如何使用牙醫網站 Elementor 模板並立即創建您的網站
已發表: 2021-04-03
牙醫或牙科服務提供商現在正專注於創建自己的牙醫網站,以便為他們的醫院在線打造出色的網絡形象。 這將幫助他們接觸到每個角落,找到他們的目標患者,並為他們提供最好的服務。 它肯定會增加其作為牙科服務提供商的品牌價值,並成為任何牙科患者的首選。
因此,為了完美地做到這一點,現成的模板設計是任何人都可以自己創建交互式網站的最佳解決方案。 這將有助於任何牙醫網站在搜索引擎上處於領先地位,並且患者可以輕鬆預約在麻煩的高速公路上獲得服務。 這就是為什麼這個博客的目的是為您提供一個完整的、多功能的 Elementor 模板包,它將在幾分鐘內創建您的牙科網站。 讓我們深入了解一下!
目錄
創建一個完整的牙醫網站的好處
作為牙醫,現在擁有一個牙醫網站非常重要,它可以幫助您建立強大的在線形象並立即為您吸引大量潛在患者。 讓我們通過在下面創建一個真實場景來說明這一點:
如今,患者正在尋找在線預約。 因為這樣可以節省很多時間去醫院預約或通過電話進行口頭交流。
您可以在您的牙醫網站推薦中添加您當前客戶的評論,並為您的服務增加額外的價值,使其可信。
它將通過強大的網絡存在幫助您在潛在患者中建立信任,並立即幫助他們進行預約。
此外,與其他人相比,在線預約牙醫是一個更快的過程。 您可以輕鬆填寫表格,或者通過實時聊天,您將立即獲得您最喜歡的牙醫預約,並由您的牙醫當時為您服務。
此外,您滿意的患者肯定會在線和離線向其他人推薦您。 擁有一個功能齊全的牙醫網站更容易推薦。
這就是為什麼,作為一名牙醫,您現在必須讓您的腳步與這個一流的數字世界服務保持一致。 通過擁有一個完整的牙醫網站,這將幫助您在線和離線提高您的聲譽。 此外,您的患者可以在沒有任何障礙的情況下立即預約並獲得精美的服務。

D-Care
Elementor 的牙醫網站模板包
獲取訪問權限如何使用 Elementor 模板構建牙醫網站?
