Divi 主題評論:最佳 WordPress 主題和頁面構建器
已發表: 2022-03-30綜合評分
4.8/5
Divi 主題回顧總結
總的來說,Divi Builder 和 Divi 主題都是由優雅主題精心設計的絕對令人驚嘆的工具,可以毫不費力地構建 WordPress 網站。
使用 Divi 主題和構建器,您可以以非常實惠的成本為您的網站提供完整的設計和後端系統(與其他按年定價的構建器相比)。
優點:
→ 強大的頁面構建器
→ 主題構建能力
→ 優秀的定價和一次性付款選項
→ 全局元素和样式
→ 定期更新和支持
缺點:
→ 陡峭的學習曲線
→ 使用基於簡碼的小部件
→ 有時會因頁面較長而變慢
這是 Siteefy,我們是網站建設者主題的專家,我們花了數小時為您開發這個 Divi 主題評論。
因此,如果您在市場上尋找新的 WordPress 主題,Elegant Themes 的 Divi 主題絕對值得考慮。
這是一個非常通用的主題,可用於任何類型的網站,從簡單的博客到復雜的電子商務網站。
在本文中,我們將了解使 Divi 脫穎而出的一些關鍵功能。
讓我們開始吧。
- Divi Builder插件與Divi WordPress主題
- 概述:Divi 主題評論
- 主要特點:Divi 評論
- 要求
- 性能(頁面速度)
- 支持和文檔
- 與 WordPress 古騰堡編輯器的兼容性
- 使用 Divi 主題的網站示例
- Divi的演變
- Divi 與其他頁面構建器
- Divi 最適合誰?
- 專家和客戶評論
- 定價:Divi WordPress 主題評論
- 底線:Divi 評論
- Divi 主題評論 – 常見問題

免費 Divi 試駕
探索 Divi Visual Builder 的驚人力量
🛠️ 在此處查看 WordPress 頁面構建器的完整列表➡️
Divi Builder插件與Divi WordPress主題
在繼續進行此審查之前,我們需要澄清有關此主題的最常見問題之一。
Divi Builder 和 Divi 主題有什麼區別?
兩者的區別在於Divi Builder 是內置在 Divi Theme中的,所以當你使用 WordPress Divi Theme 時,你不必單獨安裝 Divi Builder。
但 Divi Builder 也可作為獨立插件使用,因此,如果您希望將任何其他主題與 builder 一起使用,您可以簡單地安裝 Divi Builder 插件以及您選擇的任何免費或付費 WordPress 主題。
如果您正在創建一個新的 WordPress 網站,那麼Divi 主題將是一個更好的選擇,因為您可以獲得 Divi 主題和 Divi Builder 的功能,而不必擔心主題和構建器的兼容性問題。
但是,如果您已經在使用主題,則可以安裝 Divi Builder 插件以直觀地構建或重新設計您的網站。
在本文中,我們將重點介紹 Divi 主題的主要功能以及 Divi Builder 如何對其進行補充。
⚡轉到主要文章: Divi Builder vs Divi Theme
概述:Divi 主題評論

此 Divi 評論包含您應該了解的有關 Divi 的所有信息。 但是,在本節中,我們將快速概述您將使用 Divi 獲得的功能。
對於大多數人來說,在選擇主題時必須擁有大量模板。 Divi 提供了各種各樣的高質量模板,您可以將其用作自己設計的起點。
只需選擇一個適合您的需求並開始定制它。
除了模板,Divi 還附帶了一個強大的頁面構建工具。 迪維生成器。
Divi builder 為您提供了一個出色的模塊庫,您可以使用它來創建任何類型的網站。 這些模塊易於使用,您可以根據需要添加、刪除和重新排列它們。
如果這還不夠,Divi 還允許您創建自定義佈局並將它們保存為模板。 這樣,您可以在其他項目中重複使用它們或與他人共享它們。
Divi 也完全響應,因此無論在什麼設備上查看,您的網站都會看起來很棒。
最後,Divi 擁有非常專業的支持團隊和詳細的文檔,因此您在設計網站時永遠不會卡住。
主要特點:Divi 評論
現在您已經大致了解 Divi 是什麼,讓我們來看看使它如此獨特和強大的一些關鍵功能。
這是我們 Divi 主題評論的主要部分。
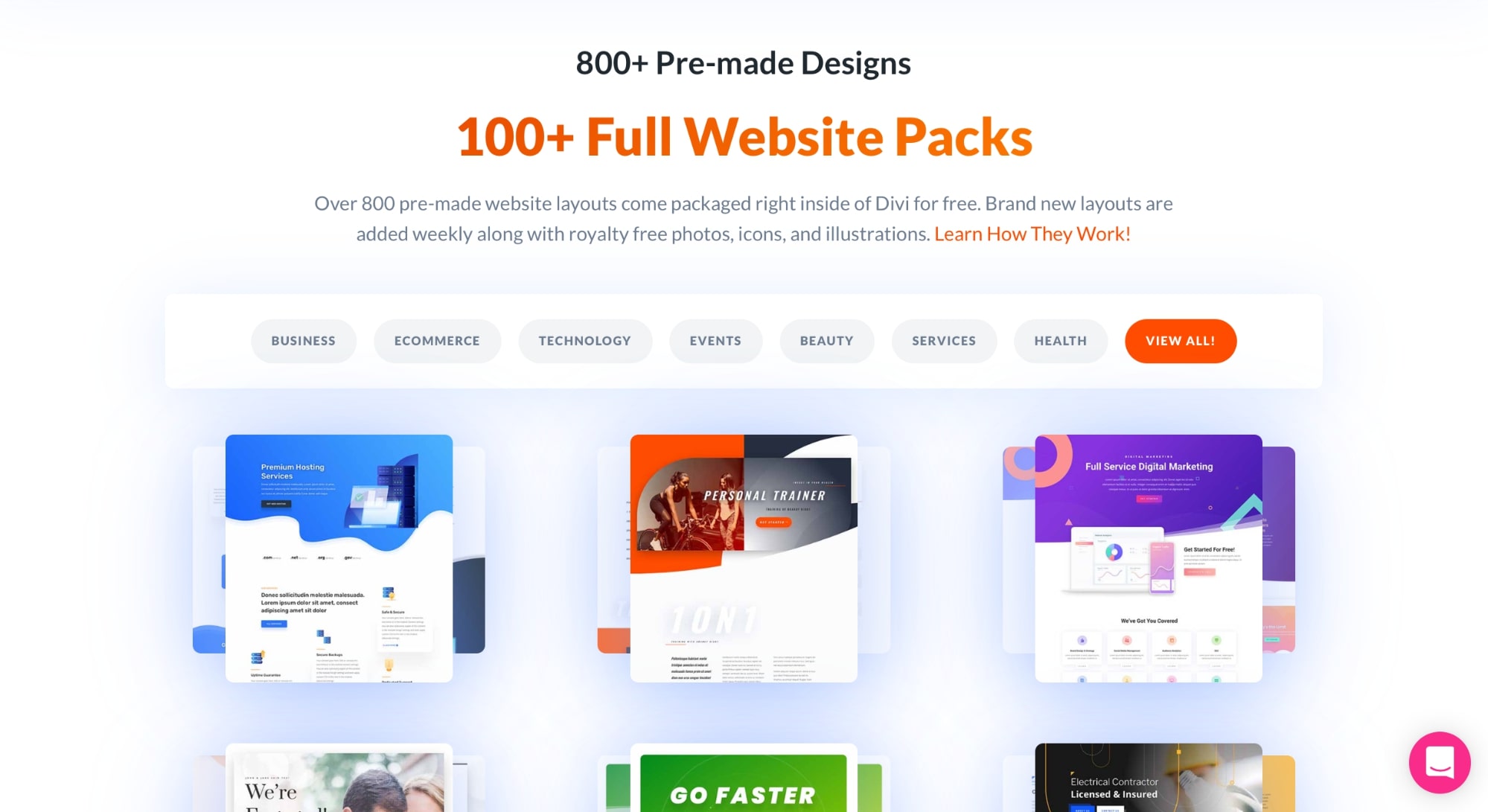
Divi 模板庫

Divi 模板庫絕對是市場上最好的。
優雅主題提供800 多個預製設計和 100 多個完整網站包,所有模板均由專業人士設計,可幫助您快速入門。
您可以輕鬆地將單個設計導入您的頁面,或使用完整的網站包來導入所有頁面,例如主頁、關於、聯繫方式、服務和登錄頁面。
所有佈局都進行了分類(商業、電子商務、活動、美容和健康),因此您可以輕鬆找到最適合您網站的佈局。
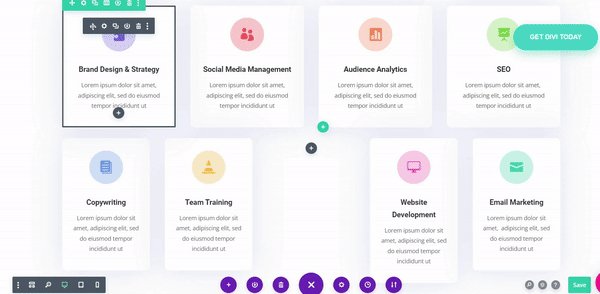
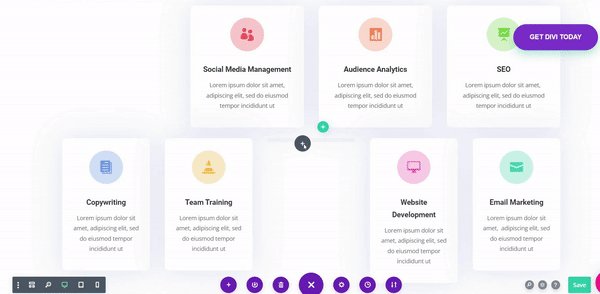
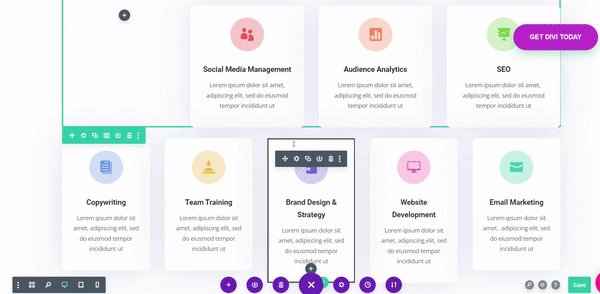
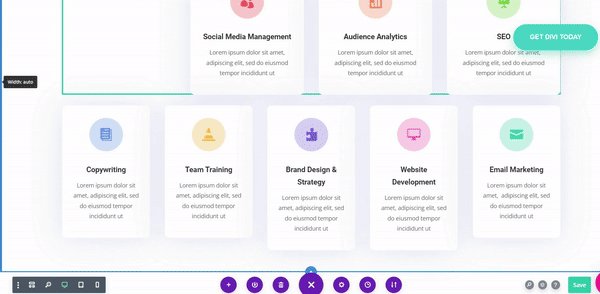
Divi拖放生成器
在本節中,我們將進行快速但實用的 Divi Builder 審查。
來自優雅主題的 Divi Builder 是一個非常強大的所見即所得內容編輯器,它包含大量功能和自定義選項。
拖放內容編輯器是一種WYSIWYG(所見即所得)編輯器,它使用戶能夠輕鬆地在網頁上添加、刪除和重新排列內容,而無需了解任何 HTML 或編碼。

如果您正在尋找一種無需學習編碼即可創建自定義頁面或帖子的簡單方法,那麼拖放式內容編輯器絕對值得考慮。
這些是您使用 Divi Builder 獲得的一些關鍵功能:
可重複使用的內容
您可以將編輯或自定義的任何模塊保存為可重用的內容塊。 這使您可以快速輕鬆地創建具有相同外觀的新頁面和帖子。

