默認的 WordPress 為初學者生成的 CSS 備忘單
已發表: 2022-08-05您是否正在尋找默認的 WordPress 生成的 CSS 備忘單?
WordPress 會自動為大多數主題中的不同元素添加一些 CSS 類。 這些默認的 CSS 類可用於為 WordPress 主題中的這些元素設置樣式。
在本文中,我們將向您展示默認的 WordPress 生成的 CSS 備忘單。 我們還將討論如何輕鬆找到 CSS 類以及如何在需要時添加自定義 CSS 類。

為什麼要了解默認的 WordPress 生成的 CSS?
WordPress 會自動生成默認 CSS 類並將其添加到 WordPress 網站上的不同元素。
然後,WordPress 主題開發人員可以使用這些 CSS 類來設置所有 WordPress 網站的公共區域的樣式。 這可以包括內容區域、側邊欄、小部件、導航菜單等。
如果您正在學習 WordPress 主題開發或只是嘗試為自己的網站創建子主題,那麼了解這些 CSS 類會派上用場。
它還可以通過添加自定義 CSS 來幫助您快速設置 WordPress 主題中的某些元素,而無需創建自己的主題。
注意:您不必為了更改主題樣式或創建自定義主題而學習 CSS。 如果您不想學習編碼,那麼您可以使用像 SeedProd 這樣的拖放構建器。 我們將在本文後面詳細討論它。
話雖如此,讓我們看一下默認的 WordPress 生成的 CSS 類。
默認正文類樣式
HTML 中的 body 標籤<body>包含任何網頁的整個佈局結構,這使得它在任何 WordPress 主題設計中都非常重要。
WordPress 向正文區域添加了幾個 CSS 類,主題設計者可以使用這些類來設置正文容器的樣式。
// Added when a website is using a right-to-left language e.g. Arabic, Hebrew
.rtl
// Added when home page is being displayed
.home
// Added when blog page is being displayed
.blog
// Added when an Archive page is being displayed
.archive
// Added when a date based archive is displayed
.date
// Added on search pages
.search
// Added when pagination is enabled
.paged
// Added when an attachment page is displayed
.attachment
// Added when a 404 error page is displayed
.error404
// Added when a single post is dispayed includes post ID
.single postid-(id)
// Added when a single attachment is displayed. Includes attachment ID
.attachmentid-(id)
// Added when a single attachment is displayed. Includes attachment mime-type
.attachment-(mime-type)
// Added when an author page is displayed
.author
// Added when an author page is displayed. Includes author name.
.author-(user_nicename)
// Added when a category page is displayed
.category
//Added when a category page is displayed. Includes category slug.
.category-(slug)
// Added when a tag page is displayed.
.tag
// Added when a tag page is displayed. Includes tag slug.
.tag-(slug)
// Added when a parent page is displayed.
.page-parent
// Added when a child page is displayed. Includes parent page ID.
.page-child parent-pageid-(id)
// Added when a page is displayed using page template. Includes page template file name.
.page-template page-template-(template file name)
// Added when search results are displayed.
.search-results
// Added when search returns no results.
.search-no-results
// Added when a logged in user is detected.
.logged-in
// Added when a paginated page is displayed. Includes page number.
.paged-(page number)
// Added when a paginated single item is displayed. Includes page number.
.single-paged-(page number)
// Added when a paged page type is displayed. Includes page number.
.page-paged-(page number)
// Added when a paged category page is displayed. Includes page number.
.category-paged-(page number)
// Added when a paged tag page is displayed. Includes page number.
.tag-paged-(page number)
//Added when a paged date based archive page is displayed. Includes page number.
.date-paged-(page number)
// Added when a paged author page is displayed. Includes page number.
.author-paged-(page number)
// Added when a paaged search page is displayed. Includes page number.
.search-paged-(page number)
如您所見,這些類包括您可以在 CSS 樣式中定位的各種條件。
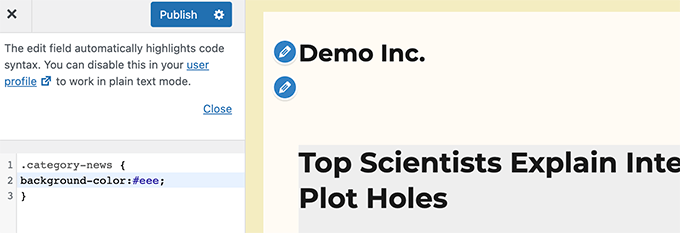
例如,如果您希望“新聞”類別頁面具有不同的背景顏色,則可以添加以下自定義 CSS。
.category-news
background-color:#f7f7f7;
默認帖子樣式類
就像 body 元素一樣,WordPress 也為 post 元素添加了動態類。
此元素通常是主題模板中的<article>標記。 但是,它可以是任何其他標籤,具體取決於您的主題。 通過添加post_class()模板標籤,帖子 CSS 類將顯示在您的主題中。
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
以下是 post_class() 函數生成的一些最常見的 CSS 類的列表:
// Adds a class with ID for single items
.post-(ID)
// Generic post claass added for single blog posts.
.post
// Generic page class added when a single page is displayed.
.page
// Generic attachment class added to attachment pages.
.attachment
// Adds a post type class e.g. type-post
.type(post-type)
// Adds a class for post format if theme supports posts formats. E.g. format-standard
.format-(post-format)
// Added when an item has a featured image
.has-post-thumbnail
// Added when a sticky post is displayed
.sticky
// Generic class to display an entry
.hentry
// Classes with categories assigned to a post. E.g. category-news category-movies
.category-(slug)
// Classes with tags assigned to a post. e.g. tag-photofriday tag-tgif
.tag-(slug)
Post 類允許您設置符合不同條件的博客文章和頁面的樣式。 例如,您可以使用以下自定義 CSS 以不同的方式為特定類別中歸檔的博客文章設置樣式:
.category-news
background-color:#EFEFEF;

