使用 Cyberchimps 響應式主題建立更好的網站
已發表: 2024-12-01想要使用Cyberchimps 響應式主題建立網站嗎?或正在尋找對此主題的公正評論?好吧,您在正確的頁面上!
Cyberchimps 響應式主題,名字說明了一切。它反應靈敏且易於使用。因為創建一個令人驚嘆且實用的網站並不需要很複雜,對嗎?這就是為什麼這個主題非常適合您建立從部落格到線上商店的各種網站。
正在尋找一種簡單、可靠且有趣的方式來建立您的夢想網站嗎?只需使用 Cyberchimps 響應式主題即可。
感興趣的?
那麼就跟著我們一起探索 Cyberchimps 響應式主題為何如此出色!
響應式主題概述
超過 30,000 個 WordPress 網站已經在使用 Cyberchimps 響應式主題,它在網站所有者中非常受歡迎!
這個主題最好的部分是什麼?
透過 Responsive Plus 外掛程式可以存取超過 250 個入門模板。您還將擁有150 多個免費版本的模板,因此可以輕鬆啟動您的網站設計。

不要忘記,這個主題完全相容於頂級 WordPress 外掛。像是 Elementor、Beaver Builder、WooCommerce、Yoast SEO、LearnDash 等。
此外,它還配備了令人驚嘆的古騰堡區塊和Elemntor 附加元件庫。因此,您很快就會擁有一個具有專業外觀的網站。
還不滿意嗎?
然後,我們將引導您了解 Cyberchimps 響應式主題的每個獨特功能。
我們走吧!
快速查看響應式主題
如果您正在尋找快速、可自訂且免費的 WordPress 主題,Cyberchimps 響應式主題是一個絕佳的選擇。它旨在幫助您建立美觀的網站,而無需了解任何一行程式碼。
這就是為什麼這麼多人喜歡它:
Trustpilot上滿意的用戶對它的評分為 4.5 顆星(滿分 5 顆星) 。

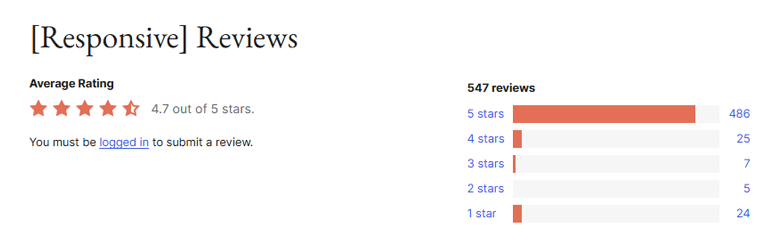
在 WordPress.org 上,它的評分更高, 4.7 顆星(滿分 5 顆星) !

在親自測試 Cyberchimps 響應式主題後,我們可以自信地說它值得您花時間。事實上,我們將其評為4.9 顆星(滿分 5 顆星),因為它非常可靠、易於使用且功能豐富。
如果您想要一個可以輕鬆完成工作的 WordPress 主題,那麼 Cyberchimps 響應式主題是一個明智的選擇。
試試一下,親自看看。
探索響應式入門模板
我們已經解釋瞭如何在儀表板中安裝入門模板。現在,我們來探討一下入門範本的一些類別及其用途。
入門範本的免費版本具有150 多個選項,而專業版本則具有250 多個入門範本。
不過,我們使用的是免費版本,所以讓我們檢查一下它的入門模板。
從儀表板導航到“響應式”>“模板”選項。然後,從下拉清單中選擇免費版本。

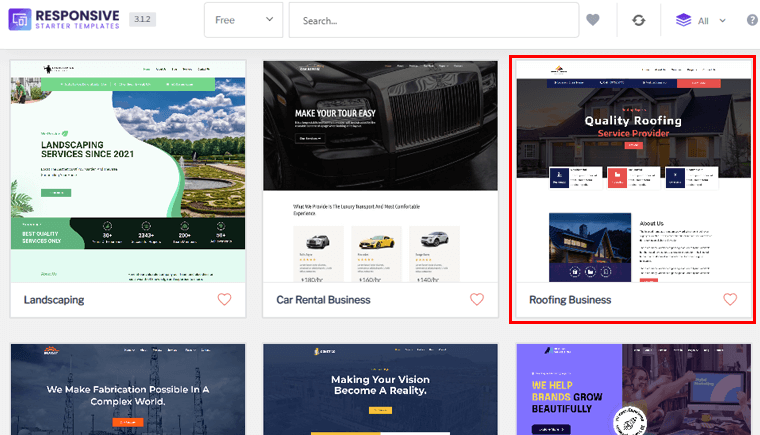
如您所見,有多個類別,我們將查看所有類別。讓我們從商業開始。
1. 創業模板
在業務類別下,還有10個子類別,分別是:
- 廣告與行銷
- 房地產與建築
- 汽車與汽車
- 諮商與輔導
- 金融與法律
- 農業與園藝
- 運輸
- 寵物與動物
- 建築與室內
- 技術與應用程式
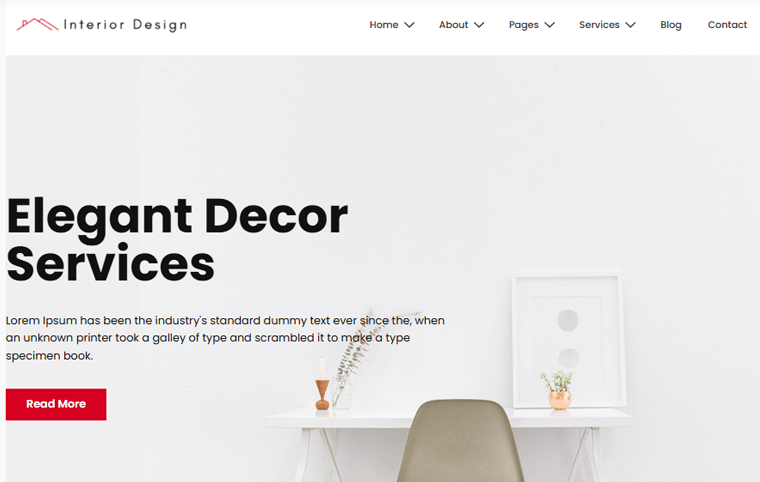
正如您在上面的清單中看到的,它適合大多數商業網站。讓我們舉一個模板的例子。在這裡,我們選擇了屋頂業務範本。此範本適用於房地產和建築類別。

在此範本中,您將能夠顯示您提供的服務和已完成的項目,以及所有其他強制性信息,例如關於我們、聯絡人、條款和條件等。
您也可以為網站新增多個頁面,且不限於範本的內容。
2. 健康
使用免費版本,您將在「健康」類別下獲得3 個用於 Gutenberg 編輯器的範本和7 個用於 Elementor 編輯器的範本。
它滿足大多數健康網站的需求,例如:
- 醫生
- 醫院
- 牙醫和牙科
- 醫療及診所
- 治療師和心理學家
- 健身房和健身
- 瑜珈
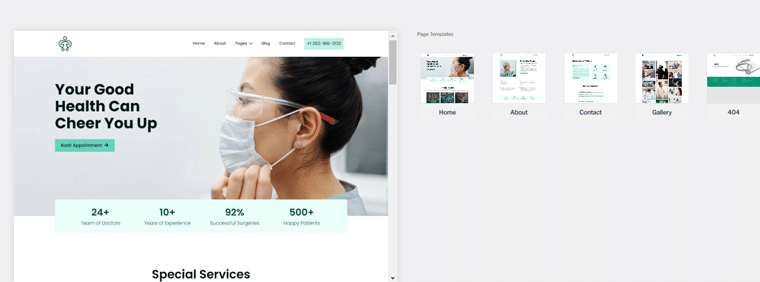
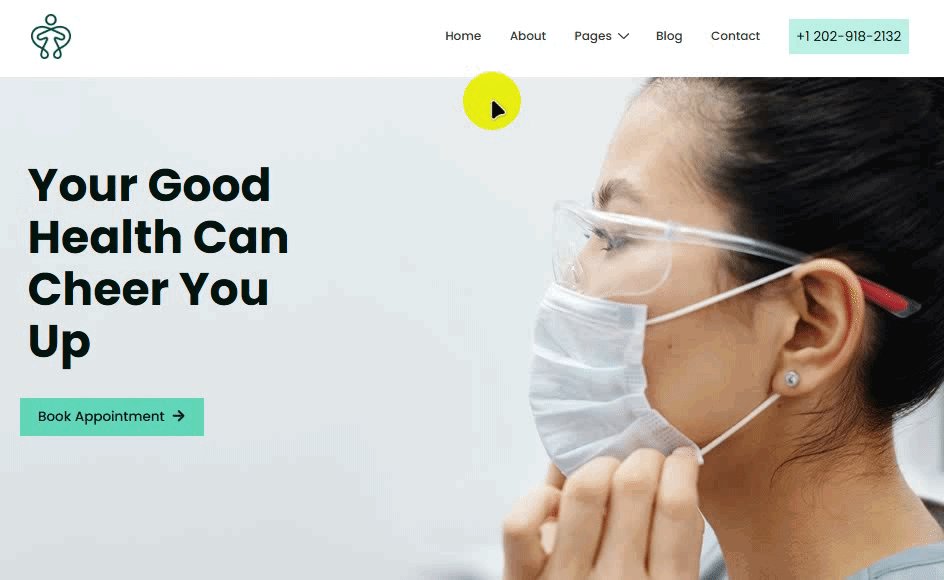
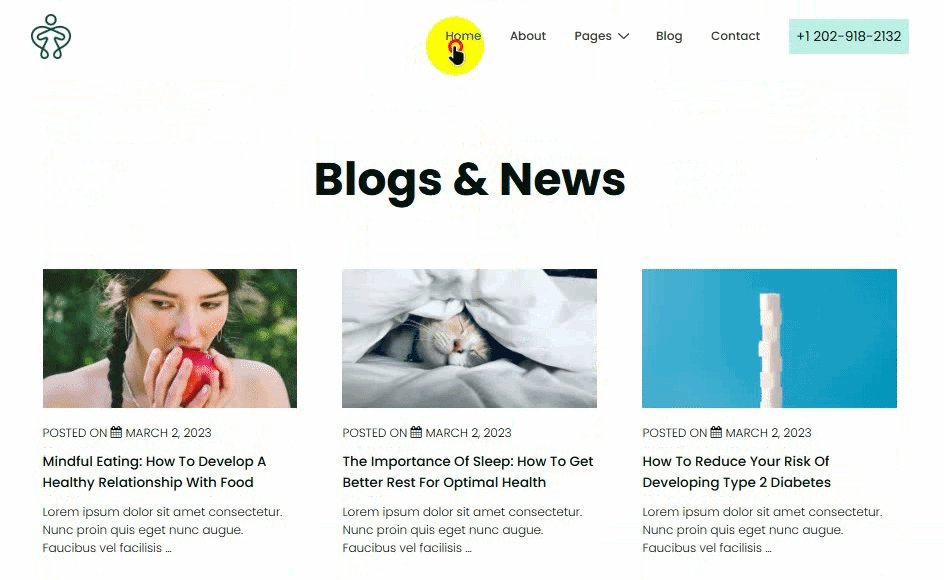
讓我們來看看其中的一個吧!對於本指南,我們選擇了 Doctor 範本。此範本有五個頁面:主頁、關於、聯絡方式、圖庫和 404。

