自定義 WordPress 標題的 3 種簡單方法
已發表: 2022-07-10修改內容和外觀是提高網站流量的重要步驟。 您可以從自定義 WordPress 標頭開始,這是本文的重點——了解您的網站外觀改進的有效性和速度。
顯然,網站需要 WordPress 標頭。 訪問者將在您的 WordPress 上看到的第一件事是位於每個頁面頂部的標題。 用漂亮的標題吸引人們一見鍾情將有助於讓訪問者在您的網站上停留更長時間。 因此,您應該有效地自定義和使用它。
在本文中,我們將定義 WordPress 標頭是什麼,為什麼要自定義它們,以及如何以獨特的方式做到這一點。
- 什麼是 WordPress 標頭?
- 為什麼我們要自定義 WordPress 標頭?
- 方法 1:使用 WordPress 定制器
- 方法2:通過主題代碼自定義WordPress Header
- 方法 3:使用 WordPress 自定義標題插件
什麼是 WordPress 標頭?
WordPress 中的標題是指頁面頂部的所有元素。 基本上,它包括兩個部分:網站標誌和導航菜單。 這是我們的 PFO WordPress 標頭的示例。

詳細地說,標題的導航菜單包含一個鏈接到博客頁面的關鍵菜單、號召性用語 (CTA) 選項卡和聯繫按鈕。 根據您的需要,您可以添加其他自定義元素,例如社交媒體圖標和常見問題解答選項卡。
為什麼我們要自定義 WordPress 標頭?
標題是人們訪問您的網站時首先與之互動的內容,因為它對第一印像很重要。 如果訪問者不喜歡他們看到的內容並離開,您將失去潛在用戶。 因此,一個有吸引力的標題是使用戶留在您的網站上的必要條件。
自定義標題是 WordPress 的一項功能,可讓您改善網站標題的外觀。 您可以調整標題以幫助用戶瀏覽您的網站並更好地訪問您的內容。
