新菜單並粘貼端點。
- 使用 Elementor 創建新頁面和設計
- 將菜單添加到頁面。
- 粘貼自定義 CSS
- 將其保存為您的新帳戶頁面。
如果您想要對 WooCommerce 我的帳戶頁面進行高級自定義,那麼Yith WooCommerce MyAccount Customize Plugin是迄今為止最好的插件。
在 WooCommerce 中自定義 WooCommerce 我的帳戶頁面的視頻教程
為 Elementor 下載準備使用 WooCommerce 我的帳戶模板。
你知道嗎——其他自定義 WooCommerce 我的帳戶頁面的方法
- 使用Elementor插件 - 本指南
- 使用YITH插件 – 閱讀這裡
- 使用代碼片段 – 面向編碼人員/開發人員。 – 在這裡閱讀
你知道嗎, WooCommerce 教程的終極指南涵蓋了有關 WooCommerce 定制和視頻教程的所有內容。 世界排名第一的 WooCommerce 指南。
第 1 步:下載 Elementor Pro
因此,在本教程中,我們將使用Elementor ,它是一個 WordPress 頁面構建器插件。 Elementor 也有專業版,因為我喜歡並使用專業版,我建議您使用 Elementor 的專業版。
Elementor Pro 允許您以您想要的方式自定義和設計 WooCommerce Myaccount 頁面、購物車頁面和結帳頁面。
因此,您可以完全控制電子商務網站的外觀和感覺,還可以節省資金,因為您不需要花在其他插件上。
找出您的競爭對手在其電子商務網站上使用的關鍵字。 單擊以了解有關 Semrush 關鍵字研究的更多信息。
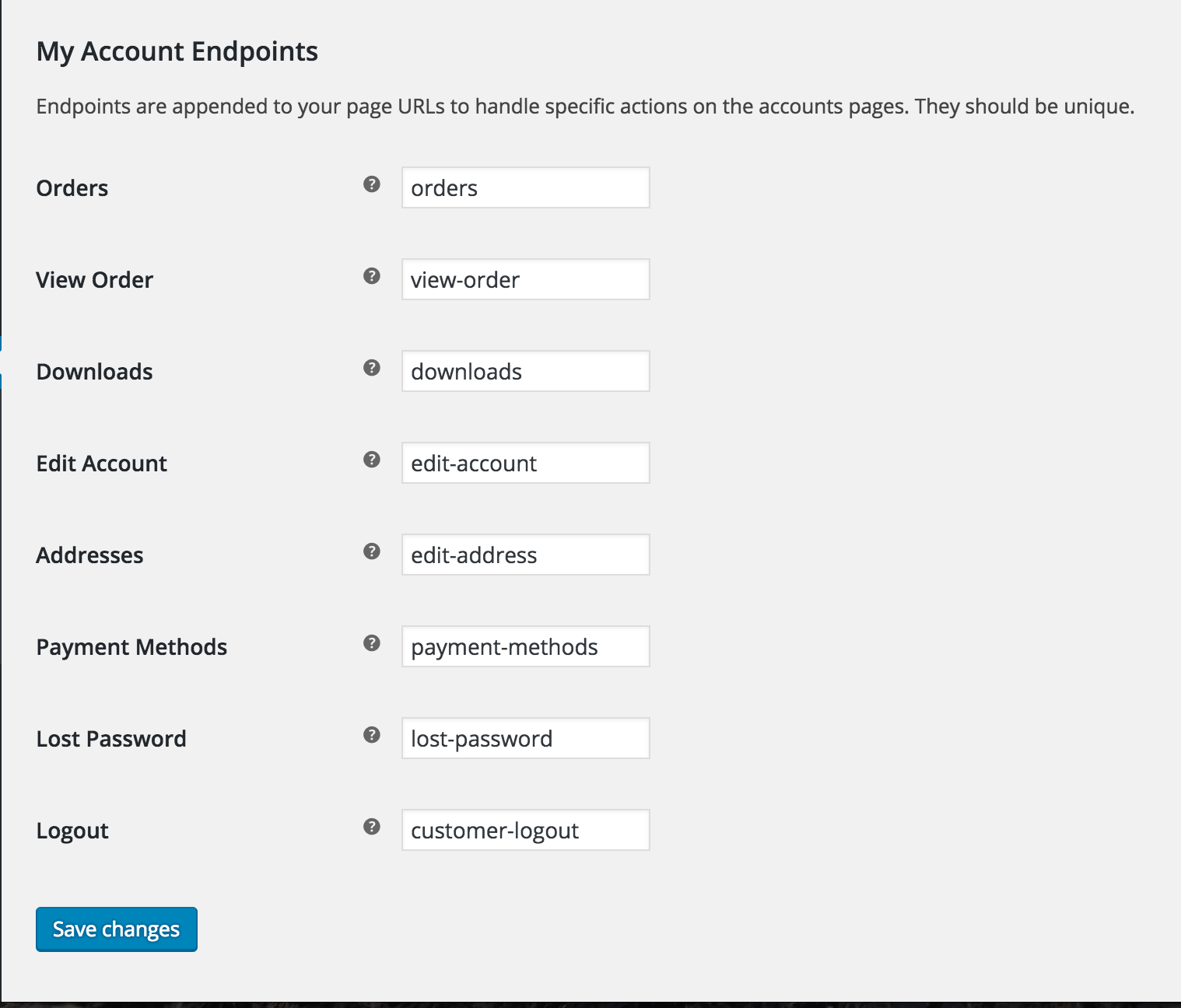
第 2 步:設置您的 WooCommerce 端點。
基本上,端點是指您的博客 URL,後跟作為目的地的 WooCommerce 關鍵字。
示例:www.mywebsite.com/orders。
這裡的訂單是終點,您可以查看下圖。

在大多數情況下,端點是默認設置的,很少更改。
配置端點後,單擊保存更改。