它採用現代、簡潔的佈局,旨在有效地突出醫療保健服務。此範本易於自訂,可讓您編輯文字、圖像和佈局元素。下面是您的網站外觀的示範。

3、時尚
時尚類別有 5 個免費模板(2 個用於 Gutenberg,3 個用於 Elementor)。使用此類別中的模板,您可以建立不同的時尚網站,包括:
- 時尚
- 鞋類
- 沙龍及水療中心
- 彩妝及化妝品
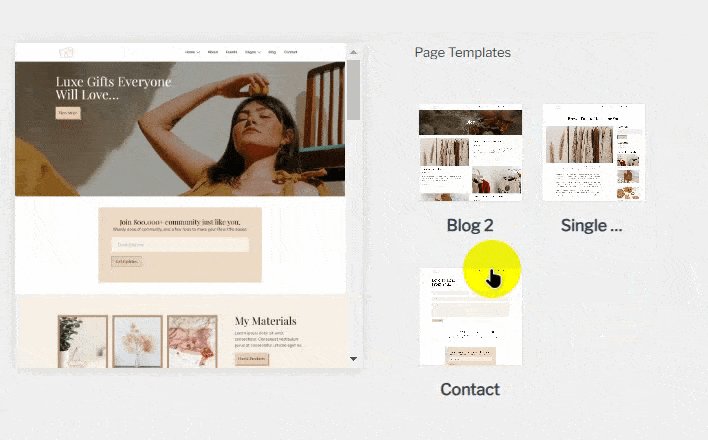
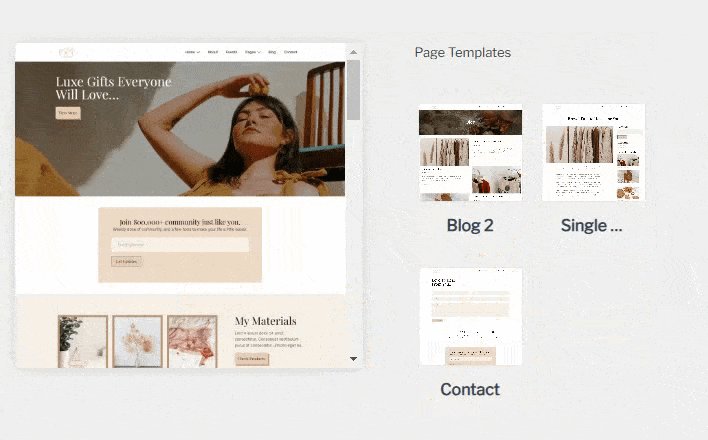
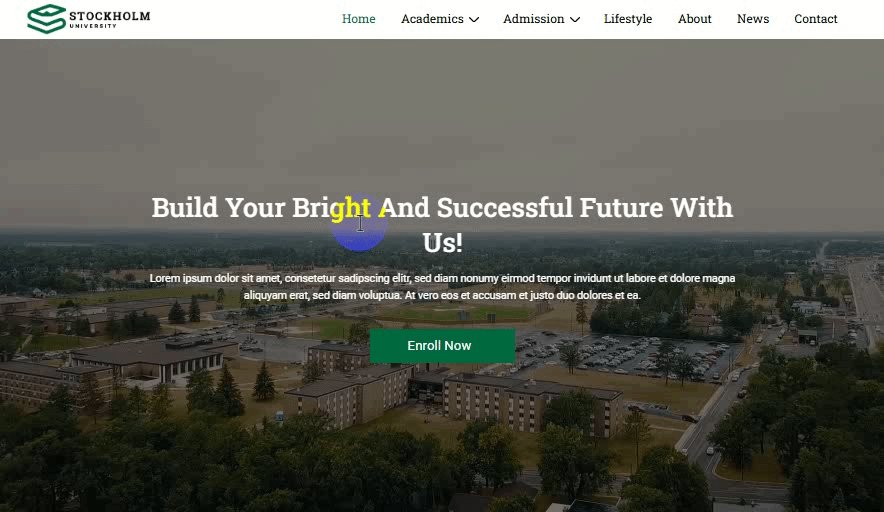
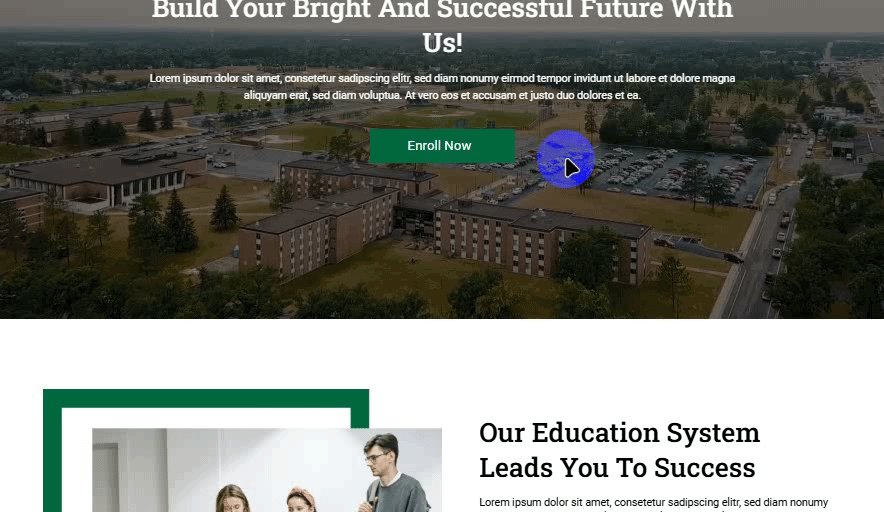
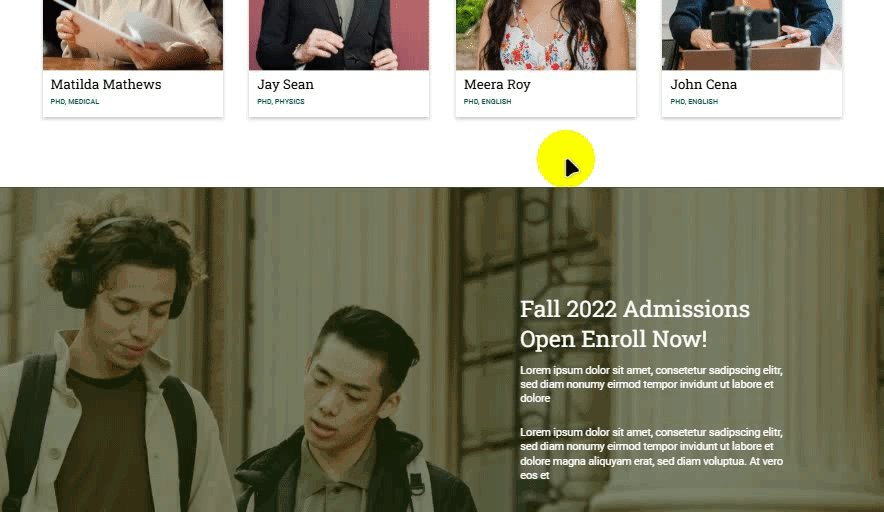
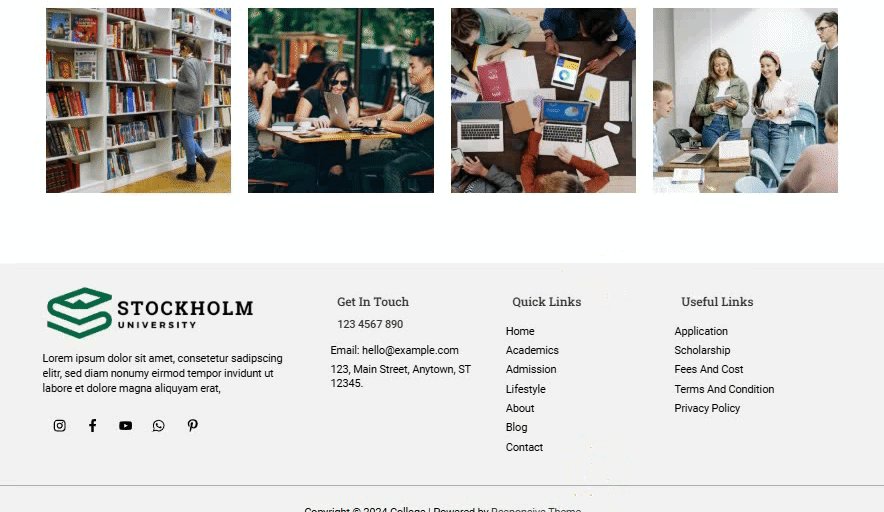
我們將查看本部分的生活方式模板。此範本共有 9 個頁面,可用於建立您美麗的時尚網站。

此範本著重於視覺敘事,圖像、版面和空白的平衡組合。使用古騰堡編輯器,您可以輕鬆調整部分、編輯顏色和修改字體以匹配您的品牌風格,而無需編碼。
此外,重建的部落格部分、關於頁面和聯絡表單可以節省您在設定過程中的時間。因此,探索演示並了解該模板如何提升您的時尚網站。
4. 餐廳
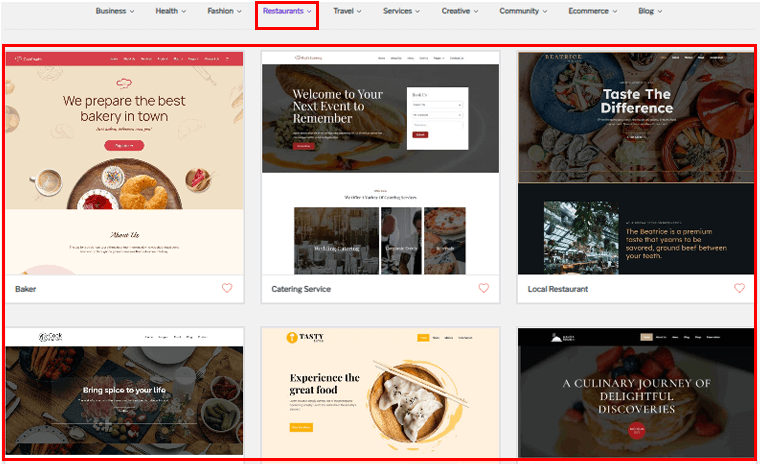
接下來,我們將了解餐廳利基範本的免費版本。此類別有 2 個用於古騰堡編輯器的模板和 4 個用於免費版本中的 Elementor 編輯器的模板品種。

使用所有這些模板,您可以創建各種網站,包括:
- 食物
- 咖啡廳和麵包店
- 酒吧及夜店
- 餐廳
- 餐飲及廚師
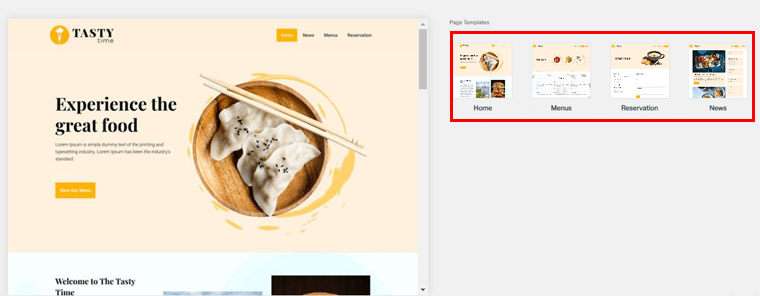
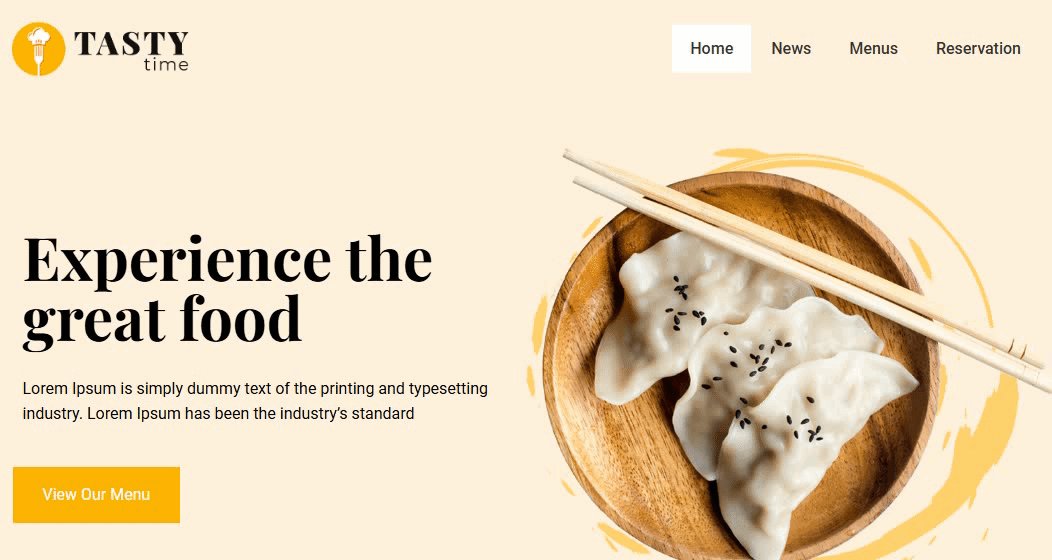
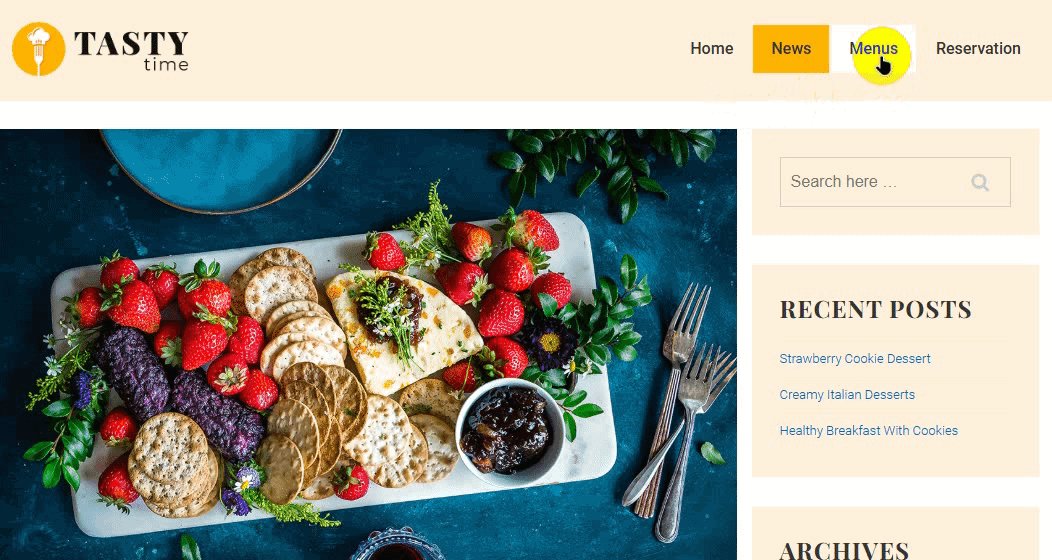
在這裡,我們選擇了餐廳古騰堡模板,看看它對餐廳網站有何好處。此範本有 4 個部分:主頁、選單、預訂和新聞。

這是一個免費的即用型模板,因此您可以以優雅、現代的佈局展示烹飪產品。它還具有整合的聯絡表格,使您的客戶可以輕鬆聯繫。

無論您是顯示選單項目、促銷優惠還是突出客戶評價,此範本都會吸引客戶的注意。
這些是一些模板,但還有更多。探索模板,選擇您喜歡的模板,然後您的網站就可以毫無麻煩地上線。
響應式主題的特點
透過快速瀏覽,讓我們回顧一下您會發現有趣的一些獨特功能。
1. 易於使用
在創建網站時,如果主題易於定制,這將始終是一個加分點。不是嗎?在這裡,我們將向您展示使用 Cyberchimps 響應式主題如何輕鬆建立任何頁面。
在本指南中,我們將向您展示它是如何完成的。
首先,您需要先下載主題。
如果您是新手,請查看我們的 WordPress 主題安裝指南。這比你想像的還要容易。
安裝並啟動主題後,您將再次看到安裝和啟動主題的訊息。點擊它為您的網站安裝免費模板。

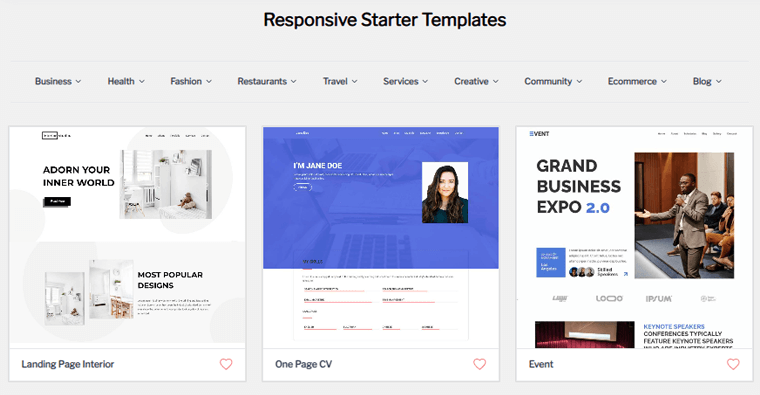
您將立即進入響應式主題模板頁面。

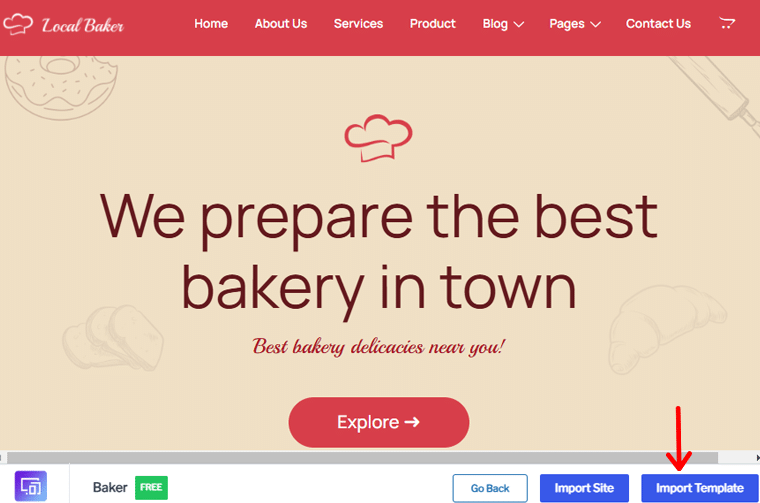
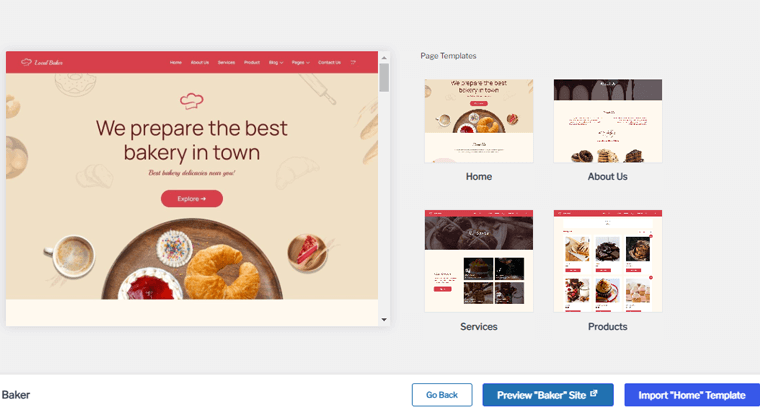
讓我們選擇一個免費使用的模板!選擇後,您將可以選擇「匯入網站」或「匯入範本」 。讓我們選擇右下角的「導入模板」選項。