根據您激活的 WordPress 主題,您可以使用號召性用語按鈕將圖像或視頻添加到標題中。 一些 WordPress 主題還鼓勵您更改標題圖像、徽標的位置和導航菜單。
您可以通過更新配色方案和字體大小或添加小部件來自定義標題。 我們將在接下來的部分中為您的 WordPress 標頭提供一些令人興奮的想法。
但首先,讓我們看一下如何更改標題。
3 種自定義 WordPress 標頭的方法
方法 1:使用 WordPress 定制器
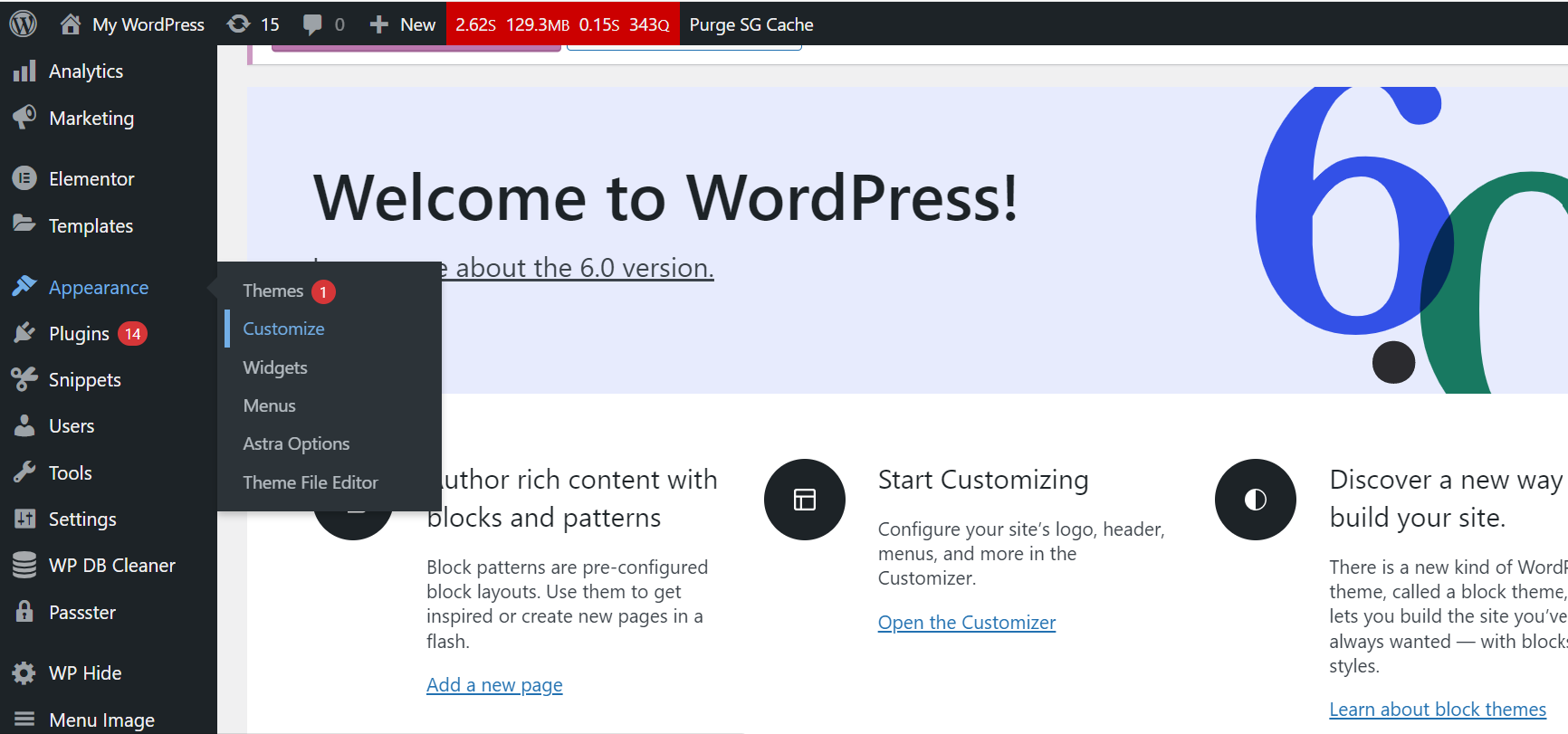
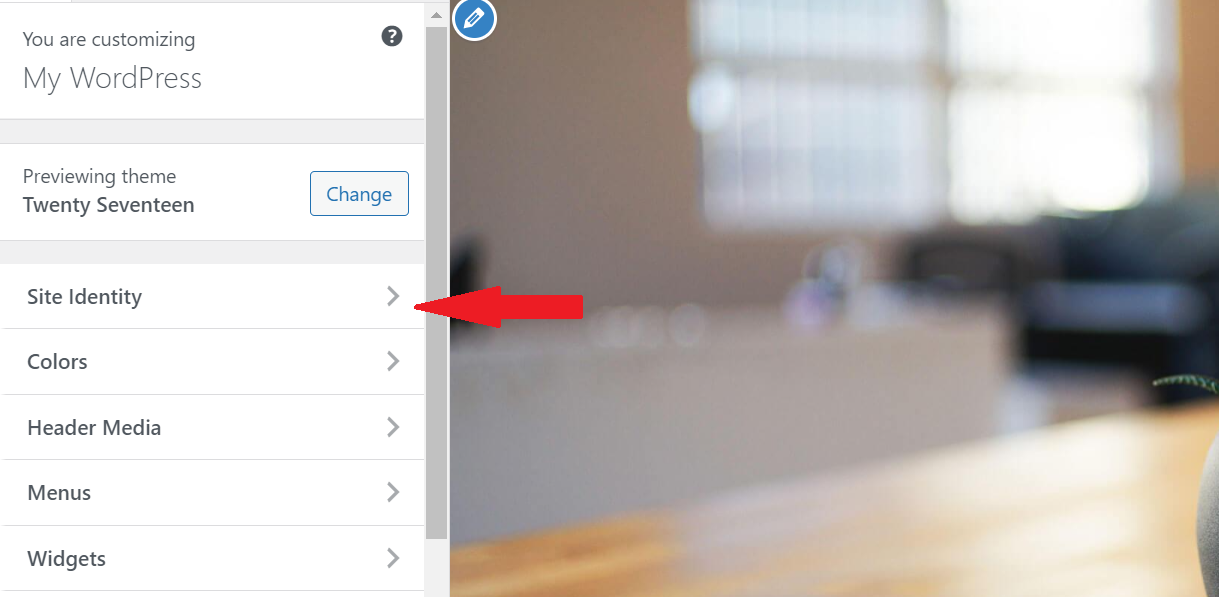
在 WordPress 儀表板中,導航到外觀→自定義。 根據您的 WordPress 主題,設置選項卡中的設置有很大不同。

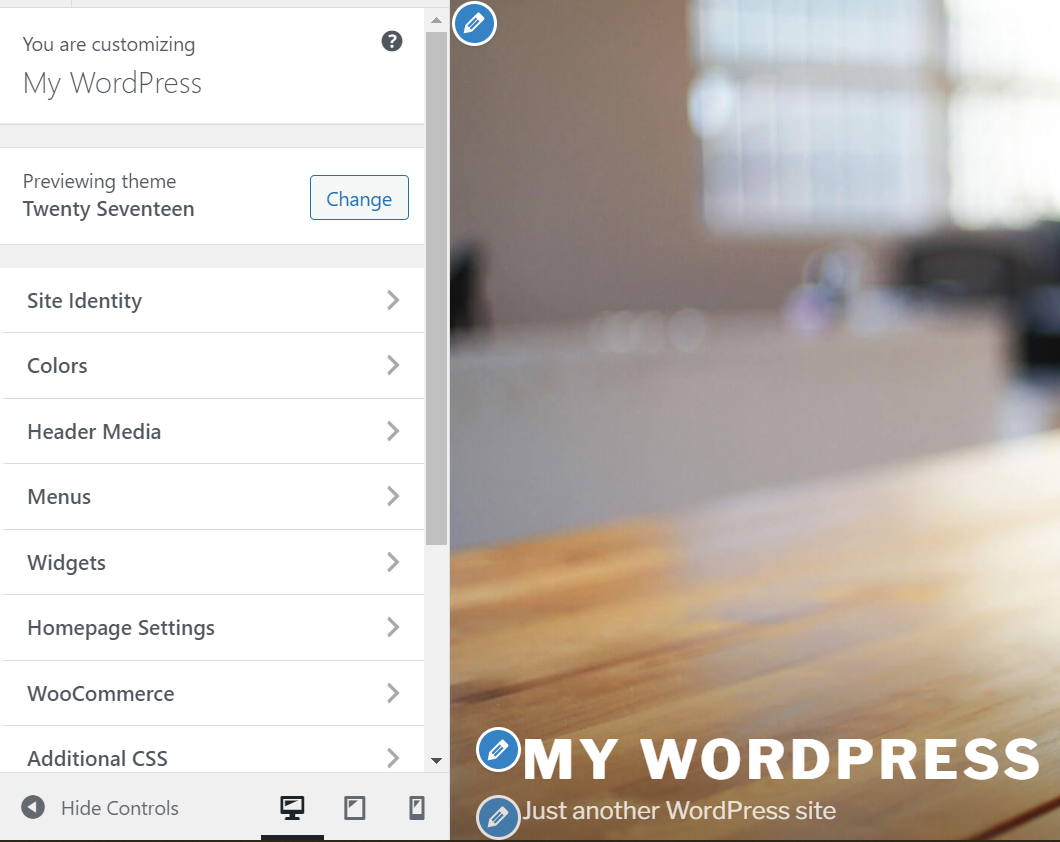
您將被定向到自定義標題設置頁面,您將在其中組織對標題的基本更改。
