如何使用 WordPress 即時創建自己的優惠或優惠券網站
已發表: 2020-07-08想知道在家工作時如何賺外快嗎? 考慮使用 WordPress 創建一個優惠或優惠券網站,您可以在其中向人們展示如何通過從您的網站中選擇優惠或優惠券代碼來節省大筆費用。
不用擔心,您無需註冊編碼課程或聘請開發人員在 WordPress 上創建您的優惠券網站。 在本教程中,我們將教你如何使用 EleDeal 在 WordPress 上創建一個引人注目的優惠券網站, EleDeal是一個來自Templately的令人驚嘆的免費模板包。 使用這個設計精美的模板包,您可以立即創建您的優惠券網站,而無需接觸任何一行代碼。

目錄
創建自己的 WordPress 優惠或優惠券網站的優點
雖然有很多在家賺錢的方法,但通過交易或優惠券網站賺取額外收入比您想像的要容易得多。 此外,您將能夠在舒適的家中賺錢,而無需去上班或管理龐大的員工團隊。
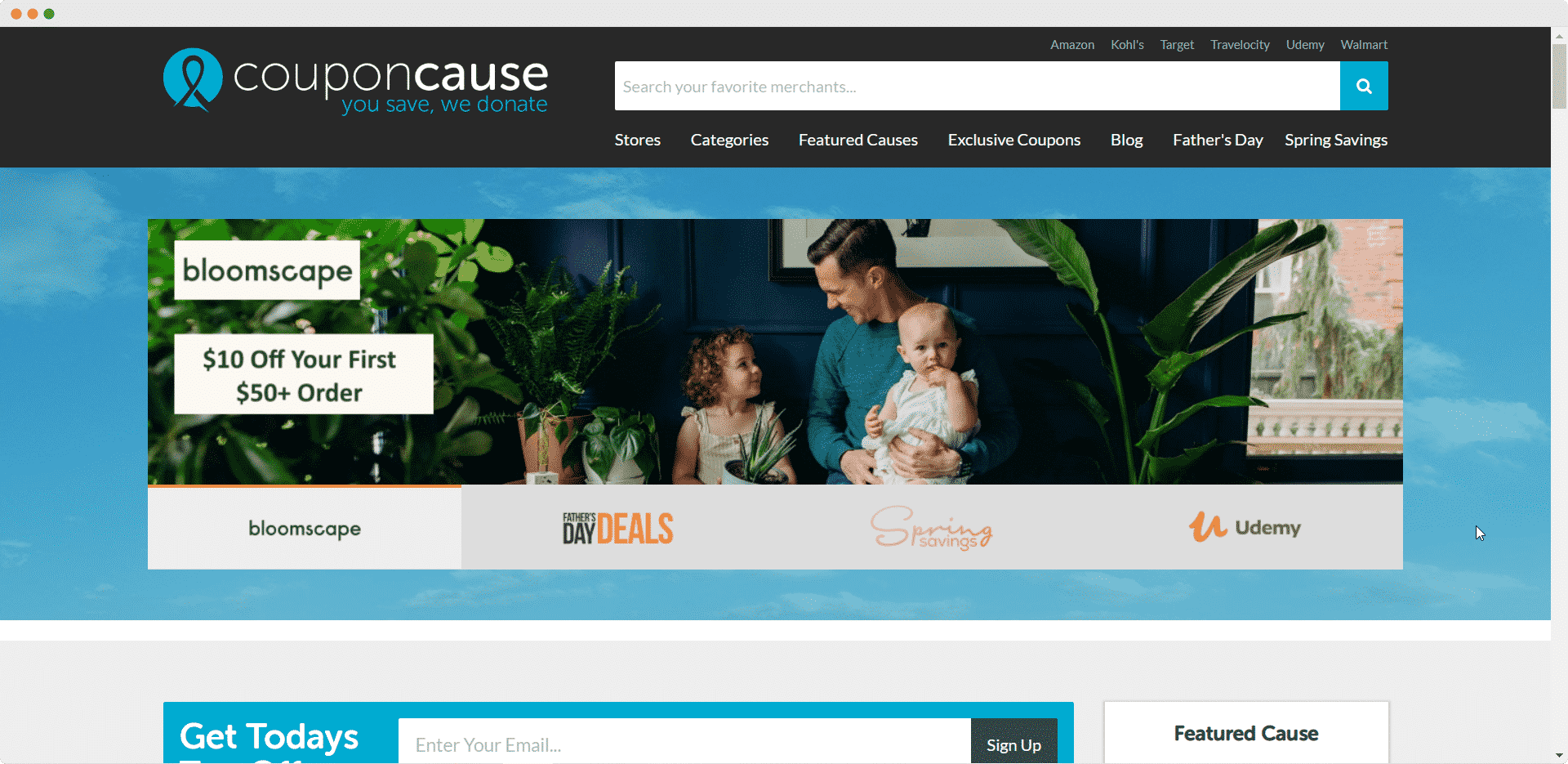
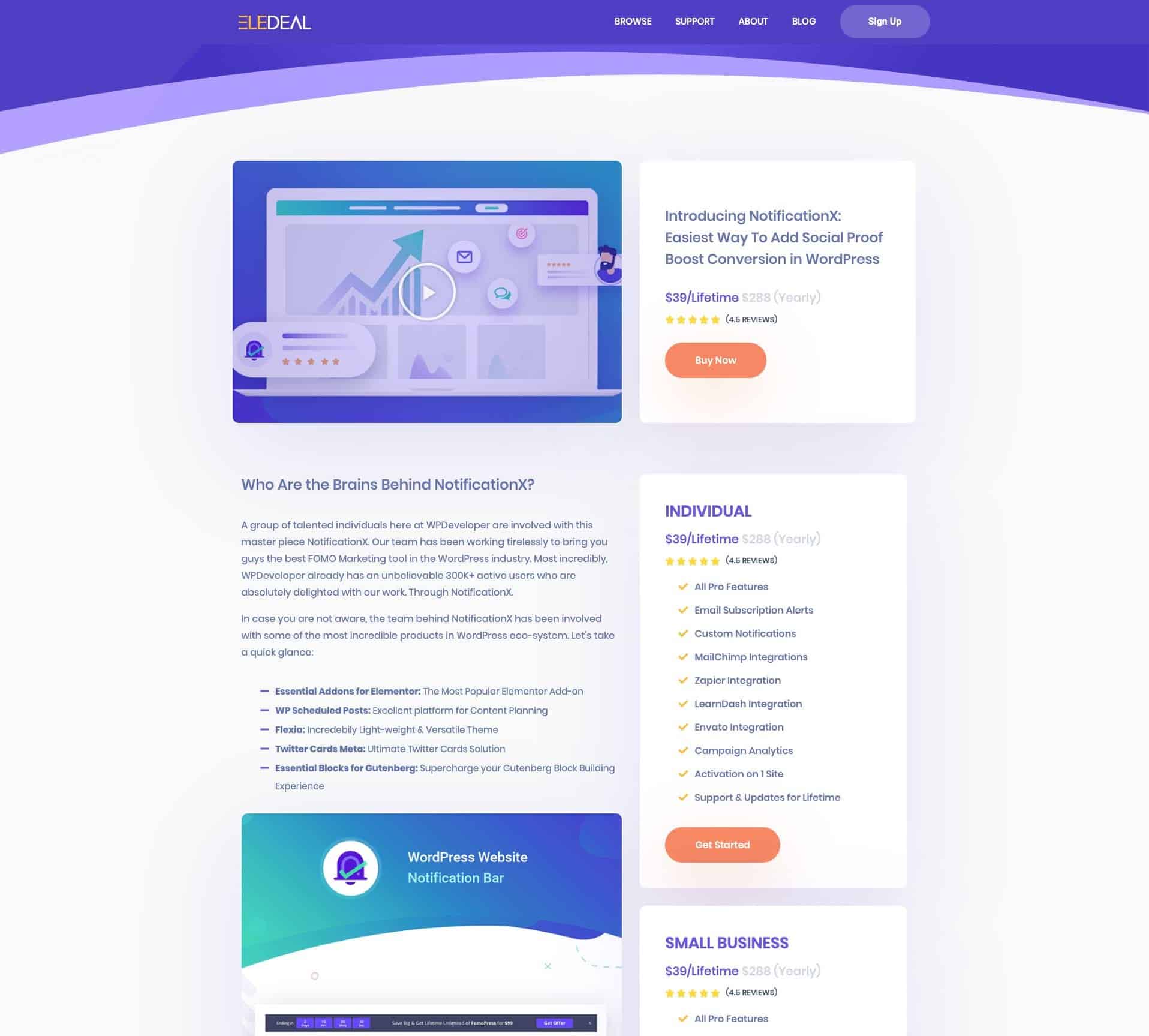
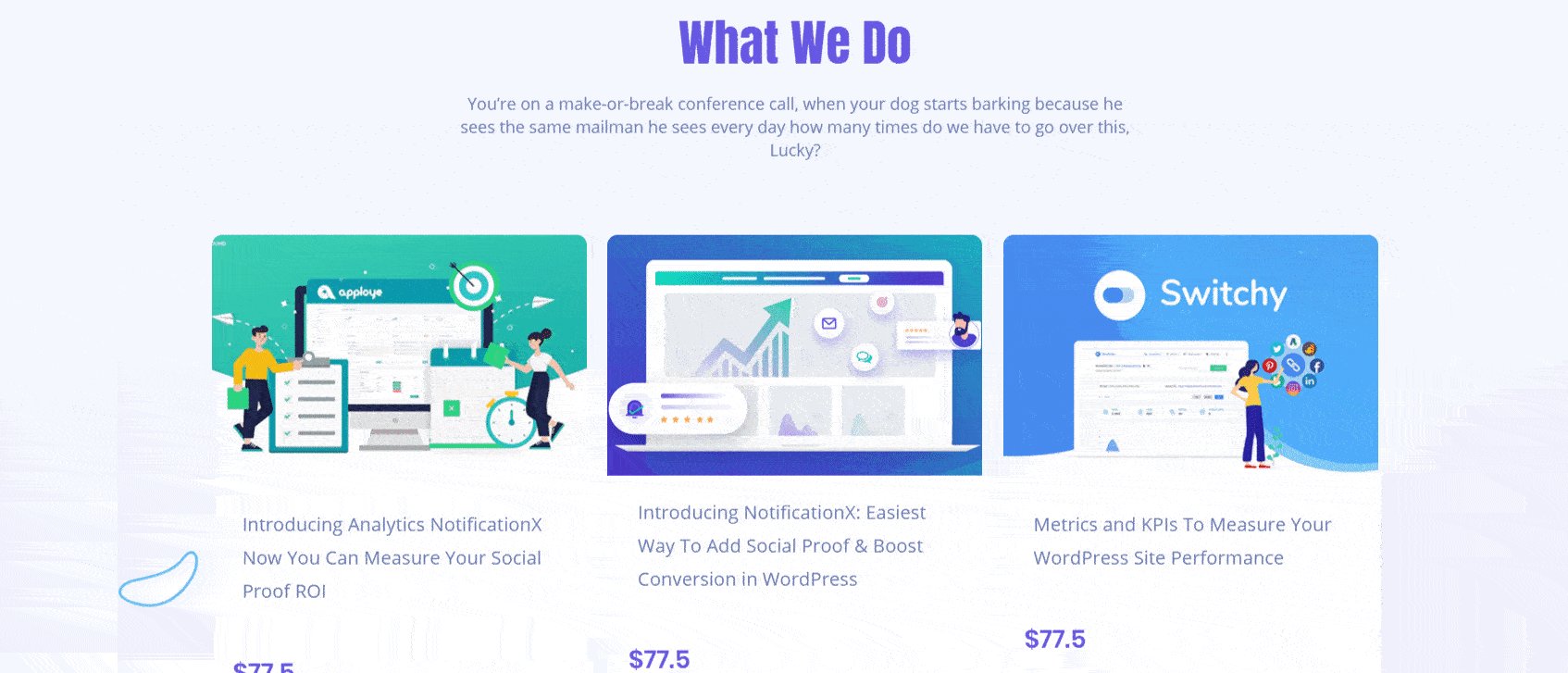
為了讓您了解優惠券或交易網站可能是什麼樣的,請查看此 網站如下圖。

如您所見,它可以讓人們找到各種商品和網站的優惠券或每日優惠。 同樣,您也可以使用 EleDeal 模板創建優惠券網站,讓網站訪問者了解最新的優惠、促銷和折扣。
讓我們來看看創建優惠券網站的一些優點。
交易或優惠券網站的巨大市場潛力
如果幾乎每個人都想節省兩件事,那就是金錢和時間。 這就是優惠券和交易網站如此受歡迎的原因——人們可以快速為他們需要的東西尋找最便宜、最優惠的價格,而不會浪費時間從一家商店到另一家商店。
優惠券網站可以幫助您在家賺錢
