Divi Builder 值得嗎?優點、缺點和新的人工智慧工具回顧
已發表: 2024-10-28您是否想弄清楚Divi Builder 是否值得使用,尤其是當有幾個新的建構器存在時?
如果是,那你並不孤單!
擁有97 萬多名活躍用戶,毫無疑問,Divi Builder 已成為頂級 WordPress 建構器之一。
這一切都歸功於其拖放和結構化視覺化編輯介面、人工智慧驅動的工具和大量的自訂選項。
但它真的如宣傳的那樣嗎?
在這篇 Divi 建構器評論中,我們將詳細分析 Divi 的主要功能、優點、缺點、成本等等。所以,你可以自己決定!
現在,讓我們深入研究一下!
整體評價
- 據 Trustpilot 稱,基於 24,000 多條評論,由Elegant Themes創建的 Divi Builder 獲得了令人印象深刻的4.9 分(滿分 5 分) 。
- 至於我們的看法,我們給 Divi Builder 的評分為4.8/5顆星。在這裡,我們扣了0.2 分,因為其龐大的功能集可能會讓初學者不知所措。
話雖如此,Divi 仍然透過大量的文件和強大的客戶支援來彌補這一點。因此,儘管學習曲線較窄,但它仍然是您今天能找到的最好的 WordPress 建構器之一。
A) Divi Builder 概述
Divi Builder 由Elegant Themes開發,無疑是最強大且易於使用的 WordPress 頁面建立器之一。
它將結構化的拖放介面與預製佈局相結合,幫助您無需編碼即可創建令人驚嘆的網站。

讓您知道,您有兩種使用 Divi 的選擇。一是您可以將 Divi 與完整的 Divi 主題(包括主題和建構器)一起使用。或者您可以取得 Divi 建構器外掛並將其與您喜歡的任何 WordPress 主題一起使用。
此外,使用 Divi Builder,您可以控制網站的每個部分,從頁首到頁尾。它使用節、行和模組的結構使設計變得簡單和容易。

最好的部分是它的Divi AI功能,它有助於生成內容、圖像等。您所要做的就是到處給一些提示。
您可以立即獲得整個段落、建議編輯或設計視覺效果。這使得初學者和經驗豐富的設計師都可以更快、更容易地建立網站。
這種多功能性使 Divi Builder 成為各種網站的首選,無論您的經驗水平如何。
B) Divi Builder 的主要特點
現在,讓我們探索 Divi Builder 的核心,即它的主要功能,看看是什麼讓 Divi 與其他產品如此不同。
1. 拖放可視化生成器
Divi 的核心突出方面之一是它的拖放視覺生成器。最重要的是,它允許您直接在前端設計您的網站。
因此,您不必在後端編輯器中不斷來回移動並不斷預覽您的更改,而是可以即時查看您的編輯。

此功能非常用戶友好,因為:
- 您可以將文字區塊、圖像、按鈕等中的任何內容拖曳到您想要的位置。無需編碼,沒有麻煩。
- 您在建造時看到的正是您的網站上線後的外觀。
- 此外,它的所有設計選項的結構方式都可以讓您輕鬆有效地設計網站。
儘管這對於初學者來說非常簡單,但如果您想更好地控制設計,還有大量高級選項。
因此,無論您是剛起步還是正在尋找更具可自訂性的東西,Divi 都能滿足您的需求,而且不會讓您感到複雜。
2. 370+ 預製網站佈局包
沒有心情從頭開始您的網站設計?或者也許您只是想加快速度?
別再擔心了! Divi 透過包含370 個專業設計的預製網站佈局包的庫為您提供支援。
事實上,這些佈局涵蓋了各種利基市場和行業,包括電子商務商店、部落格、投資組合、代理商等。

從個人作品集的極簡設計到企業網站的更複雜佈局,總有一款適合每個人。
最重要的是,每個佈局都是完全可自訂的,因此可以輕鬆調整設計以滿足您的品牌和業務需求。
3.迪維人工智慧&迪維雲
Divi 帶來的最酷的東西之一是Divi AI和Divi Cloud的結合。它們共同顯著增強了設計體驗。
確切地說,Divi AI 功能使用人工智慧來簡化內容創建和設計決策。
例如,假設您在嘗試撰寫引人注目的標題時遇到困難,或者無法找到合適的圖像。
現在,Divi AI 可以產生文字、圖像,甚至適合您設計環境的版面建議。它會考慮您的內容,並有助於確保您的設計保持凝聚力和視覺吸引力。

另一方面,Divi Cloud 功能可作為個人設計存儲,因此您可以在雲端中儲存佈局、部分和模組。
這意味著您可以從使用 Divi Builder 的任何網站存取您保存的設計,這非常方便。它使您可以靈活地在專案之間跳轉或輕鬆協作,而無需從頭開始重新創建任何內容。
4.分層結構:節、行、列、模組
Divi 的分層結構使得即使是最複雜的佈局也變得非常容易管理。
也就是說,您建立的所有內容都組織為四個主要部分:部分、行、列和模組。
- 部分是頁面的最大構建塊。它們可以是常規、特殊或全寬部分,具體取決於您的設計需求。
- 在每個部分內,您可以新增行。它們控制水平佈局,幫助您決定所有內容在頁面上的位置。
- 行可以分為列,以排列內容。您可以在網格中包含單列或多列,只要最適合您的佈局即可。
- 模組是您將添加到頁面的實際內容片段 - 文字、圖像、按鈕、滑塊,凡是您能想到的。
此設定為您提供了全面的設計靈活性。因此,您可以建立從簡單的登陸頁面到多層網站的任何內容,而不會在過程中迷失方向。
5. 對比測試系統
另一個很棒的功能是 Divi 內建的對比測試系統。對於任何想要做出更聰明、數據驅動的設計選擇的人來說,它都是完美的選擇。
基本上,A/B 測試或分割測試可讓您測試頁面元素的不同版本(例如標題、按鈕或圖像)。並根據使用者互動來查看哪一個表現較好。
那麼,它的工作原理如下:
- 您可以對設計的幾乎任何部分執行分割測試,無論是文字區塊、按鈕還是整個部分。
- Divi 追蹤人們如何與您的網站互動(例如他們更頻繁地點擊哪些按鈕)。然後,它會為您提供即時數據,以顯示哪個版本的設計做得更好。
- 您可以透過不斷測試和優化設計元素來改善使用者體驗並提高轉換率。

對於行銷人員、電子商務網站或任何專注於提高參與度和轉換率的人來說,此功能非常方便。
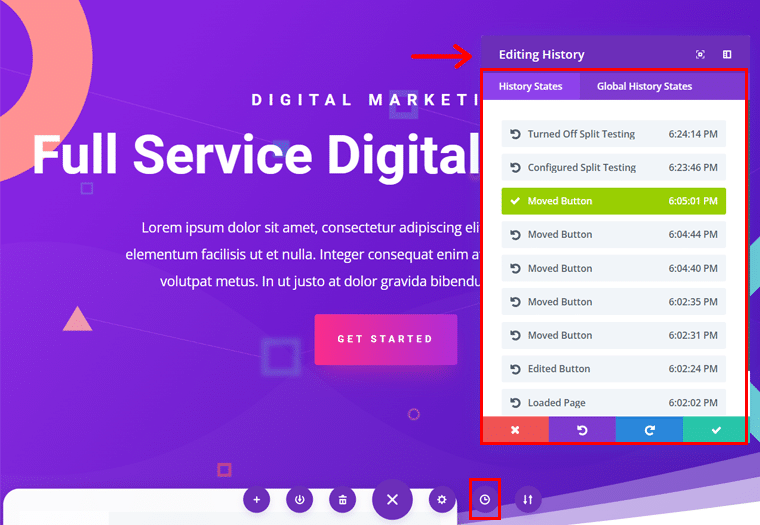
6. 自動儲存和編輯歷史記錄
您是否擔心在編輯過程中可能會失去您的作品?
那麼,Divi 的自動儲存和編輯歷史記錄功能讓您高枕無憂。 這就是說,您可以在需要時輕鬆恢復或恢復到早期版本。
憑藉其自動儲存功能,Divi 會在您工作時自動儲存您的進度。
因此,如果發生意外情況(例如瀏覽器崩潰或斷電),您不必擔心丟失更改。

另一方面,透過 Divi 的編輯歷史記錄,您可以輕鬆地逐步撤銷或重做操作。即使您對頁面進行了重大更改,這也是可能的。
此功能可讓您更輕鬆地嘗試新的設計或佈局,而不必擔心遺失原始作品。
這兩個功能使 Divi 成為一個安全可靠的工具。特別是對於那些喜歡在確定最終版本之前嘗試不同設計元素的人。
7.響應式編輯
在當今行動優先的世界中,創建響應式網站至關重要。 Divi 憑藉其響應式編輯功能使這一切變得簡單。
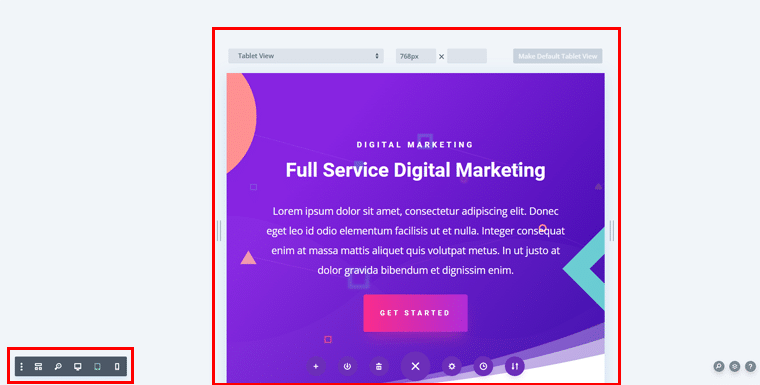
準確地說,您可以在不同的裝置視圖(桌面、平板電腦和行動裝置)之間切換。因此,請做出專門適用於每一項的變更。