接下來,我們將指導您如何調整 WordPress 標頭中的一些功能。
在 WordPress 中添加自定義標題圖像
讓我們從Header Media部分開始。

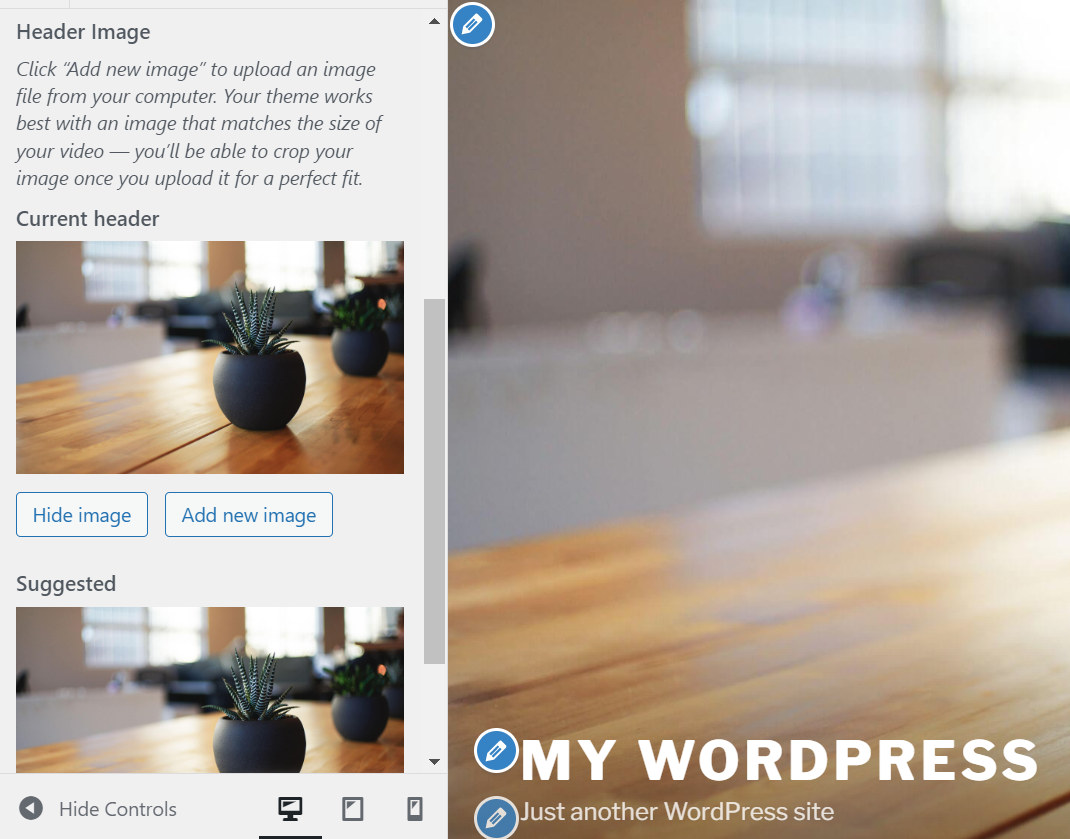
向下滾動以找到標題圖像部分。 要添加自定義標題圖像,請單擊添加新圖像選項以上傳所選圖像。

單擊它後,您可以從設備上傳圖像或從媒體庫中選擇已上傳的圖像。 請注意,您的主題所需的圖像尺寸為 2000×1200 像素。

然後保存並發布。
將視頻添加到 WordPress 標頭
一些主題支持添加視頻標題。 我們將為此功能使用默認的二十七個 WordPress 主題。
在 WordPress 標頭上添加視頻有兩種方法:添加 mp4 視頻或添加 Youtube 視頻。
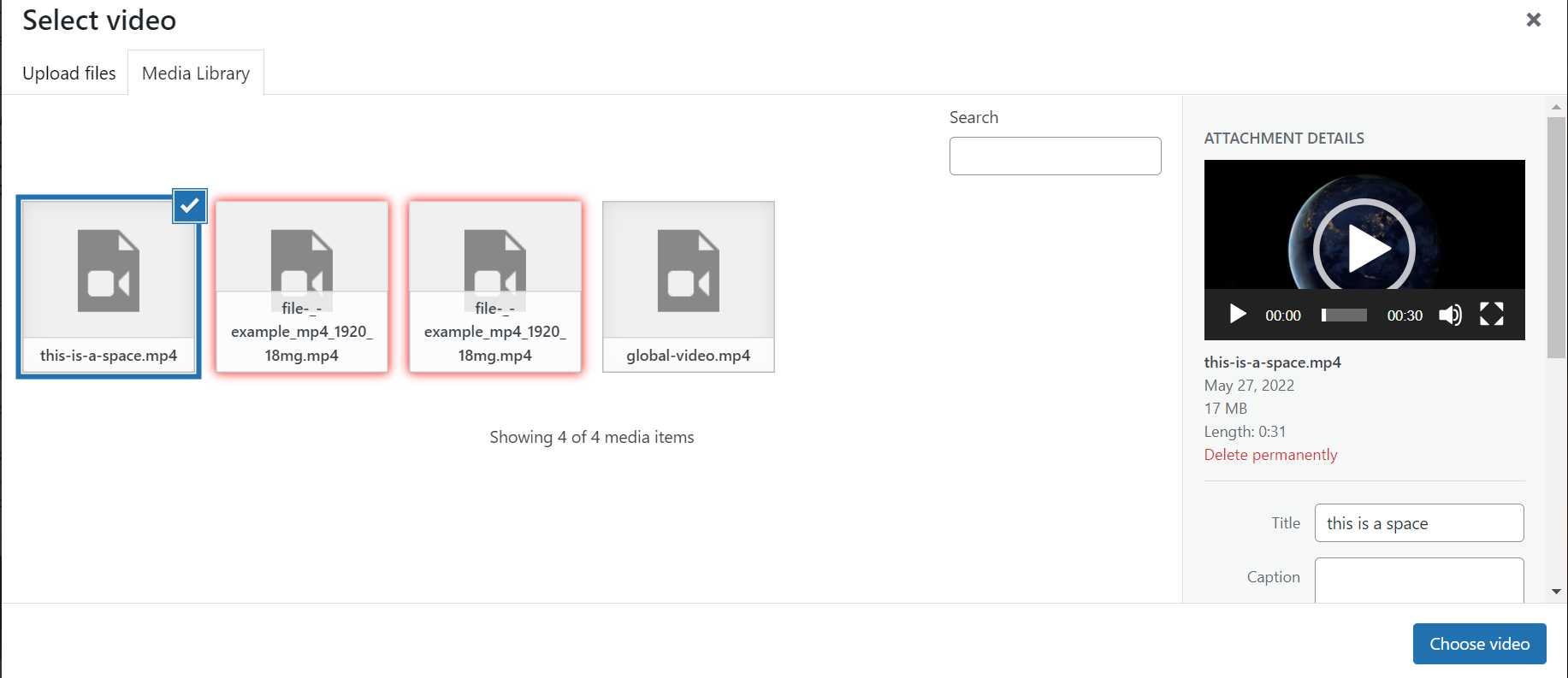