由於優惠券或交易網站如此受歡迎,您很可能會吸引大量訪問者訪問您的網站,以在線尋找優惠。 一旦這些訪問者開始選擇您在 WordPress 網站上提供的優惠,您就可以在家中舒適地輕鬆賺錢。
易於使用 WordPress 進行設置
要創建優惠券或交易網站,您需要使用平台。 最好、最快的方法是在 WordPress 上註冊一個帳戶並獲得您自己的域。
之後,您可以簡單地從Templately中選擇優惠券或交易模板,例如EleDeal 模板包。 這是適用於 WordPress 網站的最佳優惠券網站模板,並具有精美的即用型頁面。 您所要做的就是添加您自己的內容並對其進行樣式化以賦予您個人風格。
使用 Templately 的 EleDeal 模板包可以獲得什麼
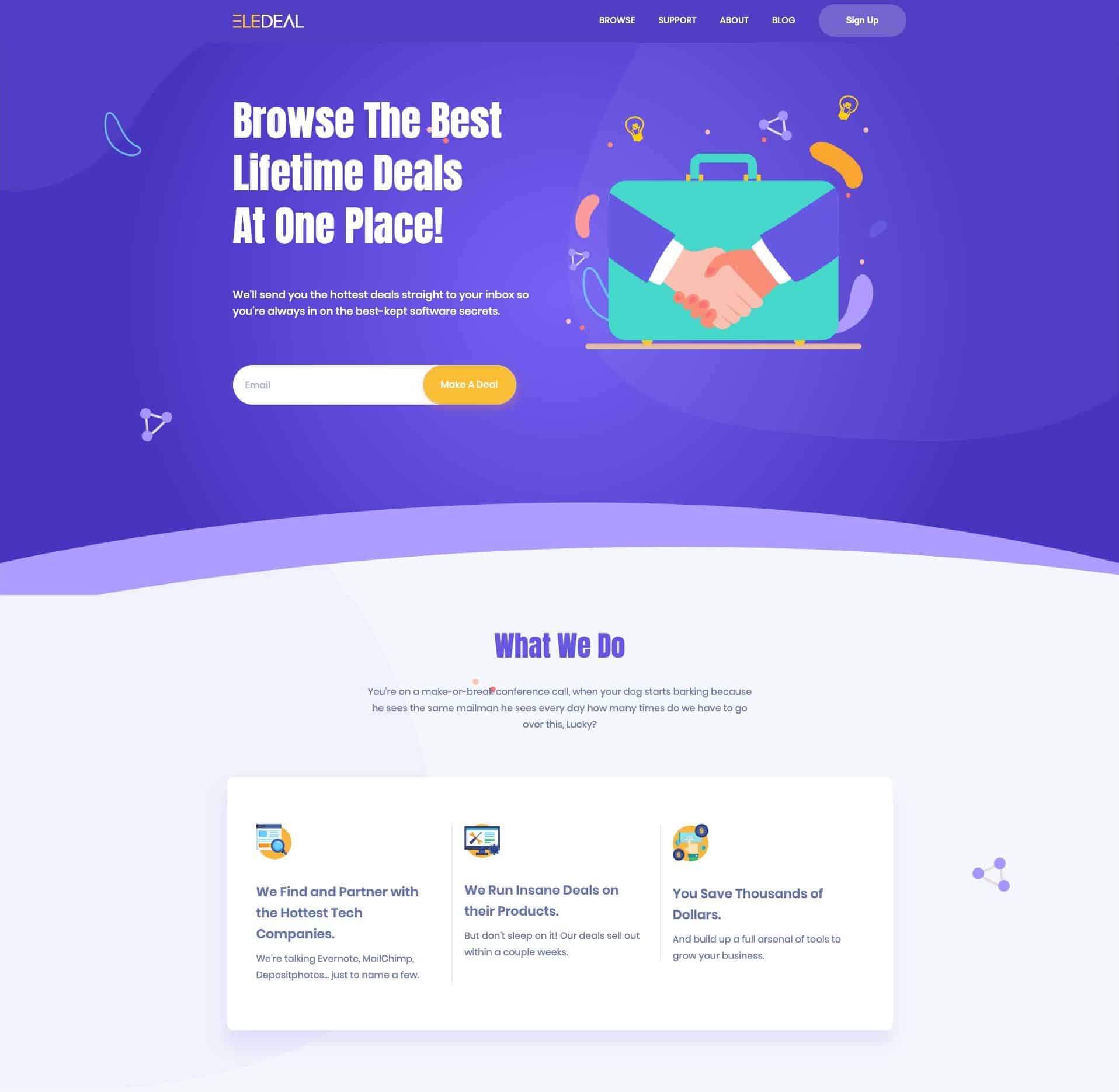
主頁
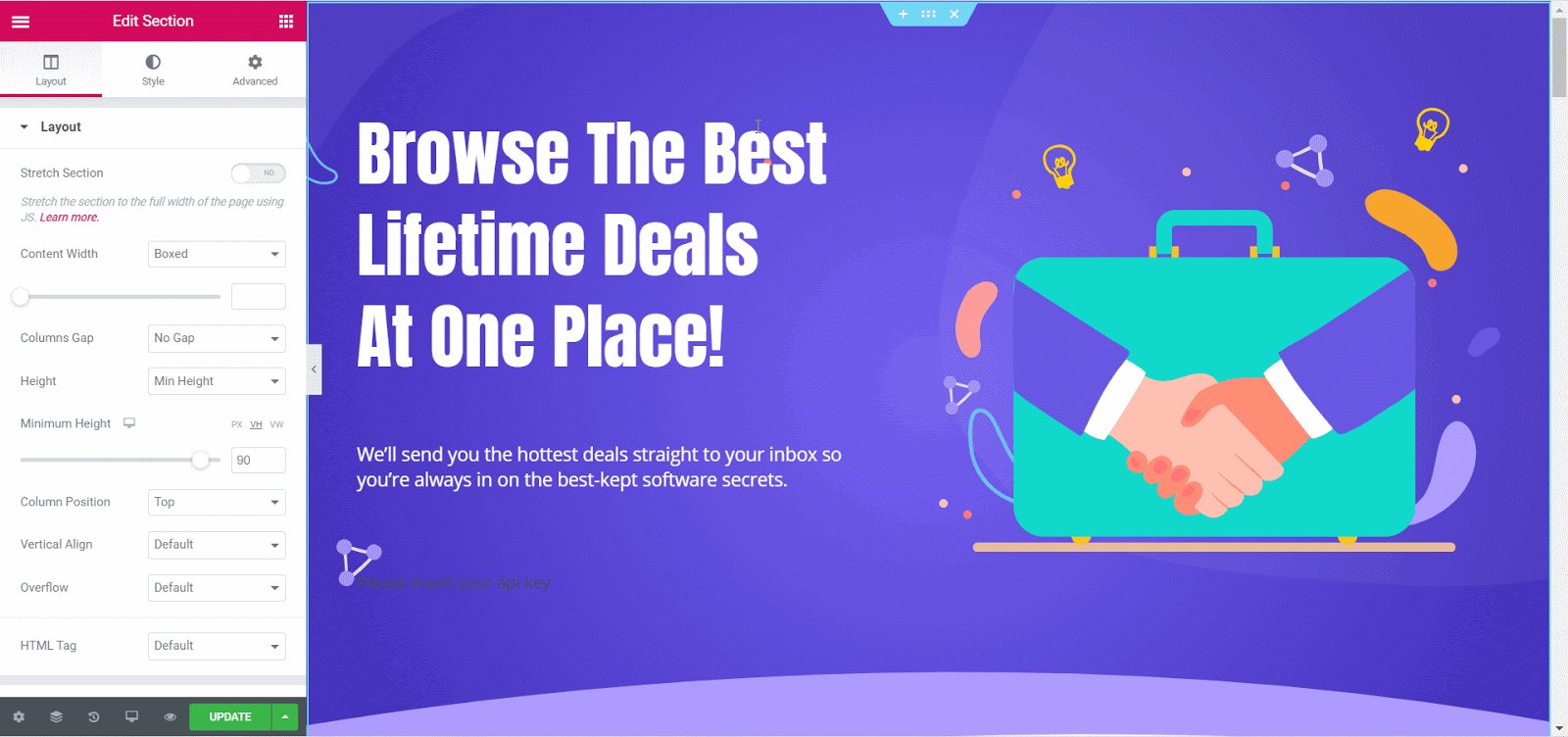