這意味著您可以調整字體大小、間距和圖像位置,使您的網站在任何螢幕上看起來都很完美。
最終,這可確保您的網站經過最佳化,可在所有裝置上獲得無縫體驗,而無需額外的編碼或外部插件。
8. 其他特點
除了上述之外,Divi Builder 還有其他幾個值得注意的功能。例如:
- 您可以在整個網站上套用一致的設計元素(頁首、頁尾、按鈕)。更新一次全域元素,它會自動套用到整個網站。
- 雖然 Divi 是無程式碼友善的,但高級用戶可以將自訂 CSS注入任何元素。這允許在建構器的預設值之外進行精確的樣式和自訂設計調整。
- 透過點擊文字模組並鍵入,直接在頁面上即時編輯文字。這使得內容編輯變得簡單快捷,無需打開單獨的文字編輯器。
- Divi與 WooCommerce 完全相容,可讓您建立自訂產品頁面和商店佈局。也就是說,您可以不受限制地設計整個電子商務網站。
- 使用角色編輯器功能控制您的團隊或客戶可以存取的內容。您可以限制建構器內的權限,以確保某些設計元素或設定保持不變。
- 您可以透過為任何元素添加懸停效果來建立互動式設計。自訂顏色、過渡和動畫,當使用者將滑鼠懸停在網站的特定部分時,這些顏色、過渡和動畫會發生變化。
- 包括程式碼模組、進階濾鏡和效果、批次編輯、黏性定位以及許多方便的功能。
這些只是讓 Divi Builder 成為網站建立遊戲規則改變者的幾個關鍵功能。
話雖如此,讓我們深入研究 Divi Builder 評論的下一部分。
C)使用 Divi Builder 設計令人驚嘆的頁面
當您使用 Divi Builder 進行設計時,您可以從頭開始,也可以從龐大的預製佈局庫中進行選擇。
在深入本教學之前,如果您正在開發自己的 WordPress 網站,則需要安裝 Divi Builder。
您可以像安裝任何其他 WordPress 外掛一樣安裝它。或者,您也可以查看 Divi Builder 入門上的文件。
讓您知道,Divi 最好在視覺模式下使用。也就是說,你可以在你的網站前端建立頁面。
在這裡,我們使用演示來探索 Divi 的強大功能,而無需安裝任何東西。此設定為您提供了一個很好的機會來了解 Divi Builder 的實際工作原理。
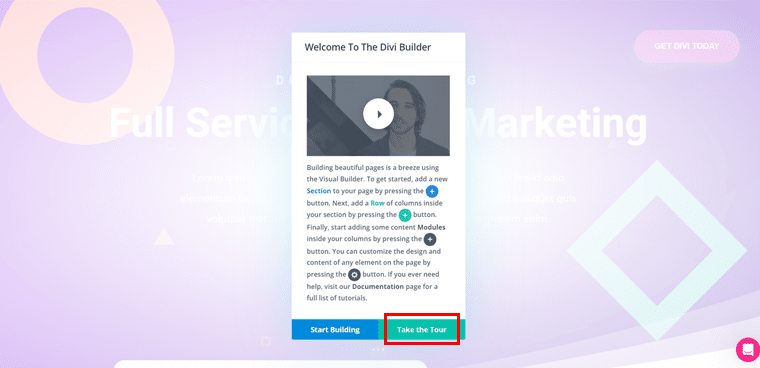
因此,當您進入演示版時,您還會看到“參加遊覽”選項。您可以單擊它來概述如何使用 Divi 開始建立您的網站。

第 1 步:使用預製佈局
現在,讓我們探索如何在演示佈局中使用 Divi 的功能!
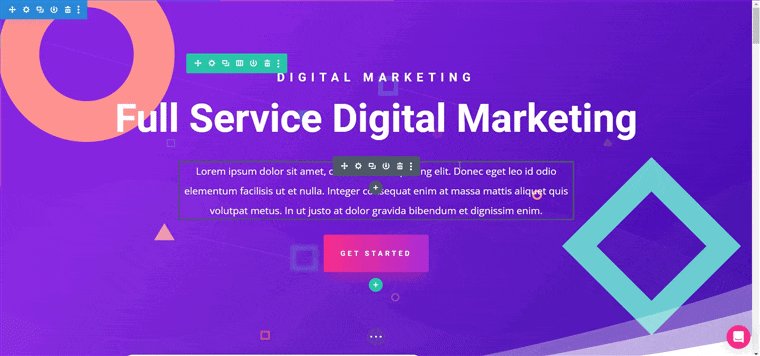
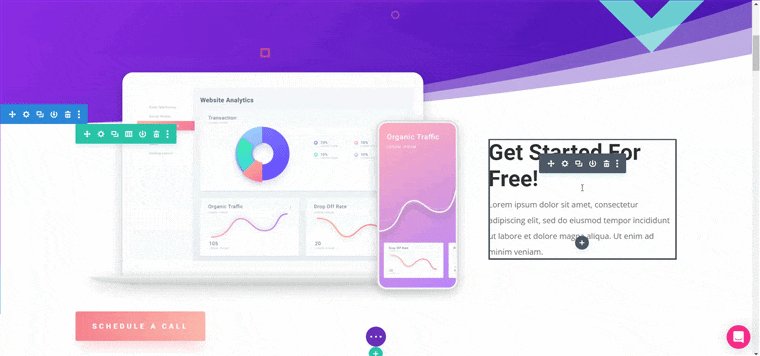
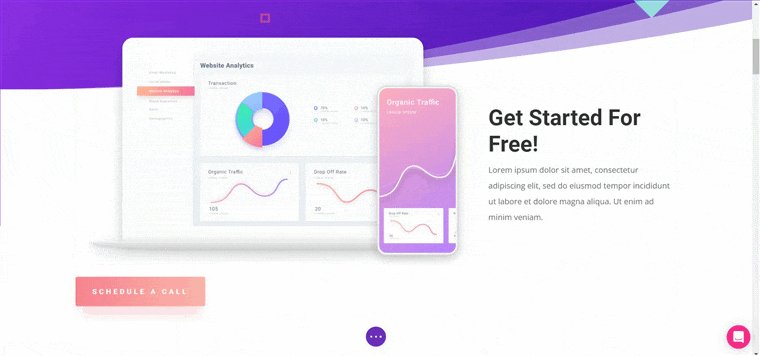
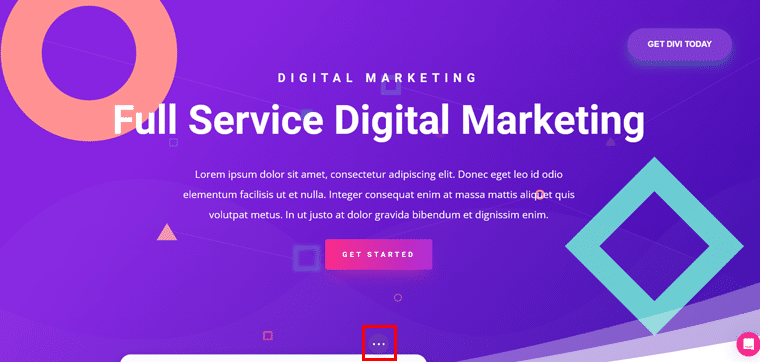
如下所示,我們的螢幕前面已經有了一個佈局。

在這裡,如果您喜歡這種佈局,那麼您可以將您的內容與給定的內容交換並進行更改。
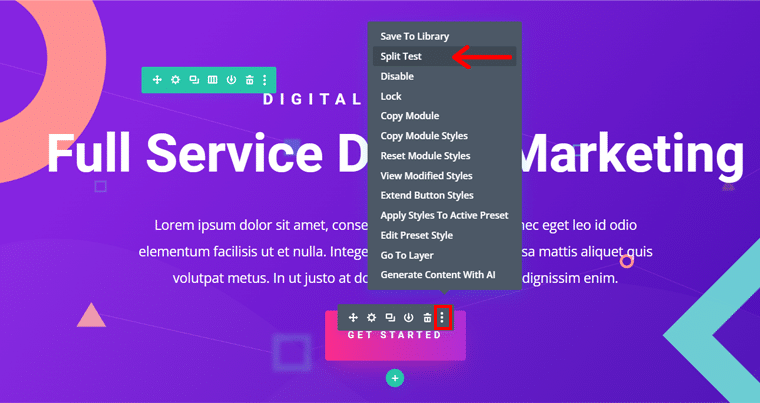
但是,如果您想要更具體的內容來實現您夢想的網站,請點擊位於中心正下方的「三點」圖示。

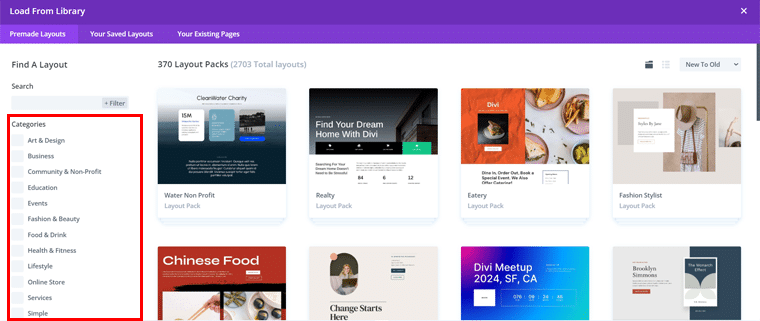
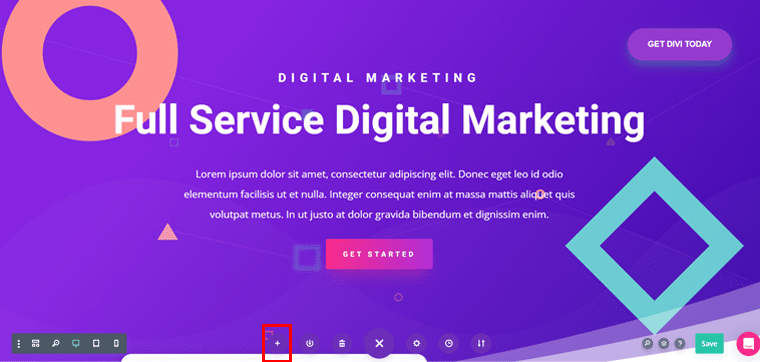
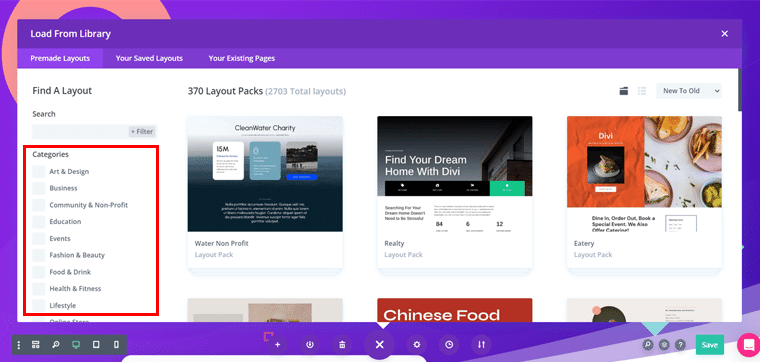
這樣,您將看到如上所示的頁面。點擊加號“+”圖示繼續。接下來,您可以存取其大量的預製佈局。