使用前者,您可以直接從媒體庫上傳視頻。 它接受大小小於 8MB 的文件。 如果您的視頻在限制範圍內,請訪問標題媒體並單擊選擇視頻按鈕。
從媒體庫中選擇所需的視頻,然後點擊發布,您的標題視頻將立即顯示。


對於大小超過 8MB 的剪輯,您必須將視頻上傳到 YouTube。 然後,將鏈接複製並粘貼到標題視頻部分。
視頻應該開始在您的預覽中播放。 該佈局還提供了一個暫停按鈕並建議類似的 YouTube 視頻。
將自定義徽標添加到 WordPress 標頭
在標題媒體部分中,單擊站點標識。

單擊選擇徽標以上傳您的徽標文件。
您可以刪除站點標題和標語,因為它們可能不是必需的。 最後,您的徽標將顯示在 WordPress 標題中。

方法2:通過主題代碼自定義WordPress Header
如果您是具有 CSS、HTML 和 PHP 編碼知識的高級所有者網站,則可以使用自己的代碼調整 WordPress 標頭。 在開始之前,我們建議您創建一個子主題,以防萬一。
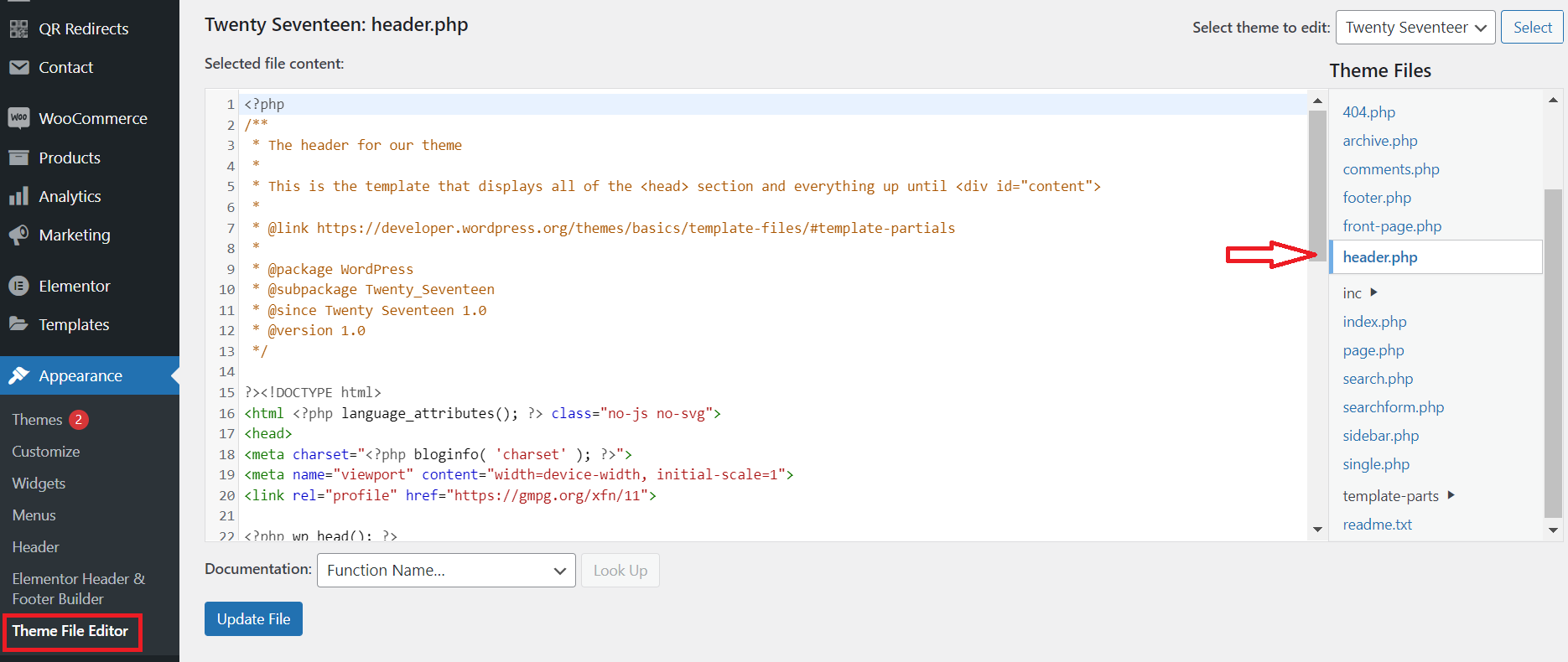
第 1 步:在 WordPress外觀部分下,單擊主題文件編輯器。
第 2 步:在右側,您將看到Theme Files列,其中顯示了當前主題目錄中可用的所有文件和文件夾。 選擇Header.php以編輯 Header 的代碼。 在這個例子中,我們使用了 27 個 WordPress 主題。

第 3 步:使用 CSS 創建自定義 WordPress 標頭。
方法 3:使用 WordPress 自定義標題插件
如果您更喜歡安裝 WordPress 插件而不是通過編碼修改核心文件,那麼這部分只是門票。 您可以使用 Elementor Header & Footer Builder 插件創建自己的自定義頁眉。 多虧了這個插件,您可以快速輕鬆地構建自定義 WordPress 主題,而無需接觸任何代碼。
