創建引人入勝的產品頁面以提高轉化率的 11 個元素
已發表: 2023-07-10產品頁面為潛在客戶提供重要的產品信息,並極大地影響他們的購買決策。 這些頁面在吸引客戶注意力和增加 WooCommerce 網站轉化率方面發揮著至關重要的作用。 這就是為什麼有必要創建引人入勝的產品頁面。
那麼我們如何才能直觀地定制 WooCommerce 產品頁面呢? 除了編寫引人入勝且信息豐富的內容之外,您還應該在產品頁面上包含一些有趣的元素。 我們打賭他們會將您的產品頁面提升到新的高度,確保增強用戶體驗、建立信任並提高轉化率。 請繼續閱讀,了解哪些元素對於吸引產品頁面至關重要。
- 創建有吸引力的產品頁面的 11 個元素
- 1.產品視頻
- 如何將視頻添加到您的 WooCommerce 產品頁面
- 2. 360度圖像
- 如何將 360 度圖像添加到產品頁面
- 3. 變化樣本
- 如何將變體樣本添加到您的產品頁面
- 4. 添加到購物車粘性按鈕
- 如何在產品頁面添加粘性“添加到購物車”按鈕
- 5. 出色的尺碼表
- 如何向您的 WooCommerce 網站添加尺寸指南
- 6. 縮放功能
- 如何為產品頁面添加縮放功能
- 7.產品參觀
- 如何創建 WooCommerce 產品之旅
- 8. 願望清單按鈕
- 如何向您的 WooCommerce 網站添加願望清單按鈕
- 9. 個性化推薦
- 如何將產品推薦添加到您的產品頁面
- 10. 客戶評論和評級
- 11.最後但並非最不重要的一點——以用戶意圖為導向的內容
- 1.產品視頻
- 立即以引人入勝的方式自定義 WooCommerce 產品頁面!
創建有吸引力的產品頁面的 11 個元素
在本文中,我們將錯過產品頁面上常見的基本元素。 相反,我們專注於那些效果非常好但經常被人們忽視的元素。 此外,我們還將向您展示如何將這些元素添加到產品頁面。 現在讓我們看看吧!
