創造人們想要購買的數字產品的 9 個設計技巧
已發表: 2020-03-26創建數字產品可能是增加被動收入並為您的受眾提供常青信息產品的好方法,而無需您為此進行大量常規工作。
但是,當您創建數字產品時,您需要確保兩件事——它們信息豐富且設計精美。
通過以視覺上吸引人的方式提供內容,讓您的觀眾兩全其美,這比充滿文本的基本電子書更容易理解和消化。
雖然您可能擁有一個真正成功的數字產品,其中充滿了對您的受眾有用的信息,但您可能會因為沒有盡可能多地關注這些信息的設計而阻礙他們的學習。
這就是為什麼我們想匯總一個設計技巧列表,以創建人們想要購買並可以實際學習的數字產品。
什麼是數碼產品?
首先,如果您不知道我在說什麼,讓我們先介紹一下基礎知識。 什麼是數碼產品?
數字產品幾乎是任何可以在線轉讓的產品,購買者可以立即下載和使用。 實物產品是有形商品,而數字產品是在線銷售和發送的無形商品。
這些可能是為您的客戶創建的絕佳選擇,因為每次有人購買時不斷發送您的產品不涉及任何開銷。 它們也很適合通過您的博客進行銷售。
雖然創建數字產品當然需要時間,但一旦完成,其他一切都會自動化,您絕對不會花費其他時間或成本。 聽起來是個大勝利,對吧? 這就是為什麼這些可以成為為您的業務創建的絕佳工具的原因。
數碼產品的種類
在數字產品方面,實際上並沒有一種萬能的選擇。 實際上,任何可以虛擬買賣和交付的東西都是數字產品。
但是這裡有幾種不同類型的數字信息產品,您可能正在考慮創建並向您的受眾銷售。
印刷品
可打印的內容是您為客戶打印和填寫而創建的任何內容。
一個有趣且有用的打印件的一個很好的例子是這個情緒跟踪器,它是一個自我護理數字打印包的一部分。

可打印的東西應該很有用,但你知道你的觀眾會實際打印出來並做一些事情,比如健身日誌、目標跟踪器或情緒跟踪器。
電子書
電子書是另一種很棒的數字產品。 雖然印刷品通常只有一頁,但電子書要全面得多。 這些通常從 10 到 100 多頁不等,具體取決於主題、內容數量和價格點。
您想為您的電子書創建一個引人入勝的封面,並將其餘內容與您選擇的顏色和字體相匹配。
這是一個吸引註意力的電子書封面的好例子。

工作簿
工作簿類似於可打印的,其中許多旨在打印出來並完成,但這些往往是幫助客戶完成某些事情的較大項目。
工作簿可以是任何東西,從創建登陸頁面、找到您的品牌聲音或下面的這個思想工作簿,以幫助重新構建消極想法和改善心理健康。

如果您的企業經常幫助人們完成創作,那麼提供動手工作簿可能是一個很好的數字產品來提供幫助。
模板
模板就像是預先格式化並設置為您進行編輯和自定義的起點的示例文檔或設計。
設計軟件(如 Visme)通常有模板來幫助用戶找到新設計的起點,而無需從頭開始創建所有內容。
還有其他模板可以作為數字產品提供,例如網站主題、電子郵件宣傳文案、策略等。
這是作為數字產品銷售的簡歷模板的示例。

在線課程
在線課程是最受歡迎的數字產品類型之一,因為它們包含大量不同的學習材料,往往會教授很多關於某個主題的內容,而且通常價格相對較高。
像下面這個例子這樣的在線課程也經常將打印或數字 PDF 作為其課程的一部分,以及其他格式,如視頻或音頻。

在線課程在最初創建時也是最耗時的數字產品之一,這就是為什麼它們可以以更高的價格出售的原因。
在通過數字產品進行銷售時,銷售在線課程也可能是更簡單的策略之一。
計劃大綱
計劃大綱是指商業計劃、營銷計劃、鍛煉計劃、膳食計劃等,旨在幫助人們在將計劃和策略付諸實踐之前對其進行概述。
這是一個很好的營銷計劃大綱示例,可幫助企業正確利用數字營銷。 它為創建營銷材料提供了大量指導。