Templetely 為您提供為 WordPress 最受歡迎的頁面構建器 Elementor使用其設計精美的現成模板包。 您現在無需任何投資和代碼即可快速創建您的牙醫網站。 您必須在您的網站上獲取並插入正確的模板設計,並開始在其每個創意部分添加您的內容。 這就是您所要做的所有修改,只需幾分鐘,您就可以讓您的網站上線。
Templately提供的D-Care就緒 Elementor 模板包無需免費編碼即可創建您的牙醫網站。 它是一種多功能的,可以在任何網站環境中使用和使用,並且可以根據您的喜好輕鬆自定義。 現在讓我們來看看它實際上帶來了什麼:
觀看視頻教程
D-Care 為您提供什麼?
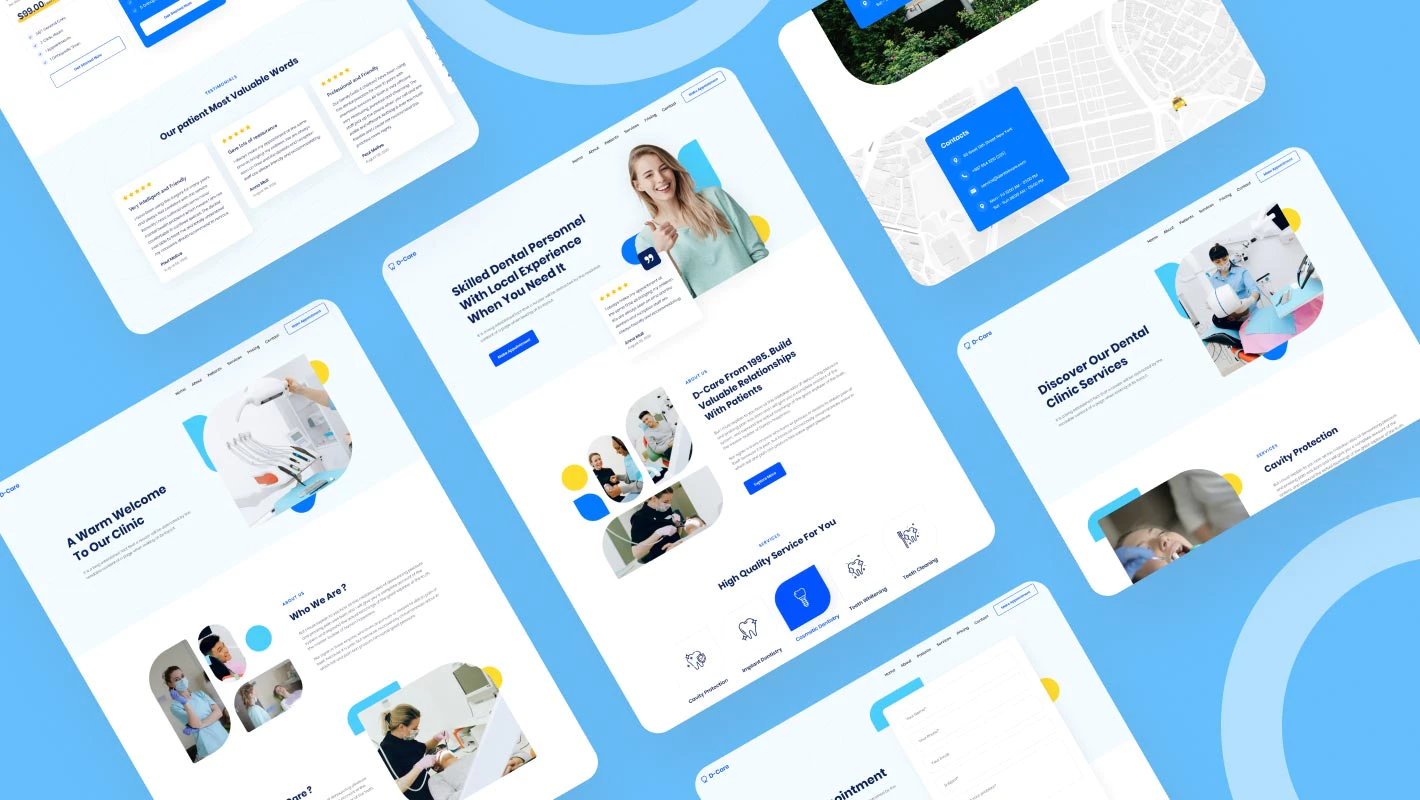
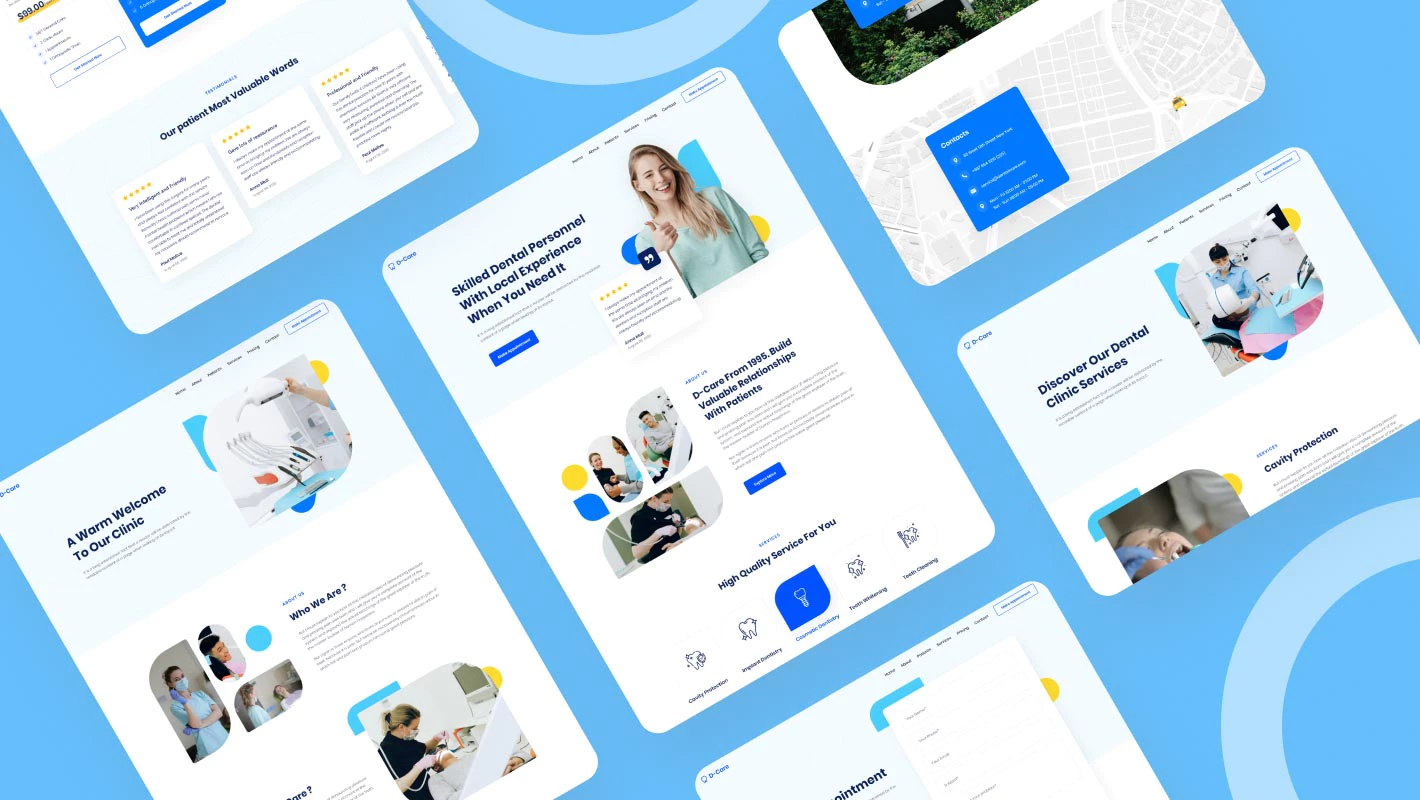
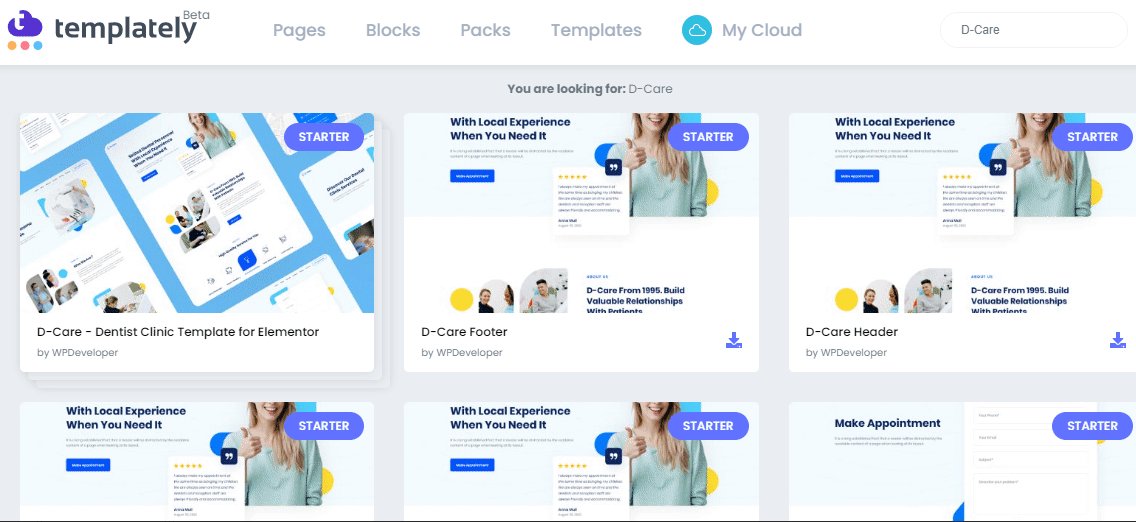
