2022 年最前沿的網頁設計趨勢
已發表: 2021-11-16網頁設計可以影響購買決策以及消費者與品牌的互動方式。 隨著我們學習更多地了解用戶行為和推動轉化的元素,網頁設計趨勢不斷發展。
2022 年有望成為最前沿的一年。 網絡#design 趨勢變得越來越有創意和大膽,各種技術的進步使#brands 能夠創建真正獨特且引人入勝的#websites。
點擊推文這份清單讓您深入了解我們預計在 2022 年很容易接受的一些網頁設計趨勢。為什麼? 因為它們使網站更具動態性、交互性和盈利性。
1. 3D 浮動元素

視覺效果一直是網站的關鍵功能。 然而,限制意味著大多數網站看起來很普通。 品牌當然可以注入自己獨特的風格,但一般來說,“如果你看過一個網站,你就已經看過所有網站了”。
3D 動畫將永遠改變視覺效果。 此外,網頁設計師“使頁面栩栩如生”的能力將結束所謂的千篇一律的網頁設計。
我們已經開始看到的一個趨勢是使用浮動圖像。 這種類型的設計巧妙地使用了陰影來創造一種特徵從屏幕上突出的錯覺。 3D 浮動元素是吸引遊客注意力的絕佳策略。
2. 將圖形與攝影相結合

創意是打開消費者心靈的鑰匙。 想想蘋果是如何通過跳出框框思考來出售其品牌聲譽的。 在 2022 年,您會發現創新的網頁設計機構使用厚顏無恥的圖像為他們自己的客戶創造類似的消費者認知。
一項出色的技術是結合使用圖形和真實世界的攝影。 例如,引人注目的照片中的動畫特徵或用計算機圖形設計的衣服,疊加在人或動物的照片上。
這種技術突出了網頁,創造了新鮮有趣的感覺,並可用於將消費者的注意力吸引到特定的信息上。 創建獨特的功能會給訪問者留下積極的印象。
3. 3D動畫

Pokemon Go 的大規模採用早在 2016 年就吸引了公眾的想像力。2022 年,增強現實 (AR) 將進入網絡瀏覽器。 雖然 AR 的早期冒險只不過是娛樂和遊戲,但 3D 動畫的進步將在 2022 年徹底改變網頁設計。
如今,支持 AR 的網站允許訪問者以 3D 動畫形式查看產品,甚至可以使用 AR 來查看物品如何適應空間甚至他們的身體。 WebAR 承諾顯著增加交互、功能和用戶體驗,這將不可避免地增加利潤。
4.自動播放視頻
一段時間以來,自動播放視頻一直是 SEO 專家之間有爭議的話題。 沒錯。 大多數人發現視頻會分散注意力——即使關閉了聲音。
辯論無疑會繼續進行,但堅持不懈的網頁設計師正在改變 2022 年的策略。它可能只會讓懷疑者沉默。 鑑於 88% 的訪問者在有視頻的網站上花費的時間更長,並且 64% 的消費者更有可能在觀看視頻後購買產品,因此賭一把可能是值得的。
自動播放視頻的訣竅是將內容保持在 2 分鐘以下,並避免使視頻具有乾擾性。 理想情況下,視頻應該是頁面上的主要特徵。

