D3 Js:使用變量創建交互式可視化
已發表: 2022-12-31D3.js 是一個用於根據數據操作文檔的 JavaScript 庫。 D3 幫助您使用 HTML、SVG 和 CSS 使數據栩栩如生。 D3 對 Web 標準的強調為您提供了現代瀏覽器的全部功能,而無需將自己束縛於專有框架,結合了強大的可視化組件和數據驅動的 DOM 操作方法。 D3 的核心理念是操作文檔應該是數據驅動的。 這意味著,與您的其餘代碼一樣,您的可視化應該建立在可以根據需要更改、更新和操作的數據之上。 此外,由於數據是可視化背後的驅動力,因此將不同的數據集傳遞到可視化中應該很容易,而無需重寫代碼。 實現這些目標的最佳方法之一是使用變量。 變量允許您存儲數據並根據需要對其進行操作。 在 D3 中,變量通常用於存儲將用於創建或修改文檔的數據。 例如,您可以使用變量來存儲有關 SVG 容器寬度、條形圖中條形高度或折線圖中線條顏色的數據。 在本教程中,我們將介紹如何在 D3 中使用變量。 我們將介紹如何創建變量、如何為變量賦值以及如何在代碼中使用變量。 我們還將查看一些示例,說明如何使用變量來創建動態和交互式可視化。
使用可縮放矢量圖形 (SVG) 可以創建更逼真的交互式可視化結果。 SVG 文件的每個元素都有自己的一組屬性,其中包括其幾何和样式屬性。 因為 SVG 包含在 DOM 中,所以我們可以像對 HTML 元素一樣使用 attr() 和 append() 。 以下示例包含一個矩形元素及其 x 和 y 坐標,以及矩形的寬度和高度。 作為此步驟的結果,我們使用 attr() 將 x1、y1、x2、y2 和 stroke 屬性添加到我們的 SVG 中。 正如我們從圖像中看到的那樣,當我們使用相同的線但具有不同的 y 坐標時,可以獲得漸變線。 包含文本的元素位於 SVG 屏幕的右側。
為了在我們的黑色橢圓上顯示我們的白色文本,我們的文本中添加了一個描邊。 使用 CSS 是直接或間接應用所有這些屬性的唯一方法。 因此,D3 可用於生成SVG 元素。