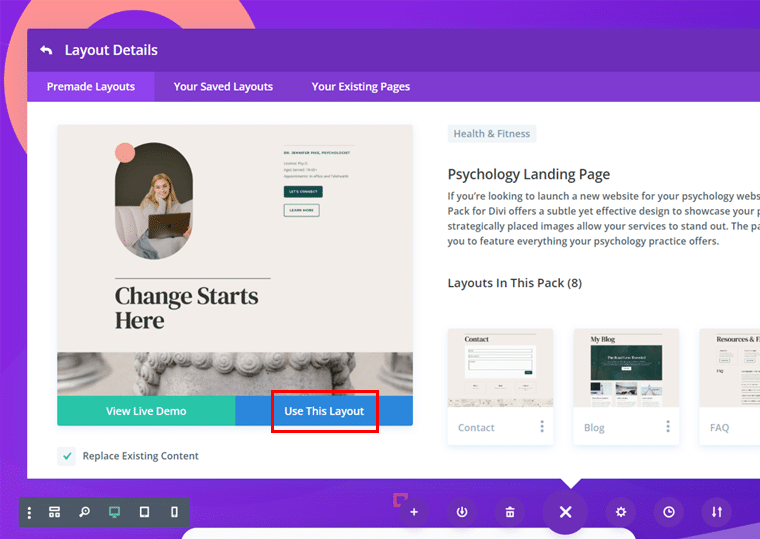
您可以搜尋您想要的佈局。找到它後,只需單擊它並點擊“使用此佈局”選項即可。

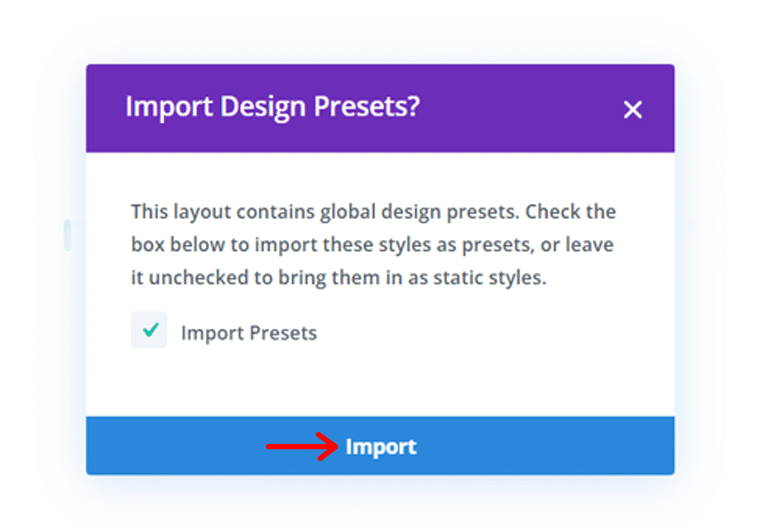
很快,您將看到詢問是否匯入設計預設的提示。點選“導入”按鈕繼續。

接下來,您的佈局將被匯入,您可以根據需要進行更改以獲得夢想的設計。

第 2 步:新增部分、行和模組
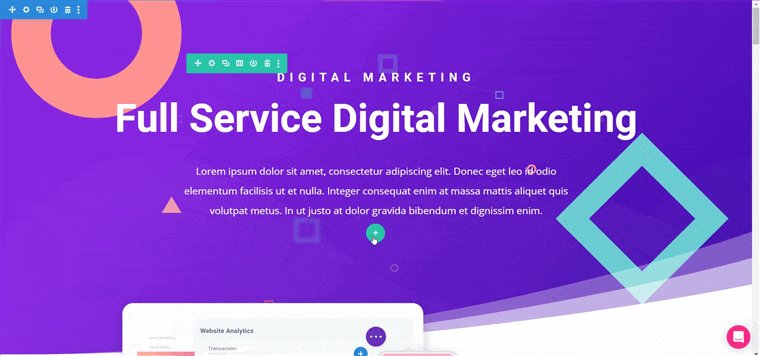
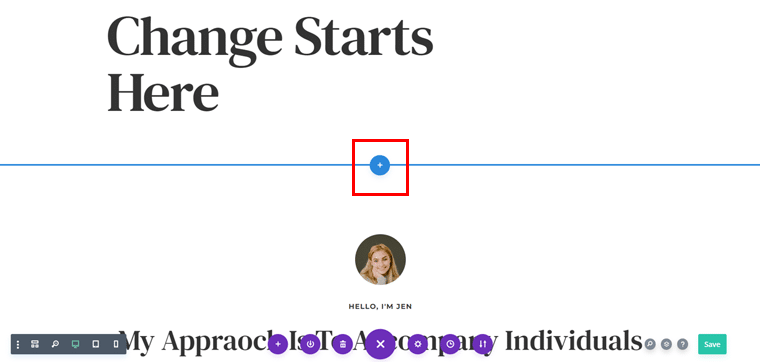
現在,假設您想要新增給定佈局中缺少的新部分。為此,您所要做的就是點擊“+”加號圖示(如下所示)來插入部分。

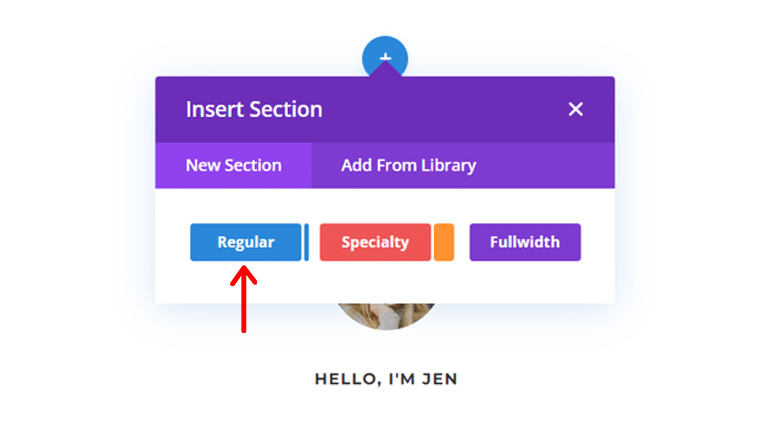
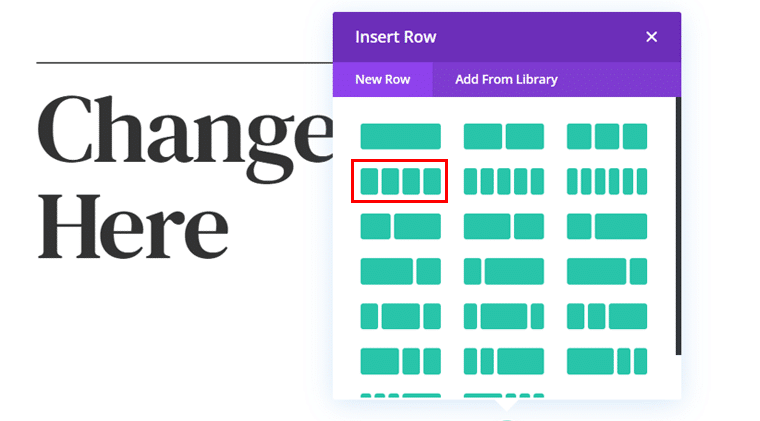
然後,您將有 3 個選項可供選擇:「常規」、「專業」和「全角」。在這裡,我們選擇“常規”選項。

接下來,您可以根據所需的部分類型指定具有多個列的行。例如,這裡我們選擇單行4列。

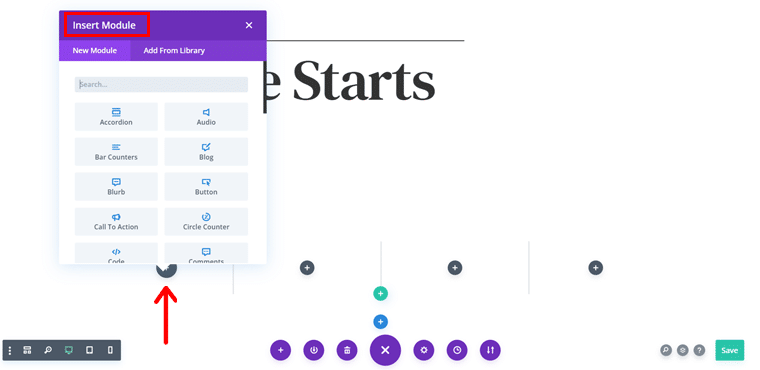
這樣,您會看到它已添加,現在您需要點擊“+”加號圖示來添加您選擇的模組。

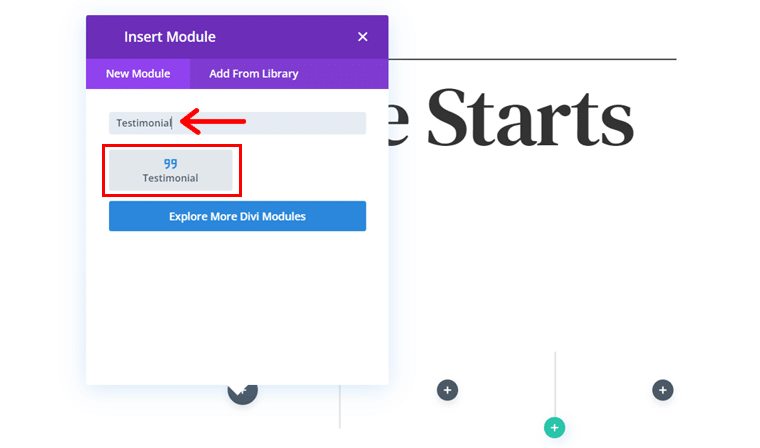
如果您有特定要求,甚至可以在搜尋欄上搜尋。例如,我們在這裡搜尋“推薦” 。一旦找到,請點擊它。

