WordPress 的 Divi 主題評論:您應該使用它嗎? (2022)
已發表: 2022-04-05考慮為您的 WordPress 網站使用 Divi 主題?
在我們的動手 Divi 主題評論中,我們將幫助您確定這個流行的主題是否是您的最佳選擇。
Divi 是一個有趣的多功能主題,將傳統主題與內置的可視化拖放 Divi Builder(也有單獨的插件版本)融合在一起。
您可以將 Divi 主題用作“常規”主題,在其中使用 Divi 的內置定制器選項設置頁眉/頁腳/佈局。 或者,從 Divi 4.0 開始,您還可以使用 Divi Theme Builder 使用 Divi 的可視化界面設計 100% 的網站。
憑藉所有這些靈活性,您可以輕鬆地將它用於從博客到電子商務商店、投資組合、商業網站以及……嗯,幾乎任何其他事物。
如果現在所有這些聽起來令人困惑,請不要擔心! 隨著我們深入了解我們的 Divi 主題評論,我將解釋所有這些意味著什麼。 繼續閱讀以了解更多信息……
探索 Divi 主題的關鍵部分
在第一部分中,我想探索 Divi 主題的不同“部分”,以便您了解它包含的內容。 這也將幫助您了解下一節中發生的事情,我將向您展示如何使用 Divi 創建您的網站。
迪維生成器