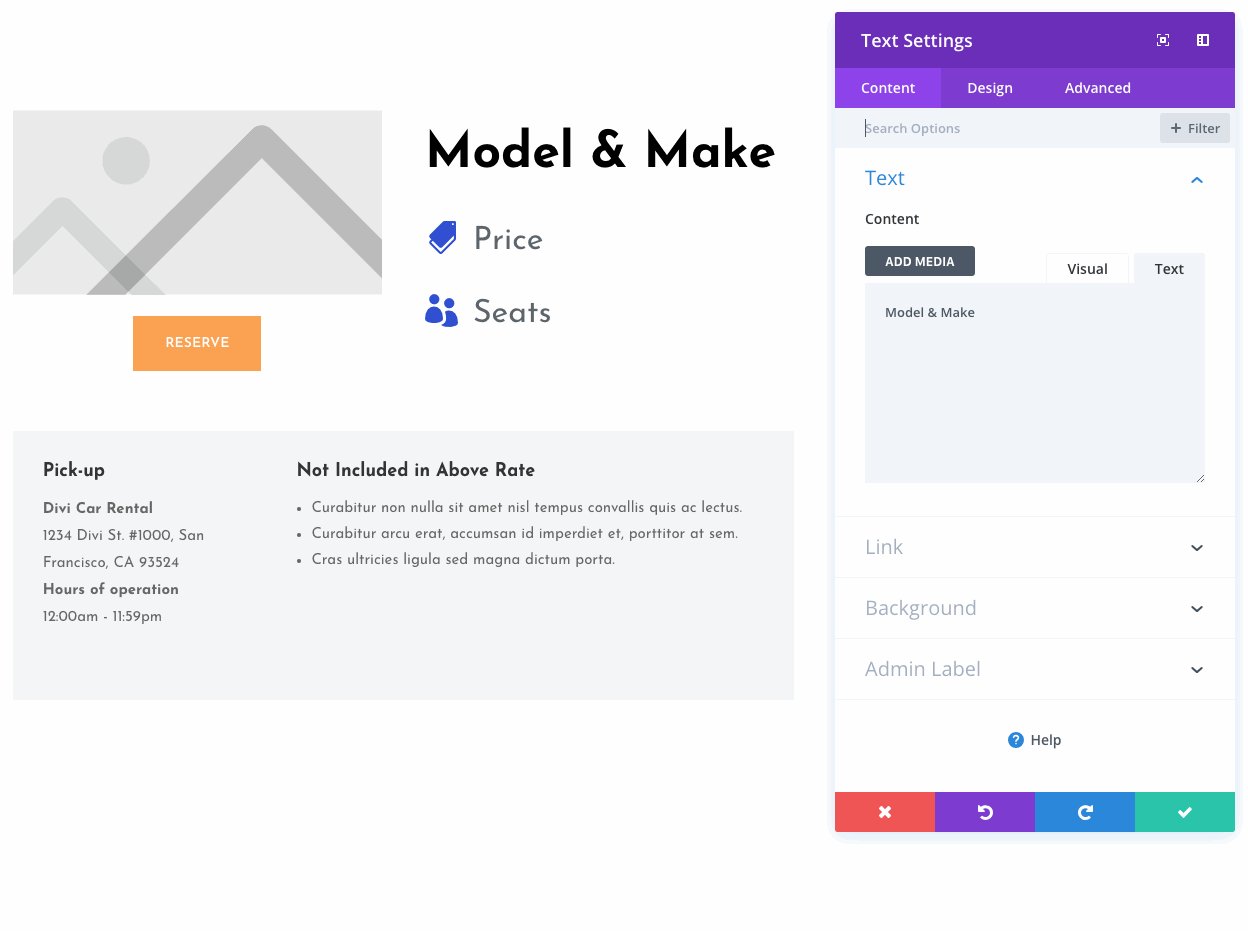
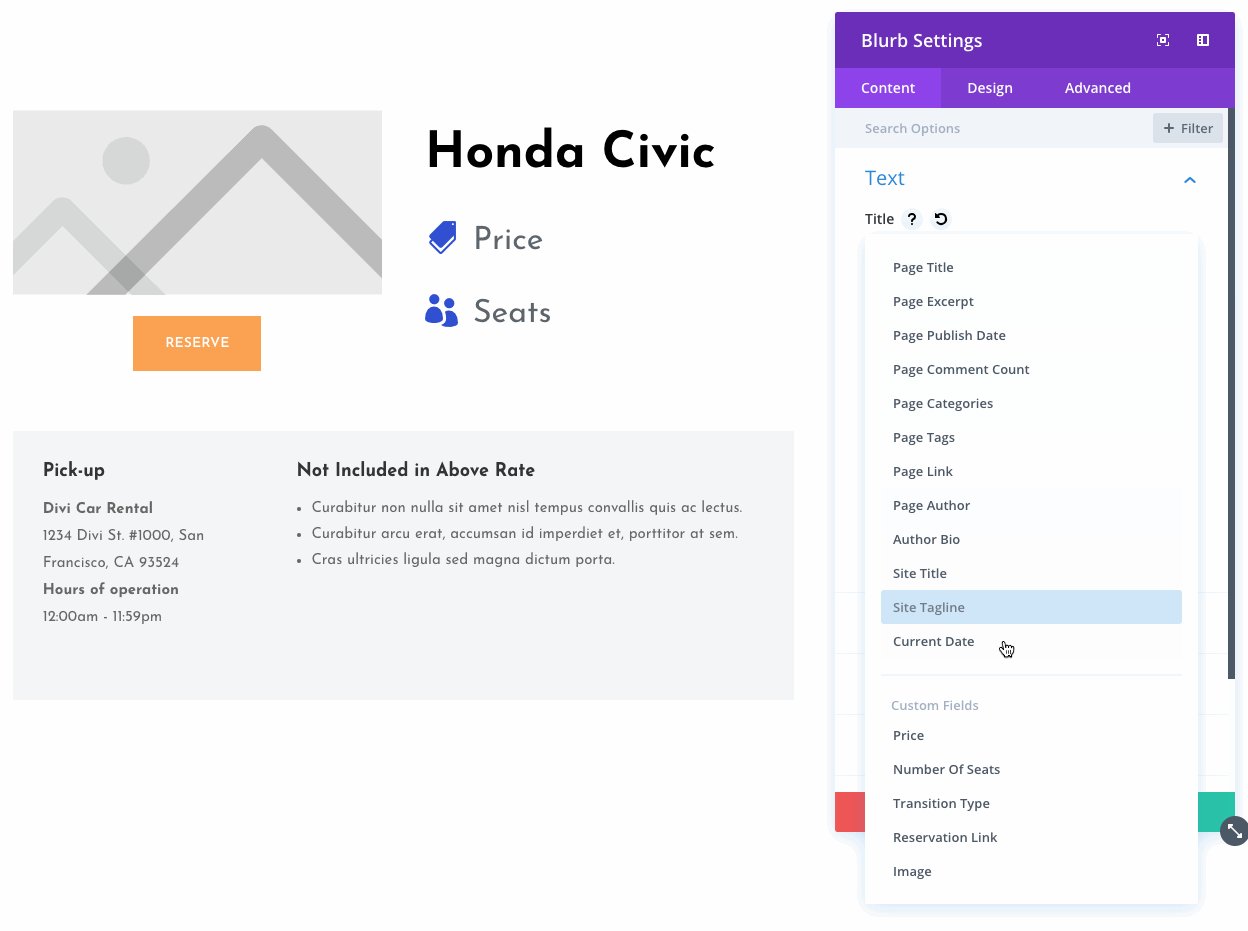
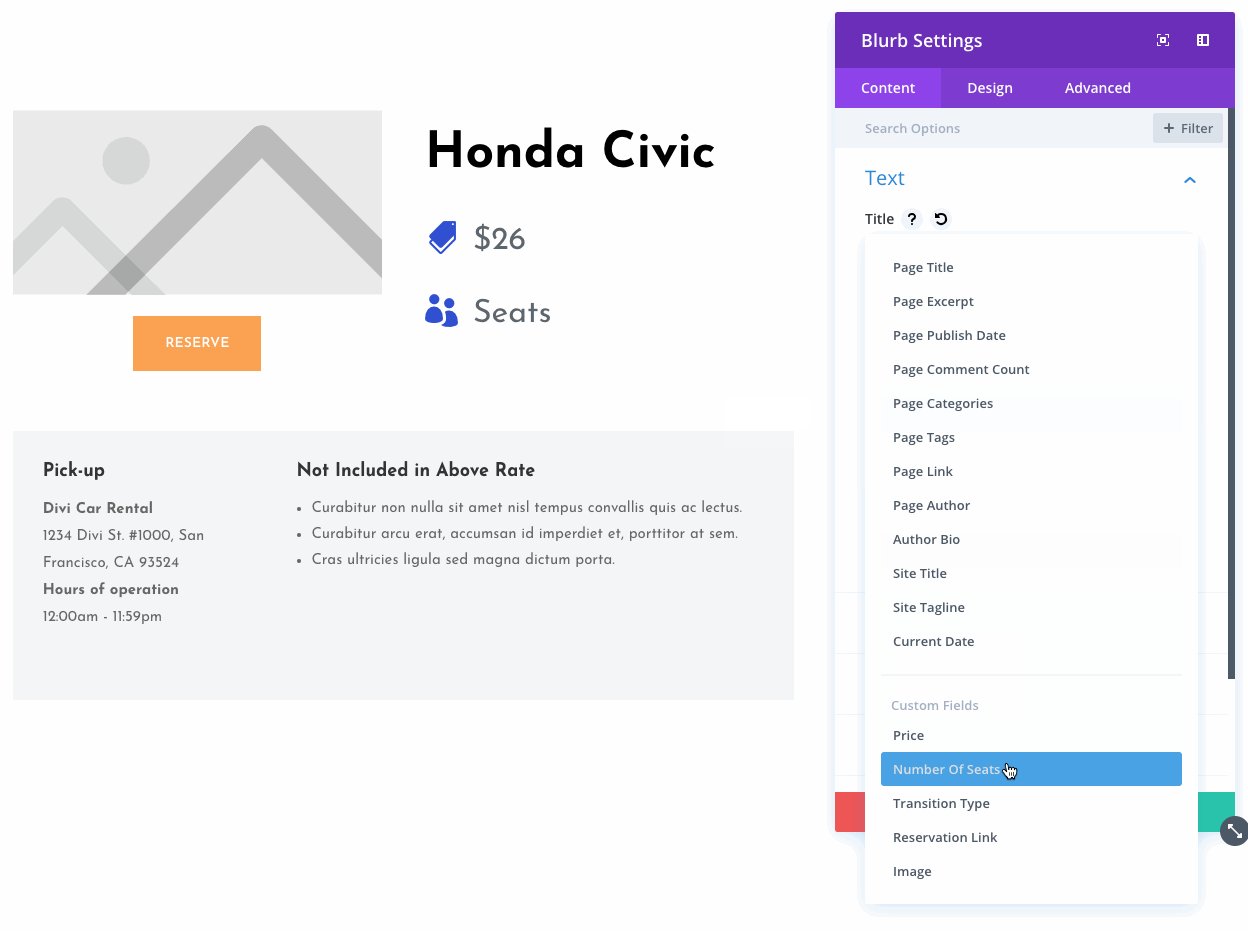
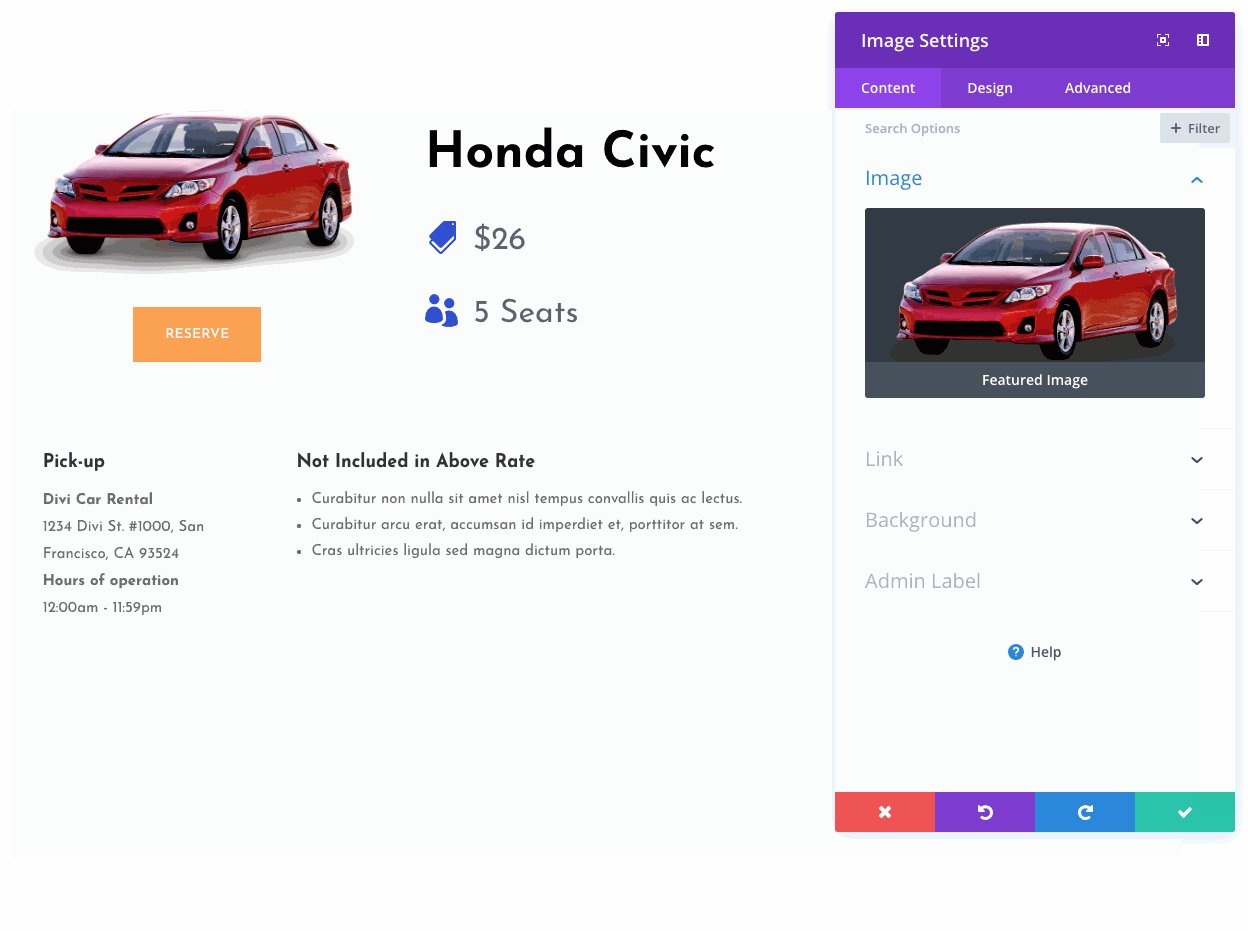
Divi Builder 還使您能夠輕鬆創建動態內容塊。 這可以包括您的網站標題、描述和徽標、帖子標題、摘錄和特色圖片等內容。