1.產品視頻
引人注目的視覺效果是給訪客留下深刻印象的必要條件。 最好添加一段簡短的視頻來展示產品的功能、優點和用法。
與文本或圖像相比,視頻具有吸引和娛樂客戶的巨大潛力。 具有視覺吸引力的視頻可以吸引註意力並激發情緒。 參與的客戶可能會在頁面上停留更長時間,探索其他產品,甚至分享視頻。 當您的產品視頻在社交媒體上瘋傳時,您的品牌就會變得更受歡迎。

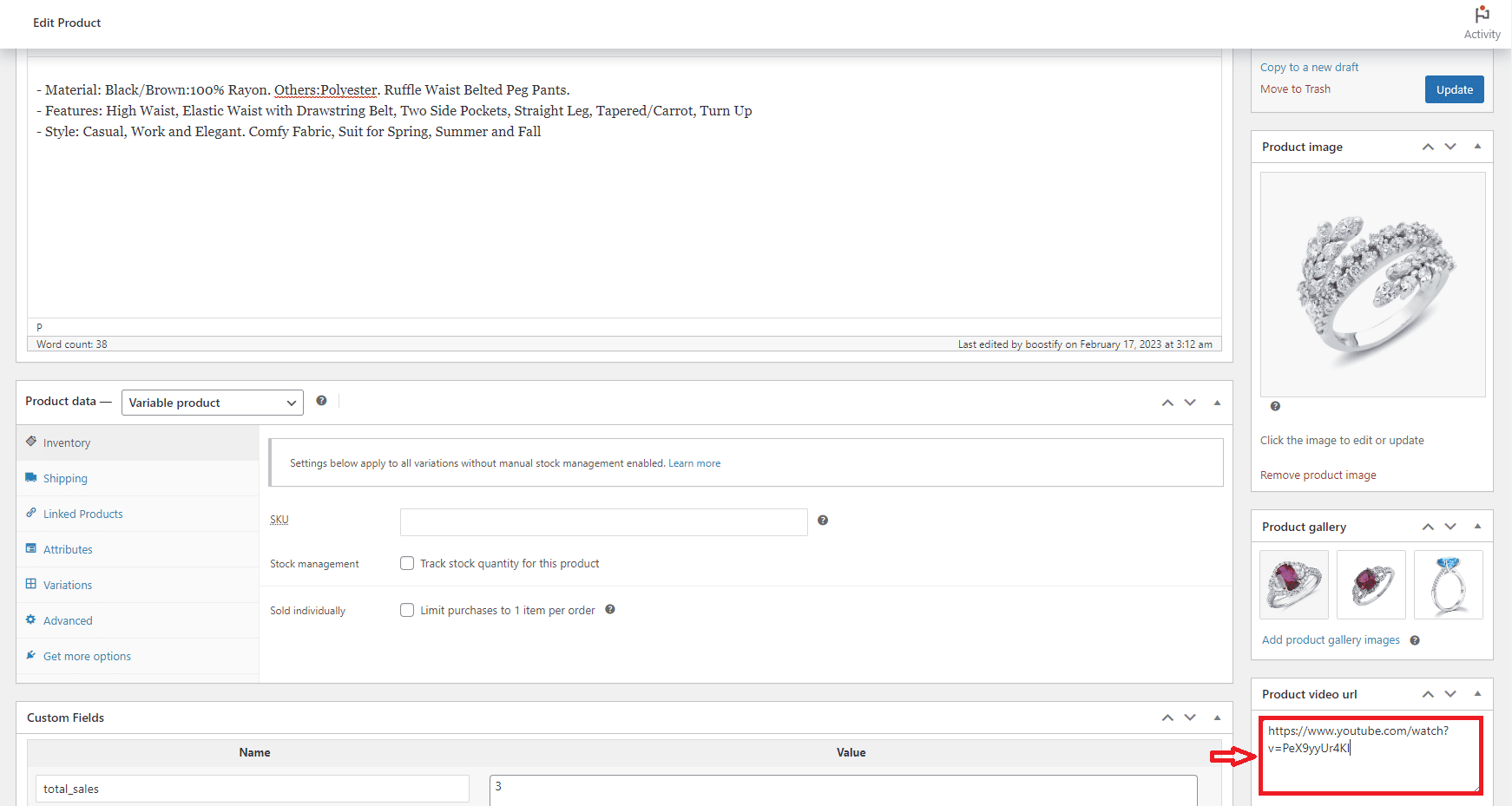
如何將視頻添加到您的 WooCommerce 產品頁面
要將視頻添加到產品頁面,首先,導航到產品頁面並單擊“編輯”按鈕。 然後,在頁面編輯器中,您將復制 YouTube 或 Vimeo 視頻鏈接並將其粘貼到產品視頻 URL字段中。

2. 360度圖像
除了產品視頻之外,上傳 360 度圖像到產品庫也是一個不錯的建議,可以讓您的產品頁面更加直觀。
這些圖像讓用戶可以從不同的角度查看產品。 大多數人都會喜歡這種體驗,因為它讓他們有機會從不同的角度審視產品。 這是增強產品瀏覽體驗的好方法。 在檢查了產品的整體外觀以及具體細節後,人們會在做出購買決定之前充滿信心。

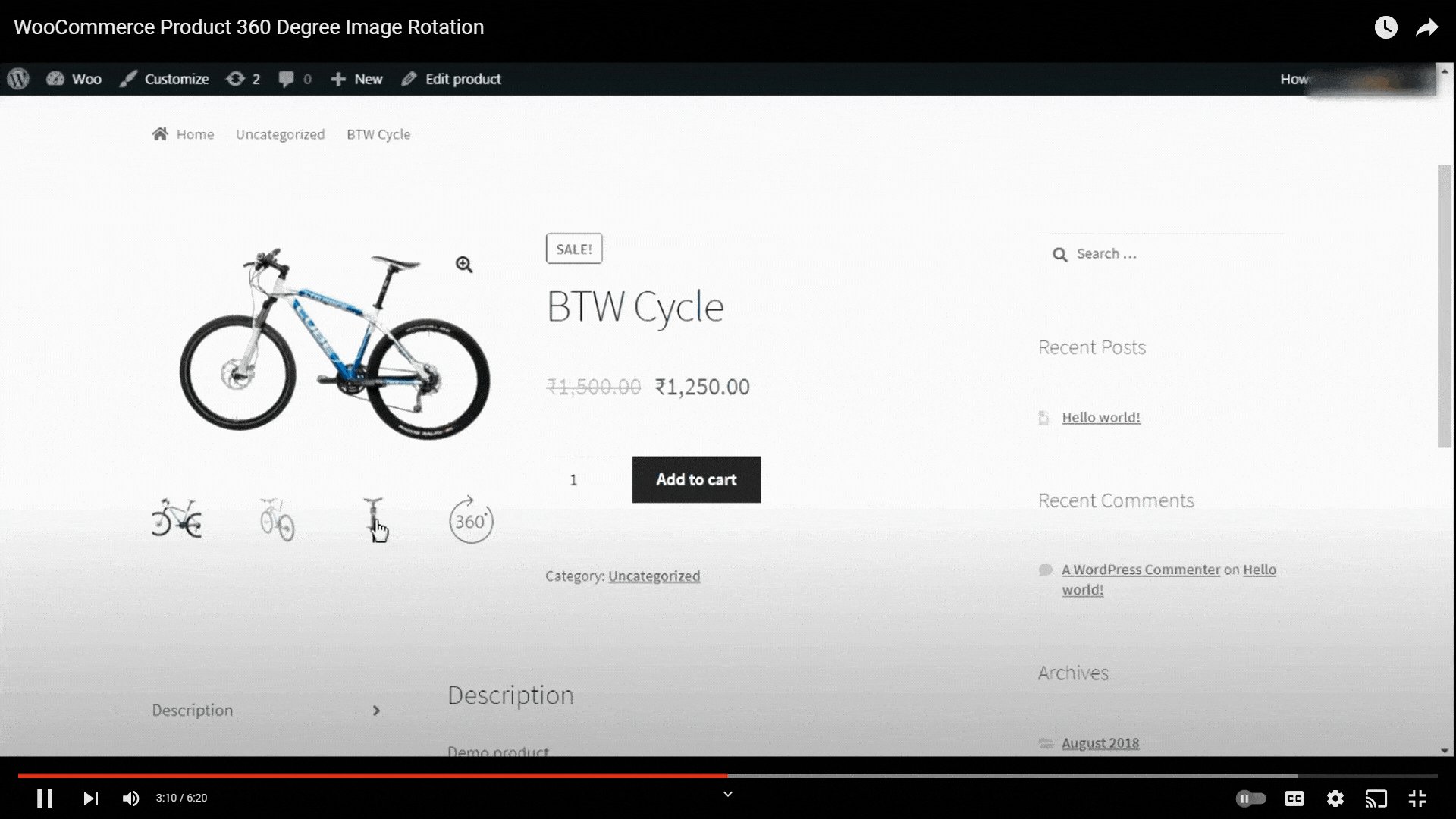
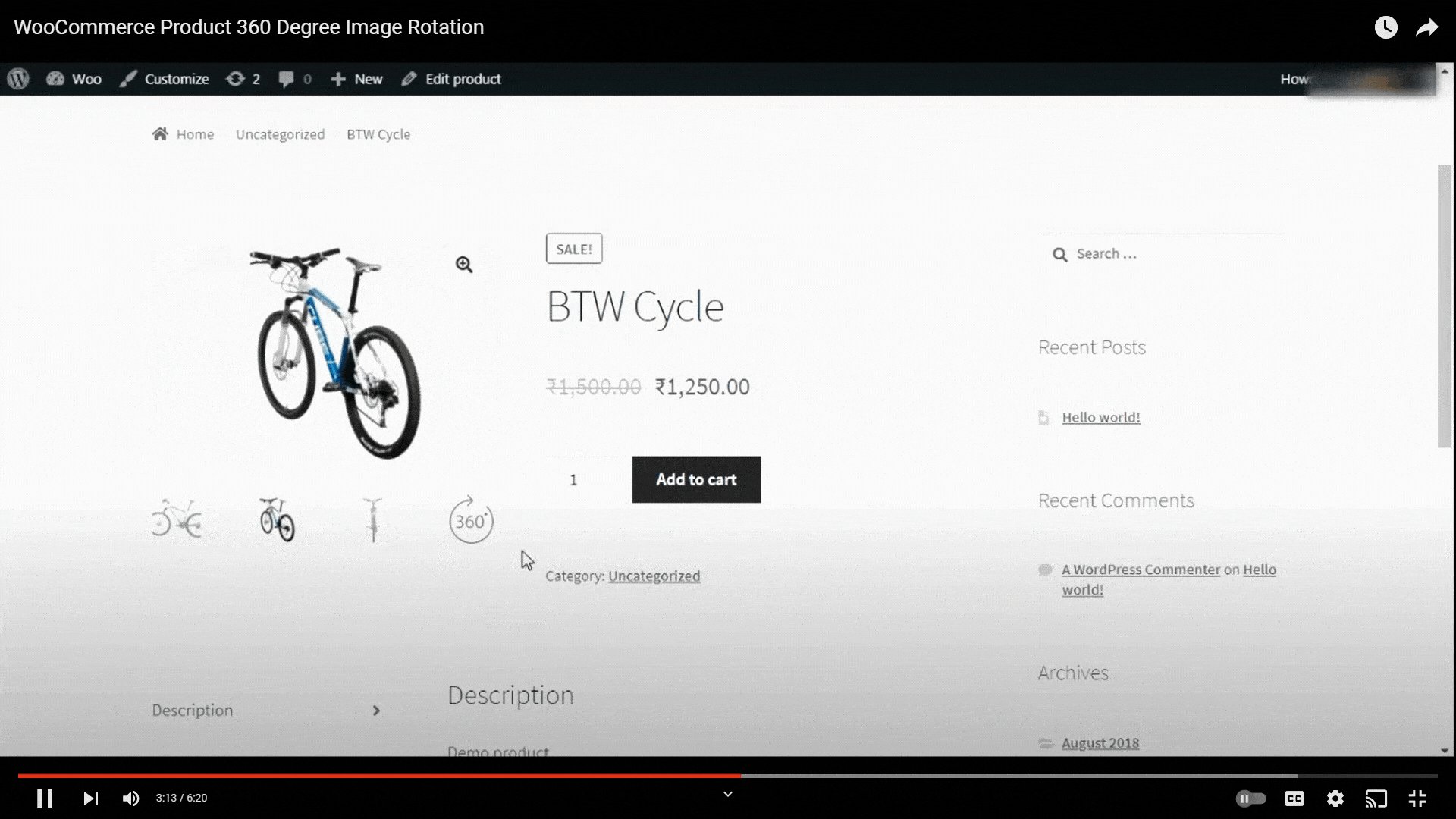
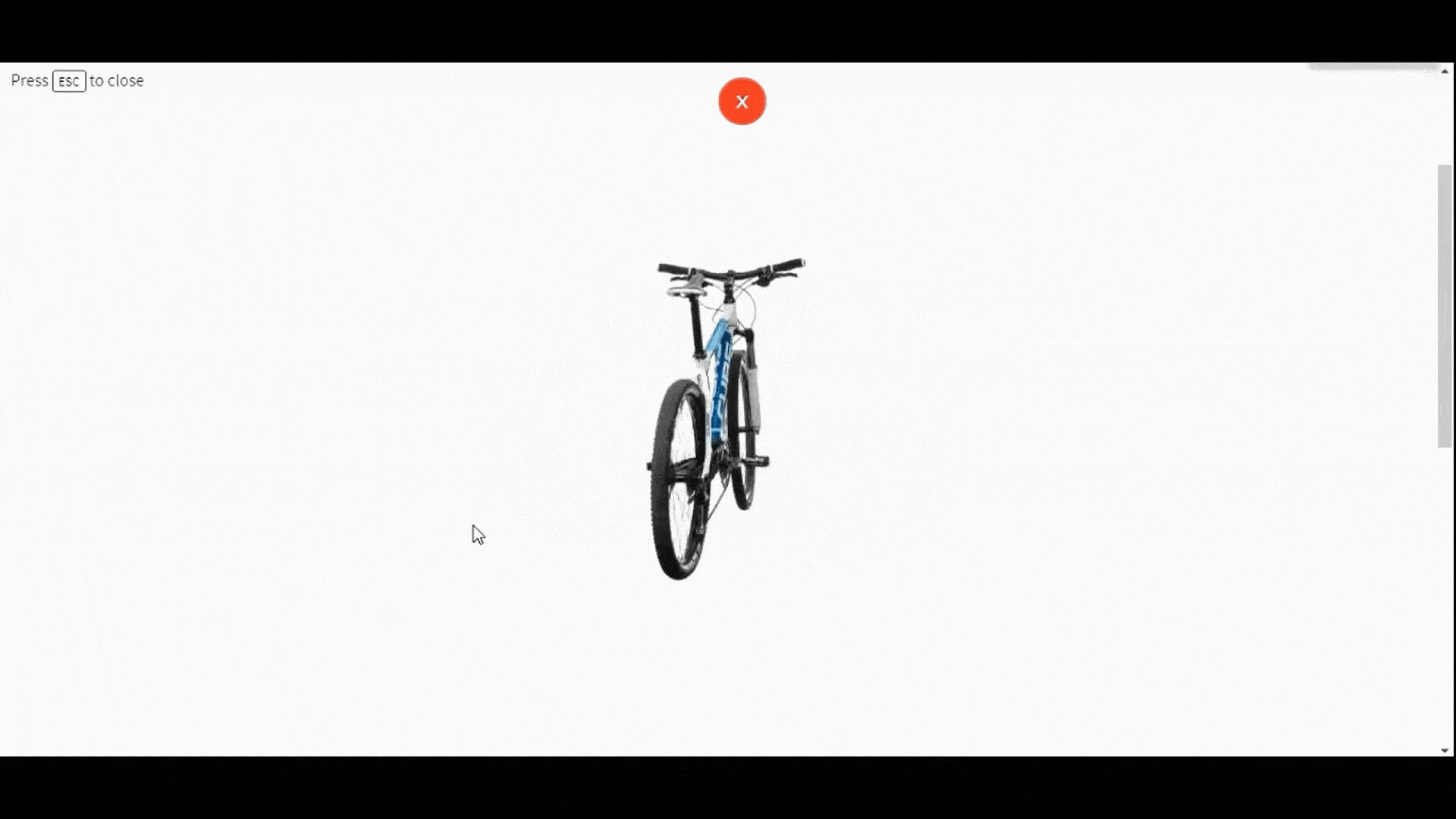
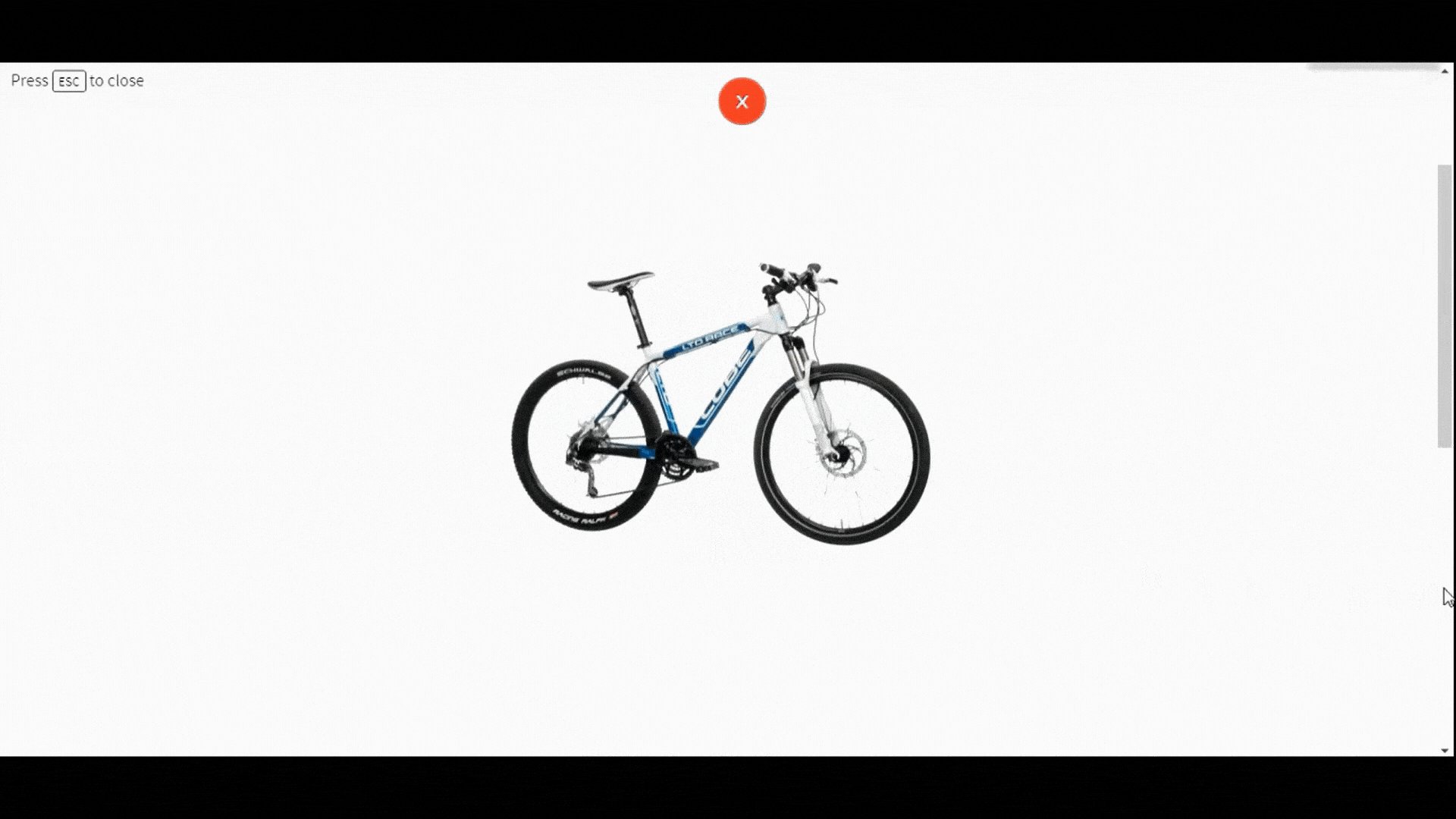
如何將 360 度圖像添加到產品頁面
SR 產品 360° 視圖將幫助為 WooCommerce 商店中的每個產品生成 360 度旋轉產品圖像。 安裝並激活插件後,您首先以所需的順序上傳從各個角度拍攝的所有物品圖片。 然後,SR Product 360° View 將結合這些圖像來創建引人入勝的 360 度旋轉動畫。 現在,客戶在訪問您的 WooCommerce 產品頁面時可以探索您的 360 度圖像。