與其他主題相比,Divi Builder 是 Divi 主題最獨特的地方。 它是一個可視化的拖放式頁面構建器,內置於您的主題中。 您可以將其視為與 Elementor Pro、Beaver Builder 等其他工具相同的方式。主要區別在於它內置於主題中(儘管您也可以將其作為獨立插件版本獲取)。
如果您不熟悉這些工具,它們可以讓您構建 100% 定制設計,而無需了解任何代碼。 您可以從可視化的拖放界面完成所有操作。 把它們想像成 Squarespace 或 Wix……但對於 WordPress。
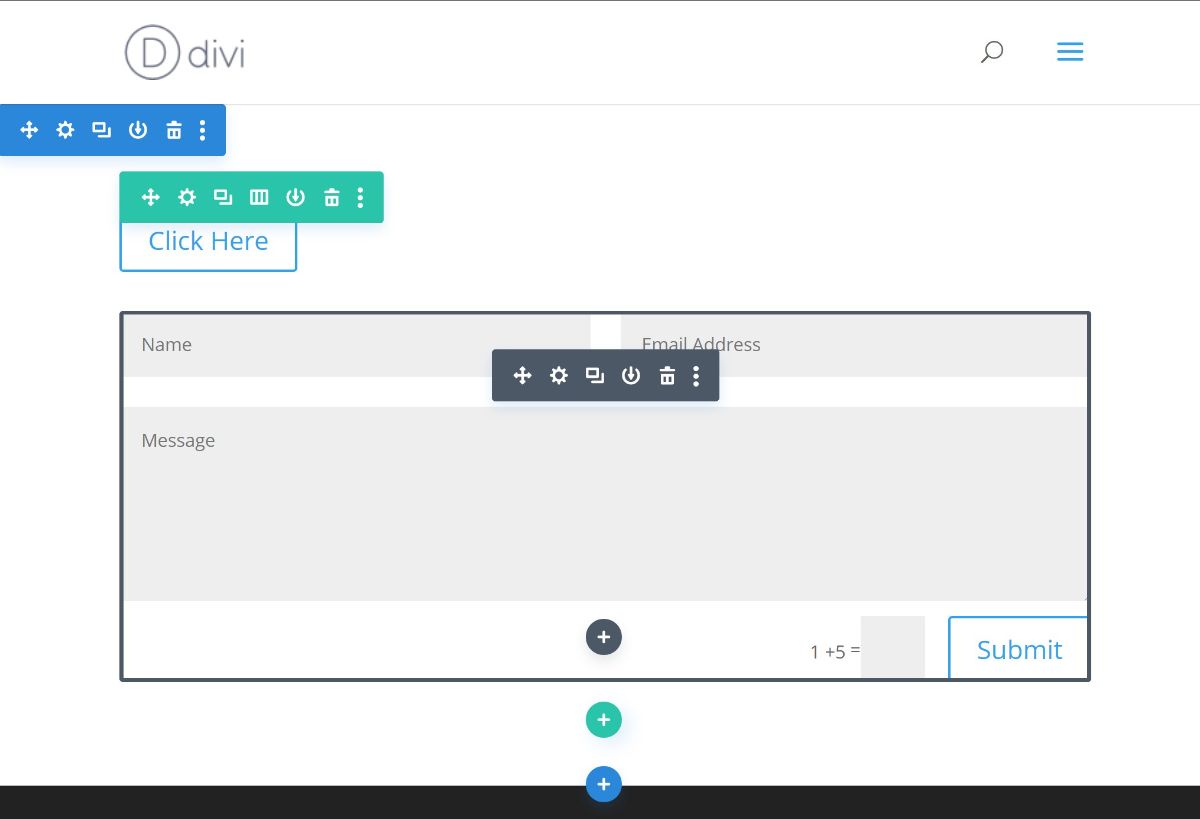
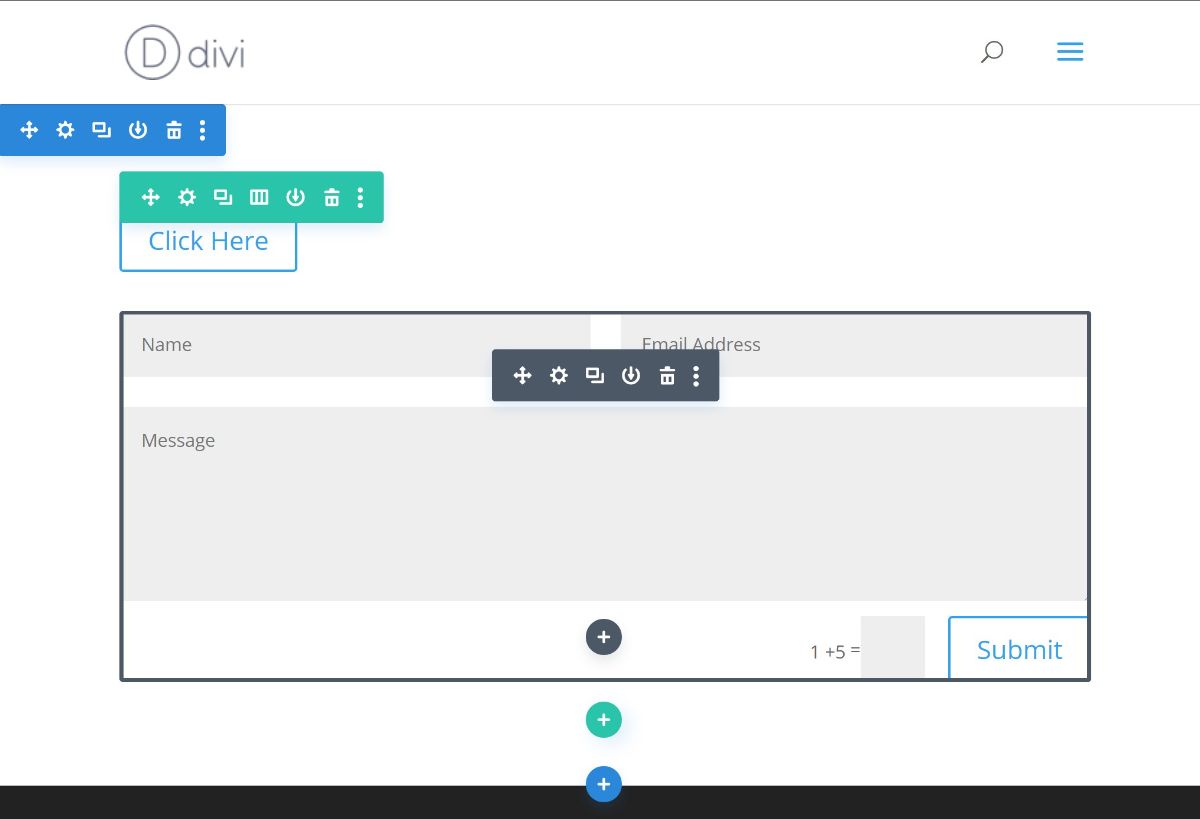
您將在如下所示的可視化界面中工作,您可以在其中準確地看到您的設計對訪問者的外觀。
您可以通過行和列來控制佈局,並且可以通過添加不同的“模塊”來添加新內容。 例如,您可能有一個用於按鈕的模塊、另一個用於圖像的模塊、另一個用於定價表的模塊、另一個用於聯繫表單的模塊,等等。

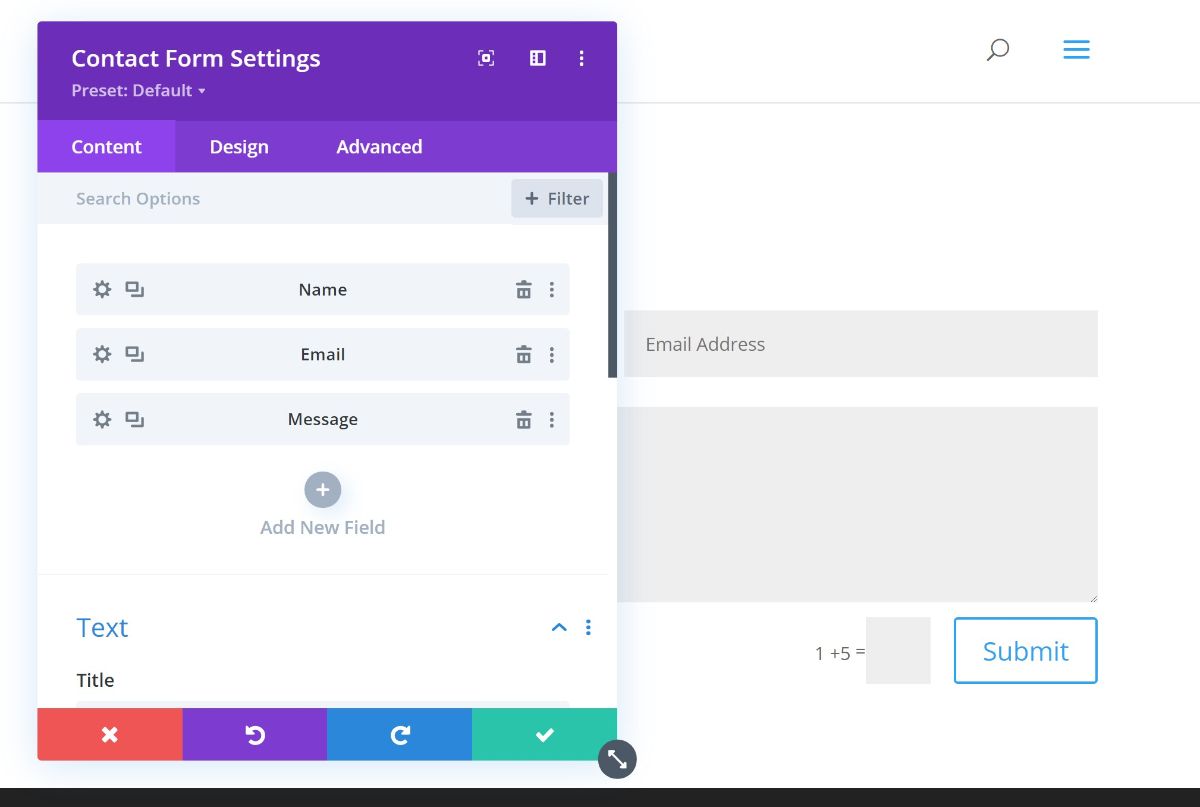
每個模塊(和行/列)都有自己的詳細設置,可讓您控制功能、樣式、間距等。例如,如果您正在編輯聯繫表單模塊,您可以控製表單字段、樣式、通知等.