可移植性
Divi 的主題生成器允許您輕鬆地將模板從一個 Divi 站點導出和導入到另一個站點。 這對於想要創建功能很像兒童主題的整個網站包的開發人員和設計人員來說是完美的。
便於使用
儘管 Divi Builder 具有豐富的特性和功能,但一開始可能有點難以習慣。
用戶界面與默認的 WordPress 編輯器完全不同,因此需要一些時間來適應一切的工作方式。
好消息是 Divi 有大量的文檔,你會在互聯網上找到大量關於如何使用它的 YouTube 視頻和課程。
我們強烈建議您首先建立一個測試網站,以提高您使用 Divi 的技能,這樣您就可以毫無風險地探索其所有功能。
移動頁面建設
使用 Divi,您可以輕鬆地為在任何屏幕尺寸上看起來都很棒的移動設備創建自定義頁面和帖子。
總的來說,您不需要做任何特別的事情,只需像往常一樣創建您的內容,Divi Builder 會處理其餘的事情。
但是,如果您想編輯一些內容,您可以完全控制您網站的響應設置。 這使您可以靈活地創建在任何設備上看起來都很棒的獨特移動設計。

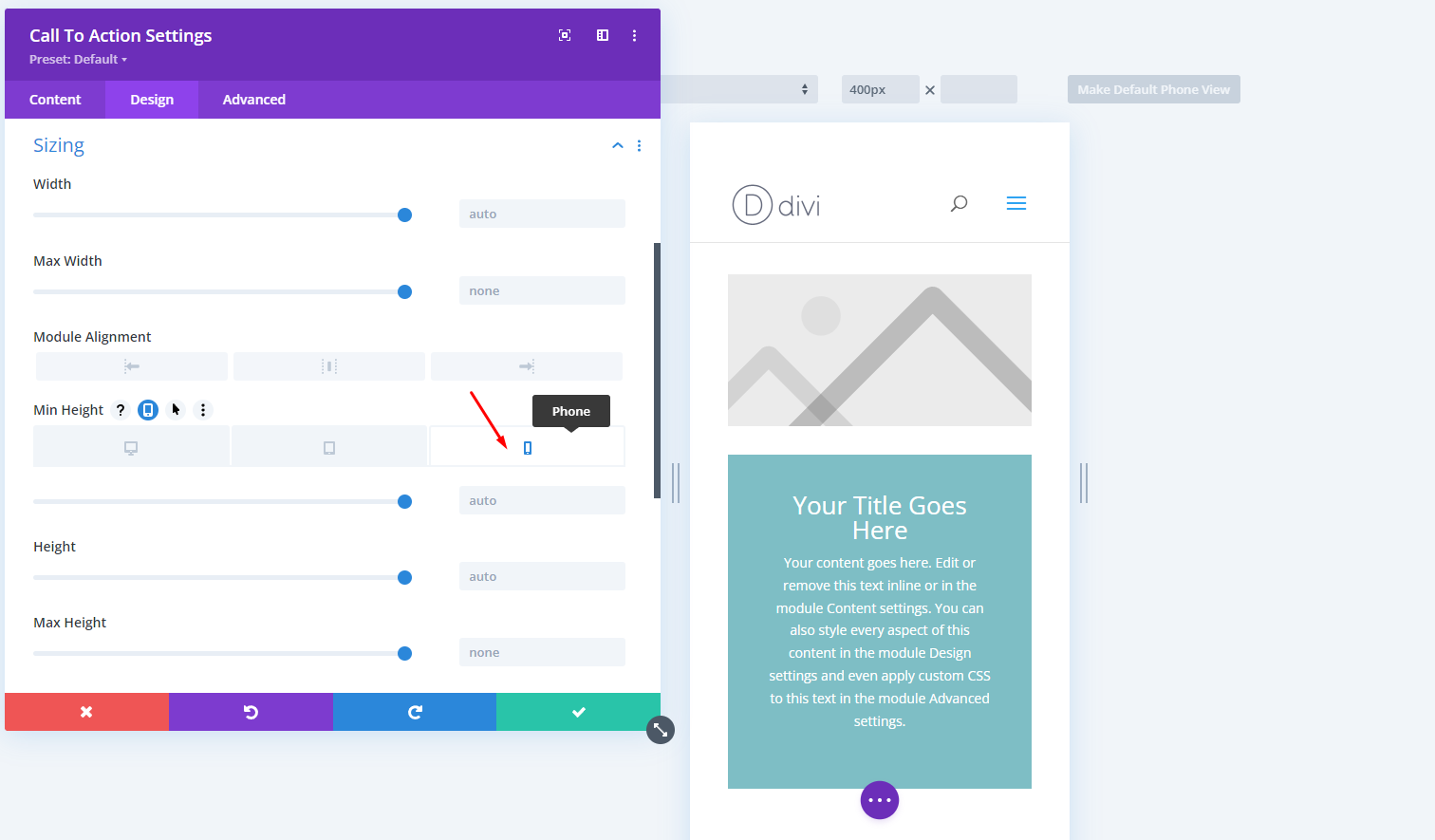
這些是您可以使用 Divi 執行的一些操作,以確保您的內容適合移動設備:
- 您可以在桌面視圖、平板電腦視圖和手機視圖之間切換編輯器視圖。
- 您可以控制所有部分和行之間的垂直間距。
- 在移動設備和平板電腦視圖上更改模塊的寬度。
- 調整手機和平板電腦視圖上的列間距。
- 為手機和平板電腦視圖設計特殊按鈕。
在下面的視頻中,您將找到有關 Divi 移動頁面構建設置的更多信息:
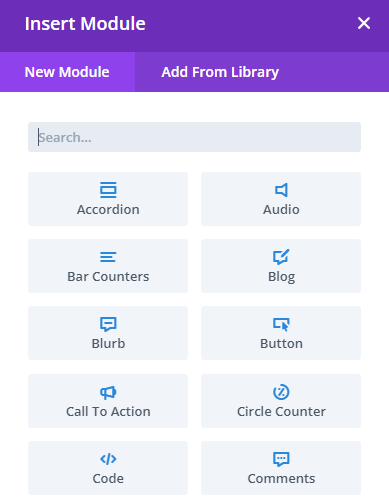
塊和模塊
塊和模塊是您用來為頁面賦予樣式的東西。
有40 多個內容模塊,幾乎涵蓋了構建 WordPress 帖子和頁面所需的所有內容。

一些包含的 Divi 模塊是:
- 手風琴
- 博客
- 文本編輯器
- 電子郵件選項
- 標題
- 聯繫表
- 呼籲採取行動
- 定價表
- 搜索
- 滑塊
- 音頻播放器
- 分頻器
您可以簡單地將這些模塊拖放到頁面上的任何位置(行/列內)。
所有模塊都是可定制的,因此您可以編輯內容,然後更改顏色、排版、邊距、動畫和背景等樣式。
頁面上的每個模塊都可以復制。 正如我們之前所說,您還可以將內容元素保存在Divi 庫(也作為全局模塊)中,以便在整個站點中重複使用它們。
營銷
Divi 不僅是一個 WordPress 主題和頁面構建器,Divi 還是一個WordPress 工具集。
它是為數不多的帶有用於潛在客戶生成、拆分測試和強大轉換洞察力的高級營銷工具的 WordPress 頁面構建器之一。
所有這些都無需額外費用。
在我們的 Divi WordPress 主題評論的這一部分中,我們將討論一些 Divi 營銷功能。
讓我們開始吧。
Divi 優化模塊
使用 Divi 電子郵件 Optin 模塊,您可以擴展您的電子郵件列表並將 Divi 與任何流行的電子郵件提供商(Mailchimp、ActiveCampaign、MailerLite、ConvertKit 等)連接起來。
Optin 電子郵件模塊符合 GDPR,並支持用於列表分段的高級字段。

迪維領導
Divi Leads 是一個非常強大的工具,您可以使用它來測試不同的設計或內容,以了解每個變體的表現。 這是一種稱為拆分測試或 A/B 測試的營銷技術。
測試結果被記錄下來並以圖表形式呈現,以便清晰可視化。 您可以檢查和比較數據以找到性能最佳的設計。
📝 注意
通常,A/B 測試和轉換洞察等高級工具僅作為付費插件提供,但您可以通過 Divi Builder 免費訪問所有這些工具。 好主意!
查看此快速視頻以了解有關 Divi 拆分測試和轉換見解的更多信息:
我們在 Siteefy 使用 Divi 拆分測試功能取得了巨大成功。 這確實是 Divi 完全免費提供的強大功能。
電子商務
由於與 WooCommerce 的集成,Divi 具有一些強大的電子商務構建功能。 因此,為了充分利用 Divi 進行電子商務,您需要安裝名為 WooCommerce 的免費 WordPress 插件。
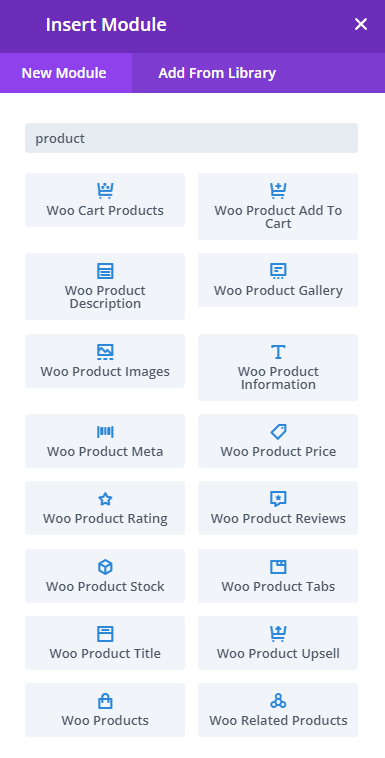
您可以使用電子商務的特殊 Divi 模塊來自定義設計所有單獨的 WooCommerce 元素和頁面,例如產品、商店、購物車和產品類別。

WooCommerce 的一些內容模塊是:
- 添加到購物車
- 購物車通知
- 產品圖片
- 追加銷售
- 產品圖庫
- 評級和評論
- 相關產品
想知道更多? 看這個視頻:
開發者工具(後端)
Divi Theme 和 Divi Builder 提供了高級代碼編輯工具。 您可以使用這些工具將自定義代碼添加到您網站上的任何元素。
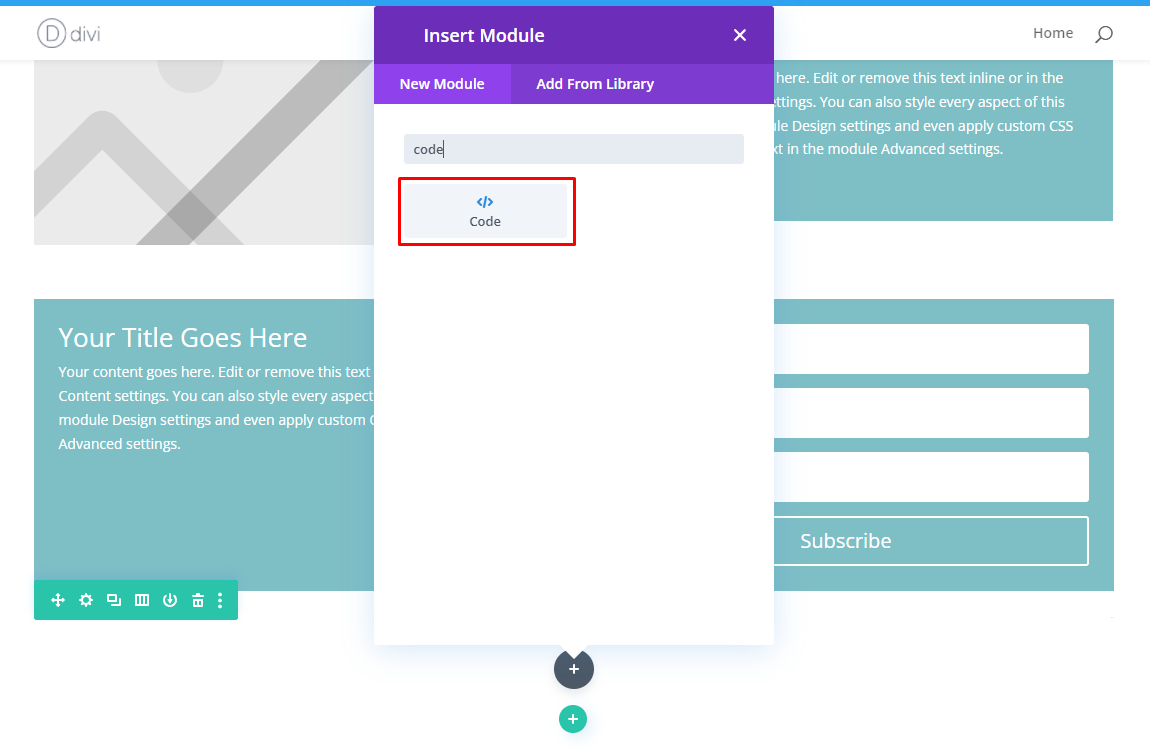
Divi Builder 包含一個自定義代碼模塊,您可以使用該模塊將任何自定義代碼添加到您的頁面。 該模塊非常適合向您的頁面添加自定義 CSS、HTML 和 JavaScript。