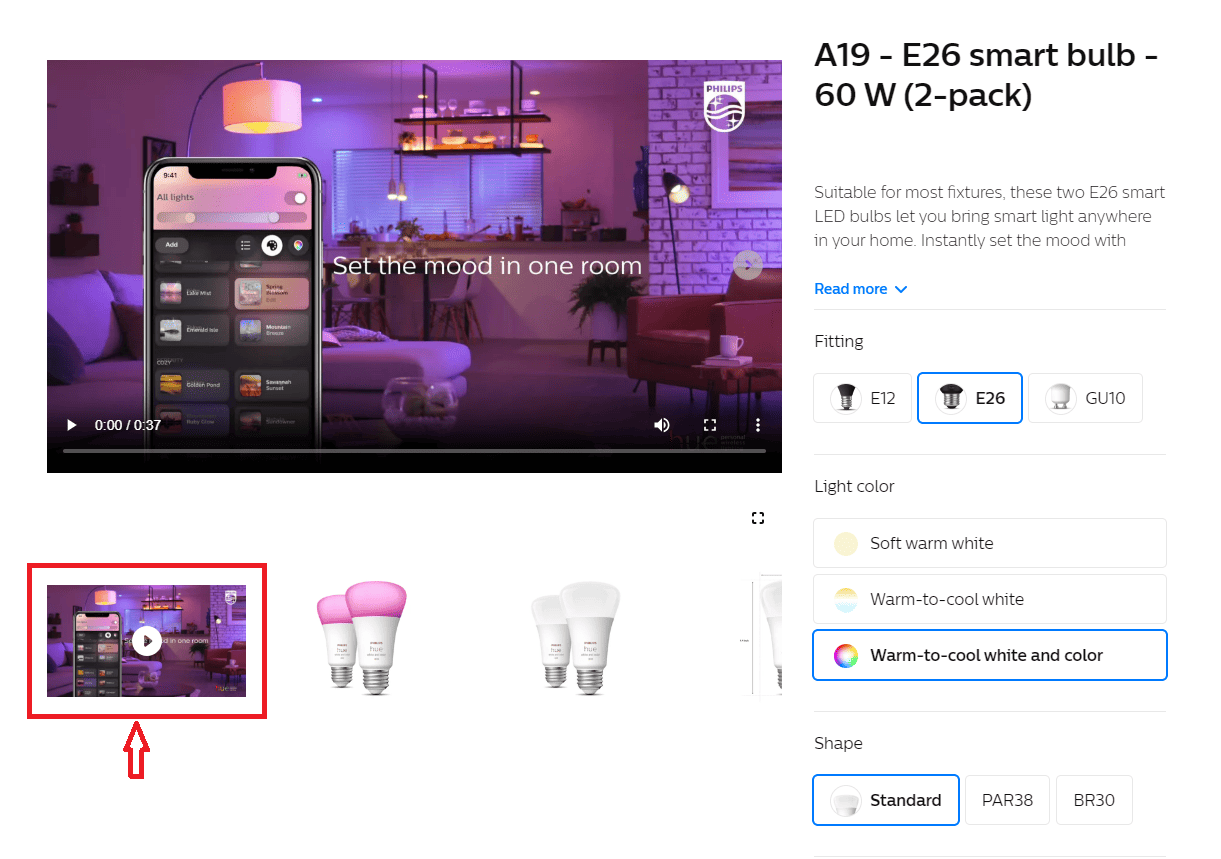
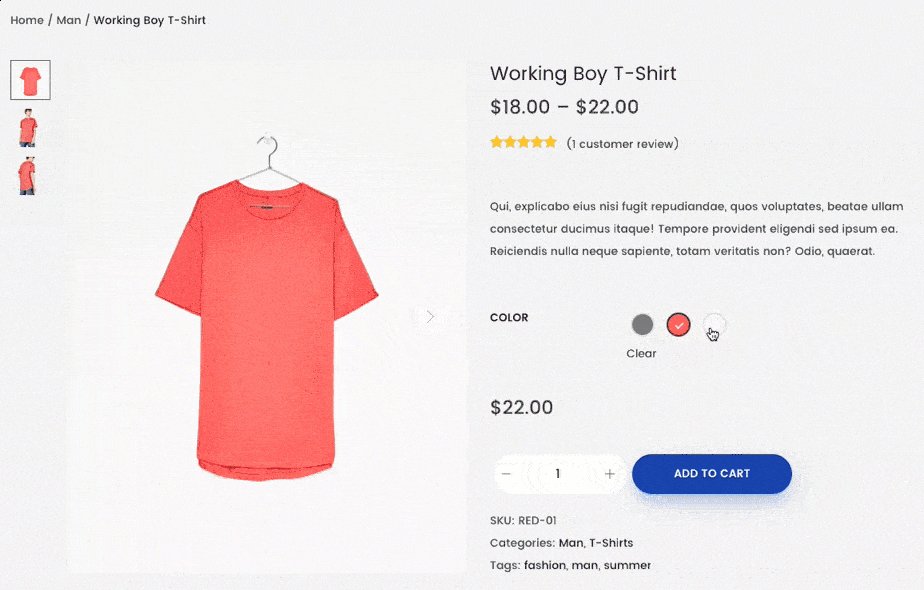
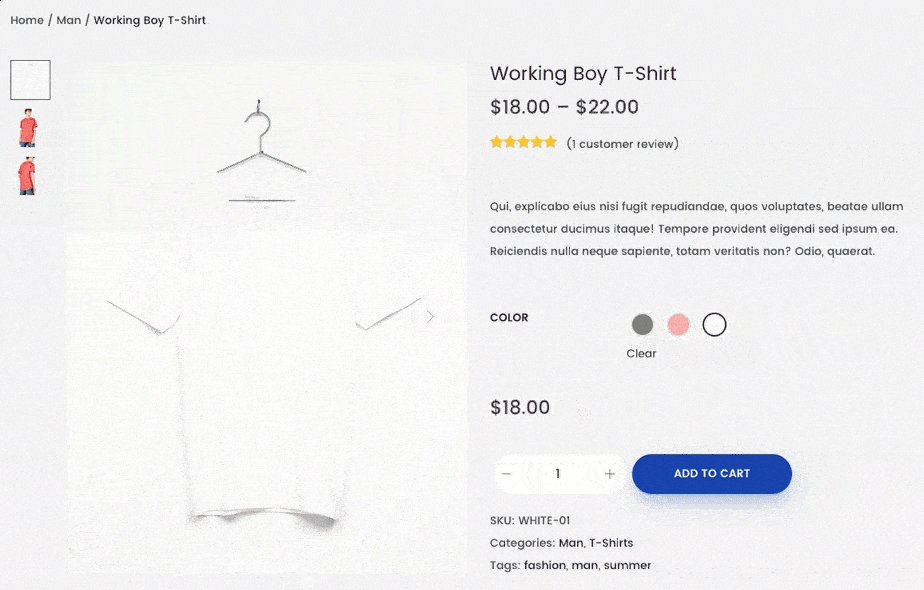
3. 變化樣本
變體樣本允許您通過具有視覺吸引力的樣本來展示不同的產品選項或變體,例如顏色、尺寸、款式和品牌。 客戶可以一目了然地看到他們最喜歡的選項,而不是從只有文本的下拉菜單中進行選擇。
與默認變體相比,此功能使人們可以更輕鬆地在選項之間導航,因此它可以幫助他們輕鬆進行比較以選擇最適合他們偏好的變體。
變體樣本對於在屏幕空間有限的移動設備上瀏覽也很有價值。 色板為客戶提供了一種緊湊直觀的方式來選擇他們喜歡的變體,而無需對下拉菜單進行任何操作。 這種適合移動設備的方法提高了產品頁面在小型設備上的可用性。
通過直觀地表示不同的選項,變體樣本有助於簡化客戶體驗,最終提高客戶滿意度和產品頁面上的轉化率。

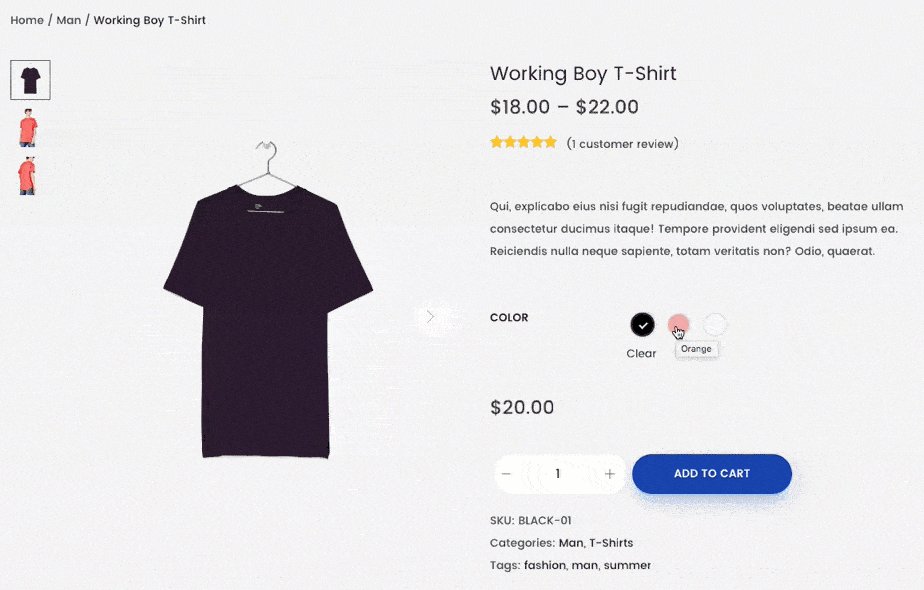
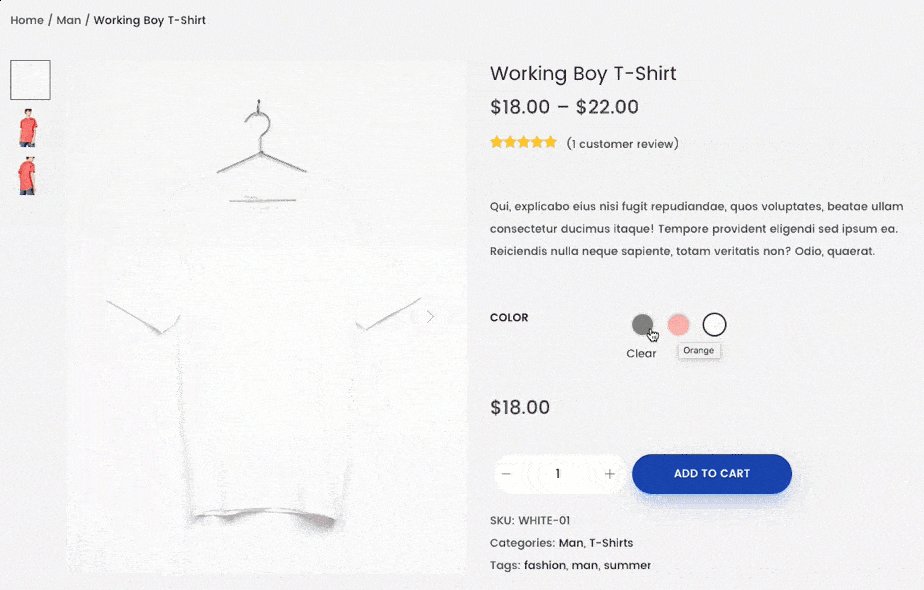
如何將變體樣本添加到您的產品頁面
Woostify Pro 提供了一項高級功能,可幫助您為 WooCommerce 產品頁面創建變體樣本。 使用此 Woostify 插件,您可以創建不同的屬性,例如顏色、尺寸、樣式和品牌。 該附加組件提供多種樣本樣式和佈局,允許您自定義外觀以匹配其品牌和網站設計。
請閱讀變體樣本文檔並觀看此視頻以了解每個步驟:
4. 添加到購物車粘性按鈕
創建粘性“添加到購物車”按鈕的目的是在訪問者向下滾動頁面時保持該按鈕可見且可訪問,從而使他們可以輕鬆進行購買。