通過拖放和編輯設置將所有內容放在一起,您可以創建自己的自定義設計,而無需與代碼交互。 同樣,這是 Divi 超越其他主題的“殺手級應用”。
Divi 主題生成器
Divi Theme Builder 使用您在上面看到的相同 Divi Builder 界面。 但是,主要區別在於它允許您將 Divi Builder應用於您的主題模板。 例如,您可以使用它來設計主題的標題或所有博客文章使用的博客文章模板。

這使您可以使用 Divi Builder 可視化界面自定義 100% 的站點,這是一個非常強大的功能。 例如,您可以為您的博客文章創建一個模板,然後您的所有博客文章都會自動使用該設計 - 無需每次都手動重新創建設計。
或者,您甚至可以為不同類別的博客文章創建不同的模板,這提供了很大的靈活性。
最後,它不僅適用於博客文章! 您也可以將其用於其他類型的內容。 例如,如果您有 WooCommerce 商店,您可以使用此功能為您的單個產品頁面和商店佈局創建自定義模板。
Divi 庫模板
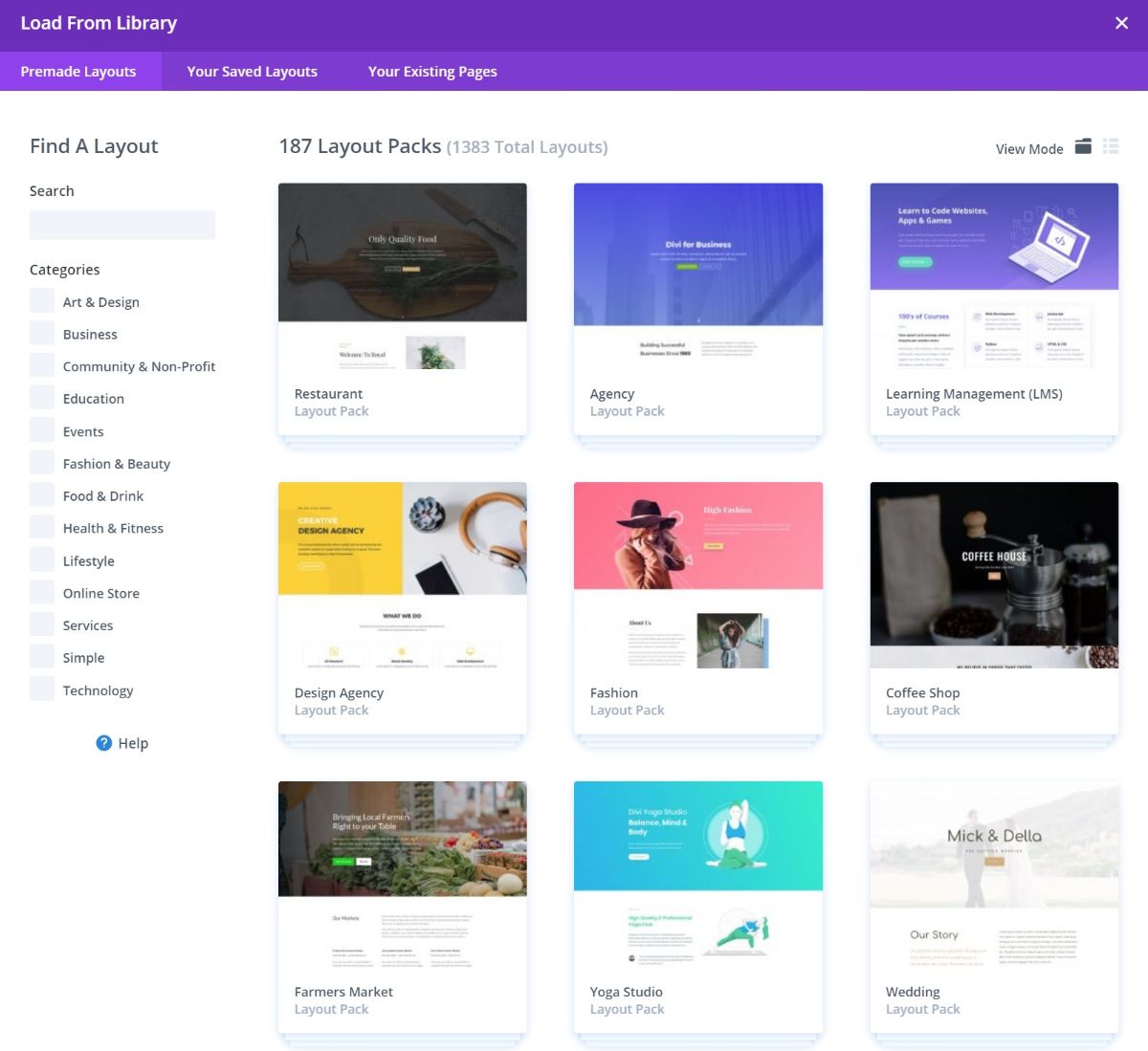