如果您在 WordPress 儀表板中沒有看到 CSS 編輯器,請按照我們的教程了解如何修復缺少的 WordPress 主題定制器。
默認導航菜單類
WordPress 還將 CSS 類添加到您的導航菜單中。 以下是默認添加到導航菜單的默認類。
// Class for Current Page
.current_page_item
// Class for Current Category
.current-cat
// Class for any other current Menu Item
.current-menu-item
// Class for a taxonomies
.menu-item-type-(taxonomy)
// class to distinguish post types.
.menu-item-type-(post_type)
// Class for any custom item that you added
.menu-item-type-custom
// Class for the Home Link
.menu-item-home
您的 WordPress 主題還將向每個導航菜單位置添加一個 CSS 類。
假設您的主題將主菜單類分配給標題區域內的菜單位置,然後您可以使用以下 CSS 類在您的 CSS 中定位它。
// container class
#header .primary-menu
// container class first unordered list
#header .primary-menu ul
//unordered list within an unordered list
#header .primary-menu ul ul
// each navigation item
#header .primary-menu li
// each navigation item anchor
#header .primary-menu li a
// unordered list if there is drop down items
#header .primary-menu li ul
// each drop down navigation item
#header .primary-menu li li
// each drap down navigation item anchor
#header .primary-menu li li a
有關更多詳細信息,請參閱我們關於如何在 WordPress 中設置導航菜單樣式的指南。