5.大膽的顏色
色彩心理學研究揭示了色彩如何刺激大腦的某些部分並影響購買決策。 在某些情況下,消費者會選擇一個品牌而不是另一個品牌,因為他們更喜歡這種顏色。
雖然色彩心理學表明存在隨機性元素,但巧妙地使用顏色可能會使接力棒對你有利。 與其結合互補色(無聊),不如選擇醒目的大膽顏色(刺激性)。
大膽而鮮豔的色彩顯得俏皮和有趣,增強視覺感受器,營造氛圍,並有助於使交互更加直觀。 不僅如此,大膽的色彩還能引髮品牌認知,表明你充滿了新鮮的想法。 那一定是件好事。
6. 微交互
微交互是一種新穎的網頁設計趨勢,一開始似乎是個好主意,但在我們看來,很快就會消失。 話雖如此,這種設計引起的最初好奇心足以讓“酷”功能在 2022 年成為一種網頁設計趨勢。
微交互的目的是提示訪問者執行操作。 在這樣做的過程中,他們將獲得一個有趣的時刻,或者嵌入在設計中,或者是一個大的展示——比如更多的內容。
微交互的範圍從簡單的拖放到懸停文本鏈接、變形光標和其他時髦的設計功能。 看看這個網站上的例子給你一些想法。
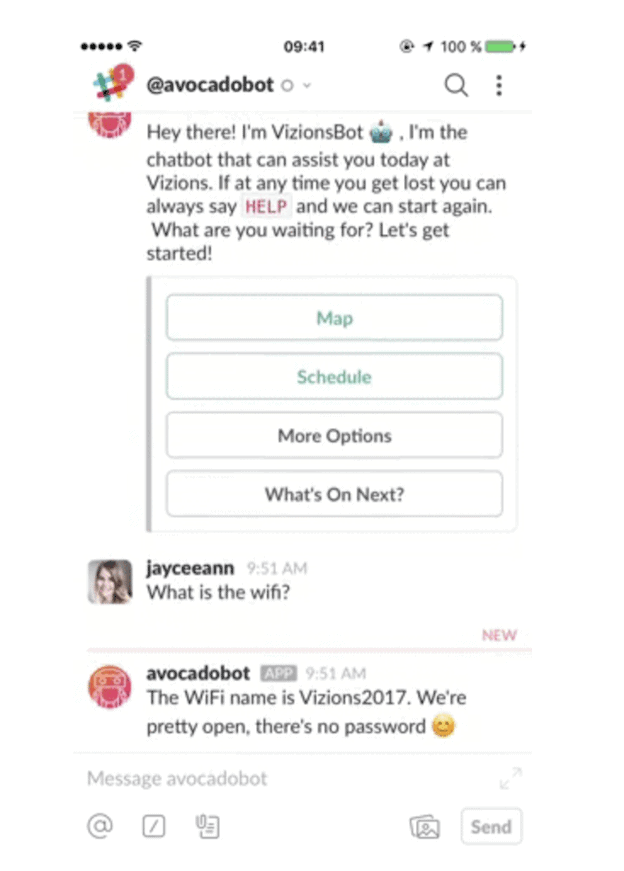
7. 聊天機器人

是的,是的,我們知道聊天機器人已經存在了好幾年,而且我們知道它們在用戶中不是很受歡迎。 然而,其原因是技術不足。 但機器學習在去年取得了突飛猛進的發展。
今天的聊天機器人能夠更好地理解常見問題。 甚至還添加了常見問題作為一項關鍵功能,使用戶可以更輕鬆地提出他們將獲得正確答案的查詢。 2020 年,85% 的客戶交互是在沒有人工代理的情況下處理的。
由於聊天機器人顯著減少了瀏覽時間,並且能夠為更高比例的查詢提供答案,我們預計 2022 年將出現一場聊天機器人革命。
8.極簡主義
眾所周知,網頁設計中過多的元素會減慢加載時間。 緩慢的裝載機對業務不利。 頁面加載時間的前 5 秒對轉化率的影響最大。
為了幫助網站加載更快,谷歌引入了 AMP 頁面。 但是,AMP 可以去除設計師無法控制的關鍵元素。 所以合乎邏輯的解決方案是自己刪除它們。
極簡主義已被證明在增加銷售額方面是有效的,因為它使轉換路徑更加清晰,並將用戶的注意力吸引到 CTA 上。 網站越整潔,品牌的產品、服務和信息傳遞的關注度就會越高。 用迪拜一家網頁設計機構的領先設計師的話來說,像蘋果這樣的成功品牌已經向世界展示了極簡主義是如何走的路。
9.拇指友好的移動導航
移動用戶在嘗試在小屏幕上瀏覽網站時常常會感到沮喪。 導航選項太不可用了; 訪客發現自己在回溯——或離開。
大的、拇指友好的導航按鈕正在成為一種流行的功能。 它們易於查看,易於使用,並且可以用拇指輕鬆觸及。 消費者喜歡便利。
10. 為殘疾人設計
自 2020 年美國法院通過《在線可訪問性法案》以來,網站所有者一直在爭先恐後地確保他們的網站讓所有人都能訪問信息。
該立法即將進入第一年,公眾意識正變得越來越普遍。 不遵守無障礙規定的網站所有者應該會在 2022 年收到投訴。如果這樣做,您有 90 天的時間來解決問題。