雖然 Divi Builder 使您能夠從頭開始構建 100% 自定義設計,但您也不必這樣做,因為 Divi 帶有一個巨大的模板庫。 這些是您可以導入的預製設計,然後使用 Divi Builder 進行 100% 自定義。
目前,Divi 有超過 1,383 個預製佈局可供您選擇,分為187 個佈局包。 “佈局包”是模板的主題集合。 例如,一組專注於幫助您創建餐廳網站的模板:

您還可以將自己的設計保存為模板,以便以後重複使用。 或者,您可以將各個部分保存為“全局模塊”,這樣您就可以在多個位置重複使用一個模板,並只需編輯原始模板即可更新所有實例。
Divi 主題定制器選項
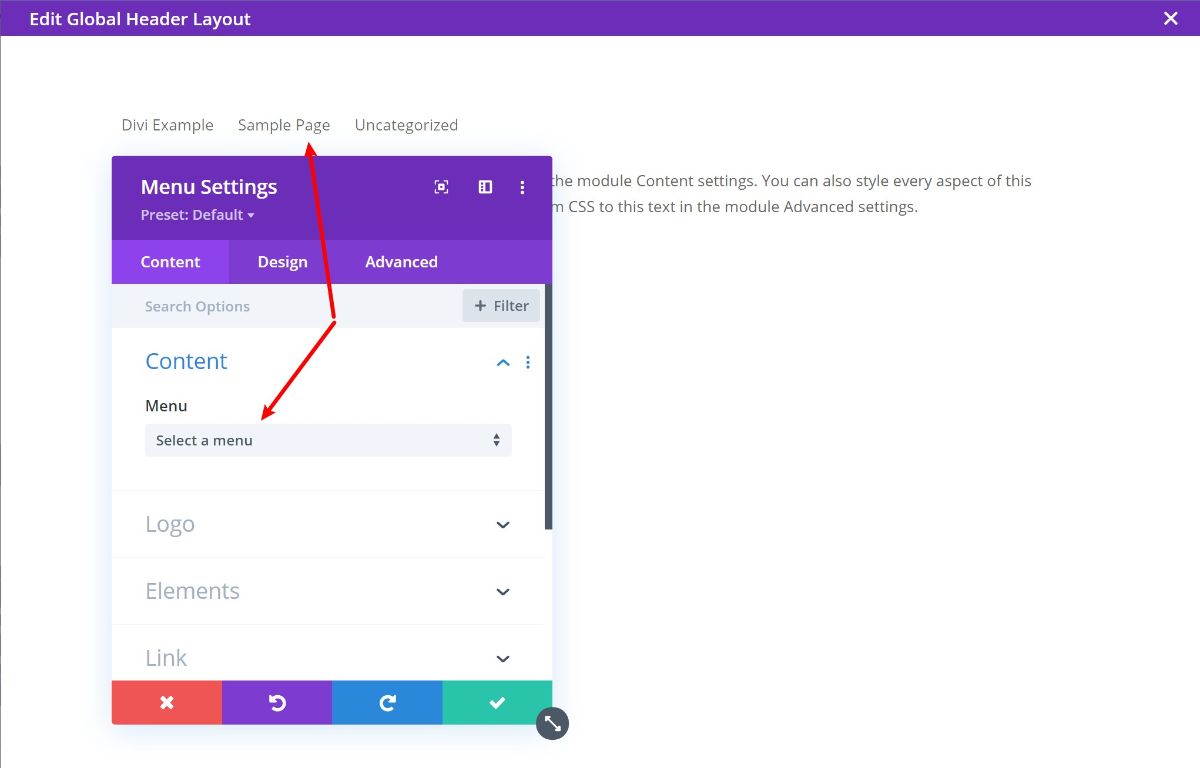
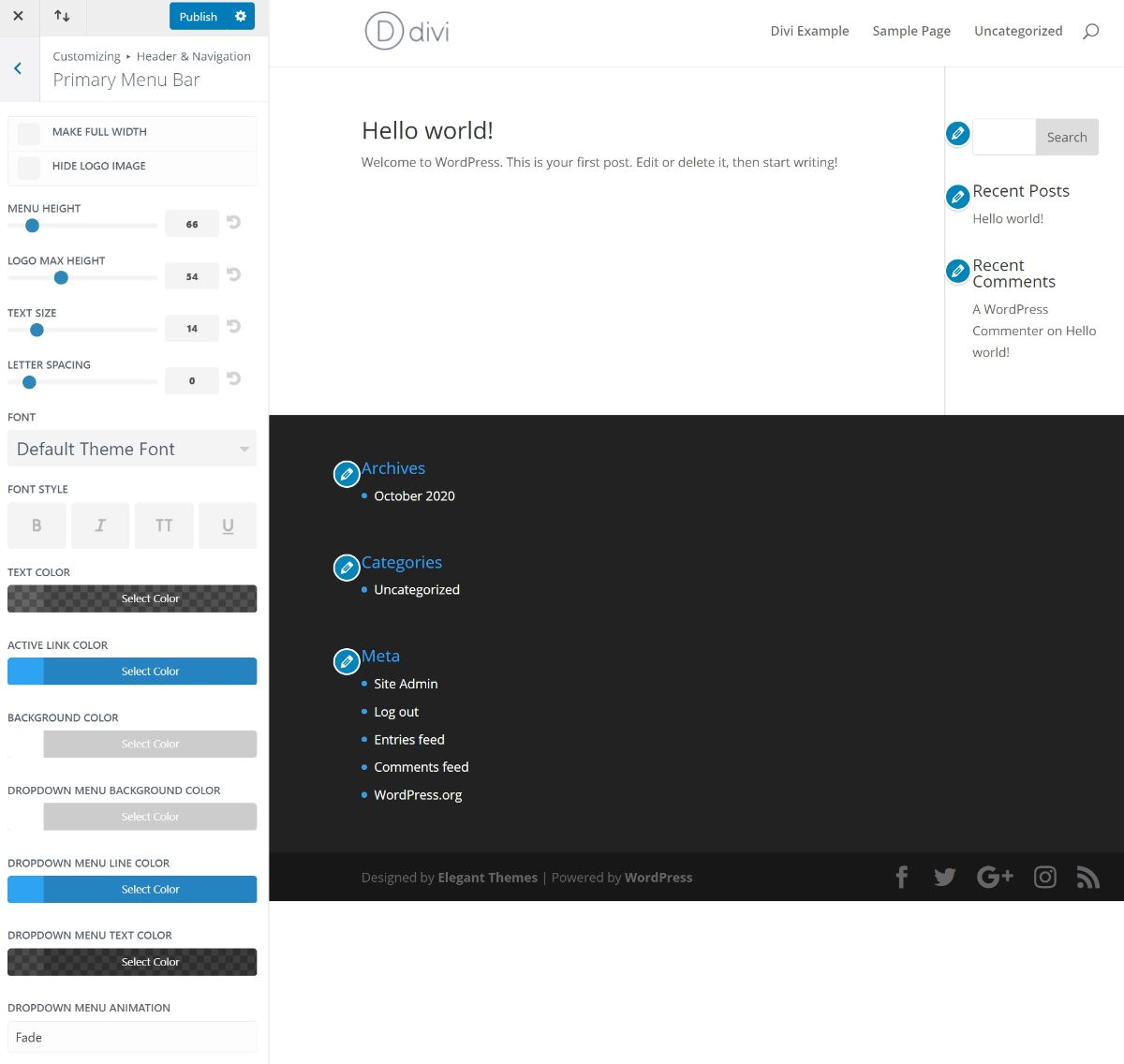
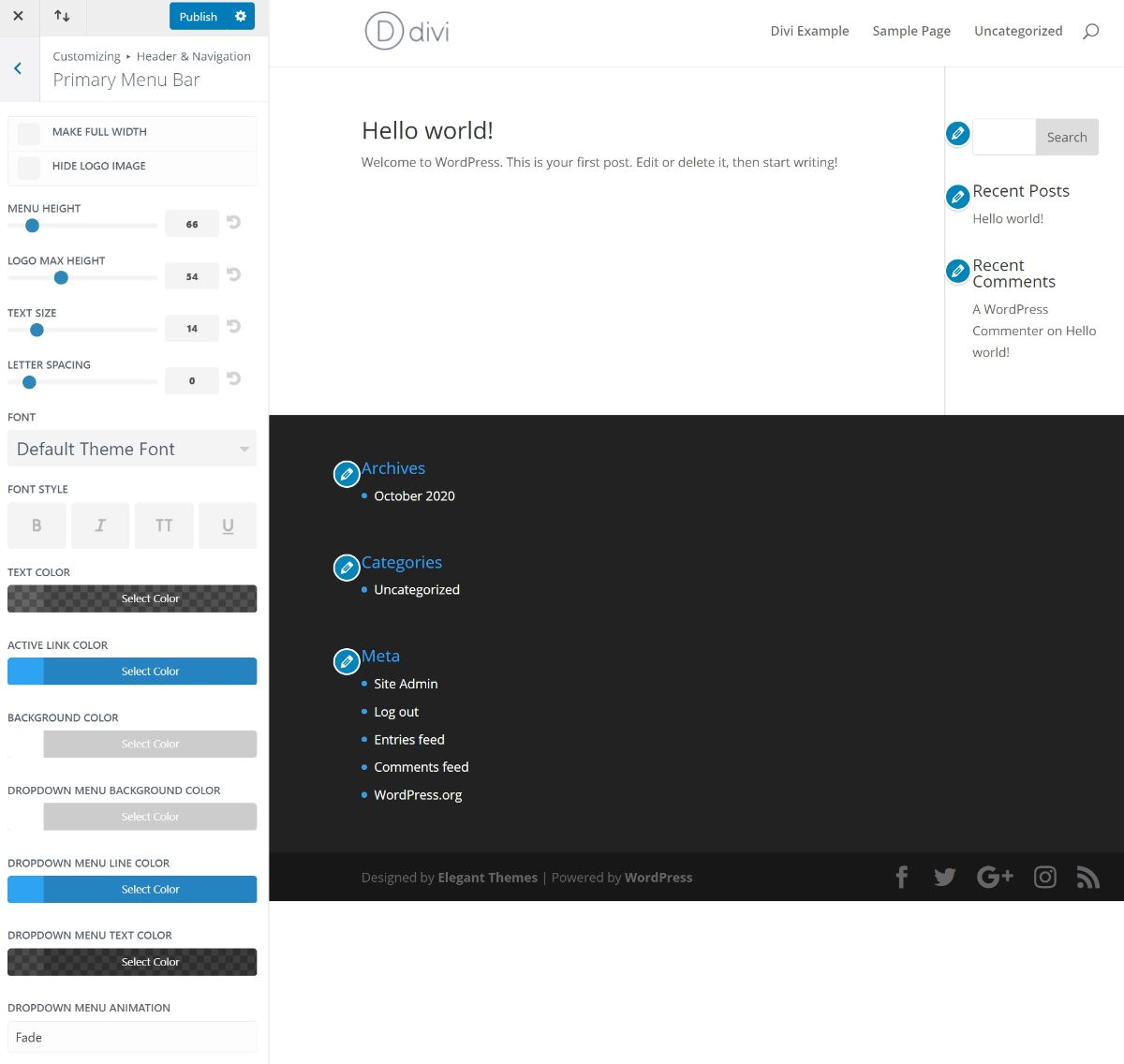