默認的 WordPress 小部件類
小部件是在 WordPress 主題中顯示非內容塊的簡單方法。 它們通常顯示在 WordPress 主題的專用小部件就緒區域或側邊欄中。
WordPress 將以下類添加到舊版小部件中。
.widget
#searchform
.widget_search
.screen-reader-text
.widget_meta
.widget_meta ul
.widget_meta ul li
.widget_meta ul li a
.widget_links
.widget_links ul
.widget_links ul li
.widget_links ul li a
.widget_archive
.widget_archive ul
.widget_archive ul li
.widget_archive ul li a
.widget_archive select
.widget_archive option
.widget_pages
.widget_pages ul
.widget_pages ul li
.widget_pages ul li a
.widget_links
.widget_links li:after
.widget_links li:before
.widget_tag_cloud
.widget_tag_cloud a
.widget_tag_cloud a:after
.widget_tag_cloud a:before
.widget_calendar
#calendar_wrap
#calendar_wrap th
#calendar_wrap td
#wp-calendar tr td
#wp-calendar caption
#wp-calendar a
#wp-calendar #today
#wp-calendar #prev
#wp-calendar #next
#wp-calendar #next a
#wp-calendar #prev a
.widget_categories
.widget_categories ul
.widget_categories ul li
.widget_categories ul ul.children
.widget_categories a
.widget_categories select
.widget_categories select#cat
.widget_categories select.postform
.widget_categories option
.widget_categories .level-0
.widget_categories .level-1
.widget_categories .level-2
.widget_categories .level-3
.recentcomments
#recentcomments
#recentcomments li
#recentcomments li a
.widget_recent_comments
.widget_recent_entries
.widget_recent_entries ul
.widget_recent_entries ul li
.widget_recent_entries ul li a
.textwidget
.widget_text
.textwidget p
然而,隨著 WordPress 轉向基於塊的小部件區域,您現在可以向小部件區域添加不同的塊,並且每個塊都動態生成 CSS 類。
我們將在本文後面向您展示如何找到這些 CSS 類。
默認評論表單類
評論是許多 WordPress 網站的參與中心。 對它們進行樣式設置可以幫助您為用戶提供更簡潔、更具吸引力的體驗。
WordPress 添加了以下默認 CSS 類來幫助主題開發人員設置評論區域的樣式。
/*Comment Output*/
.commentlist .reply
.commentlist .reply a
.commentlist .alt
.commentlist .odd
.commentlist .even
.commentlist .thread-alt
.commentlist .thread-odd
.commentlist .thread-even
.commentlist li ul.children .alt
.commentlist li ul.children .odd
.commentlist li ul.children .even
.commentlist .vcard
.commentlist .vcard cite.fn
.commentlist .vcard span.says
.commentlist .vcard img.photo
.commentlist .vcard img.avatar
.commentlist .vcard cite.fn a.url
.commentlist .comment-meta
.commentlist .comment-meta a
.commentlist .commentmetadata
.commentlist .commentmetadata a
.commentlist .parent
.commentlist .comment
.commentlist .children
.commentlist .pingback
.commentlist .bypostauthor
.commentlist .comment-author
.commentlist .comment-author-admin
.commentlist
.commentlist li
.commentlist li p
.commentlist li ul
.commentlist li ul.children li
.commentlist li ul.children li.alt
.commentlist li ul.children li.byuser
.commentlist li ul.children li.comment
.commentlist li ul.children li.depth-id
.commentlist li ul.children li.bypostauthor
.commentlist li ul.children li.comment-author-admin
#cancel-comment-reply
#cancel-comment-reply a
/*Comment Form */
#respond
#reply-title
#cancel-comment-reply-link
#commentform
#author
#email
#url
#comment
#submit
.comment-notes
.required
.comment-form-author
.comment-form-email
.comment-form-url
.comment-form-comment
.form-allowed-tags
.form-submit
有關更多詳細信息,請參閱我們的指南,了解如何在 WordPress 中設置評論樣式。
查找 WordPress 塊類
WordPress 塊編輯器為塊動態生成 CSS 類。
要找到這些 CSS 類,您需要將該特定塊添加到帖子或頁面。 之後,您需要單擊“預覽”按鈕以查看正在運行的塊。
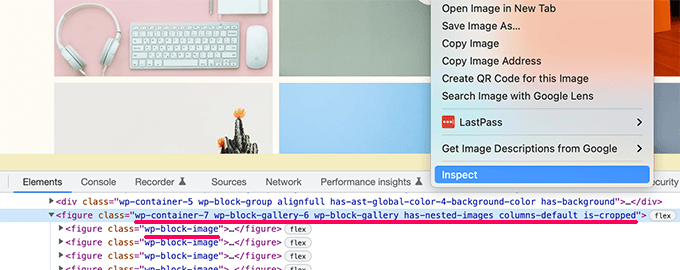
在預覽選項卡中,將鼠標移至剛剛添加的塊,然後右鍵單擊選擇檢查工具。