這是增強可見性和可訪問性的有用功能。 作為粘性元素,無論訪問者位於頁面上的哪個位置,該按鈕始終觸手可及且易於訪問。 它將帶來簡化的購買流程,因為訪問者無需向上滾動即可將產品添加到購物車。 特別是對於移動瀏覽,您粘性的“添加到購物車”按鈕將變得越來越突出。
粘性的“添加到購物車”按鈕也會顯示為視覺提醒,不斷敦促訪問者採取所需的操作。 此提醒有助於讓訪客克服猶豫以完成購買。
當客戶在單個頁面上考慮多個產品時,粘性“添加到購物車”按鈕允許他們將多個商品添加到購物車,而無需離開該頁面。 這種便利鼓勵客戶將產品捆綁在一起,並促進追加銷售和交叉銷售機會。

您可能還有興趣了解有關如何自定義 Woocommerce“添加到購物車”按鈕的更多信息。

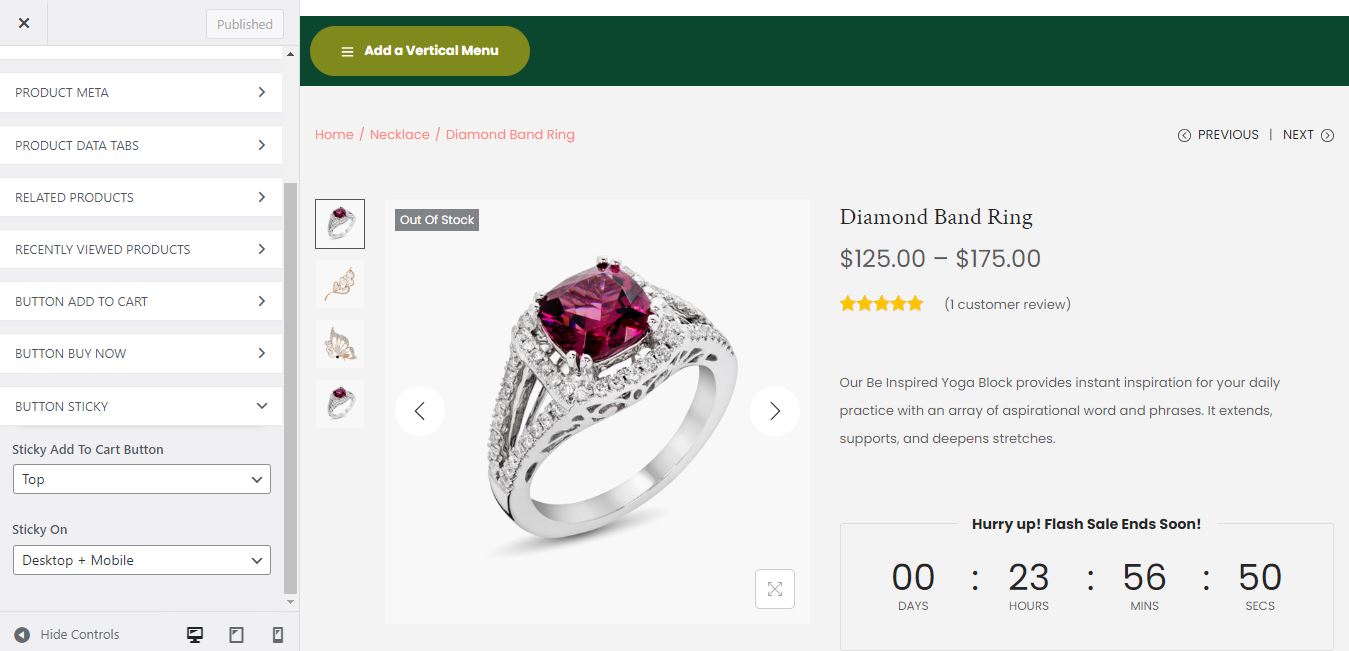
如何在產品頁面添加粘性“添加到購物車”按鈕
您可以使用 Woostify Pro 中的粘性添加到購物車按鈕 創建一個粘貼在產品頁面頂部或底部的浮動按鈕。 您可以為單一或可變產品設置此功能。 設備顯示粘滯按鈕的選項也有三種,包括桌面版、移動版和桌面+移動版。

5. 出色的尺碼表
某些類型的產品(例如服裝和配飾)通常有不同的尺寸,以適應客戶的不同尺寸。 當對您的產品感興趣時,客戶會傾向於探索其尺寸指南。 我們可以肯定地說,與沒有尺碼指南的商店相比,有尺碼指南的商店肯定能讓訪客停留更長時間,並創造更多的轉化。 因此,想要成功購買產品,設計尺寸指南是必不可少的一步。
尺寸相關問題是產品退貨的主要原因之一。 如果沒有尺寸指南,客戶可能會訂購錯誤的尺寸並隨後退貨或換貨。 相比之下,當顧客可以參考詳細的尺寸和指南時,他們更有可能訂購正確的尺寸,從而減少因尺寸差異而導致的退貨。
如果您不提供尺寸指南,您肯定會收到大量客戶的詢問。 那麼,您會花多少時間為數十、數百甚至數千個客戶解決這個問題? 準確的尺碼信息將幫助您減少花在客戶支持上的時間。

