在您的 WooCommerce 產品頁面上顯示交貨時間選擇器
已發表: 2022-01-18在本文中,我將向您解釋如何使用免費插件在 WooCommerce 產品頁面上顯示交貨時間選擇器的簡單方法。 仔細閱讀本文,了解如何通過幾個步驟完成此操作。
使用交貨時間選擇器構建 WooCommerce 產品可以改變遊戲規則! 特別是如果您想讓客戶為特定的 WooCommerce 產品選擇準確的交貨時間!
今天,我將向您展示自定義 WooCommerce 產品頁面的方法,使之成為可能!
目錄
- 在 WooCommerce 中顯示產品交貨時間
- 下載靈活的產品字段插件
- 將時間選擇器添加到您的產品頁面
- 自定義您的時間選擇器字段
- 保存和更新
在 WooCommerce 中顯示產品交貨時間
時間選擇器字段在您的 WooCommerce 產品頁面上可能有多種用途。 最重要的是,您可以使用它來確定產品或服務的準確取貨或送貨時間,例如送餐。
例如,假設您欠一家餐飲公司的債,並且您希望您的客戶可以選擇準確的送餐時間。

不是你的情況?
也許您擁有一個健康中心,並且您希望為您的客戶提供通過選擇一天中的確切時間進行預約的選項。
或者您是一名花商,您希望通過為客戶提供此選項來讓他們更輕鬆。
總之,所有這些都可以幫助客戶直觀地看到可預訂的日期。 有用吧? 使用此字段類型,可以實現並且非常容易實現。
第 1 步:下載免費插件
首先,下載、安裝並激活 Flexible Product Fields
WooCommerce 的靈活產品字段
帶有插件的 WooCommerce 產品交付時間。 安裝、激活插件,並為每個產品添加 WooCommerce 交貨時間。
免費下載或前往 WordPress.org你也可以看這個視頻
了解您可以從該插件的免費版本中獲得什麼:
接下來,轉到插件設置
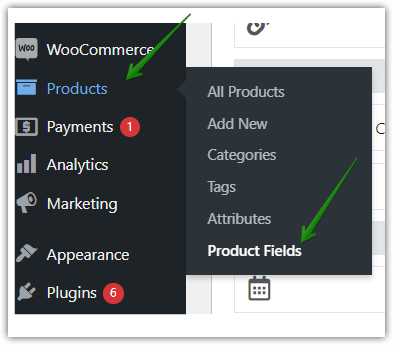
靈活的產品字段插件將在“產品”選項卡中可見:

讓我們開始自定義您的 WooCommerce 產品頁面吧!
第 2 步:將時間選擇器添加到您的產品頁面
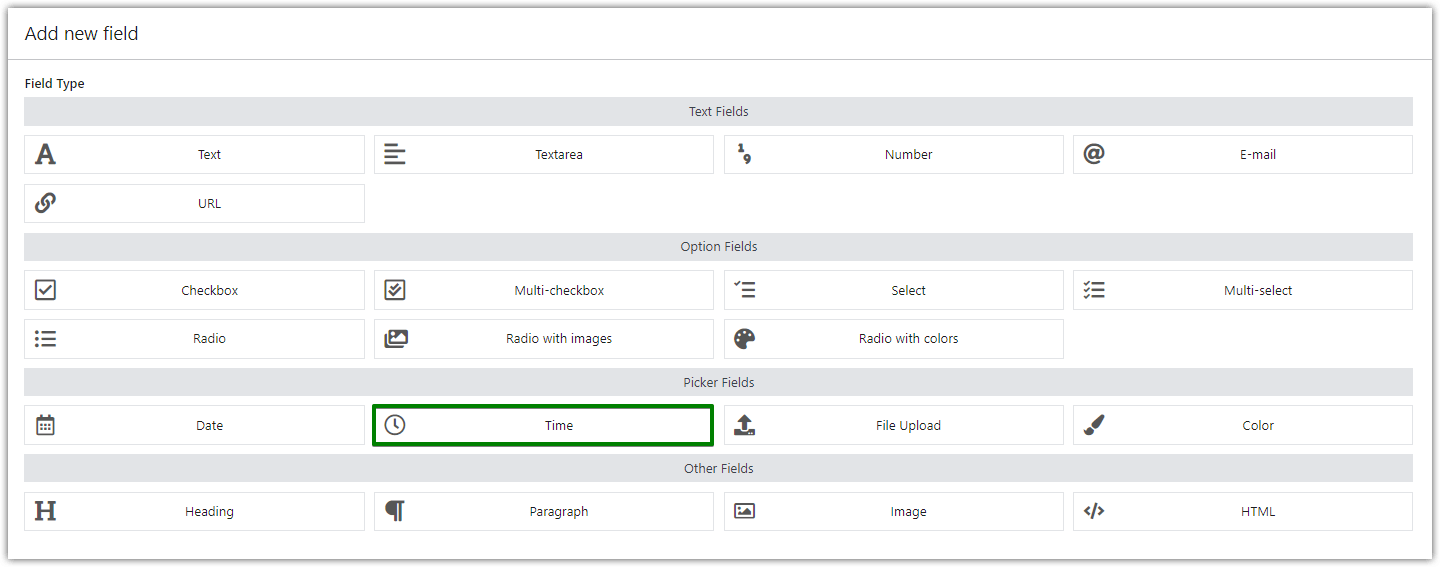
在這裡,您將看到靈活產品字段插件中可用的所有字段類型。 要添加時間選擇器,請單擊位於選擇器字段內的時間字段:

第 3 步:自定義您的時間選擇器字段
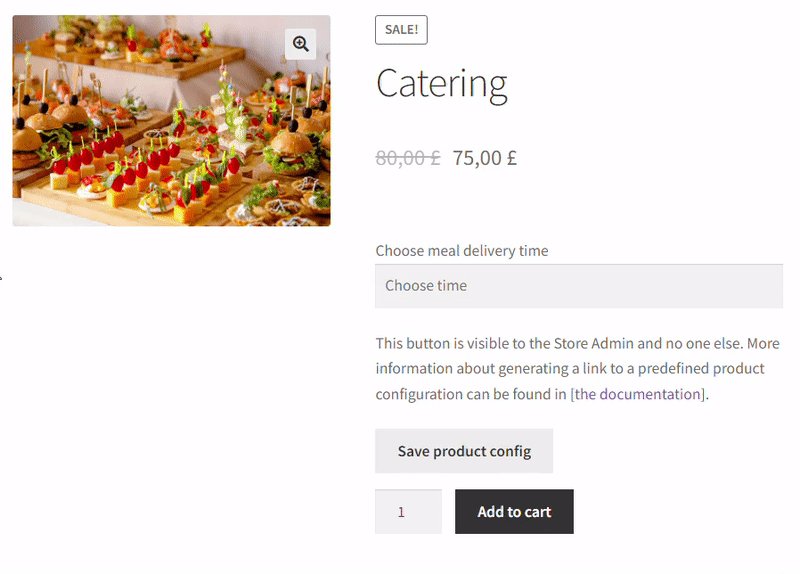
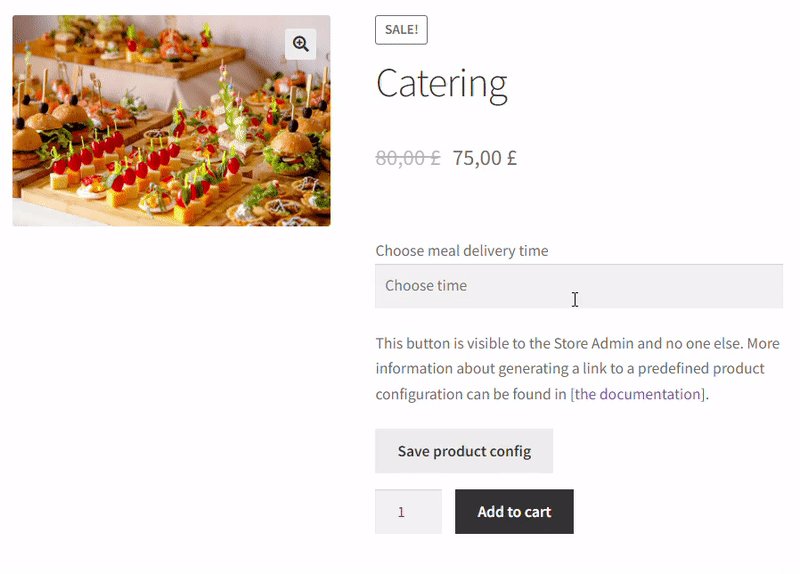
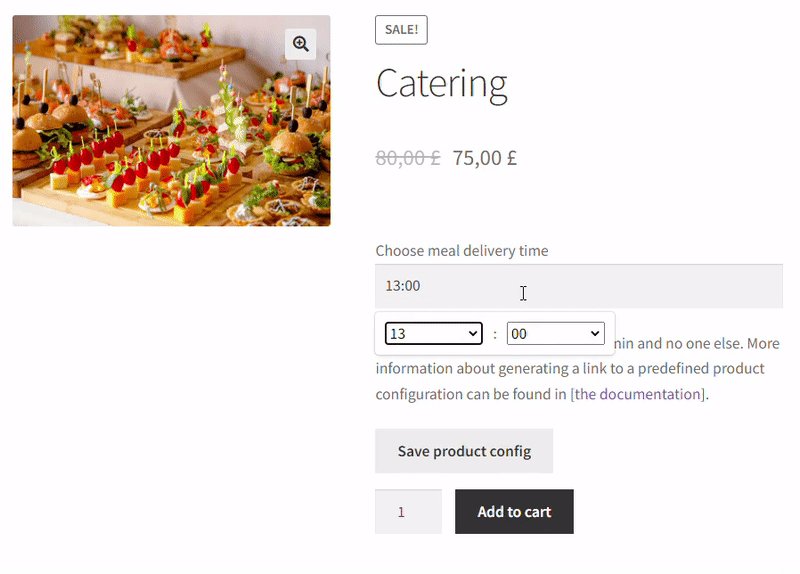
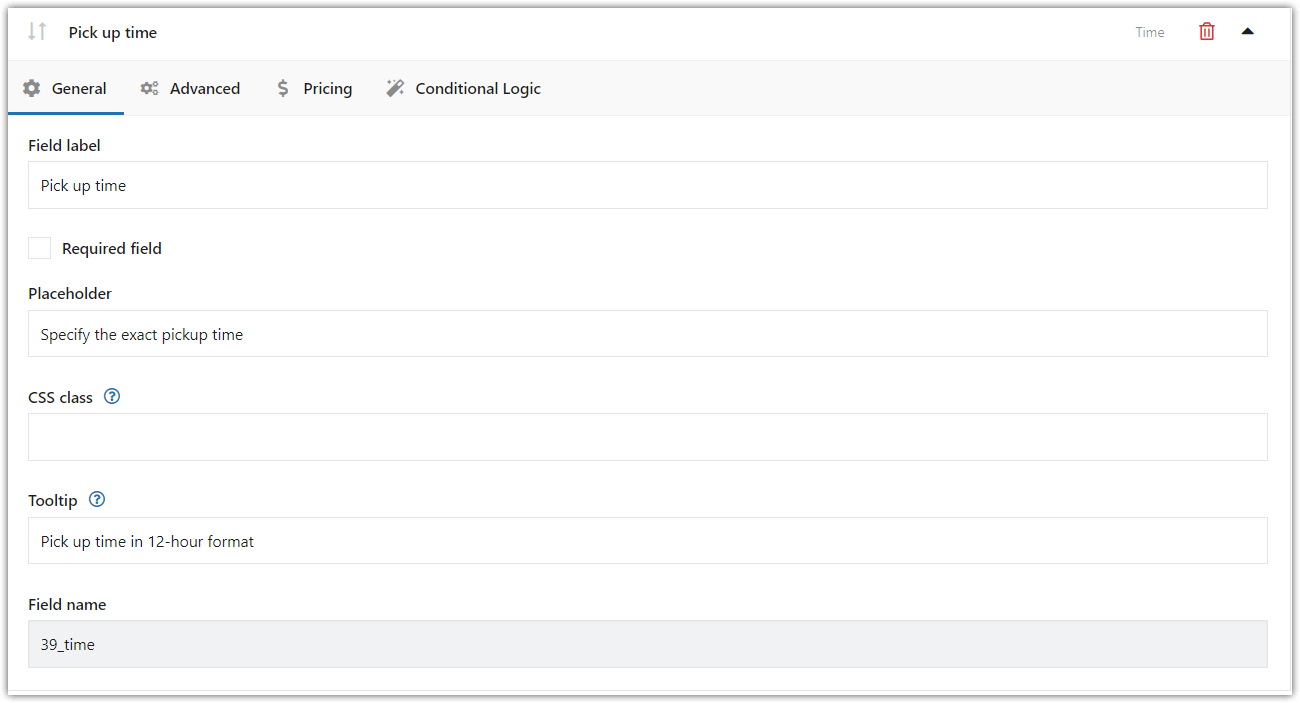
這是您如何修改 WooCommerce 產品頁面上的交貨時間選擇器字段的示例:

交貨時間選擇器設置
這是您應該提供有關該字段的所有基本信息的地方。
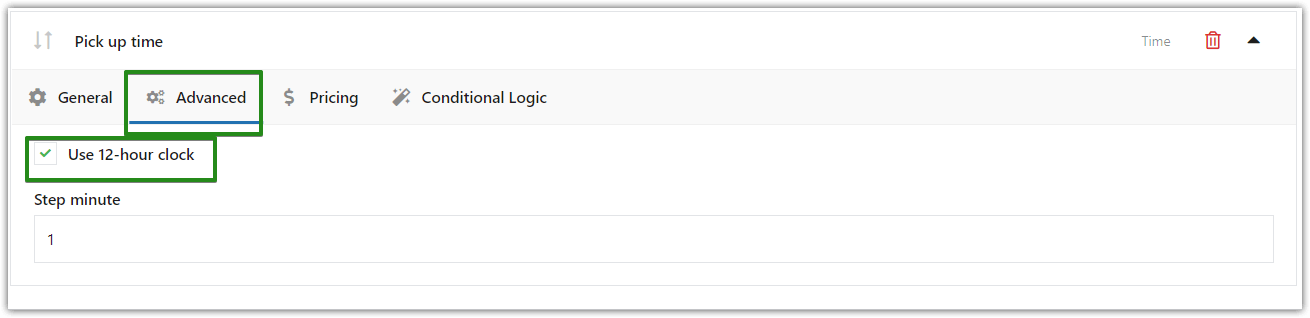
高級字段選項
現在讓我們檢查高級選項卡。 例如,在我的配置中,我使用了 12 小時制:


交貨時間格式
您可以在此處選擇是否需要時間選擇器字段採用24 小時或 12 小時格式。
此外,選擇要顯示字段的任何分鐘間隔(從 1 到 60)。 因此,您可以輕鬆地將時間格式調整為您銷售商品或服務所在國家/地區使用的時間格式。
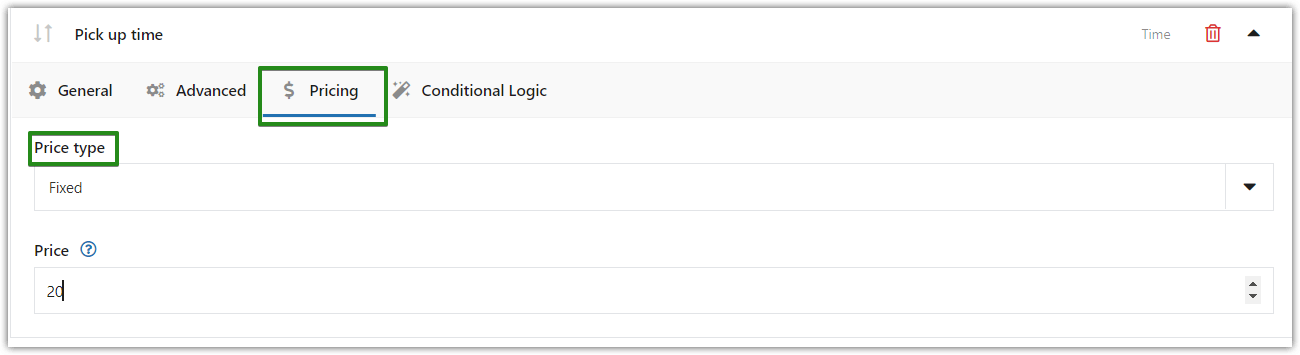
額外定價 (PRO)
此外,如果您想為時間字段設置價格,可以轉到“定價”選項卡:

因此,您可以選擇固定或百分比價格類型。
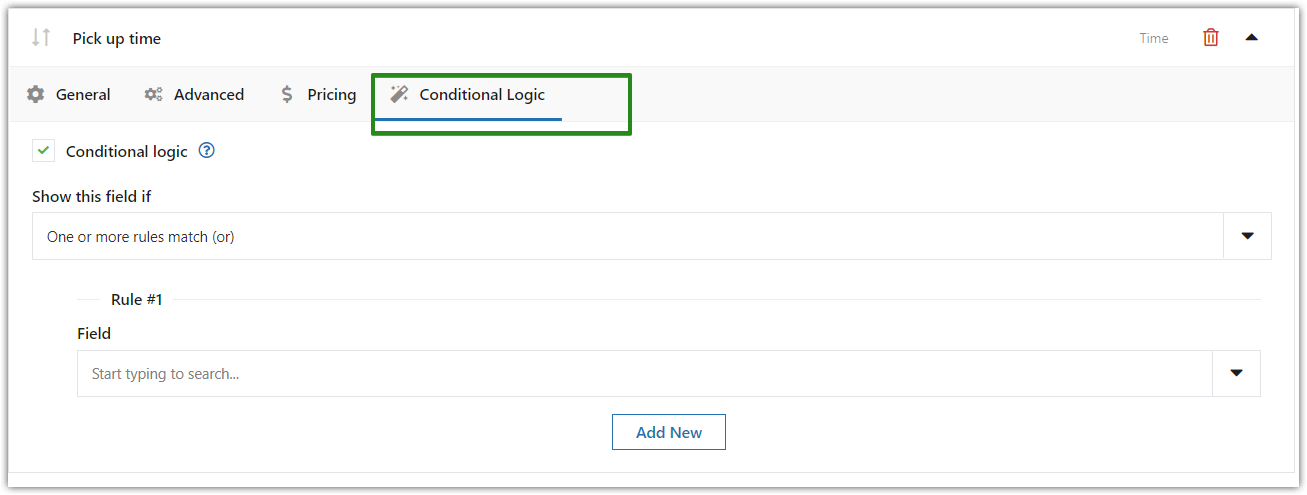
條件邏輯 (PRO)
最後但並非最不重要的! 此外,您還可以為此字段類型配置條件邏輯,該邏輯將根據您在修改 WooCommerce 產品頁面時使用的另一種字段類型進行設置:

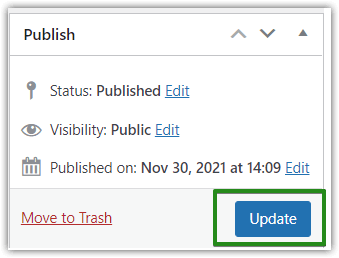
第 4 步:保存和更新
最重要的是,一旦您為產品頁面添加並個性化了此字段,請不要忘記單擊頁面右上角的“更新”按鈕:

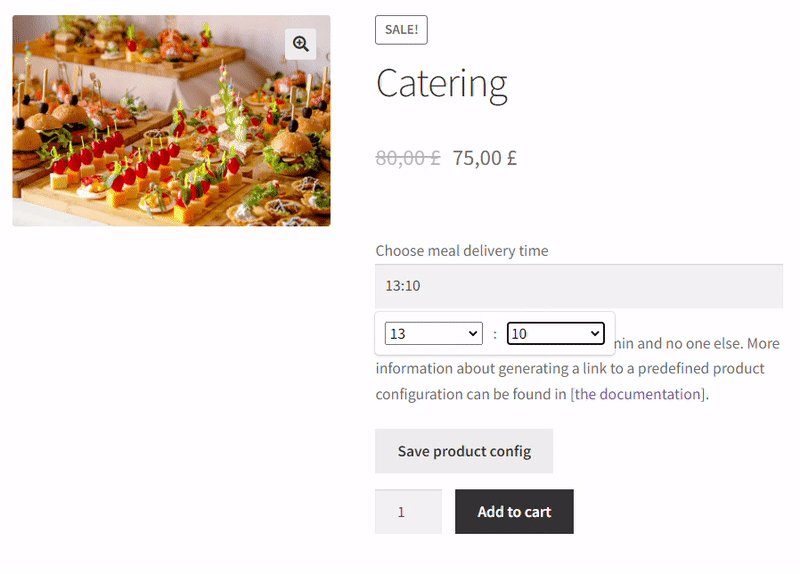
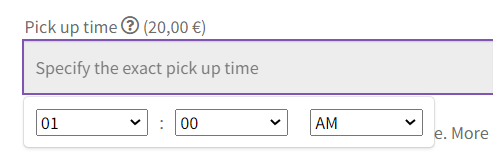
總之,這將是您的時間選擇器在 WooCommerce 產品頁面上的外觀的最終結果:

關於插件的總結和更多信息
今天,您學習瞭如何在 WooCommerce 產品頁面上添加時間選擇器,讓客戶選擇交貨時間。 獲取免費插件並在下方和插件文檔中閱讀有關其選項的更多信息。
WooCommerce 的靈活產品字段
帶有插件的 WooCommerce 產品交付時間。 安裝、激活插件,並為每個產品添加 WooCommerce 交貨時間。
免費下載或前往 WordPress.org你覺得它有用嗎? 如果您有任何疑問,請隨時對本文發表評論。 我們將非常樂意為您提供進一步指導。