在開發者控制台中,您將看到該塊生成的 HTML。 從這裡,您可以看到塊添加的 CSS 類。
在上面的屏幕截圖中,我們正在查看 Gallery 塊的 CSS 類。 然後,您可以使用這些 CSS 類為您的 WordPress 主題中的圖庫塊設置樣式。
在 WordPress 中添加您自己的自定義 CSS 類
現在,默認的 WordPress CSS 類非常全面。 但是,它們的目的主要是為主題開發人員提供一個標準化的框架來構建。
對於您的個人網站,您可能需要為可能無法找到要定位的默認 CSS 類的區域添加自定義 CSS。
同樣,有時您可能只想對特定帖子或頁面進行小幅更改,而不將其應用於整個主題。
幸運的是,WordPress 為您提供了幾種在不同區域添加 CSS 類的簡單方法。
將自定義 CSS 類添加到塊編輯器中的塊
如果您想快速將自定義 CSS 類添加到特定帖子或頁面,那麼最簡單的方法是使用塊編輯器。
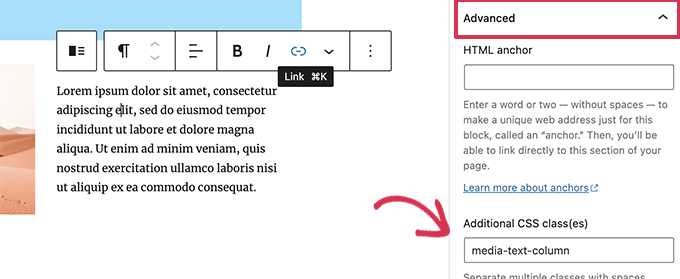
只需編輯帖子或頁面,然後選擇要添加自定義 CSS 類的塊。 在塊設置下,單擊高級面板並添加 CSS 類的名稱。

不要忘記通過單擊更新按鈕來保存您的更改。
您現在可以使用此類添加自定義 CSS 代碼,這些代碼只會影響此特定帖子或頁面中的此特定塊。
在 WordPress 導航菜單中
您還可以將自定義 CSS 添加到 WordPress 導航菜單項。 假設你想將一個菜單項轉換成按鈕,那麼這個方法就派上用場了。
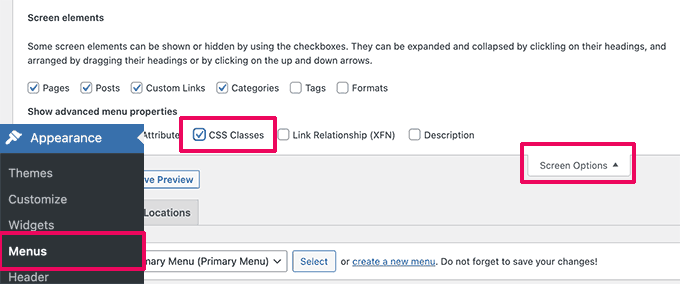
只需轉到外觀»菜單頁面,然後單擊屏幕右上角的屏幕選項按鈕。
從這裡,您需要選中 CSS classes 選項旁邊的框。