為了自定義主題的樣式和佈局,Divi 使用原生 WordPress 定制器。 這很好,因為它可以讓您實時預覽您所做的任何更改。 這就像任何其他 WordPress 主題一樣工作。 例如,如果您想自定義標題,您可以在自定義程序中打開這些設置並進行更改:

或者,當然,您也可以跳過這些設置,只使用主題生成器(稍後會詳細介紹)。
Divi 主題選項
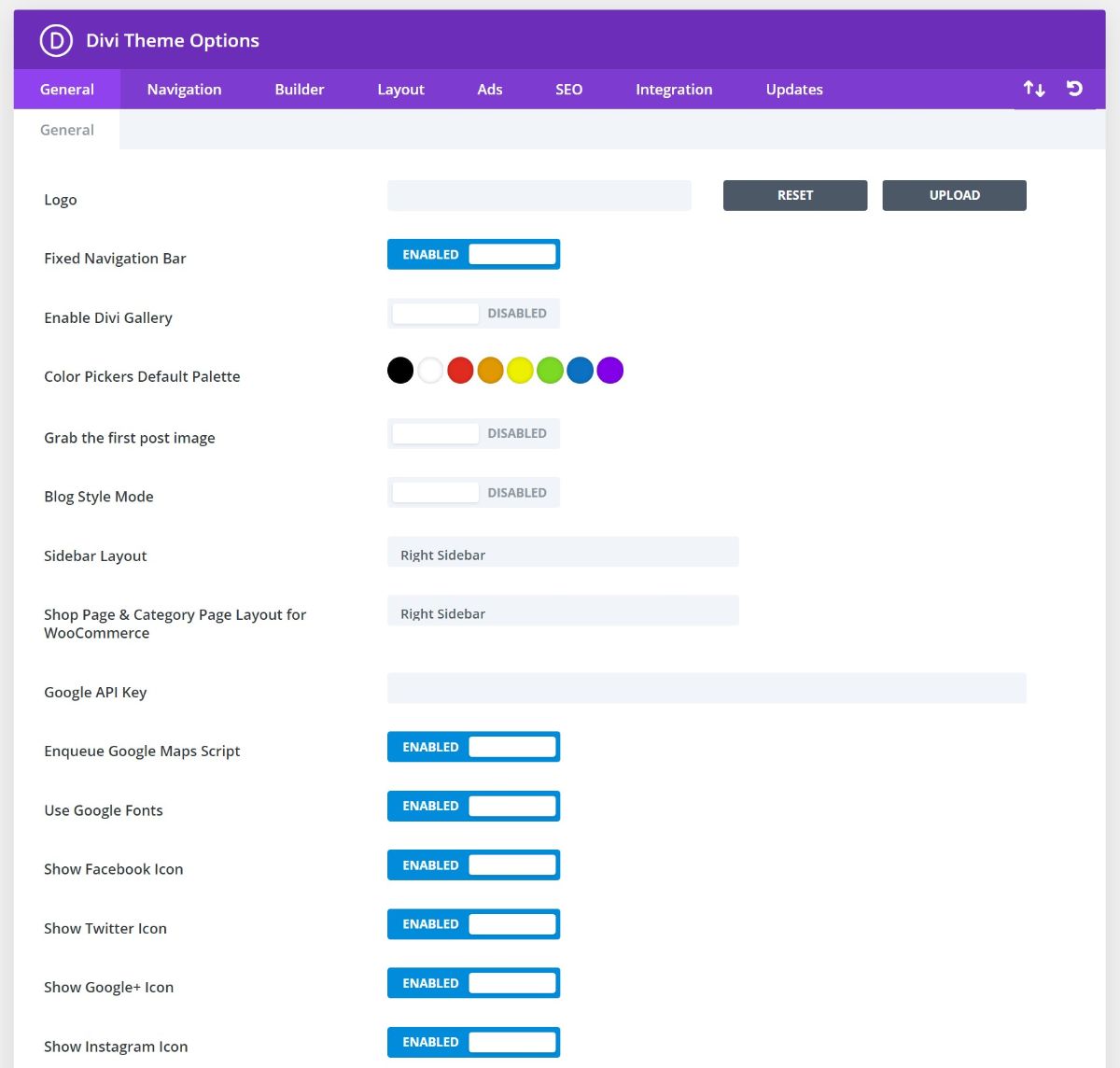
最後,Divi 還自帶了自己的後台主題選項區。 您可以使用此區域來控制更多的功能/集成/全局設置。 例如,它可以讓您輕鬆地將代碼片段添加到主題中(例如 Google Analytics 跟踪代碼):

如何使用 Divi 創建網站
現在,讓我們更深入地了解 Divi 的實際工作原理……
正如我在介紹中提到的,實際上有兩種方法可以使用 Divi 主題創建您的網站:
- 您可以使用 Divi 主題的定制器選項來控制您的頁眉、頁腳和模板佈局,然後使用 Divi Builder 來控制實際的頁面內容。
- 您可以使用 Divi Theme Builder 使用可視化編輯器設計 100% 的網站。 這包括您的頁眉、頁腳等。
選項 1:使用主題選項 + Divi
第一個選項是使用 Divi 構建網站的“原始”方式。 這是最快的入門方式,並且仍然可以為您提供很多控制權。
設置 Divi 主題選項
首先,您將使用本機 WordPress 定制器中的 Divi 設置來設置您的頁眉、頁腳、博客佈局等。


您還可以使用後端 Divi 設置區域來控制其他細節。
使用 Divi Builder 設計內容
一旦您有了網站的基本“畫布”(例如頁眉和頁腳),您就可以使用 Divi Builder 來設計您的實際內容。 例如,您可以使用它來設置您的主頁、“關於”頁面、“聯繫人”頁面等:

僅使用這種方法,您就可以對構建自定義網站進行大量控制。 但是,如果您想要更多的控制權,您可以選擇第二種方法。
選項 2:使用 Divi 的完整主題生成器
創建網站的另一種方法是將新的主題生成器用於所有內容。 這為您提供了更大的靈活性,因為您可以使用可視化的拖放界面來控製網站上的每個元素。 它還需要更多的工作——因為你必須設計每一個元素!