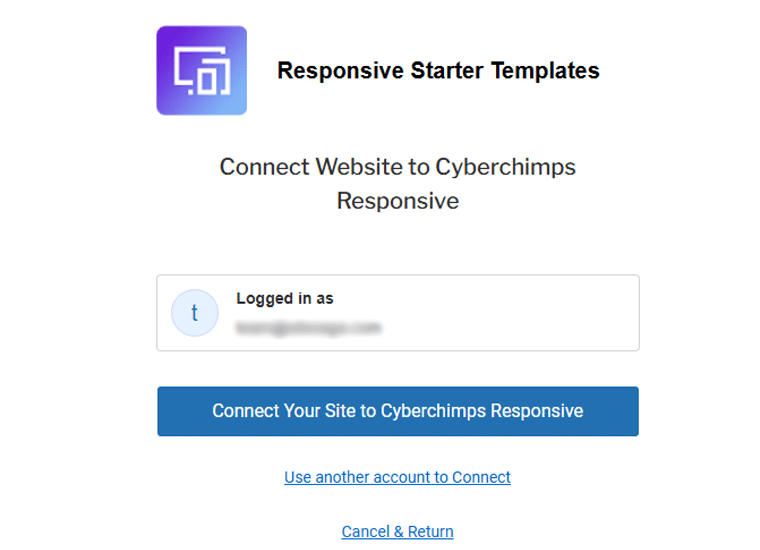
如果您看到一條訊息“將您的網站連接到 Cyberchimps Responsive”,請不要驚慌。如果您有帳戶,則只需連接即可;如果沒有,請選擇建立帳戶。
我們已經有一個帳戶,因此我們將使用「連結您的現有帳戶」選項。

現在點擊「將您的網站連接到 Cyberchimps 響應式帳戶」按鈕。

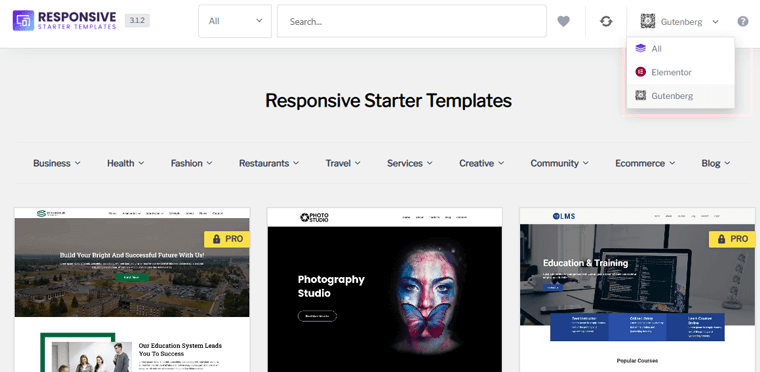
連線後,您將被引導至相同的入門範本頁面。您將在右上角的庫中看到一個頁面產生器選擇器。
您可以選擇「全部」 、 “Elementor”或「古騰堡」 。透過選擇您喜歡的頁面產生器,模板庫將進行相應調整。

在那裡,再次點擊您喜歡的模板。
匯入後,您可以選擇您想要自訂的任何頁面。在這裡,我們將使用主頁,然後點擊右下角的「導入主頁」選項。

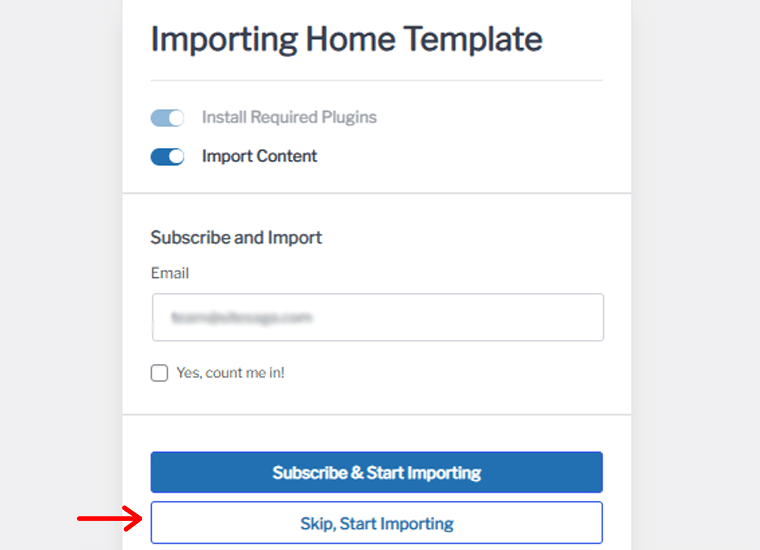
然後,您可以選擇訂閱並開始匯入或直接跳過並開始匯入。現在,我們將選擇“跳過,開始導入”選項。

一段時間後,您將收到一條關於完成匯入範本的祝賀訊息。

注意:如果您僅匯入單一頁面(範本),則匯入過程將僅根據您的選擇安裝頁面建立器,將單頁面範本新增為草稿,並僅匯入單頁範本的虛擬內容。
因此,讓我們從儀表板轉到頁面並編輯我們的新主頁。在這裡,我們將進行一些調整。

從背景圖像開始。按一下「樣式」選項,選擇「背景」 ,點選「變更影像」選項,然後上傳您喜歡的影像。繼續,讓我們討論按鈕樣式。點擊按鈕區塊;現在,您可以從主題繼承樣式。
在「樣式」標籤中,您可以變更按鈕的間距。在“高級”選項卡中,您可以根據需要添加自訂 CSS。此外,您也可以為按鈕區塊選擇懸停效果。正如您在下面的影片中看到的。
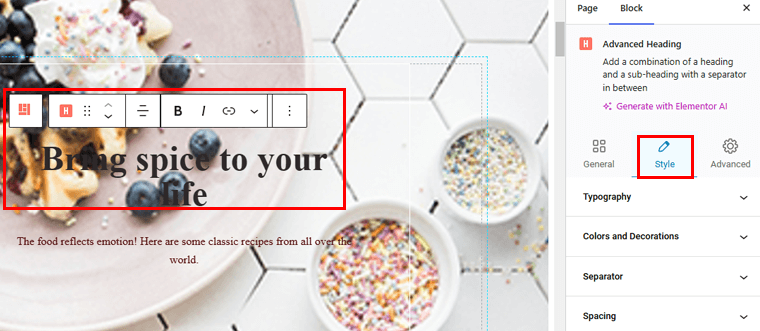
對於標題區塊,您可以做一些事情!若要進行更改,請選擇標題區塊並轉到樣式標籤。

讓我們從版式開始。在這裡,您可以選擇字體系列並調整字體大小和粗細、行高和字母間距。同樣,您也可以對副標題進行相同的更改。

同樣,您可以根據需要對此頁面進行其他變更。完成後,按一下“儲存草稿/發布”進行更改。您的主頁已準備好上線。
這不容易嗎?
2.響應塊
使用古騰堡編輯器的大量響應區塊建立美麗的網站。您可以使用50 多個古騰堡區塊設計精美的頁面,而無需編寫任何程式碼。您可以自訂設定以滿足您的需求。
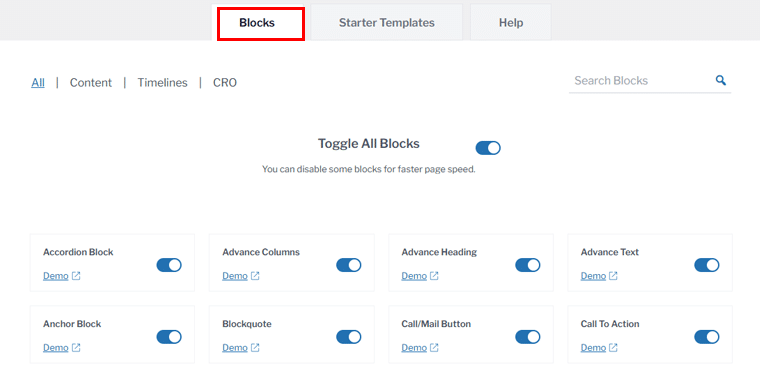
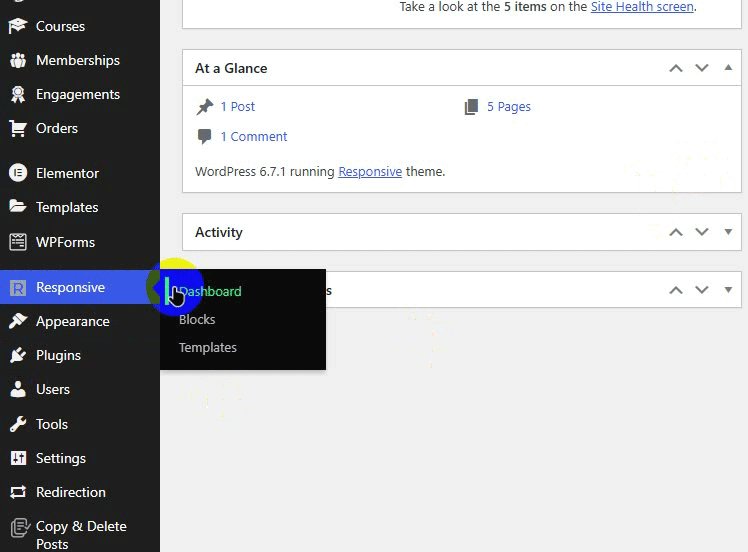
從儀表板前往「響應式」>「區塊」 ,然後查看您網站的所有可用區塊。在這裡,您可以根據需要打開或關閉每個區塊。
它還為您提供每個區塊的演示,以便您了解它在您的即時網站上的外觀。

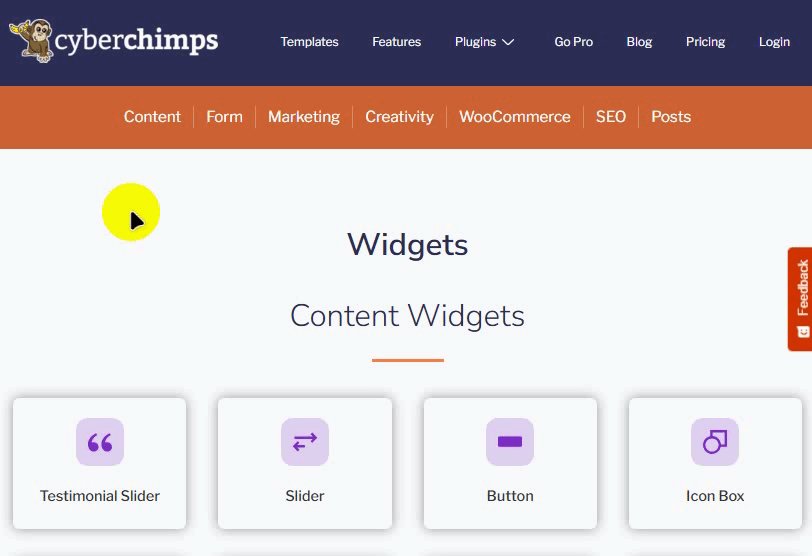
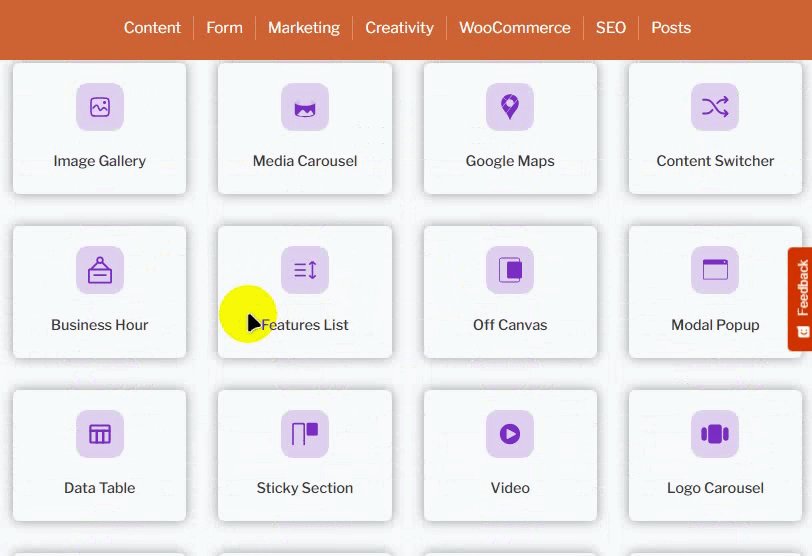
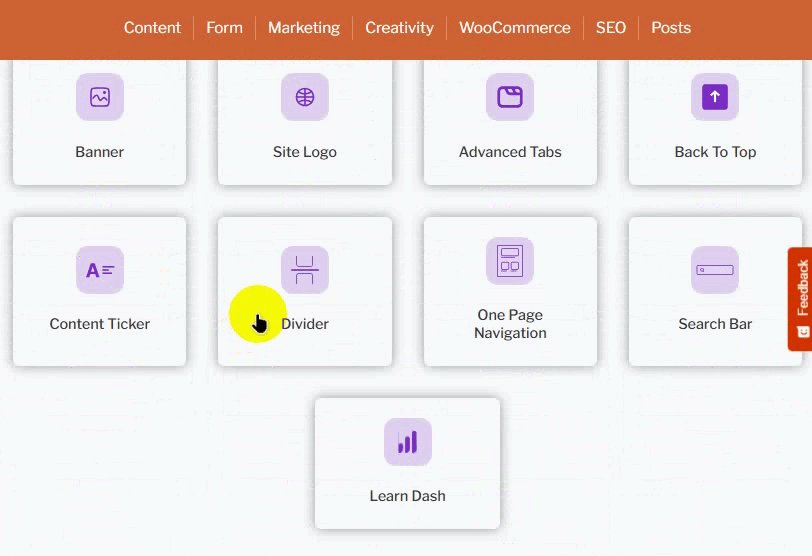
讓我們來看看其中的一些區塊:
一、特徵網格區塊
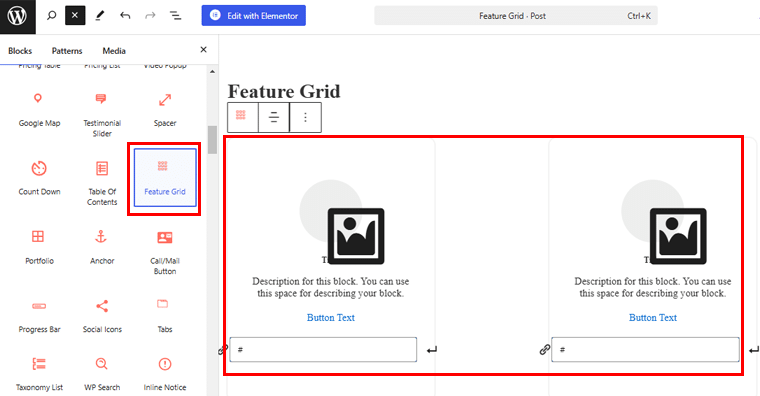
要新增此區塊,請先開啟頁面或貼文並點擊+圖示。現在尋找功能網格區塊,或者您可以搜尋它。使用此區塊,預設情況下您將獲得 3 列,其中包含圖像、標題、描述和按鈕欄位。

