如何使用 Elementor 在 WordPress 網站上顯示評論部分
已發表: 2022-03-01展示來自真實客戶的評論和反饋有助於您建立強大的社會認同。 評論可幫助潛在買家決定投資您的產品是否物有所值。
消費者不是信任營銷人員或銷售人員,而是依靠真實客戶的評論來選擇服務或產品。 90% 的消費者認為這些個人推薦或真實用戶的在線評論在購買時很有幫助。
如果您正在運行一個電子商務或任何使用 WordPress 構建的在線產品銷售網站,並且正在尋找一種簡單而有創意的方式來顯示評論,那麼您已經登陸了正確的頁面。
在本文中,我們將指導您如何使用 Elementor 和 PowerPack 在 WordPress 網站上顯示評論部分。
這也是,甚至沒有寫一行代碼。 令人興奮! 不是嗎?
如何在 Elementor 站點中添加評論部分

在 WordPress 網站上添加評論部分的最簡單和最簡單的方法是使用 Elementor 和 PowerPack Elements。
PowerPack Elements 是 Elementor 的最佳插件。 它帶有 80 多個創意和強大的小部件,可讓您將 Elementor 功能擴展到新的水平,並幫助您在創紀錄的時間內構建漂亮的網站。
談到評論部分,PowerPack 包括一個令人印象深刻的評論框小部件,它使您可以完全靈活地創建一個專門的評論框部分,以精美地炫耀您的產品評論。
此外,該小部件還提供了多種設計風格選項。 甚至無需編寫任何代碼,它就可以讓您在各個方面自定義評論框。
如何使用 Elementor 在 WordPress 網站上顯示評論部分
讓我們看看如何使用 PowerPack Review Box Widget 和 Elementor 在 WordPress 上創建評論部分。
在開始之前,請確保您已在 WordPress 網站上安裝了激活的 Elementor 和 PowerPack Elements。
拖放 PowerPack Review Box 小部件
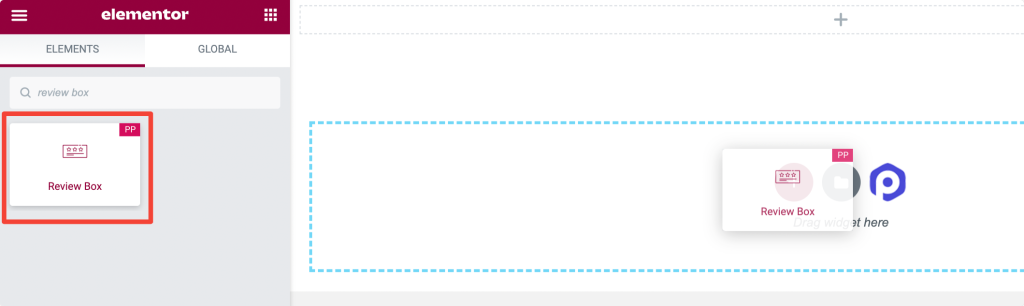
首先,在 Elementor 編輯器中打開頁面,然後在搜索欄中,鍵入Review Box並將小部件拖放到頁面上。

仔細檢查小部件右上角的“PP”標誌,確保它是 PowerPack 元素。
在評論框小部件中添加內容
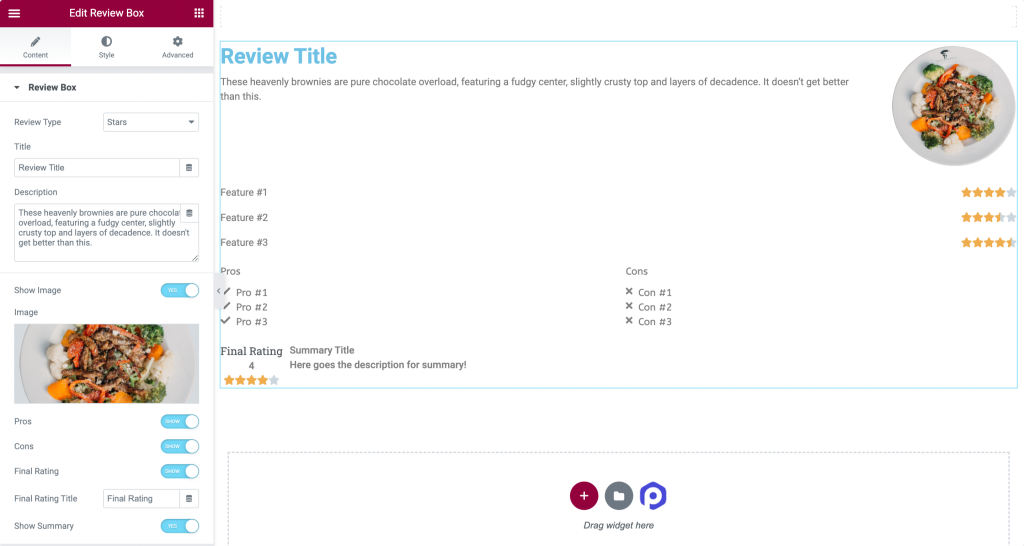
導航到評論框小部件的內容選項卡。 在“內容”選項卡中,您會發現兩個小節:
- 評論框
- 審查項目
評論框
在本節中,您將獲得自定義評論框內容的選項。