Templately 的 D-Care 模板帶有六個準備好的頁面和單獨的塊,可在幾分鐘內建立您的牙醫網站。 它的每個頁面和塊都帶有創意部分,其中包括動畫小部件、拖放功能、平滑滾動效果等,無需編碼即可製作出出色的網站。
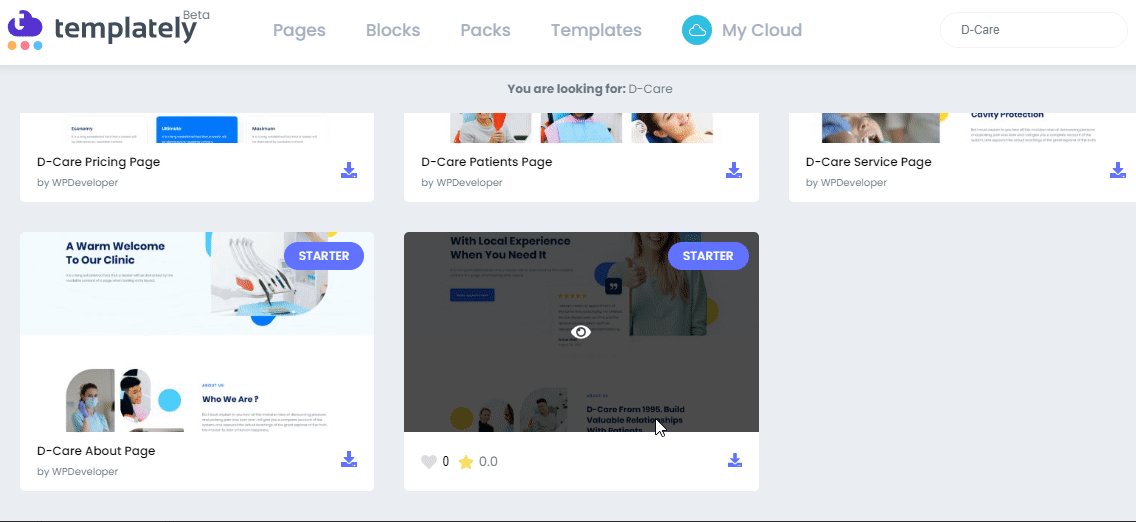
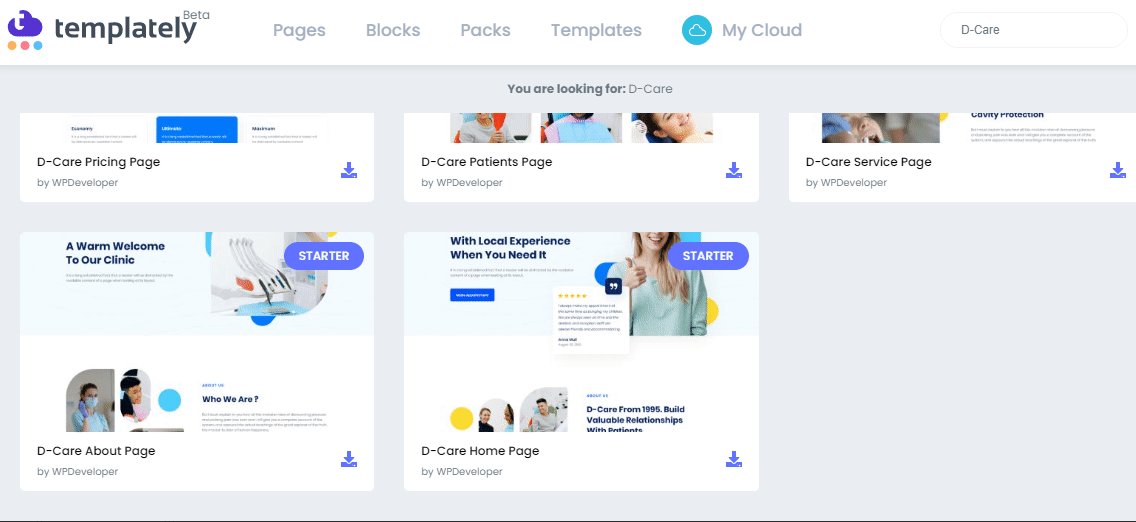
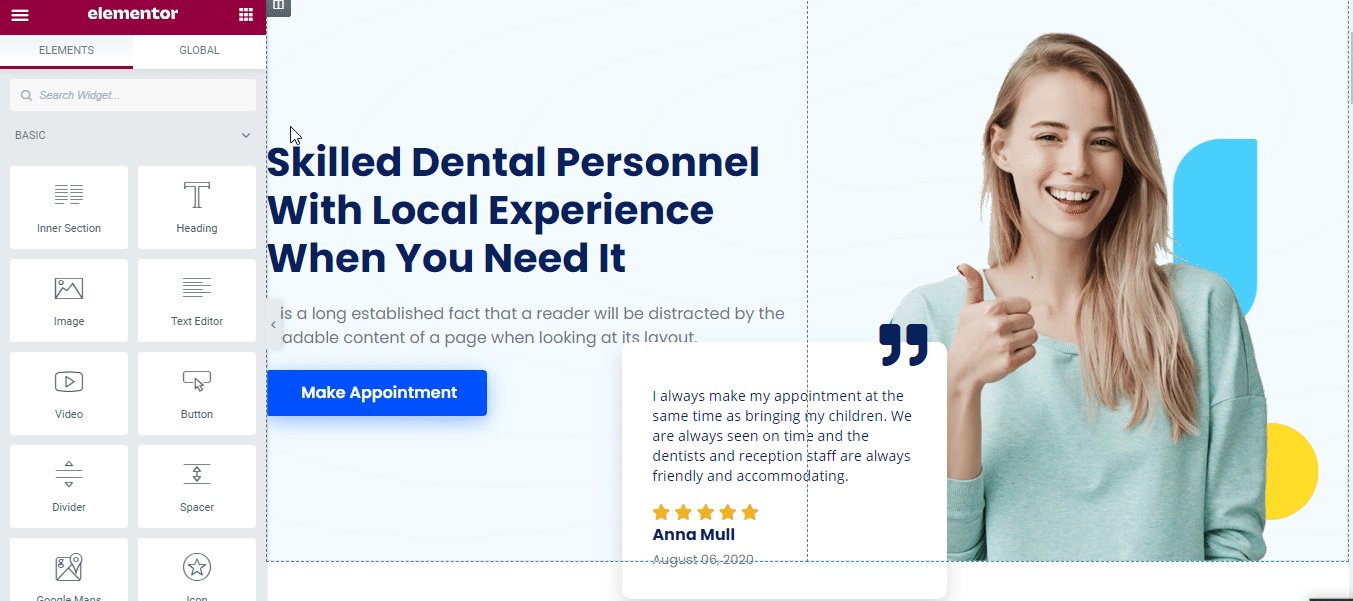
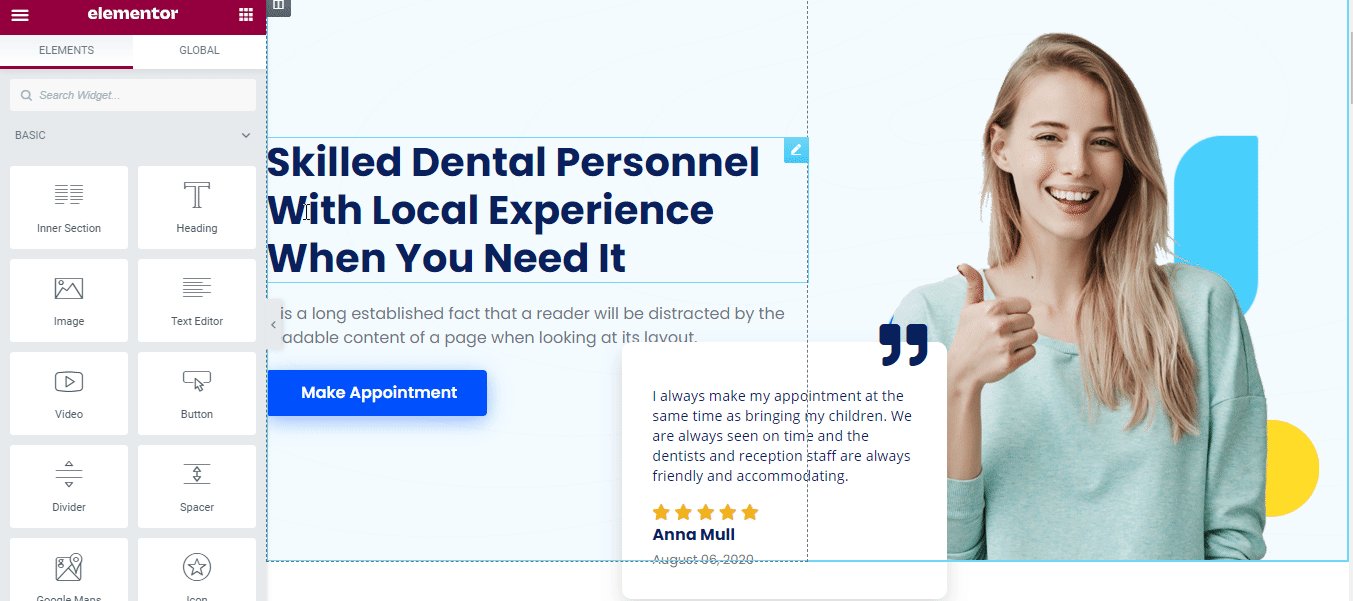
主頁: D-Care 帶有引人注目的現成“主頁”設計,使您的牙醫網站 Elementor 模闆對您的患者俱有吸引力。
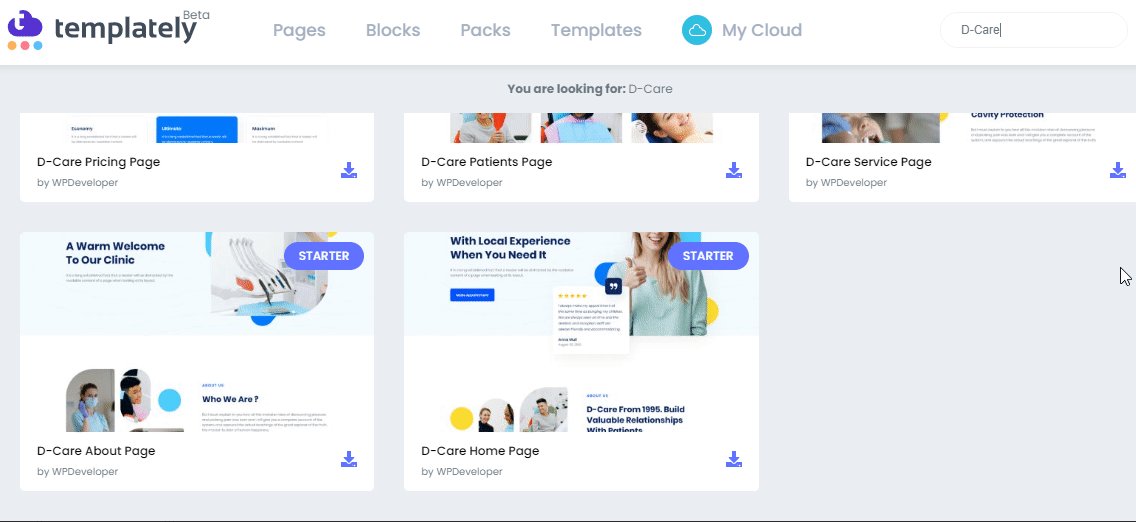
關於頁面:使用 D-Care 提供的這個功能齊全的關於頁面模板精美地展示您的牙醫服務細節。
