如何在沒有任何編碼的情況下創建送貨服務網站
已發表: 2021-03-22通過送貨服務網站創建漂亮的在線形象現在正在對送貨服務提供商的世界產生巨大影響。 它有助於接觸您的目標受眾,他們可能是個人或單獨的組織。 您可以輕鬆地與所有尋求良好在線送貨服務的人建立聯繫。

因此,要打造一個出色的、功能齊全的在線送貨服務網站,現在不必為了完美的解決方案而四處遊蕩。 在此博客中,您將詳細了解一個完整的、現成的模板包,以創建一個令人驚嘆的送貨服務網站。
創建在線送貨服務網站的重要性
電子商務企業依賴於其在線交付服務系統的成功。 如果不與良好的交付服務提供商合作,就不可能以穩定的方式經營業務。 隨著在線業務在這個數字時代的發展,所有電子商務企業都最依賴這些交付服務提供商。
除此之外,個人可能還需要聯繫送貨服務提供商以將物品從一個地方發送到另一個地方。 在當今的數字連接時代,大多數人都在網上尋找好的送貨服務提供商。 這就是為什麼您應該為您的送貨服務業務創建一個網站。
這可以讓您在網上獲得廣泛的曝光率,您還可以通過創建一個響應迅速、對 SEO 友好的網站來接觸您的目標受眾。 您甚至可以通過社交媒體推廣、數字廣告活動等方式通過漂亮的在線網站進行促銷活動。 因此,擁有一個功能齊全的在線送貨服務網站可以首先傳播和順暢您的業務。

熟食盒
Elementor 的交付網站模板包
獲取訪問權限如何在不編碼的情況下創建一個完整的送貨服務網站?
如果您想創建一個交互式的、對 SEO 友好的網站,您可以使用適用於 WordPress 的 Elementor 頁面構建器輕鬆完成。 它很方便,您可以從編輯器輕鬆管理您的在線交付服務網站。 您可以隨時進行任何自定義。