Divi Builder 還包括一個內置的 CSS 編輯器。 此編輯器允許您快速輕鬆地更改主題的樣式設置。

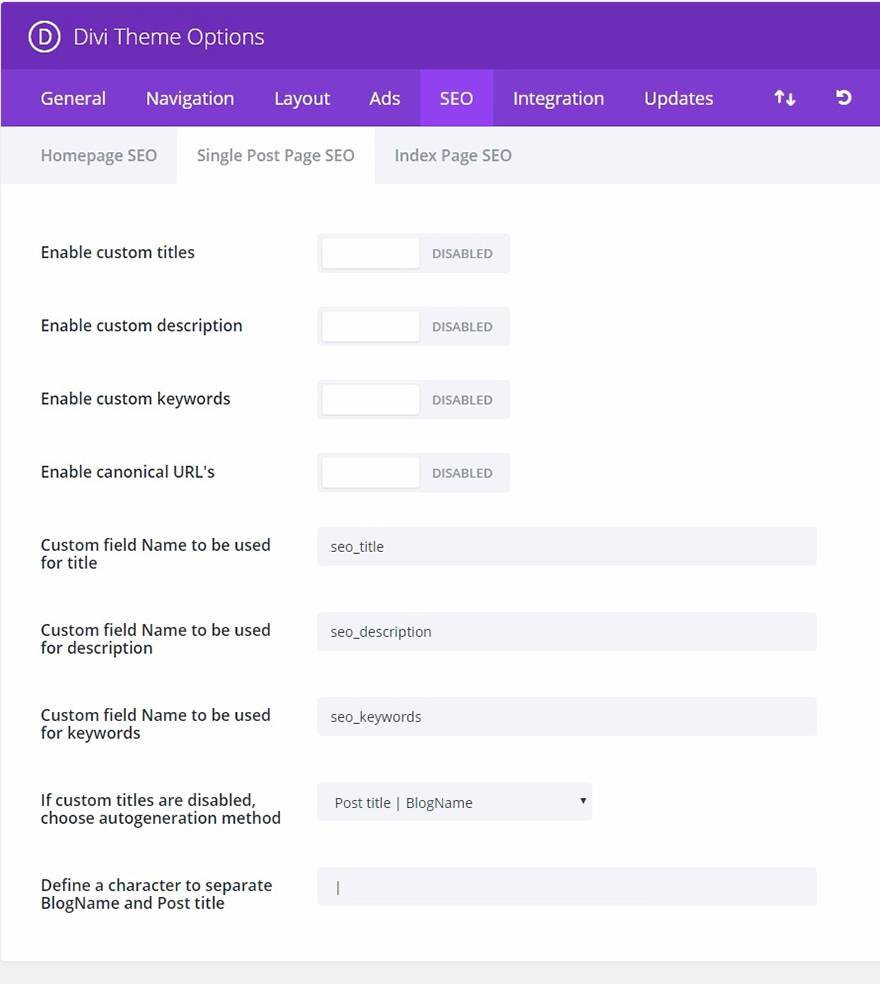
搜索引擎優化
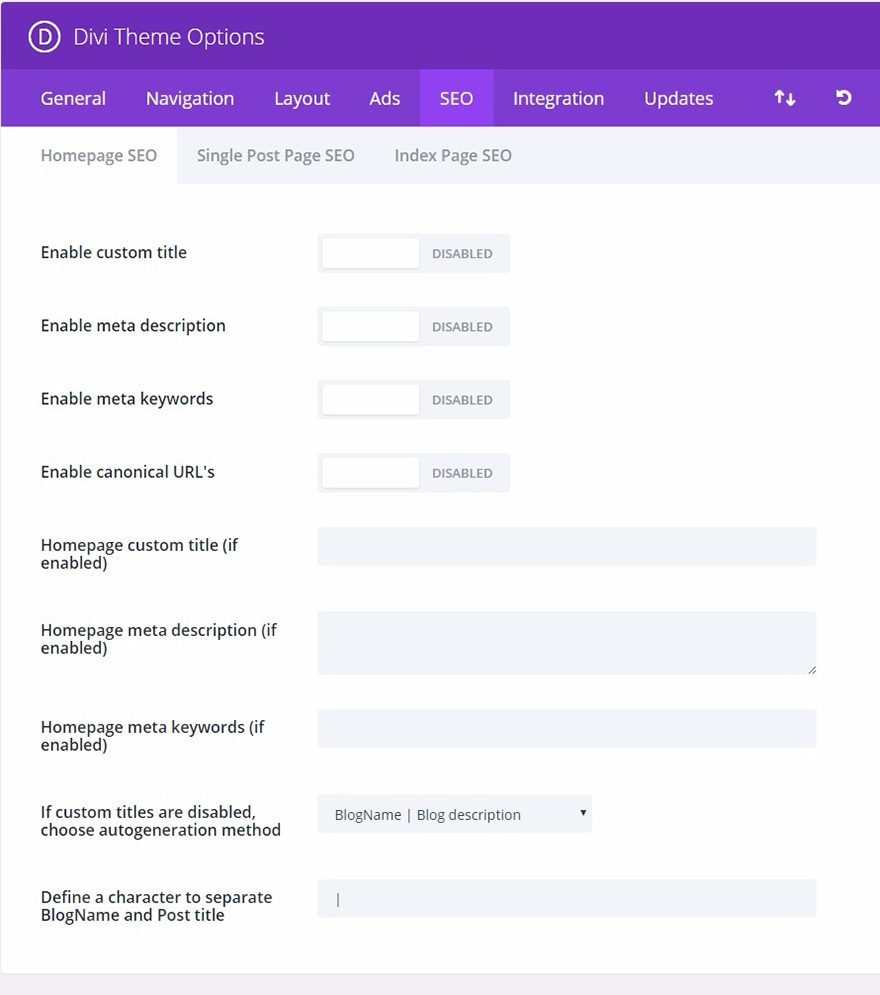
Divi 的 SEO 功能位於Divi 設置的 SEO 選項卡下。
在 SEO 選項卡中,您將找到以下部分的設置:主頁 SEO、單個帖子頁面 SEO 和索引頁面 SEO。
每個部分都包含許多可用於提高網站排名的設置。
在首頁 SEO部分,您可以設置網站首頁的標題、描述、元關鍵字和規範 URL。

單個帖子頁面 SEO部分包括用於設置網站單個帖子的標題、描述、元關鍵字和規範 URL 的設置。

在索引頁面 SEO 部分,您可以啟用或禁用索引頁面的規範 URL、元描述和自定義標題。

您還可以安裝 RankMath 或 Yoast SEO 等插件來改進 Divi 的 SEO 功能。
總體而言,RankMath 比 Yoast 更強大一點,但 Yoast 更易於使用。 但是,我們鼓勵您嘗試這兩種方法,然後選擇您喜歡的。
在下面的視頻中,您將看到這兩個插件之間的詳細比較:
設置
安裝 Divi 主題時,您將可以訪問主題和可視化構建器的設置。
要訪問這些設置,您必須轉到 WordPress 左側邊欄中的 Divi 菜單。 到達那里後,您必須單擊“主題選項”。

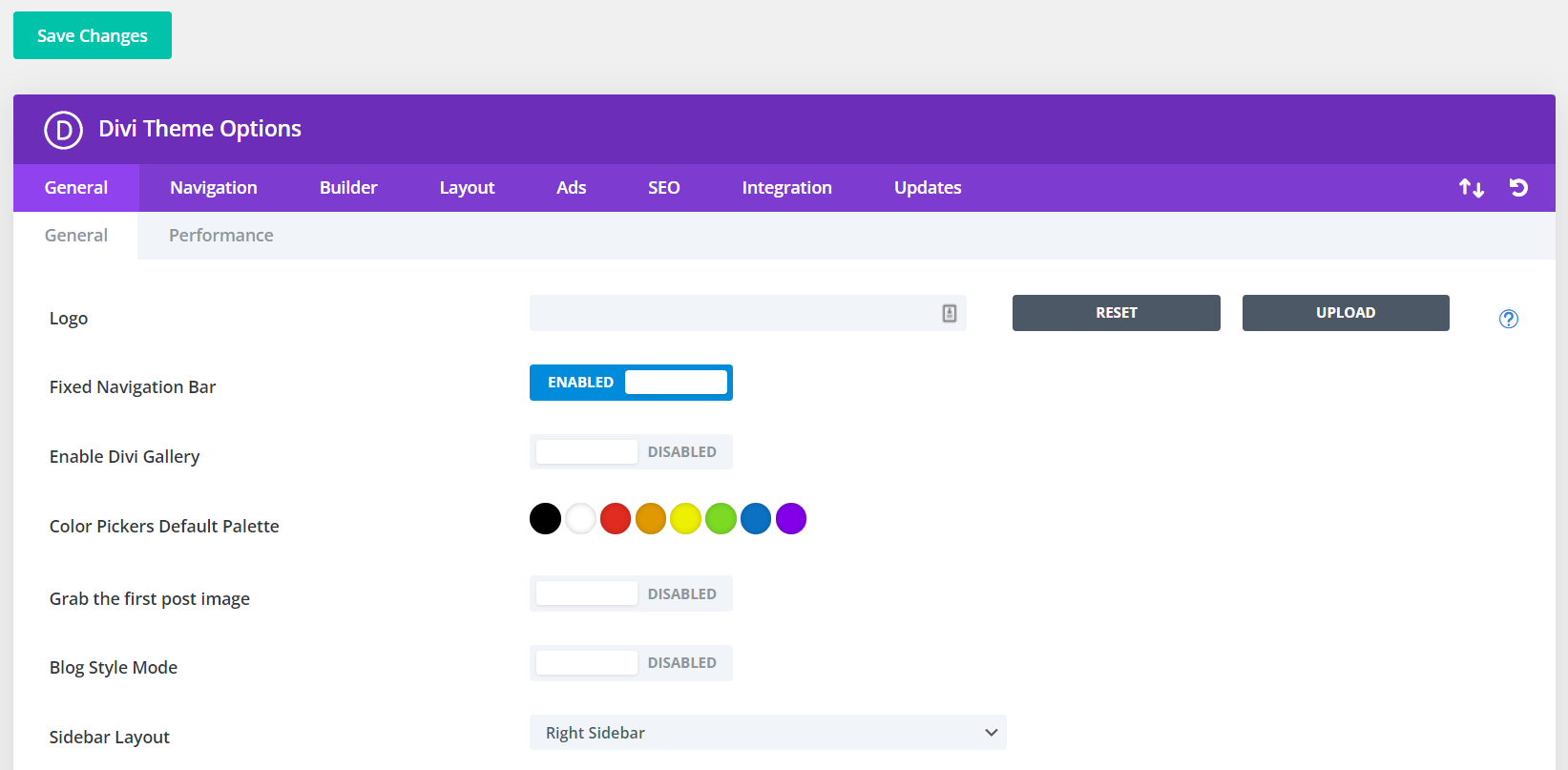
在 Divi 主題選項部分,您會發現許多可以探索的設置。
- 常規設置:您可以在此處找到自定義網站基本元素(如顏色、字體、徽標等)的常規設置。
- 導航設置:您可以在此處設置網站導航選項,例如從導航欄中排除頁面、顯示或隱藏下拉菜單等。
- 構建器設置:在此部分中,您可以找到 Divi Builder 的設置,例如啟用或禁用可視化構建器、啟用或禁用經典編輯器等。
- 佈局設置:在此部分中,您可以為您的網站設置全局佈局設置。 例如,控制信息部分、顯示或隱藏評論等等。
- 廣告設置:在此部分中,您可以設置網站上的廣告選項。 例如,您可以設置廣告單元的尺寸。
- SEO 設置:正如我們之前在此 Divi 評論中所說,在此選項卡中,您將找到設置網站 SEO 的所有選項。
- 集成設置:在這裡,您將找到幾個選項來管理與您的網站的自定義代碼集成,例如啟用自定義標題或正文代碼。
- 更新設置:在這裡您可以填寫您的優雅主題帳戶信息,以便您可以訪問 Divi 主題更新。

正如您在整個 Divi WordPress 主題評論中看到的那樣,這個主題是高度可定制的。
⚡ 還要檢查: Divi vs Elementor
可擴展性(擴展)
如果您碰巧想要 Divi 目前沒有的功能,您可以輕鬆地通過優雅主題訪問 Divi Marketplace 並下載 Divi 擴展程序,以添加您正在尋找的功能。

在這個市場中,您會發現150 多個 Divi 擴展。 您可以使用人氣、價格、發布日期和用戶評分等過濾器進行瀏覽。 如果您正在尋找特定的東西,這非常好。
但是你會找到什麼樣的擴展?
在這裡,您將找到擴展 Divi 模塊、效果、菜單、設置等的擴展。
一些最受歡迎的 Divi 擴展是:
- Divi Image Hover:此擴展使您能夠為圖像添加懸停效果。
- DiviMenus:此擴展允許您使用 Divi 創建強大的菜單。
- Divi Modal Popup:此擴展程序允許您使用 Divi 將引人入勝的彈出窗口添加到您的網站。
📝 注意
在 Divi 市場中,您不僅可以找到擴展,還可以找到佈局和子主題。
主題生成器
Divi Theme Builder 是一個強大的工具,可讓您自定義網站主題的各個方面。 使用此工具,您可以創建頁眉、頁腳、單個帖子模板等等。
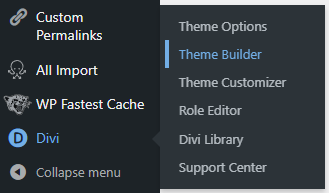
要訪問主題生成器,您必須轉到 WordPress 左側邊欄中的 Divi 菜單。 到達那里後,您必須單擊“主題生成器”。

