在 Svg 中畫一條線
已發表: 2022-12-08SVG,即可縮放矢量圖形,是一種圖像格式,可以在不損失質量的情況下實現無限的可縮放性。 這使得它非常適合線條藝術,通常需要根據不同的用例調整線條藝術的大小。 在 SVG 中畫一條線非常簡單。 您所需要的只是一個起點和一個終點。 這些可以根據 (x,y) 坐標或 SVG 圖像總寬度和高度的百分比來定義。 一旦您有了起點和終點,您只需將一個元素添加到您的 SVG 代碼並指定 x1、y1、x2 和 y2 屬性以對應您的起點和終點。 而已! 下面是如何在 SVG 中繪製線條的基本示例:此示例將繪製一條從 SVG 圖像的左上角 (0,0) 到右下角 (100,100) 的線條。
如何在 Svg 中繪製直線?

使用 *line 可以直接繪製一條線,無需指定任何其他內容; 做一個簡單的x-。 這對應於線的 y 坐標。 如果一個坐標被認為是用戶坐標,或者如果它是一個單位(如 em、in 等)的一部分,則可以指定沒有單位的坐標。
CodePen 中的 HTML 編輯器用於編寫 HTML 正文標籤中的所有內容以及 HTML 元素中的所有內容。 如果你想添加對整個文檔有重大影響的類,這是你要去的地方。 使用 Internet 上任何樣式表中的 CSS 是將其添加到您的 Pen 的最佳方式。 使用 Pen 編寫腳本的位置沒有限制。 要將 URL 添加到此頁面,請輸入它們的順序,我們將按以下順序插入。 如果您鏈接的腳本的文件擴展名不是預處理器,我們將在申請前嘗試對其進行處理。
Svg 路徑:基礎知識
可以使用 d 屬性繪製路徑,該屬性指定要繪製的路徑。 路徑定義是由命令字母和表示命令參數的數字組成的路徑命令列表。
例如,您可以定義一條連接點 (5,5) 和 (10,10) 的路徑,如下所示:*br。 它應該是:d:M10.5 L5 br>。 因此,此路徑從文檔 (10,10) 的左下角開始,到文檔 (5,10) 的左上角結束。 M10.5 值代表路徑的起點,L5 值代表路徑的終點。 要用顏色填充路徑,您還可以使用 fill 屬性。 通過使用以下路徑定義,路徑可以用紅色填充:*br。 填充物應標記為 D:M10.5 L5。
svg的哪個標籤用來畫線?

這
區分 *line > 和 *polyline > 的屬性是粗細、破折號和其他影響線條繪製方式的因素。 它們還可以具有影響線條外觀的顏色和筆觸。 它是一種矢量繪圖語言,可用於創建範圍廣泛的圖形元素。 直線和多邊形可以由 *line* 或 *polyline* 組成。 線條的外觀、粗細和破折號,以及顏色和描邊屬性,都可以單獨控制。
使用 Svg 的好處
這可用於在保留整體結構的同時重用SVG 文檔的部分內容。 它在創建可重複使用的圖形或動畫時特別有用。
是否可以在 Svg 中繪製任何路徑?

是的,可以在 svg 中繪製任何路徑。 這是因為 svg 使用基於矢量的圖形格式,這意味著圖像可以縮放到任意大小而不會降低質量。
路徑可以用許多術語表示,例如 moveto、lineto、curveto(三次和二次代數)、arcs 和 closepaths。 複合路徑(即具有多個子路徑的路徑)可用於允許出現圓環孔等效果。 本章概述了SVG 路徑的語法、行為和 DOM 接口。 路徑數據集中的每個命令都包含一個字符。 路徑數據文件可以具有較小的文件大小和下載速度及其路徑語法。 因為一些路徑數據可以有換行符,路徑數據可以分成多行以便於閱讀。 解析時,屬性中包含的換行符將規範化為空格字符。
該值用於通過使用路徑數據字符串來指定形狀。 Python 解釋器的路徑數據錯誤處理部分指定瞭如何處理字符串中的錯誤。 如果存在段,則第一個命令是 MOVE TO(如果有的話)。 根據直線原則,從當前點到當前路徑的起點繪製一條自動直線。 這裡的路徑段可以短至零。 closepath 值表示子路徑的結束,並使用當前值 'stroke-linejoin' 連接最後一段的結尾。 開放子路徑的行為方式與封閉子路徑相同,其中第一個和最後一個路徑段沒有連接。