第 1 步:從 WordPress.org 下載、安裝並激活免費插件。
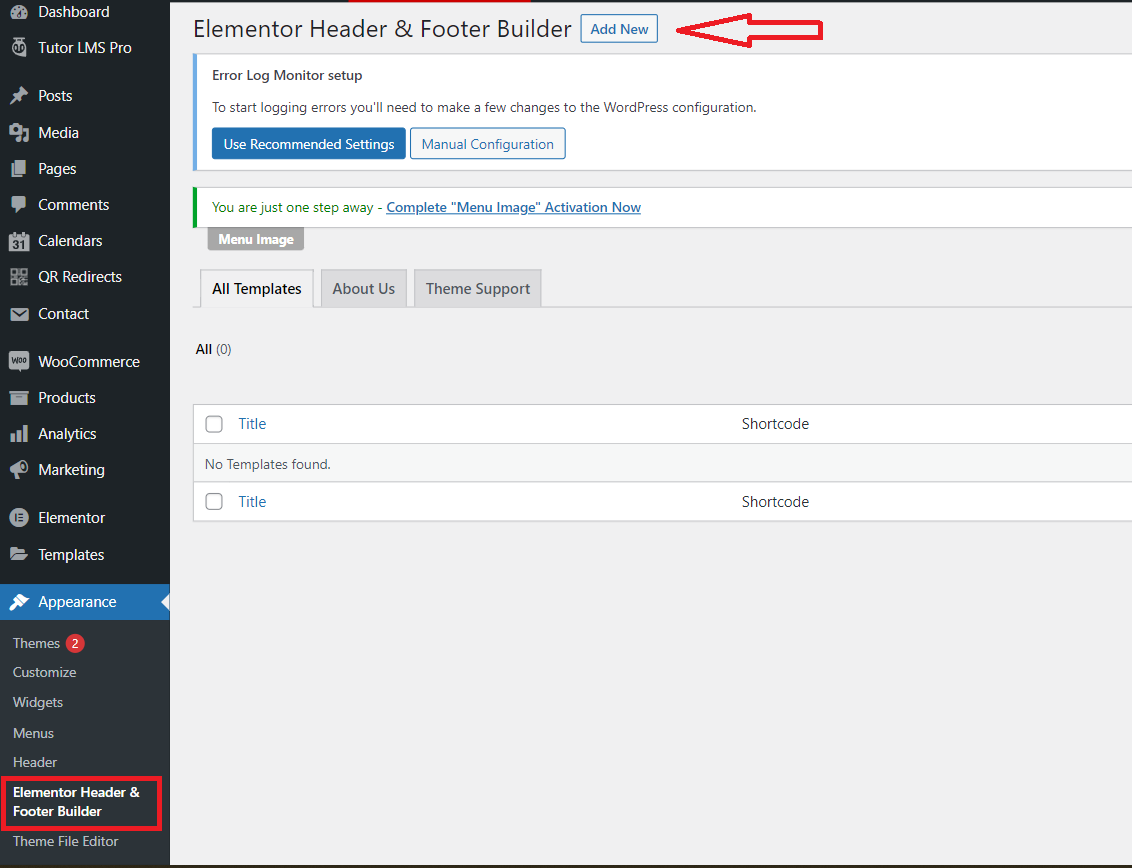
第 2 步:導航到Appearance → Elementor Header & Footer Builder ,然後單擊Add New 。

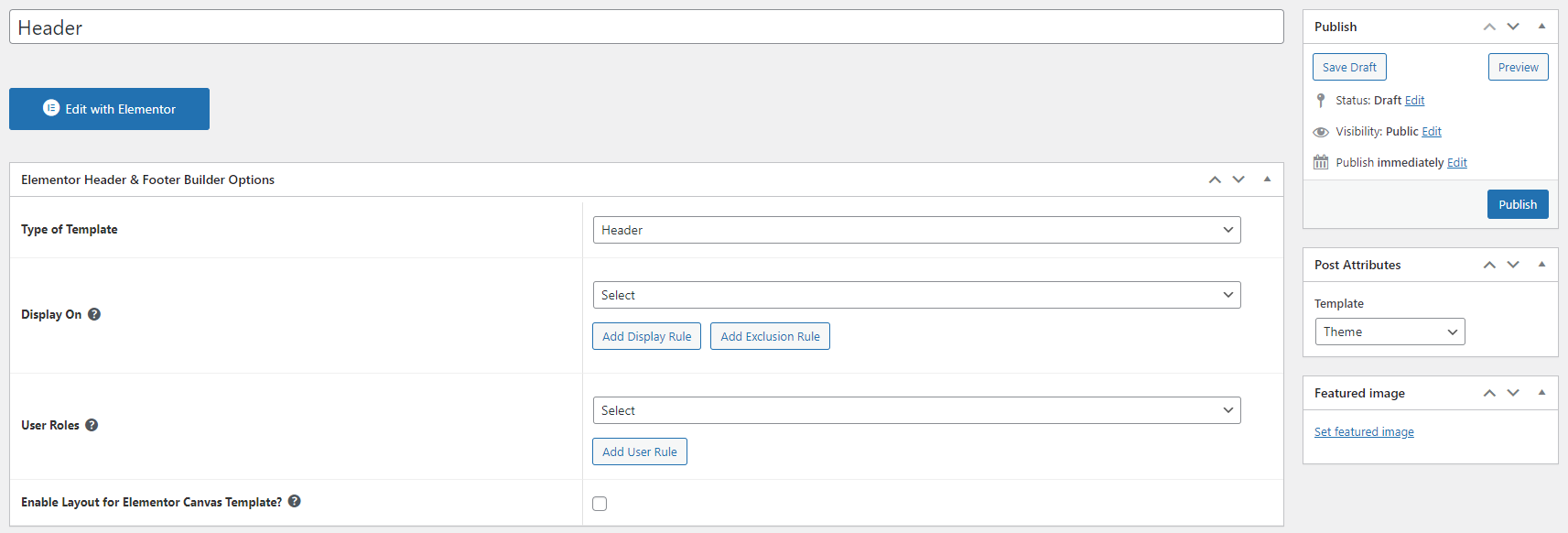
第 3 步:為您的模板命名,然後從“模板類型”下拉菜單中選擇“標題”。 您還可以使用Display On或User Roles選項將標題定位到特定內容和訪問者。

第 4 步:發布您的標題並單擊使用 Elementor 編輯以打開可視化構建器。 您可以通過 Elementor 的可視化拖放界面完全自定義新標題。
讓我們自定義您的 WordPress 標題
WordPress 標頭在支持您的網站性能方面發揮著重要作用。 它給訪問者一個良好的印象,並引導他們到達目標內容。 此外,它會引起人們對關鍵信息或社交資料的關注。
簡單地說,有很多方法可以自定義您的 WordPress 標頭。 您可以使用主題的定制器設置,安裝 WordPress 自定義標題插件,例如 Elementor Header & Footer Builder 插件,或者如果您有技術知識,可以編輯自己的代碼。
自定義 WordPress 標題最輕鬆的方法是使用 WordPress 定制器的主題,例如 27、Astra 主題等。使用 WordPress 主題可以讓您完全控製網站的標題。 您可以毫無障礙地添加圖像標題、視頻標題、自定義徽標等。 無需觸摸代碼或激活任何插件即可使用 WordPress 定制器自定義您的標題。
您對自定義 WordPress 標頭有任何疑問嗎? 你最喜歡哪種方法? 請發表評論讓我們知道。