讓我們快速瀏覽一下這些選項:
- 評論類型:此選項允許您在三種可用模式中選擇評論類型:星號、百分比和數字。
- 標題:您可以從此選項為您的評論框添加自定義標題。
- 描述:在這裡,您可以向您的客戶提供您的產品或服務及其專長的簡要描述。 請記住,簡短而甜美的描述看起來更有吸引力,因為它易於閱讀和消化。
- 顯示圖像:通過啟用此選項,您可以向其中添加產品圖像。
- 優點:這是 PowerPack 提供的附加功能。 在這裡,您可以添加產品或服務的優點。
- 缺點:就像專業人士一樣,您可以靈活地添加產品的缺點以及評論。
- 最終評級:啟用該選項以向您的評論框顯示最終評級。
- 最終評級標題:啟用最終評級功能後,您還可以根據自己的喜好自定義最終評級標題。
- 顯示摘要:除了這些功能之外,您還可以通過在其中添加摘要來設置“評論框”的樣式。
這些內容選項可幫助您使用 Elementor 創建完全自定義的評論框。
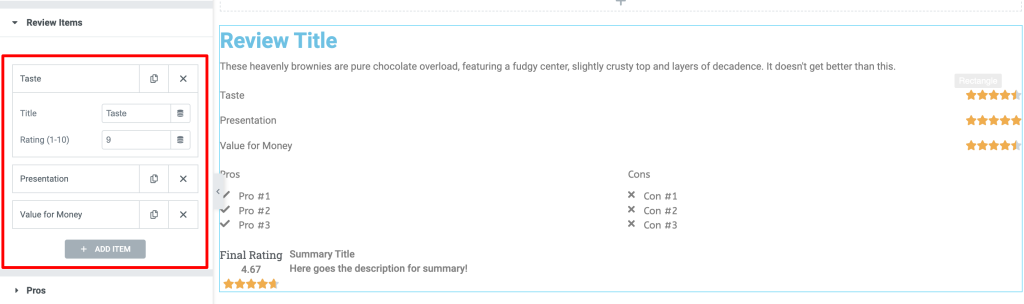
審查項目
在本節中,您可以選擇添加產品的關鍵功能和自定義評級,並根據添加的功能和評級,您的客戶將選擇產品。
根據您的產品類型,您可以根據需要添加任意數量的關鍵功能。
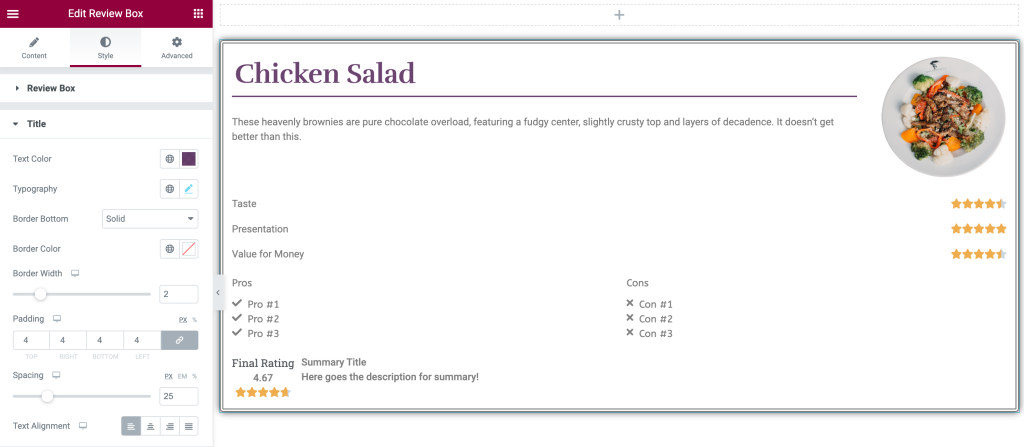
讓我們看看自定義 Content Tab 後的樣子。