聯繫頁面:您可以用您的實際地址告知您的患者,也可以使用功能齊全的聯繫表格佈局立即預約。
患者頁面:您可以使用此“患者頁面”就緒模板以交互方式顯示當前患者對您的牙科服務的評論。 這將幫助您立即吸引潛在客戶的興趣。
定價頁面:您的患者將使用 D-Care 的“定價頁面”模板詳細了解牙醫服務定價。
服務頁面:使用這個現成的“服務頁面”模板以有組織的方式顯示您的牙醫服務信息。
在創建牙醫網站之前必須得到的東西
借助 Templately 的“D-Care”免費模板包,您必須先完成一些事情,然後才能使用此 Dentist Website Elementor模板。 讓我們看看下面需要的必要插件:

- Elementor :激活最好的頁面構建器 Elementor 以使用這個方便的 D-Care 模板包。
- Essential Addons :之後,安裝並激活 Elementor 的 Essential Addons – 最好的元素庫,擁有 700K+ 滿意的用戶和 70+ 個全功能小部件。
- Templately :現在要使用 Templately 的“D-Care”模板,您必須註冊一個帳戶並在您的 WordPress 網站上安裝“Templately” 。
開始使用模板創建一個令人驚嘆的牙醫網站
激活上述所有插件後,您現在可以按照以下一些簡單的步驟指南在 Elementor 站點中使用D-Care 模板包:

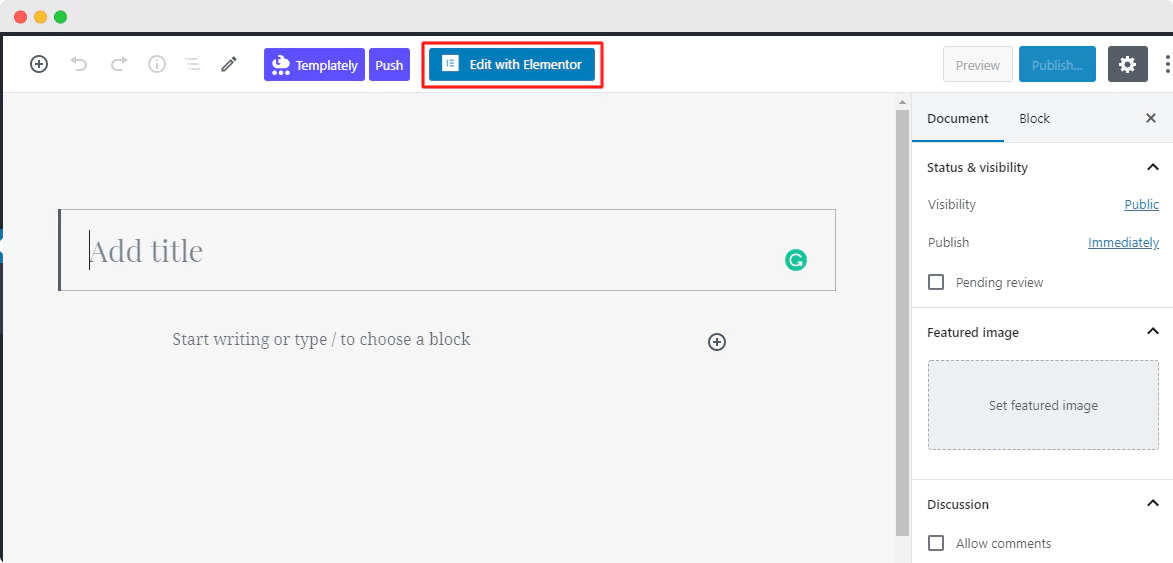
第 1 步:通過模板插入“D-Care”主頁就緒設計
讓我們單擊使用 Elementor 編輯以在 WordPress 儀表板上創建一個新頁面。 片刻之後,它將在 Elementor 編輯器中出現一個新頁面。

之後,您需要單擊“模板”附帶的頁面的藍色圖標。 它會在彈出窗口中精美地附帶所有模板就緒的集合。

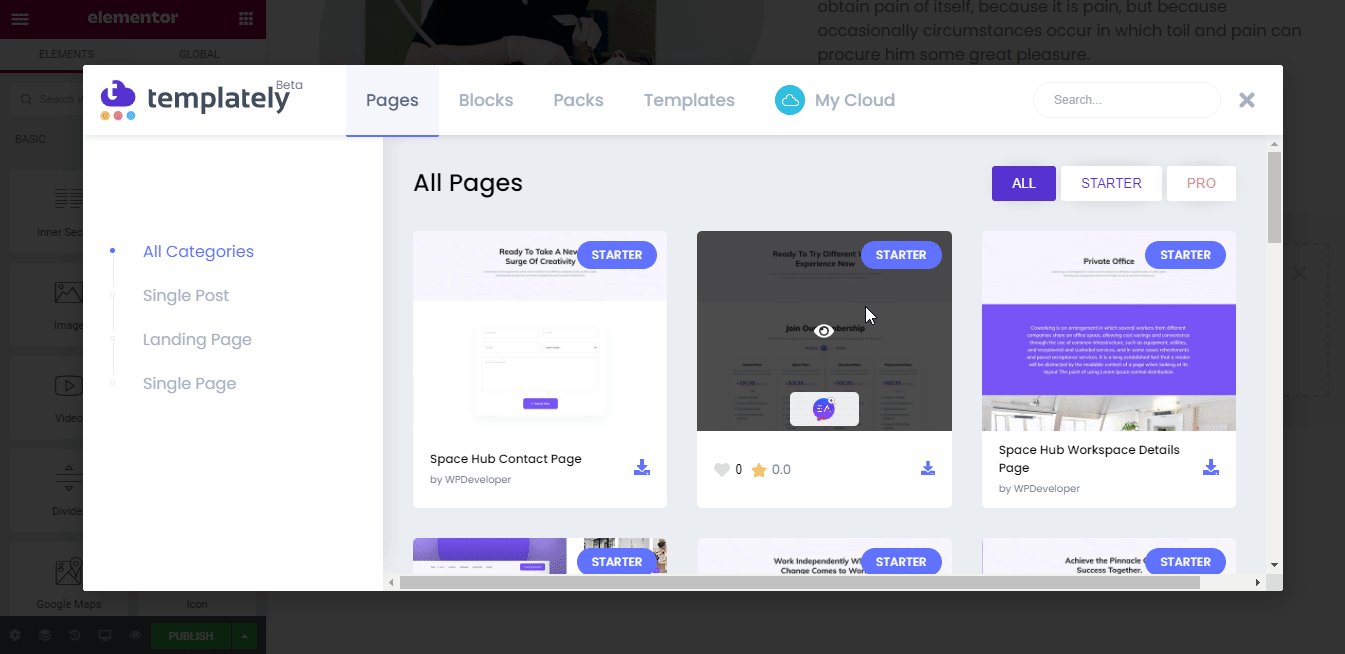