在 Python 中,段完成關閉路徑操作目前不受支持。 使用各種 lineto 命令,您可以改變從當前點到新點的直線方向。 當您使用相對 l 命令時,直線的終點是 (cpy y) (x)。 當你有一個帶有正 x 值的相對 h 命令時,你可以在正 x 軸的方向上繪製一條水平線。 有五個示例,其中路徑段是三次貝塞爾曲線。 以下是橢圓弧命令。 在命令到命令中,弧的終點是相對於命令使用順序的命令到命令。
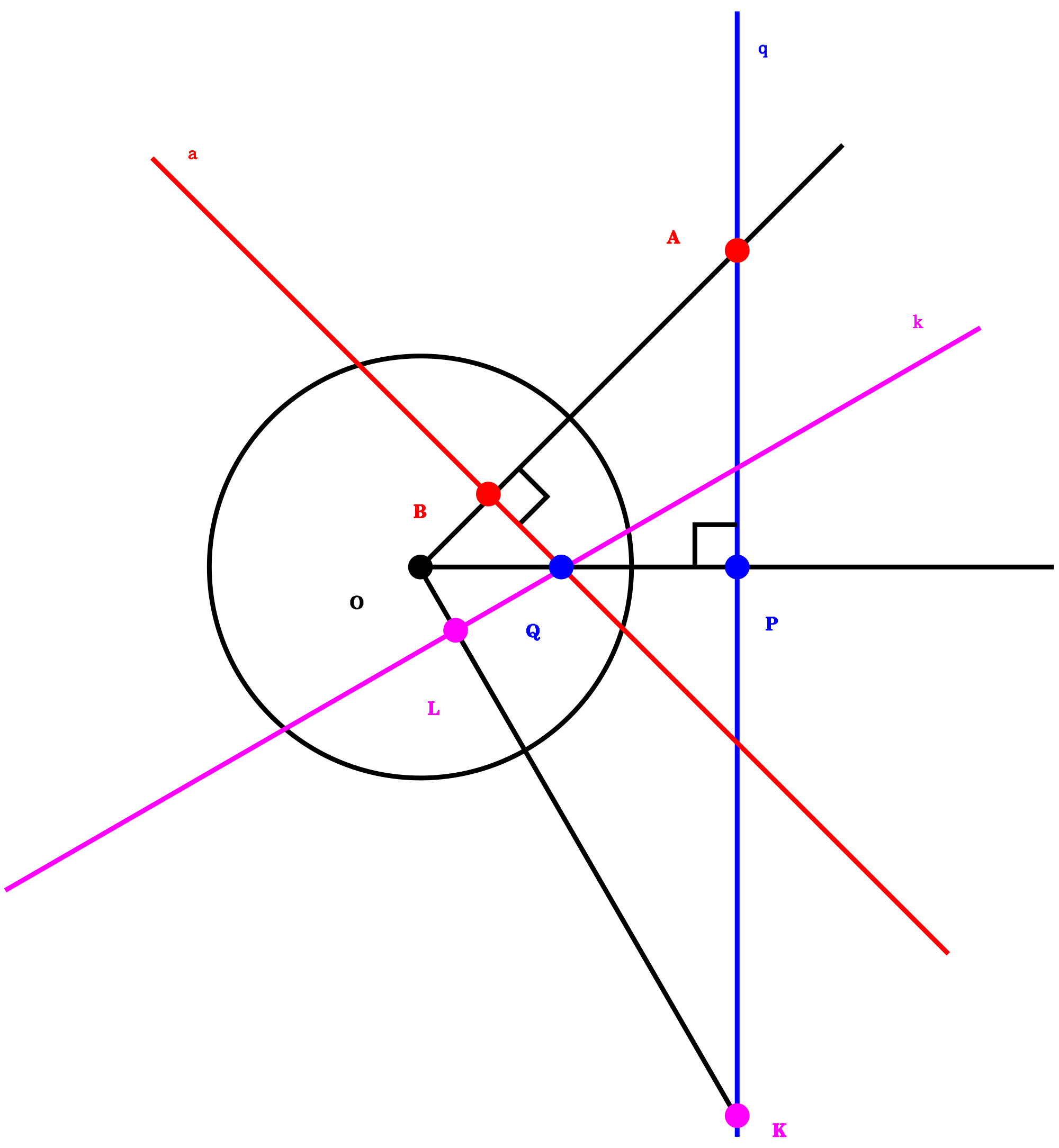
large-arc-flag 和 sweep-flag 表示四個圓弧中的一個或兩個已經繪製完成,如下圖所示。 EBNF 處理必須盡可能多地消耗給定的生產,當角色不再滿足生產的要求時停止。 當 d 屬性的值為零時,將禁用渲染。 上限和標記必須在與段邊界相反的方向上計算,如默認方向所示。 如果 rx 或 ry 為 0,則圓弧被視為直線段(lineto)。 這個縮放操作可以在這個操作的數學公式的附錄部分找到。 這裡沒有無效的路徑段,在以下情況下渲染會受到影響:使用'pathLength',作者可以計算路徑的總長度,以便用戶代理可以縮放沿路徑的距離計算。 在移動“路徑”元素的操作中必須有零長度。 路徑長度計算僅使用以下命令執行:lineto、curveto 和 arcto。
Svg 中的路徑:基礎知識
SVG 中的路徑定義與其他繪圖語言中的路徑定義略有不同,但通常是相同的。 重要的是要記住,路徑是由一系列點組成的,並且可以使用屬性“stroke”和“fill”來為每個點著色和塑造形狀。 路徑是創建複雜而詳細的插圖的有效方式,它還可以為您的 SVG 文件增添一些視覺趣味。
Svg 在兩點之間畫線