這些適用於各種不同的利基市場,同時對所有客戶都非常有幫助。
數字產品的 9 個設計技巧
在您決定要創建哪種類型的數字產品之後,就該開始考慮您的設計了。 讓我們回顧一下改進您的數字產品的九大設計技巧。
1. 製作醒目的封面。
您的封面不僅是購買您的數字產品的人看到的第一件事,它還可以成為推廣您的數字產品的重要資產。
您需要為您創建的幾乎任何類型的數字產品創建封面,甚至是網絡研討會或一組印刷品。
要創建引人注目的封面,您需要確保使用高質量、精美的圖像以及流行的字體和顏色。
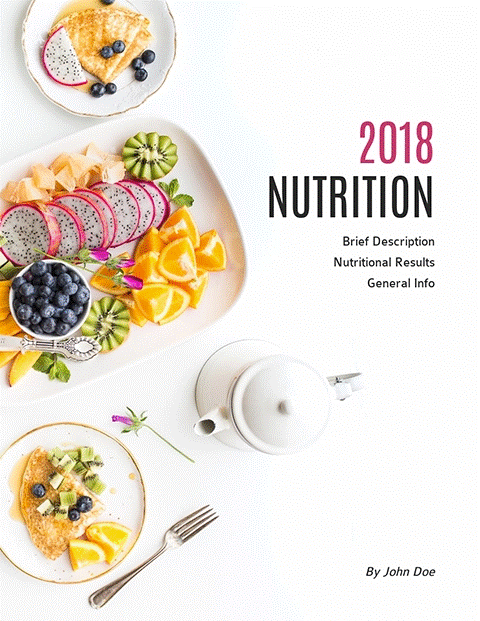
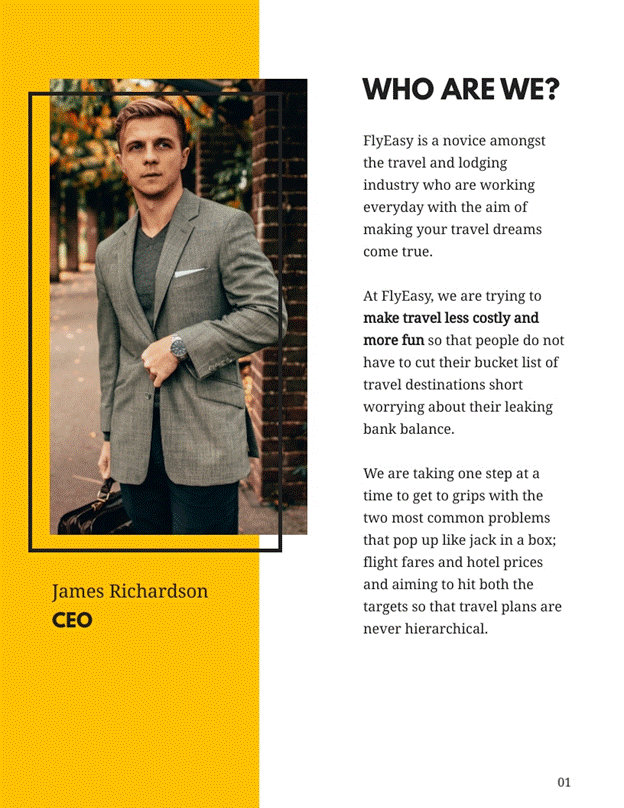
看看這個封面頁示例。