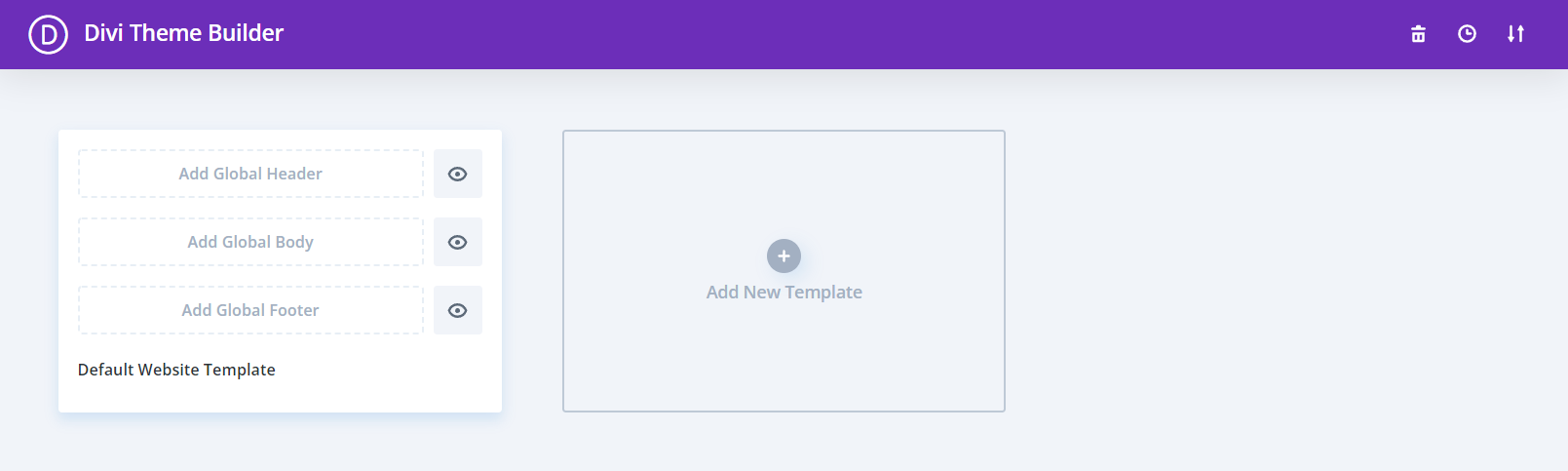
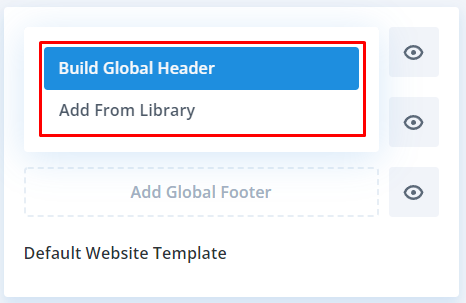
使用 Divi Theme Builder,您可以為網站上的不同部分創建自定義頁眉、頁腳和自定義正文。

與任何其他 Divi 頁面一樣,您可以從頭開始創建自定義元素、選擇預製佈局或複制頁面。


您可以使用 Divi Builder 的所有功能來為您的網站的頁眉、頁腳或正文創建您想要的內容。
📝 注意
創建一個全球機構的概念相當混亂。 全局主體對於博客文章特別有用,因為它可以讓您不必擔心為您發布的每篇文章一遍又一遍地創建相同的設計。
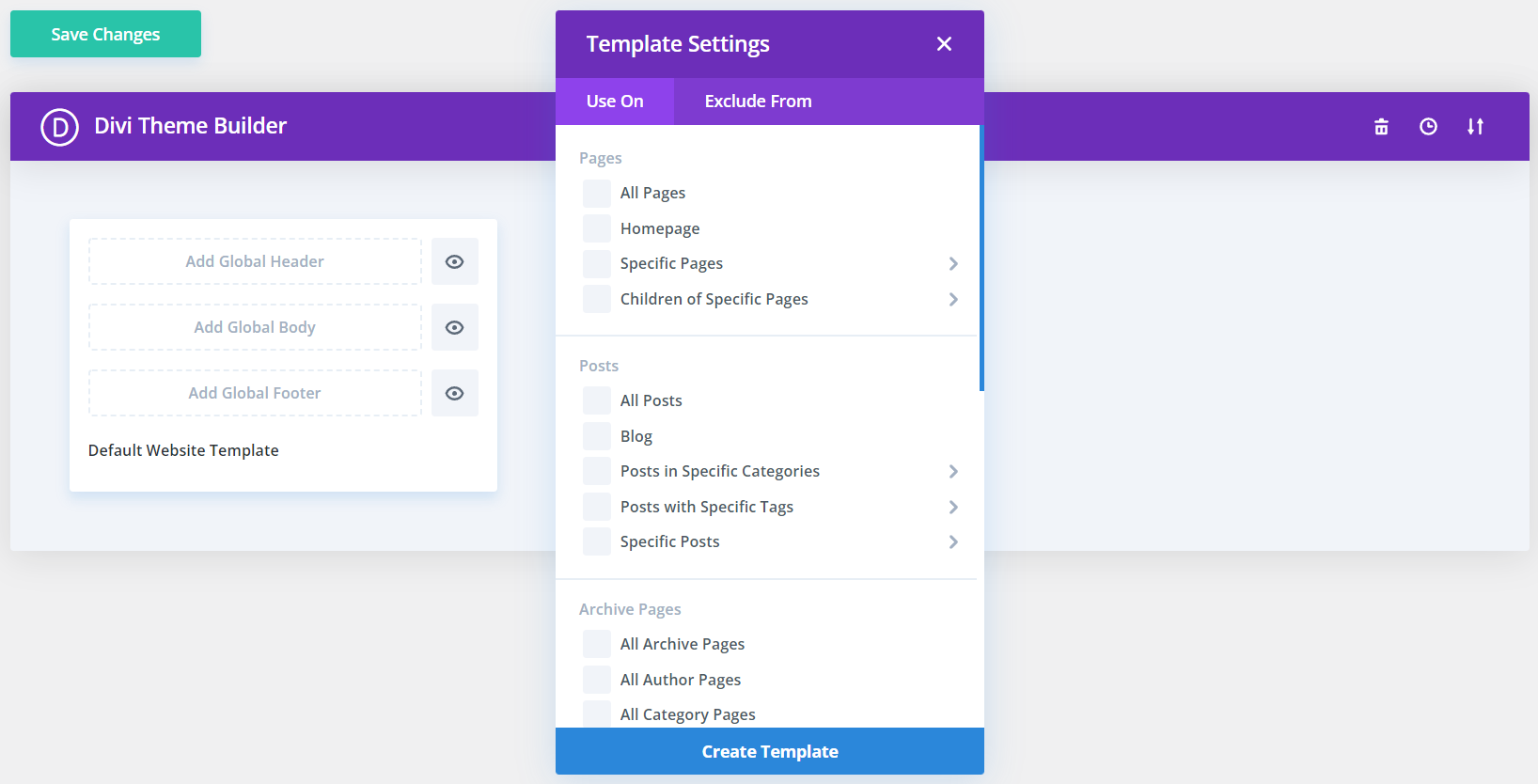
主題構建器是高度可定制的,您可以為幾乎任何您想要的頁面創建自定義頁眉、頁腳和正文。 您只需定義希望每個模板顯示的位置。

如果您想了解有關 Divi Theme Builder 功能的更多信息,我們強烈建議您觀看下面由優雅主題團隊創建的視頻。
要求
在這個 Divi 評論中,我們希望涵蓋有關此主題和頁面構建器的所有內容,包括技術內容。
在購買主題之前,Divi 有幾個要求您應該考慮。
一般要求
- 網站 = 自託管的 WordPress.org 網站或帶有商業計劃的 WordPress.com 網站
- Divi 版本 = 最新
- WordPress 版本 = 5.3 或更高版本
- 數據庫 = MySQL 5.7 或更高版本; MariaDB 10.2 或更高版本
託管要求
- PHP 版本 = 最低 7.4(推薦 8.0+)
- memory_limit = 128M
- post_max_size = 64M
- upload_max_filesize = 64M
- max_execution_time = 120
- 最大輸入時間 = 60
- 最大輸入變量 = 1000
- 顯示錯誤 = 0
📝 注意
我們從 Divi 官方文檔中提取了這些要求。
如何檢查您的網站是否滿足這些要求?
在 WordPress 中,您會發現幾個部分可以幫助您了解您的網站是否滿足正確使用 Divi 的必要要求。
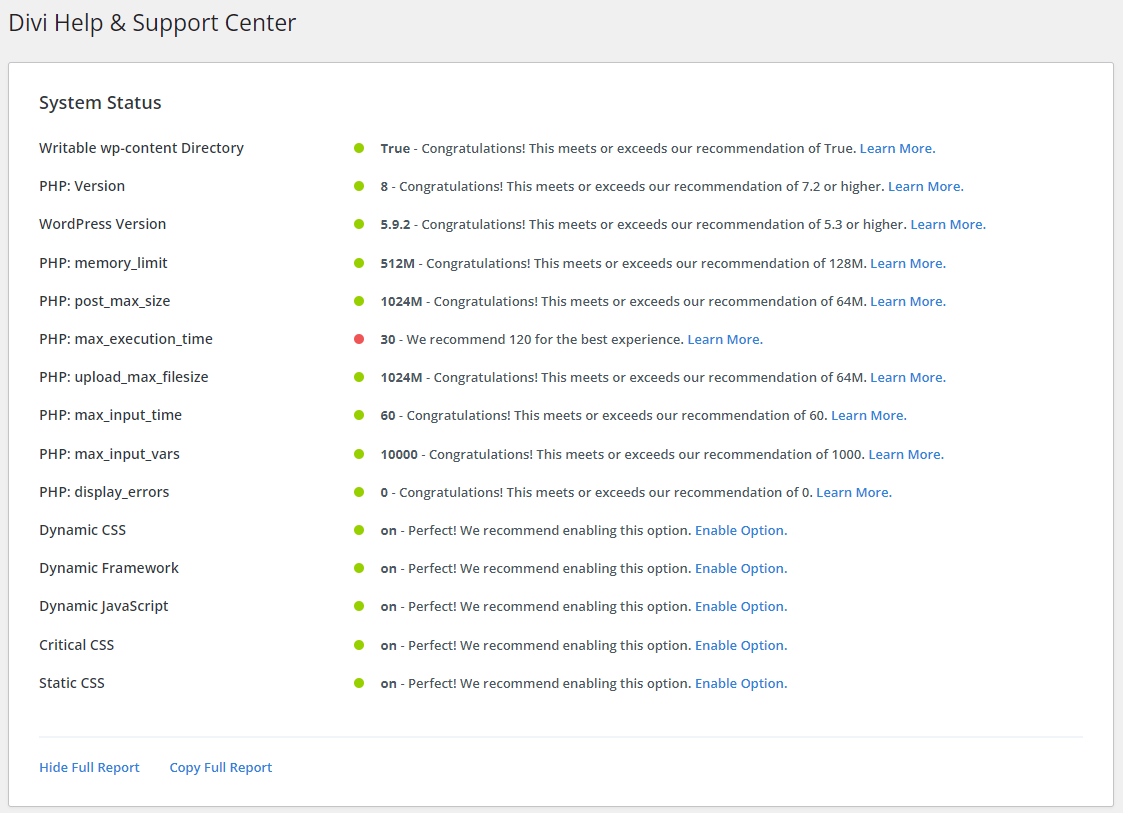
首先,如果您轉到 WordPress 左側邊欄中的Divi 支持中心菜單,您會找到一個清單,其中會告訴您您的網站滿足哪些要求,哪些不滿足。

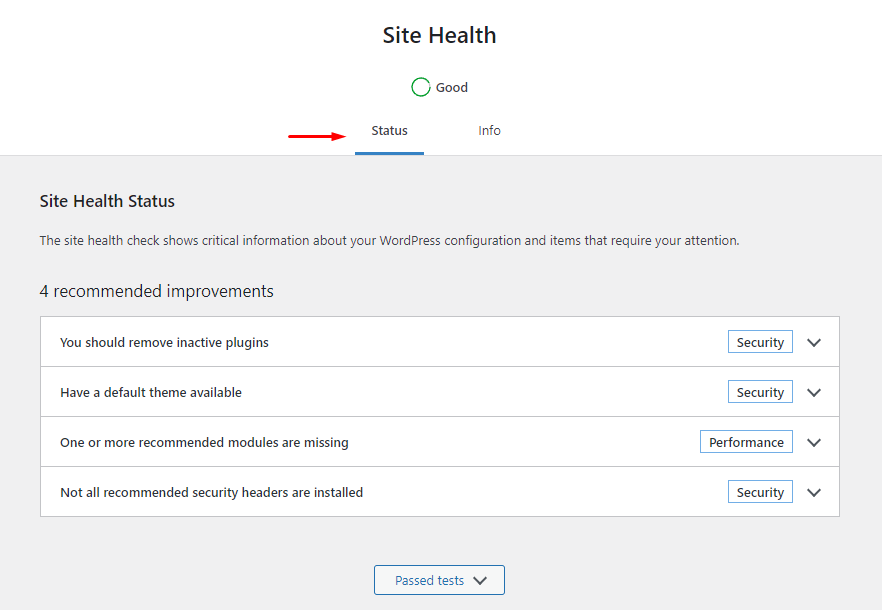
此外,如果您訪問WordPress 站點健康部分,您可能會發現幾個可以修復的問題,以便安裝 Divi 並正確使用它。