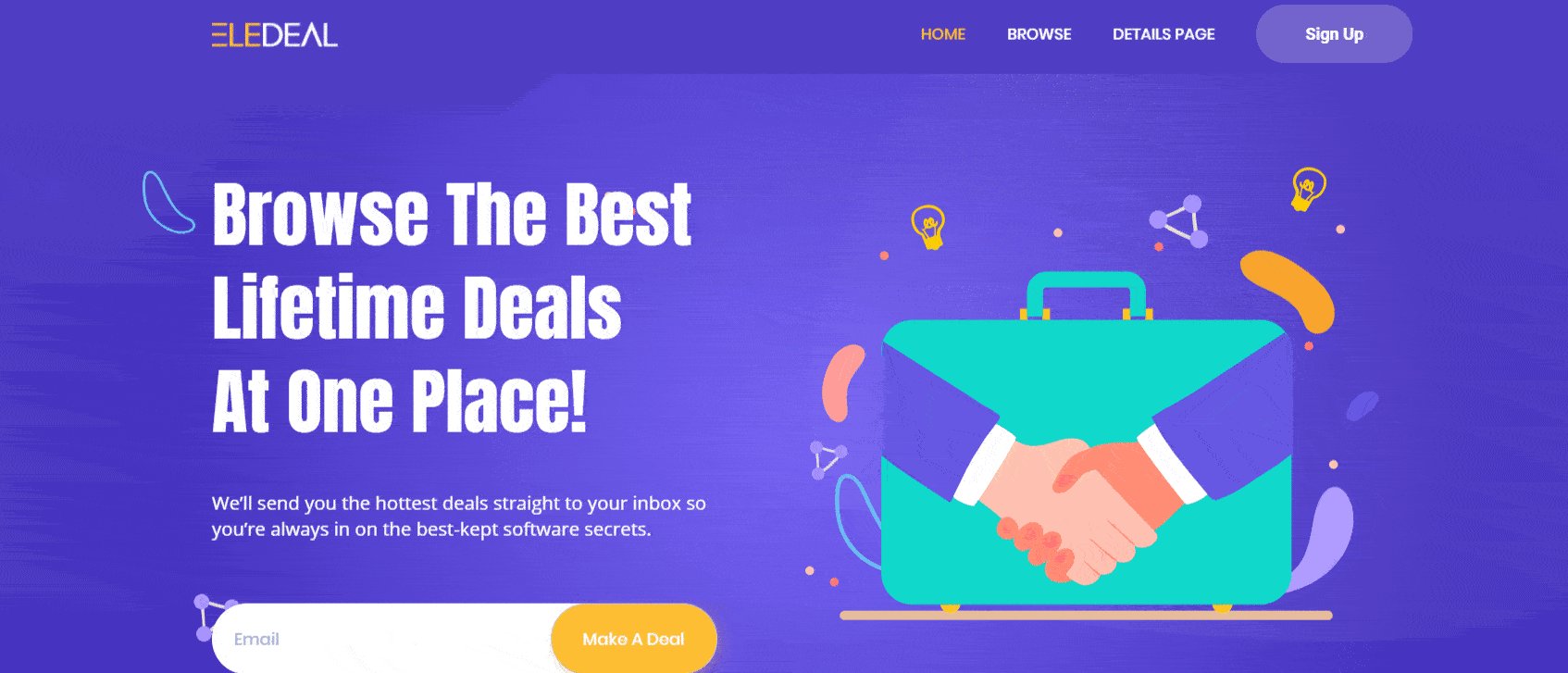
EleDeal 為您提供有吸引力的預製主頁,保證吸引您的網站訪問者的注意力。 它配有令人驚嘆的號召性用語按鈕,並具有醒目的顏色以吸引訪問者
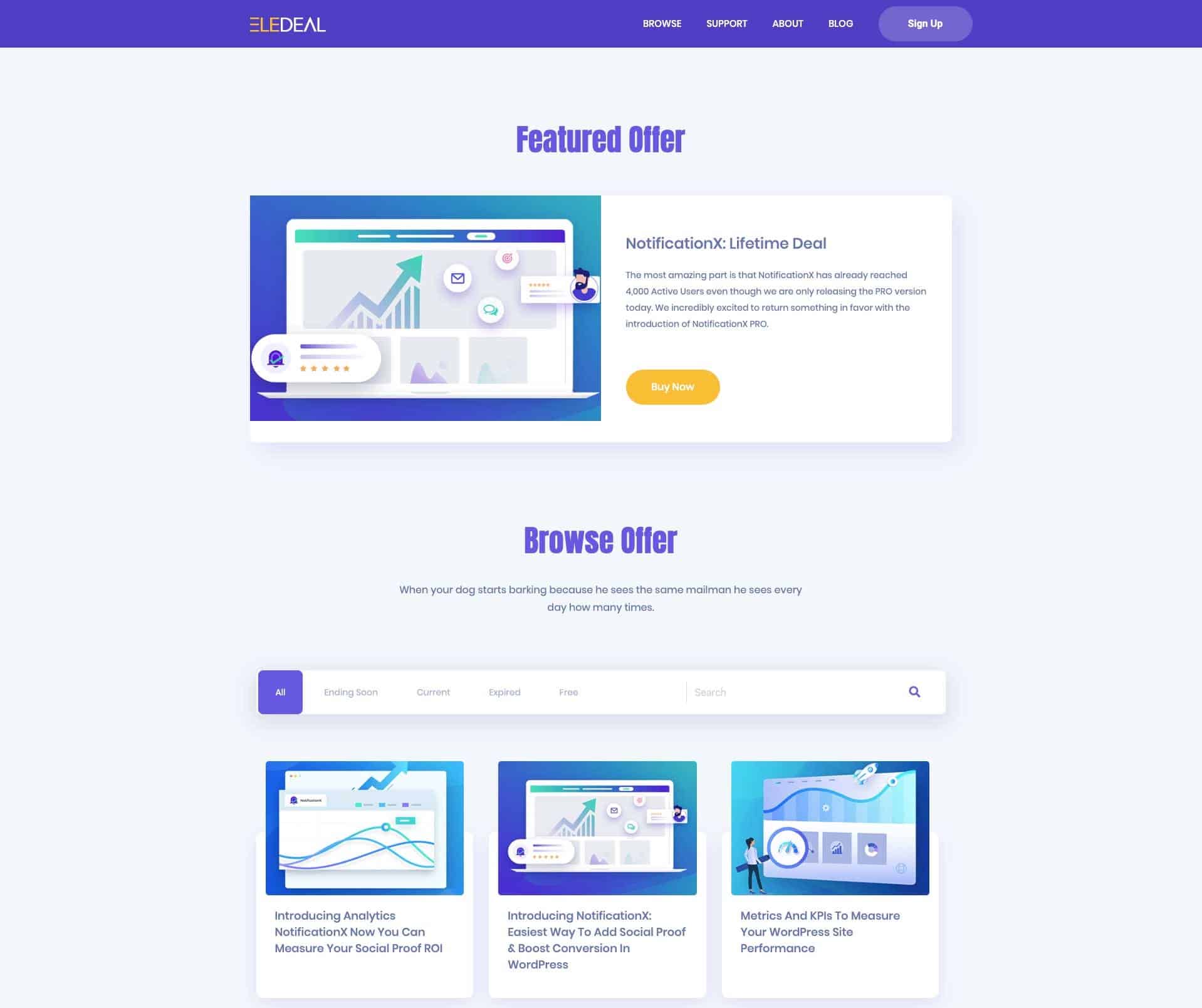
瀏覽頁面
您還可以使用 EleDeal 的現成瀏覽頁面,您的網站訪問者可以在其中快速分類您的所有報價並為他們選擇最優惠的價格。 此頁面具有交互式搜索欄和特色優惠部分,您可以在其中顯示當天的特色交易。
詳情頁面
使用EleDeal 詳細信息頁面為您的訪問者提供有關 WordPress 網站上交易和優惠券的更多詳細信息。 您可以描述產品和服務,以及在您的網站上為這些產品選擇優惠或優惠券的好處。



在此處觀看視頻教程
在 WordPress 上創建優惠券或交易網站所需的東西