評論框小部件的樣式選項卡
讓我們看看如何設置 Review Box 中每個可用選項的樣式。
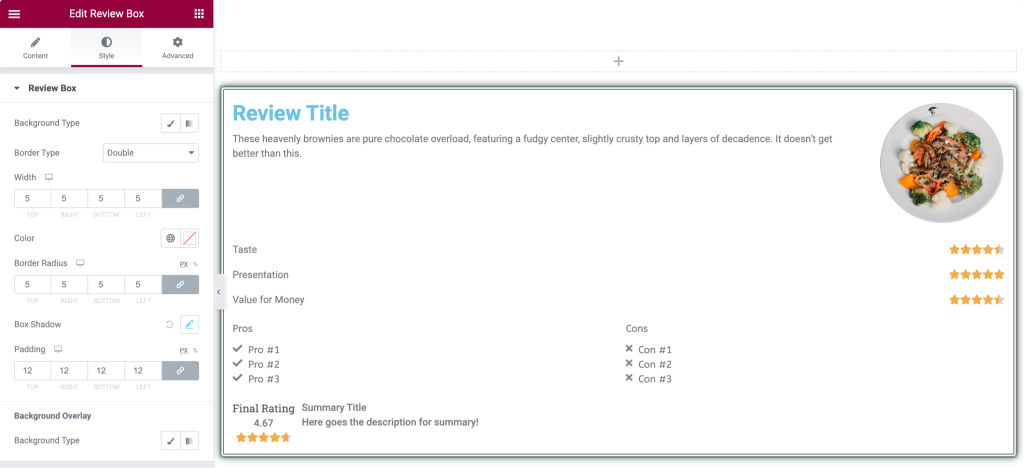
導航到樣式選項卡,您會發現一堆樣式選項。
評論框
在本節中,您將獲得多個樣式選項來自定義評論框的外觀。

- 背景類型:此選項允許您通過添加經典或漸變背景來設置評論框的樣式。 您可以添加圖像或純色。
- 邊框類型:可以在此處將邊框添加到評論框。
- 邊框半徑:使用此選項可以輕鬆調整邊框半徑。
- 框陰影:它允許您為評論框添加陰影。
- 背景疊加:使用此選項,可以調整背景不透明度。
標題
在本節中,您將獲得多個選項來設置評論框標題的樣式。 讓我們簡要介紹一下這些功能:


- 文本顏色:可以使用此選項更改標題文本顏色。
- 排版:使用此功能,您可以更改標題文本的排版。
- 邊框底部:可以在標題文本的底部添加邊框。 三種邊框模式可供選擇; 實心、虛線和虛線。
- 邊框顏色:通過此選項,您可以添加邊框顏色。
- 邊框寬度:可以在此處調整邊框寬度。
- 填充:您可以從評論框的所有邊緣調整填充。
- 間距:它允許在標題和描述之間添加空格。
- 文本對齊:在這裡,您可以對齊評論框中的標題文本。
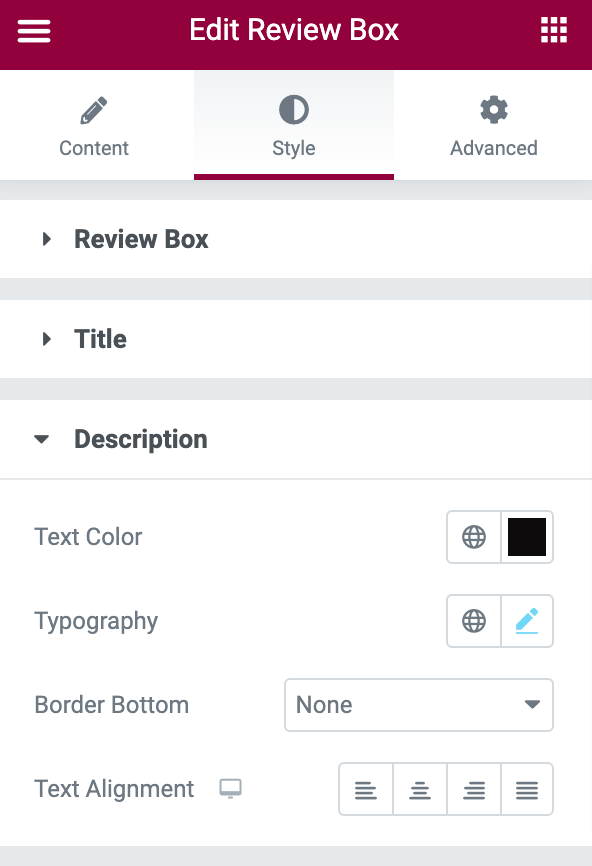
描述