性能(頁面速度)
優雅主題一直在努力改進 Divi 主題和 Divi Builder 在最新更新中的性能。
⚡ 還要檢查:如何在 WordPress 上安裝 Divi Builder
性能設置
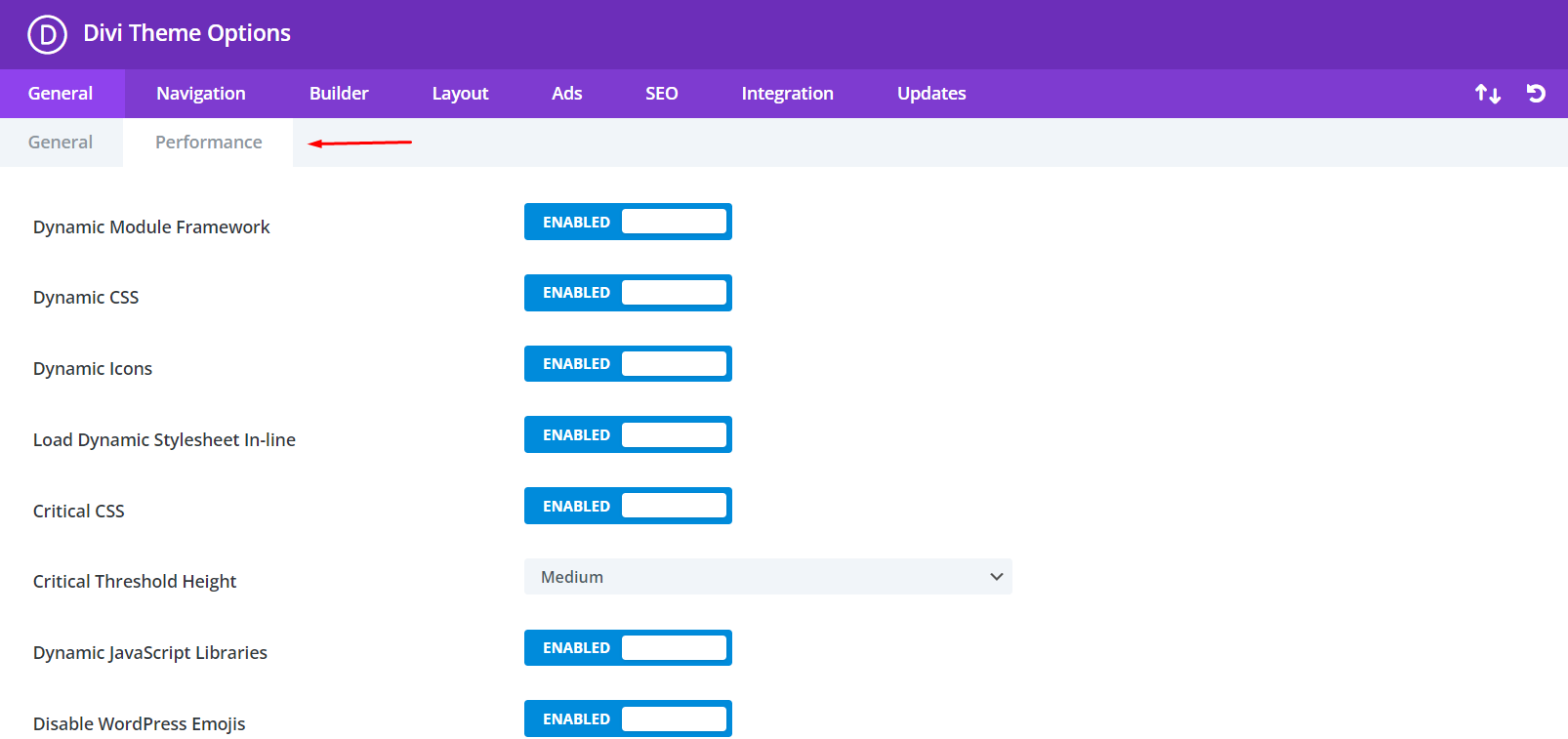
讓我們看一下 Divi Theme 提供的性能功能。 在 Divi Theme 選項的性能選項卡下,您將找到以下設置:
- 啟用/禁用動態模塊框架
- 啟用/禁用動態 CSS
- 啟用/禁用動態圖標
- 啟用/禁用內聯加載動態樣式表
- 啟用/禁用關鍵 CSS
- 選擇臨界閾值高度的級別
- 啟用/禁用動態 JavaScript 庫
- 啟用/禁用禁用 WordPress 表情符號
- 啟用/禁用延遲 Gutenberg 塊 CSS
- 啟用/禁用改進 Google 字體加載
- 啟用/禁用限制舊版瀏覽器的 Google 字體支持
- 啟用/禁用延遲 jQuery 和 jQuery 遷移
- 啟用/禁用入隊 jQuery 兼容性腳本
- 啟用/禁用延遲其他第三方腳本
所有這些選項對您來說可能聽起來像是另一種語言。 目前您必須知道它們是專門為提高 Divi 的性能而設計的。
如果您想了解更多關於如何使用這些選項以及它們如何工作的信息,請訪問優雅主題的官方指南,了解如何提高 Divi 的性能。

性能測試
在我們的 Divi WordPress 主題評論的這一部分中,我們將創建一個小測試,以了解官方 Divi 演示頁面的性能指標有多好。 這個 Demo 的作用是模擬一個真實的登陸頁面。

📝 注意
請記住,這是一個沒有太多元素的登錄頁面,如果您使用這些工具測試一個更發達的網站,結果可能會有所不同。 使用這些指標作為參考。
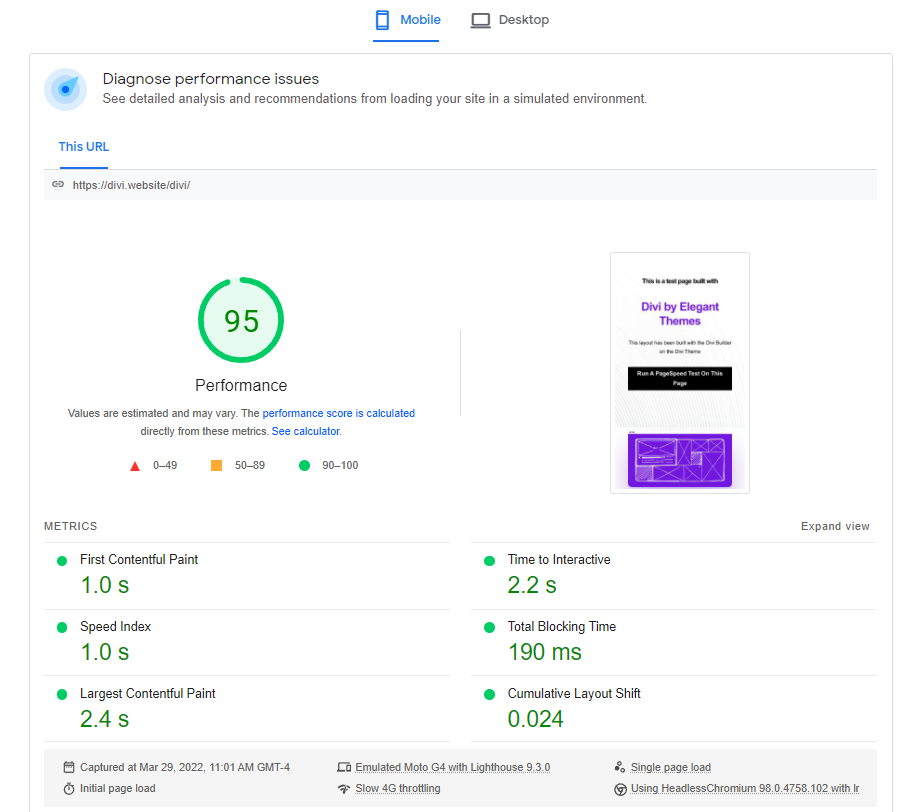
Google PageSpeed Insights 結果

如上圖所示,結果非常好。 在 Google PageSpeed Insights 中獲得 95 分並非易事。
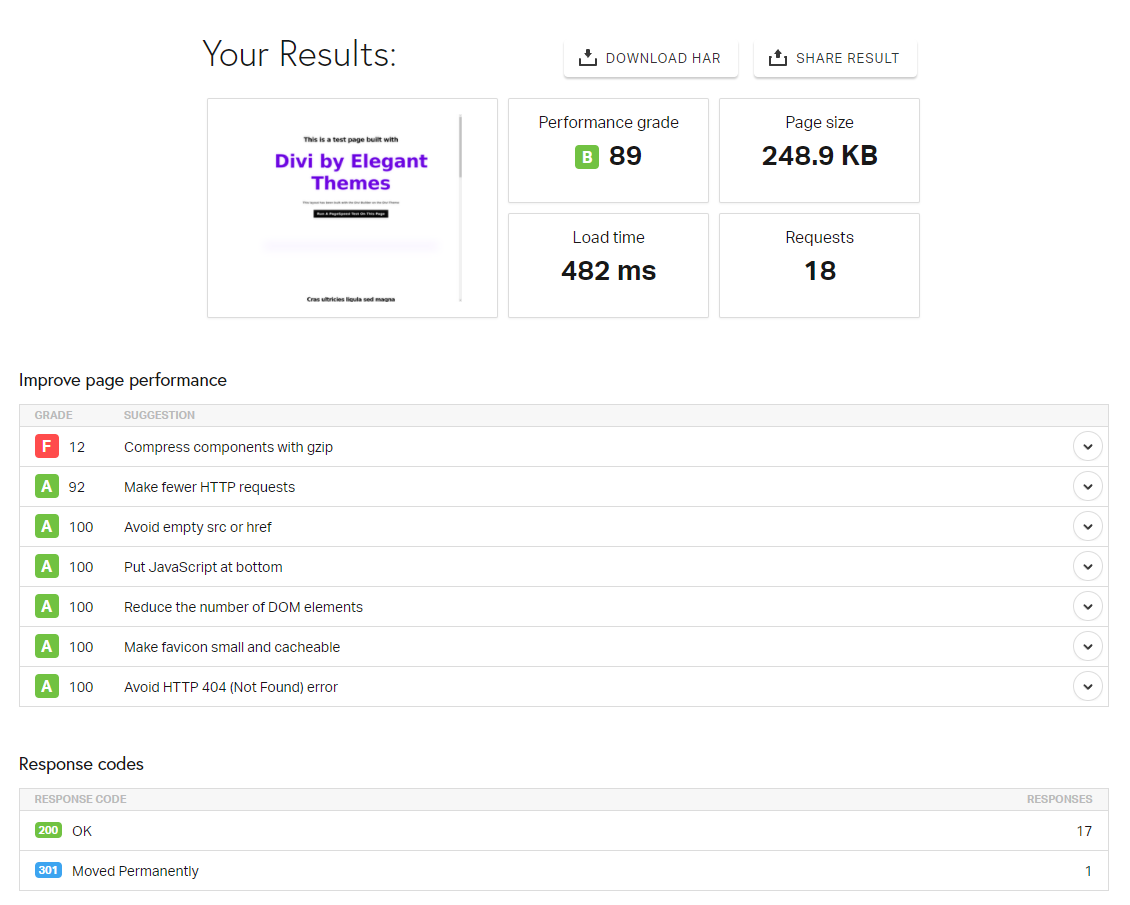
Pingdom 結果

這些結果還表明,著陸頁速度很快,性能等級為 B(89 分)您不會有任何速度問題。
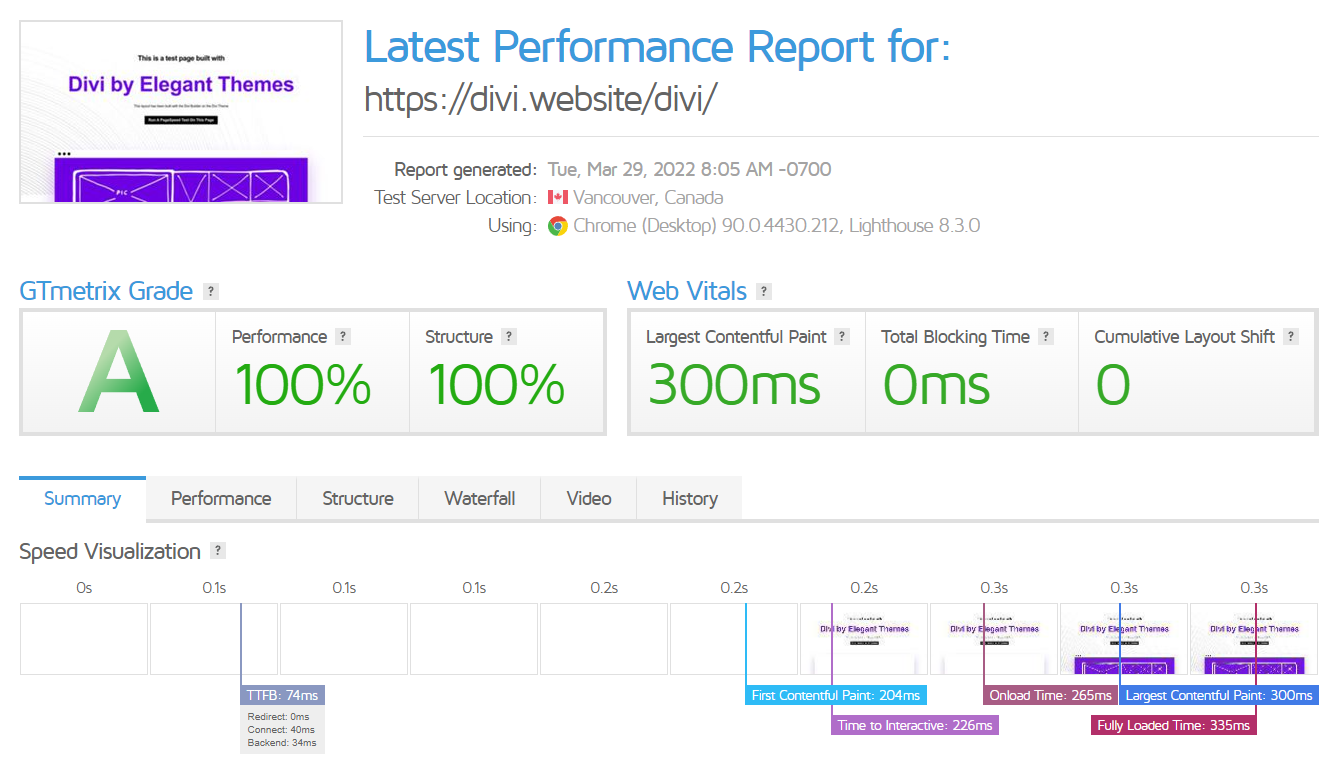
GTMetrix 結果