為了給流行的頁面構建器 Elementor帶來出色的體驗, Templately為WordPress 引入了1000 多種模板設計。 您不僅可以使用 Templately 的現成設計,還可以安全地保存並在雲上進行無縫協作。 它為您提供了這種獨特而先進的設施,讓您擁有一對一的工具,可以在 Elementor 中精美地管理您的網站。

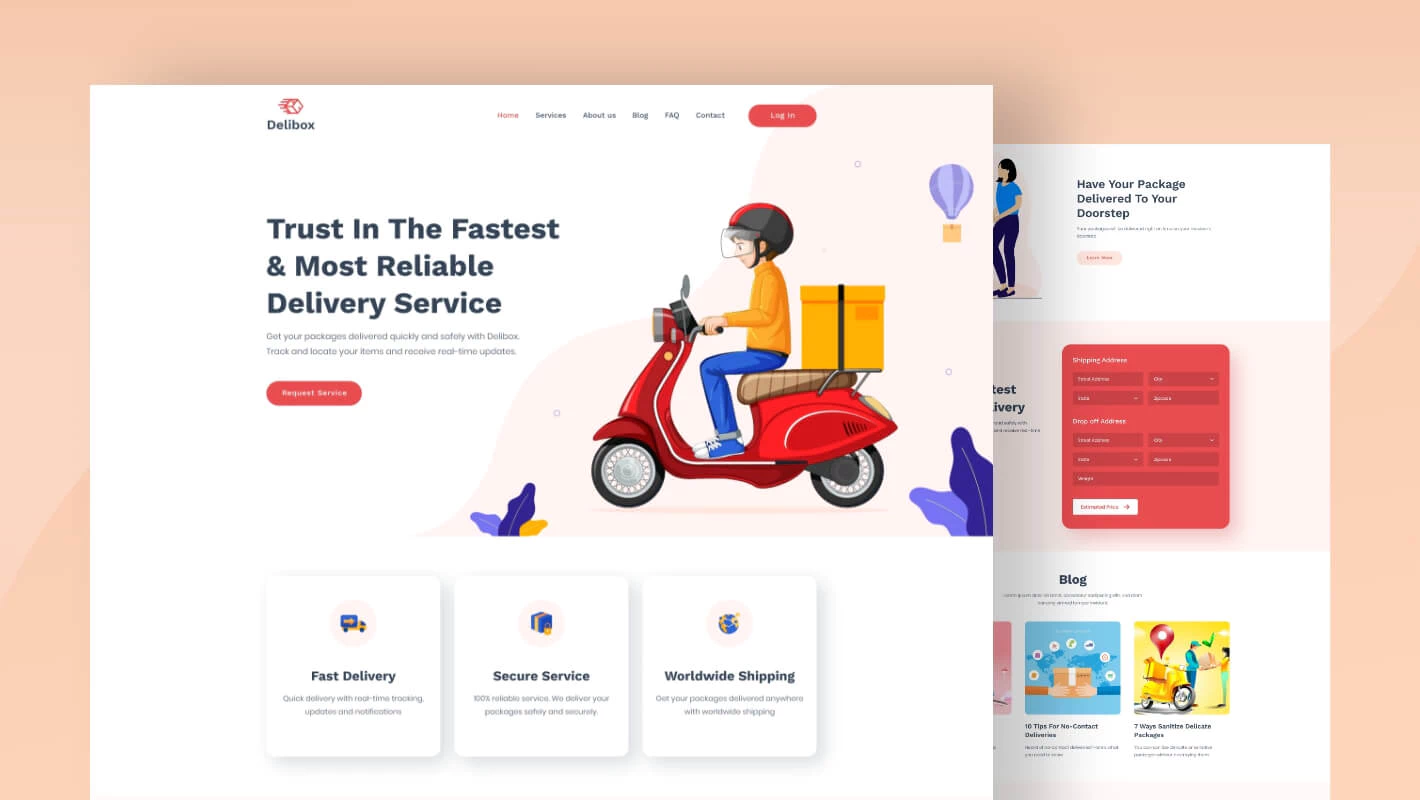
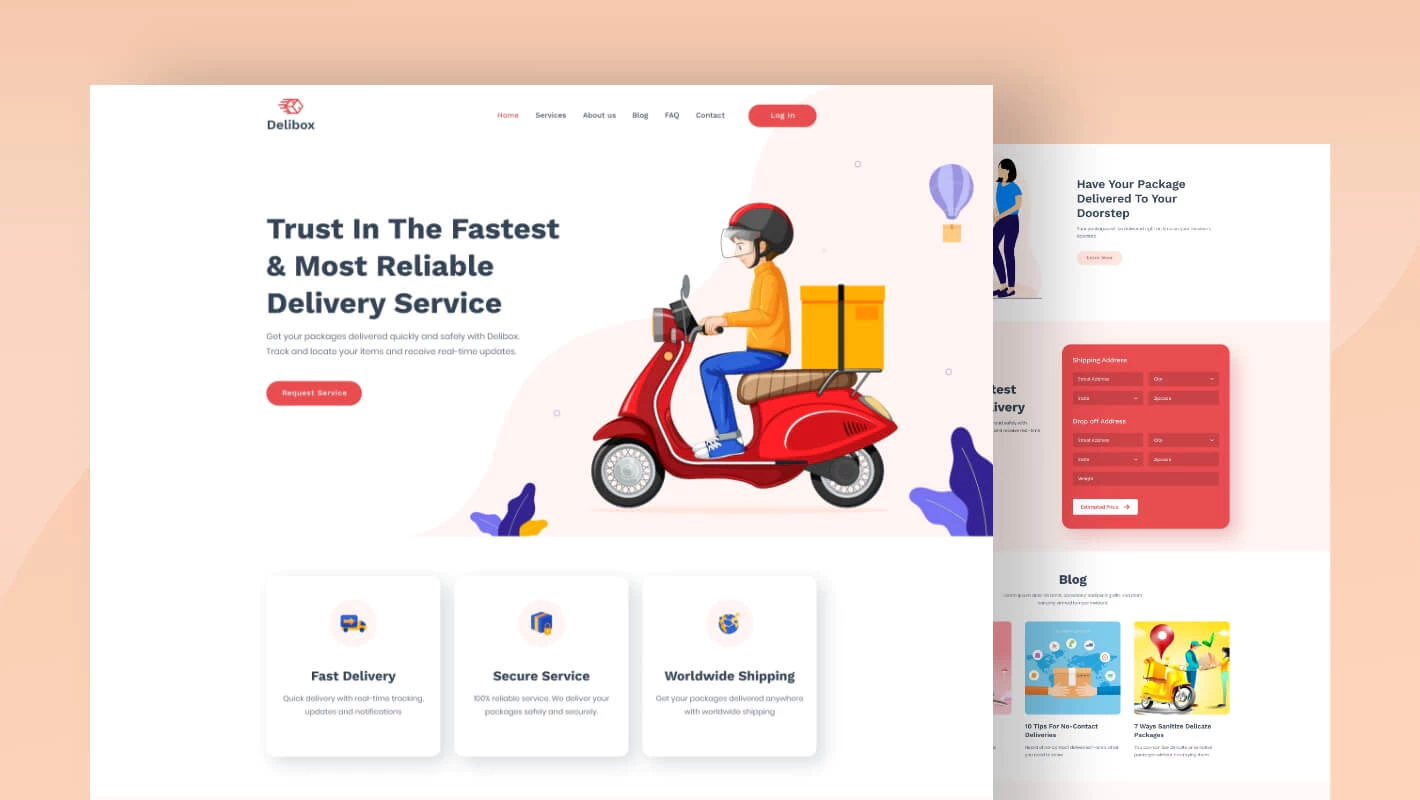
我們將向您介紹 Templately 的“ Delibox”完整的快遞/送貨服務 Elementor 模板包,讓您的在線送貨服務網站在無需編碼的情況下脫穎而出。
Delibox 為您提供什麼?
您將獲得設計精美的七個模板頁面和塊,以創建一個響應迅速、易於使用的在線交付服務網站。 讓我們看看下面預先設計的模板:
- 主頁:製作出色且引人入勝的送貨服務網站登錄頁面,以吸引目標受眾並立即增加網站流量。
- 關於頁面:您現在可以使用現成的關於頁面模板在一個現成的頁面中分享您的業務故事、靈感和成就。
- 常見問題頁面:您將獲得一個單獨的常見問題頁面模板,通過向您的客戶提供最常見的問題或查詢,使您的服務更加可信。 他們可以從中獲得幫助,並對您的服務充滿信心。
- 服務頁面:您提供什麼樣的服務,您現在可以在您的送貨服務網站上以有組織的方式進行索賠和展示。
- 博客頁面:現在可以使用 Delibox Elementor 模板包的現成博客頁面模板突出顯示任何重要信息、帖子或博客。
- 博客詳細信息頁面:您可以使用博客詳細信息頁面模板將您的受眾拖到您的博客或帖子的完整視圖中。
- 聯繫頁面:現成的“聯繫頁面”模板可以幫助您與實際和潛在客戶進行無縫溝通。
托運
在創建在線送貨服務網站之前必須獲得的東西
在創建功能齊全的送貨服務網站之前,您必須使用 Templately 的“Delibox”送貨服務網站免費 Elementor 模板包完成一些事情。 讓我們看看下面必須需要的基本插件:
- Elementor :安裝最好的頁面構建器Elementor以使用這個令人驚嘆的交付服務網站模板包。
- Essential Addons :為 Elementor 激活 Essential Addons – 最好的元素庫,擁有超過 100 萬快樂用戶和 70 多個全功能小部件。
- Templately :要使用 Templately 的“Delibox”模板,您必須註冊一個帳戶並在您的 WordPress 網站上安裝“Templately” 。
開始使用模板創建一個令人驚嘆的交付服務網站
假設您已經激活了上述所有插件。 您現在已完全準備好在您的 Elementor 站點中使用Delibox 模板包,遵循以下一些簡單的步驟指南:


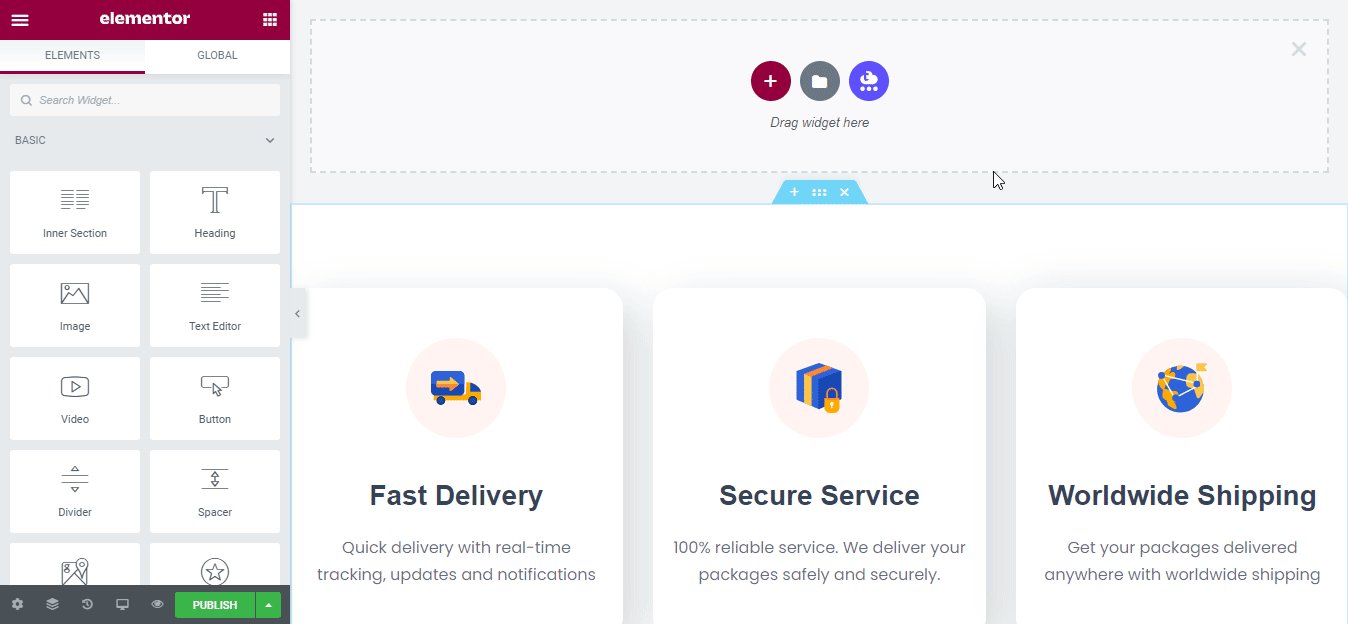
第 1 步:通過模板插入“Delibox”主頁設計
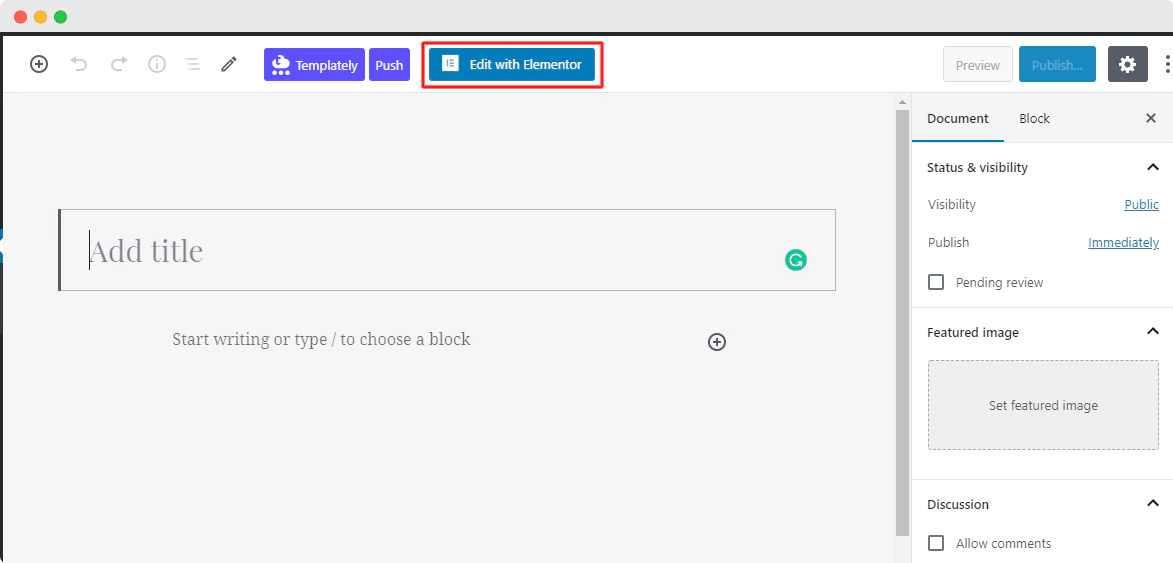
讓我們單擊使用 Elementor 編輯以在 WordPress 儀表板上創建一個新頁面。 片刻之後,它將在 Elementor 編輯器中出現一個新頁面。

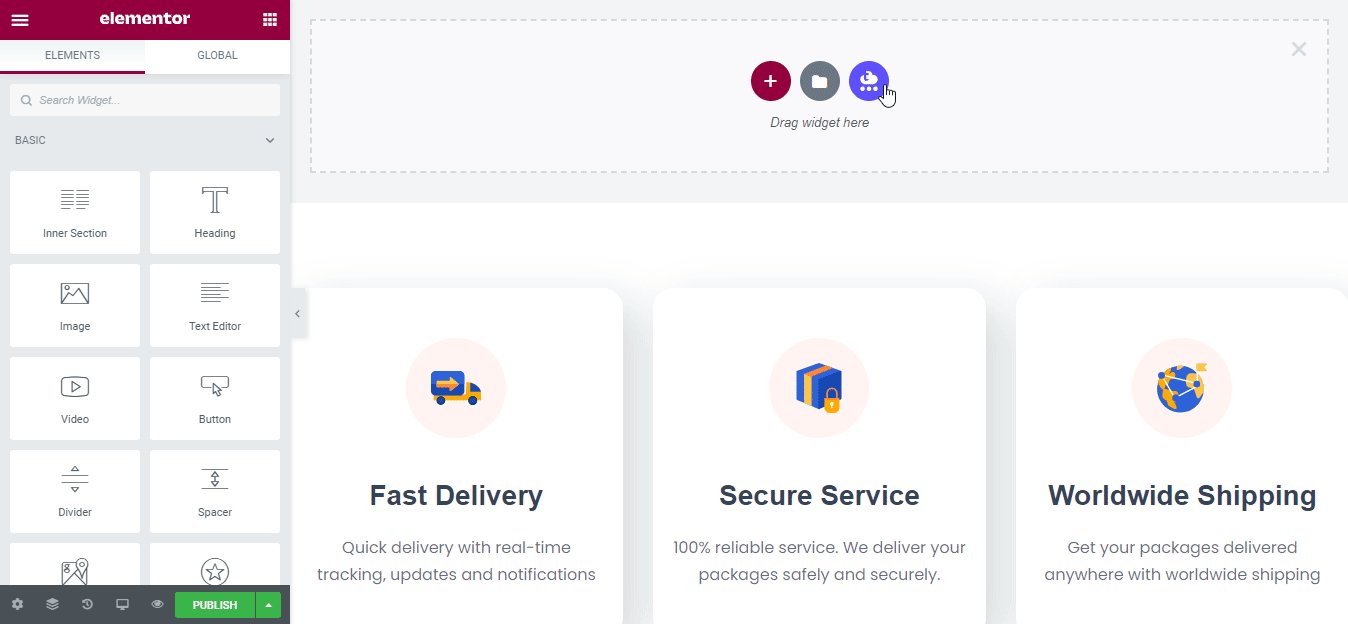
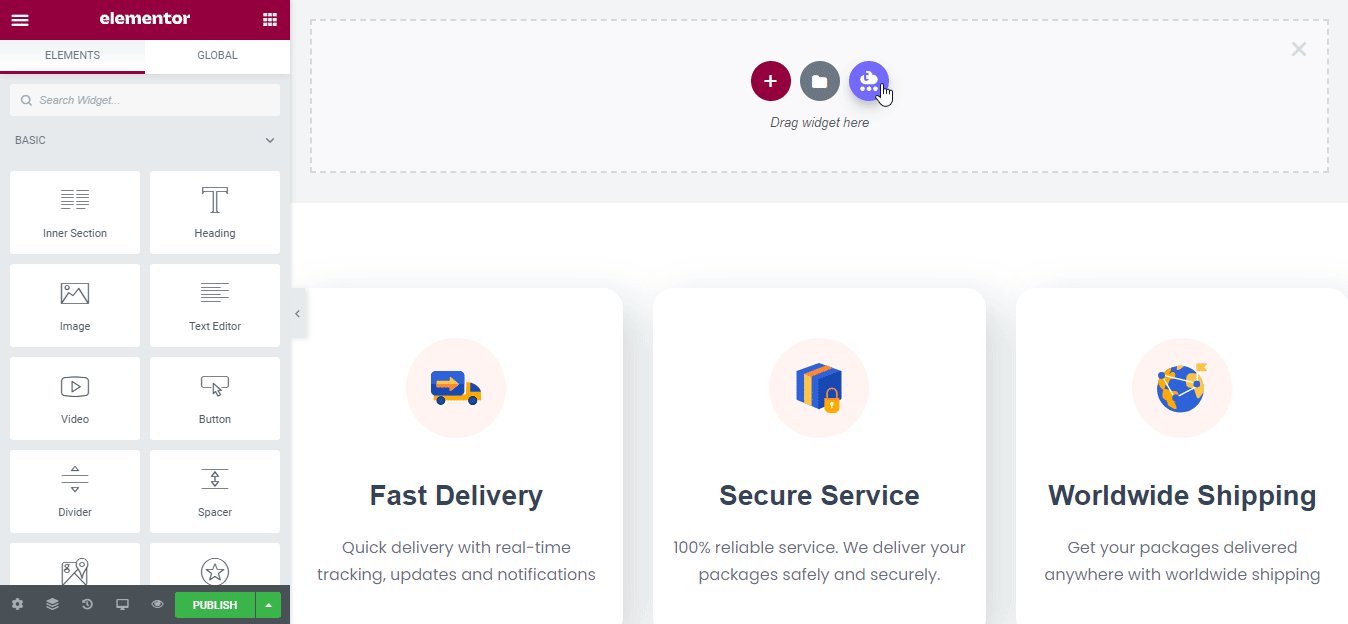
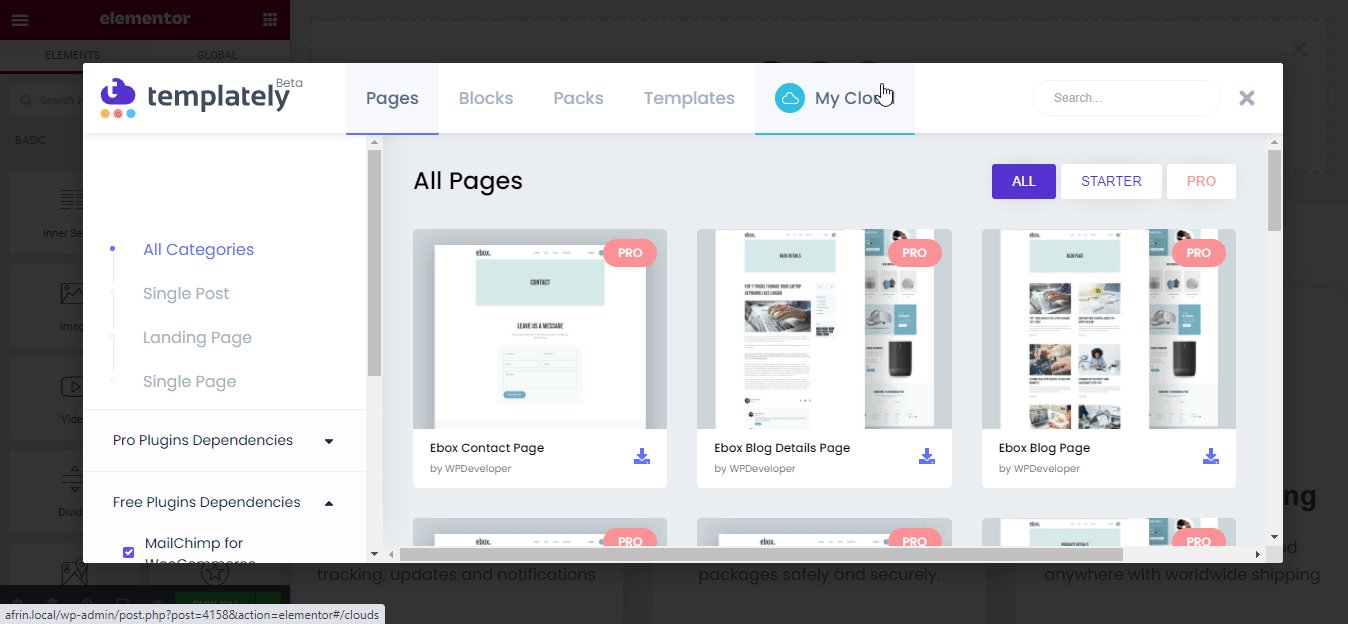
之後,您需要點擊“模板”附帶的頁面中間的圖標。 它將在那裡精美地展示所有模板就緒的集合。 您必須在那裡搜索“Delibox”。 然後它將自動顯示與其相關的所有就緒頁面和塊。