您可以從右側選單配置區塊。
- 佈局:從兩個不同的選項(基本和普通)中選擇要素網格區塊的佈局。
- 列數:您可以決定要顯示的列數。
- 對齊方式:調整文字的左對齊、右對齊或居中對齊。
讓我們添加一些內容並看看它看起來如何。
因此,點擊圖像圖標並從庫中選擇圖像或根據需要上傳。另外,添加圖像的描述,最後添加按鈕文字。

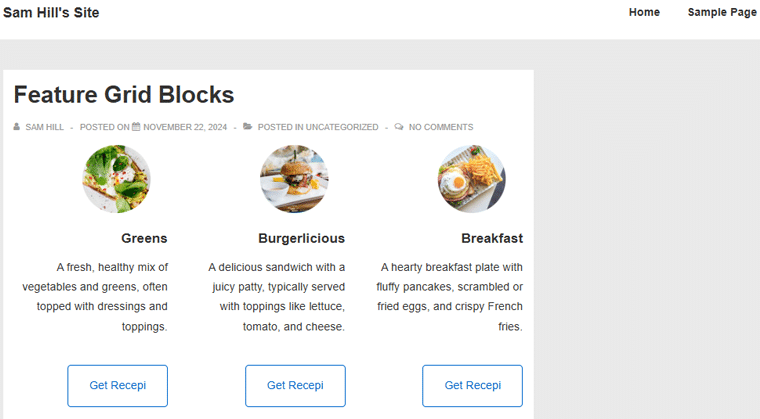
完成後,儲存變更。這就是你的特徵網格塊的樣子。

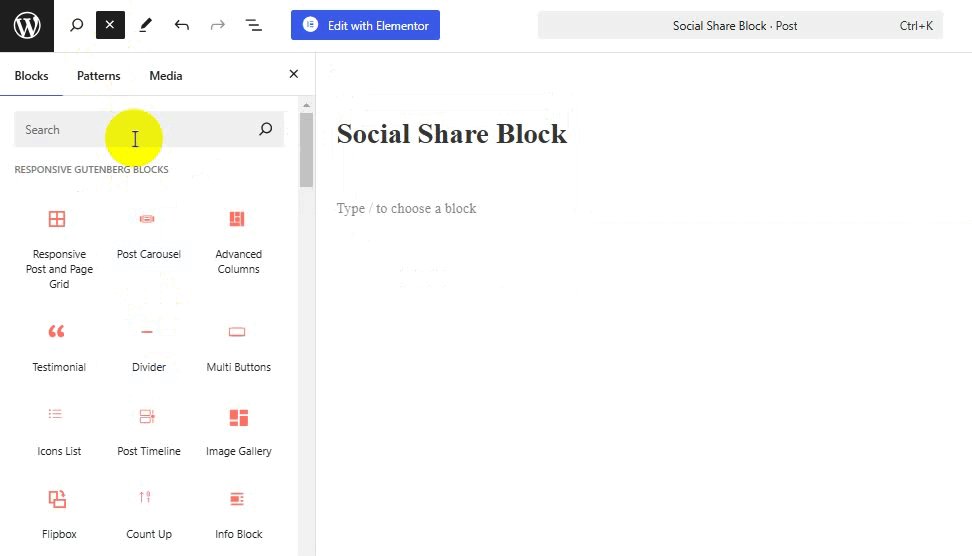
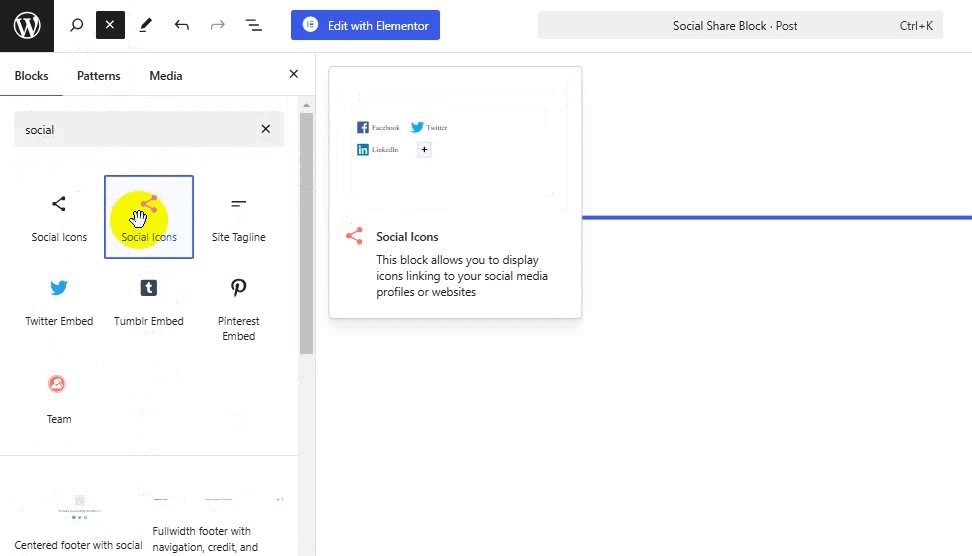
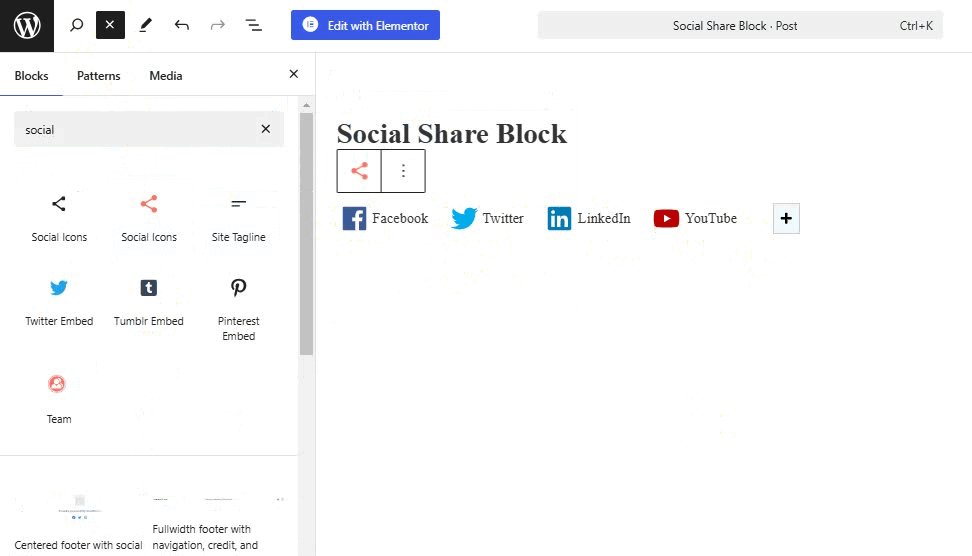
二.社交分享區塊
社交共享區塊可讓您添加所有流行網路的社交媒體圖標,並將它們連結到品牌或個人帳戶。
新增社群分享區塊後,您將自動收到 Facebook、Twitter、LinkedIn 和 YouTube 等社群媒體平台的圖示。

您可以從左側選單輕鬆配置按鈕。
- 外觀:您可以將社交分享按鈕的外觀選擇為「預設」、「平面」、「框架」、「最小」或「盒裝圖示」。
- 形狀:當「皮膚」類型選擇為平面、框架或盒裝圖示時,選擇按鈕的形狀為方形、圓形或圓形。
- 列數:選擇社交分享按鈕要分割的列數。
- 檢視:選擇社交分享按鈕的檢視:圖示和文字、圖示或文字。
- 對齊方式:選擇社交分享按鈕的對齊方式:左對齊、居中對齊或右對齊。
我們將為本指南再增加一個塊!
三.手風琴塊
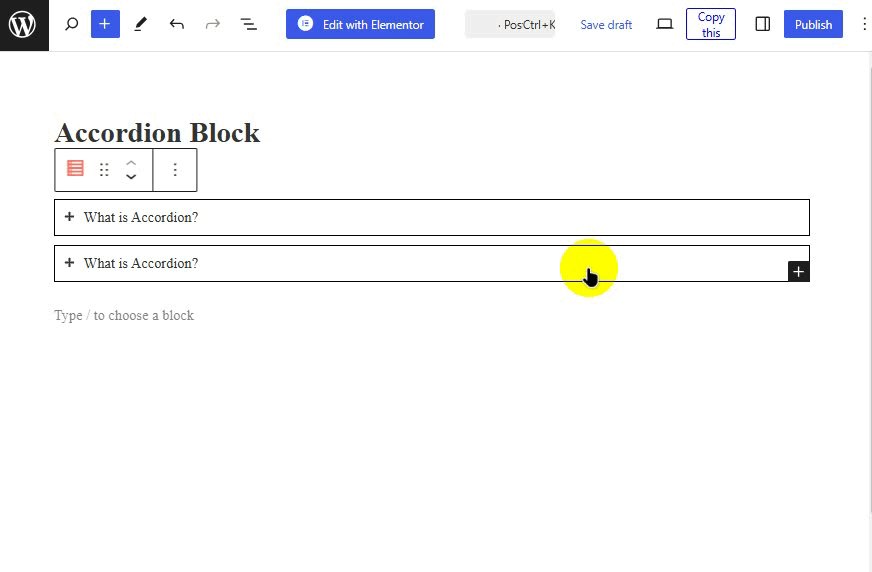
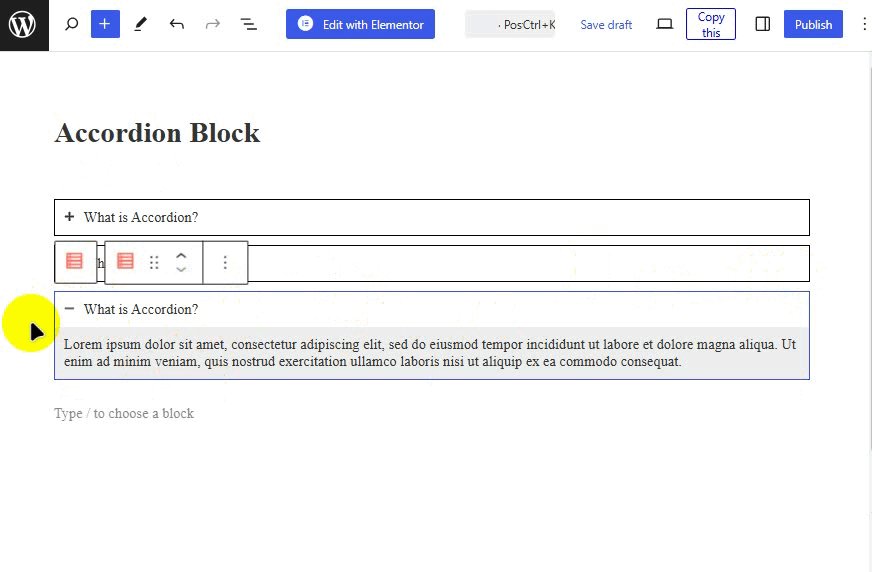
使用手風琴塊,您可以快速且有吸引力地回答用戶的常見問題。您可以像添加其他區塊一樣添加該區塊。新增 Accordion Block 後,您將獲得兩個標題。
若要配置此區塊,請按一下下拉圖示以配置父區塊設定。
- 佈局:選擇佈局為手風琴式或網格式。
- 折疊其他項目:您可以 啟用預設關閉手風琴項目的設定。
- 展開第一個專案:您可以預設開啟第一個手風琴專案。
- 圖示:從此處選擇「展開圖示」和「折疊圖示」。
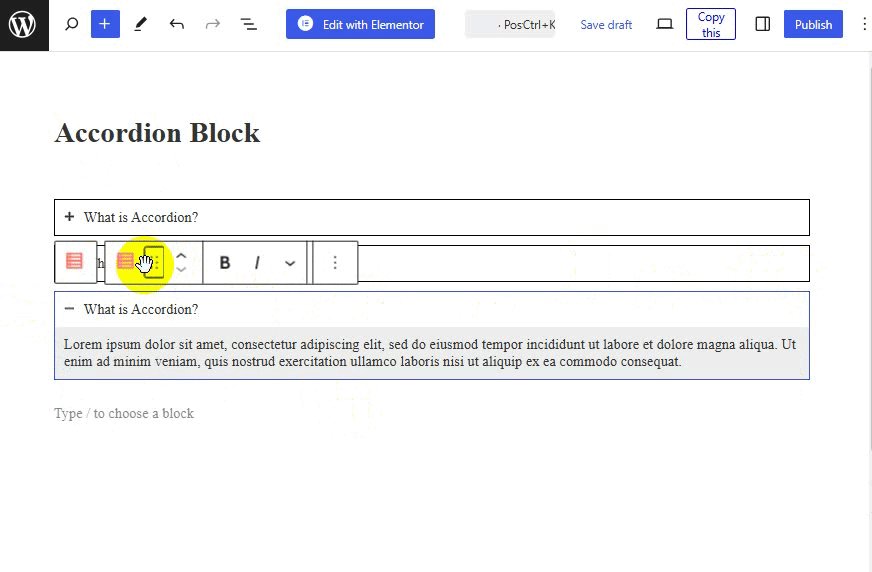
它還允許您添加額外的手風琴項目。為此,請點擊+圖示。此外,如果您想更改這些區塊的順序,請將它們上下拖曳到您想要的位置。

同樣,您還可以將許多其他區塊添加到您的網站中。您可以看到它很容易使用,並且每個元素都可以自訂以符合您網站的品牌。
所以試試看吧!
3. 頁首和頁尾產生器
讓我們看看 Cyberchimps 響應式主題的頁首和頁尾建構器。
一、標題
使用標題產生器,您可以根據需要輕鬆拖放元素,並在設計網站標題時獲得即時預覽。
要了解更多信息,我們將為本指南創建一個粘性標題。
供參考:
- 即使滾動到底部,黏性標題也有助於將標題保持在頁面頂部。
- 它使導航更容易並增強用戶體驗。
讓我們看看它是如何做到的!
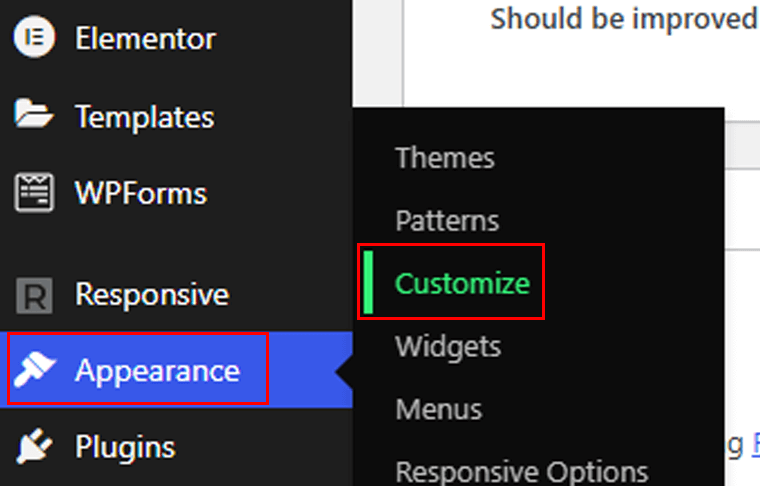
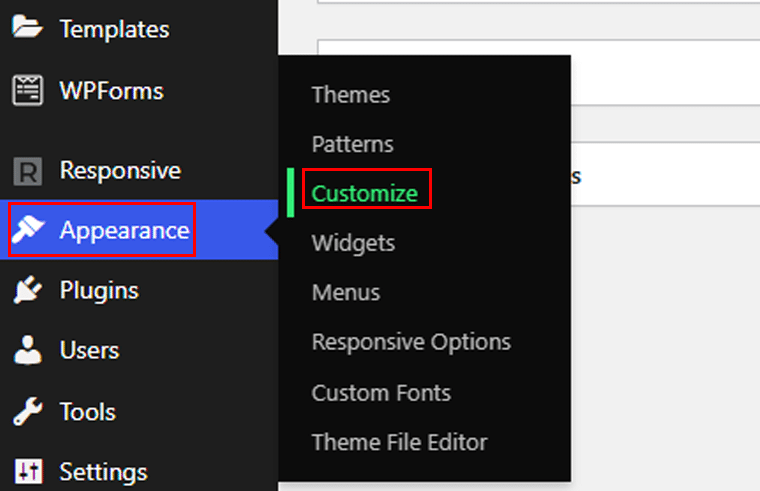
首先,從儀表板轉到“外觀”>“自訂”選單。