另一個成功的測試,在這種情況下,使用 GTMetrix。 在此工具中獲得 A 級意味著頁面速度非常快。
結論
總的來說,頁面非常快。 如果您碰巧在使用 Divi 構建的頁面時遇到問題,您可以使用這些工具來修復它們。
此外,由於 Divi 性能選項卡中的新性能設置,此過程應該非常簡單。
支持和文檔
優雅的主題為其所有產品提供了非常可靠的支持和文檔。
信使支持頻道

如果您有一個優雅的主題帳戶,您可以訪問他們的信使支持頻道。 這是獲得 Divi 幫助的絕佳資源,因為您可以直接與他們的團隊成員交談。
優雅主題團隊在支持渠道中非常活躍,他們總是樂於提供幫助。
詳細文檔

如果您有任何問題,可以訪問優雅主題文檔頁面。 這是尋找常見問題解決方案以及了解 Divi 所有功能的絕佳資源。
文檔非常詳細,很容易找到您需要的信息。
社區論壇和聚會

Divi 周圍最棒的事情之一就是社區。 社區中有很多人總是樂於提供幫助。
還有一些很棒的地方,您可以去那裡尋求幫助並結識其他 Divi 用戶。
第一名是Elegant Themes社區論壇。 這是尋找常見問題解決方案以及結識其他 Divi 用戶的絕佳資源。
第二名是Facebook 上的 Divi Meetups 小組。 這是一大群 Divi 用戶,他們親自見面互相幫助並了解有關 Divi 的更多信息。
總體而言,Divi 的支持和文檔非常出色。 當您需要幫助時,您總能找到幫助,並且有很多有用的信息可用。
與 WordPress 古騰堡編輯器的兼容性
由於 Divi 是 WordPress 主題,它與 WordPress Gutenberg 編輯器完全兼容。 而且由於 Gutenberg 是一個塊編輯器,它可以順利地與 Divi Builder 一起使用。
如果您不熟悉 Gutenberg 編輯器,它是由 WordPress 團隊開發的塊編輯器。 它旨在使編輯內容更容易和更用戶友好。
實際上有兩種方法可以同時使用 Divi 和 Gutenberg。
第一種方法是使用完全不涉及 Gutenberg 的 Divi Builder 前端界面。

第二種方法是 Gutenberg 和 Divi Builder 的混合。 基本上,您將與其他 Gutenberg 塊一起使用新的 Divi 佈局塊。
這很棒,因為您可以選擇是完全跳過 Gutenberg 還是將其與 Divi Builder 一起使用。
使用 Divi 主題的網站示例
使用 Divi 主題構建了很多很棒的網站。 在本節中,我們將展示一些我們的最愛。
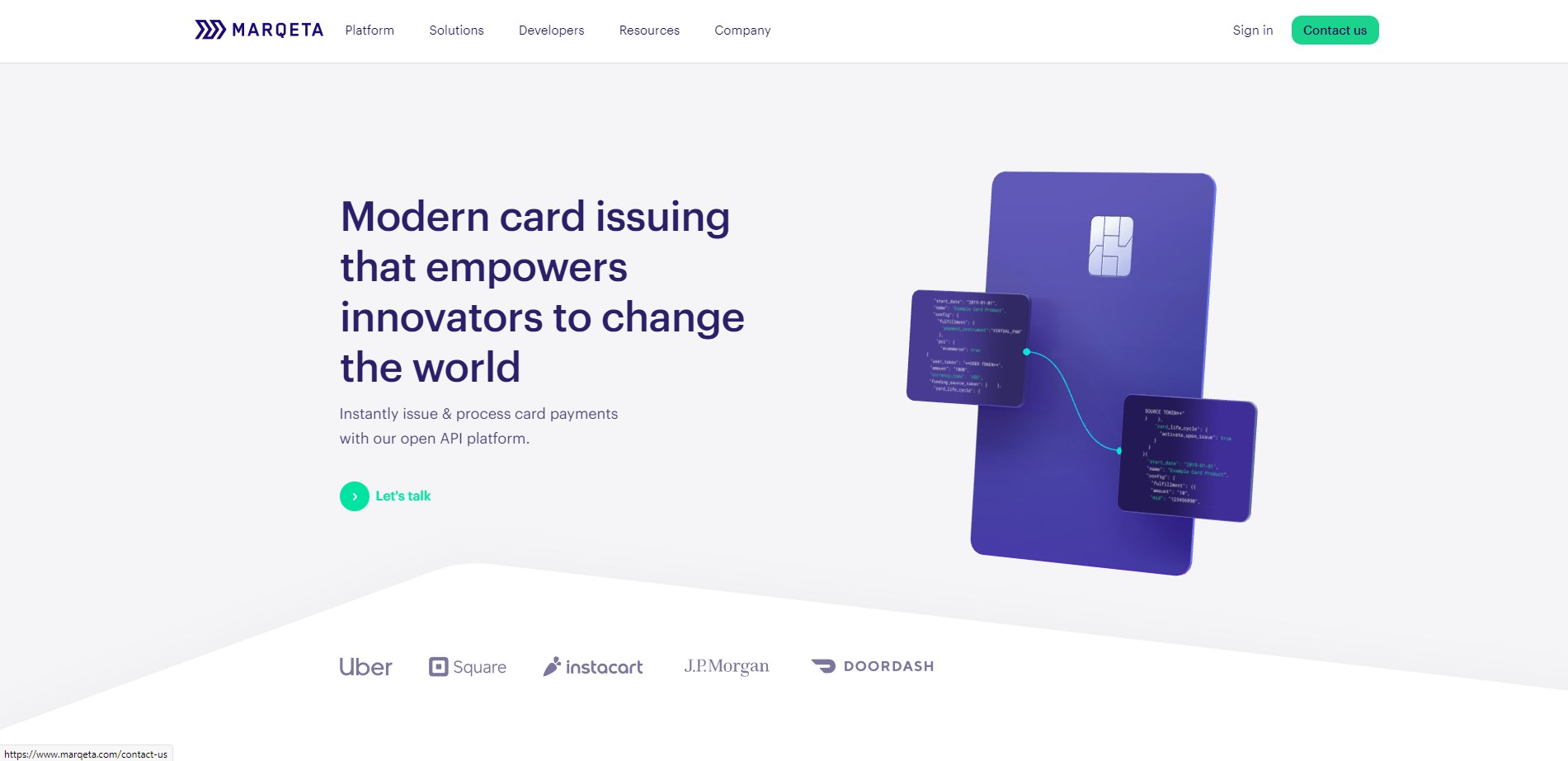
#1 馬爾凱塔

Marqeta 是使用 Divi 主題構建的網站的一個很好的例子。 該網站乾淨而現代,它使用 Divi Builder 以精美的效果展示其產品功能。 紫色是這裡的主要顏色。
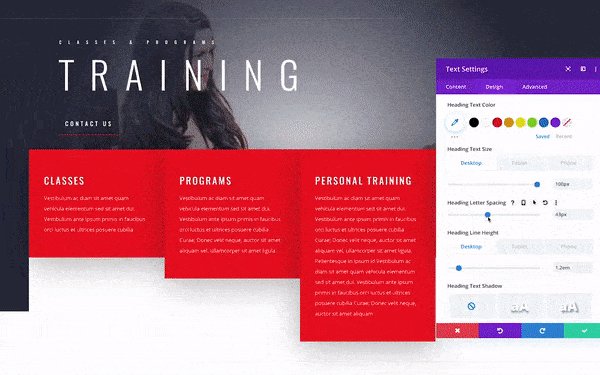
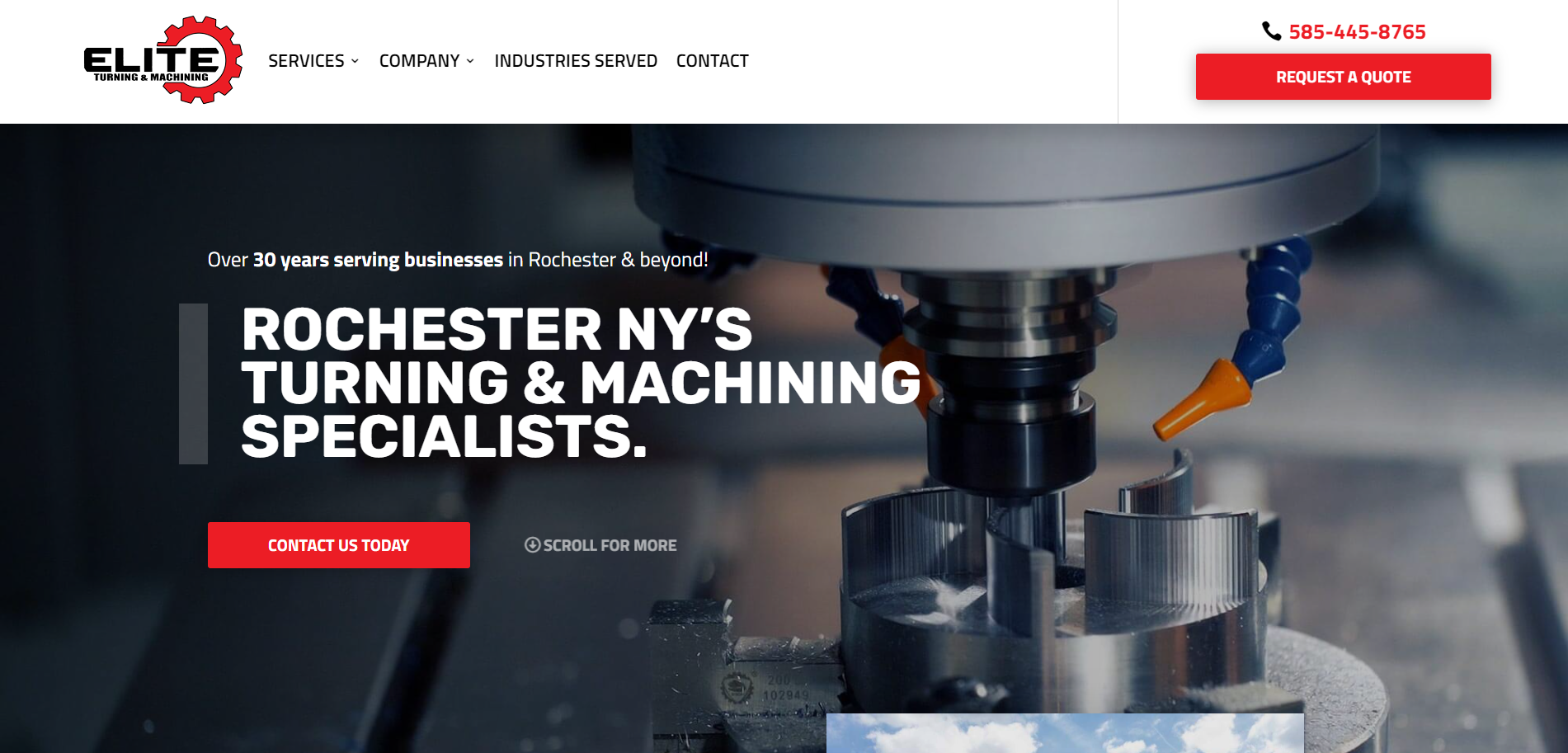
#2 精英車削和加工

Elite Turning & Machining 的網站在佈局、效果和顏色之間有著完美的組合。
這些按鈕很吸引人,閱讀它們提供的信息是一種樂趣,因為它是以小框架組織的。 紅色是本網站的主要顏色。
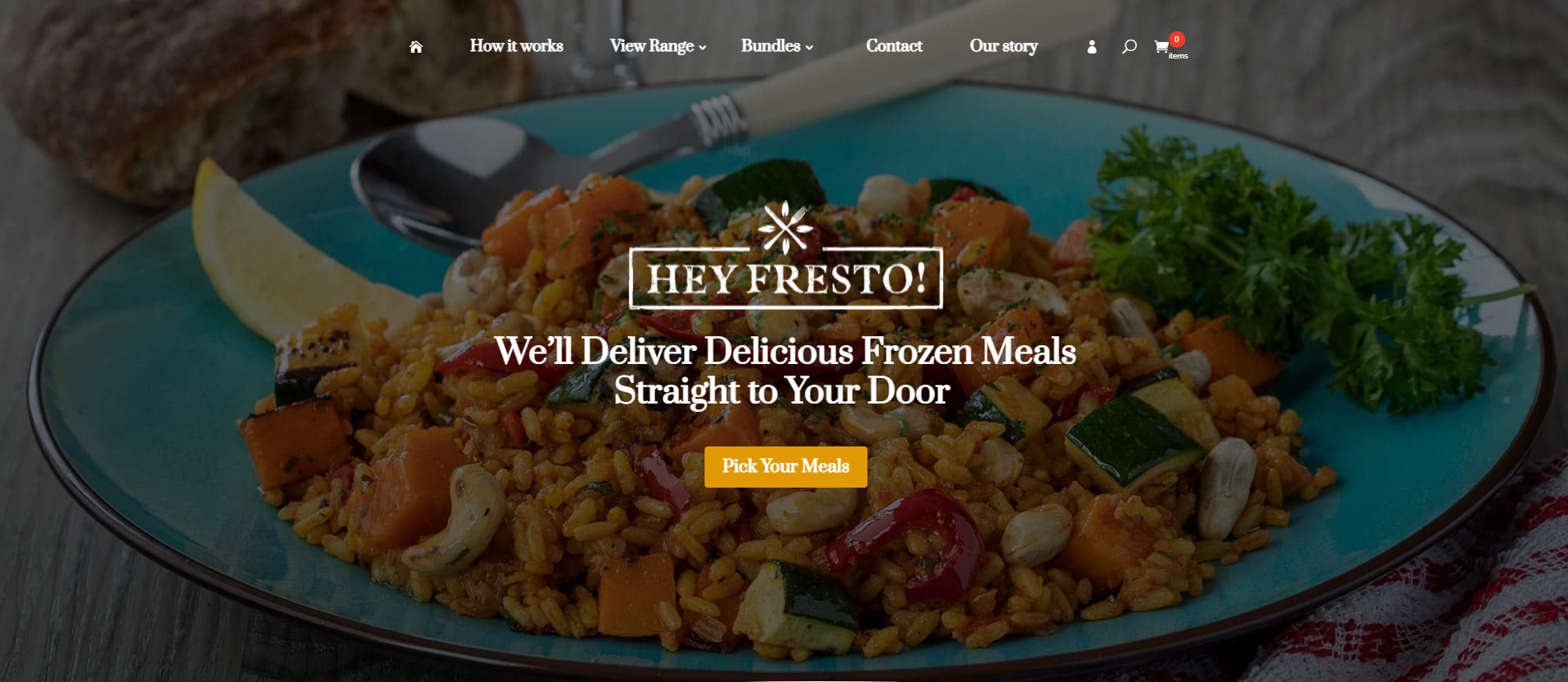
#3 嘿弗雷斯托!