在描述部分,有許多選項來設置描述的樣式和設計。 它提供文本顏色、排版、邊框底部和文本對齊選項。
審查項目
在本節中,您將有很多其他選項,包括我們在標題和說明中討論的所有選項。 除了文本樣式選項外,您還可以使用邊框類型選項來突出顯示關鍵功能。
本節包括除文本顏色和排版之外的許多附加功能,例如邊框類型、邊框寬度、邊框顏色、填充、項目間距等。
最終評級
在本節中,文本和評分部分可以像標題和描述部分中可用的所有功能一樣單獨配置以進行樣式設置。 在這裡,您還可以擁有許多功能,例如對齊、背景顏色、排版等。
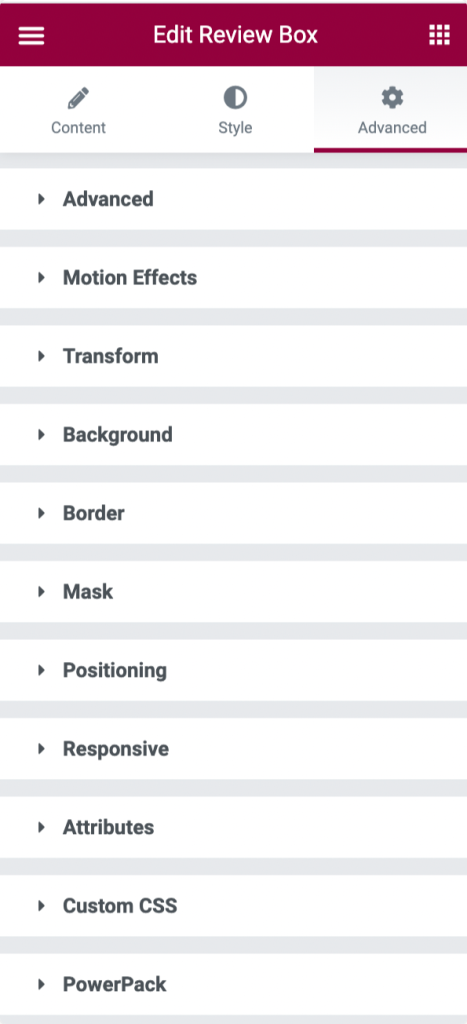
配置評論框小部件的高級選項卡
轉到“高級”選項卡,您會發現所有可用於自定義和設置“評論框”小部件的其他選項。