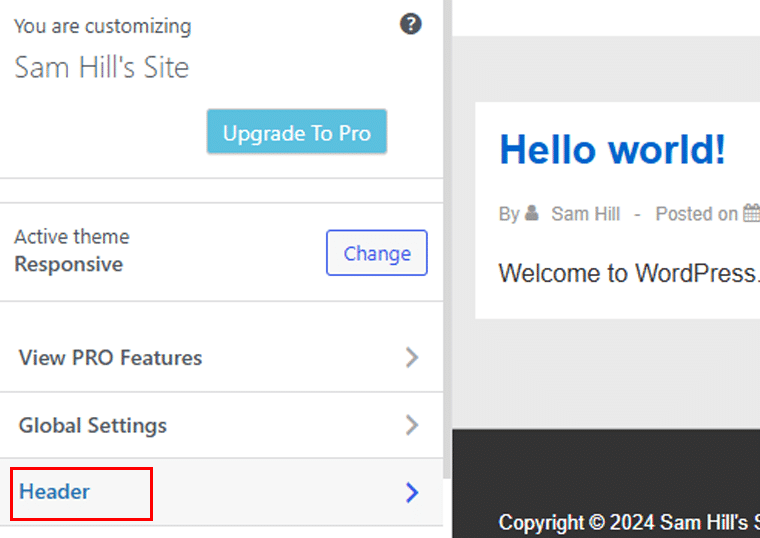
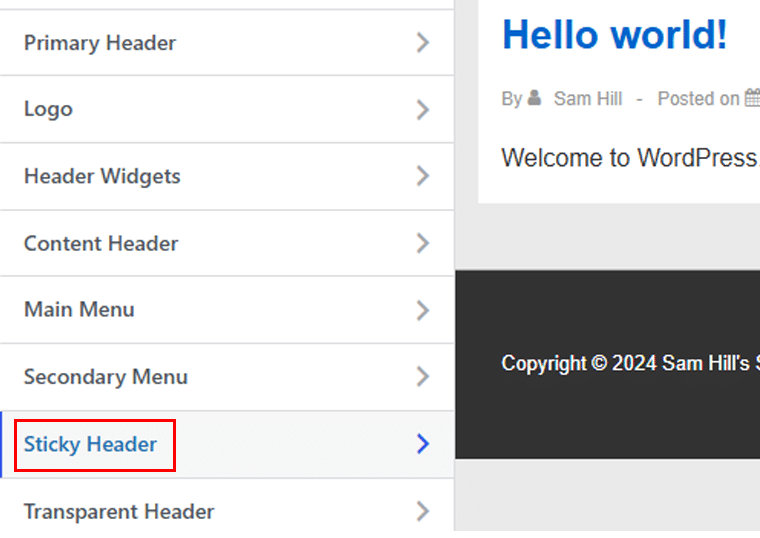
在編輯器頁面上,選擇“標題”選單。

接下來,轉到“黏性標題”選項。

根據您的喜好,您可以勾選或取消勾選以下選項的複選框:

- 啟用黏性標題
- 捲動上縮小徽標
- 停用行動選單
- 黏性標題的不同徽標。
接下來,讓我們從調色板中向黏性標題添加一些顏色。完成自訂後,點擊「發布」按鈕,就可以了!
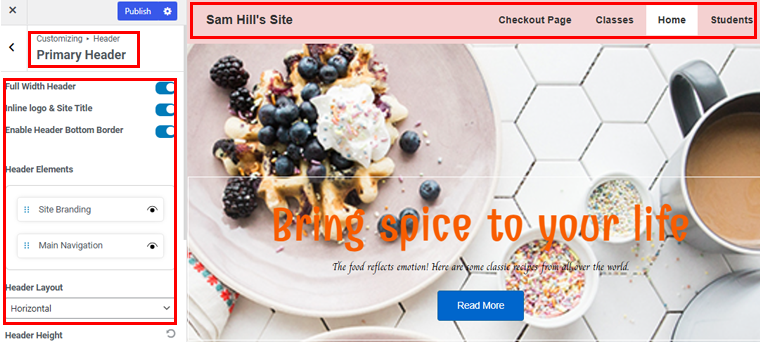
主標題
此外,您還可以使用主標頭做很多事情。我們來看看吧!
您可以開啟/關閉全寬標題選項、顯示/隱藏網站品牌和主導航以及變更標題佈局。
更多選項包括調整標題高度和選擇移動標題佈局選項。除此之外,您還可以選擇徽標填滿大小、邊框大小、標題顏色、背景顏色和邊框顏色。

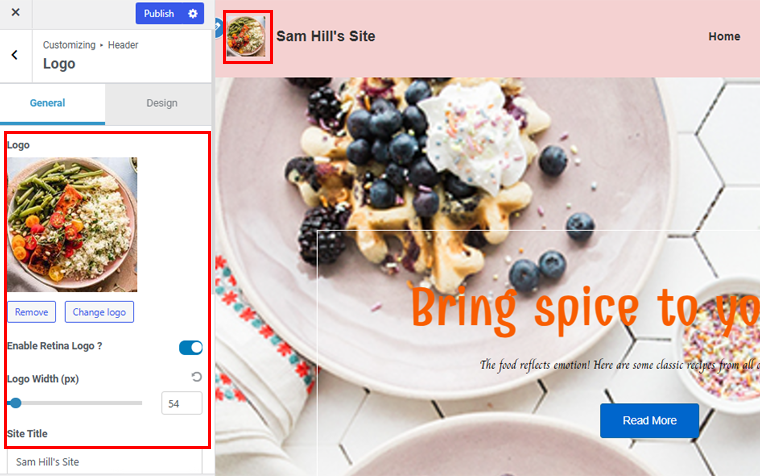
您可以調整的另一件事是標題中的徽標。您也可以啟用視網膜徽標並更改網站標題和標語。

除此之外,您還可以探索許多其他選項,包括標題小工具、內容標題等。
二.頁尾
頁腳建構器可讓您輕鬆使用拖曳元素建立漂亮的網站頁腳。以下是 Cyberchimps 響應式主題提供的頁腳產生器中的內容:
導覽至外觀 > 自訂選項。

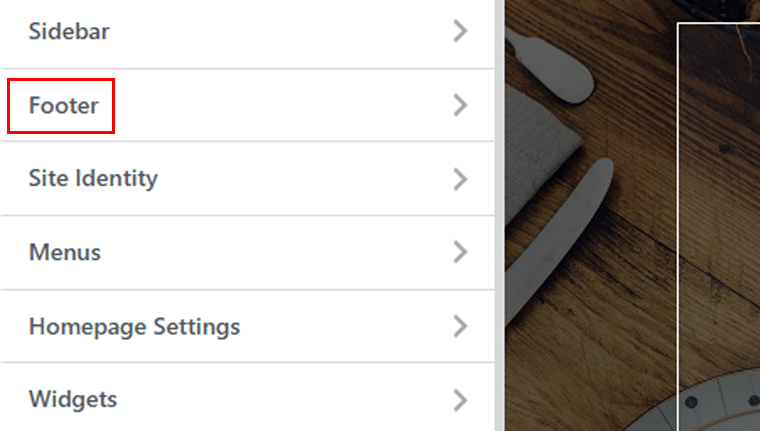
然後轉到頁腳選項。

在那裡,您將有 3 個自訂選項:
- 佈局
- 版式
- 捲動到頂部
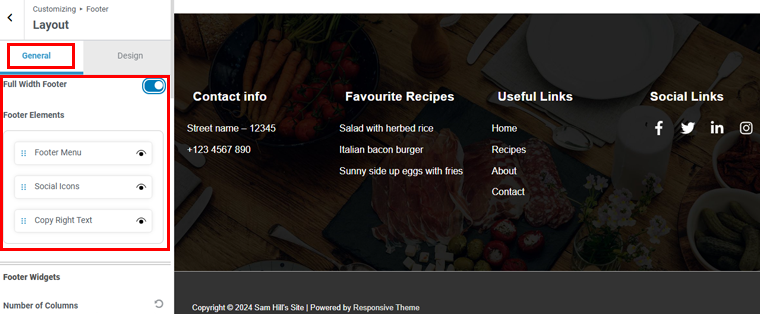
讓我們從佈局選項開始。有兩個選項卡:常規和設計。
在「一般」標籤下,您可以選擇是否要保持頁尾全寬。您也可以透過簡單地拖曳頁尾元素來重新排列它們,並且可以選擇顯示或隱藏這些元素。

向下移動,您將看到頁腳小工具。在這裡,您可以選擇頁腳的列數和填充,並切換啟用按鈕以在各種裝置上隱藏頁腳。
下面是頁腳欄。這使您可以更改頁腳的版權文字。您只需在左側的文字方塊中鍵入即可進行變更。
您也可以選擇在桌上型電腦、平板電腦和行動裝置上顯示或隱藏版權文字。再往下,您可以選擇版權文字的佈局、填充和邊框大小。

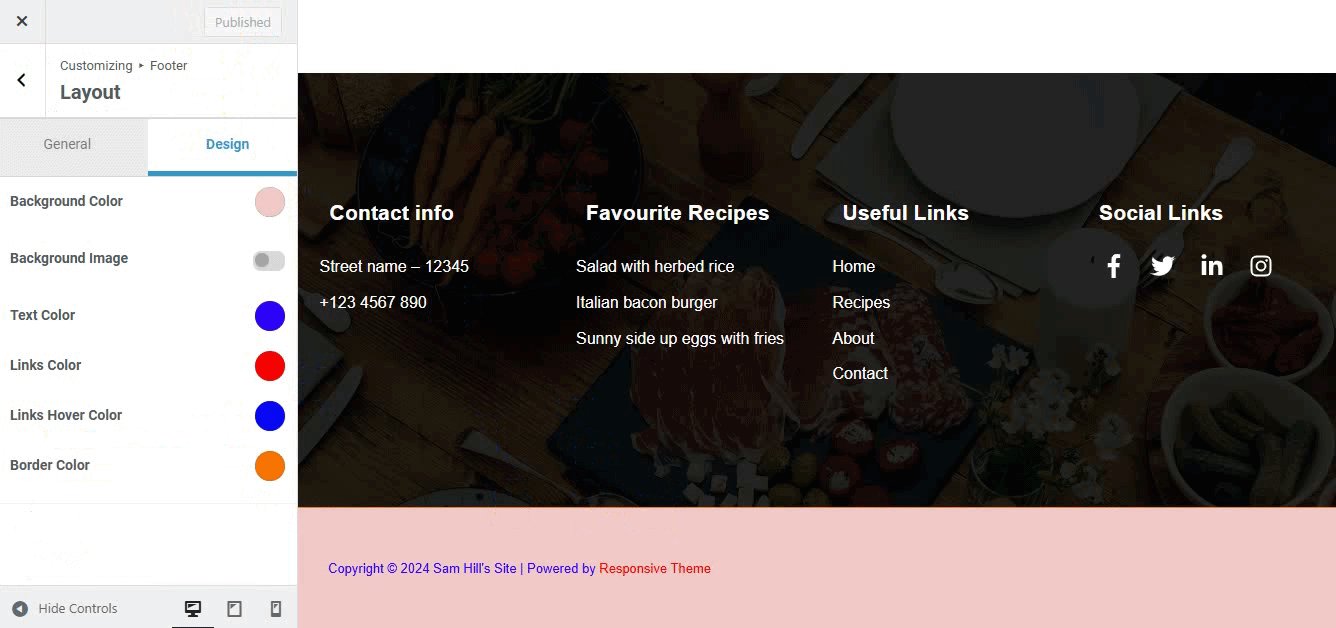
接下來,讓我們切換到“設計”選項卡!在這裡,您可以選擇頁腳的背景顏色。您可以新增顏色代碼或透過簡單地選擇顏色陰影來建立新的顏色代碼。另外,如果您願意,您可以添加背景圖像。

接下來,讓我們更改文字顏色。只需單擊顏色選項,然後添加顏色代碼或只需拖動即可選擇顏色。
完成後,點擊頂部的「發布」按鈕,就可以開始了!
4. Elementor 的響應式插件
如果您是 Elementor 的粉絲,那麼此主題將為您提供大量 Elementor 附加元件。基本上,它是一個 Elementor Addon 插件,附帶50 多個強大的小部件。

您可以直接從 WordPress 儀表板新增此外掛程式的免費版本。但如果您期待更多附加元件,那麼您需要取得高級版本。
但是,我們將使用本指南的免費版本。
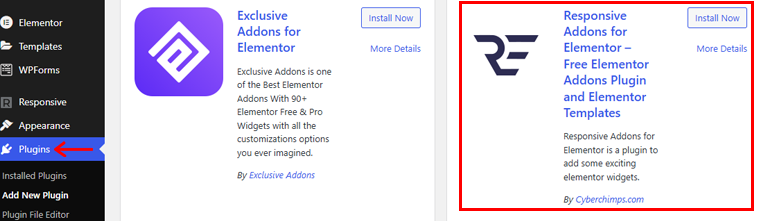
若要安裝,請前往插件 > 新增插件。然後,搜尋「Responsive Addons for Elementor」並安裝並啟用該外掛程式。

啟用此外掛程式後,如果您沒有 Elementor 插件,您將收到一條訊息,要求您安裝它。因為您需要 Elementor 外掛程式才能使用這些附加元件。

讓我們來看看一些附加元件!
一、感言
這是 Elementor 的滑桿,具有適合任何網站的無限自訂選項。您可以展示有關您業務的評論。
現在,讓我們將推薦插件新增到該網站。
前往帖子 > 新增帖子。

在新增外掛程式之前,請確保您使用的是 Elementor 編輯器。如果沒有,那麼您可以從編輯器中更改它。只需點擊頁面/貼文編輯器頂部的「使用 Elementor 編輯」即可。