您對在 WordPress 上創建自己的優惠券網站感到興奮嗎? 讓我們看看你需要什麼才能開始。

- Elementor:對於那些不想編碼或僱用專業人員的人, Elementor是您創建自己的 WordPress 網站的解決方案。 這是最受歡迎的頁面構建器,帶有“拖放”功能,可幫助您立即創建網站。 確保安裝並激活此插件。
- Essential Addons:這是 Elementor 最受歡迎的暢銷元素庫,擁有超過 600,000 名活躍用戶。 Essential Addons為您提供超過 70 多個很酷的元素,可立即為您的網頁設置樣式。 安裝並激活這個插件。
- Templately: EleDeal 僅提供Templately ,它為您提供了大量設計精美的即用型模板和 WordPress 的雲存儲。 要使用來自 Templately 的 EleDeal 和其他精美模板,您需要在 Templately 上註冊帳戶並安裝適用於 WordPress 的 Templately 插件
如何在 5 分鐘內創建一個 WordPress 優惠券網站
安裝了這幾個插件後,您就可以在 WordPress 上創建自己的優惠券網站了。 這是有趣的部分開始的地方。
第 1 步:將 EleDeal 模板包加載到您的網站
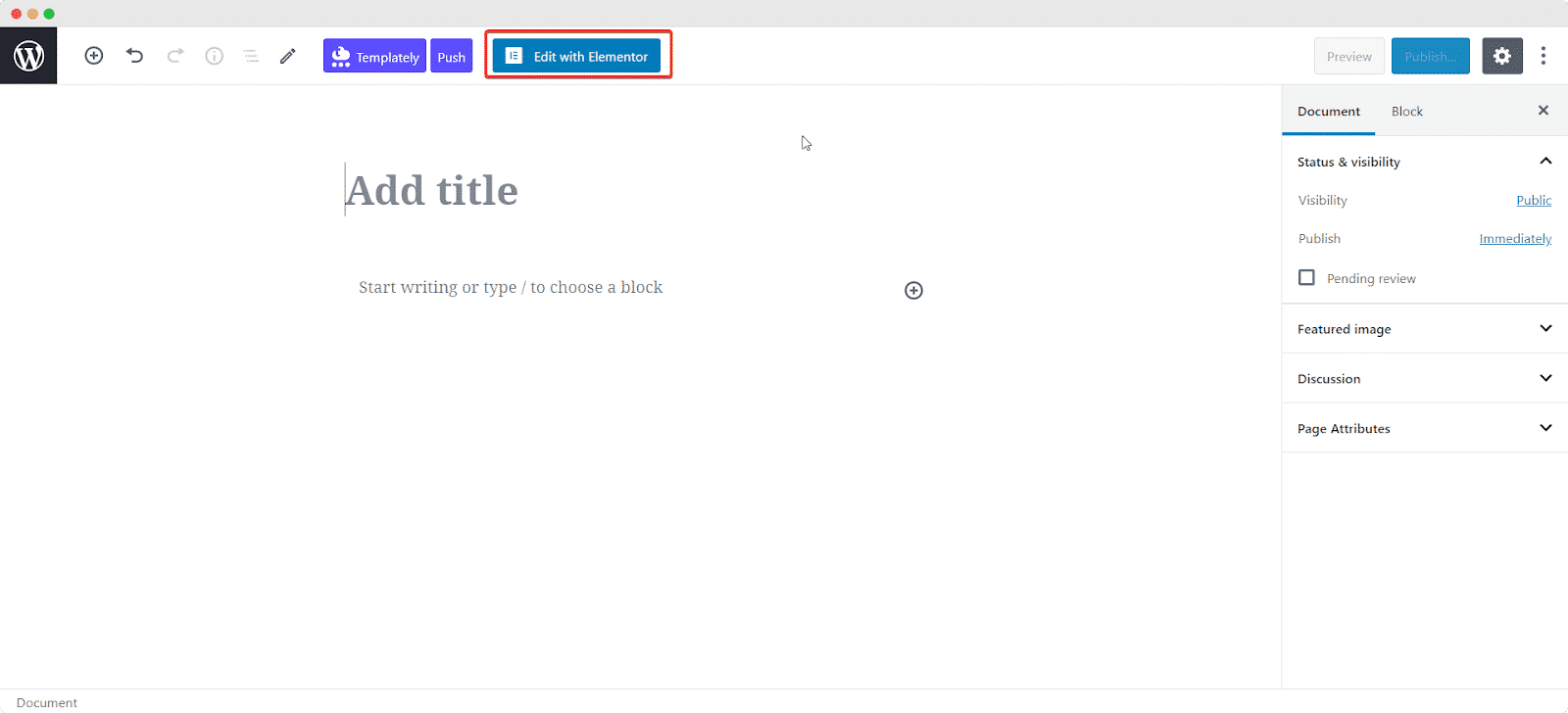
在您的 WordPress 儀表板中,創建一個新頁面並單擊“使用 Elementor 編輯” 。 這將為您打開 Elementor 編輯器。

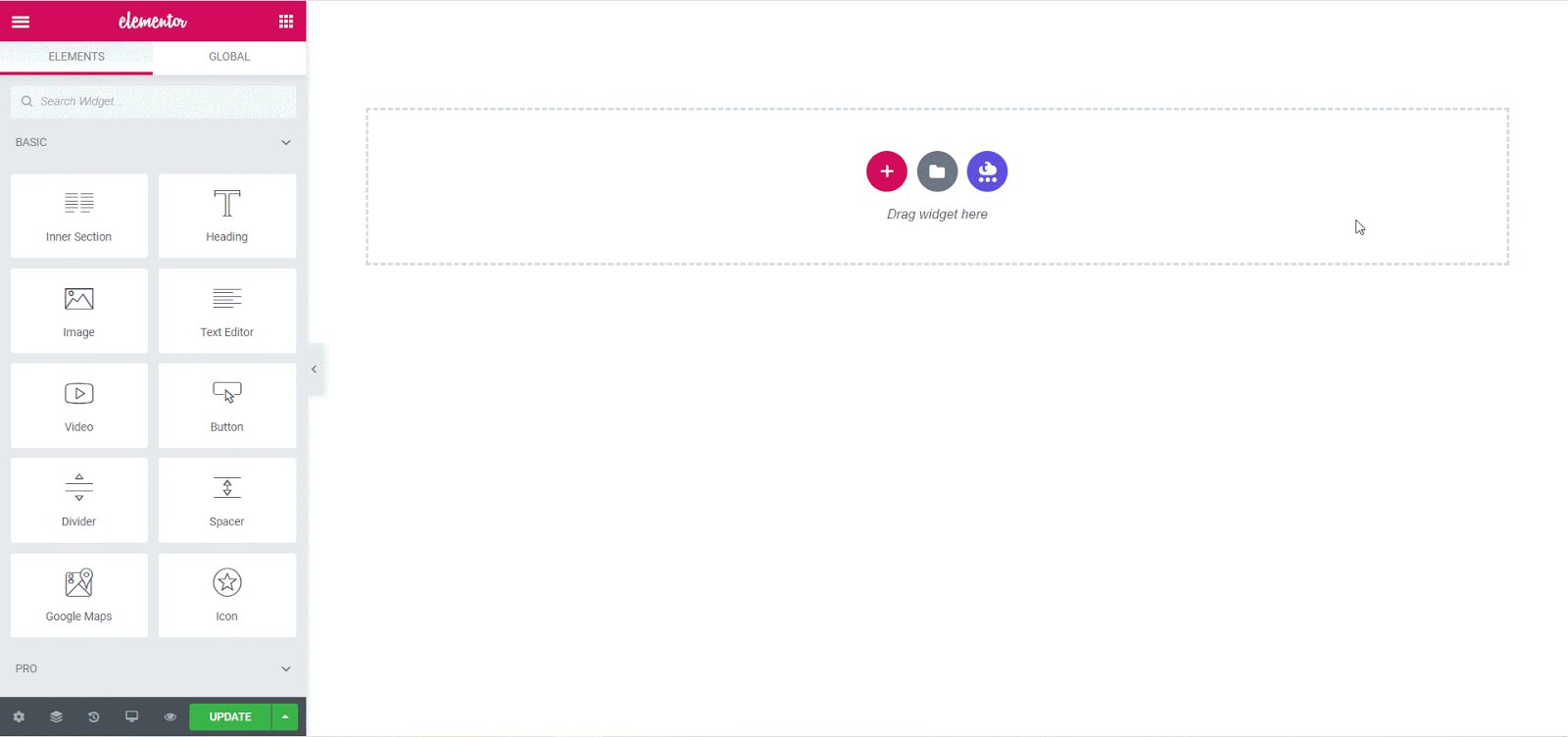
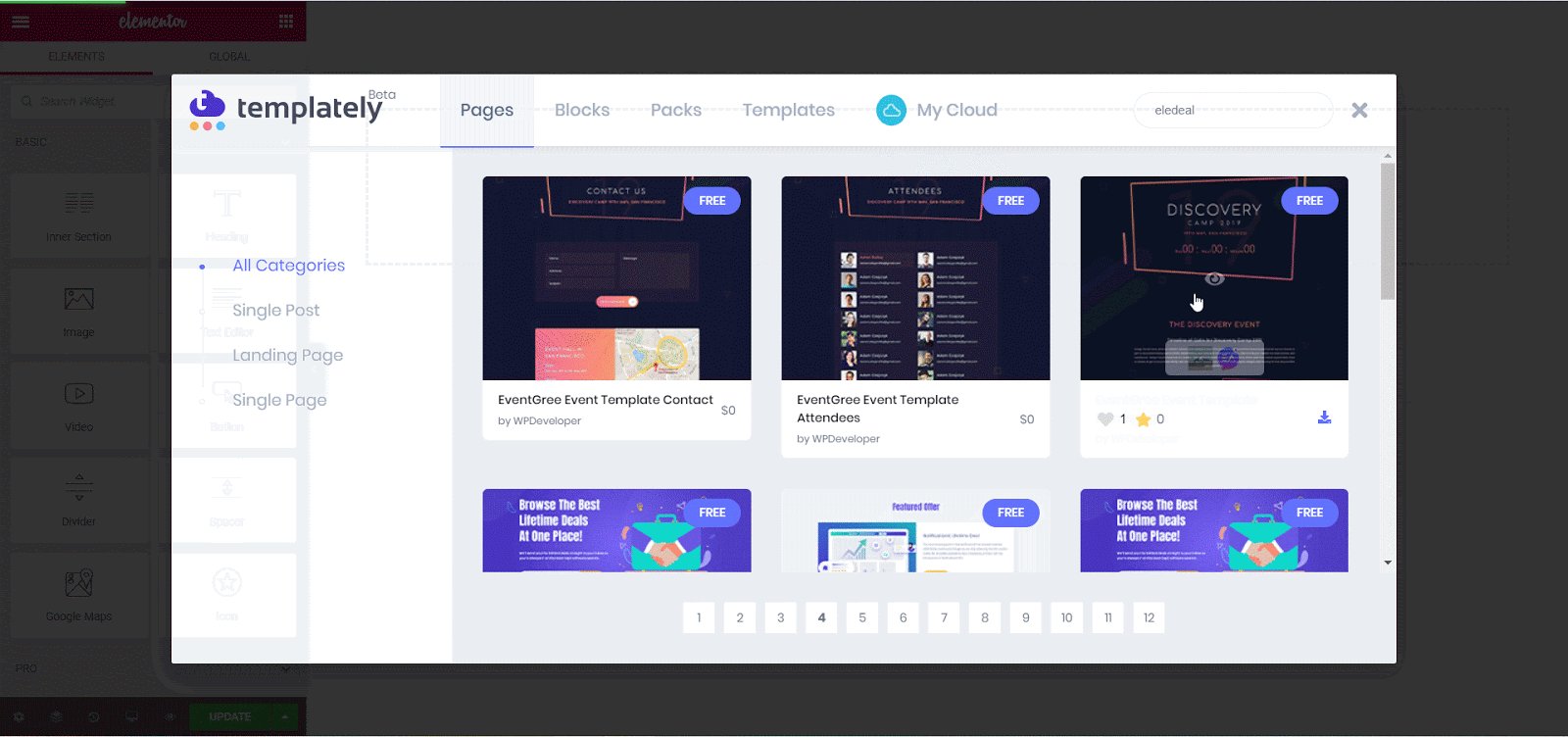
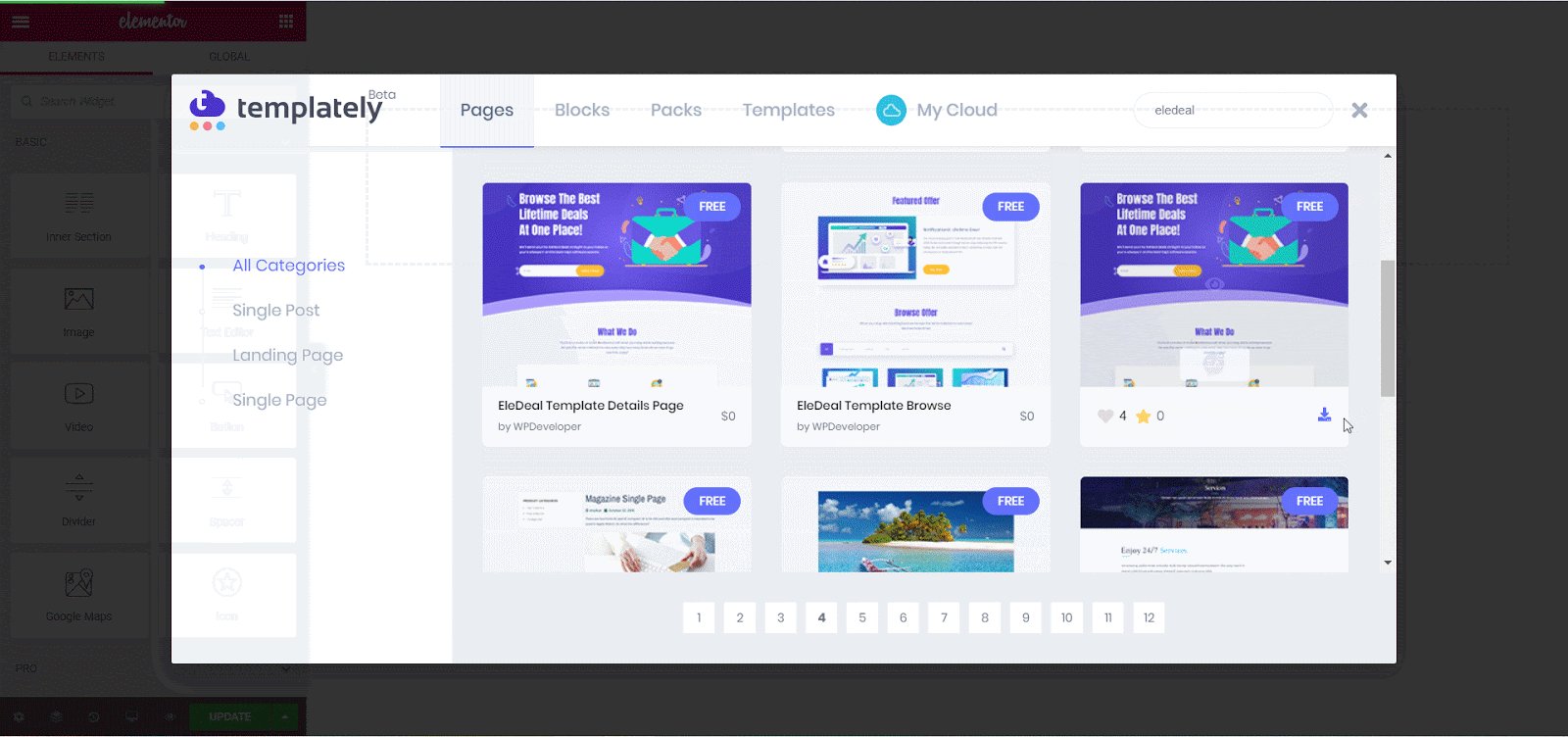