D3 是否使用 Svg?
是的,D3 使用 SVG 來創建可視化。 SVG 是一種矢量圖形格式,用於創建二維圖形。 D3 使用 SVG 創建圖表、圖形和其他可視化效果。
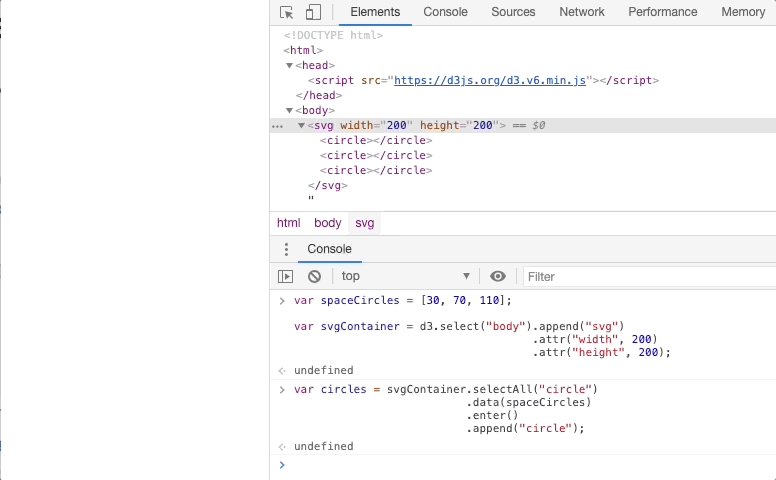
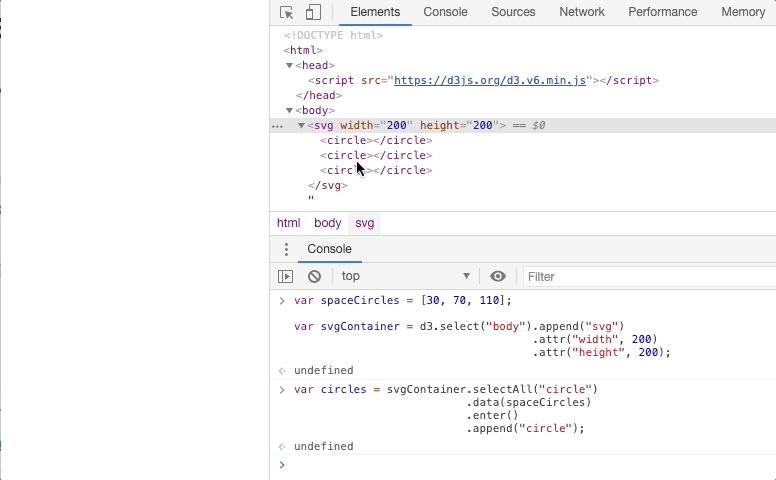
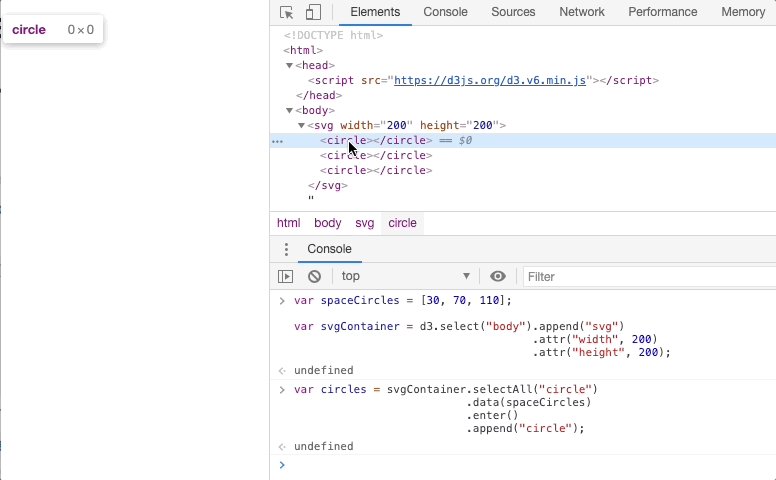
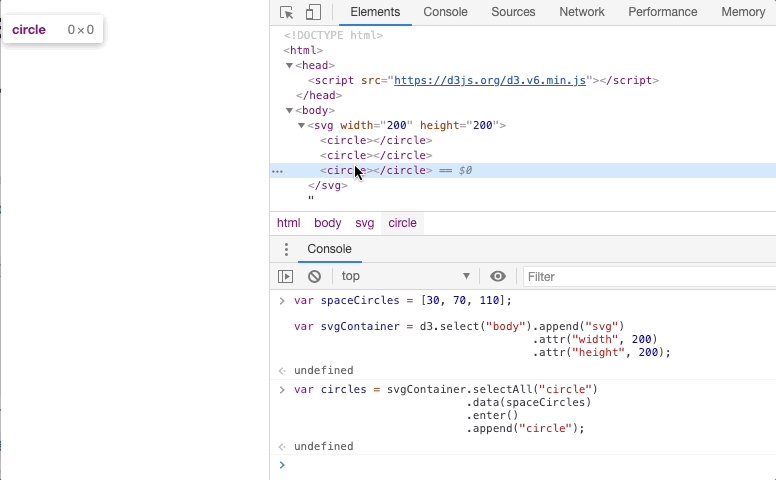
數據驅動文檔是使用JavaScript D3 (數據驅動文檔)庫創建的。 該庫可用於 HTML、CSS 和 .sva 圖形。 在 D3 中使用聲明式方法進行 DOM 元素選擇,它基於節點選擇集。 D3 的第一個版本於 2011 年發布,其庫仍在開發中。 將數據綁定到元素時,可以使用內容、屬性值、樣式、轉換、動態交互和其他屬性動態創建元素。 還提供了一種將數據數組連接到元素選擇並返回三個虛擬選擇的數據方法。 數據函數使用坐標來確定元素的中心及其半徑。
當我們更新我們之前已經擁有並附加到數據的元素時,我們使用更新選擇。 要使用此方法,必須使用新數據更新現有 DOM 元素,並且不得添加或刪除任何新元素。 它用於數據集中存在的項目少於 DOM 中可用項目的情況。 之後,可以使用 D3 的 remove 方法來刪除這些元素。
Canvas 是 D3 v4 的一個選項,因為它支持圖表的顯示。 處理數據時,圖表會使用即時模式圖形模型以即時模式自動顯示。 如果您想創建一個實時更新的圖表,它會很有用。
Canvas 的缺點之一是它的響應不如 SVG。 就層數和圖表的複雜性而言,Canvas 的渲染速度是 SVG 的十倍。
如果你想創建一個易於使用和快速呈現的圖表,你應該使用 SVG。 如果您想要一個簡單易用且快速渲染的圖表,同時允許您處理更多數據,Canvas 是更好的選擇。

我們可以在 D3js 中對 Svg 元素進行分組嗎?