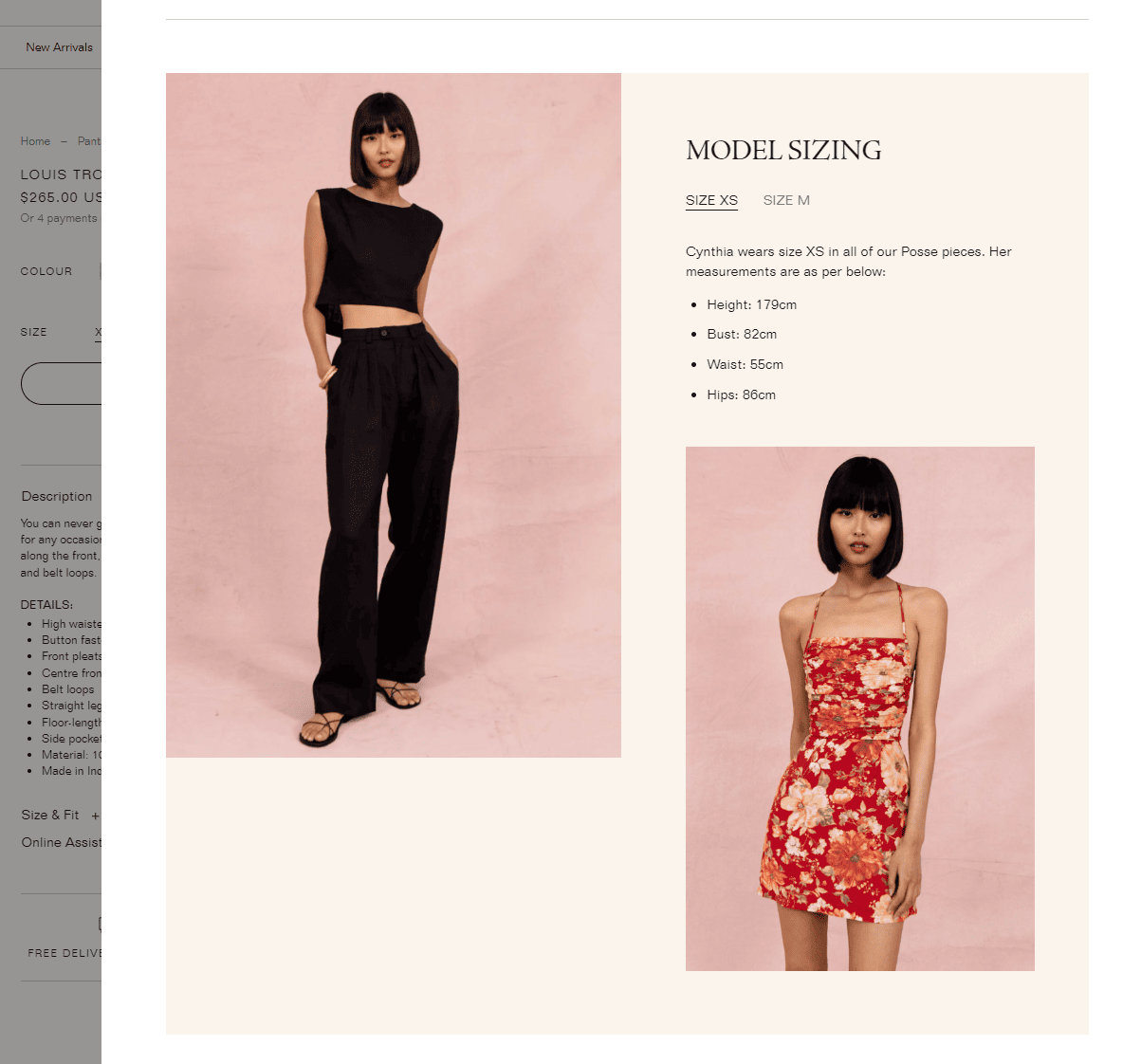
如何向您的 WooCommerce 網站添加尺寸指南
您可以使用 Woostify Size Guide 插件(Woostify Pro 的一項專業功能)來實現此任務。 此功能允許您創建自己的尺碼表並將其分配給多個類別或特定產品。 Woostify 尺碼指南還為您提供了多種選項來自定義尺碼指南。 例如,您可以將文本描述或圖像添加到尺碼表中。 閱讀尺寸指南文檔以了解有關如何配置或使用該插件的更多信息。
觀看此視頻,獲取有關使用 Woostify Size Guide 的分步指南。
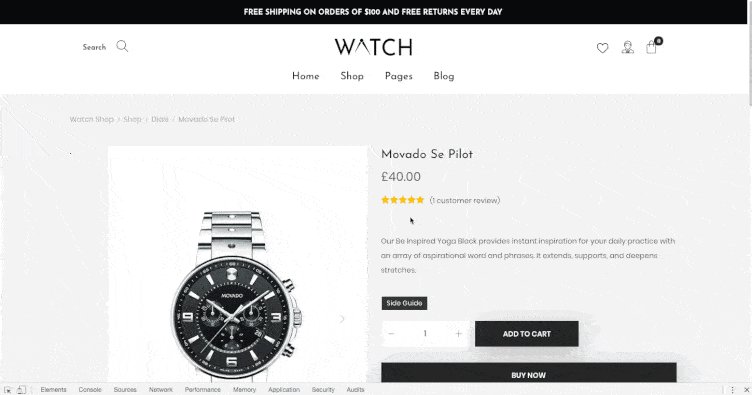
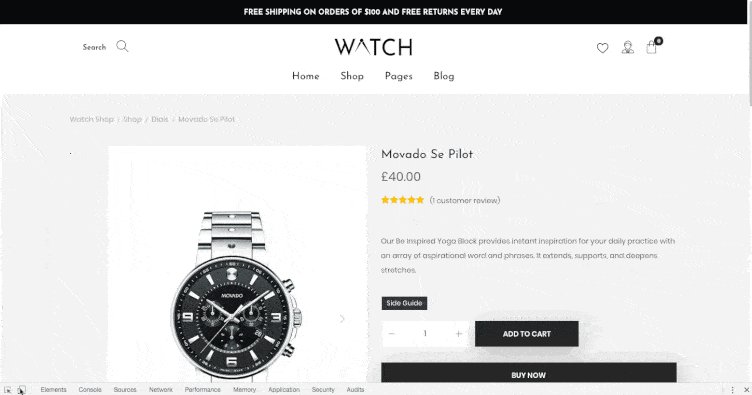
6. 縮放功能
這是豐富產品瀏覽體驗的又一要素。 縮放功能允許用戶放大產品圖像以查看詳細信息。 如果說 360 度圖像和視頻可以讓客戶從不同角度觀看產品,那麼這一出色功能可以幫助用戶更近距離地探索產品的每個細節,並專注於感興趣的特定領域。
在網上購物時,人們常常想仔細檢查產品。 放大特定區域,他們將更深入地探索產品,以準確評估產品的功能、紋理和材料質量。 深入了解產品將使潛在客戶更容易決定產品是否滿足他們的需求。 即使用戶當時還沒有決定購買您的產品,縮放功能也會鼓勵他們在頁面上花費更多時間。
此外,詳細查看產品可以最大限度地減少對其外觀的任何潛在懷疑或不確定性。 這種透明度可以建立信任並降低購買後不滿意的風險。
如何為產品頁面添加縮放功能
您可以使用多個插件來啟用產品頁面的縮放功能。
下圖展示了 Image Zoom Pro for WooCommerce 插件的功能,特別是在窗口縮放模式下。 在此模式下,當用戶將鼠標懸停在圖像上時,縮放視圖將顯示在單獨的窗口中。

7.產品參觀