嘿弗雷斯托! 該網站是一個簡單但功能強大的網站。 它使用了很多空格,而且很容易導航。 字體和顏色的使用也做得很好。
如您所見,有很多很棒的網站都是使用 Divi 主題構建的。 這些只是這個主題可能實現的幾個例子。
使用 Divi,您幾乎可以為每個細分市場構建驚人的網站,它非常靈活,只需要一點點創造力和實踐。
Divi的演變
在我們的 Divi 主題和構建器評論的這一部分中,我們將討論 Divi 多年來的演變。
我們將看看Divi 3.0 和 Divi 4.0的兩個主要更新。 請記住,Elegant Themes 團隊總是不時發布小更新,但我們將專注於大更新。
迪維3.0
Divi 3.0 是迄今為止為 Divi 主題發布的最大更新。 此更新於 2016 年推出。
在此更新中,引入了 Divi Builder,包括許多自定義選項和功能。
您可以開始構建您的網站,而無需觸摸一行代碼並跳過加載屏幕。
您可以通過拖動每個元素的邊框來更改大小,並且可以拖放、複製和刪除每個模塊。
簡而言之,Divi 3.0 改變了網頁設計和開發環境的遊戲規則,並且是最早的頁面構建器之一。
⚡ 還要檢查: Divi vs Wix
迪維4.0
最新更新 Divi 4.0 於 2019 年發布,其中包含一個名為The Theme Builder 的全新功能。
借助這項新功能,您現在可以構建自定義頁眉、頁腳、類別頁面、產品模板、博客文章模板等。
您現在還可以在 Theme Builder 中使用 Divi 的動態內容和 WooCommerce 模塊,在創建網站設計時為您提供無限可能。
此外,您現在可以導入和導出主題構建器包,因此,如果您想將當前主題導出到另一個網站,您可以這樣做! 這消除了使用子主題的必要性,這使得 Divi 更加適合初學者。
總體而言, Divi 每年都在變得越來越好。
Divi 3.0 更新只是偉大事物的開始,在 Divi 4.0 中,他們添加了一些重大更改,使 Divi 成為希望在不觸及任何一行代碼的情況下開發網站的人們的理想頁面構建器。
Divi 與其他頁面構建器
現在我們已經了解了 Divi 是什麼以及它可以做什麼,是時候將它與其他一些流行的頁面構建器進行比較了。
Divi vs Elementor

談到 Divi vs Elementor,這兩個建設者都非常強大。
他們都是視覺構建者,他們有很多模板,他們的可擴展性很好,他們的支持很好,社區也很強大。
但是,我們認為 Divi 比 Elementor 更好,原因很簡單。 定價。
為什麼?
好吧,這些是 Elementor 定價計劃:
- 49 美元/年:1 個網站
- 99 美元/年:3 個網站
- 199 美元/年:25 個網站
- 499 美元/年:100 個網站
- 999 美元/年:1,000 個網站
這些是 Divi 的定價計劃:
- 89 美元/年:無限的網站使用
- 249 美元/1 次:無限的網站使用
如您所見,Divi 的定價在短期和長期內更適合預算。
單擊此處查看我們的 Divi 與 Elementor 比較指南。
迪維 vs 維克斯

Divi 和 Wix 在定價、用戶界面、平台和可擴展性方面有幾個主要區別。
Divi 一方面是一個 WordPress 插件/主題,您可以在現有的 WordPress 網站上使用它。 它具有很強的可擴展性,您可以使用它來創建任何類型的網站,從簡單的博客到在線商店。
另一方面,Wix 是一個平台,您可以在其中創建和託管您的網站。 您不需要任何主機或域,一切都包含在 Wix 平台中。
簡而言之,如果您想自定義網站上的所有內容,Divi 會更好。 從您的託管服務提供商到您網站的頁腳。
如果您想要一個對初學者超級友好但有一些可擴展性限制的多合一平台,Wix 會更好(因為您無法選擇託管服務提供商)。
單擊此處查看我們的 Divi vs Wix 比較指南。
Divi 與 Thrive 建築師

Thrive Architect 是由 Thrive Themes 創建的流行 WordPress 頁面構建器插件,它是 Divi Builder 的直接競爭對手。
Thrive Architect 的主要重點是創建以轉換為中心的登錄頁面。
它帶有許多旨在提高轉化率的預構建模板,它還與流行的電子郵件營銷平台(如 MailChimp 和 AWeber)集成。
另一方面,Divi 可用於創建任何類型的網站。 它沒有那麼多以轉換為重點的功能,但它通過其廣泛的網站模板和模塊彌補了這一點。
此外,Divi 比 Thrive Architect 更節省預算。
因此,如果您真的關心以轉換為重點的登錄頁面,我們建議您使用 Thrive Architect 頁面構建器。
但是,如果您想要一個預算友好且高度可定制的頁面構建器,Divi 是您最好的選擇。
單擊此處查看我們的 Divi 與 Thrive Architect 比較指南。
為什麼 Divi 比其競爭對手更好?
總體而言,Divi builder 從其競爭對手中脫穎而出,有四個簡單的原因:
- 它非常可擴展
- 它有大量的模板和內容模塊
- 它非常可定制
- 您可以以低廉的價格在無限數量的網站上使用 Divi
Divi 最適合誰?
在此 Divi 評論開始時,我們承諾我們將消除您對這個主題和頁面構建器的疑慮。
Divi 最適合這些類型的客戶:
- 自由網絡開發人員: Divi 非常適合希望為其客戶創建自定義網站的自由網絡開發人員,因為它超級預算友好且靈活。
- 網頁設計機構: Divi 非常適合需要在不花費大量資源的情況下快速有效地構建大量自定義 WordPress 網站的網頁設計機構。
- WordPress 初學者:對於想要創建具有專業外觀的網站的 WordPress 初學者來說,Divi 也是一個不錯的選擇。 一旦您了解了 Divi 的基本功能,您將能夠使用它創建任何您想要的東西。
專家和客戶評論
以下是關於 Divi 的一些專家和客戶評論:
“一鍵即可獲得所需的所有工具。 我非常易於使用,它可以讓您從各個角度自定義每個設計。 了解您的設計在移動設備上的外觀也非常有用。 事實上,通過主題 DIVI,您可以進行所有升級,以使您的網站始終使用新技術進行優化“
弗蘭克 G – G2
“自 2014 年以來,我已經用它構建了每個站點。這些工具直觀且易於使用。 我喜歡 Divi 庫功能,您可以將項目指定為可用作模板的庫項目,但您也可以指定全局項目。”
莎朗 M – G2
“超級易於使用的構建器,具有大量選項。”
喬治亞 F – G2
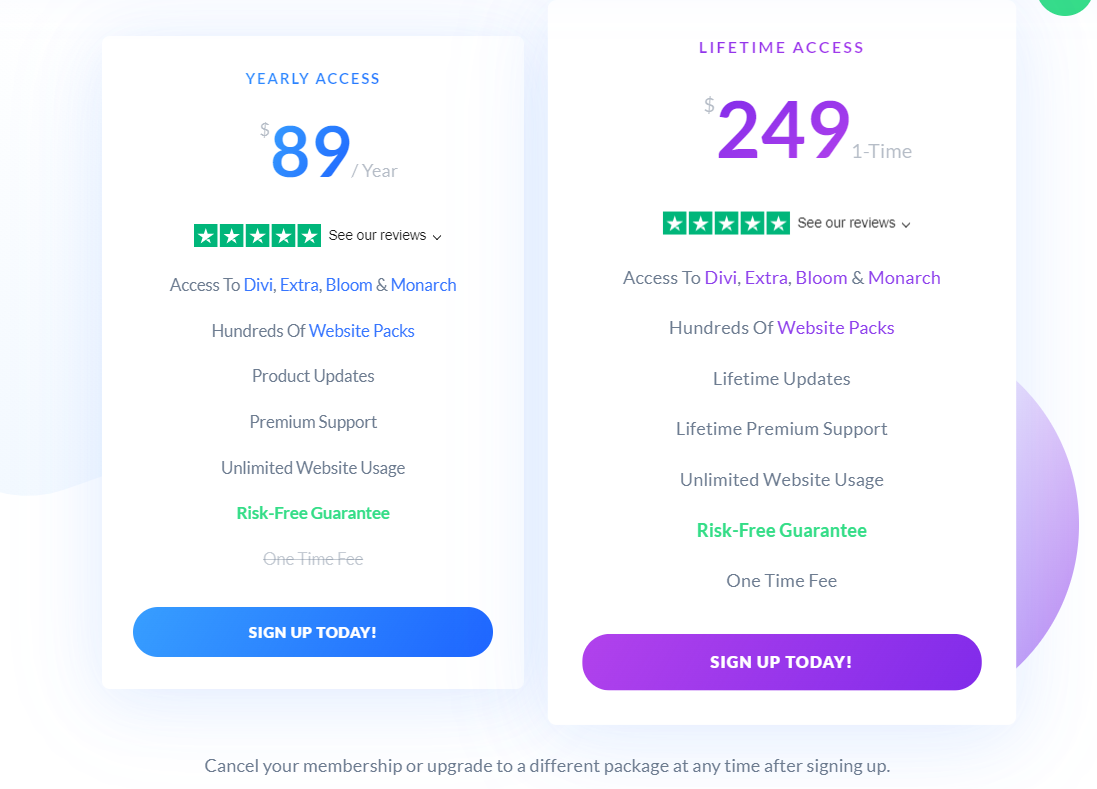
定價:Divi WordPress 主題評論
這就是這個 Divi Theme 評論變得有趣的地方。
Divi Builder 或任何優雅主題產品(如 Divi 主題和 Bloom 插件)不能單獨使用。
它們僅作為會員提供,每年或終身訪問。
- 每年訪問 - 每年 89 美元。
- 終身使用權——一次 249 美元。

這兩個計劃都包括訪問所有優雅主題的產品!
這包括 Divi Theme、Divi Builder、Extra Theme、Bloom、Monarch 和所有其他優雅主題產品。 您還可以訪問 Divi 模板庫、產品更新、高級支持和無限的網站使用。
重要的是要注意,Elegant Themes 會員資格中包含的許多產品都是完整的獨立WordPress 解決方案,在大多數情況下無法在其他地方免費獲得(肯定質量不一樣)。
當您計劃使用優雅主題產品至少兩年或更長時間時,終身訪問計劃是最佳選擇。
從長遠來看,該計劃可以為您節省大量資金,因為大多數其他高級構建器和主題都收取經常性定價(如 Elementor 和 Thrive Architect)。
所有計劃都提供30 天無條件退款保證,因此您可以隨時取消您的會員資格。
如果您喜歡這些定價計劃,請單擊此處立即試用 Divi。
底線:Divi 評論
恭喜! 您已完成我們全面的 Divi 主題評論。
總體而言,Divi Builder 是由 Elegant Themes 精心設計的一款絕對令人驚嘆的工具,可以直觀地構建 WordPress 網站。
使用 Divi 主題和構建器,您可以以非常實惠的成本為您的網站提供完整的設計和後端系統(與其他按年定價的構建器相比)。
Divi 的唯一問題是它仍然使用簡碼來構建頁面。 因此,如果您打算在一段時間後從 Divi 遷移,您將不得不重新從頭開始創建所有內容。
但接下來有一個問題:你為什麼要這樣做?
當 Divi 提供您所需的一切並通過保持最新狀態並不斷添加新功能而不斷改進時,您為什麼要搬到其他地方呢?
但是,這當然取決於您的個人情況和偏好。
除此之外,Divi 還擁有令人驚嘆的功能,Elegant Themes 團隊不斷發布產品更新,他們提供隨時準備在各種情況下為您提供幫助的產品支持。
Divi 主題評論 – 常見問題
🔔還檢查:
- 如何在 WordPress 上安裝 Divi Builder
- Divi vs Elementor
- 視覺作曲家與 Divi
- 迪維 vs 阿瓦達
- 海狸生成器 vs 迪維
- Divi Builder vs Divi 主題
- 迪維 vs 維克斯
- Divi vs Themify
- Divi 與 Thrive 建築師
- 迪維與創世紀