Elementor Editor 加載完成後,您可以單擊藍色的 Templately Icon 。 這將打開一個彈出窗口,您可以在其中搜索EleDeal 模板包並將任何預製頁面加載到您的站點中。 在本教程中,我們將把 EleDeal 主頁加載到我們的網站中。

看看這有多容易? 只需單擊幾下即可為您的 WordPress 優惠券網站創建主頁。 添加盡可能多的頁面來完成您的網站。
第 2 步:自定義模板以適合您的風格
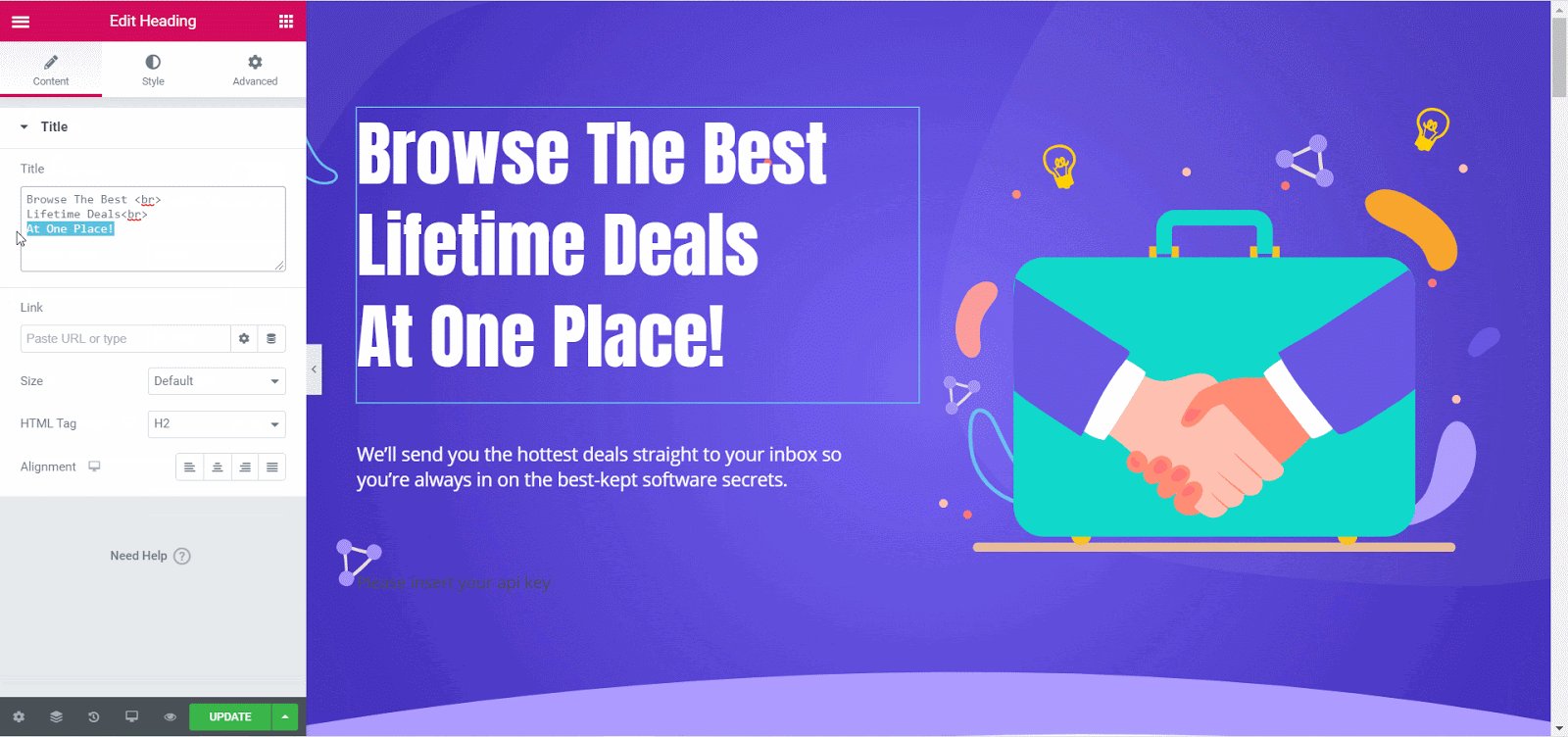
現在您已經在 WordPress 上創建了您的優惠券網站,剩下要做的就是在其中添加您的個人風格。 您可以通過單擊要自定義的任何部分並使用左側的 Elementor 編輯器來設置您的網站的樣式來輕鬆完成此操作。

添加您自己的內容,更改顏色和排版,甚至嘗試使用Essential Addons獲得的所有酷炫的 70 多個小部件,如果您想更冒險的話! 盡情嘗試所有選項,直到找到適合您的設計。