.g> SVG 元素是一個容器,用於對其他 SVG 元素進行分組。 當元素進行轉換時,子元素會繼承元素的屬性,例如“g”元素的子元素。 使用 D3,我們可以創建一個組元素。 如果要將選擇應用於 ag 元素,請使用任何選項。
SVG 變換技術支持平移、縮放、旋轉和傾斜變換。 您可以使用空格作為分隔符為單個元素指定多個轉換。 如果指定了多個值,轉換將按照指定的順序順序進行。這是上述代碼的結果。 如果要製作 SVG 圖像,將其縮小並使用變換旋轉,請按照以下步驟操作。 轉換屬性由 D3.js 提供的轉換管理庫手動創建,而不是由轉換本身創建。 有幾種方法可用於處理任何類型的轉換。 transform() 函數中有平移、縮放、旋轉等方法。
D3 Js 中的 Svg 是什麼?
D3.js 中的 SVG 是一個用於創建交互式矢量圖形的 JavaScript 庫。 它允許您在瀏覽器中創建和操作矢量形狀。 D3.js 使用 W3C 標准文檔對像模型 (DOM) 和可縮放矢量圖形 (SVG) 格式。
此圖形是使用可縮放矢量圖形 (SVG) 創建的。 XML,一種XML,用於創建它。 直線、矩形、圓形、橢圓形等只是它可用於的幾種形狀。 要使用 D3.js,您必須首先創建一個示例。 以下是如何使用 SVG 創建簡單矩形的示例。 本教程將引導您完成創建動態生成的矩形的過程。 圓形通過圓形標記的獨特特徵與其他形式的文本區分開來。
什麼是 Svg 節點 ()?
借助SVG 節點,可以放置和編輯外部和內部矢量格式文件。
是的,您可以在網站中使用 Svg
為什麼我的網站不使用 HTML5? SVG 可以在網站中使用,因為它使用起來很簡單。 雖然您可以在網站中創建SVG 文件,但您必須先包含它們才能使用它們。
創建 Svg 元素 Javascript
創建 svg 元素 javascript 是一個強大的工具,允許您在網頁上創建和操作 svg 元素。 此工具易於使用,對於為您的網頁創建自定義圖形非常有幫助。
.svg 文件格式允許更動態地縮放圖像和數據。 這些繪製和對齊的方式在 XML 中進行了描述,它是用於描述繪製和對齊路徑過程的標記。 如果將標記插入 HTML 文件,標記將被轉換為圖標。 此功能還允許在數據仍在處理時從遠程位置將SVG 圖標動態插入到數據中。 可以使用與 HTML 元素相同的方式製作和格式化 XML 標籤。 您可以向 main.js 文件添加一個函數來生成 XML。 當我們將創建的圖形注入到錨標記中時,它將起到滾動圖形的作用。
之後,可以像處理任何其他元素一樣處理 svg。 除了樣式、類和屬性之外,您還可以創建它們。 圖標可以方便地定位到每個帖子,允許它們用作錨鏈接以改進滾動。
這只是一個測試
Asvg 的寬度為 500px,高度為 *br。 X1=100 y1=50 y2=200 **br**,**svg**,**br**。