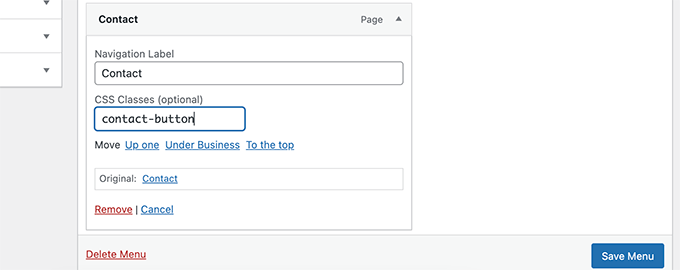
接下來,您需要向下滾動並單擊以展開要添加自定義 CSS 類的菜單項。
您會注意到一個標記為 CSS 類的字段。 繼續在此處添加您的自定義 CSS 類。

不要忘記單擊“保存菜單”按鈕來存儲您的更改。
您現在可以使用這個自定義 CSS 類來為特定的菜單項設置不同的樣式。
獎勵:無需編寫 CSS 代碼即可輕鬆設計 WordPress 主題
學習使用自定義 CSS 設置 WordPress 主題的樣式是一項非常有用的技能。 然而,一些用戶可能只是想要一個解決方案來設計他們的 WordPress 主題,而無需編寫 CSS 代碼。
為此,您需要 SeedProd。 它是市場上最好的 WordPress 頁面構建工具,讓您無需編寫任何代碼即可輕鬆創建自定義主題。

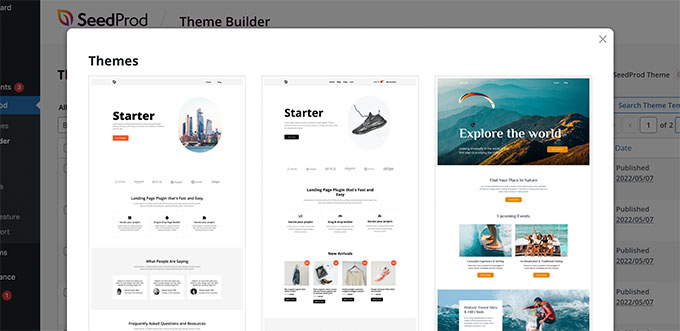
SeedProd 帶有即用型主題,您可以將其用作起點。
您還可以通過手動創建模板從頭開始創建主題。

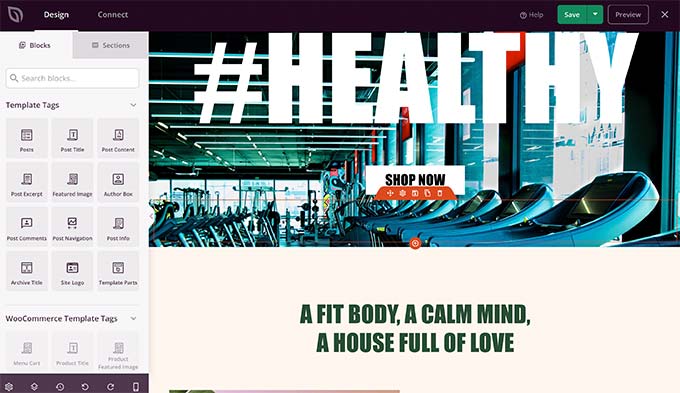
然後,您可以使用直觀的拖放站點構建界面來編輯您的自定義主題。
只需將塊拖放到您的設計中即可創建自己的佈局。

您還可以通過簡單的點擊輕鬆更改任何項目。 您可以使用自己的顏色、背景、字體等。
有關更多詳細信息,請參閱我們的分步教程,了解如何在不編寫任何代碼的情況下輕鬆創建自定義 WordPress 主題。
我們希望這篇文章能幫助您找到默認的 WordPress 生成的 CSS 備忘單。 您可能還想查看我們修復最常見 WordPress 錯誤的指南,或查看我們對小型企業最佳實時聊天軟件的專家比較。
如果您喜歡這篇文章,請訂閱我們的 YouTube 頻道以獲取 WordPress 視頻教程。 您也可以在 Twitter 和 Facebook 上找到我們。