第 3 步:在 MyCloud 上保存您的設計並發布您的優惠券網站
擔心失去您的設計? 或者,也許您只是想將您的編輯重新用於另一個網站? 使用 Templately,您可以將設計保存在 MyCloud上,以後可以隨時隨地重複使用您的設計。
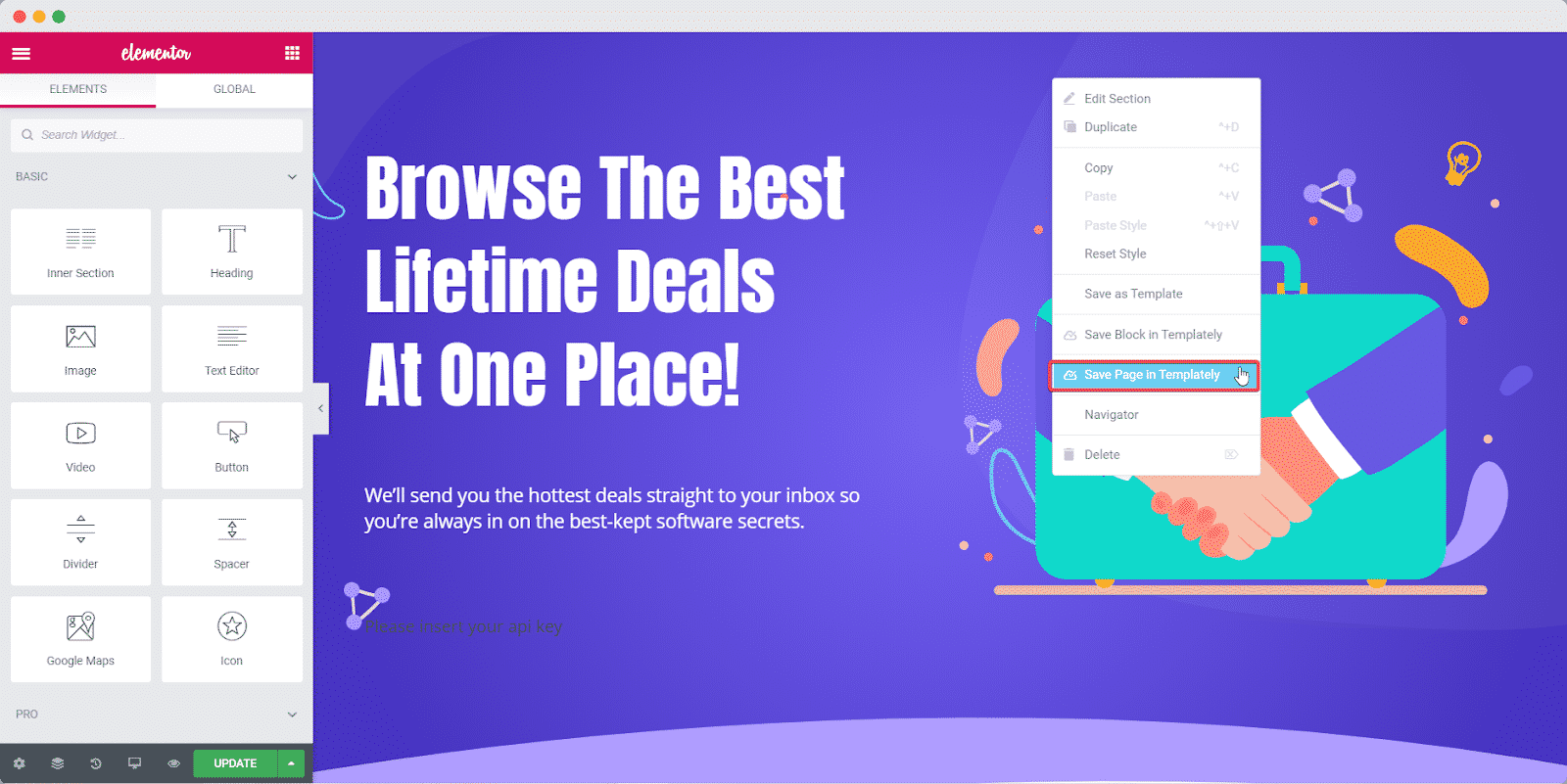
只需保存您的設計並右鍵單擊頁面上的任意位置。 選擇“以模板方式保存頁面”選項。

最終結果
就這樣,您很快就在 WordPress 上創建了自己的每日交易網站! 無需擔心複雜的編碼,無需擔心聘請專業的網站建設者。 使用Templately的EleDeal模板包,您可以自己製作 WordPress 優惠券網站,並開始在家中賺錢。

我們很想听聽您對本教程的想法,所以加入我們的社區並與我們分享您的設計! 如果您遇到任何問題,請隨時與我們的支持團隊聯繫以獲得進一步的幫助。