現在打開一個新選項卡並訪問您的 WordPress 管理員,然後按照步驟 3 操作。
第 3 步:創建一個新菜單並粘貼端點。
轉到 WP-Admin -> 外觀 -> 菜單並創建一個新菜單。 將其命名為“自定義 Woo Myaccount 菜單”。
現在創建自定義鏈接並粘貼端點。
[圖片在這裡
創建所有重要鏈接後,您可以保存菜單。
第 4 步:使用 Elementor 自定義 MyAccount 頁面和設計
創建菜單後,您需要使用 Elementor 自定義我的帳戶頁面。
要自定義頁面,請訪問頁面 ( www.yourwebsite.com/my-account ) 並單擊編輯頁面按鈕。
[圖片 - 嘗試 gif

單擊按鈕後,頁面將在 WordPress 管理區域中打開。 現在選擇使用 Elementor 編輯。
使用 Elementor 編輯器打開頁面後,您可以根據自己的選擇和喜好設計頁面,並對設計感到滿意後單擊“保存更改”。
第 5 步:將菜單添加到頁面。
現在,您已經為 WooCommerce 設計了新的我的帳戶頁面。 您需要將新菜單添加到。
別擔心,如果您認為會有兩個菜單,我們稍後會隱藏無聊的菜單。
要添加新菜單,Dar 並刪除 Elementor Navigation Menu 小部件並選擇菜單。 您會發現我們的新菜單出現了,您已在其中拖放了菜單小部件。
現在我們還需要確保如果用戶註銷,他/她不能直接訪問我的帳戶頁面及其數據。
為此,我們將使用一個名為 Visibility Logic for WooCommerce 的簡單免費插件。
用戶註銷時隱藏 WooCommerce 鏈接和菜單。
在用戶註銷後隱藏 WooCommerce 鏈接和菜單。 您需要下載 Elementor 隨附的免費插件。
該插件是 Elementor 的可見性邏輯。 在此處下載:- https://wordpress.org/plugins/visibility-logic-elementor/
安裝並激活插件。 激活插件後,轉到您之前使用 Elementor 創建的 WooCommerce 的我的帳戶頁面。
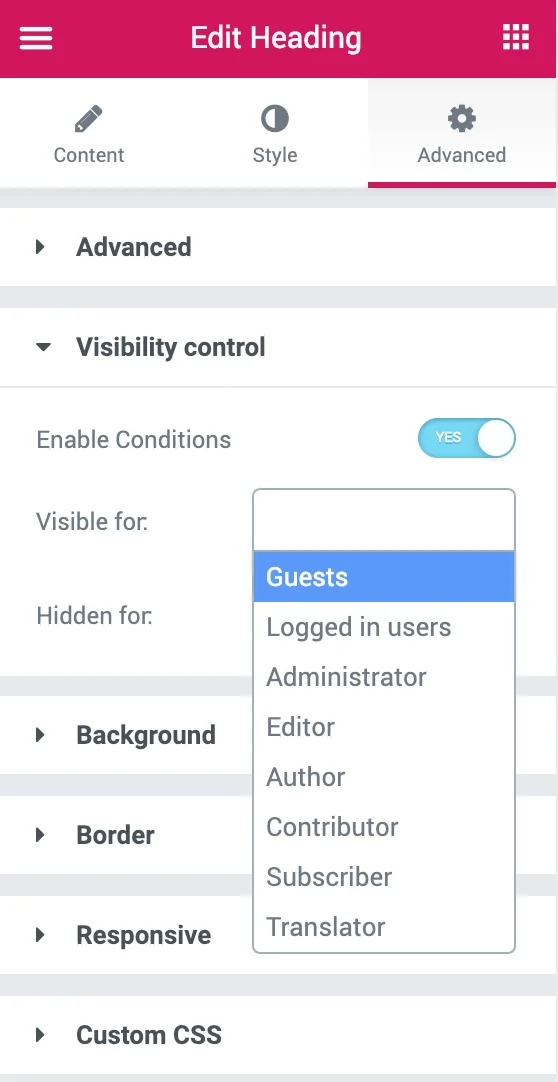