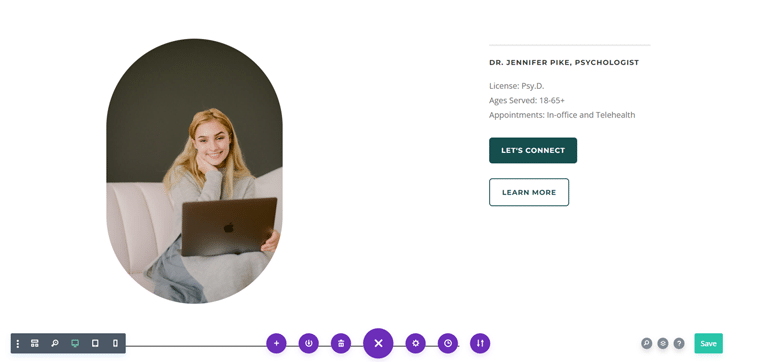
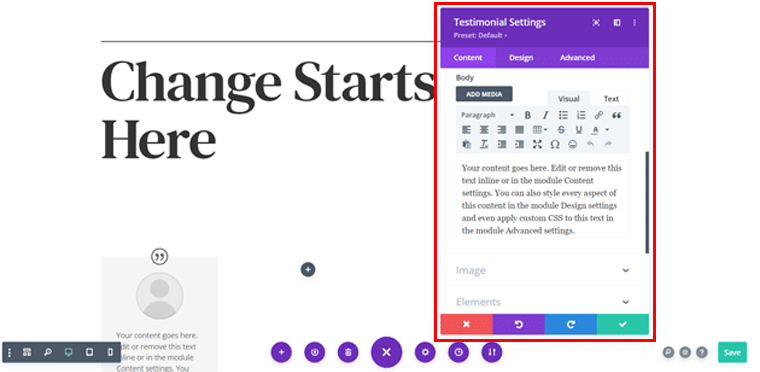
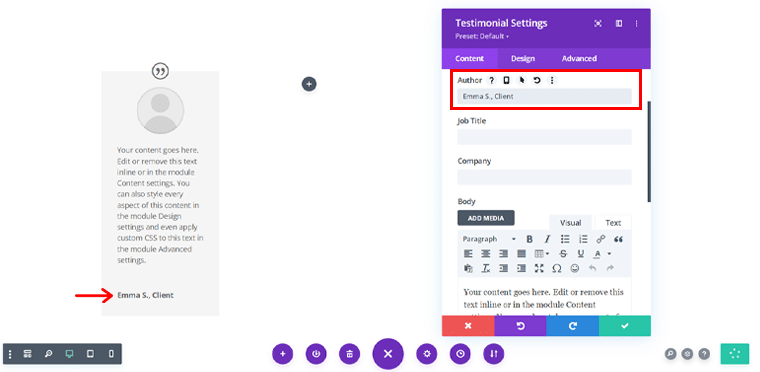
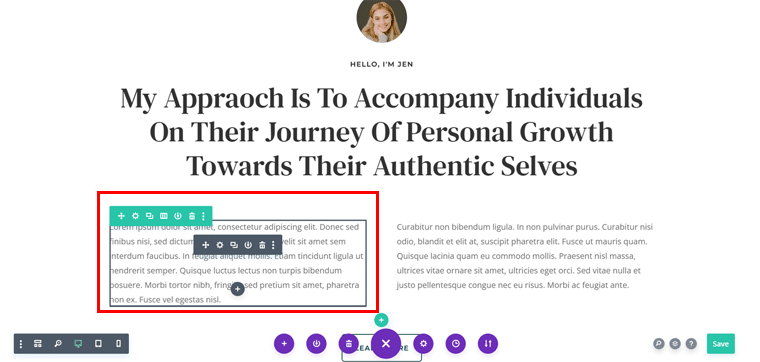
完成後,您將在其中一列中看到新增的推薦。此外,您還可以存取前端的「建議設定」框。

在這裡,您可以根據需要替換內容。例如,我們編輯了作者的姓名。最好的部分是,當您進行更改時,您可以立即看到更改。

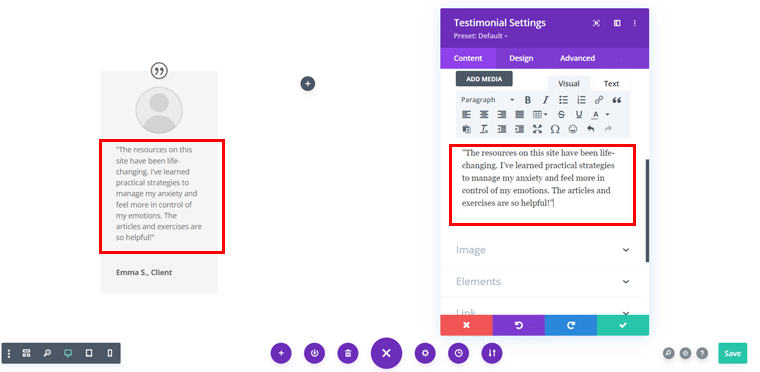
同樣,您可以將給定的描述替換為您喜歡的文字描述。

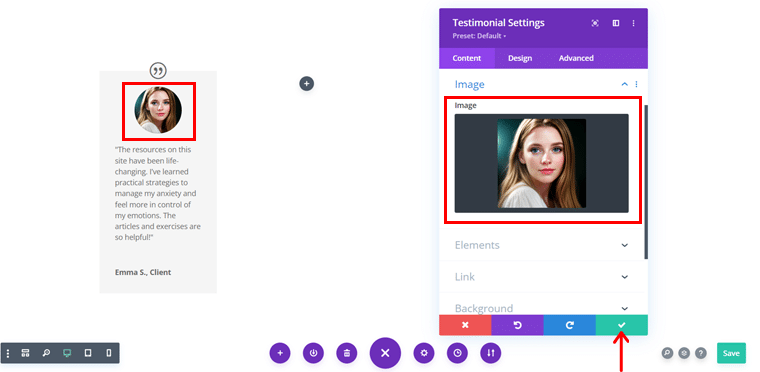
此外,您可以新增您喜歡的影像,完成所有操作後,按一下方塊中右側的複選標記(✓) 。

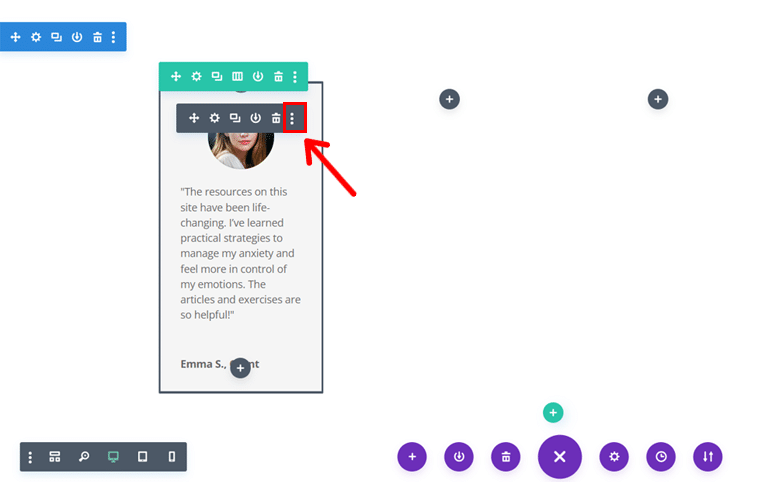
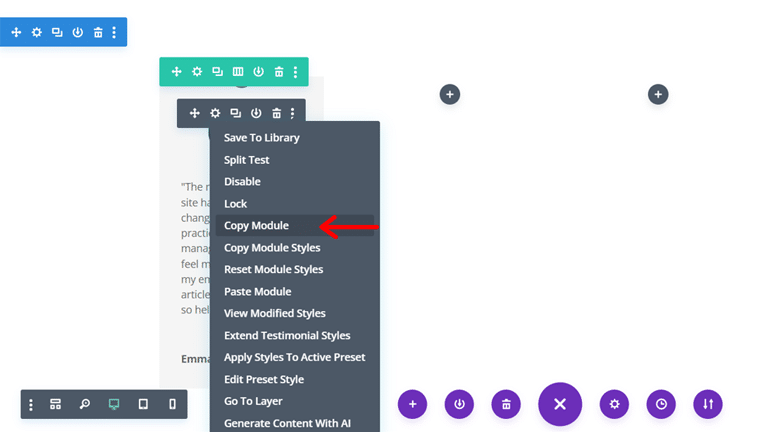
您將看到如下所示的頁面,現在您需要選擇模組並點擊“三點圖示”,如下所示。