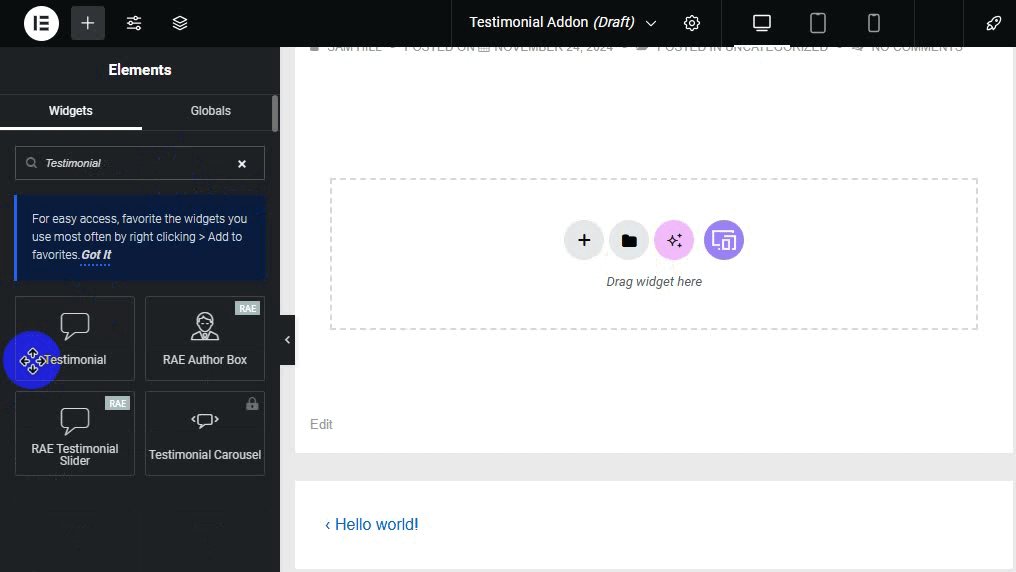
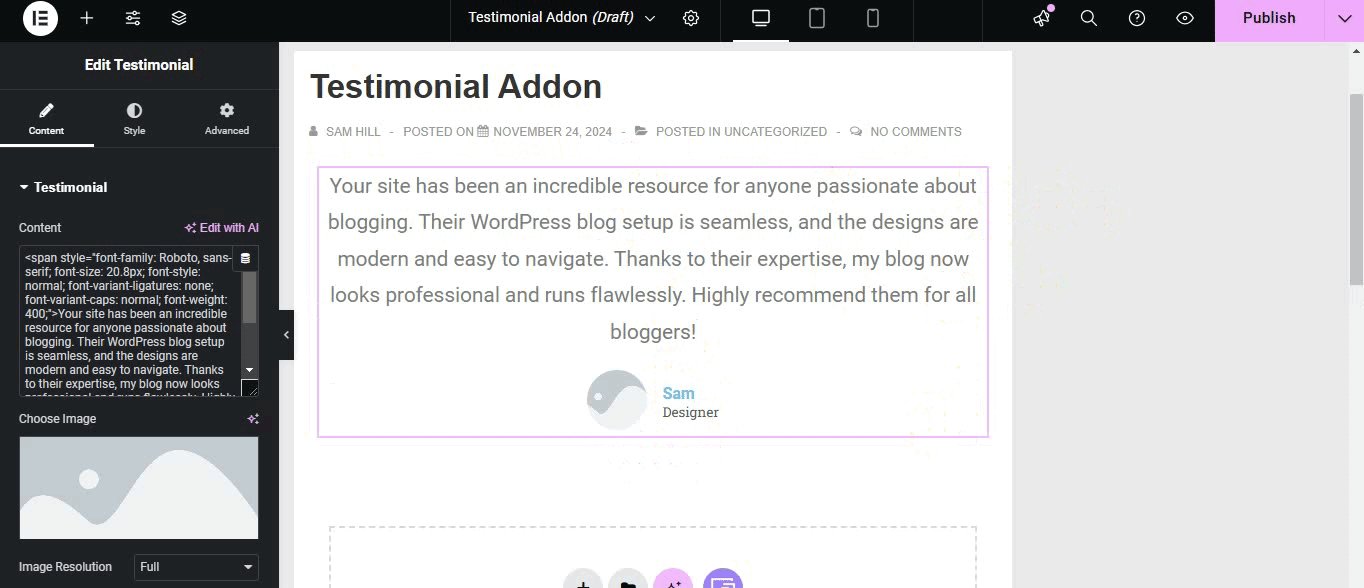
現在,在編輯器頁面上,搜尋並選擇要新增到頁面的推薦外掛程式。

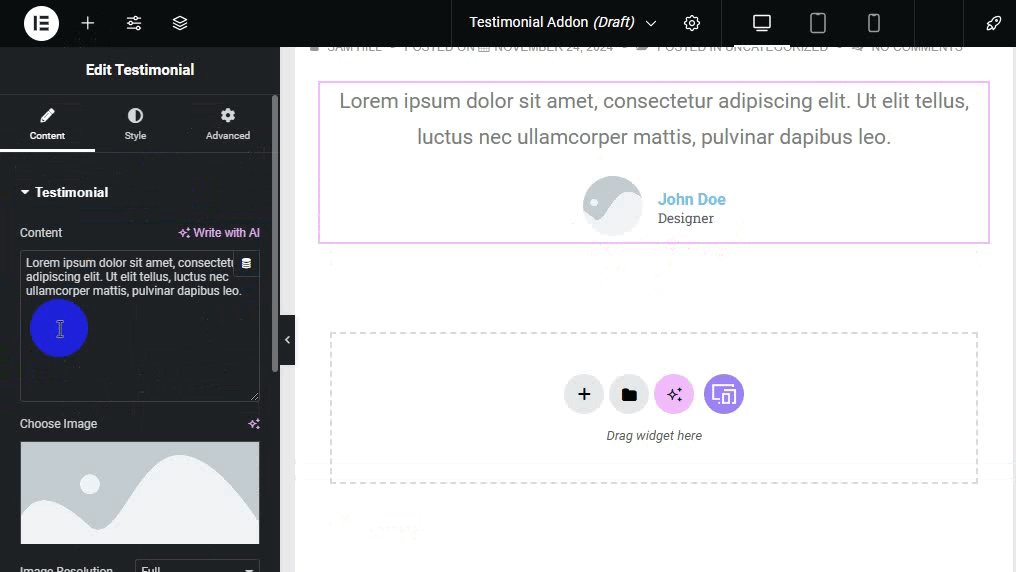
按一下推薦附加元件中的編輯圖示。現在,您可以為您的網站新增推薦。

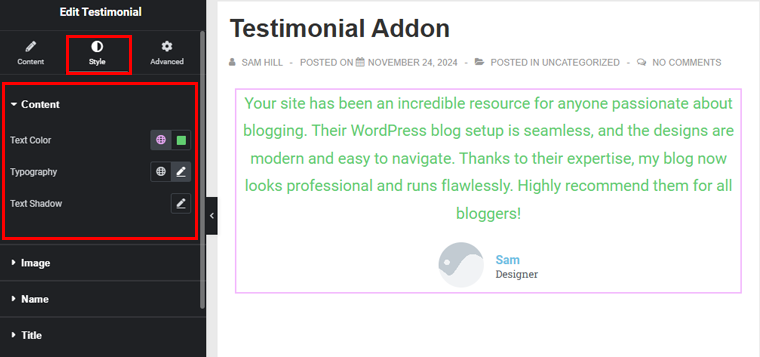
此外,您可以透過左側功能表列的樣式圖示來設計您的推薦附加元件。您可以選擇文字的顏色選項、變更字體等。

探索並更改推薦的外觀以配合您的網站品牌。完成後,不要忘記點擊右上角的「發布」並使其生效。
二.營業時間
同樣,讓我們看看營業時間附加元件。您只需使用編輯圖示即可變更營業日期和時間。

對於樣式,請從左側功能表列中選擇“樣式”選項。然後,在「標題」部分下,變更標題文字的顏色、邊框、排版等。
此外,在「進階」標籤上,您將看到其他設計選項,例如佈局、運動效果、背景等。
除此之外,您還可以透過許多其他選項來搭配您網站的品牌。
您也可以為您的網站添加許多附加元件。玩得開心,讓它看起來很棒。
5. 超級菜單
如果您想為您的網站建立一個大型選單,那麼 Responsive Plus 提供了大量選項來自訂您的網站標題佈局。您可以建立響應式並支援全角下拉式選單的可擴展大型選單。
如您所知,Responsive Plus 的免費版本已經安裝,它可以讓您建立一個大型選單。您所需要做的就是啟用超級選單功能。
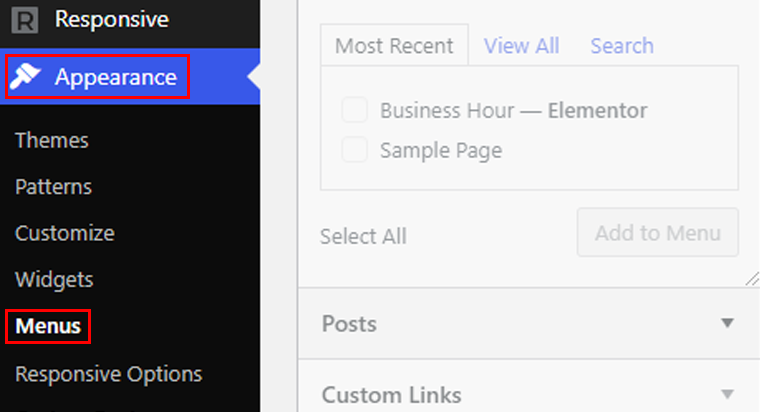
前往外觀 > 回應選項。