SVG 是在兩點之間畫線的好方法。 您所需要的只是一個起點和一個終點。 您可以使用任何您想要的顏色和任何您想要的寬度。
三個元素可用於構建直線或曲線路徑。 在頁面的最後,有幾個樣式屬性以相同的方式使用。 可以使用路徑元素繪製兩點 (x1, y1) 和 (x2, y2) 之間的線。路徑元素允許您繪製一系列線和/或弧,這些線和/或弧可以通過線或弧連接或分離。 它能夠渲染難以拍攝的圖像。 下面是一些比較常用的繪圖命令。 在第一個命令中,總是 M x1,y1,因為它將筆移動到該點的起始位置。 要選擇四個弧,使用 large-arc-flag 和 sweep-flag。 作為具有 x 和 y 半徑的橢圓的一部分的橢圓弧沿順時針方向繞中心順時針旋轉。 在此圖像中,無意義的路徑具有橢圓弧和線段。
不同類型的路徑
路徑可以是封閉的(路徑上的所有點都鏈接)、開放的(路徑上的所有點都沒有鏈接)、混合的(路徑上的所有點都沒有鏈接),或兩者兼而有之。
Svg 畫線動畫
SVG 中的動畫線條圖是向您的網頁添加一些簡單而有效的動畫的好方法。 為線條圖設置動畫的最常見方法是使用 animate 元素。 該元素將採用任何標準 SVG 動畫屬性,例如 dur(持續時間)和 begin。 您還可以設置線條的 stroke-dasharray 和 stroke-dashoffset 來創建一些有趣的效果。
當您在 Inkscape 中編輯文檔時,您將獲得 SVG DOM 視圖而不是文檔本身,後者僅作為 Adobe Illustrator 中的導出格式提供。 d 屬性是指針的集合,渲染器必須使用這些指針來移動到特定點、開始一條線、將貝塞爾曲線繪製到另一點等等。 要控制破折號的偏移量:創建一個破折號的 SVG 路徑。 在接下來的幾個月中,Web Animations API 將對開發人員大有裨益。 在第一個示例中,我使用 SVG 屬性來定義破折號,但您可以使用 CSS 來做同樣的事情。 它可能很難實現,但使用 getBoundingClientRect 來觸發佈局是一種可行的方法。 Josh Matz 和 El Yosh 在一個時髦的立方體動畫中對此進行了擴展。
Svg 線條樣式
可以通過三種方式設置 SVG 元素的樣式: 1. 使用表示屬性: 2. 使用 CSS:line { stroke: red; 筆劃寬度:2; } 3. 使用SVG Svg Horizontal Line水平線是水平方向的線。 換句話說,它是一條從左到右的線。在 Svg 中創建一條線在 SVG 中創建一條線時,您必須首先創建一個稱為 *line 的元素。 在這個元素上,使用了 x 坐標(最左邊的坐標)和 y 坐標(最右邊的坐標)。 首先,定義線的起點和終點的坐標。 一旦有了這些坐標,您就可以簡單地定義線的長度和屬性。