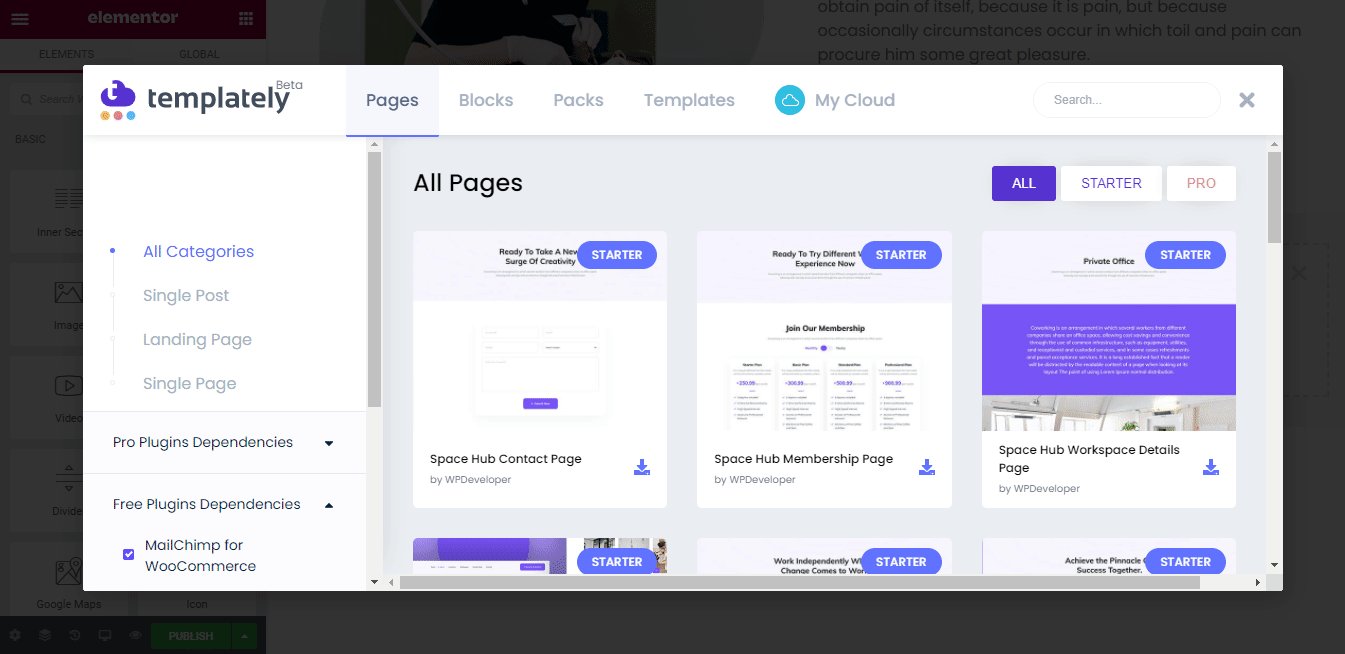
您必須在那裡搜索“D-Care”或“Dentist”。 然後它將自動為您提供與您搜索的特定類別相關的所有準備好的頁面和塊。

稍後,選擇“D-Care”準備好的主頁設計,點擊“插入”按鈕,然後根據您的喜好開始修改它。
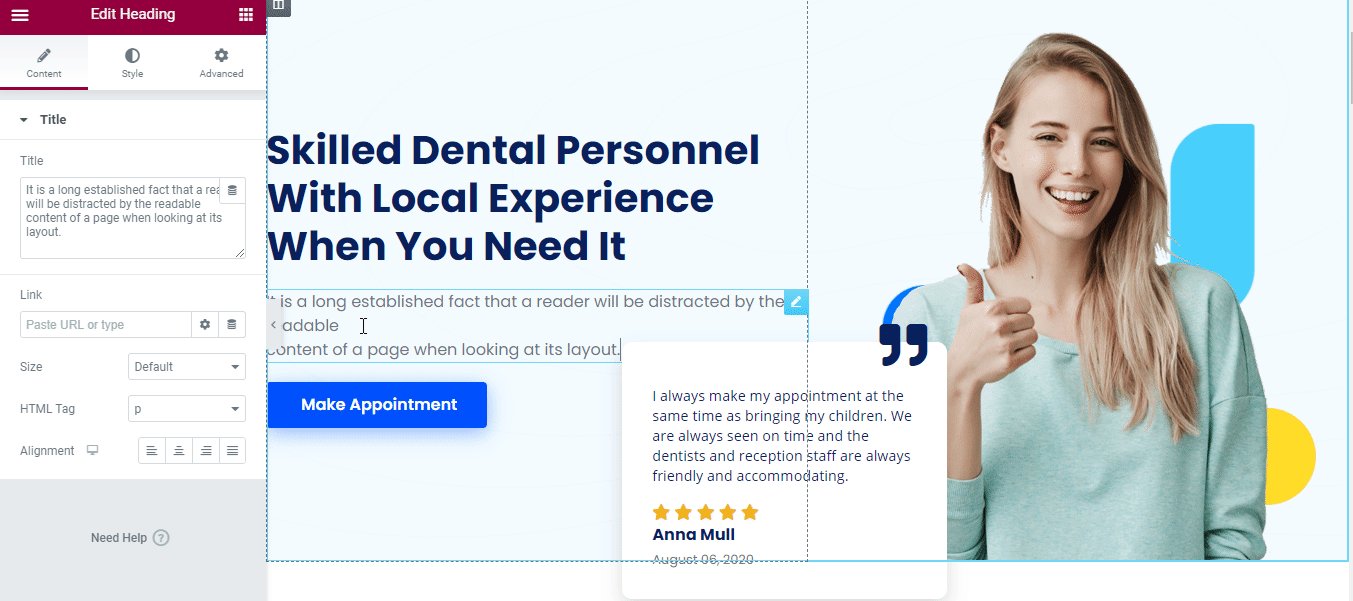
第 2 步:讓我們自定義預先設計的模板
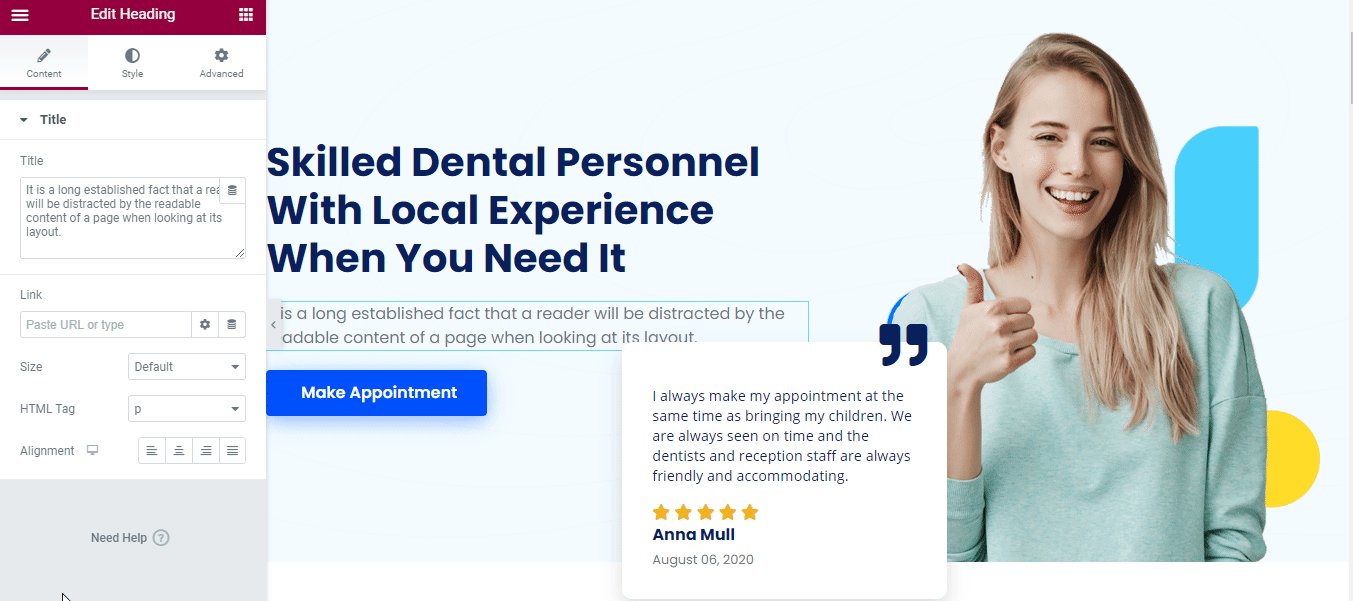
您現在無需添加任何代碼即可自定義此D-Care Dentist 網站Elementor 模板。 您必須在每個創意部分插入您喜歡的內容,必要時拖放部分,並進行一些修改。 就是這樣,現在它已經完全準備好上線了。

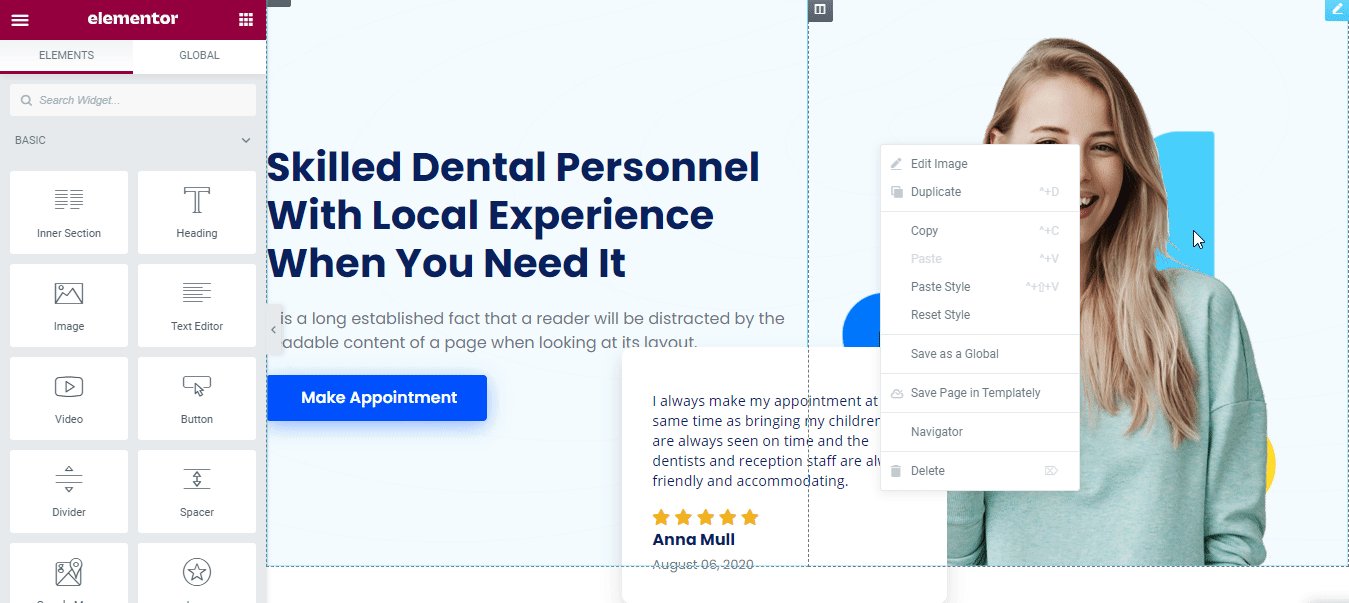
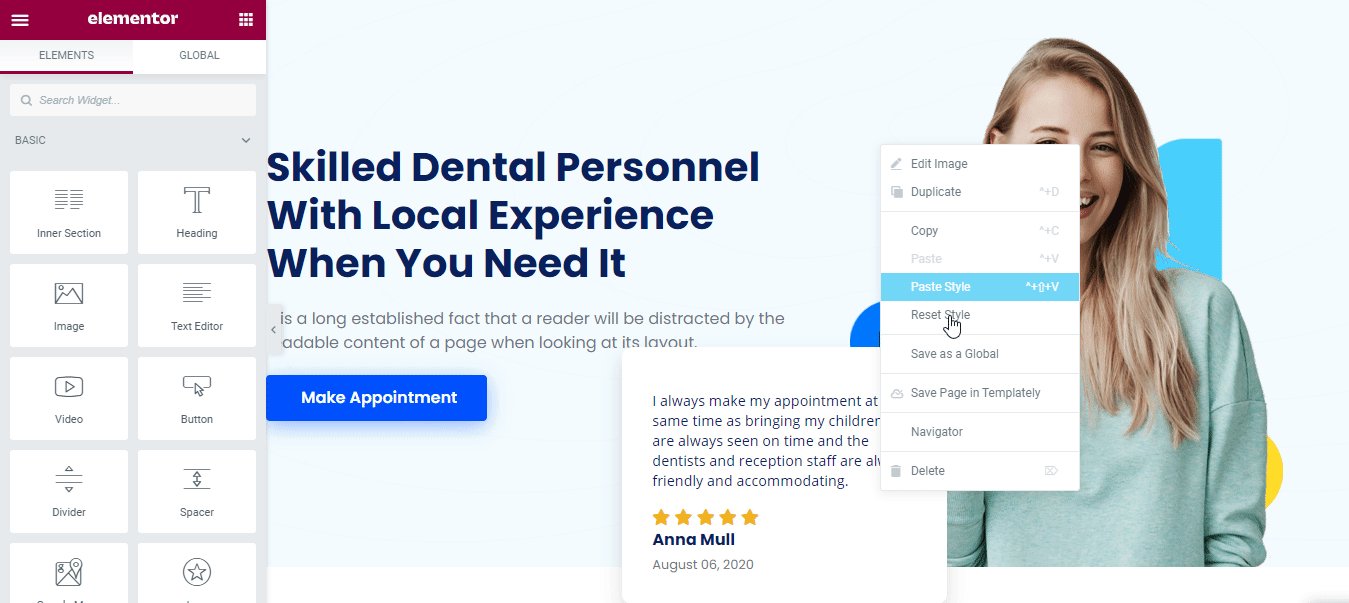
第 3 步:在雲上保存並保護您的“D-Care”就緒主頁設計
但是,您可以將這些現成的主頁模板設計保存在 Templately 的“MyCloud”存儲中。 只需右鍵單擊設計並按“將頁面保存到模板”即可將其保護在雲空間中。 這將幫助您在雲上創建備份,並且肯定會使您的工作比以前更順暢。

如果您願意,您甚至可以在多個站點上多次重複使用您保存的模板設計。 此外,它還允許您在雲上創建無縫協作,使用Templately WorkSpace與其他團隊成員共享您的現成設計。
最終結果:
恭喜你! 最後,您已成功使用 Templately 的這個交互式“D-Care”就緒主頁模板在 Elementor 中創建您的牙醫網站,而無需添加任何單行代碼。

如果您還沒有弄清楚,請準備好使用Templately預先設計的模板集合,並通過下面的評論告訴我們您的體驗。 如果您遇到任何問題或需要任何幫助,您可以隨時聯繫我們的支持團隊。