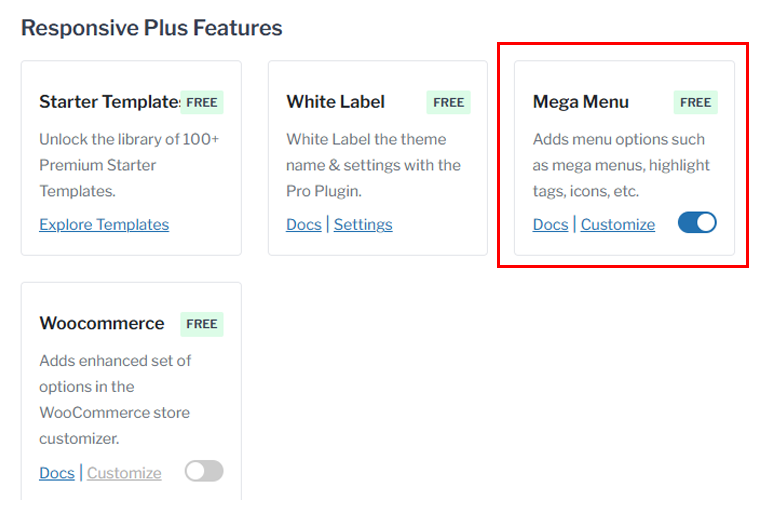
然後向下捲動,直到到達“響應式附加功能”並啟用“超級選單”。

現在,轉到“外觀”下的“選單”選項並建立一個大型選單。

為您的選單命名並點擊“建立選單”按鈕。您也可以從超級選單設定中啟用某些選項。
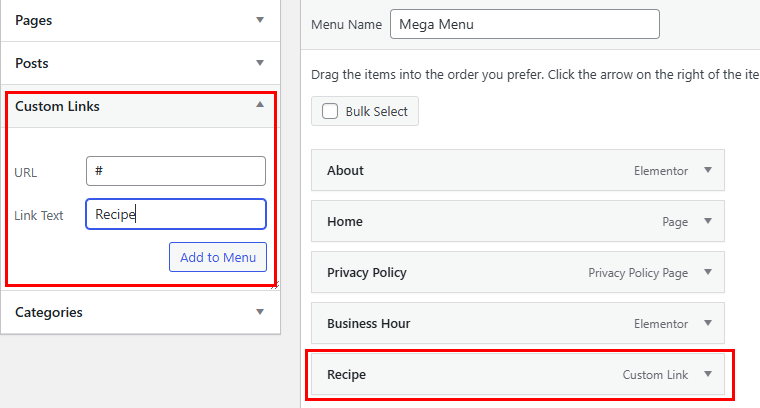
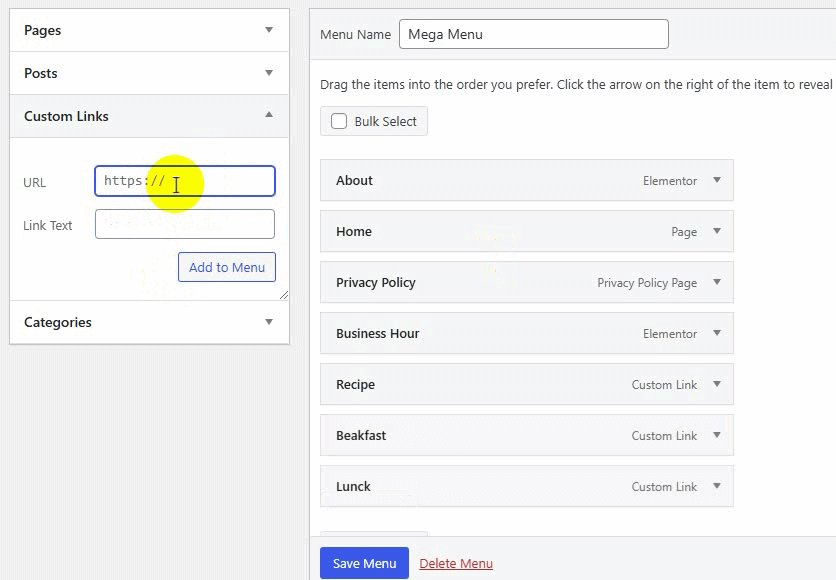
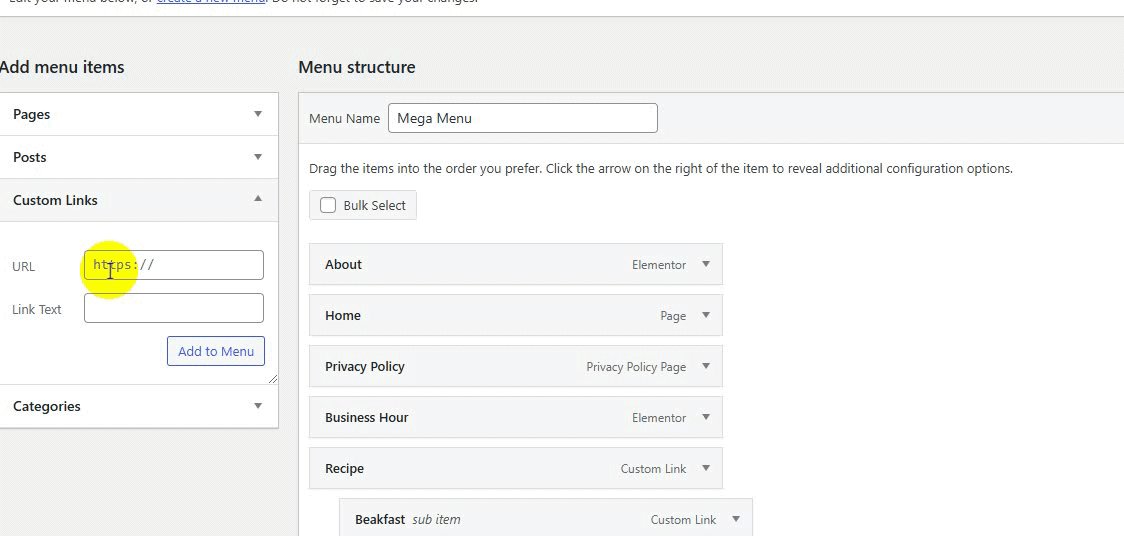
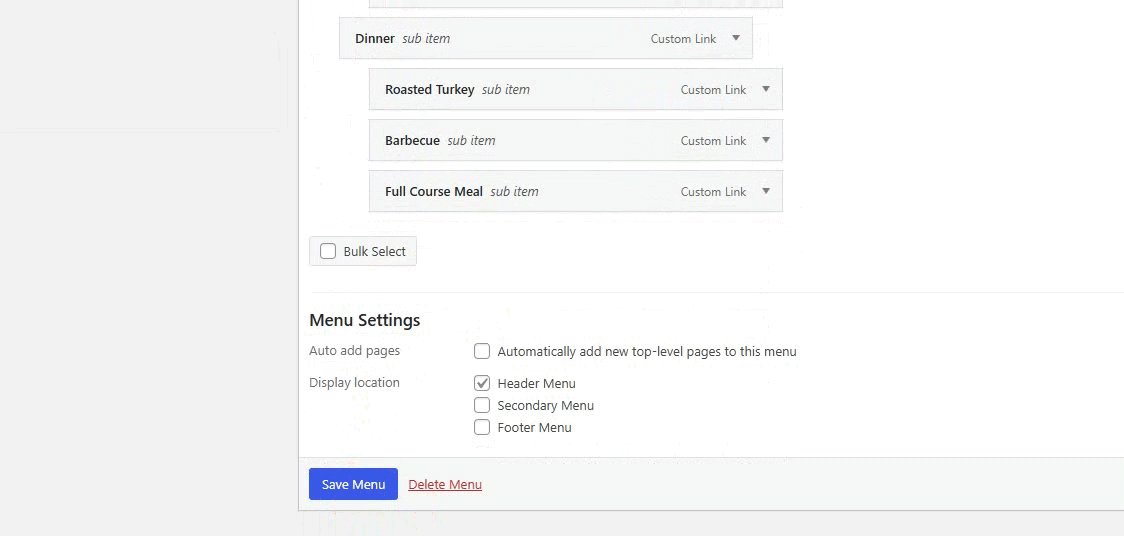
在本指南中,我們新增一個食譜選單項目並建立一個大型選單。轉到“自訂連結”選項,然後新增連結文字。
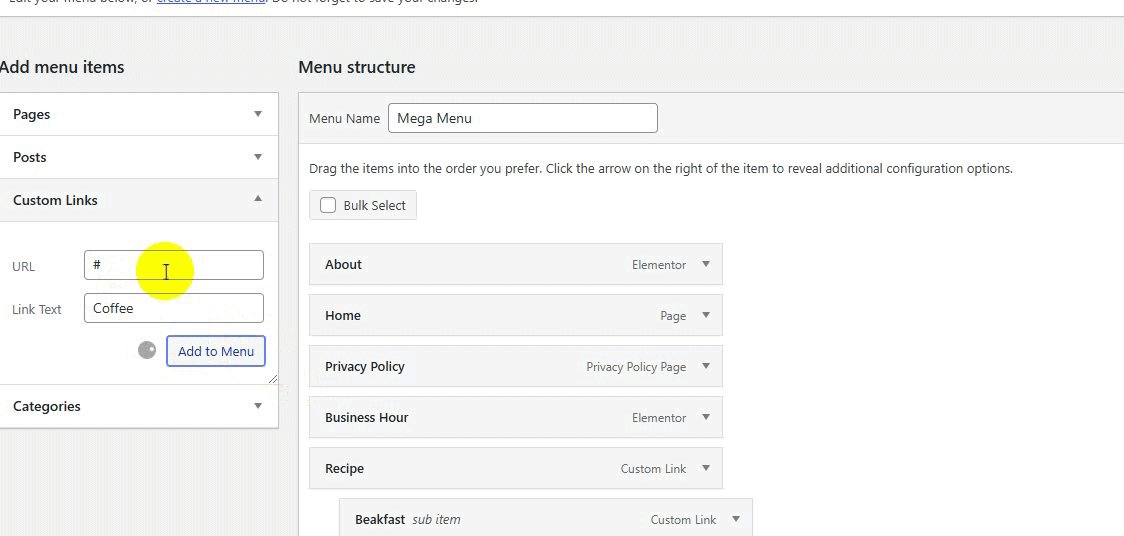
如果您已經準備好將特定頁面放在導覽下,則可以放置其 URL。否則,只需輸入(#),新增選單名稱,然後按一下新增至選單選項。

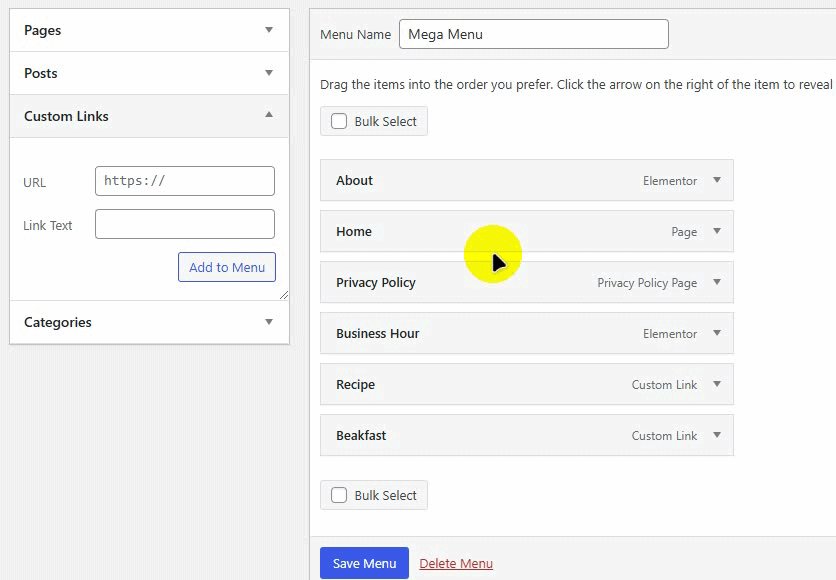
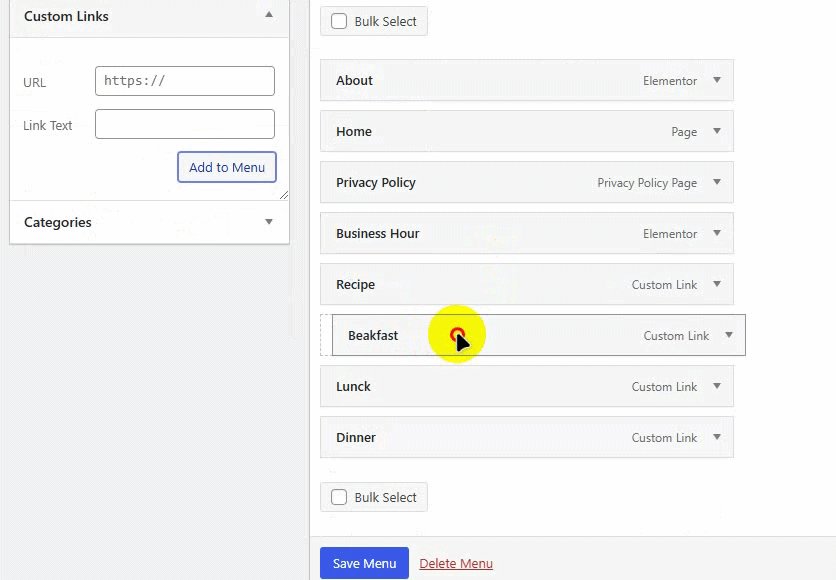
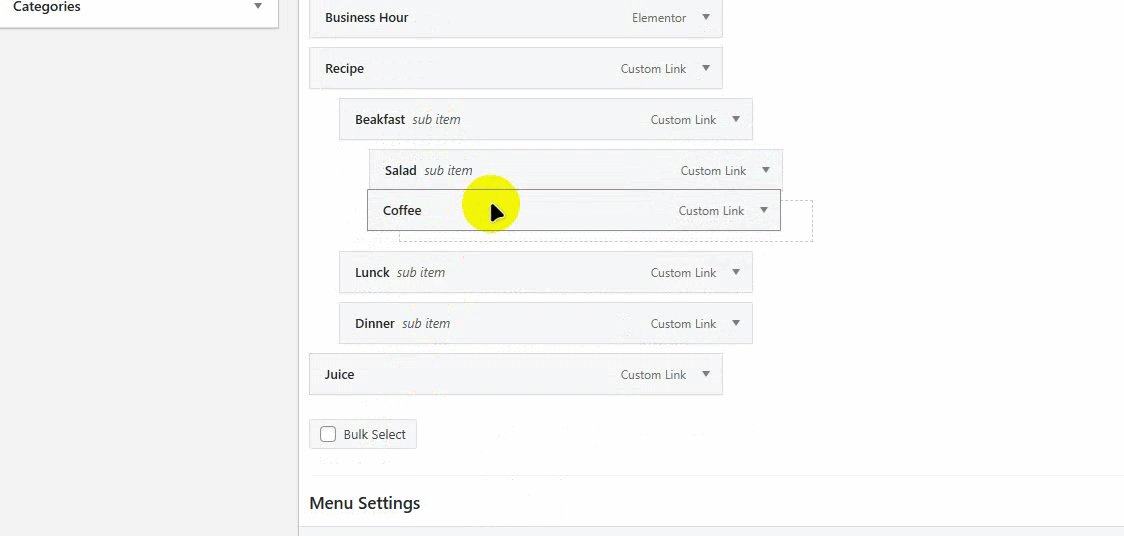
現在,讓我們像以前一樣使用“自訂連結”選項在此處添加一些子選單。新增後,將這些項目稍微向右拖曳以將它們轉換到子選單。

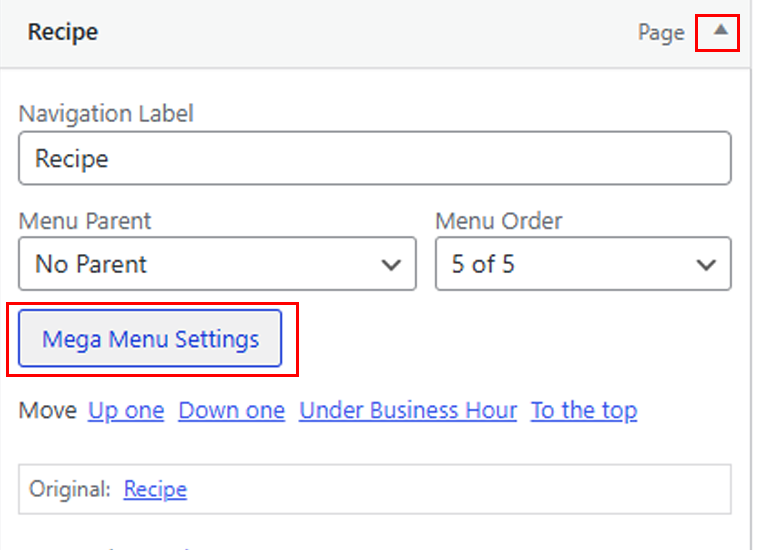
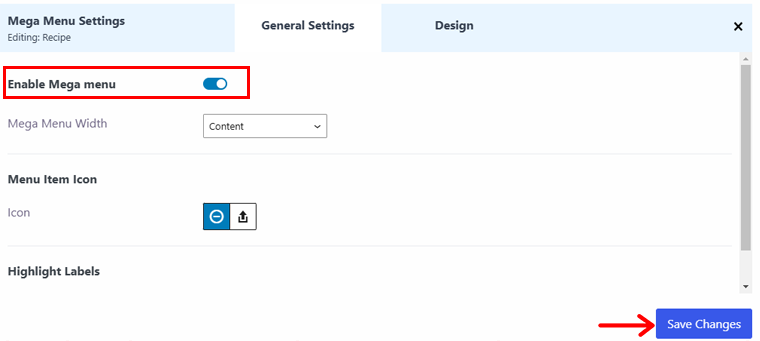
完成後,按一下主選單項目的下拉箭頭,這是本指南的「食譜」。在那裡,點擊超級選單設定選項。

啟用大型選單選項並點擊“儲存變更”按鈕。

同樣,使用相同的自訂連結選項添加更多子子選單項目。您可以根據需要新增任意數量的選單項目。這將為您的網站快速創建一個大型菜單。就像我們在下面的影片中所做的那樣。

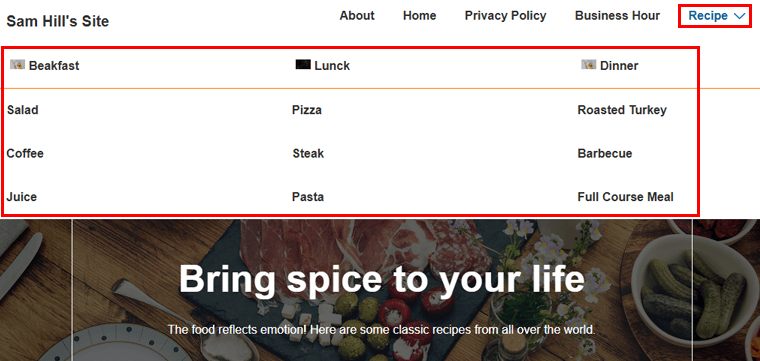
正確完成後,您的大型菜單將如下所示。

6. LifterLMS 集成
您可以結合 Cyberchimps 響應式主題和LifterLMS來創建一個出色的線上學習網站。
Cyberchimps 響應式主題提供完整的設計靈活性,讓您可以完全按照您的需求自訂您的網站。
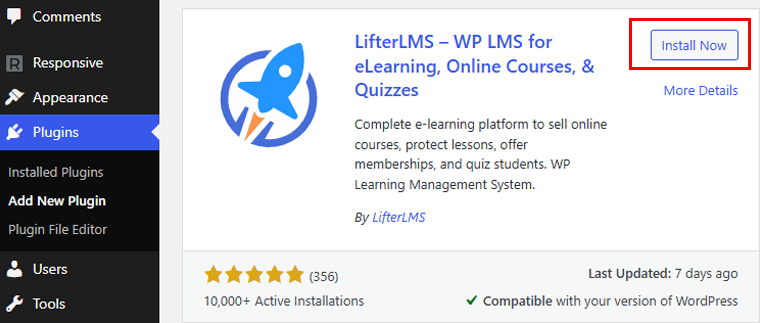
最好的部分是核心 LifterLMS 插件是免費的。因此,您可以像其他 WordPress 外掛一樣輕鬆安裝和設定它。

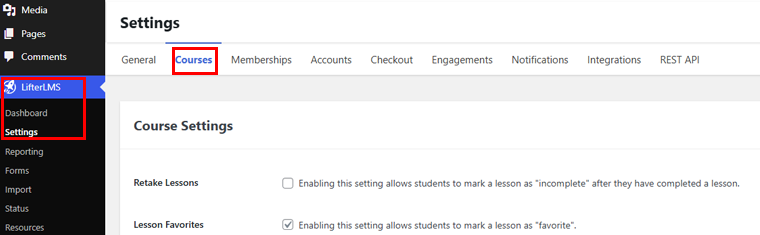
啟動後,我們來配置 LifterLMS 插件。因此,請前往LifterLMS > 設定 > 課程標籤。