健康早餐的明亮、美麗的平面是營養電子書的完美重點照片。
考慮最適合您的主題的視覺效果,並將它們與您的封面聯繫起來。 您可以使用庫存照片、圖標或插圖圖形來創建引人注目的數字產品封面。 您可以在網絡上找到許多網站,從中您可以立即免費下載圖形元素並使用它們來製作引人注目的封面。
2. 使用不超過 2-3 種顏色。
您應該在整個數字產品中使用一種或兩種主要顏色,然後使用一種強調色用於您想要強調的元素。
如果您難以想出配色方案,那麼簡單地使用您的品牌顏色是將您的數字產品與您的品牌相匹配的好方法。
選擇顏色時,請確保您考慮色彩心理學以及您的每種數字產品顏色可能散發的信息。 您不想在與自我保健和心理健康有關的產品中使用刺眼的顏色。
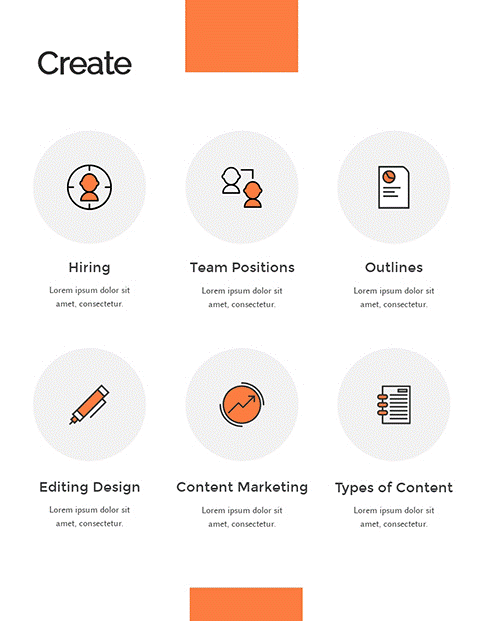
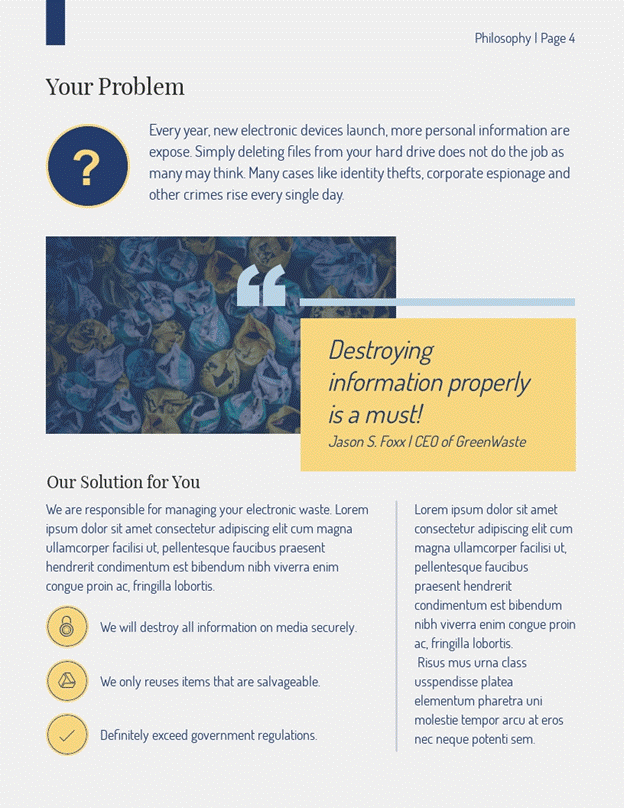
看看在此電子書頁面中將顏色保持在最低限度如何幫助各種設計元素更加流行。

如果每個圖標都是不同的顏色,就會顯得雜亂無章。 這就是為什麼堅持使用兩種或三種顏色(在本例中為橙色和灰色)的單一配色方案是理想的。

3. 使用不超過 2-3 種字體。
同樣,您也不希望使用太多字體來超載您的數字產品。 一個好的經驗法則是使用一種字體作為標題,一種字體作為正文,然後使用重音字體作為標籤、旁注等,如果有的話。
同樣,如果您不想花時間尋找完美的字體對,也可以在此處合併您的品牌字體。
雖然在整個數字產品中堅持使用襯線和無襯線字體是明智之舉,但請在下面的電子書頁面中了解腳本字體如何也可以為您的標題製作出色的字體。