稍後,選擇“Delibox”主頁設計,點擊“插入”按鈕,然後根據您的喜好開始修改它。

第 2 步:讓我們修改模板設計
您現在可以使用響應式、現成的模板使用 Elementor發布您的交付服務網站,而無需添加任何代碼。 您可以在每個創意部分添加您喜歡的內容,將一個拖放到另一個,進行一些修改,現在它已完全準備好上線。

第 3 步:讓您的“Delibox”就緒模板設計在雲上安全
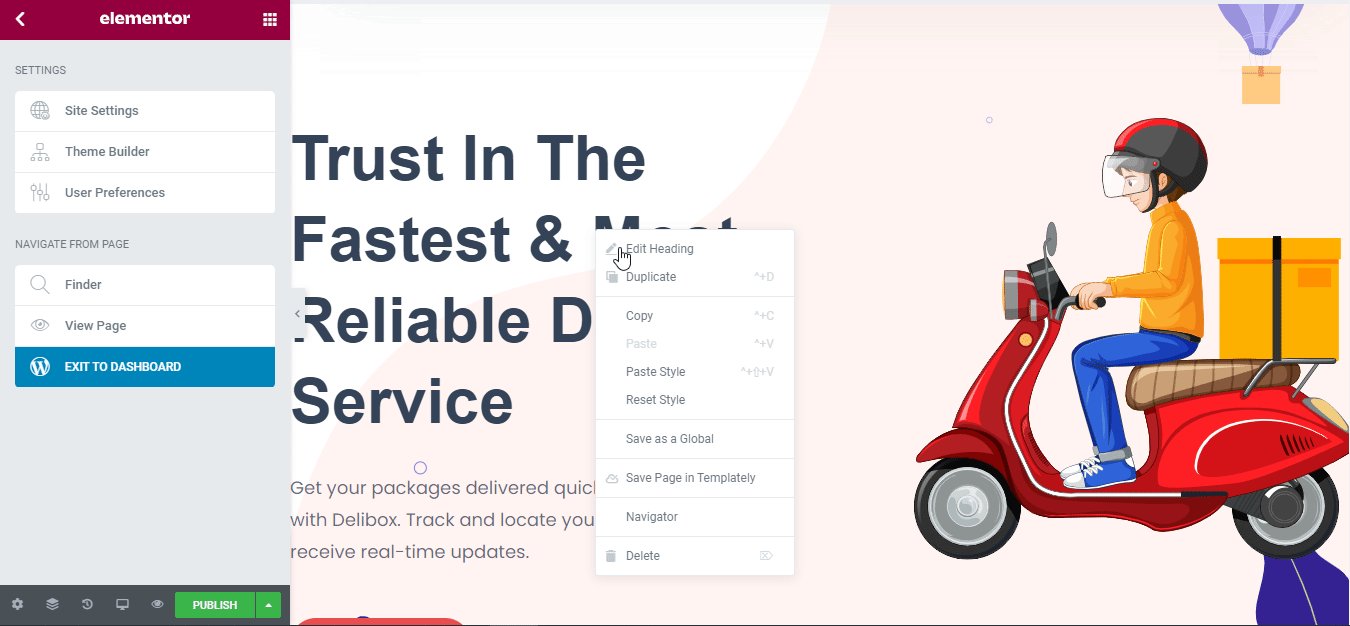
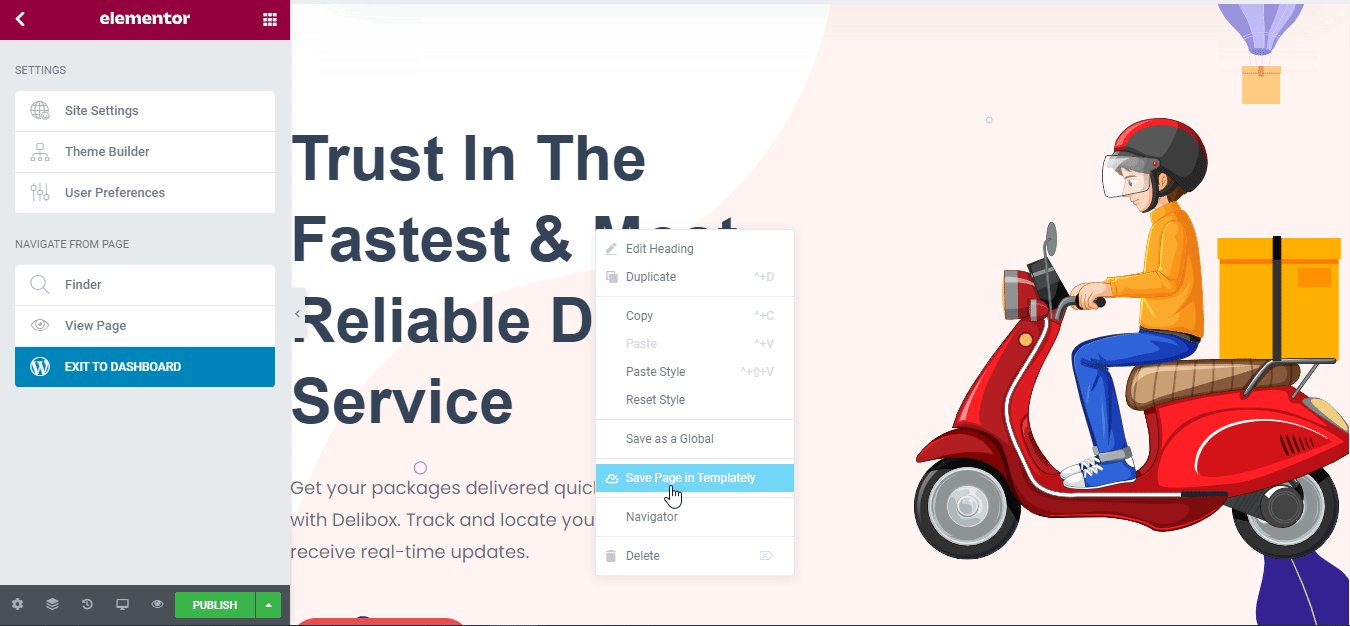
現在,將您的模板設計保存在Templately 的“MyCloud”存儲中。 只需右鍵單擊設計並按“將頁面保存到模板”即可將其保護在雲空間中。 它可以幫助您在雲端創建備份,讓您的工作比以前更順暢。

您甚至可以根據需要多次在多個站點上重複使用您保存的模板設計。 此外,它還允許您通過使用Templately WorkSpace與其他團隊成員共享您準備好的模板設計,在雲上創建無縫協作。
額外提示:通過 Templately 獲取完整的送餐服務網站模板
恭喜你! 最後,您已經成功使用 Templately 的“Delibox”的交互式主頁模板設計,在短短幾分鐘內就在 Elementor 中創建了您的送貨服務網站。

通過Templately獲取三個單獨的現成高級 Elementor 包模板設計,僅用於完美地服務於您的在線交付服務網站業務的不同目的,而無需編碼。
還沒有使用模板準備好的模板集合嗎? 那麼現在就試一試,並通過下面的評論告訴我們您的體驗。 如果您遇到任何問題或需要任何幫助,您可以隨時聯繫我們的支持團隊。