現在單擊該部分,然後轉到前進。 單擊可見性控制。 並選擇要向誰顯示字段以及要向誰隱藏。

因此,在這種情況下,我將在可見字段中選擇“登錄用戶”,對於隱藏,我將選擇訪客。
第 6 步:粘貼自定義 CSS
設計完新的WooCommerce 我的帳戶頁面後,您需要粘貼此自定義 CSS 以隱藏 Woocommerce 的導航。
只需將其粘貼到外觀 > 自定義 > 自定義 CSS
.woocommerce-MyAccount-navigation { display:none !important; } .woocommerce-account .woocommerce-MyAccount-content { width: 100% !important; }粘貼此自定義 CSS 代碼將隱藏默認的 WooCommerce 菜單。 我們想隱藏它,因為它很無聊。
第 7 步:將其保存為您的新帳戶頁面
保存頁面並從前端訪問它。 您的新 WooCommerce 我的帳戶頁面已上線。
您還可以自定義 WooCommerce 默認頁面。
1.如何輕鬆自定義 WooCommerce 結帳頁面
2. 如何輕鬆自定義WooCommerce商店頁面
3.如何輕鬆自定義 Woocommerce 我的帳戶頁面
檢查 Elementor 的15+ 個最佳 WordPress 主題
就是這樣。
結論
為 woocommerce 創建自定義帳戶頁面非常簡單,您只需要處理 URL 的端點。 WordPress 存儲庫中有幾個免費和高級的插件可用。 它們中的大多數都是優質的,不會如您所願地獲得所需的結果。
但是在本文中,我們向您展示了在 WooCommerce 中創建自定義我的帳戶頁面的最佳方法,方法是使用免費且簡單的 Elementor 頁面構建器插件和我們提供的一些 CSS,並獲得您想要的我的帳戶頁面的結果與您的網站設計一起搖滾。
如果您有任何疑問或困惑,您可以在下面發表評論,或者您也可以在我們的 Instagram 上的 YouTube 頻道上評論我們,我將確保在 https://nirajkashyap.com 上回答您的所有問題