產品導覽是一種引導式演示,向訪問者介紹產品的主要特性、功能和優點。 它為訪問者提供了結構化的演練,以探索和了解產品的功能。 人們對你的產品了解越深入,他們購買的可能性就越大。
創建產品參觀也是講述有關您的產品的引人入勝的故事的機會。 通過圍繞其功能、優點及其解決的問題進行敘述,您可以吸引觀眾並建立情感聯繫。 講故事增加了產品體驗的深度和共鳴,使其更令人難忘和有影響力。
此外,產品導覽在教育新用戶、幫助他們快速熟悉您的產品並學習如何使用它方面發揮著重要作用。 此外,對於復雜的產品,產品導覽可以作為自助教育資源,使用戶能夠按照自己的進度學習並根據需要返回導覽。
您可以以不同的形式創建產品導覽,包括交互式疊加、工具提示、視頻演示或交互式模擬。

如何創建 WooCommerce 產品之旅
您需要選擇一個專門用於創建產品遊覽的遊覽插件。 受歡迎的選項包括 WooCommerce Product Tour 和 WP Ultimate Tours Builder。
8. 願望清單按鈕
由於某種原因,儘管人們對某種產品感興趣,但尚未決定購買它。 對於這種情況,您應該提供願望清單按鈕,允許客戶將產品保存到他們的願望清單中以供將來參考或購買。 這被認為是鼓勵客戶參與的好方法。 願望清單將提醒顧客他們最喜歡的商品,這可能會讓他們返回產品頁面並採取其他行動。
您還可以利用願望清單按鈕來獲得有關客戶偏好和購買意圖的寶貴見解。 監控添加到願望清單中的產品可以幫助您收集有關熱門商品、客戶興趣和潛在需求的數據。 這些信息對於您將來的再營銷活動非常有幫助。 特別是,利用可用的心願單數據,您可以發送個性化電子郵件,通知客戶心願單商品的特別優惠或產品供應情況的更新。 這確實是一個與客戶產生共鳴、重新吸引他們並有可能將願望清單商品轉化為購買的好機會。
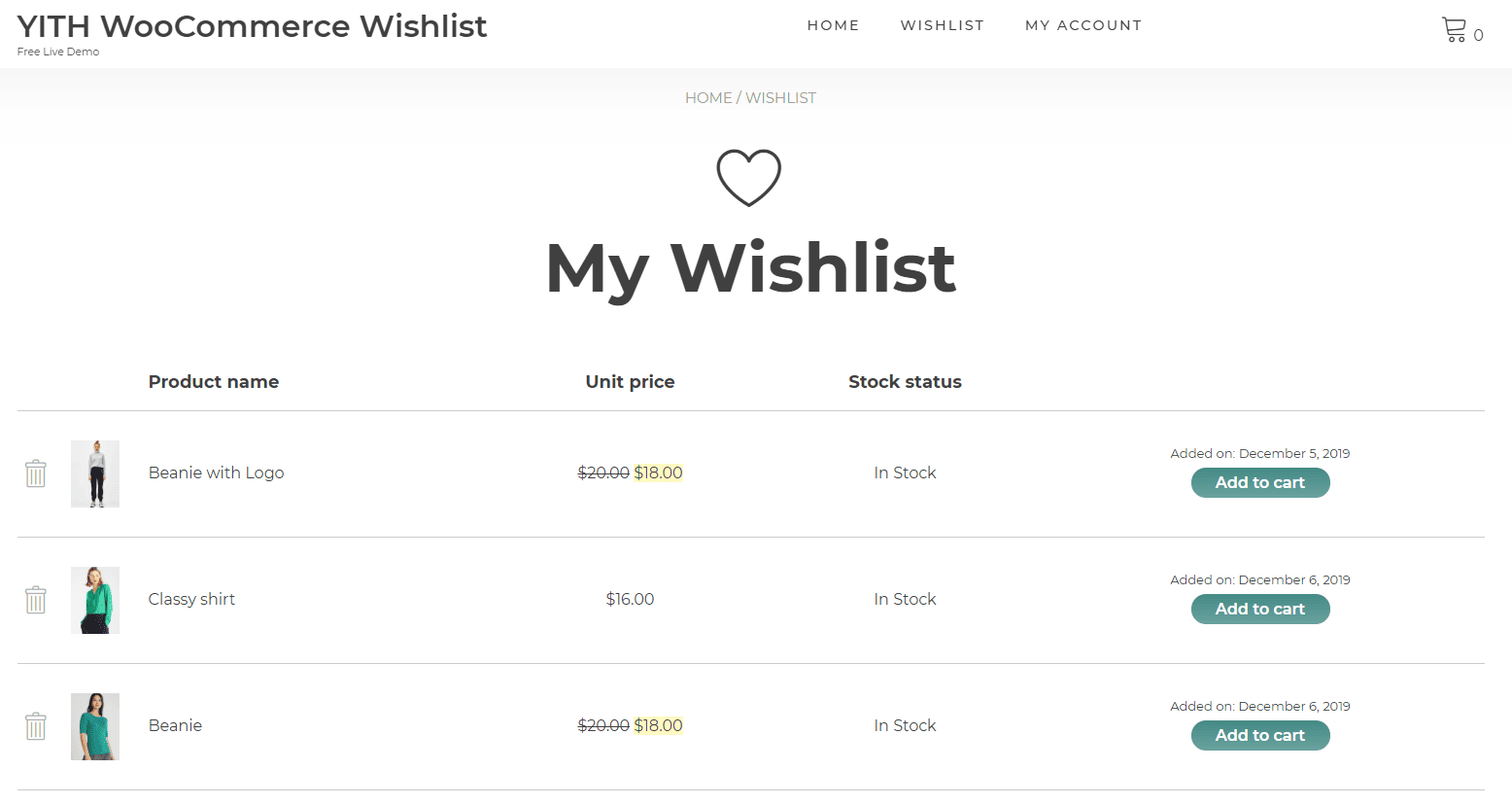
如何向您的 WooCommerce 網站添加願望清單按鈕