確保您使用的字體足夠大,以便所有客戶都能輕鬆閱讀。
4. 包括邊距。
您不會相信內容和副本從邊緣到邊緣的數字產品的整體外觀和感覺與四邊都有 1 英寸邊距的數字產品之間的差異。
留出邊距會導致您的內容看起來雜亂無章,因此請幫大家一個忙,並確保在產品頁面周圍添加一些空白區域。
請注意此電子書頁面上的內容如何集中在頁面中心,在其周圍留出大量空間以緩解讀者的視線。

每個元素周圍還有空白區域,這樣項目符號就不會在頁面的一個部分中擠在一起。
5.讓你的標題脫穎而出。
您的標題應始終使用大而粗的襯線或無襯線字體,以便它們易於閱讀。 正如我之前提到的,你也可以只為你的標題使用腳本字體,只要它被謹慎使用並且仍然可以閱讀。
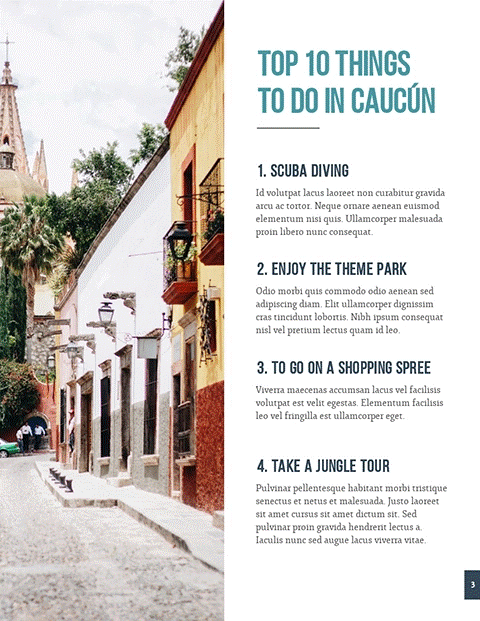
這是一個帶有粗體、易於閱讀的標題的數字產品頁面示例。

請注意粗體、全部大寫的文本如何真正吸引您的注意力? 您希望您的標題與您的正文內容明顯不同。
6.將你的身體內容分成幾部分。
盡可能遠離文字牆。 將您的副本分成段落並使用視覺元素來提供不僅僅是文本。
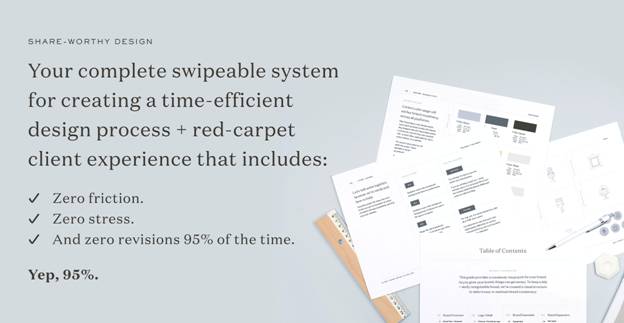
看看下面這個數字產品頁面中的文本塊是如何分開的。

通過將文本與線條、視覺效果和各種段落分開,可以更輕鬆地跟隨和閱讀內容,而不會分心或感到無聊。
7. 將視覺效果融入您的數字產品中。
您可以將許多不同類型的視覺效果整合到您的數字產品中。 使用圖庫攝影、圖標、圖形插圖、數據可視化等在設計和復制之間取得視覺平衡。
在大型數字產品(如在線課程)中,您甚至可以包含演示幻燈片、視頻和音頻剪輯。
將照片合併到您的數字產品頁面中是一種創建口音的好方法,而不會用過多的文字使您的內容擁擠,如下例所示。