您可以啟用重修課程,以允許學生在完成課程後將課程標記為「未完成」。您也可以選擇啟用課程收藏夾,讓學生將課程標記為「收藏夾」。
您可以配置更多設定:
- 會員資格:僅允許具有特定會員等級的使用者存取網站。用戶將能夠查看和購買會員等級。
- 帳戶:管理學生儀表板、課程排序、註冊等。
- 結帳:選擇哪個頁面將顯示結帳表格、課程的貨幣等。
完成設定後,點擊右上角的「儲存變更」按鈕。
此外,您還可以匯入線上教育範本並立即啟動網站。但是,LMS 範本僅適用於進階版本。
一旦您擁有它,以下是它的外觀範例網站。

7.WooCommerce 集成
響應式主題提供與 WooCommerce 外掛程式的集成,因此您可以自訂產品頁面的每個元素。
你得到什麼?
- 20 多個模組可建立功能齊全的產品頁面。
- 40 多個預先建置的 WooCommerce 範本。
- 50 多個可用於特定類型頁面的範本。
- 5+ WooCommerce 購物車結帳選項。
讓我們看看如何做!
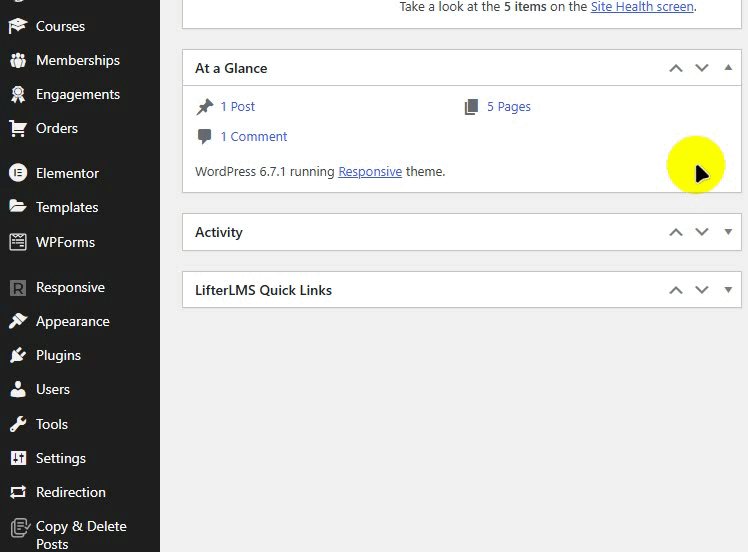
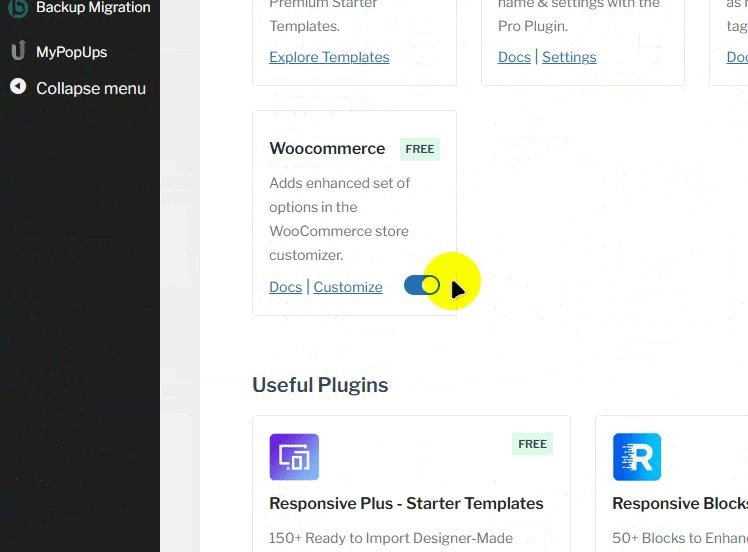
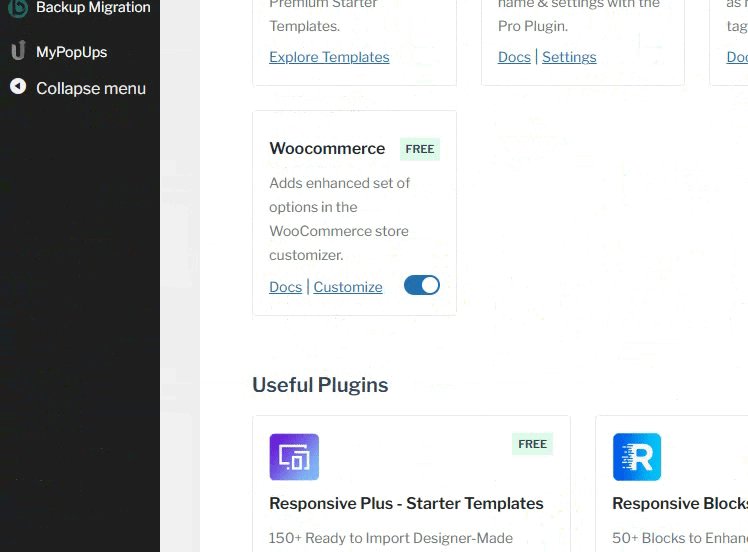
如果您前往Responsive > Dashboard ,然後向下捲動直到看到WooCommerce ,您就可以從此處啟用WooCommerce 功能。

對於本指南,我們將匯入 WooCommerce 頁面範本。如您所知,如果您僅匯入一個頁面,它將被儲存為草稿。因此,轉到頁面並點擊編輯。

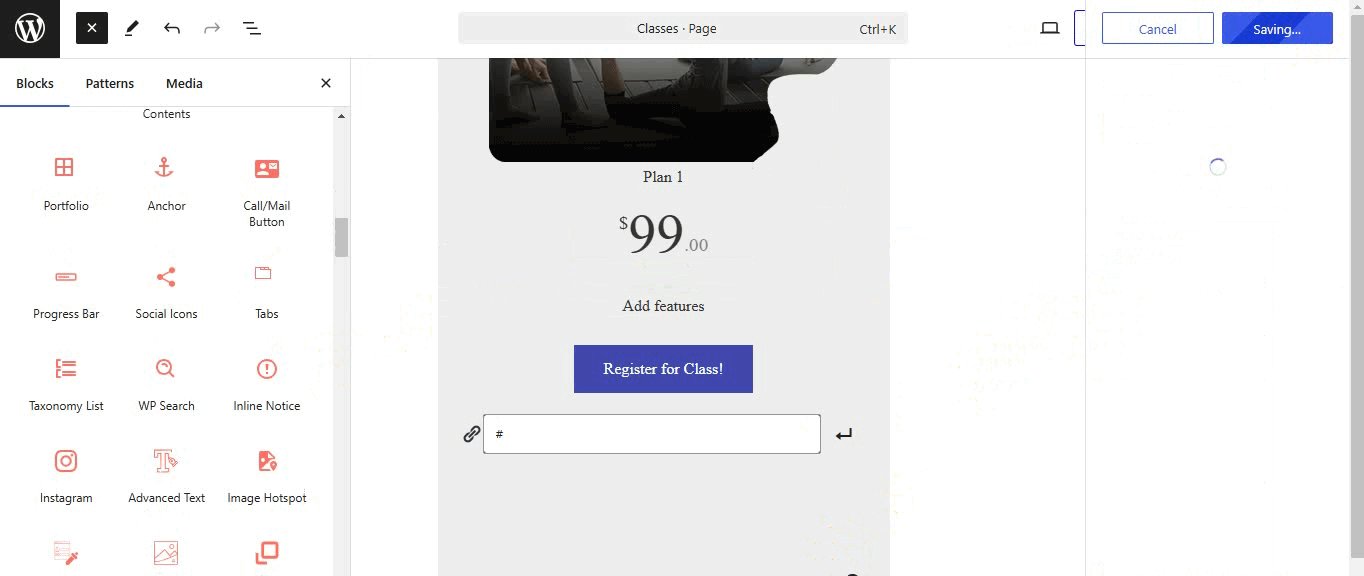
現在,您可以開始根據需要編輯頁面。我們可以在此頁面中新增定價表和內容。完成後,只需發布頁面即可。

這是使用 Cyberchimps 響應式主題中的範本之一來建立 WooCommerce 頁面的最簡單方法。
如果您想了解有關創建成熟的 WooCommerce 商店的更多信息,請查看我們關於如何設定 WooCommerce 商店的文章。
8. 其他特點
這些是響應式主題的一些獨特功能。除此之外,還有一些更突出的功能,例如:
- 由於該主題的精簡資源和優化的資料庫查詢,您的網站將加載得更快。
- 透過白標功能,您可以完全相信為客戶設計網站,並將 Responsive Pro 標榜為您的產品。
- 它還擁有 50 多個古騰堡區塊,因此無需編寫一行程式碼即可設計出漂亮的頁面。
- 您將可以使用預先配置的調色板和字體組合來設計精美的網站。
現在,您可能想知道這個主題要花多少錢。我們來看看吧!
Cyberchimps 響應式主題的費用是多少?
響應式主題是一個免費增值WordPress 主題,提供免費和進階版本。您可以輕鬆地從官方 WordPress 主題目錄下載免費版本,或直接從 WordPress 儀表板安裝。
如果您想使用其他功能,請考慮在其官方網站上購買包含 3 種不同定價方案的高級版本。

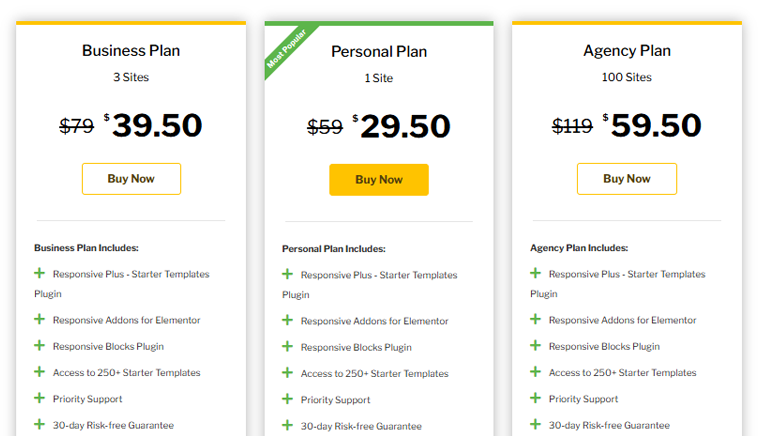
- 個人計劃:在 1 個站點上使用的費用為 29.50 美元。
- 商業計劃:在 3 個站點上使用的費用為 39.50 美元。
- 代理商方案:在 100 個站點上使用的費用為 59.50 美元。
此外,如果您對他們的計劃不滿意,您可以在購買之日起 30 天內獲得退款。
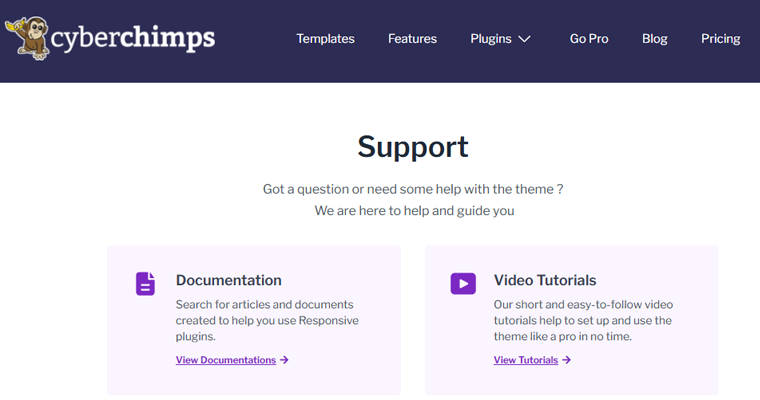
客戶支援選項
您對 Cyberchimps 響應式主題有疑問嗎?不用擔心!無論您是遇到小問題還是需要某項功能的指導,Cyberchimps 都會提供各種支援選項,讓您輕鬆應對。
如果您喜歡自己解決問題,那麼 Cyberchimps 文件是一個很好的起點。其中包含有關您需要了解的有關其產品的所有有用文章。

無論您有什麼問題,您很有可能在這裡找到答案。
喜歡觀看和學習?
Cyberchimps 有簡短的影片教學課程,向您展示如何設定和使用主題的逐步說明。它們快速、清晰,非常適合緊急情況。
找不到您正在尋找的答案?沒問題!只需填寫簡單的表格即可提交票證。他們的專家團隊將快速回覆您,幫助您解決問題。

查看常見問題部分,以取得常見問題的快速解答。它可以解決小問題,而無需深入研究詳細的文章或指南。
有了所有這些支援選項,您將永遠不會感到困惑。
Cyberchimps 響應式主題的優點和缺點
我們的響應式主題評論的另一部分是研究它的優點和缺點。
儘管它看起來很完美,但它也有優點和缺點。在評估響應式主題是否適合您的網站時,請考慮這些因素。
讓我們看看主要的優點和缺點:
優點
- 核心主題是免費的。
- 調色板和字體組合可節省設計時間。
- 可與 Elementor、WooCommerce、LifterLMS、WPML 等 WordPress 外掛順利配合。
- 響應式區塊庫有免費版本。
- 此外,Elementor 的響應式插件是免費版本。
缺點
- 免費版本的模板數量有限。
- 您需要升級到專業計劃才能獲得 Responsive Blocks、Responsive Addon for Elementor 等高級功能。
常見問題解答
在這裡,我們回答了一些常見問題。
1. 我可以在多個網站上使用 Cyberchimps 響應式主題嗎?
是的,您可以在任意數量的網站上使用免費版本。如果您升級到高級計劃,請檢查特定授權條款的使用限制。
2.主題支援多語言網站嗎?
絕對地! Cyberchimps 響應式主題與 WPML 和 Polylang 等流行翻譯外掛程式相容,因此您可以輕鬆建立多語言網站。
3. 我可以將自己的自訂程式碼與主題整合嗎?
是的,如果您習慣編碼,則可以使用內建的自訂選項來新增自訂 CSS 或 JavaScript。
4.主題是否包含針對特定產業的模板?
是的,透過 Responsive Plus Starter Templates,您將找到針對各種行業的預先設計的佈局,包括部落格、作品集和線上商店。
最後的想法
就這樣,夥計們!
我們的Cyberchimps 響應式主題審查已經結束。我們相信您已經了解了響應式主題並且現在可以輕鬆使用它。
您已經在使用 Cyberchimps 響應式主題了嗎?如果是,那麼我們很想聽聽您的經驗。在下面發表評論並分享您的想法!
仍然對主題有疑問嗎?請隨時詢問,我們隨時為您提供協助,並會盡快回覆您。
嘿,如果您發現這篇文章有幫助,為什麼不與您的朋友和同事分享呢?
您也可以查看我們關於最佳 WordPress 主題和模板以及最佳 WooCommerce 外掛程式和擴充功能的文章。
最後,請在 Facebook 和 Twitter 上與我們保持聯繫,以獲取更多提示、技巧和有用的內容。