接下來,點擊“複製模組”選項。

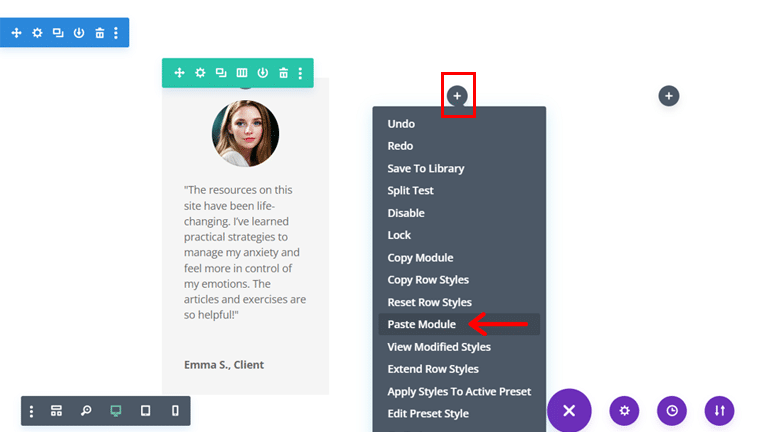
並且,您可以轉到另一列,點擊“+”加號圖標,然後點擊“貼上模組”選項。

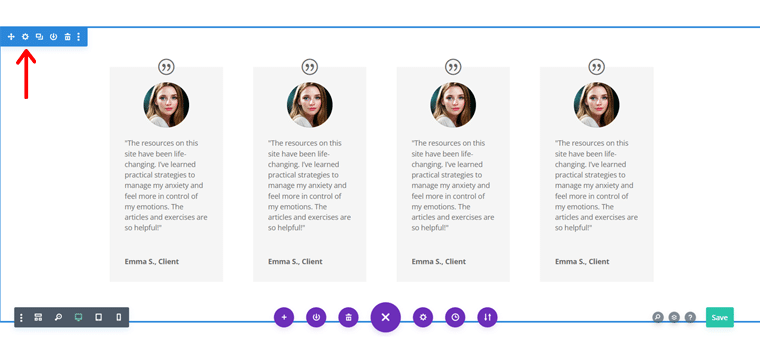
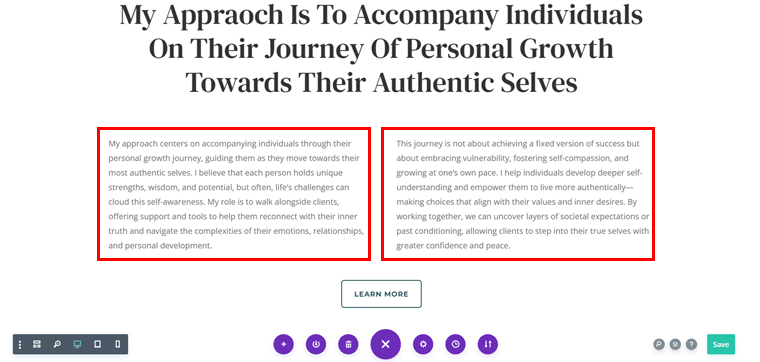
按照相同的過程,您也可以對其他兩列執行此操作,您將看到如下所示的結果。

第 3 步:自訂每個元素
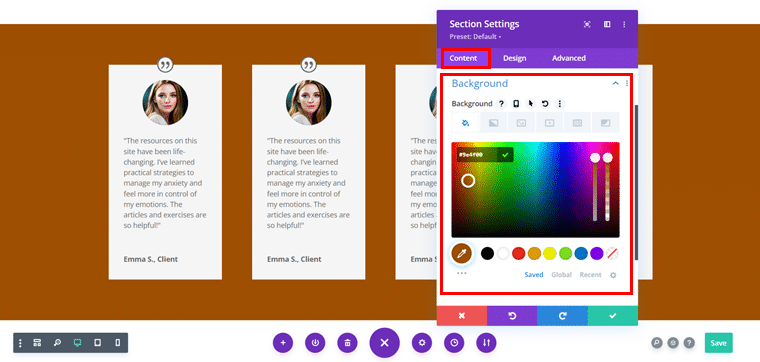
現在,您可以單擊該部分的“設定”圖標以進一步自訂它。

在這裡,從“內容”選項卡,您可以將“背景”顏色以及連結和管理標籤更改為您選擇的顏色。

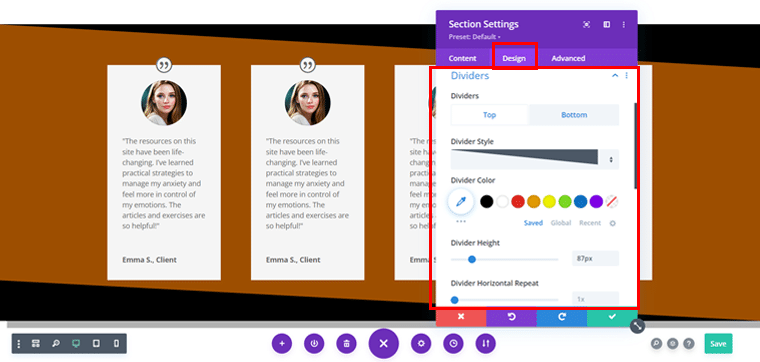
同時,在「設計」標籤中,您可以放置「分隔線」以及您喜歡的樣式、顏色、高度等。


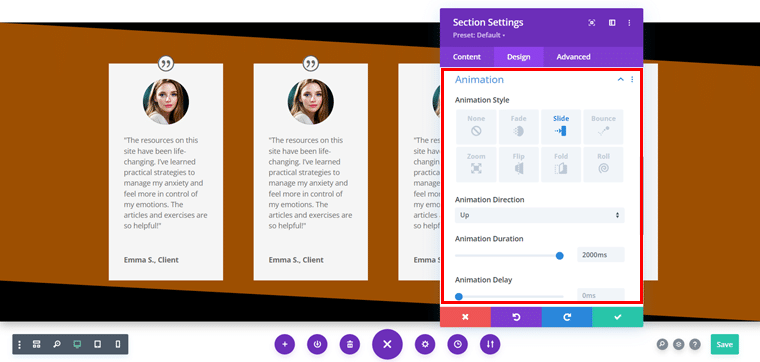
您甚至可以添加您選擇的“動畫” ,包括您喜歡的樣式、方向、持續時間等。

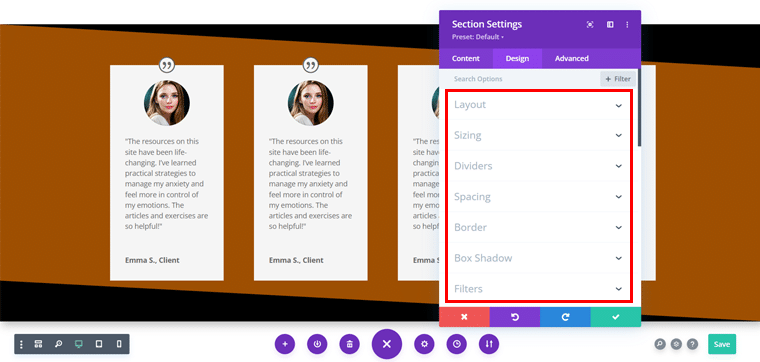
此外,您可以從「設計」標籤中探索其他幾個選項,以完全按照您想要的方式自訂該部分。

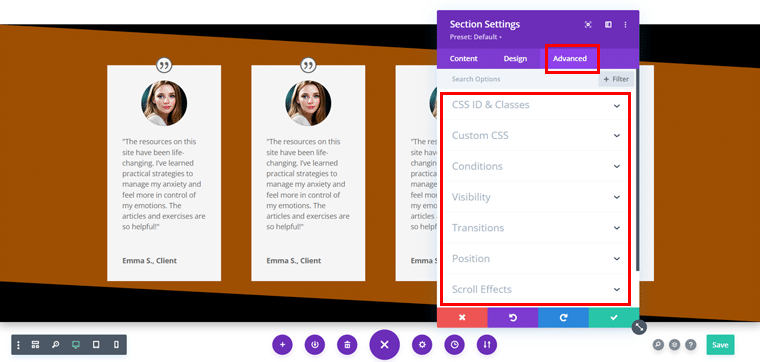
同時,如果您想將網站設計提升到一個新的水平,您還可以探索“高級”選項卡。

第 4 步:內嵌編輯和按鈕配置
此外,您可以將佈局的給定內容與您的內容交換,而無需去任何地方。您可以使用其內嵌編輯功能輕鬆新增您喜歡的內容。

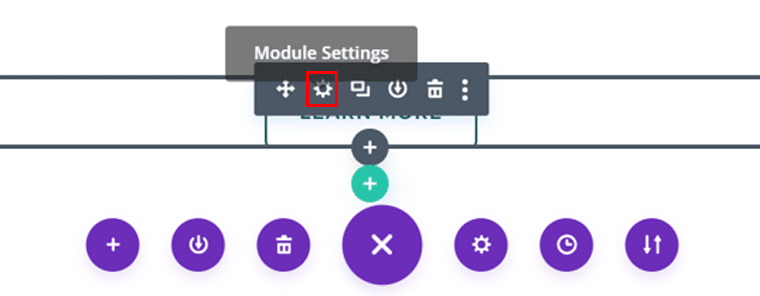
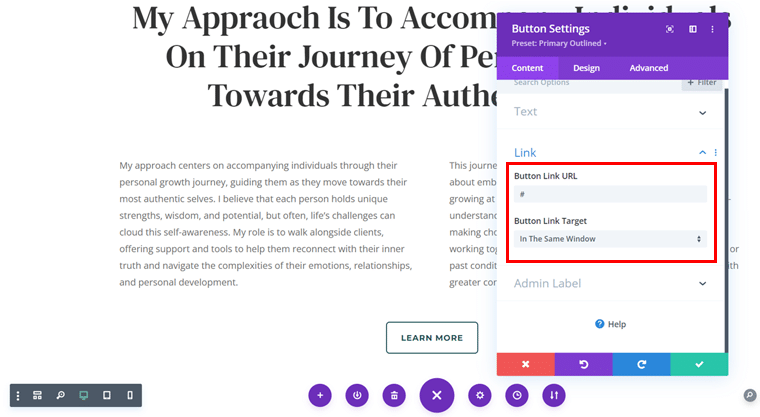
同樣,您可以根據您的選擇配置給定的按鈕。為此,您必須點擊“按鈕”才能存取模組設定。

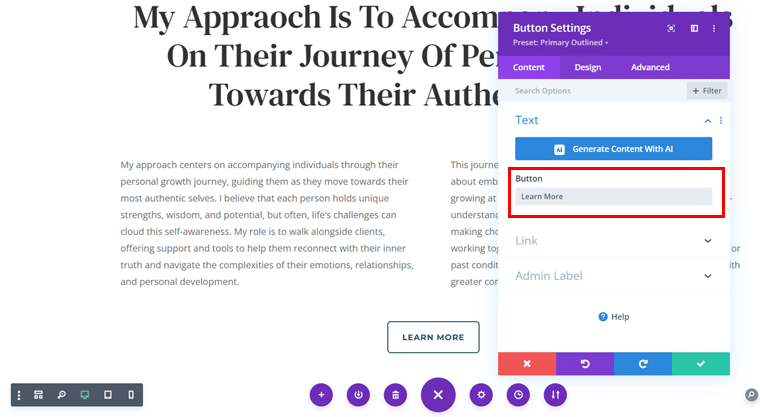
接下來,您可以根據需要更改按鈕的文字。同時,如果您滿意,甚至可以將其保留為預設值。