有很多 WooCommerce 願望清單插件供您選擇,例如 TI WooCommerce Wishlist、YITH WooCommerce Wishlist 和 Wish List for WooCommerce。

9. 個性化推薦
在網上購物中,個性化元素總是讓顧客滿意。 通過研究客戶的瀏覽和購買歷史記錄,您可以推薦符合他們興趣和需求的產品。 當客戶看到他們感興趣的內容時,他們可能會點擊推薦的產品並繼續瀏覽您的網站。
除了提高客戶體驗和參與度之外,這還是交叉銷售和追加銷售的理想機會。 當您制定有效的策略來展示相關商品和產品捆綁包時,就可以比以往更輕鬆地鼓勵人們進行更多購買。 該策略的成功取決於您對客戶的了解有多深。
提出有價值的產品推薦還可以幫助您加強與客戶的關係。 這些滿意的客戶更有可能在未來再次購買,因為他們發現您的建議滿足了他們的需求和偏好。
如何將產品推薦添加到您的產品頁面
Wootify Pro 提供的Bought Together附加組件可以幫助您添加產品推薦。 通過特殊功能,該附加組件將選擇最相關的項目並為每個產品頁面推薦它們。 作為一個智能工具,Bought Together 將找到一種在正確的時間接觸正確的人的方法。 除了單個產品頁面之外,它還適用於任何其他 WooCommerce 頁面,例如主商店頁面、產品類別頁面、購物車頁面、結帳頁面和感謝頁面。
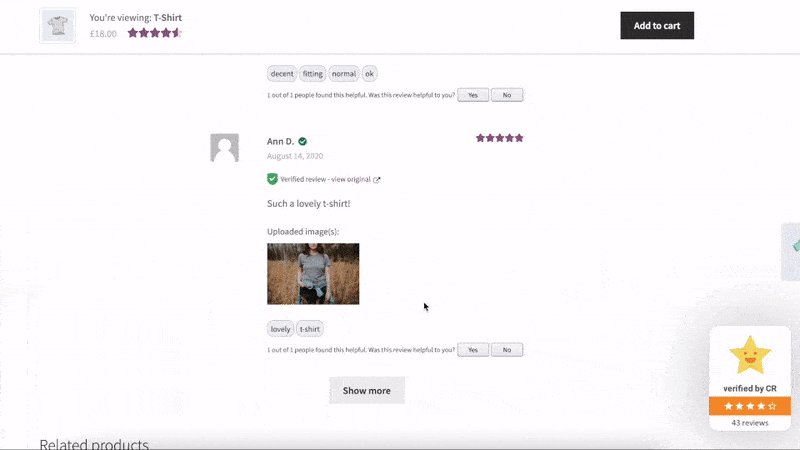
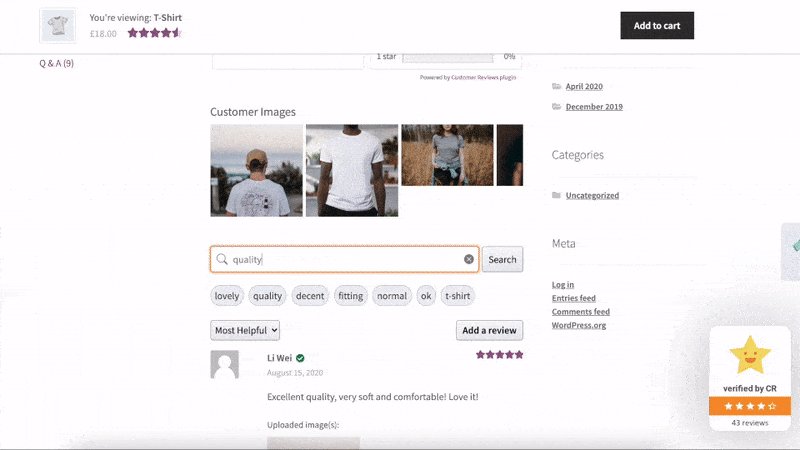
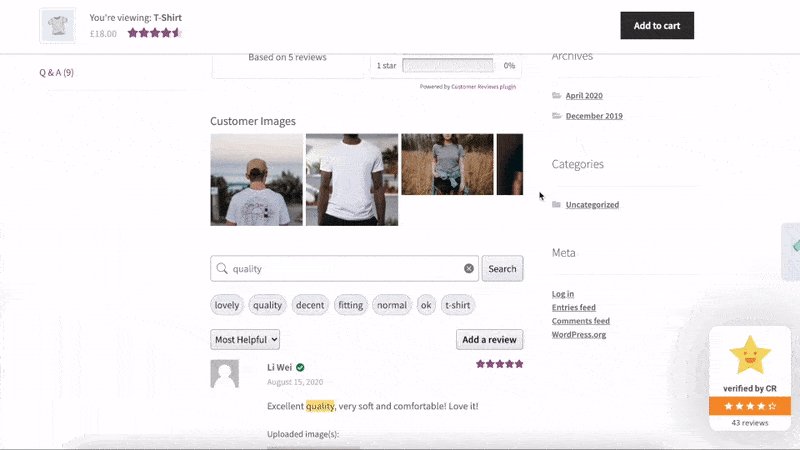
10. 客戶評論和評級
當將真實的客戶評論和評級納入產品頁面時,您將獲得客戶的極大信任。
要為客戶評論和評級創造空間,您可能需要將您的網站與高級主題或第三方評論插件集成。 客戶評論部分可以位於產品描述下方、側邊欄或列中,或者設計為擁有自己的選項卡或手風琴式部分。
