設計最佳移動體驗的 5 個技巧
已發表: 2017-02-16領先的芯片製造商 ARM 預測,他們的新產品將使所有計算機都過時,到 2016 年,世界可能只有手機。
儘管這個預測有點為時過早,但事實仍然是,越來越多的在線活動正在移動設備上進行。 根據 Ofcom 的 2016 年通信市場報告,使用手機訪問互聯網的人的比例現已達到 66%,增長了 15%。
隨著移動用戶數量達到歷史最高水平,公司必須仔細考慮其網站在較小屏幕上的外觀和功能。 越來越多的人使用手機來研究產品。 因此,為他們提供出色的移動體驗幾乎肯定意味著他們會在準備購買時返回您的網站。
讓我們來看看在設計移動網站時要考慮什麼:
#1響應能力是設計移動體驗的關鍵
有一個普遍的誤解,認為桌面網站和移動網站是兩個不同的東西。 這源於這樣一個事實,即最初它們是。
公司會投入時間和精力(更不用說金錢)來組織網站建設,只是被告知他們必須構建一個“移動版本”,基本上是從頭開始。
隨著越來越多的移動設備被引入市場,所有設備都具有不同的屏幕尺寸,擁有一個單獨的“移動版本”網站並不足以保證用戶友好的體驗……因此出現了響應式網頁設計。
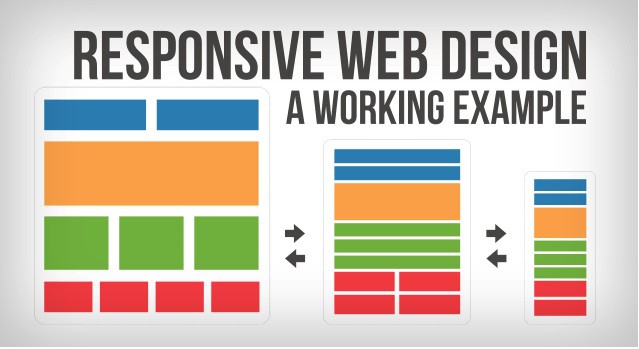
構建響應式網站允許您使用與桌面版本完全相同的內容,但以最大化跨設備的用戶體驗的方式呈現。 從下面的例子可以看出,內容沒有改變; 它只是移動和重新排列以適應屏幕尺寸的變化。

這在所有設備上提供了一致的體驗,我們在 Moove 將其作為我們所有設計的標準提供。
#2優先考慮用戶體驗
網站不能只是風格而沒有實質內容。
技術進步意味著公司現在擁有比以往更多的數據。 他們可以跟踪用戶如何訪問他們的網站,他們如何移動,最重要的是,他們接下來會做什麼。
那麼,在考慮設計您的移動網站時,為什麼不利用這些數據來發揮您的優勢呢?
鑑於移動設備上的屏幕空間較小,使用數據預先向用戶提供最相關的內容非常重要。 通過提供對他們正在搜索的內容類型的即時訪問,您的訪問者將在您的網站上停留更長時間。
您還應該考慮移動訪問者的“手勢”。
正如 Google 所解釋的,手勢包括觸摸機制(手指在屏幕上的操作,例如觸摸、滑動)和触摸活動(特定手勢的結果,例如激活、取消、縮放)。
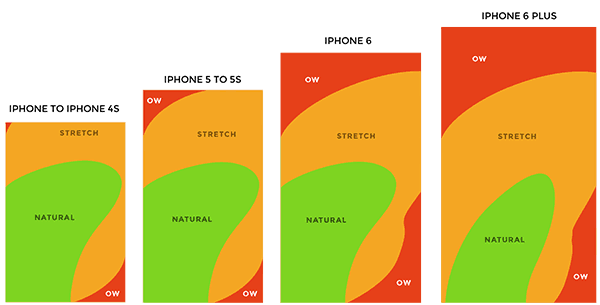
為了確保無縫的用戶體驗,將簡單的“自然”手勢融入您的移動網站非常重要,以確保用戶可以盡可能輕鬆地到達他們想去的地方。
向您的移動網站添加對特定受眾“延伸”的手勢將鼓勵他們在其他地方尋找他們的內容。 了解您的移動訪問者在某些設備上的行為方式以及他們可能顯示的手勢非常重要。
行為可以包括用戶的活動範圍,例如他們是否可能在靜態或移動時訪問您的網站、他們的舒適程度(他們是匆忙還是感到放鬆?)以及他們可能是什麼心態在——例如,他們在訪問您的網站時是否可能會體驗到特定的情緒?


#3不要假設您的移動訪問者總是在中轉
如果你被要求描述一個移動互聯網用戶,你可能會本能地想像有人走在街上、乘坐公共交通工具或匆匆忙忙。
但是,做出這些假設可能對您的業務有害——它們可能導致我們設計的網站提供最快的解決方案,而不是最好的解決方案。
如果訪問者與您的內容互動,他們會在您的網站上停留多長時間才能讓他們感到滿意。 因此,重要的是建議他們可能感興趣的其他內容,以鼓勵他們繼續閱讀。
如果用戶不斷地在屏幕之間來回點擊,他們很快就會感到沮喪並離開,因此您的網站必須以直觀方式構建以鼓勵更多交互。
例如,如果您經營一個新聞網站,請確保在每篇文章的底部提供相關文章。 如果您銷售產品,請展示相關產品 - 總是給他們其他東西以供接下來閱讀。
#4讓您的內容易於閱讀
一個如此簡單但經常被忽略的東西是網站的易讀性。
您的內容可能是有價值和智能的,您的設計可能很精美,但是如果您的移動用戶難以閱讀內容,那麼移動體驗就會很差,一切都將丟失。
嘗試在您的網站上始終使用一種字體。 無襯線字體因其在各種屏幕尺寸上的易讀性而特別受歡迎。

同樣,如果您的網站提供廣告機會,請確保任何圖形都可以縮放到用戶屏幕的大小。 廣告商最不想看到的就是他們的廣告在移動設備上無法閱讀,因為它顯示得太小了。
確保向廣告商提供正確的規範,包括他們的廣告將如何在網站上顯示的示例,以便他們可以相應地調整其設計。
#5不要忘記內容管理系統
如果您正在通過內容管理系統 (CMS) 承擔更新網站的任務,那麼讓網站的這一側也具有響應性是有意義的。 相信我們; 如果您不經常放大和縮小 CMS,那麼在旅途中更新網站內容會容易得多!
WordPress 已內置此功能,從長遠來看可以節省時間、精力和成本。
設計移動網站時要記住的最重要的事情是首先考慮用戶。 通過真正了解他們在您網站上的行為,您可以開始構建一種鼓勵互動並從本質上推動更多業務的移動體驗。
您的網站是否針對移動設備進行了優化? 如果沒有,您為什麼不與我們聯繫,討論我們如何改善您網站的移動體驗。