接下來,您可以新增自訂鏈接,如果沒有,則可以暫時保留(#) 。

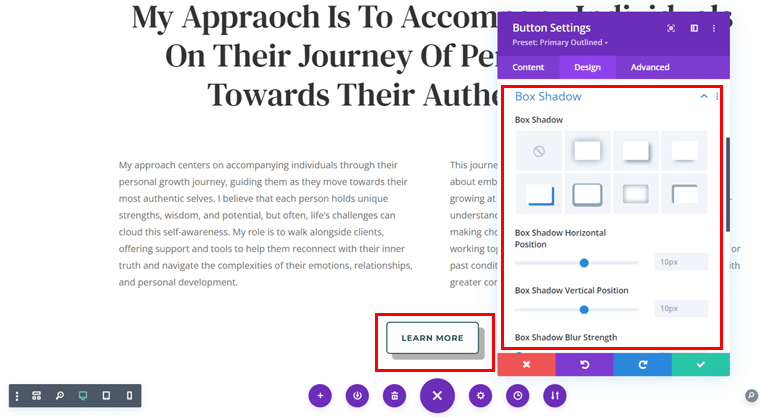
您還可以為按鈕提供適當的“框陰影”,以使按鈕在視覺上更具吸引力。

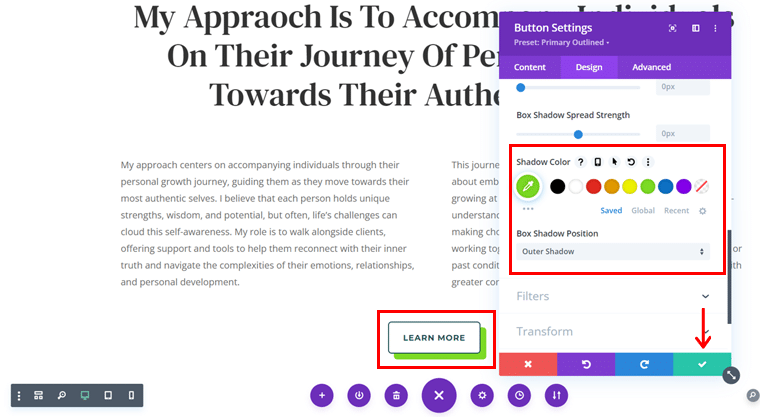
最重要的是,您可以新增「顏色」以吸引訪客的注意力,完成後點擊右側的「✓」圖示。

現在,按照相同的模式,您可以根據您的偏好設計每個部分、每行、每列和每個模組。
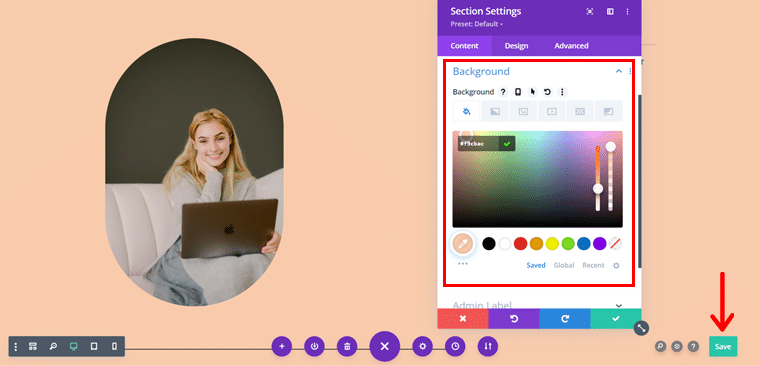
例如,在這裡我們將首選背景新增到佈局的第一部分。完成後,您所要做的就是點擊“儲存”按鈕。

第五步:收尾工作
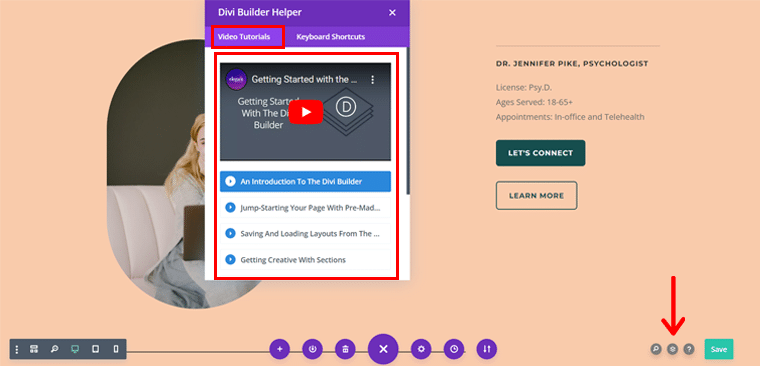
最好的部分是您可以單擊右下角的“圖層”圖標,如下面的螢幕截圖所示。

從這裡,您可以訪問“Divi Builder Helper” ,您可以直接從視覺化編輯器面板中存取影片教學。

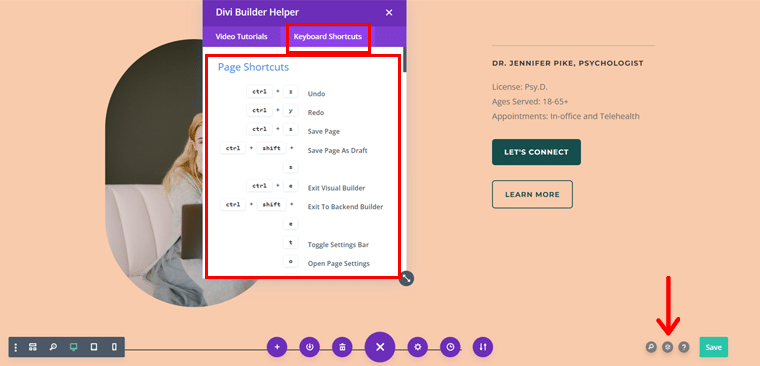
不要忘記,您也可以點擊「鍵盤快速鍵」標籤來存取多個頁面快捷鍵。這將幫助您提高設計流程的效率並節省時間。
很酷,對吧?
D)讓我們來探索 Divi AI 功能!
但等等,Divi 還有更多!這就是說,Divi 透過尖端的人工智慧功能進一步提升您的網站建立體驗。
當您不確定如何設計某個部分的樣式、想要快速為您的網站產生副本或需要創意提升時,它特別有用。
那麼,讓我們深入探討如何充分利用這些人工智慧驅動的功能吧!
1.人工智慧生成的內容
無論您要建立什麼類型的網站,都需要引人入勝且相關的內容。 Divi AI 可以根據頁面上下文自動產生文字內容來幫助您。
以下是如何使用此功能。
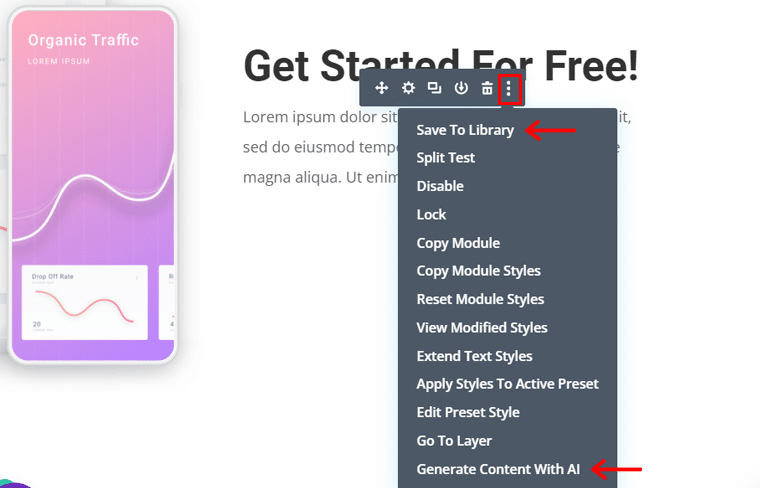
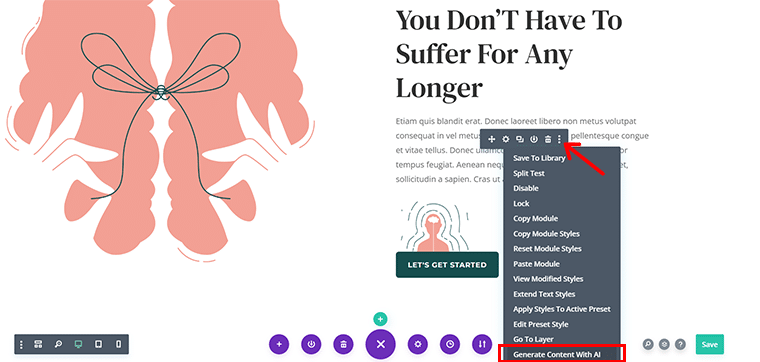
為此,您所要做的就是單擊文字模組的“三點”圖示。然後,按一下「使用 AI 產生內容」選項。

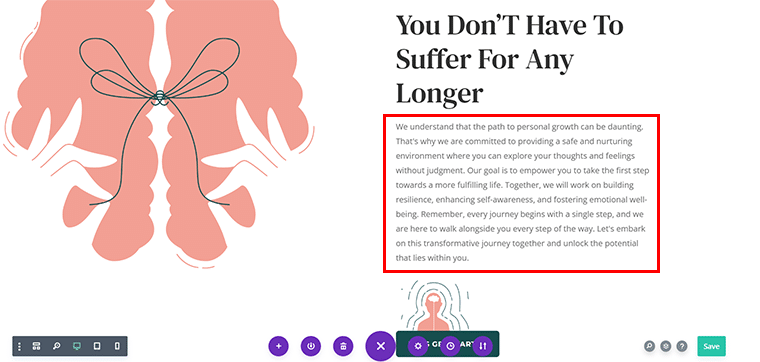
現在,Divi AI 將分析佈局,了解內容的目的,並產生相關文字並插入。

2. AI 影像建議和增強
出色的視覺效果對於一個有影響力的網站至關重要。借助 Divi AI,您可以增強圖像或根據頁面內容獲取相關庫存圖像的建議。
以下是如何使用此功能。
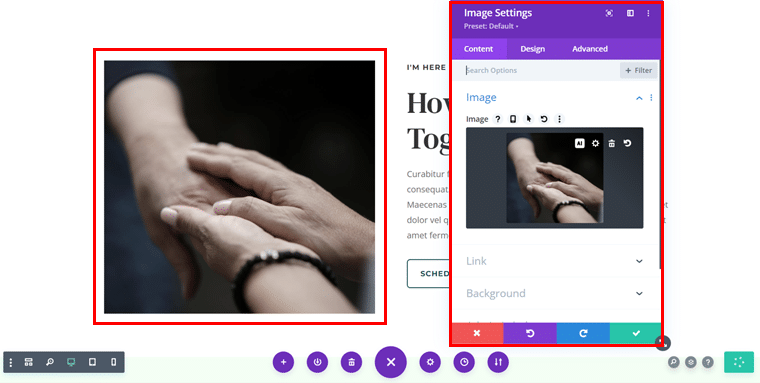
首先,按一下要放置或增強影像的影像模組。