您可以顯示產品的評級以顯示對該產品的總體評價。 電子商務商店通常使用 1 至 5 星的星級評定係統。 這是客戶快速顯示他們對產品滿意度的便捷方式。
為確保審稿的真實性,應顯示審稿人姓名和審稿日期。 鼓勵人們撰寫足夠長的評論文本,以便為其他客戶提供有價值的信息。 另外,不要忘記使用排序和過濾系統按不同標準對評論進行排序,例如最高或最低評分、最有幫助、最新和最相關。
創建客戶評論和評級後,您還應該實施豐富的摘要和模式標記,以便 Google 可以收集結構化數據並使您的產品頁面在搜索引擎結果中脫穎而出。

閱讀有關 10 多個最佳 WooCommerce 評論插件的文章,探索一些用於創建客戶評論的工具。
11.最後但並非最不重要的一點——以用戶意圖為導向的內容
在產品頁面上,您應該讓客戶看到他們需要什麼,而不僅僅是您提供的產品。 產品頁面上的內容不僅應該引人入勝,而且還應該根據客戶的意圖進行定制。
您需要研究和分析用戶搜索背後的意圖,以了解他們為什麼尋找您的產品以及它如何解決他們的痛點。 從提供產品價值並滿足用戶意圖的標題開始。 此外,使用與目標受眾產生共鳴的語言,並強調你的產品如何滿足他們的特定需求。
簡短和詳細的描述應重點關注與客戶意圖相符的優勢和功能。 創建的內容直接解決他們的痛點,並將您的產品作為解決方案展示。 還鼓勵強調人們通過使用該產品可以實現的一些積極效果。
立即以引人入勝的方式自定義 WooCommerce 產品頁面!
根據您的網站結構,您將從文章中提到的 11 個元素中選擇最合適的元素,以創建最具吸引力的 WooCommerce 產品頁面,從而吸引客戶興趣、增強購物體驗、提高轉化率並增加收入。
讓我們探索如何使用 Elementor 和 WooBuilder 自定義產品頁面。
感謝您閱讀我們的文章。 如果您有任何貢獻,請在下面的框中留下您的評論。