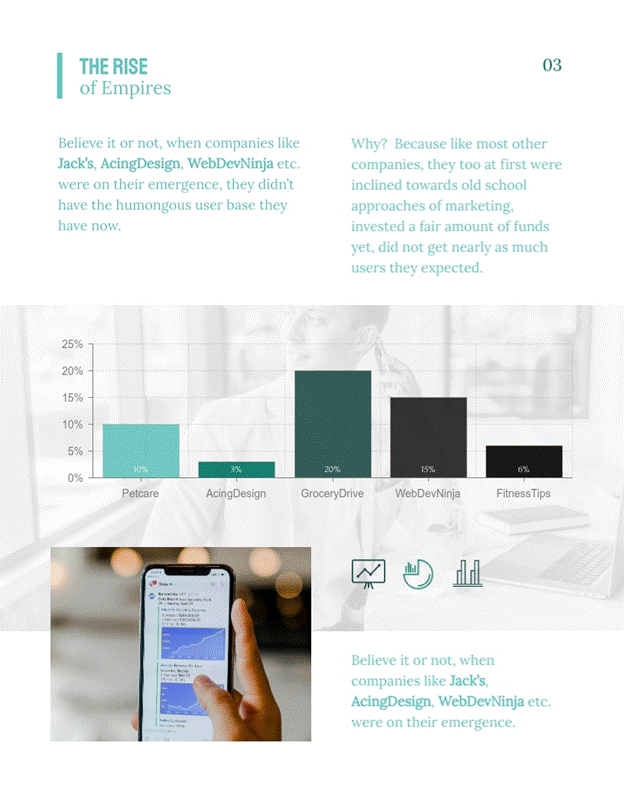
您甚至可以與數字產品中的各種圖表和圖形共享數據和統計數據,以易於理解的格式展示更有價值的信息。
這是一個很好的條形圖示例,有助於抵消數字產品頁面中的文本。

這就是信息圖表如此受歡迎的原因——數據可視化和內容的平衡確實有助於創建易於消化的產品。
8. 始終使用相同風格的圖標和插圖。
如果您開始在設計中使用圖標或插圖,請確保您在整個數字產品中使用的每個圖標都保持相似的外觀和感覺。
如果您從等距圖標和插圖開始,請堅持使用等距圖標和插圖。 輪廓和平面也是如此。 通過在整個數字產品中堅持相同的風格來實現視覺一致性。
為了不讓您想知道這些不同類型的圖標是什麼,我們將向您展示一個示例。

看看上面的圖標是如何集中在一個物體的輪廓上的,裡面有小的石灰綠色調? 這些顯然都是同一種風格的icon。
如果其中一個圖標被填充或具有 3D 外觀,則設計將不匹配,並且看起來不會具有凝聚力。
這就是為什麼在整個設計中堅持單一風格的圖標或插圖很重要。
9. 從模板開始。
想讓您的整體設計更輕鬆嗎? 使用模板幫助您創建數字產品!
您可以使用像 Visme 這樣的圖形設計工具,它提供了幾種不同的數字產品模板供您選擇,作為您設計的起點。
當您使用模板時,您可能已經為您準備好內容塊、邊距、視覺效果、標題等。 您需要做的就是添加您的信息。
這使得創建和銷售數字產品的設計方面變得更加簡單,這樣您就可以最大限度地減少創建時間並更快地開始銷售。 它還提供 DIY 選項,而不是外包您的數字設計。
創建您自己的令人驚嘆的數字產品
開始創建自己的數字產品,讓您的觀眾迫不及待地購買。 一定要找到完美的 WordPress 主題或插件,以幫助您在您的網站上無縫銷售您的數字產品。

Chloe 是在線圖形設計軟件 Visme 的內容營銷經理。 她喜歡撰寫有關數字營銷和設計的文章,並尋找通過內容吸引觀眾的新方法。 Chloe 居住在南卡羅來納州查爾斯頓,她喜歡和兒子一起探索她的城市。