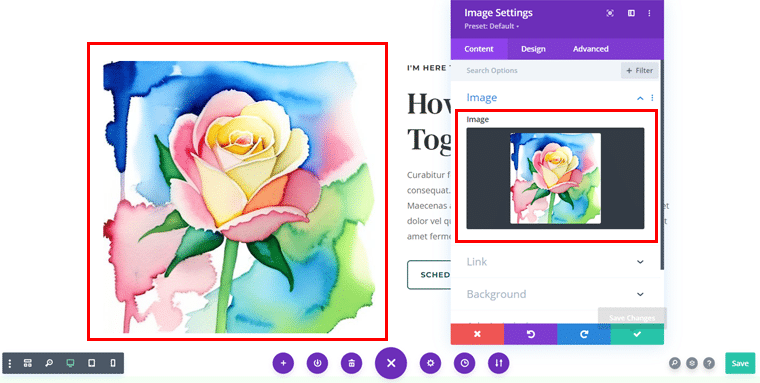
然後,點擊“AI”圖標,如上圖所示。這樣,您將看到“使用 AI 生成圖像”提示框。

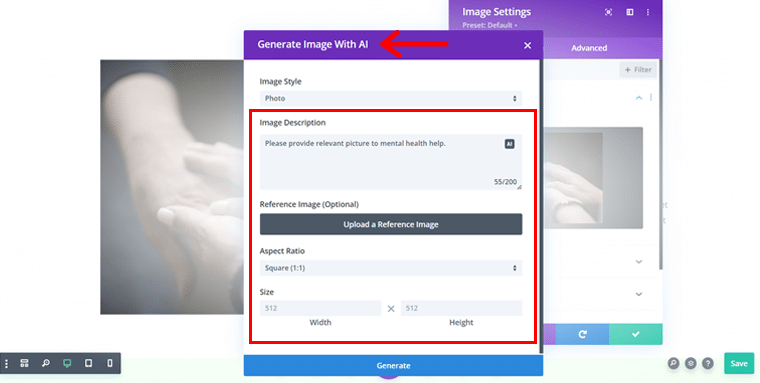
在這裡,您可以添加“圖像描述” 、 “參考圖像” 、 “長寬比”、“尺寸”等等。

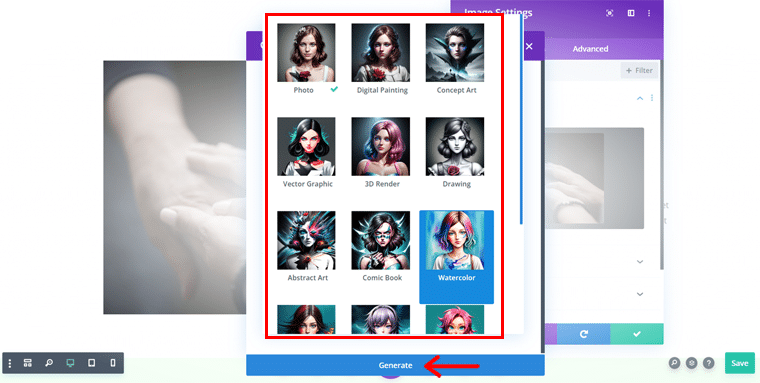
此外,您還可以選擇所需的照片影像類型。例如,在這裡我們選擇“水彩” ,然後點擊“生成”按鈕。
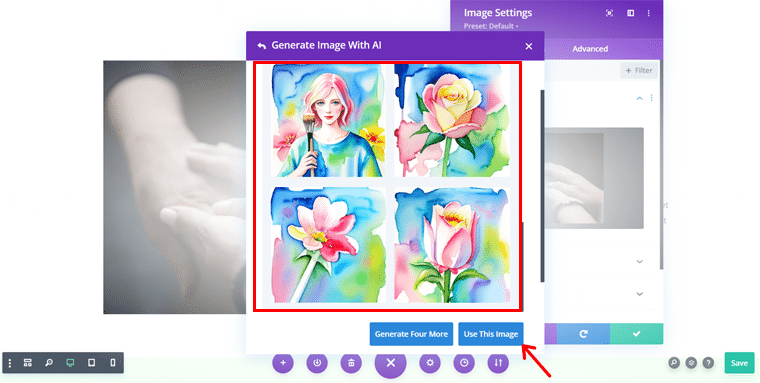
完成後,您會看到幾張圖像。您所要做的就是選擇您喜歡的一張,然後按一下“使用此圖像”選項。

就這樣吧!

3.人工智慧驅動的設計建議
設計網頁有時會讓人感到不知所措,尤其是當您試圖平衡美觀與功能時。
這正是 Divi AI 可以介入並提供設計建議的地方。
例如,假設您想要將佈局的給定按鈕轉換為更具吸引力和友善的內容。

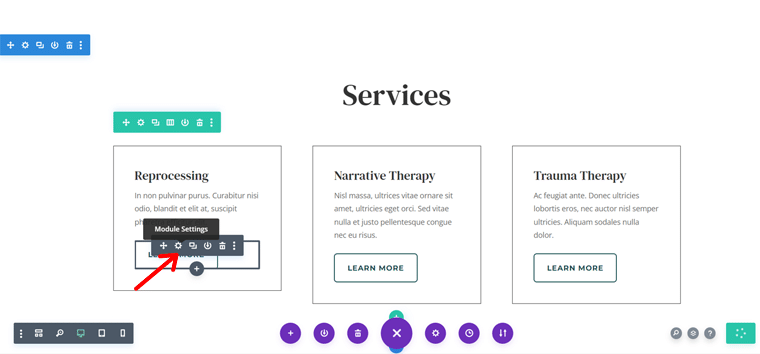
現在,您所要做的就是單擊按鈕和“模組設定”圖標,然後您將看到“按鈕設定”框。

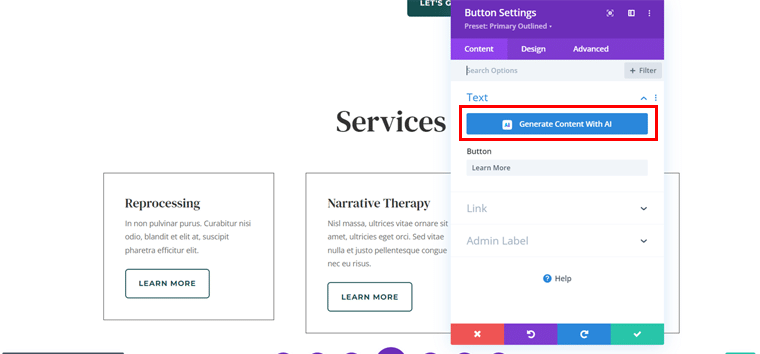
在這裡,點擊“使用 AI 生成內容”按鈕。
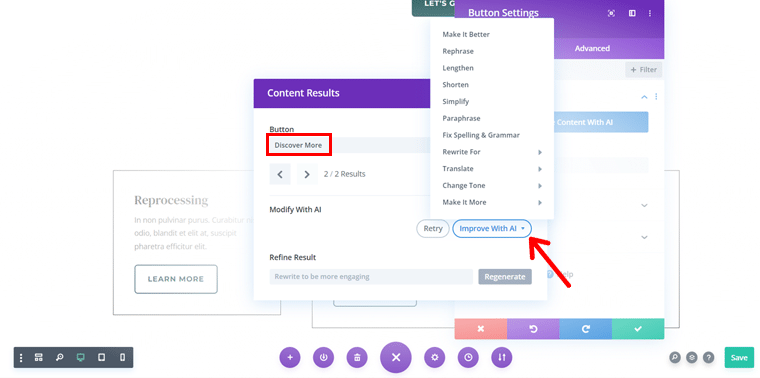
這樣,您將獲得內容結果。

但這還不止於此。您可以進一步點擊“使用 AI 進行改進”選項。
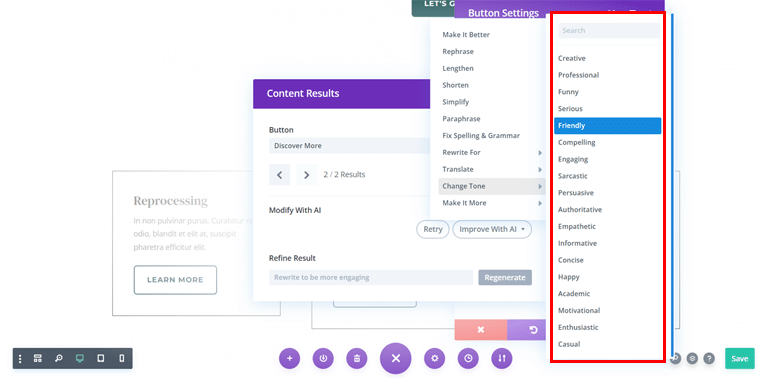
之後,您可以單擊“更改語氣”並根據需要選擇精確的提示,因為這裡我們選擇了“友好” 。