讓我們快速瀏覽一下並簡要討論這些選項。
- 高級:可以在本節中完成高級選項,例如調整評論框小部件的邊距和填充。
- 運動效果:它允許您通過啟用滾動效果、鼠標效果、粘性和入口動畫來自定義評論框。
- 變換:在本節中,您可以通過調整以下功能來設計和變換評論框小部件; 旋轉、偏移、縮放、傾斜、水平翻轉和垂直翻轉。
- 背景:此部分允許您設置評論框小部件的背景類型。 此外,您可以調整過渡持續時間。
- 邊框:很容易通過設置邊框來調整評論框小部件。 此外,評論框小部件的樣式邊框類型、半徑和邊框陰影可以在此處完成。
- 蒙版:此選項允許您啟用蒙版選項並輕鬆自定義其形狀、大小、位置和重複。
- 定位:可以在此部分調整評論框小部件的位置和寬度。
- 響應式:在此部分中,可以調整 Review Box 小部件的響應性。 是否讓它在移動設備、平板電腦和桌面設備中非常顯眼和可調整。
- 屬性:在本節中,可以選擇將一些自定義屬性添加到您的評論框小部件。
- 自定義 CSS:這是輕鬆添加您自己的自定義 CSS 的附加選項。
- PowerPack:在這裡您將獲得更高級的 PowerPack 選項,例如顯示條件、包裝鏈接和自定義光標。
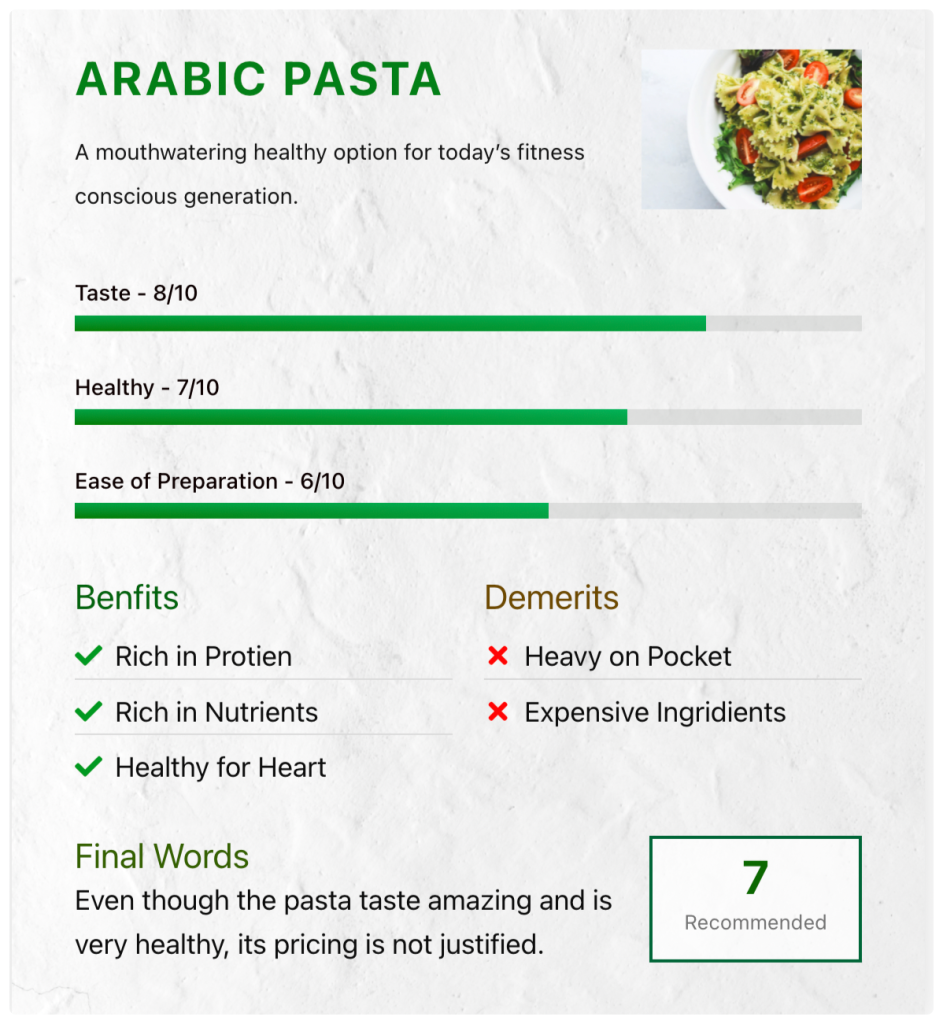
讓我們看看您的評論框的最終外觀。
使用 PowerPack Review Box 小部件對其進行造型和自定義後的 Review Box 的最終外觀。

立即獲取 PowerPack 評論框小部件!
添加對您的產品或服務的正面評價將增加您的商業信譽。 客戶將自己與這些可靠的評論聯繫起來,並幫助您為您的企業創造更多的銷售額。
使用 PowerPack,您可以獲得 80 多個創意和方便的小部件,以使用 Elementor 創建更好、更漂亮的 WordPress 網站。
我們希望本教程可以幫助您創建一個交互式評論框來顯示您的服務或產品的社會證明。
如果您喜歡使用此元素,我們相信您也會喜歡我們的其他 PowerPack 小部件。 因為我們了解您的要求,所以使用 PowerPack 設計您的網站甚至不需要一個編碼詞,它就是那麼簡單、有效且易於使用。
單擊此處獲取使用 PowerPack 的 Elementor 的評論框小部件。
如果您已經到達這裡,我們假設您已經閱讀了我們的整篇文章,並且您也喜歡它。
請隨時在此處發表您的評論; 我們很樂意收到您的回复。
此外,在 Twitter、Facebook 和 Youtube 上加入我們。