但是,您也可以根據需要混合搭配。 例如,您可以使用 Theme Builder 來控制您的頁眉,但仍使用您在 WordPress Customizer 中設置的主題默認頁腳。
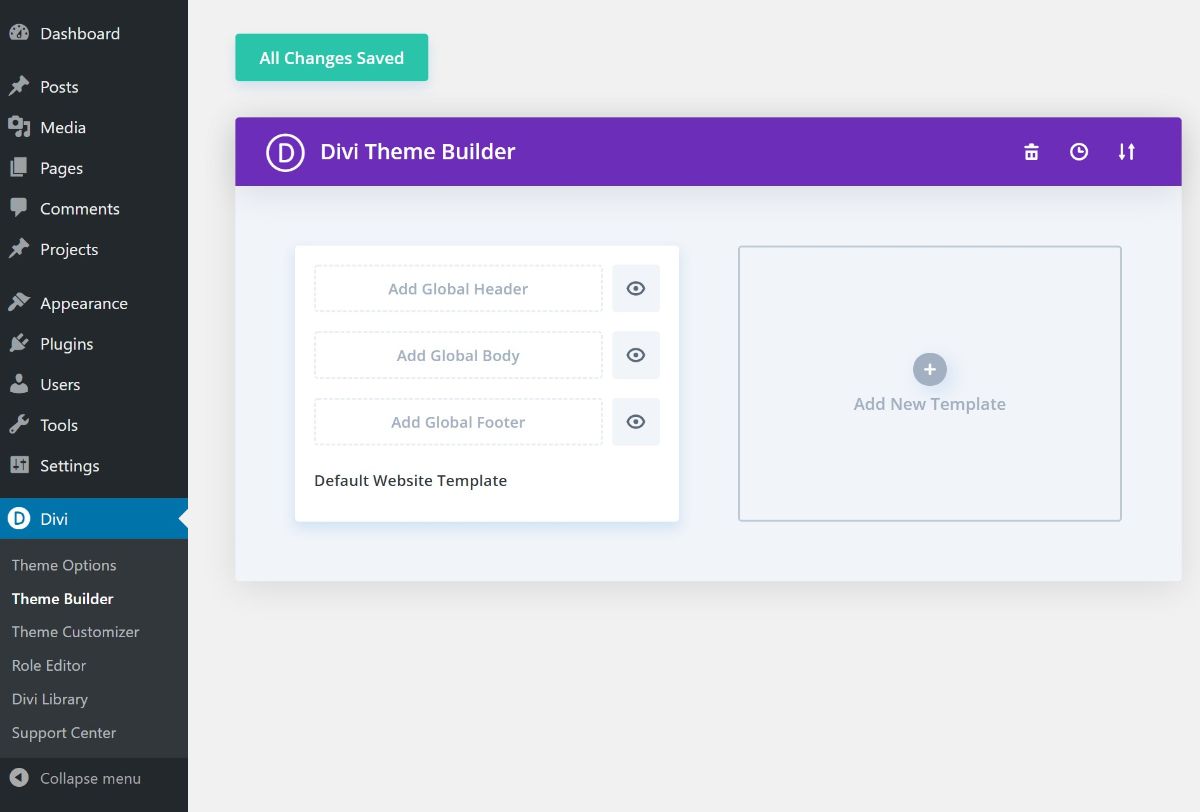
要設置它,您可以轉到Divi → Theme Builder 。 在這裡,您將看到添加全局 Header/Body/Footer的提示。 這些是 Divi 將用於您網站的這些部分的默認模板:

“正文”是指博客文章或頁面內容的模板。 換句話說 - 在頁眉和頁腳之間的所有內容。
除了全局模板之外,您還可以為特定類型的內容創建更多模板,這為您提供了很大的靈活性。
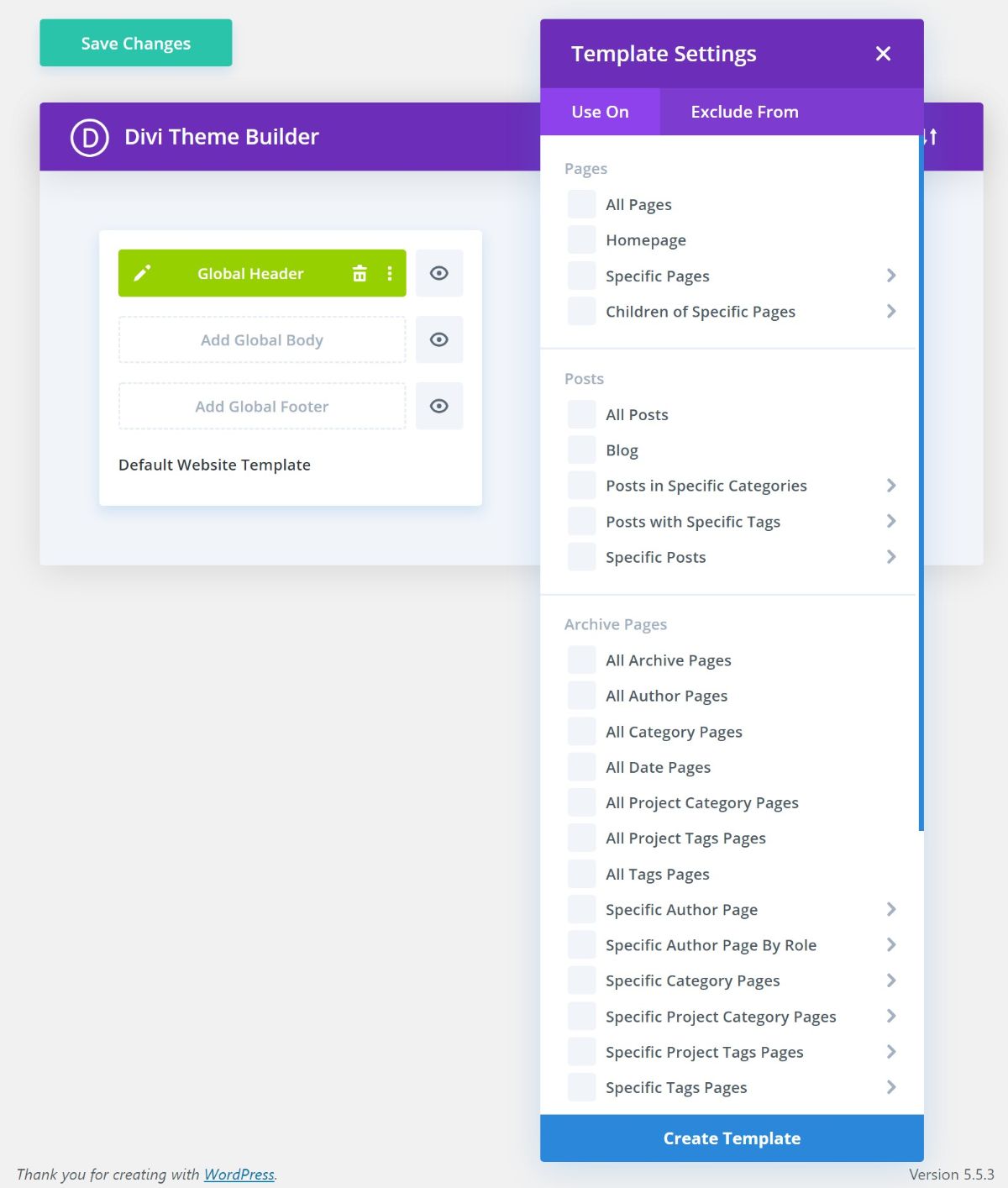
例如,您可以為博客文章使用一個全局模板,但也可以為“評論”文章創建一個單獨的模板,該模板會自動覆蓋全局模板。 在下面,您可以看到用於定位模板的眾多選項中的一些:

總的來說,這種方法無疑更加複雜和耗時。 但是,它也為您提供了更多的靈活性。 您可以決定這種權衡對您來說是否值得,或者您是否寧願堅持第一種方法(這完全可以)。
Divi 主題定價
Divi 主題作為優雅主題會員的一部分提供,讓您可以訪問所有優雅主題的產品,並讓您在無限的網站上使用它們。
這裡要注意的一件重要事情是,您可以以相同的價格獲得 Divi 主題和插件版本。 除此之外,您還可以獲得其他有用的工具,例如用於電子郵件選擇加入的 Bloom(我們的評論)和用於社交共享的 Monarch。
要購買優雅主題會員資格,您有兩種選擇:
- 一年的訪問/支持 - 89 美元
- 終身訪問/支持 – 249 美元
但是,您可以使用我們的優雅主題優惠券節省 20%,價格分別降至 70 美元和 199 美元。
Divi 主題評論常見問題解答
當我們完成工作時,我想快速回答一些與 Divi 相關的常見問題......
Divi 是一個好的主題嗎? 值得購買嗎?
好吧,這當然是一個主觀問題,但總的來說,我認為這對於某些類型的人來說是一個不錯的選擇。 它不是適用於所有情況的最佳主題,但如果您想對您的網站進行全面的設計/風格控制,它是一個非常好的選擇。
你可以只使用沒有主題的 Divi Builder 嗎?
是的! Divi Builder 還提供插件版本,可讓您將可視拖放頁面構建(和主題構建器)與任何 WordPress 主題一起使用。 如果您真正關心的是拖放 Divi Builder,這也是一個不錯的選擇。
Divi 主題慢嗎?