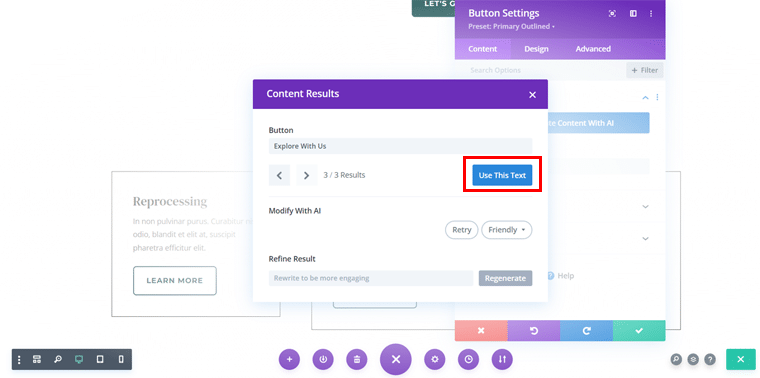
完成後,您將獲得內容結果,現在只需單擊“使用此文字”選項即可。

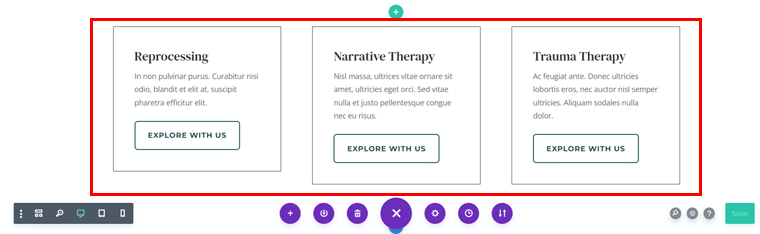
現在,按照相同的模式,您也可以對其他按鈕執行所需的操作。

很酷,對吧?
Divi AI 的功能不止於此。還有更多內容!您可以查看有關 Divi AI 的文檔,探索其他功能以釋放其全部潛力。
E) Divi Builder 的定價方案
現在,您想知道費用嗎?
Divi Builder 是一款高級網站設計工具,具有用於建立網站的高級功能。
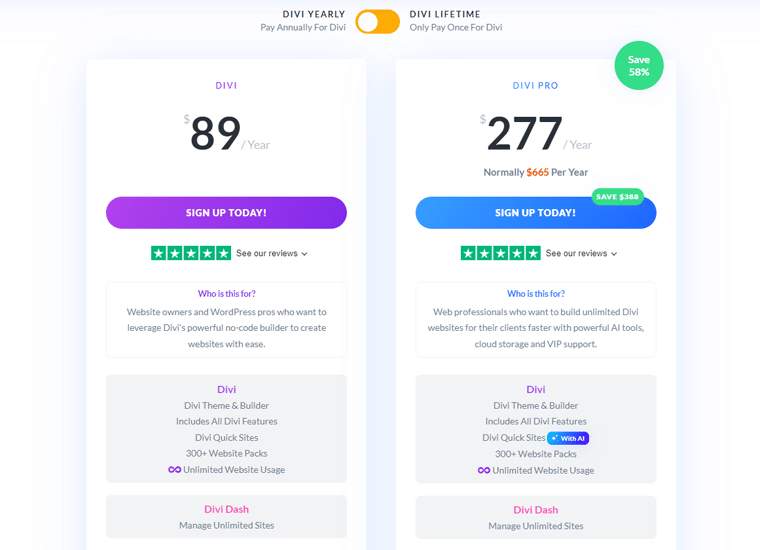
它提供2 種定價計劃:年度訪問和終身訪問。這兩個計劃都包括對所有主題、插件的完全存取權和無限制的網站使用。
以下是具體的定價選項。
- 年費:89 美元/年,包括 Divi 的主題、外掛和無限制的網站使用。
- 終身使用:一次性支付 249 美元,終身使用 Divi 和所有功能,無需任何經常性費用。
- Divi Pro 方案:277 美元/年,包括 Divi AI、Divi Cloud 和 VIP 支援。
- Divi Lifetime + Pro 服務:一次性支付 297 美元,隨後支付每年 212 美元的 Pro 服務,例如 AI 和雲端。

最重要的是,每個選項都提供30 天退款保證。
F) Divi Builder 的客戶支援選項
接下來,讓我們探討一下客戶支援選項,這對於無縫網站開發至關重要。
Divi Builder 提供多種支援管道來幫助您解決可能遇到的任何問題:
- 訪問其詳細文檔頁面和開發人員文檔,其中包含有關使用 Divi 功能的有用文章。
- 一個支援論壇,用戶可以在其中與社區互動並獲取建議。
- 您可以在網站上找到即時聊天選項以獲得快速協助。
- 如需更正式的諮詢,您可以透過銷售和聯絡表單聯繫團隊。
- 高級用戶可以透過會員專區獲得額外的支援。

話雖如此,讓我們進入評論的下一部分。
G) Divi Builder 的優點和缺點
現在,讓我們總結一下 Divi Builder 的優點和缺點。我們走吧!
Divi Builder 的優點
- 拖放式視覺生成器可輕鬆設計。
- Divi AI 的高級自訂選項可實現自動內容創建。
- Divi Cloud 允許從任何地方儲存和存取佈局。
- 預先建置的佈局包和無限的網站使用。
- 價格實惠,終身使用。
- 定期更新和支持社區。
Divi Builder 的缺點
- 資源消耗大,可能會降低大型網站的速度。
- 初學者的學習曲線陡峭。
- 如果您使用普通 Divi 版本,則 AI 和雲端功能可能需要額外訂閱。
H) Divi Builder 上的常見問題 (FAQ)
現在,讓我們解決有關 Divi Builder 的一些常見問題。
Q.1 Divi Builder 到底是什麼?
答:Divi Builder 是一款拖放式 WordPress 頁面建立器,可協助您建立美觀、回應靈敏的網站,而無需編寫任何程式碼。它是 Elegant Themes 中 Divi 主題的一部分,但您也可以將其與其他 WordPress 主題一起使用。
Q.2 Divi 和 Divi Builder 有什麼不同?
答:Divi 既是一個主題,也是一個視覺建構器。 Divi 主題包括 Divi Builder,但您也可以將 Divi Builder 作為外掛程式單獨安裝,並將其與其他主題一起使用。該主題添加了用於自訂網站的額外功能,但兩者的核心頁面建立功能是相同的。
Q.3 Divi Builder 是否可以與任何 WordPress 主題搭配使用?
答: 是的!雖然 Divi Builder 是 Divi 主題的一部分,但您可以將其作為外掛程式安裝並與幾乎任何 WordPress 主題一起使用。
Q.4 我可以將 Divi Builder 與自訂 CSS 和 JavaScript 一起使用嗎?
答:當然!如果您更高級並且想要添加自訂 CSS 或 JavaScript,Divi 可以滿足您的需求。每個模組都有一個「進階」選項卡,您可以在其中新增程式碼,還有一個自訂 CSS 框,用於進行網站範圍的變更。
Q.5 我可以撤銷 Divi Builder 中的變更嗎?
答:是的! Divi Builder 具有撤銷/重做功能和完整的修訂歷史記錄。因此,如果您犯了錯誤或只是想返回設計的早期版本,那麼恢復起來非常容易。
Q.6 Divi Builder SEO 友善嗎?
答:當然! Divi Builder 的設計考慮了 SEO(搜尋引擎優化)。它與流行的 SEO 插件配合得很好,並遵循乾淨程式碼的最佳實踐。
I) Divi Builder 與當今頂級的 Builder 相比如何?
在這裡,我們將 Divi Builder 與其他流行的 WordPress 建構器(如 Elementor、Kadence AI 和 Kubio)進行了比較。不用說,每種產品都根據使用者的需求提供獨特的功能和優點。
下面是一個比較表,突出顯示了每個建構器的核心方面。包括易用性、設計靈活性、定價和整體功能。
| 比較功能 | 迪維建設者 | 元素生成器 | 凱登斯人工智慧 | 久比奧建造者 |
| 易於使用 | 拖放建構器。加上人工智慧輔助設定。 | 簡單的介面,人工智慧生成的建議。 | AI 內容生成可快速設定。 | 簡單的基於塊的介面,人工智慧提高速度。 |
| 人工智慧特點 | AI設計、內容建議、版面。 | AI 設計、色彩、風格指南、內容。 | 用於內容、搜尋引擎優化、佈局的高階人工智慧。 | AI區塊建議,快速頁面創建。 |
| 預製模板 | 370+佈局,AI定制。 | 300+模板,AI個性化 | 有限的模板,人工智慧驅動的佈局技巧。 | 不斷增長的庫,用於快速設計的人工智慧。 |
| 學習曲線 | 中等,但人工智慧有助於入門。 | 人工智慧工具對初學者非常友善。 | 透過人工智慧自動化變得非常簡單。 | 最少,人工智慧會加速這個過程。 |
| 定價 | 每年 89 美元或終生 249 美元(含 AI)。 | 自由的; Pro 59 美元/年(含 AI)。 | 自由的;高級版 149 美元/年(含 AI)。 | 自由的;高級版 99 美元/年(含 AI)。 |
總結一下,
- 如果您正在尋找具有人工智慧輔助設計和性能的深度定制,那麼Divi是您的最佳選擇。
- 同時,如果易用性和靈活性與人工智慧功能一起更重要,那麼Elementor是一個頂級競爭者。
- 同樣, Kadence AI擅長自動化大部分站點建置流程,非常適合快速、人工智慧驅動的專案。
- 最後但並非最不重要的一點是, Kubio透過人工智慧輔助建議使事情變得簡單,以實現快速、適合初學者的建置。
J)最後的想法 – Divi Builder 值得嗎?
現在我們已經深入探索了 Divi Builder,是時候解決一個大問題了:
Divi Builder 值得嗎?
毫無疑問,Divi Builder 提供了人工智慧驅動工具和廣泛的設計靈活性的令人印象深刻的組合。因此,這使其成為任何技能水平的用戶的絕佳選擇。
- 事實上,它是一個拖放式視覺生成器,加上預製的佈局。為您的網站立即啟動和運行提供堅實的基礎,無需任何編碼專業知識。
- 最重要的是,人工智慧功能(例如用於內容生成和影像創建的Divi AI)可顯著提高生產力。特別是對於想要節省時間或難以產生想法的使用者。
- 此外,像Divi Cloud這樣儲存佈局、模組等的功能對於從事多個專案的設計師來說是寶貴的資產。
所以,答案是絕對是的!
我們強烈建議您嘗試 Divi。其功能豐富的工具、強大的客戶支援和終身定價計劃使其成為明智的投資。
然而,不要只相信我們的話。您可以訪問 Divi 的官方網站並嘗試他們的演示。這樣,您可以在購買之前自行檢查建築商。
如果您已經使用過 Divi Builder 或有任何疑問,請隨時在下面的評論中留下您的想法 - 我們很樂意聽到您的體驗!
另外,請務必查看我們的其他文章,例如如何使用Kadence AI 和Kubio Builder 評論,了解當今頂級人工智慧建構器的更多見解。