Divi 不是最快的 WordPress 主題,但在性能方面也不差。 只要您實施 WordPress 性能最佳實踐,您絕對可以讓 Divi 網站加載速度足夠快。
Divi 主題的價格是多少?
Divi 作為Elegant Themes 會員資格的一部分提供,一年訪問費用為89 美元,終身訪問費用為249 美元。
您還可以通過我們的優雅主題折扣節省 20%。
Divi 主題對 SEO 有好處嗎?
是的——Divi 主題已經實現了 WordPress 主題需要遵循的所有基本功能,以實現良好的 SEO。
當然,您的 WordPress 網站使用哪個主題是較小的 SEO 考慮因素之一——創建好的內容和獲得反向鏈接在宏偉的計劃中更為重要。
Divi 主題會鎖定你嗎?
不! Divi 主題不再鎖定您,因為您還可以將 Divi Builder 用作可與任何 WordPress 主題一起使用的獨立插件。 如果您從 Divi 主題開始,您需要做的就是在更改主題之前安裝 Divi 插件,您的內容將繼續正常工作。
這與過去的工作方式不同,這就是為什麼您可能會看到一些較舊的 Divi 主題評論將鎖定作為一個問題進行討論。
Divi Theme Review 最終結論:您應該使用它嗎?
現在最重要的問題是——你應該使用 Divi 主題嗎?
好吧,讓我們回顧一下它的一些優點……
與其他主題相比,Divi 擅長的最大領域是設計靈活性。 借助可視化的拖放式 Divi Builder,您可以構建 100% 的自定義設計,而無需任何自定義代碼。 這與大多數其他主題不同。
借助 Divi 4.0 中的主題構建功能,Divi Builder 現在更加強大,因為您不僅可以設計帖子和頁面,還可以設計主題的頁眉、頁腳以及博客帖子、頁面和其他內容的模板(例如 WooCommerce 產品)。
真正強大的是,您可以創建多個模板並“有條件地”將它們應用到站點的不同部分,從而提供了許多有用的選項。
雖然這比“即插即用”主題需要更多的工作,但它也為您提供了更多的靈活性。 或者,如果您不想從頭開始構建所有內容,您可以隨時導入數千個模板中的一個。
獲取 Divi 主題
總體而言,這使得 Divi 成為那些想要在不需要了解任何代碼的情況下構建自定義設計的人的絕佳選擇。
然而,雖然 Divi 為您提供了很大的靈活性,但這並不是您唯一的選擇。 如果您喜歡完整主題構建的想法,您也可能喜歡其他工具,例如 Elementor Pro (我們的評論)或 Beaver Builder (我們的評論) + Beaver Themer (我們的評論) ,它們都是很棒的 WordPress 主題構建器。
仍然對 Divi 是否適合您有任何疑問? 在評論中詢問!
